変換するモバイルポップアップを作成する方法(SEOを下げることなく)
公開: 2022-06-27あなたは何回ウェブページをクリックしましたか、そしていくつかの迷惑なポップアップがあなたに光速でウェブサイトを去らせましたか? たくさん推測しています。
2017年、Googleは侵入型インタースティシャルに関する大きな変更を発表しました。
簡単に言うと、ユーザーエクスペリエンスを向上させ、ユーザーがWebサイトのコンテンツにすぐにアクセスできるようにするために、Googleはポップアップポリシーに違反するWebサイトが上位にランク付けされないようにすることを決定しました。 
しかし、マーケティング担当者として、モバイルポップアップをテーブルから完全に取り除く必要がありますか? 答えは大したことではありません。この記事を読んだ後、あなたは私に同意するでしょう。
統計によると、2021年までにモバイル決済が33%増加し、推定33億8000万ドルになります。
潜在的な収入をすべてテーブルに残したいですか? そうでない場合は、モバイルポップアップを使用して大規模に変換する方法を説明します。
モバイルポップアップが必要な理由

モバイルトラフィックは膨大です
世界のオンライントラフィックの53%がモバイルデバイスからのものであることを考えると、Webサイトとポップアップをモバイルデバイスに最適化しないと、Webサイトへの大量のトラフィックが失われることになります。
モバイルトラフィックがWebトラフィック全体の半分を占めるマーケティングの世界では、成長する機会は無視できないほど巨大です。
Webサイトのユーザーエクスペリエンスを妨げることなく変換されるモバイルフレンドリーなポップアップを使用して、このモバイルトラフィックを利点に変えることができます。
モバイルコマースを成功させるために必要なものは次のとおりです。
モバイルデバイス用に最適化されたWebサイトでモバイルトラフィックを増やすには
Googleのインタースティシャルガイドラインに準拠したポップアップを使用してモバイルコンバージョン率を最大化しながら、より優れたユーザーエクスペリエンスを提供するため。
セカンドチャンスはありません
はい、モバイルトラフィックは膨大ですが、ユーザーエクスペリエンスを向上させなければ、顧客はためらうことなくWebサイトを離れることになります。
モバイルで買い物をする人の52%は、悪い経験をした後、他の場所で買い物をします。
コンテンツとユーザーの間に表示されないポップアップを使用して、顧客に目的のアクションを実行するように促す必要があります。
ほとんどの場合、2度目のチャンスはありません。 したがって、ブラウザがWebサイトにアクセスしたら、サブスクライバーの収集、製品の宣伝、通知の表示などをポップアップで行う必要があります。
レスポンシブポップアップで問題が解決しない理由

では、モバイルポップアップが必要だと判断した場合、レスポンシブポップアップはそのままにしておきますか?
それは賢明な選択ではありません。 レスポンシブポップアップは、デフォルトでさまざまなサイズに合うように設計されていますが、Googleのガイドラインへの準拠を保証するものではありません。 なんで?
1.信頼性の低いレスポンシブポップアップでWebサイトのSEOを危険にさらしてはなりません。
ポップアップが煩わしいと見なされた場合、GoogleはSEOのパフォーマンスを損なう特定のペナルティをWebサイトに適用するためです。
2.煩わしいポップアップだけでなく、モバイルユーザーエクスペリエンス全体も対象です。
特大の広告やヒーロー画像でユーザーエクスペリエンスを損なう場合、Googleはペナルティを科す場合があります。 ユーザーエクスペリエンスを優先してWebサイトを設計する必要があります。
これで、邪魔にならないポップアップとより優れたUXでモバイルトラフィックを活用する必要があることがわかりました。
モバイルフレンドリーなポップアップを表示しながら、ユーザーを満足させてはどうでしょうか。 どれどれ。
モバイルフレンドリーなポップアップを作成するには、これらのヒントを覚えておいてください

1.モバイルポップアップはデスクトップポップアップとは異なります
上記のこれらのルールは、モバイル検索結果にのみ適用されます。 つまり、デバイスベースのポップアップを作成できます。
画面の量が大幅に変わるため、スマートフォンやタブレットのデスクトップポップアップから同じ効率を得ることができません。 これが、より高いSEOのためにモバイルポップアップを最適化する必要がある理由です。

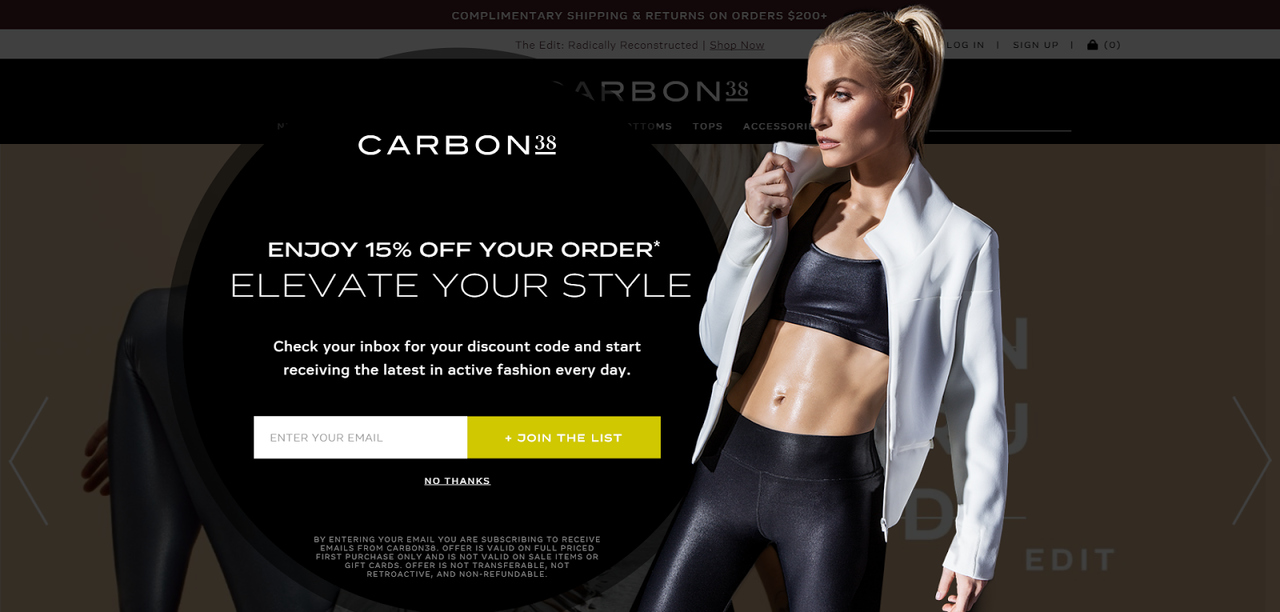
写真でわかるように、Carbon38デスクトップポップアップには、ページ全体をカバーする幅の広いポップアップがあります。 デスクトップ画面用であるため、これはペナルティの原因となるポップアップではありません。

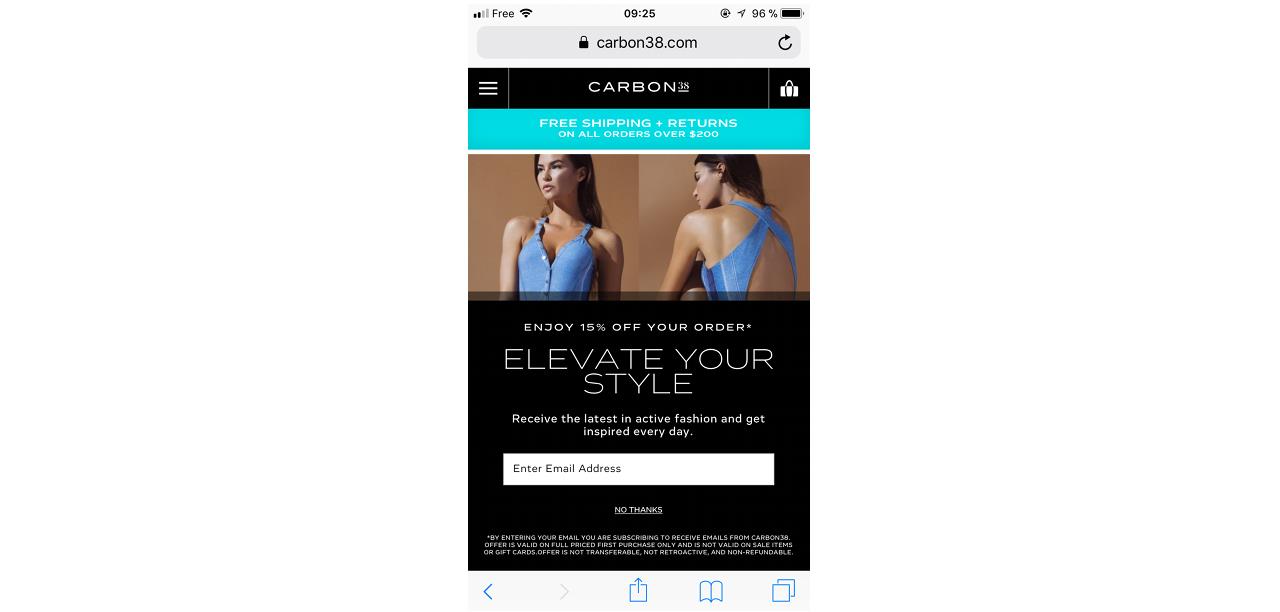
ここでは、モバイルデバイス用に同じポップアップを最適化した方法を確認します。 彼らは全体像を切り取り、ウェブページのコンテンツを表示するための適度なスペースを残しました。
2.それはすべてより良いUXについてです
モバイルの平均eコマースコンバージョンは1.82%と比較的低いままです
ウェブサイトへのトラフィックを増やし、モバイルコマースで競合他社に追いつくには、より優れたポップアップUXを提供する必要があります。これはかなり困難です。 しかし、それは不可能ではありません。
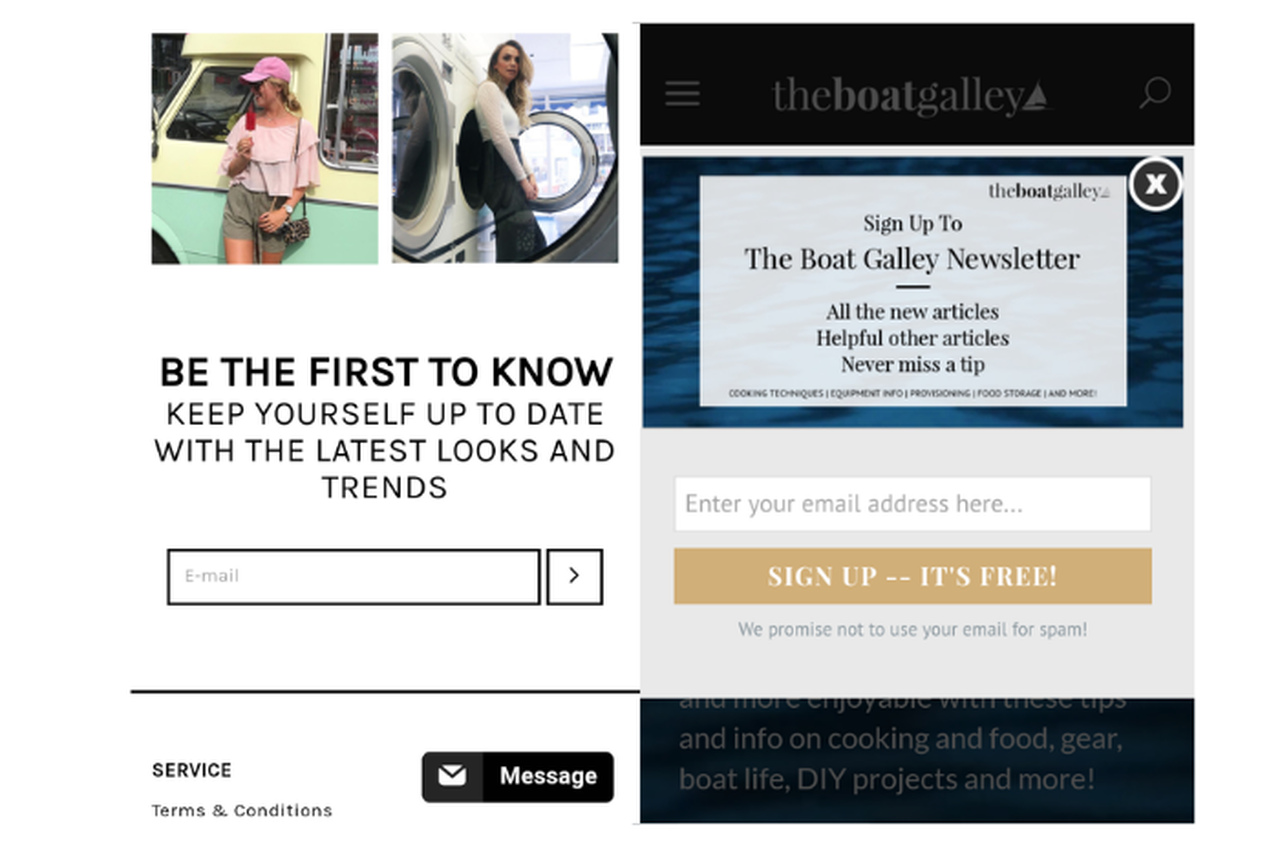
ポップアップがWebサイトの重要なコンテンツを隠していないことを確認してください。 この場合、レスポンシブポップアップはコンテンツをブロックするため、UXが低下します。
ユーザーがポップアップの入力フィールドに簡単に入力できるようにします。 画面サイズに最適でない場合、モバイルポップアップからデスクトップポップアップほど多くのコンバージョンに到達することはできません。
3.許容可能な画面スペース

Googleのポリシーは、モバイルポップアップを完全に除外するものではありません。
eコマースビジネスでのコンバージョン率の最適化とメールマーケティングの重要性を考慮して、Googleはインタースティシャルに許容できる画面スペースを提供しています。

そのため、Googleのガイドラインの枠内で、ポップアップを使用してユーザーを変換することができます。
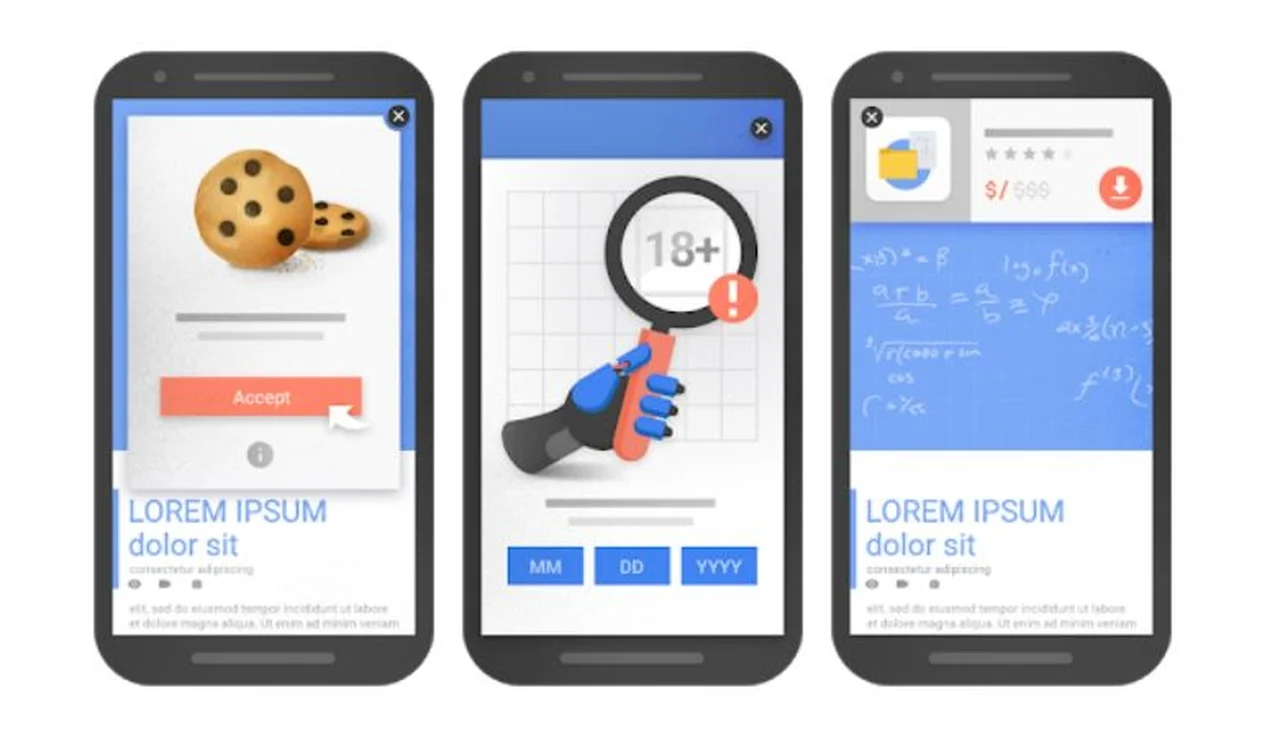
さらに、彼らは、責任を持って使用された場合、新しい信号の影響を受けない他の2つのタイプのインタースティシャルを述べています。 これらは:
- Cookieの同意ポップアップ
- 不適切なコンテンツから若いユーザーを保護する年齢確認ポップアップ
PopupsmartのSEO準拠のCookie同意ポップアップを使用してユーザーの同意を求めることで、顧客との信頼関係を構築し、UXを向上させることができます。
4.フォーマットと位置に注意してください
何度も強調したように、モバイルポップアップは、SEOを低下させることなく効果を発揮するために、Googleの要件を満たす必要があります。 この場合、モバイルポップアップを表示できる特定の方法があります。
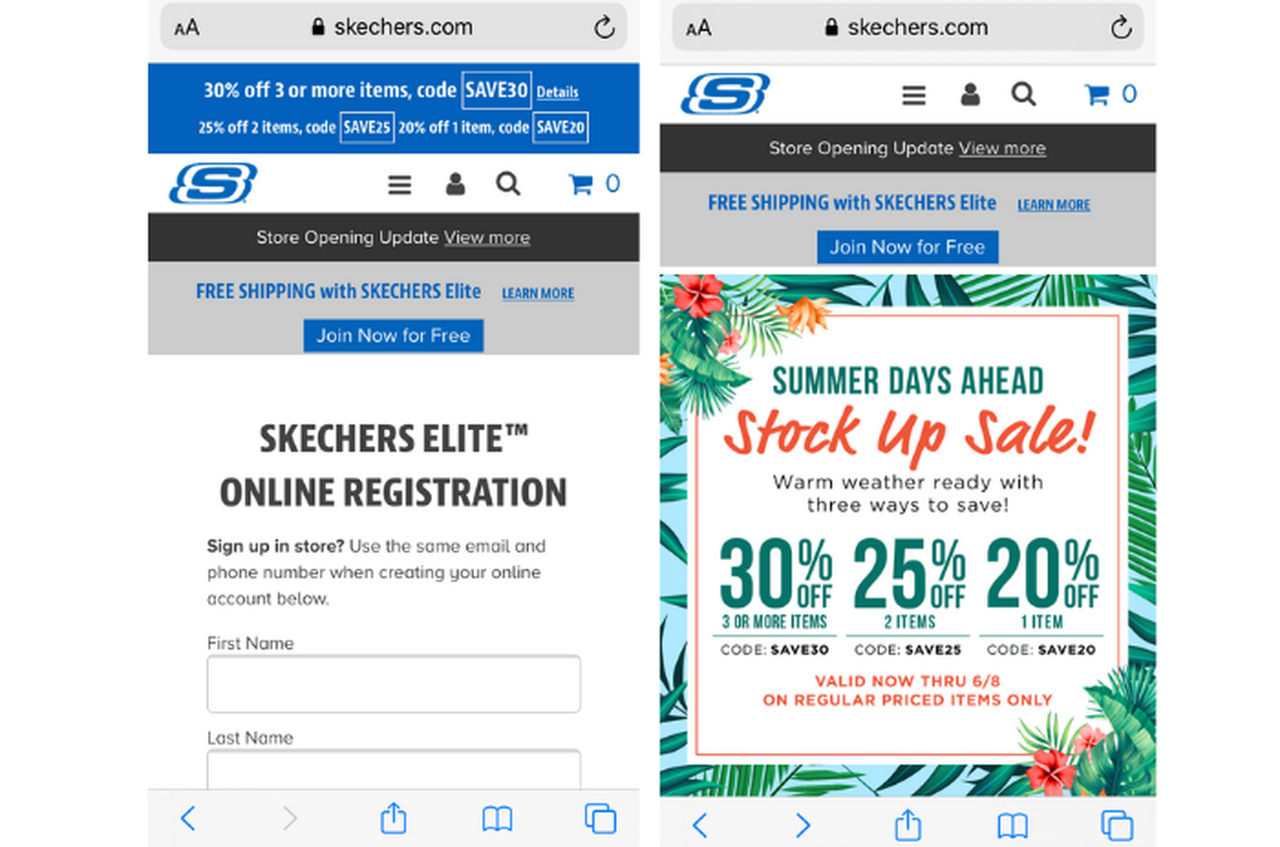
- 方法1:CTAトリガーを使用する
クリックするとポップアップをトリガーする適度なサイズの召喚状を各ページに表示できます。

この例のように、Skechersの「JoinNow For Free」の召喚状は、サブスクリプションにつながります。
- 方法2:2ページ目にポップアップを埋め込む

Googleのモバイルポップアップ要件は、ランディングページにのみ適用されます。 つまり、ユーザーが2番目のページを開いたときに、画面全体を覆う迷惑なポップアップを表示する必要があるということですか? 確かに違います。
ただし、顧客が出口を意図したテクノロジーを使用して離れようとしているときなど、2ページ目にポップアップを適切なサイズで表示することができます。
Popupsmartは、カーソルの動作を検出し、exit-intentテクノロジーを使用してセグメント化されたポップアップを表示することにより、Webサイトの訪問者が離れることを防ぎます。
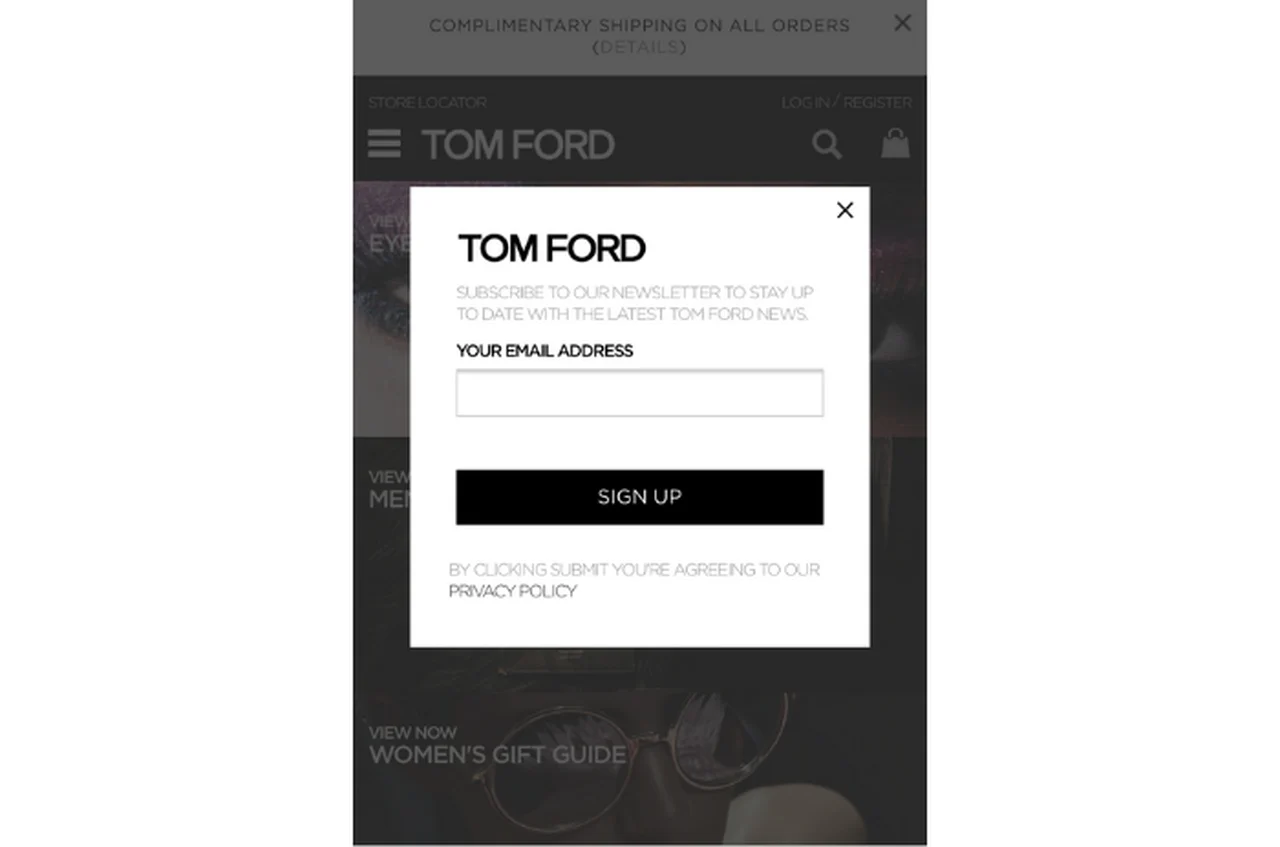
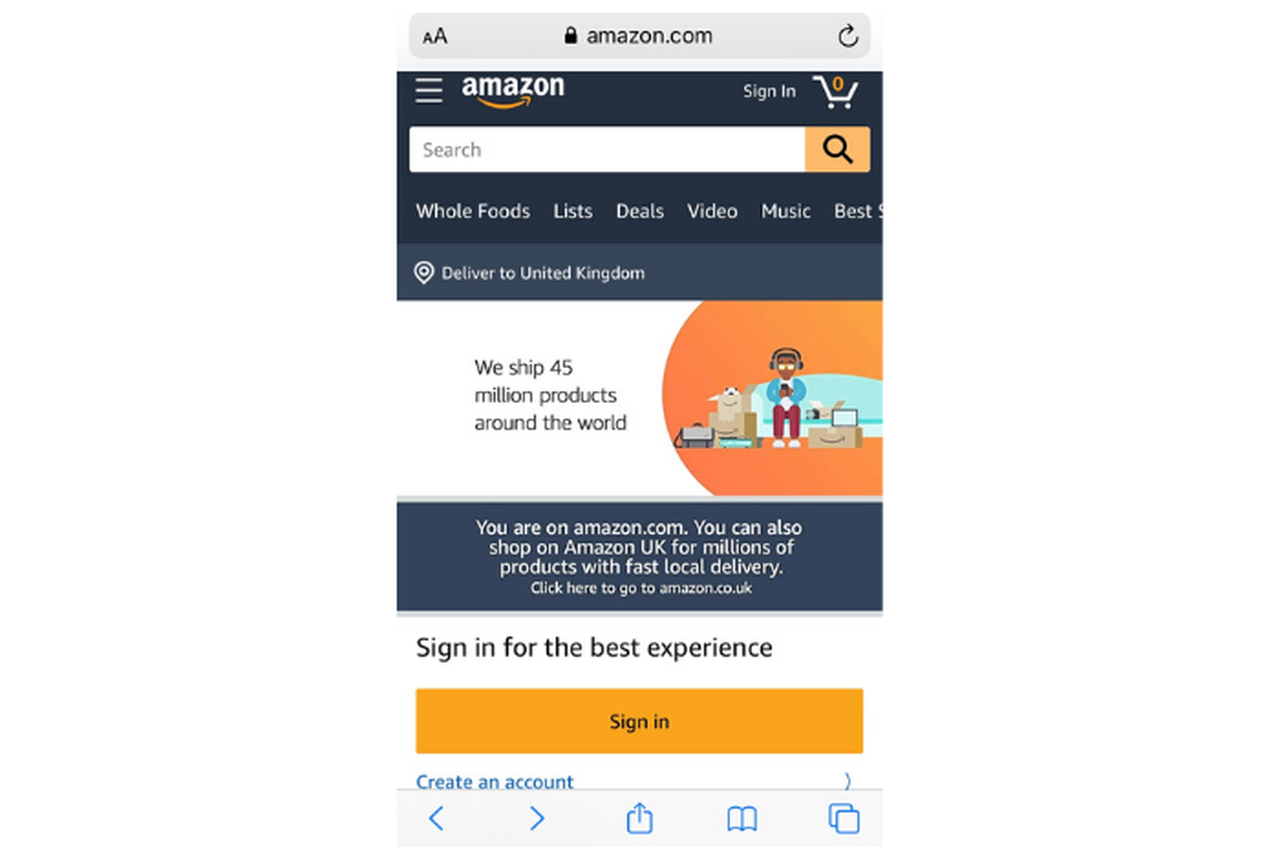
- 方法3:小さい下部のポップアップを使用する

コンテンツを隠さない小さな下部のポップアップを選択できます。 このようにして、Googleのインタースティシャルペナルティから安全になります。
5.貴重なオファーでトリガーする
デスクトップポップアップの場合と同様に、モバイルポップアップにも優れたインセンティブを提供する必要があります。 なぜあなたの顧客はあなたのメーリングリストを購読するか、あなたのウェブサイトにサインアップするか、宣伝された製品を購入する必要がありますか?
割引コードやポップアップの販売などの特別オファーを作成して、訪問者に目的のアクションを実行させることができます。 これとは別に、あなたは単にあなたのコンテンツが行動を起こす価値があると主張するかもしれません。
6.視覚的に快適にする
ポップアップのデザインは、それが伝えるメッセージやインセンティブと同じくらい重要です。 目立ち、スマートフォンやタブレットと互換性のあるポップアップデザインが必要です。
対照的な背景を選択してください
対照的な背景により、ポップアップがページ上で目立ちます。
ビジュアルは良いオプションではないかもしれません
モバイルポップアップには、デスクトップポップアップほど多くのスペースがありません。 これが、モバイルポップアップをビジュアルなしで表示するか、Googleが妥当と見なすスペースに収まるように制限する方がよい場合がある理由です。
魅力的な召喚状
カラフルな行動を促すフレーズを使用して、人目を引き、簡単に見られるようにすることができます。 背景とCTAボタンの色を対照的にすることもできます。
Popupsmartがモバイルフレンドリーなポップアップでより良いUXを提供するのにどのように役立つか

SEOを下げたり、UXを下げたりすることなく、これらすべてのヒントを正確に示し、モバイルポップアップとデスクトップポップアップを表示できます。
Google準拠のポップアップを使用してオンサイトのエンゲージメントとコンバージョン率を最大化したい場合は、ビジネス目標をすばやく達成するための適切な方法があります。
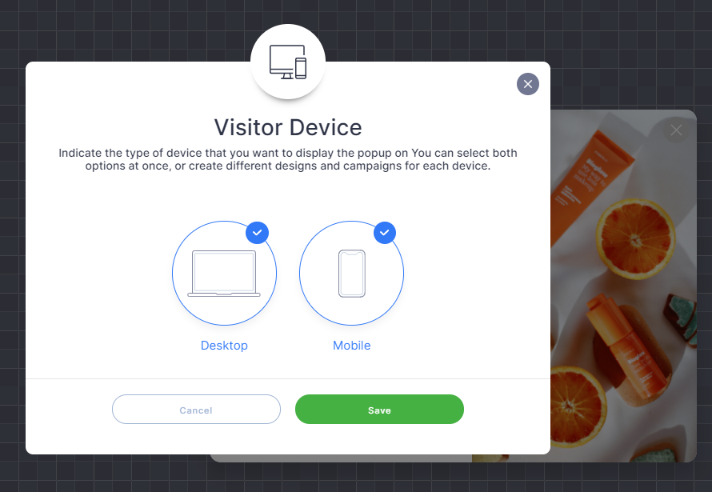
デバイスベースのターゲティングを使用する

Popupsmartを使用して、デスクトップとモバイルでさまざまなポップアップデザインとキャンペーンを作成できることをご存知ですか? 今、あなたはそうします。
私たちのポップアップデザインは完全にレスポンシブであるだけでなく、あらゆる寸法と互換性があります。 さらに、すべてのポップアップデザインは、完全にSEOに対応しており、Googleのすべての要件に準拠しています。
表示タイミングを検討する

ポップアップの表示タイミングは、コンバージョン率に大きく影響します。 Popupsmartの高度なターゲティングおよびセグメンテーションシステムを使用して、より多くのリードをもたらし、エンゲージメントを高めます。
離脱する訪問者をexit-intentトリガーでキャプチャできます。 さらに、スクロールトリガーを使用すると、ユーザーがWebページの望ましい量をスクロールしたときにポップアップを表示できます。
それで全部ですか? いいえ。非アクティブセンサーを使用している間、ユーザーが非アクティブになった後、ポップアップを表示できます。 これにより、ユーザーの注意を引き付け、エンゲージメントを高めることができます。
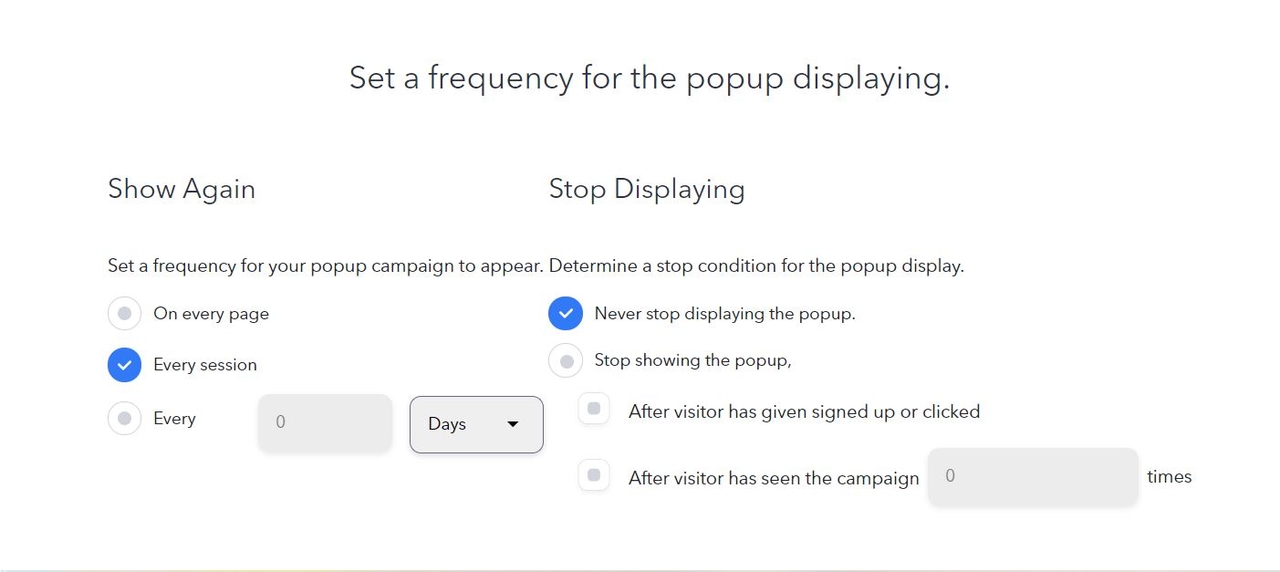
再訪問者を除外する
ユーザーの電子メールアドレスを要求する同じポップアップを、すでに自分の電子メールアドレスを指定している同じユーザーに何度も表示するのは良いことではありません。 それでしょうか? それは私たちが迷惑と呼ぶものです。
この状況を防ぎ、ユーザーエクスペリエンスを向上させるために、Popupsmartを使用してリピーターを除外できます。 次に、パーソナライズされたオファーやプロモーションでそれらをリターゲットします。
邪魔にならないポップアップターゲティングを使用する
ポップアップを取り除くためにあまり努力したくない人はいないでしょう。 難しくすると、訪問者がWebサイトを離れ、UXが低下する可能性があります。
Popupsmartを使用してポップアップを閉じるのは非常に簡単です。 訪問者は、ポップアップの外側のWebページの任意の場所をクリックしてそれらを閉じることができます。
ユーザーエクスペリエンスを損なうことのない、邪魔にならないポップアップを使用して、より多くのコンバージョンを促進できるようにします。
GDPRとSEOのコンプライアンス
Googleのインタースティシャルポリシーに準拠する最も簡単な方法の1つは、ポップアップビルダーPopupsmartを使用することです。 なんで? Googleの要件とGDPRルールにすでに準拠しているポップアップデザインを提供しているためです。 だから、魅力的なポップアップであなたのビジネスを成長させるために安全に遊んでください。
さらに、Googleのポリシーで邪魔にならないものと見なされる既製のCookie同意ポップアップがあります。 GDPRおよびeプライバシー規制に準拠するためにそれらをWebサイトに追加できます。
結論
Googleのインタースティシャルポリシーでは、「使用しているデバイスに関係なく、ユーザーが質問に対する最良の回答をすばやく見つけられるようにすることが目標です」と述べています。
変換するモバイルポップアップは、最適化するか、今すぐ無料で登録してPopupsmartを使用するだけで表示できます。 より良いユーザーエクスペリエンスは、幸せな顧客とより多くのコンバージョンを意味することを忘れないでください。
mコマースビジネスの目標を達成するために、モバイルポップアップの最適化を開始するときが来ました。
以下であなたの考えやコメントを私たちと共有することを忘れないでください!
