モバイルのコンバージョン率を上げる 10 の実証済みの方法
公開: 2018-07-18ほとんどのデジタル マーケターにモバイル CRO の進捗状況を尋ねると、「え?」と答えるでしょう。 コンバージョンの最適化は、デバイス固有のものとは考えていません。 しかし、大多数のインターネット ユーザーがモバイル経由でブラウジングする場合は、そうすべきです。 モバイルのポスト クリック ランディング ページは、デスクトップと同じようには機能しません。 つまり、モバイル コンバージョンには別の方法で対処する必要があります。 その方法を理解するために、私たちは State of Mobile Conversion Report を実施しました。
Instapage モバイル コンバージョン レポートの状態
Instapage State of Mobile Conversions Report は、4,100 万人の匿名訪問者から 45,000 のアクティブなポスト クリック ランディング ページまでのデータを使用して、モバイル ポスト クリック ランディング ページのパフォーマンスの最初のベンチマークを確立します。 業界別、デジタル広告予算、場所などのモバイル コンバージョン率に関する洞察が含まれています。 また、モバイルのポスト クリック ランディング ページ コンバージョン技術の概要についても説明します。 データ駆動型のモバイル コンバージョン戦略を組み立てるチームにとって、この消化可能なレポートは必須です。

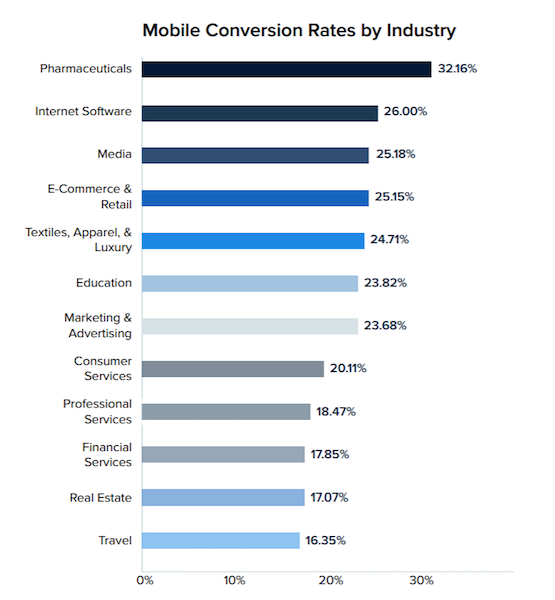
業界別のモバイル コンバージョン率
マーケティング担当者からの最も一般的な質問の 1 つは、「同業他社と比較するにはどうすればよいですか?」というものです。 答えは常に一粒の塩で取られるべきですが (あなたのビジネスのようなビジネスはありません)、マーケティング担当者ができることの一般的な感覚を得る良い方法です.
Instapage State of Mobile Conversions レポートでは、平均モバイル コンバージョン率が予想よりもはるかに高いことがわかります。

ほとんどのポスト クリック ランディング ページのコンバージョン率は 5% を下回ると報告されていますが、32% や 26% などの数字は驚くべきものです。 これは、マーケティング担当者がモバイル ユーザーを優先し、理解し始めていることを意味します。 コンバージョン率が上記のように見えなくても、慌てる必要はありません。 それらを改善するためのいくつかの方法について説明します。
モバイル コンバージョンの最適化方法
モバイルは私たちの生活の中で確立されているように見えますが、まだ新しいフロンティアです。 急速に進化しています。 ややこしい。 キャンペーンを構築するための信頼できるデータはそれほど多くありません。 これらの詳細が合わさって、モバイルの統合が困難になっています。 モバイル コンバージョン戦略の要点は次のとおりです。
異なるコンテキスト向けの設計
モバイル エクスペリエンスを設計する場合、マーケターは通常、デスクトップ戦略を調整しても問題ありません。 Web ページがモバイル対応であれば、それで十分だと彼らは考えます。 そして、そうである場合もありますが、多くの場合、そうではありません。
「モバイル」とは、画面が小さいという意味だけではありません。 これは、コンテンツがユーザーによって消費されるまったく異なるコンテキストを意味します、と Chris Goward は説明します。
モバイルは多くの点で異なりますが、主にコンテキストが異なります。 定義上、モバイルとは、ユーザーが「外出中」であることを意味します。つまり、注意散漫が大きく、注意力が低下し、場所に基づくさまざまなニーズがあることを意味します。
一方、デスクトップ ユーザーは通常ラウンジ モードです。 職場でも自宅でも、デスクに座っているか、コンピューターを膝の上に置いています。 このような環境では、気を散らすものが少なくなり、プライバシーが高まります。 つまり、コンテンツがより簡単に利用できるようになります。
これらの異なる環境では、コンバージョン率の最適化は大きく異なります。 モバイル コンバージョンを促進しようとしている場合は、ポスト クリックのランディング ページ要素が、注意散漫でコミットメントの少ない環境でのユーザビリティを考慮して設計されていることを確認してください。 例えば:
1. 短いフォーム、大きくて簡単なフィールド:リード獲得フォームは、クリック後のランディング ページの定番です。 デスクトップでは、フォームに入力するのはかなり面倒です。 ただし、モバイルでは、ますます悪化しています。 モバイル デバイス ユーザーなら誰でも知っているように、小さな画面で指を使って操作するのはイライラすることがあります。 親指で入力すると、エラーが発生する可能性が高くなります。 また、あるフォームフィールドから次のフォームフィールドに進むことは、最も器用な人差し指でも難しい場合があります.
ポスト クリック ランディング ページのフォームへの入力に耐えられるようにするには、フィールドを指で押すのに十分な大きさにする必要があります。 また、プッシュボタンの進行状況も使用する必要があります。 同様に、見込み客はすべてのフィールドを指でクリックするのではなく、フィールドを終了したら「ENTER」などのキーを押して次のフィールドに移動できる必要があります。 物事をさらに簡単にするために、リピーター向けの情報の自動入力を検討してください。
2. ボタンを最大化する:モバイルで操作しにくい要素はフォームだけではありません。 CTA ボタンも押すのがイライラすることがあります。 ターゲットが小さすぎるということは、見込み客がコンバートするために画面を何度も平手打ちすることを意味します。 そして、彼らに一度やるように説得するのは十分に難しい. ボタンのサイズを 10×10 にするのが安全策です。

3. メディアを検討する:訪問者にデスクトップでクリックさせるために使用できるさまざまなメディアがあります。 しかしモバイルでは、ユーザーは移動しています。 彼らが創業者の長い紹介ビデオを見ているとは思えません。 代わりに、物事を短くしてください (これは通常、デスクトップでも良い考えです)。 ビデオを使用する場合は、2 分に制限してください。 また、ヒーロー ショットやインフォグラフィックなど、より簡単に利用できるものに置き換えることも検討してください。
4. ページをできるだけ簡潔に保つ:ユーザーが長いビデオを見ないのと同様に、長いページを読むこともありません。 スキミング可能なコピーを書くことは、訪問者が時間に余裕がある場合でも重要です。 電車の中や昼休みにブラウジングしているときはなおさらです。 テキストは最小限に抑え、箇条書きとサブヘッダーを使用して最も重要なコンテンツを強調します。
5. CTA ボタンを状況に応じたものにする:訪問者がどのように変換するかは、デスクトップとモバイルで異なります。 デスクトップでは、リソースをダウンロードして読んだり、メーリング リストにサインアップしたりしたいと思うかもしれません。 モバイルでは、問題を解決するための、より即時の場所固有の解決策を探している可能性が高くなります。 Click-to-Call CTA を使用して、問題に対する即時の解決策を提供したい場合があります。

ページの要素を縮小する
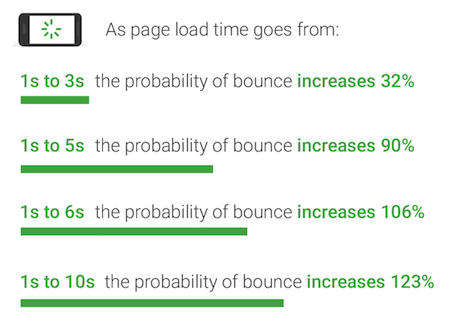
遅い Web ページは、ビジネスのコンバージョンを犠牲にします。 何度も何度も証明されており、最も有名なのは Google で、読み込みに 3 秒以上かかると 53% 以上の人がページを放棄することがわかりました。 また、読み込み時間が長くなると直帰率が悪化します。

Google と提携して調査を完了した SOASTA は、読み込み時間がコンバージョン率と高い相関関係にあることを発見しました。 900,000 件の広告のクリック後のランディング ページを調べたところ、速度が遅いほどコンバージョン率が低いことがわかりました。 速度低下の原因は、画像、ボタン、サードパーティのトラッカーなどのページ要素であることが特定されました。 これらの要素がページ上で 400 から 6,000 に増えると、訪問者がコンバージョンに至る可能性が 95% 低下することを研究者は発見しました。
では、ページの読み込みを高速に保ち、モバイル コンバージョンを促進するにはどうすればよいでしょうか?
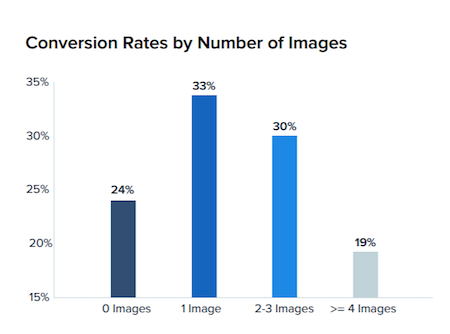
6. ページ要素、特に画像を最小限に抑えます。 これらは、研究者がどの要素よりもページを遅くすることを発見したものです. 訪問者のコンバージョンに成功したページは、そうでないページよりも平均して 12 個の画像が少なくなっています。 たとえば、不要なストック画像やテキストの画像をページから削除することは、ページの有効性を弱めることなくこれを達成する簡単な方法です. State of Mobile Conversions レポートの調査は、これを裏付けています。

7. JavaScript を最小化します。 ページを放棄した訪問者をリターゲティングできるタグなど、JavaScript で実行される多くの機能があることを考えると、これは少し難しくなります。 ページが JS によって行き詰まると、多くの人が AMP に目を向けます。
AMP (Accelerated Mobile Pages) フレームワークを使用すると、既に使用している軽量バージョンのコーディング言語を使用して、インスタント ロード エクスペリエンスを作成できます。 かつては制限されていましたが、このフレームワークはモバイル Web サイト全体を形成できるようになりました。 AMP ページは、プログレッシブ ウェブアプリの作成にますます使用されています。
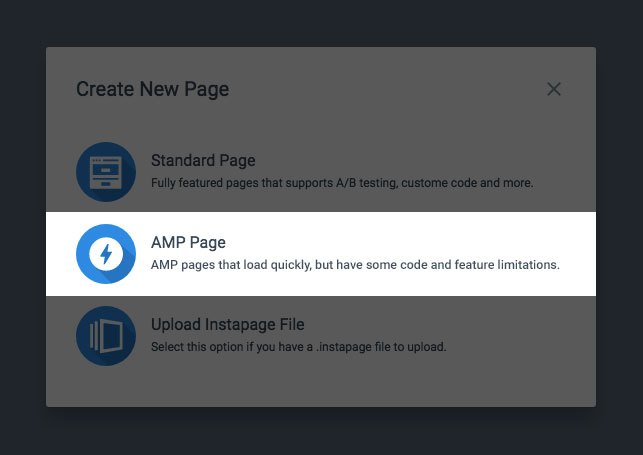
Instapage の使いやすい AMP 機能を使用すると、クリック後の高速なランディング ページを Web サイトに簡単に組み込むことができます。 [ページを作成] ドロップダウンで [AMP ページ] をクリックし、簡素化されたコーディング言語でページを公開するコンポーネントを開きます。

8. ブラウザのキャッシュを活用します。 ページが完全に読み込まれる前に、ブラウザとサーバーは数回通信する必要があり、通信ごとに読み込み時間が長くなります。 キャッシュを使用すると、ブラウザーは最近読み込まれた要素を保存または記憶できます。 キャッシュする要素が多いほど、ページ全体を配信するためにサーバーと通信する回数が少なくなります。
ページ速度を上げるための簡単なヒントについては、Google PageSpeed Insights スコアを解釈して改善する方法をご覧ください。
リターゲティングを優先する
平均的なモバイル セッションはわずか 72 秒です。 訪問者が広告をクリックし、クリック後のランディング ページを読み、その時間内にコンバージョンする可能性はわずかです。 したがって、モバイルでのリターゲティングは、訪問者がいつでもページから引き離される可能性が高いため、デスクトップよりもさらに重要です。
調査によると、広告でリターゲティングされた Web サイト訪問者は、コンバージョンに至る可能性が 70% 高いことが示されています。 現在のクリック後のランディング ページでリターゲティングを行っていない場合、モバイル コンバージョンを逃していることは間違いありません。
プライバシーを優先する
モバイルとデスクトップの最大の違いの 1 つはプライバシーです。 今日のデスクトップは、モバイル デバイスのように機密情報を保持する可能性は低くなります。
モバイルでは、パスワードが保存され、アプリのログインが記憶され、プライベートな通信が保存されている可能性があります。 また、モバイル デバイスは紛失や盗難の可能性も高くなります。 これにより、プライバシーはモバイル ユーザーにとって大きな懸念事項になります。 信頼の問題を軽減する方法をいくつか紹介します。
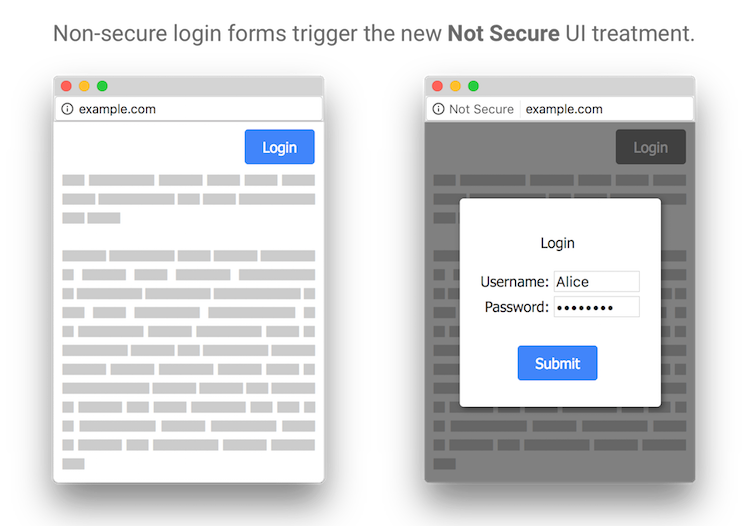
9. HTTPS を使用します。 これは言うまでもありませんが、驚くほど多くのドメインがまだ HTTPS を使用していません。 現在、Chrome は安全でない Web サイトの訪問者に「安全ではありません」というラベルを付けて警告します。これにより、見込み客の心の信頼が失われます。 これを回避するには、自分で HTTPS に切り替えるか、HTTPS が組み込まれている Instapage でクリック後のランディング ページを作成します。

10. 推薦文とバッジを焦点にします。 ポスト クリックのランディング ページでは、あなたのソリューションが他のユーザーにとって価値があることを証明する証言が表示されます。 私たちは他の人から驚くほど多くの手がかりを得ているので、これらの小さな宣伝文句は信頼を得るのに大いに役立ちます. 信頼は、今度はあなたのオファーが請求される可能性を高めます.
同様の強力な戦術は、Web ページにトラスト バッジを追加することです。 これらは、称賛、知名度の高い顧客やパートナー、またはセキュリティ証明 (ロック、Norton Antivirus セキュア バッジなど) を示しています。
モバイルのコンバージョン率を高めるために必要なものを手に入れよう
最善のモバイル戦略は、十分な情報に基づくものです。 残念ながら、モバイル コンバージョンに関するデータは、マーケターが必要としているほど利用可能ではありません。
Instapage State of Mobile Conversions は、その戦略を構築するための最初のステップです。 モバイル コンバージョンを促進する方法、およびモバイル ポスト クリック ランディング ページ ソリューションで何を探すべきかについて詳しく知るには、完全なレポートをダウンロードし、Instapage で AMP 機能のカスタマイズされたデモを入手してください。