あなたのオンラインビジネスの成功のためのモバイルeコマースの最も重要なもの
公開: 2021-12-24何年にもわたって、モバイルデバイスは人々がなくてはならない必需品になりました。 交通機関を見つけることから、1インチも動かさずに買い物をすることまで、モバイルの使用は拡大し続け、決して減速することはありません。 そして、モバイルeコマースは最も急速に成長しているものの1つです。 実際、2019年の第1四半期には、Shopifyストアでのトラフィックの79%と注文の69%がモバイルデバイスを介して来ています。
それでは、オンラインストアの所有者として、モバイルで最高のブラウジングと注文を体験できるように、どのように当店を最適化できますか? それはまさに、モバイルeコマースで成功する方法についての明確な知識と指示を与えるために今日私たちがカバーしていることです。 入りましょう。
モバイルeコマースとは何ですか

モバイルeコマースは、ハンドヘルドコンピュータ、携帯電話、ラップトップなどのワイヤレス電子デバイスを使用するオンライン販売トランザクションの全体的なプロセスを説明します。 電子ストアフロントまたはストアのオンラインサービスにより、検索およびPOS機能を通じてこれらのトランザクションプロセスが可能になります。
モバイルeコマースの最も一般的な例は、おそらく、支払い方法、オンライン購入、製品構成など、電話からの事前ショッピング体験です。これは、モバイルプロバイダー、通信会社、オンラインビジネスアプリ間のコラボレーションであり、モバイルにより多くのパワーをもたらします。顧客。 業界全体が絶えず出現し、信じられないほどのスピードで進化し、新しいイノベーションが急速に生まれています。
モバイルeコマースWebサイトのもう1つの機能は、Webサイトを調整して、小さい画面サイズで使いやすくすることです。 大きなグラフィックを削除したり、フォントを最適化して見やすく人間工学的にしたりするなど、いくつかの調整を行うことができます。
eコマースにとってモバイル化が重要である理由

モバイルeコマースがこれほど急速に成長している主な理由は、コンテンツの消費、商品の調査、スマートフォンでの購入がかつてないほど容易になったためです。
モバイルデバイスの利便性により、小売業者がモバイル顧客に楽しいショッピング体験を提供することがますます重要になっています。 これらの主要な統計を考慮に入れてください。
- 米国のインターネットユーザーの82%は、モバイルデバイスを使用してオンラインで購入したことがあると述べています。
- 米国の消費者の35%は、モバイルデバイスのみを使用してオンラインで購入しています。
- 2018年のブラックフライデーとサイバーマンデーの両方でのモバイル売上は20億ドルを超えました。
- 2021年までに、米国のモバイルコマースの売上高は4,200億ドルに達すると推定されています。
- モバイルアプリからのコンバージョン率は、モバイルサイトの3倍です。
- スマートフォンユーザーの53%は、大企業のアプリから購入しています。
- スマートフォンユーザーの42%は、翌年にはモバイルデバイスからより多くの買い物をすると答えています。
モバイルを使用すると、ユーザーは通勤、旅行、または単にブラウジングなどの作業をしているときに購入できます。 それは、それが何の日時であるか、またはユーザーがどこにいるかには依存しません。 モバイルeコマースでは実店舗の近くでも商品を販売できるため、これは非常に重要です。 これは売り上げの増加に役立ちます。これは、ストアの所有者として常に望んでいることです。
モバイルウェブサイトとモバイルアプリ
これまで、モバイル対応のeコマースサイトまたはアプリを用意することの重要性について説明してきました。 では、どちらを自分のビジネスに使用する必要がありますか? 両方を比較してみましょう。
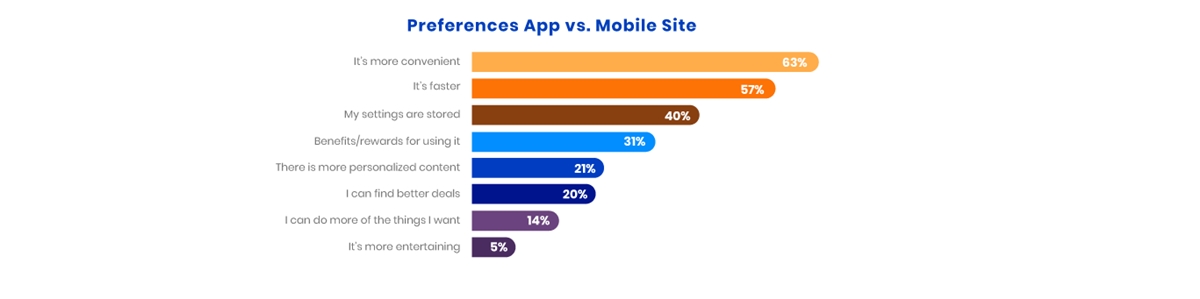
明確にするために、あなたは両方が成功する必要があります。 しかし、統計によれば、モバイルアプリを持つことは間違いなくより重要であり、最大の収益を上げるために必要です。 モバイルウェブサイトと比較して、78%の人がアプリからストアにアクセスしたいからです。

ご覧のとおり、消費者はアプリがモバイルWebサイトよりも便利で高速であると言っています。 さらに、それらの設定が保存されます。 これは、顧客にとって簡単であるだけでなく、購入の可能性を高めます。 ただし、これについては後ほど詳しく説明します。
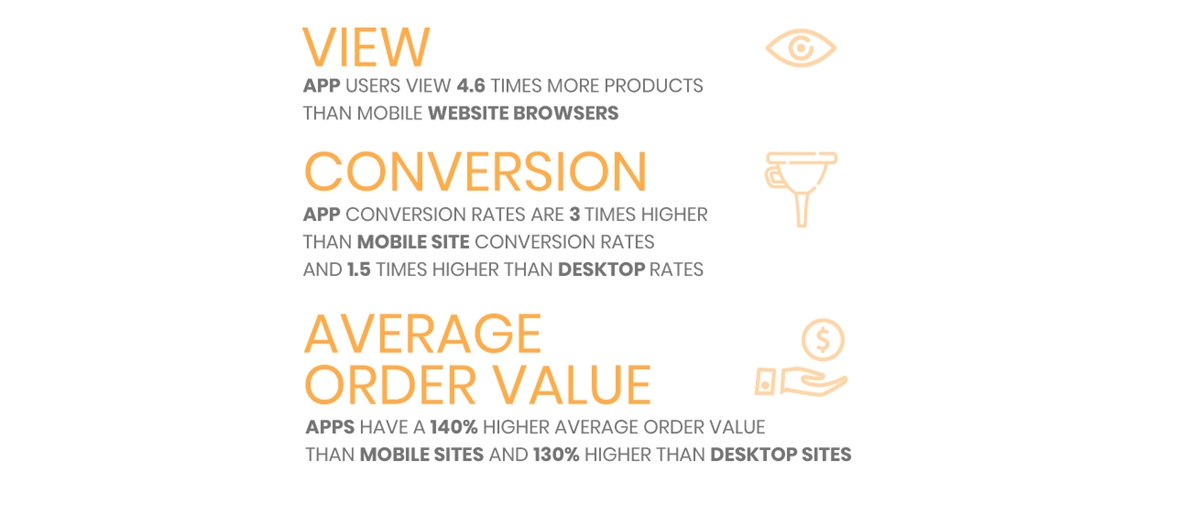
これは他に覚えておくべきことです。 アプリから購入する顧客は、モバイルWebサイトやデスクトップデバイスから購入する顧客の2倍の費用を費やします。 さらに、消費者はデスクトップやモバイルWebサイトよりもモバイルアプリケーションに3〜4倍の時間を費やしています。
ここにはトレンドがあります。 彼らがアプリの閲覧に費やす時間が長ければ長いほど、お金を購入して使う機会が増えます。 モバイルアプリのユーザーは、最も忠実な顧客になる可能性があります。これは、モバイルウェブサイトから購入したユーザーと比較して、30日以内にストアに戻る可能性が2倍になるためです。
これは、顧客がモバイルWebサイトよりもモバイルアプリを好む理由に関連しています。 彼らは、アプリケーションを使用することでメリットと報酬を受け取り、エクスペリエンスをパーソナライズするのに役立ちます。 違いを確認するために、実際の比較をいくつか見てみましょう。
コンバージョン率
コンバージョン率を理解することは、eコマースビジネスを成功させるための重要な要素です。 毎日何人の人があなたのサイトに移動していますか? これらの訪問者の何パーセントがコンバージョンに至っていますか?
これらの数値が低すぎる場合は、コンバージョンファネルの何が問題になっているのかを特定する必要があります。 同じアイデアは、モバイルWebサイトからでもモバイルアプリからでも、モバイルデバイスからストアにアクセスする顧客に適用できます。
参考資料:マーケティングファネルの作成に関する究極のガイド

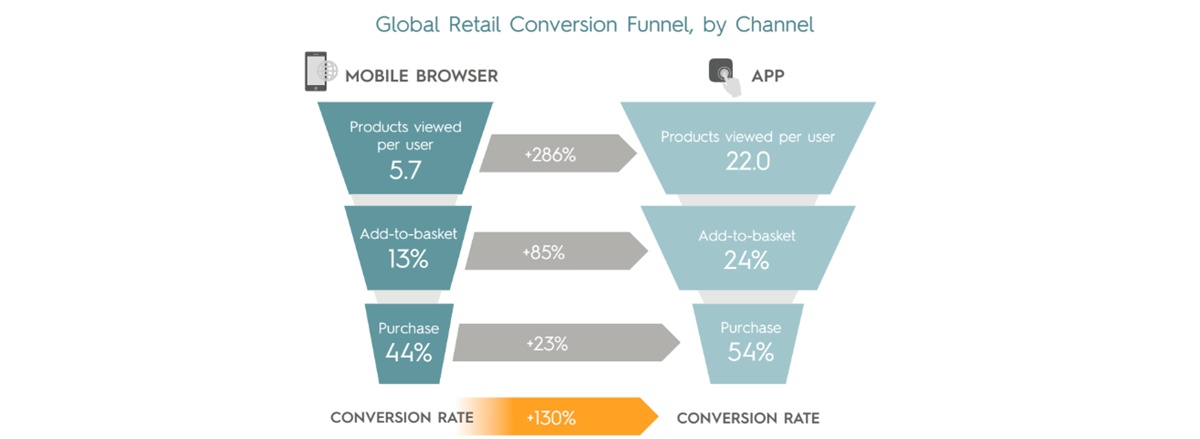
モバイルブラウザとモバイルアプリケーションの違いを見てください。 ユーザーは、モバイルWebサイトと比較して、アプリから4倍近くの商品を見て、ショッピングカートに商品を追加します。 アプリでのコンバージョンが130%増加しました。
なんで? アプリケーションの方が使い勝手が良いです。
ショッピングカートの放棄率
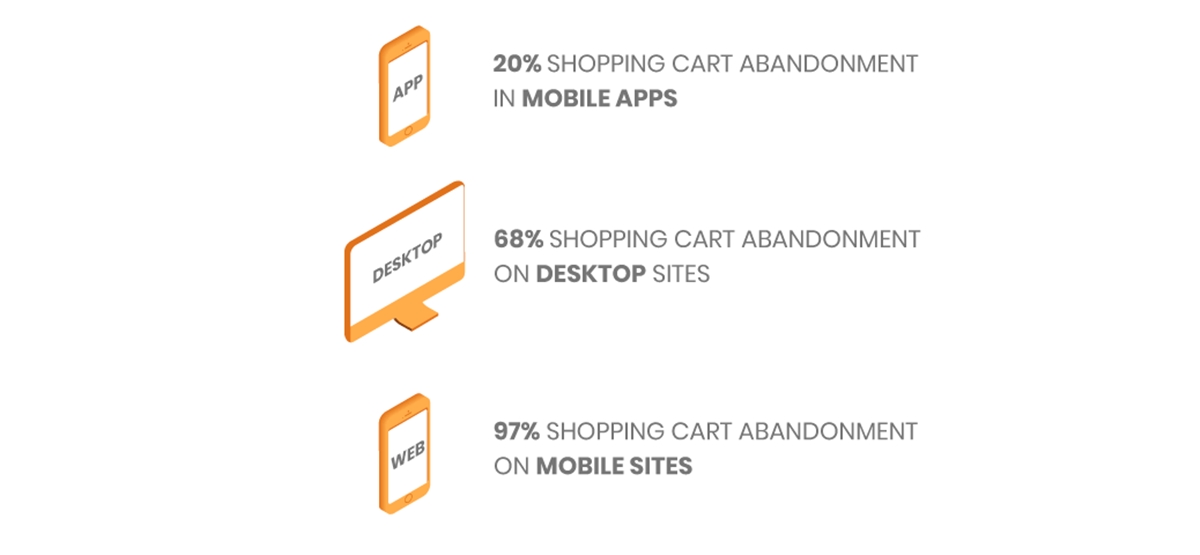
また、モバイルアプリは、デスクトップWebサイトとモバイルブラウザーの両方よりもカートの放棄率が低くなっています。 これらの数字を見て、自分の目で確かめてください。

ご覧のとおり、モバイルWebサイトは3つのオプションの中で最もスキップ率が高くなっています。 モバイルアプリのショッピングカートの放棄率が低い理由は、コンバージョン率が高い理由と同じです。 チェックアウトプロセスを簡素化するモバイルアプリケーション。
顧客がモバイルWebサイトから購入したい場合、より多くの時間がかかる可能性があります。 カートにアイテムを追加した後、次のようなすべての情報を入力する必要があります。
- 名前
- 電話番号
- 電子メールアドレス
- 配送先住所
- お支払い住所
- クレジットカード番号
これは、親指で4インチの画面に入力するための多くの情報です。 誰かがこのプロセスを経たとしても、間違いを犯してもう一度入力しなければならない可能性があります
しかし、アプリを使用すると、このすべての情報を簡単に保存してアクセスできます。 モバイルアプリのユーザーは、数回クリックするだけでチェックインできます。
また、カートに何かを残しておくと、そのユーザーが最終的にコンバージョンに至る可能性が高くなります。 ショッピングカートの放棄メールを送信するだけでなく、モバイルユーザーにプッシュ通知を送信して、ショッピングカートの残りのアイテムを通知することができます。 モバイルブラウザからはこのオプションはありません。
平均注文額
これまでのところ、モバイルアプリのユーザーは、モバイルウェブサイトを閲覧し、カートの放棄率が低いユーザーよりもコンバージョン率が高いことを確認しています。

もう1つ注意すべき点は、モバイルアプリケーションの平均注文額がモバイルウェブサイトよりも10%高いことです。 したがって、顧客がより高い価格でコンバージョンを達成し、より多くのお金を使うようにしたい場合は、モバイルアプリを使用することをお勧めします。 これは、ビジネスの成長を促進するためのより良い方法です。
これらすべての比較から、eコマースアプリはモバイルウェブサイトよりもかなり有利であると言っても過言ではありません。 ただし、最良の結果が必要な場合は、両方を最適化することをお勧めします。
モバイルeコマースを展開する方法

モバイルウェブサイト
モバイルeコマースは増加しています。 それは成長しており、今後数年間で急速に成長し続けるでしょう。 あなたの会社の売り上げのどの部分がモバイルデバイスから来ていますか?
モバイルユーザーをターゲットにしていない場合、最初に行う必要があるのは、モバイル対応のWebサイトがあることを確認することです。 これにより、モバイルのコンバージョン率に大きな違いが生じる可能性があります。 実際、モバイル対応のWebサイトでは、顧客がオンラインで製品やサービスを購入する可能性が67%高くなっています。
一方、ウェブサイトがモバイルフレンドリーでない場合、顧客がサイトをすぐに離れる可能性は61%高くなります。
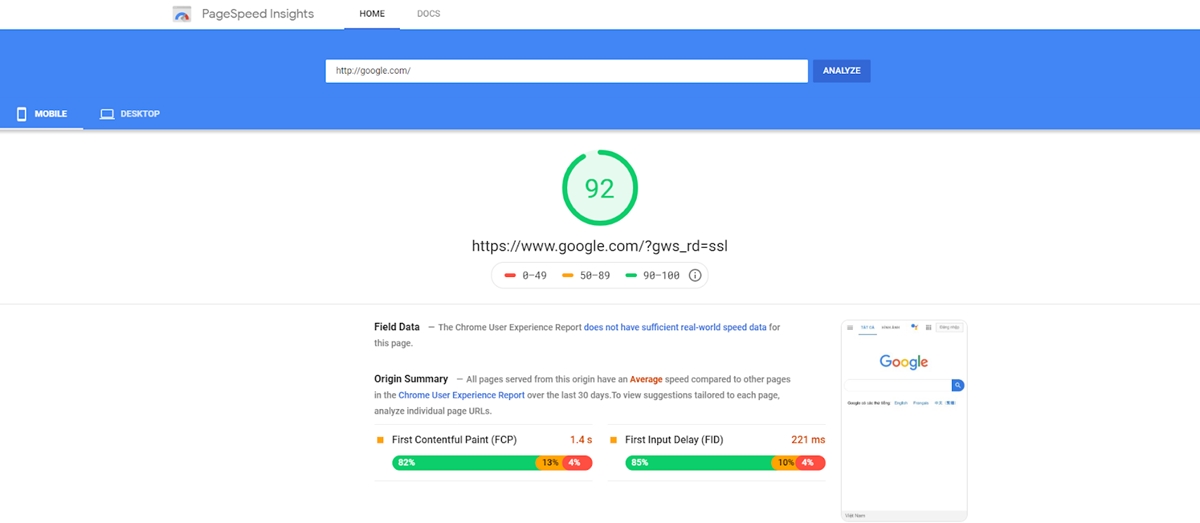
レイアウトに加えて、モバイルWebサイトを効果的にするには、すばやくロードする必要があります。 Googleの調査によると、ページの読み込み時間が1秒から3秒の範囲である場合、モバイルWebサイトのバウンス率は32%増加します。
バウンスの可能性は、ロード時間が5秒に達すると90%増加し、6秒になると106%増加します。 既存のサイトがモバイルデバイスでどのように機能しているかわからない場合は、無料のモバイル対応テストツールを使用してください。

サイトをモバイル向けに最適化する場合は、次のいくつかの手順を実行します。
A-モバイルファーストを考える
これまでに、B2BやB2Cの世界でも、顧客が購入前にモバイル1stで調査するすべてのデータに共通の傾向が見られます。 これは、携帯電話がどこでも何でも検索するのにとても便利だからです。 したがって、デスクトップバージョンの不要な詳細をすべて把握するために、モバイル中心のアプローチでゼロからビジネスを開始することもできます。 それらはまだ必要かもしれませんが、モバイル版を最初に検討する必要があります。
B-視聴者に焦点を当てる
多くの企業は、顧客がモバイル上でどのようにそれらを見つけているかを分析せず、代わりに見栄えが良いが重すぎるデスクトップベースのWebサイトにお金を費やしています。 ウェブサイトを立ち上げたり再設計したりする場合は、まず顧客があなたのウェブサイトをどのように使用しているかを自問する必要があります。 彼らがサイトをどのように使用するかを決定するとき、あなたは適切な戦略を開発することができます。
C-レスポンシブテーマを使用する
モバイルeコマーステーマの選択に関しては、覚えておくべきことがいくつかあります。 1つは、適切に最適化されており、サイトのパフォーマンスに悪影響を与えないようにすることです。 また、安全である必要があり、ニーズに合わせてカスタマイズするための設定を提供します。 そしてもちろん、魅力的でスタイリッシュな外観も必要です。
このプロセスで見落とされがちな基準の1つは、テーマがモバイルのニーズを満たしているかどうかです。 これは、表示されているデバイス、ブラウザ、画面サイズに関係なく、サイトのデザインが正しく表示されることを意味します。 幸いなことに、今日のテーマのほとんどは完全にレスポンシブです。
ただし、インストールする前に、特定のテーマがレスポンシブであることを確認する必要があります。 ほとんどの場合、開発者は説明の中でこれを明示的に言及するので、機能のリストを注意深く確認してください。
D-信頼できるウェブホストを選択してください
eコマースWebサイトに適切なWebホストを選択することは、あなたが行う最も重要な決定の1つです。 必要な速度とリソースを提供しないサーバーまたはパッケージを選択した場合でも、作業によってサイトのパフォーマンスが低下することはありません。
したがって、一貫して高いパフォーマンスと完全に最小限のダウンタイムを保証できるホストを選択する必要があります。 ほとんどの場合、VPSホスティングプランを使用するのが最善のオプションです。VPSホスティングプランは手頃な価格でありながら、常に優れたパフォーマンスを提供する傾向があるためです。
ただし、Webホスティングからさらに多くのものが必要な場合は、マネージド専用サーバーを使用することをお勧めします。つまり、Webサイト専用サーバーを使用できるようになります。 これにより、サーバーをカスタマイズして正確な要件を満たすだけでなく、セキュリティと速度を向上させることができます。どちらもモバイル対応のWebサイトの重要な要素です...
E-サイトの読み込み時間を改善する
サイトの速度は、モバイルの世界で最初に特に重要です。 実際、サイトの速度を最適化すると、バウンス率を下げるだけでなく、ユーザーエクスペリエンスも向上します。これは、収益にとって朗報です。
少し前に、Googleは「スピードアップデート」を導入しました。これにより、ウェブサイトのスピードがモバイルページのランキング要素になりました。 したがって、検索エンジンでのランキングを上げたい場合は、モバイルデバイスでのサイトの動作を検討することが重要です。

サイトの速度を向上させるために使用できる基本的な方法のいくつかを検討してください。

キャッシュを適用する:キャッシュを使用すると、Webサイトの一部のファイルが便利な場所(各訪問者のローカルデバイスなど)に保存されるため、新しいページにアクセスするたびにファイルをダウンロードする必要はありません。 利用可能な無料のホスティングプラグインはたくさんありますが、DreamPressのような一部のホスティングパッケージには、追加料金なしでこの機能がすでに含まれています。
コンテンツ配信ネットワーク(CDN)を使用する:中央サーバーからファイルを配布する代わりに、CDNを使用すると、地理的に分散したさまざまなサーバーにファイルのコピーを保存できます。 これにより、特定のユーザーの場所に関係なく、ロード時間がよりバランスの取れたものになり、帯域幅の使用量が削減されます。
画像を圧縮する:画像ファイルが大きいと、読み込み時間が遅くなることがよくあります。 それらを圧縮すると、品質に影響を与えることなくサイズを小さくすることができます。 ShortPixelプラグインやTinyPNGツールなど、これを行うのに役立つ無料の高度なソリューションがいくつかあります。
コードを縮小する:ウェブサイトのCSS、HTML、JavaScriptコードを最適化することで、コードをより効率的にし、読み込み時間から貴重な秒数を排除できます。
サイトを最新の状態に保つ:古いソフトウェアを使用してWebサイトを実行すると、セキュリティの問題が発生しやすくなり、最高のパフォーマンスが得られなくなります。 プラグイン、テーマ、CMSを常に最新の状態に保つことで、これらの問題は発生しません。
これは大変な作業のように見えますが、これらの手法のほとんどは、実際には、構成をほとんどまたはまったく必要としない単純な無料のソリューションを使用して実行できます。 したがって、Webサイトはモバイルデバイスで大幅にパフォーマンスが向上し、検索エンジンのランキングで有利になります。
F-AcceleratedMobilePagesを有効にする
Googleには、モバイルWebサーフィンをよりスムーズにするという使命があるため、同社は最近、Mobile Page Acceleration(AMP)プロジェクトを立ち上げました。 このプロジェクトは2015年に発表されて以来、大きく成長し、多くのWebサイトがAMPを使用して、モバイルバージョンが最高のパフォーマンスで動作するようにしています。
では、AMPとは正確には何ですか? 簡単に言えば、それはあなたのページのモバイルフレンドリーなバージョンを作成する方法です。 これには、コンテンツの削除、不要なメディアファイルの削除、および高度なレイアウトが含まれます。 これらのAMPバージョンは、最高のパフォーマンスを得るためにモバイルデバイスを使用してサイトにアクセスするユーザーにサービスを提供します。

当然、AMPにはまだまだたくさんのことがあるので、ストアに適用する方法については開発者に相談する必要があります。 独自のAMPページを作成する場合は、Shopify、Wordpressなどのプラットフォームのプラグインを確認する必要があります。プラグインは使いやすく、理解するための技術的な専門知識は必要ありません。
モバイルアプリ

売上高は伸び続けており、モバイルeコマースの開発は業界にとって驚異的な成果を上げているようです。 2015年、モバイル小売アプリケーションからの収益は809.4億米ドルに達しました。 2018年には、その数字はわずか3年後に155%増加し、2065.3億米ドルに達すると予想されています。
モバイルアプリケーションのさらに興味深い点は、中小企業が競合他社、企業、さらには業界のリーダーと平等になるのに役立っていることです。 それはまるでモバイルアプリケーションが新規参入者のために増強されているかのようです。 最後に、モバイルアプリケーションは、eコマース業界でそれを大きくする機会を人々に与えています。
これまで、モバイルアプリケーションの構築は困難でした。 モバイルアプリの開発者チームが、ほんの少ししかできないモバイルアプリケーションを作成する必要があります。 今日では、独自のモバイルアプリケーションを作成する方が簡単で、シンプルで、手頃な価格です。 DIYモバイルアプリケーションの開発により、中小企業は独自のアプリケーションをコーディングする方法を知らなくても、独自のモバイルアプリケーションを作成して公開できるようになりました。
この革新のおかげで、低予算の企業でさえ、eコマースアプリを開発するために50,000ドルからどこでも支払う代わりに、モバイルアプリマーケティングの力を利用することができます。
以下は、ステップバイステップでチェックしてeコマースモバイルアプリの作成を開始するためのチェックリストです。
A-競合他社を知る:
対戦相手のリストを抽出します。 彼らが参加しているものと、購入者にとって明確な選択となるものの個別のリストを作成します。 彼らのビジネス機能やモデルをコピーするのではなく、ビジネスモデルを調査し、分析を最大限に活用してください。
B-テクノロジーの選択:
あなたのeコマースアプリケーションを作成するための技術を決定するためにあなたのビジネス活動を知ってください。 開発予算を追跡し、リポジトリを把握し、CMS、データベース、フレームワーク、そして最も重要なこととして、アプリケーションを暗号化するためのバックエンド言語とフロントエンド言語を選択します。
市場投入までの時間を短縮したい場合はハイブリッドアプリを探し、持続可能性が必要な場合はネイティブアプリを探します。 同様に、デバイスのターゲットオーディエンスの使用状況を考慮して、Androidアプリ、iOSアプリ、またはその両方を同時に起動するかどうかを決定する必要があります。
C-UIおよびUXデザイン:
優しい色、魅力的な画像、ページからページへのスムーズな移行をブレンドして、ブランドに適切な声を与えましょう。 ロゴのオプションを作成し、それを最大限に活用します。 それがターゲット顧客のビジネスアイデンティティになります。 スマートなブランド戦術を活用して永続的な印象を与えることにより、潜在意識のある顧客と遊んでください。
D-製品の画質:
注文する前に商品を見る暇がないため、顧客は商品の画像に惹かれるので、アプリには商品の高解像度画像を表示する機能が必要です。 したがって、顧客を完全に納得させるには、アプリで製品の高品質の画像を提供する必要があります。 写真にズーム機能を埋め込むと、顧客が製品を詳しく見るのに役立ちます。
モバイルeコマースの可能性を最大化するためのヒント

アプリを入手したり、モバイルバージョンを最適化したりすることは、最初のステップにすぎません。時間の経過とともに、eコマースに最適なバージョンを提供するために調整できるフィールドが多数あります。 ストアのモバイルアプリまたはウェブサイトに必須の機能については、以下のリストをご覧ください。
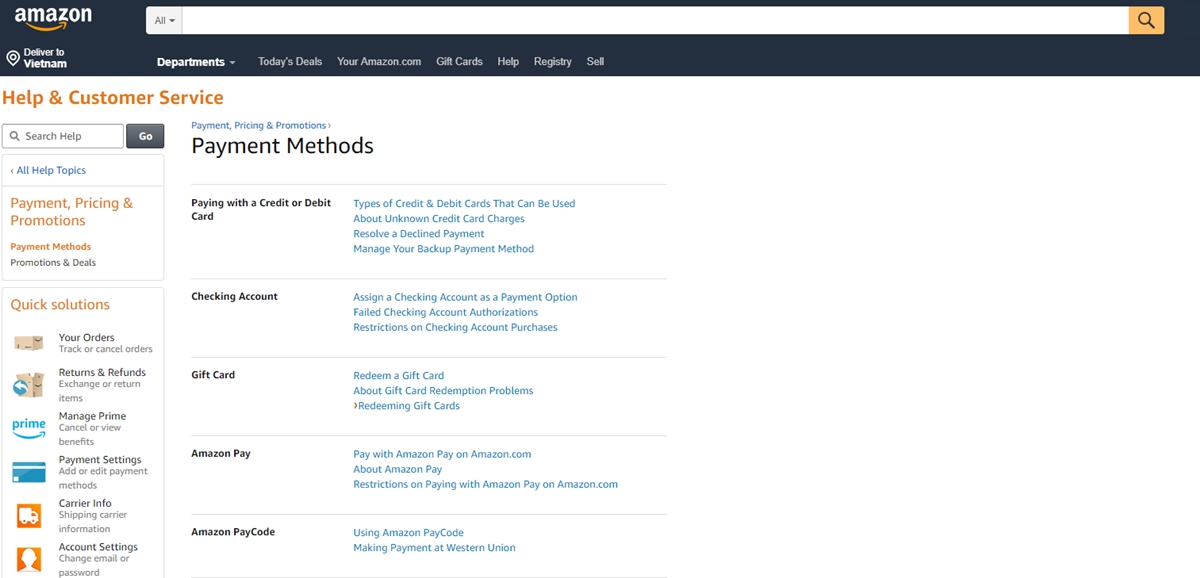
複数の支払いオプションをサポート
大規模な顧客がいて、主にオンラインで買い物をし、eコマースアプリにアクセスして試してみるとします。 持ち物をカートに入れた後、彼はあなたが好きな支払いオプションを持っていないことに気づきました。 あなたはただ大きな顧客を失いました。 そして、他の多くの人はあなたのアプリが提供しない支払いオプションを好みます。

電子商取引の起業家としてより安全かつ賢くプレーするには、最も人気のある支払い方法を受け入れる必要があります。 クレジットカード、デビットカード、ネットバンキング、および電子財布が最前線にあり、アプリケーションで統合された財布を使用するように顧客を巧みにプッシュすることができます。
プッシュ通知
あなたの顧客には彼らのニーズと欲求があります、あなたは彼らが彼らを満たすために必要な物資を持っていますか、しかしあなたはこのコミュニケーションのギャップをどのように埋めることができますか? プッシュ通知が鍵です!
プッシュ通知は、eコマースモバイルアプリの成功を反映するのに役立つ最も重要な機能の1つです。 紹介、割引、プロモーション、オファーについて通知し、より多くの人に戻ってもらうのに役立つため、カスタマーエンゲージメントが向上します。 これはまた、より良い利益を得るためにクロスセルと売り切りの機会を与えてくれます。
ソーシャルメディアの統合
すべての顧客の注意を引きたくないと私に言わないでください。 あなたも彼らのソーシャルメディアの時間を望んでいます。 そして、あなたがビジネスを運営しているという事実を考えると、あなたのニーズは合理的です。
ワンサインインだけでなく、ソーシャルメディアを統合することで、eコマースモバイルアプリを顧客が必要なときにいつでも目の前に表示できるようになります。 Facebookでチャットしたり、Twitterでツイートしたり、Pinterestにピン留めしたりできます。 これは、ソーシャルメディアアカウントの特別割引を簡単に共有するのにも役立ちます。
関連記事:
- Facebookマーケティング:Facebookでビジネスをマーケティングする方法
- Instagram for Businessの使用:ビジュアルコンテンツで顧客を引き付ける
完全な同期
これで、eコマースWebサイトとeコマースモバイルアプリができました。 あなたはあなたの聴衆を感動させそして彼らの購入体験を次のレベルに確実にする非常にエキサイティングな機能を持っているかもしれません。 ただし、最初に、競合他社よりも先にこの機能を起動する必要があります。 また、両方のポータルで別々に編集を行う必要があります。 したがって、最良の結果を得るには、両方を同期するようにしてください。
簡単チェックアウト
選択を行い、カートにアイテムを追加することへのすべての熱意とエネルギーは、このセクション内で消えることがあります。 今トリッキーな部分-支払い!
彼らがショッピングカートを放棄しないようにするために、支払いプロセスをできるだけ簡単にします。 カードとウォレットの詳細を保存し、支払いゲートウェイをより速く通過できるように支援します。 先に述べたように、顧客はチェックアウトラインで待つことを嫌います。仮想決済システムで待たせないでください。
優れたモバイルeコマースの例
モバイルトラフィックの増加についてどうするかを決めるのは難しい場合があります。 そのため、ユーザーにユニークで便利なエクスペリエンスを提供するモバイル向けに最適化されたサイトとアプリを使用して、モバイルeコマースの最高の選択肢をいくつか紹介します。
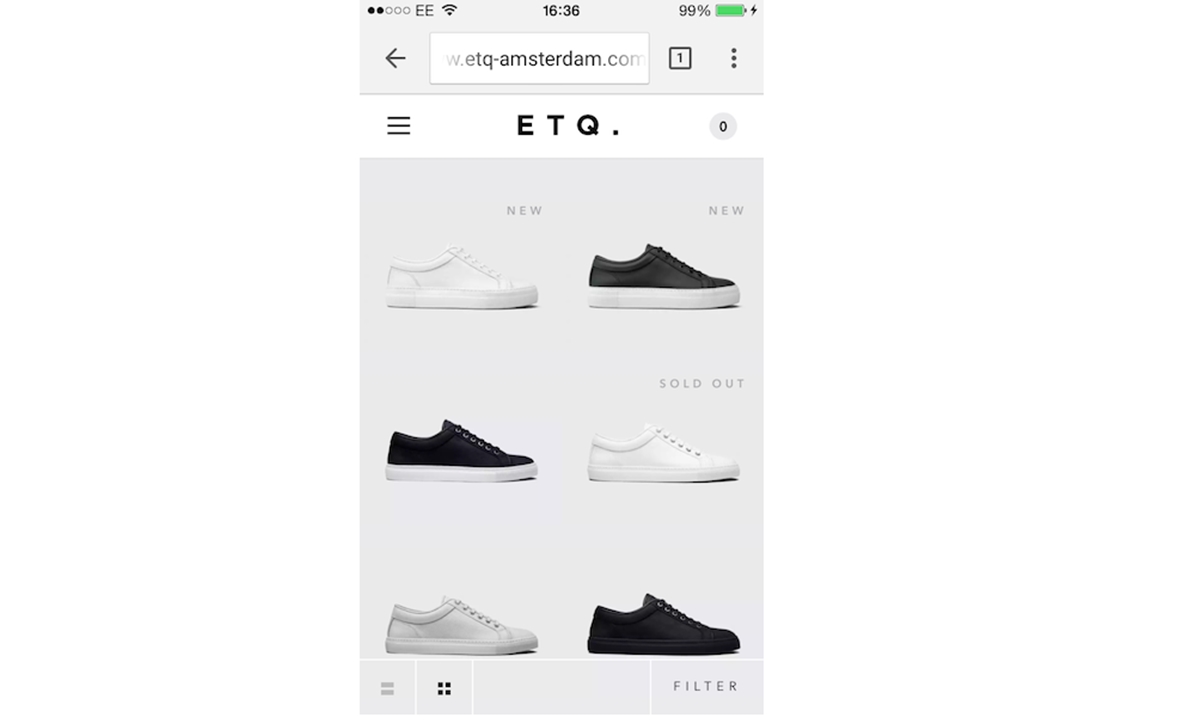
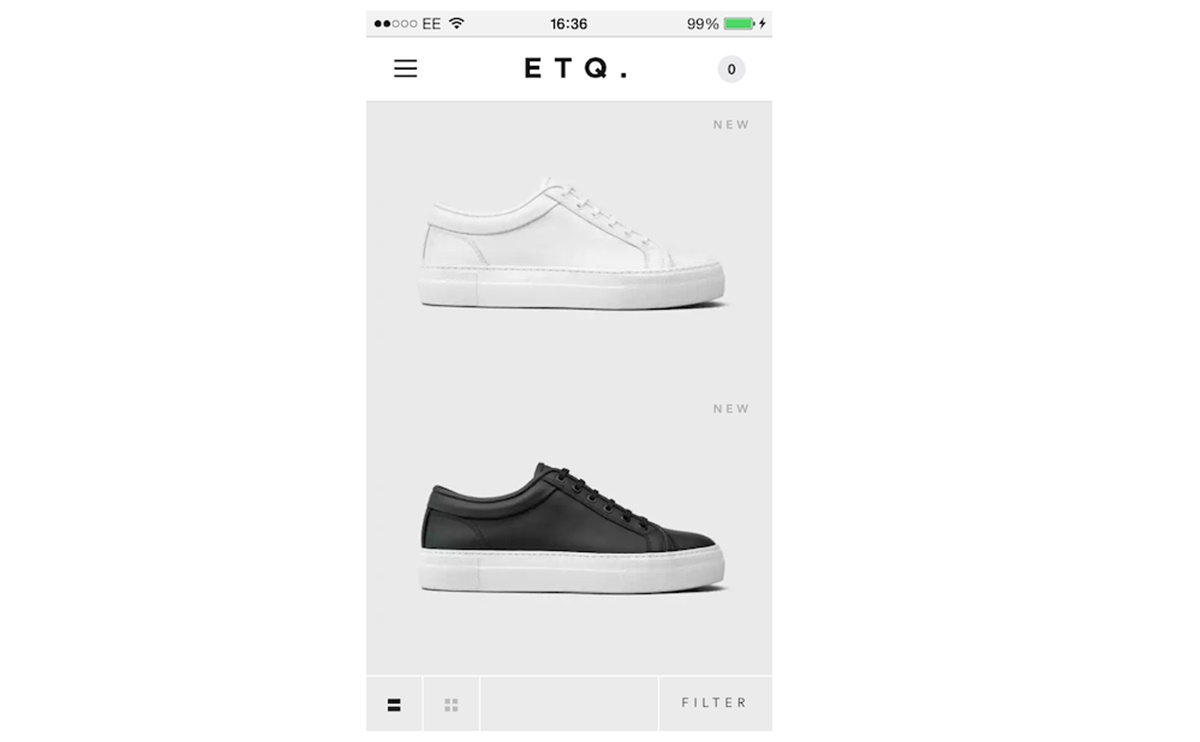
ETQ
このアムステルダムの靴屋にはモバイルサイトがあり、ミニマリストなのでほとんどありません。 これにより、製品は本当に際立っており、ユーザーの目にぴったり合っています。 また、デモンストレーションする製品ラインが1つある場合、これは完璧に見えます。 ただし、ETQは独自のアプリを作成していないようであるため、モバイルWebサイトを補完することしかできません。


H&M
H&M –世界をリードするファッション企業の1つが、AndroidユーザーとiOSユーザーの両方に素晴らしいアプリを提供しています。 直感的な画面グラフィックとブックスタイルの製品メニューで美しくデザインされています。
ユーザーはバーコードスキャナーを使用してアイテムを簡単にスキャンし、ソーシャルメディアや友人と共有できます。 このアプリを使用すると、タイムリーな販売アラートを受け取ったり、自分の場所の近くにある実店舗を検索したりすることもできます。

REI
衣料品とアウトドア用品の有名な小売業者であるREIは、昨年のDigidayMobiAwardsで「Eコマース/小売向けのベストモバイルアプリケーション」を受賞しました。 顧客サービスに連絡するだけでなく、顧客の仕様とレビューを強力なデジタルストアに提供する革新的なショッピングアプリケーション。 他の機能の中でも、ストアでアプリを使用する絶好の機会があります。ユーザーが製品のバーコードをスキャンして、製品情報と顧客レビューを表示し、リストにアイテムを追加できるようにします。 ウィッシュブックなど

川の島
ハイエンドのファッションブランドに期待されるように、リバーアイランドのアプリケーションは非常に興味深いものです。 アプリの最初の起動時に、ブランドの現在のオファーを強調するミニスライドショーが表示されます。 このスライドショーは、ユーザーエクスペリエンスに初めて登場したものであり、スムーズで心地よいものです。
製品リストと製品説明ページは、機能的にはかなり標準的です。 同時に、直感的なUXデザイン(大きなボタン、視覚的なスライドショー)とストックレベルの表示のおかげで、他のアプリケーションとは一線を画しています。

灰色のラベル
グレーラベルは、製品の顧客とエンドユーザーが異なるため、アプリケーションがユニークです。 具体的には、この本は、洗練されたデザインに対応するママが主に使用する衣料品小売アプリです。
そして、このアプリを際立たせる最後の要素は、このグラフィカルな左スワイプメニューと同様に、視覚要素とネイティブユーザーエクスペリエンスの組み合わせです。

最終アドバイス
多くのオンラインビジネスにとっての課題は、彼らにとって意味のあるモバイル戦略を開発することです。 最終的に、時間とお金を投資する前にこれを通過することは、成功と失敗の違いになる可能性があります。 モバイルeコマースエッセンシャルに関する記事があなたのストアに役立ち、顧客のデバイスからさらに多くのお金を稼ぐことができることを願っています。
最後まで頑張ってくれてありがとう! ストアのモバイル最適化を向上させるための優れたアイデアはありますか? 以下にコメントしてお知らせください。ご連絡をお待ちしております。
