モバイル ランディング ページの例: 5 つのアイデアとベスト プラクティス
公開: 2024-01-12このブログ投稿では、選ばれた 5 つのケースの中からスマートフォンのランディング ページの優れた事例を検証し、製品やサービスに完全に最適化されたページを作成するためにモバイルのランディング ページで何が重要かを見つけます。
シンプルで従来のランディング ページは、スマートフォン時代にはもはや十分ではありません。 視聴者にリーチしてコンバージョンを成功させるには、優れたユーザー エクスペリエンスを実現するために適切に最適化されたモバイル ランディング ページが必要です。
はい、その進化はしばらく続いていますが、電話はもはや単なるコミュニケーションツールではない時代が来ています。 私たちは毎日 SM をスクロールしたり、買い物をしたり、サービスを検索したりするためにスマートフォンを使用していますが、あなたのビジネスを含む世界市場は、すでに起こっている変化に対してどのように備えられていますか?
まずは、モバイル フレンドリーなランディング ページを作成するための 4 つのヒントをご覧ください。
- 内容は短くしてください。
- モバイルデバイス向けにレイアウトとグラフィックを最適化します。
- 強力な CTA を使用します。
- ロード時間を最適化します。
ツールのライブラリからモバイル ランディング ページ テンプレートのいずれかを選択する前に、以下のモバイル ランディング ページの例の候補リストを確認し、詳細を読んで、使用するためのポイントを取得してください。
モバイルランディングページの例 |
1. オレンジ郡の外科専門医 |
2. CBREポーランド |
3. 融資専門家 |
4. レダクジ・テクシュのアトリエ |
5. アグロシメックス |
モバイルランディングページとは何ですか?
モバイル ランディング ページは、モバイル デバイスでの最適な表示と操作のために特別に設計された単一の Web ページであり、はっきり言って、携帯電話やタブレットで素晴らしいユーザー エクスペリエンスを実現する秘密兵器です。 他の種類のランディング ページと同様、モバイル ランディング ページもユーザーにとって焦点を絞ったエントリ ポイントであり、多くの場合、マーケティング キャンペーンや特定のコンテンツに関連付けられています。
モバイル ランディング ページの 5 つの重要な特徴は次のとおりです。
- さまざまなモバイル画面サイズに合わせたレイアウトを備えた見事なデザインで、シームレスなユーザー エクスペリエンスを保証します
- ユーザーの注意を素早く引くために重要なコンテンツを凝縮
- 訪問者を惹きつけ、行動を促す魅力的な CTA
- 高速ロード、迅速なロード時間のために最適化
- 小さな画面向けに最適化された簡素化されたフォーム
モバイル ランディング ページが必要な理由は何ですか?
主にモバイル デバイスを使用するターゲット ユーザーにリーチするには、モバイル ランディング ページが必要です。 SM 広告から始まるすべてのマーケティング キャンペーンは、モバイル ユーザーからのトラフィックを生成します。これらのキャンペーンには、SM スクロールのレベルでの UX と明確さが必要です。 メッセージを視聴者のニーズに合わせることで、高いコンバージョン率を達成できる可能性が大幅に高まります。
シームレスで問題のないエクスペリエンスを確保するには、モバイルの最適化が不可欠です。 より広範で大きな画面向けに設計されたデスクトップのランディング ページとは異なり、モバイル ユーザーは、長時間熟考することなく素早いアクションを優先します。
したがって、モバイルのランディング ページには、レスポンシブなデザイン、最適化された読み込み速度、明確で魅力的なコンテンツ、そして簡単なナビゲーションが備わっている必要があります。
モバイル ランディング ページを作成するにはどうすればよいですか?
モバイル デバイス用のランディング ページを作成する最も簡単な方法は、モバイル最適化機能を備えたツールを使用することです。 ただし、モバイルのランディング ページは従来のランディング ページとは異なるため、次の 3 つの基本に重点を置きます。
1. キャッチーな見出しと簡潔なコンテンツを作成します。
モバイルのランディング ページが、数秒で視聴者の注目を集めるのに十分な明瞭かつ魅力的なものであることを確認してください。 ソーシャル メディアとショート ビデオ プラットフォームは、ユーザーの行動を永久に変えました。文字通り、数秒で訪問者を魅了し、製品を欲しがらせることができます。
2. ランディング ページを短くするか、必要なものを上部に配置します
会社を説明する長い記事を作成するのではなく、利点の箇条書きリストを作成し、2 回読み、要点まで短くします。 その情報をモバイルのランディング ページの上部に配置し、明確で強力な CTA を追加し、モバイルに対応した印象的なビジュアルで装飾します。
3. 高速読み込みを保証する
最適化ツールを使用して、読み込み時間を最小限に短縮します。 これがスマートフォン ユーザーの視聴者に到達できる唯一の方法です。どのユーザーも 2 秒以上待つことはありません。 あなたのオファーを確認してください。 ロードが間に合わない場合は、別のブランドが見つかるでしょう。
Think with Google の分析によると、読み込み速度を 3 秒未満に保つことがベスト プラクティスであり、最適なオプションは読み込み時間を約 10 秒に短縮することです。 1秒。 さらに分析すると、ロード時間が 5 秒に達すると、 バウンスの確率が 90% 増加します。
視聴者にリーチしてコンバージョンを獲得したい場合、デスクトップのランディング ページだけでは十分ではありません。 たとえ何らかの方法でモバイルデバイスにロードされ、ユーザーがそれを待つのに時間がかかるとしても、小さな画面に合わせて調整されていない貧弱なナビゲーションは終了を引き起こすだけです。
最高のモバイル ランディング ページの 5 つの例
Landingi で作成された最高のモバイル ランディング ページの 5 つの例をご覧ください。モバイルの応答性が UX にどのように影響し、コンバージョンを増加させるかを示しています。

1. オレンジ郡の外科専門医
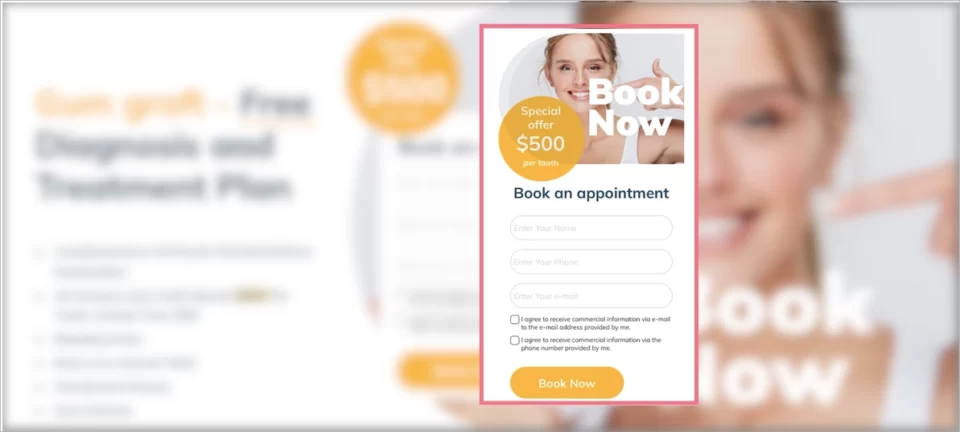
Orange County Surgical Specialists は歯周病のサポートを提供します。Landingi によって作成されたモバイル ランディング ページは、オレンジ カウンティの外科専門医が患者に提供する重要なサービスを示し、歯肉移植サービスを促進することを目的としていました。
必要なすべての情報がページの上部に配置されたシンプルでわかりやすいデザイン、適切にデザインされた CTA ボタン、シンプルなフォームは、訪問者にシームレスなエクスペリエンスを保証し、専門家に助けを求めることを促します。

出典: www.gumsorangecounty.com
モバイル ランディング ページはデスクトップのランディング ページに似ていますが、ユーザー エクスペリエンスが異なり、モバイル デバイスに合わせた使いやすさと透明性を提供します。
このモバイル ランディング ページの例から学びましょう:
- わかりやすいレイアウト
- 重要事項を上部に配置した集中コンテンツ
- 適切に設計されたCTA
- 最適化されたビジュアル
このモバイル版の改善点:
- 速度指数 4.6 秒 – ページの読み込みは速いですが、一般的な速度指数は改善される可能性があります
- コンテンツが長すぎます – モバイル版では一部のブロックが不要です
2. CBREポーランド
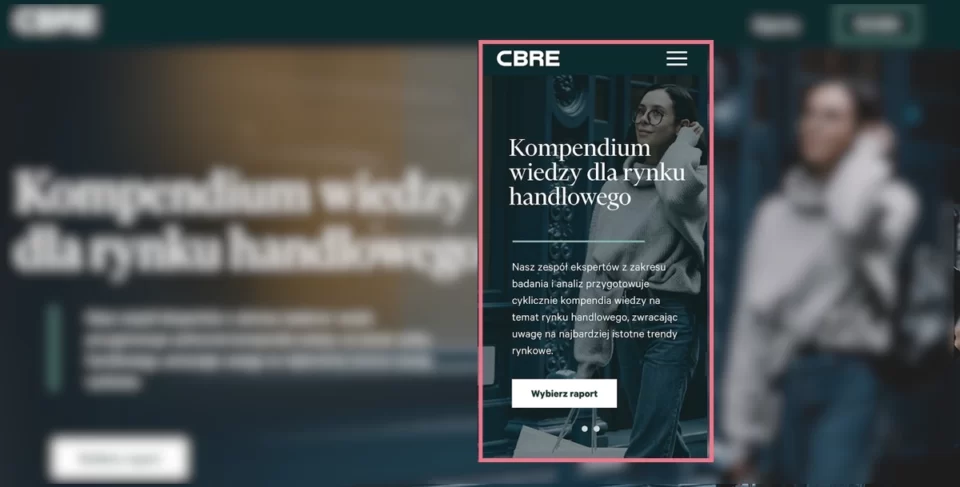
CBRE ポーランドは、商業用不動産のコンサルティング サービスのポーランド支店です。 同社のモバイル ランディング ページは、ターゲット ユーザーに小売レポートを提供するために、最高のランディング ページ ビルダーである Landingi を使用して作成されました。
そのレイアウトはデスクトップのランディング ページに対応していますが、デザインは 1 列のアウトライン、適切に配置された強力な CTA、短縮されたコンテンツによりモバイル デバイス向けに最適化されています。

出典:retail.cbrepoland.pl/kompendium-wiedzy
モバイル デザインには高品質のビジュアルが含まれていますが、同時に優れたナビゲーションを保証し、読みやすさを向上させ、高いコンバージョン率に影響を与えます。
このモバイル ランディング ページの例から学びましょう:
- 明確で代替的なCTA
- 高品質のビジュアルが含まれています
- 最大限に焦点を絞ったコンテンツ
- シンプルなオプトインフォーム
このモバイル版の改善点:
- 重要な特典情報が上部に欠落している
- 速度指数 – 読み込み時間がそれほど長くない場合でも、このモバイル ランディング ページの一部の要素はより適切に最適化できた可能性があります。
3. 融資専門家
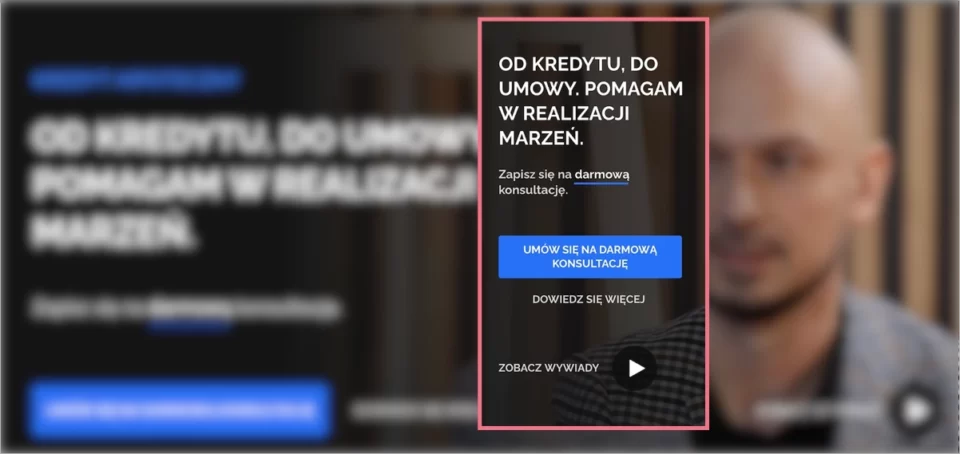
次の例は、個人および企業向けのローン コンサルティング サービスを提供するランディング ページです。 Landingi では、オーナーはモバイル用のランディング ページを作成し、訪問者に電話を予約して、最適なローン オプションを選択するためのサポートを求めることを奨励しています。
要点やキャッチーな見出し、明確な CTA、ビデオ コンテンツなどの短縮されたコンテンツを含むモバイル ランディング ページは、スムーズなナビゲーションを求めるモバイル ユーザー向けに調整されています。

出典: ランディングギ
人生の重要な部分での悩みに答えるタイプのランディング ページには、単純な製品ページよりももう少し多くの情報コンテンツが必要であり、特定のデザイン ソリューションが必要です。 その 1 つは、動画コンテンツを使用してページの長さを短縮し、ユーザーの間で発生する可能性のある懸念に答えを提供することです。
このモバイル ランディング ページの例から学びましょう:
- さまざまなコンテンツタイプ
- シンプルなナビゲーション
- 最適化されたビジュアル
- 強力な繰り返しのCTA
- 適切に設計されたコンテンツ構造
このモバイル版の改善点:
- スティッキーバーの欠如 - 長いモバイルランディングページ内で CTA が表示され続けると、ナビゲーションが簡素化され、コンバージョンが向上する可能性があります
4. レダクジ・テクシュのアトリエ
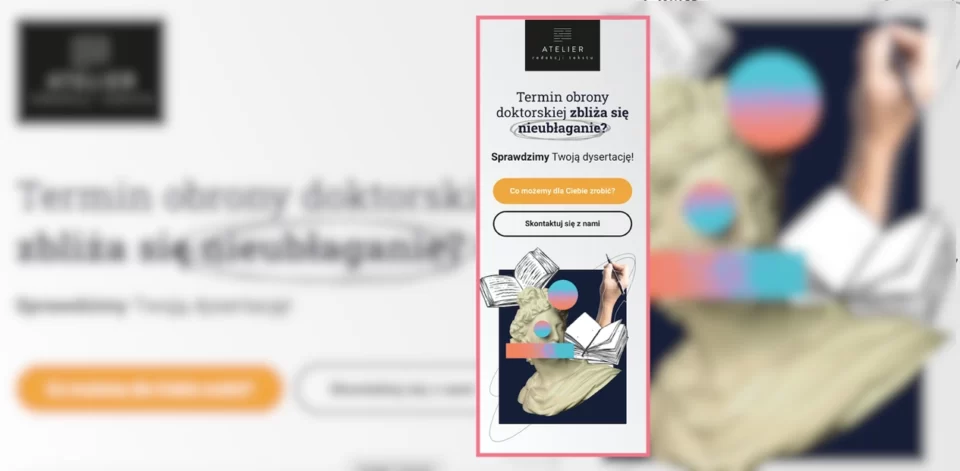
Atelier Redakcji Tekstu は、校正およびテキスト修正サービスを提供するポーランドの会社です。 Landingi を使用して、学生向けのサービスを宣伝するモバイル ランディング ページを作成しました。
このプロジェクトは、ナビゲーションが優先され、すべての重要な情報が上部の短いコンテンツに凝縮され、デザインがデスクトップ バージョンと一致する、プロフェッショナルなモバイル最適化を示しています。

出典: ランディングギ
モバイル ランディング ページの特徴である「今すぐ電話」ボタンは、電子メール アドレスを残すための代替手段として、単純なオプトイン フォームの隣に表示されます。 これは、モバイル デバイスでのコンバージョンを増やすための最良のアイデアの 1 つです。デスクトップ バージョンにそのようなボタンを追加するのは無意味です。 それでも、スマートフォン ユーザーにとっては、電話番号をコピーする代わりに、ボタンをクリックするだけで通話を開始できるため、必要なアクションを実行する方法が簡素化されます。
このモバイル ランディング ページの例から学びましょう:
- 今すぐ電話ボタンが含まれています
- スピード指数 3.4秒
- 優れたナビゲーション
- 必需品を備えたコンテンツ
- 最適化された高品質のビジュアル
このモバイル版の改善点:
- レビュー ボックスを短くする - ページの長さを短くするために、カルーセルなどに凝縮することができます。
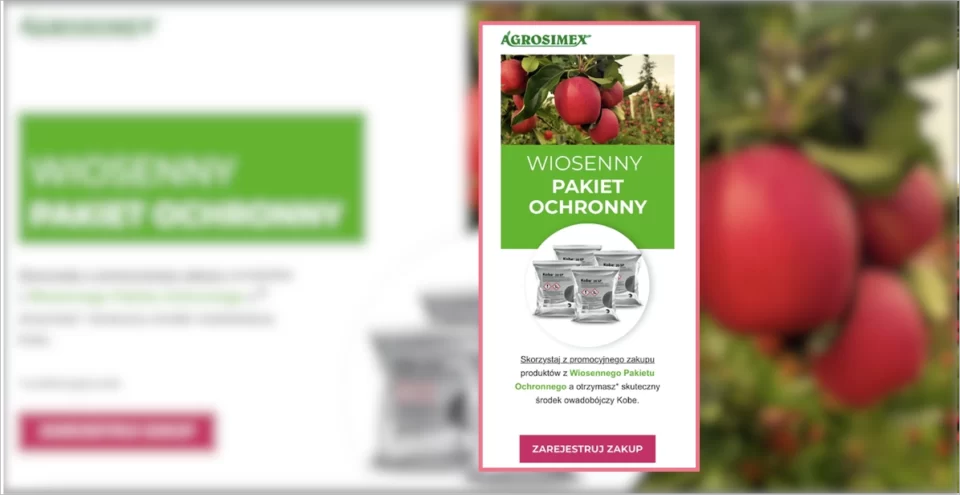
5. アグロシメックス
Agrosimex は、果物栽培者に作物保護製品を提供する会社です。 彼らは、Landingi を使用してランディング ページを作成し、そのモバイル版も作成して、顧客向けのマーケティング キャンペーンを実行し、有利なパッケージで製品を提供しました。
Agrosimex のモバイル ランディング ページは、製品に焦点を当てたシンプルなデザイン、短いコンテンツ、優れたナビゲーションが不可欠であることを示しています。 このページにアクセスしたユーザーは、製品を入手するために何をすべきかについて何の疑問も持っていません。

出典: promocja.agrosimex.pl
卸売商品のモバイル ランディング ページは、特定の顧客セグメントをターゲットとしているため、コンテンツは最小限に短縮されており、対象ユーザーにとっては十分です。 この戦略は、CTA ボタンと明確なナビゲーションに重点を置いています。
このモバイル ランディング ページの例から学びましょう:
- 強力なCTA
- 凝縮されたコンテンツ
- 高品質な製品ビジュアル
- ナビゲーションのしやすさ
このモバイル版の改善点:
- 目に見える購入フォーム – ランディング ページのタイプでは、製品を購入するためのステップを最小限にすることが条件となりますが、ページの長さを短くするためにフォームが何らかのボタンの下に隠れる可能性があります。
111をゲット ランディングページ 例– 究極のガイド 無料で
