モバイル広告費の増加は、パーソナライズされたランディング ページ エクスペリエンスの必要性を浮き彫りにします
公開: 2020-03-27クイックリンク
- 予測されるモバイル広告費
- レスポンシブ デザイン、最適化、パーソナライゼーションの違い
- モバイルレスポンシブデザイン
- モバイルに最適化されたページ
- モバイルのパーソナライゼーション
- モバイル広告にランディング ページが必要な理由
- 高速ロード時間
- スティッキー CTA ボタン
- Click to Call ボタン
- 簡潔なコピー
- 混乱を取り除く
- 短いフォーム
- 結論
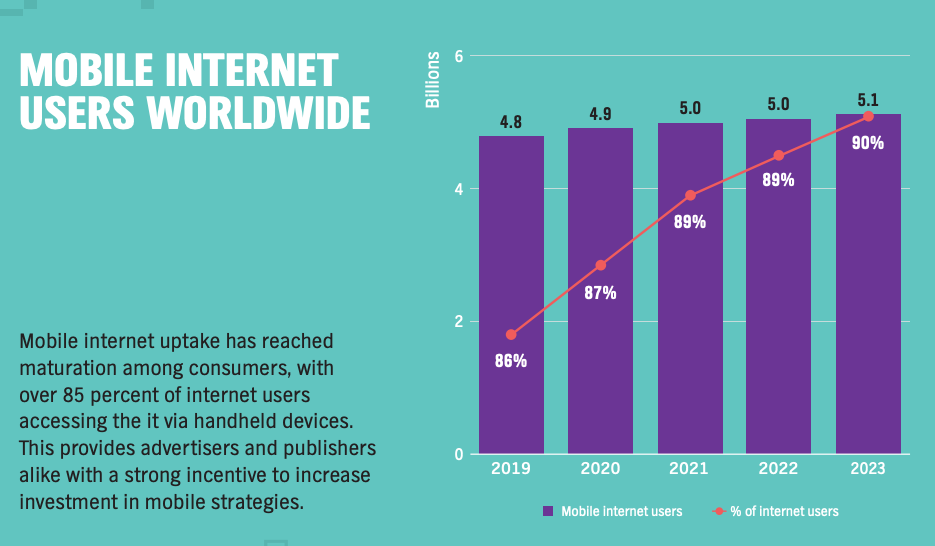
2015 年は、モバイル トラフィックが初めてデスクトップを上回り、それ以来、モバイル インターネットの使用が急増しました (そして、今後も続くと予測されています)。

Forbes によると、74% の人が買い物中に携帯電話を使用しており、モバイル検索の 70% が 1 時間以内にオンライン アクションにつながっています。
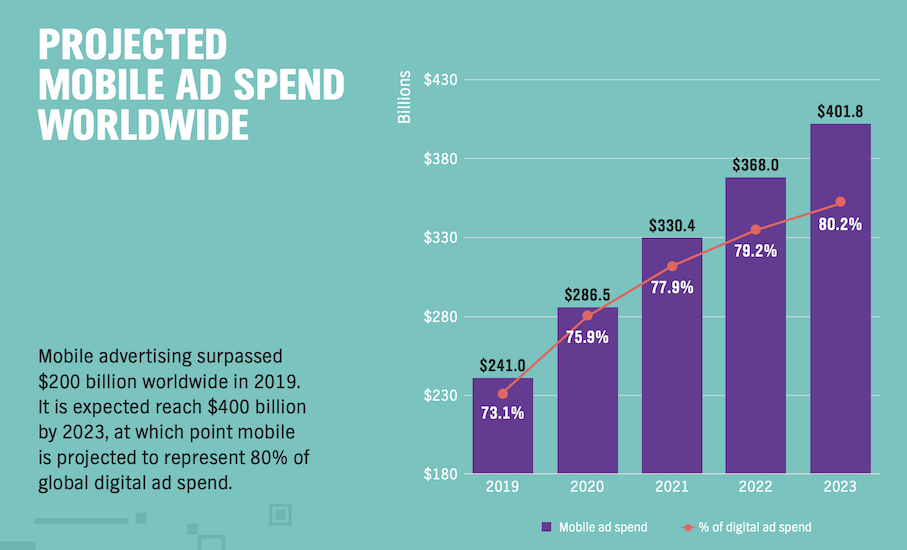
さらに、PubMatic の Global Digital Ad Trends レポートは、モバイル広告費が 2023 年までになんと 4,000 億ドルに達し、世界のデジタル広告費の 80% に達すると予測しています。
毎年、より多くの広告主が広告予算をモバイル広告に投資しています。 ほとんどの広告ターゲティング技術により、広告主は人口統計やオンラインでの行動などのさまざまな基準に基づいて高度にパーソナライズされた広告を視聴者に配信できるため、広告クリックを最大化できます。
しかし、これらのモバイル広告のうち、コンバージョンにつながったものはどれくらいあるでしょうか?
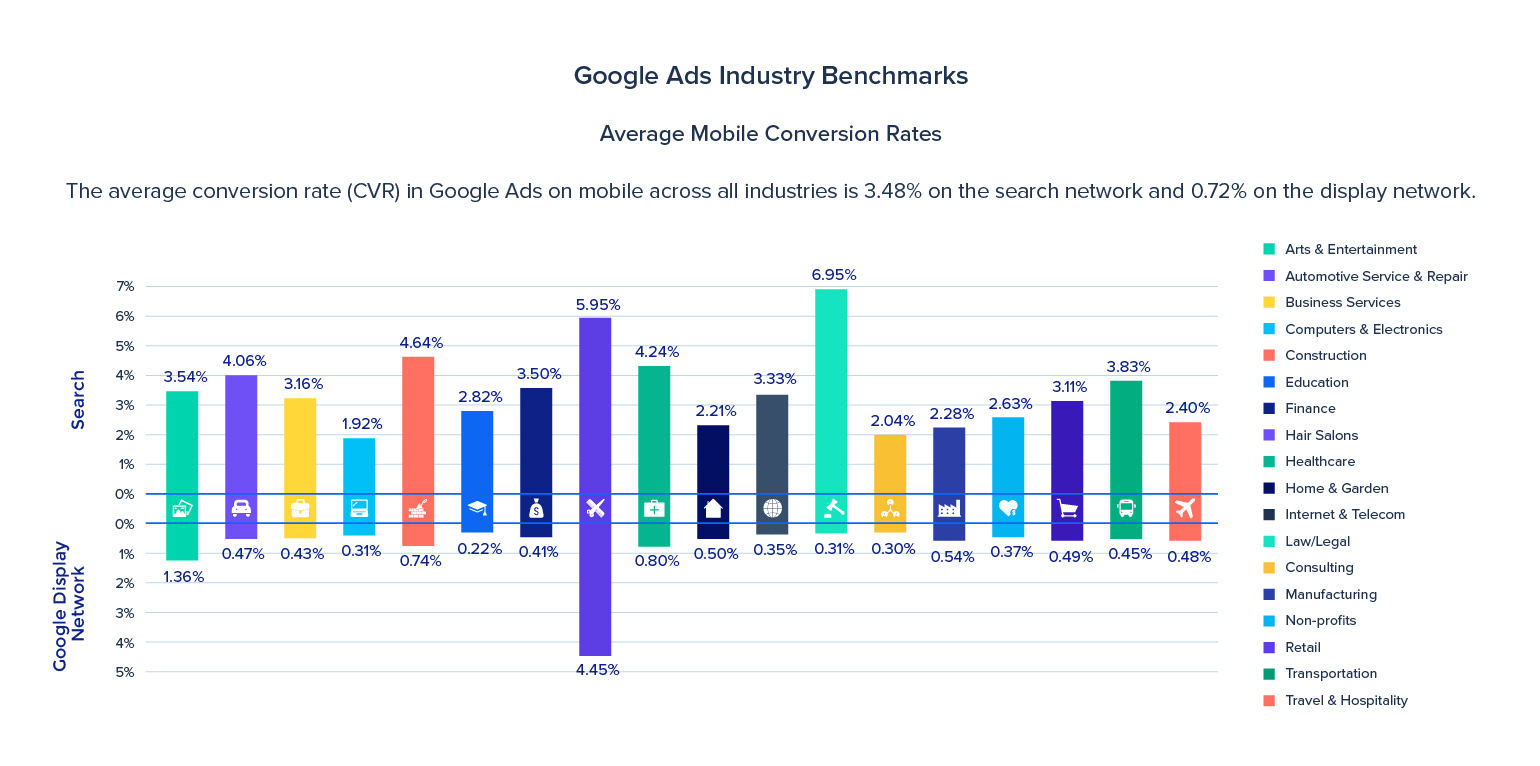
Google 広告全体の平均モバイル コンバージョン率は、検索ネットワークで 3.48%、ディスプレイ ネットワークで 0.72% です。 さらに、モバイルの平均 e コマース コンバージョン率はわずか 2.03% です。

モバイル広告のクリックの大部分は無駄です。
なんで? ほとんどの広告主は、ページをモバイル向けにレスポンシブにすることだけに集中し、最適化されたパーソナライズされたランディング ページの作成を怠っています。
レスポンシブ デザイン、最適化、パーソナライゼーションの違い
モバイル レスポンシブ デザイン、最適化、パーソナライゼーションはすべて、優れたユーザー エクスペリエンスに貢献します。 ただし、3 つのプラクティスはすべて、これを行うために異なるアプローチをとっています。
モバイルレスポンシブデザイン
これは、ポジティブなモバイル ユーザー エクスペリエンスのための最も基本的なアプローチです。 画面サイズに関係なく、あらゆるデバイスのページの再フォーマットと再構築が含まれます。 レスポンシブ モバイル ページは、モバイル、タブレット、小型ラップトップの小さな画面から、標準のデスクトップ画面、さらにはより大きなワイドスクリーン モニターまで拡大縮小されます。 このアプローチは、ユーザーのすべてのデバイスで柔軟性と優れた使いやすさを提供します。
モバイルに最適化されたページ
これらはモバイル ユーザー向けに特別に設計されており、小さな画面に収まるだけでなく、優れたユーザー エクスペリエンスを提供するための 2 番目のステップです。 最適化とは、ユーザー エクスペリエンスを考慮して各ページ要素を設計するプロセスです。 これには、データの収集とページのテストが含まれ、何がコンバージョンに貢献しているかを確認し、ページを継続的に改善してコンバージョン率を高めます。
パーソナライゼーション
…訪問者に優れたユーザー エクスペリエンスと適切な広告からページへの接続を提供するための最後のステップです。 このプロセスでは、ユーザー情報を取得してオーディエンスをセグメント化し、特定の広告とオーディエンス向けに特別に設計された個別のポスト クリック ページを作成します。 これには、広告プラットフォームやユーザーの意図など、特定のターゲット オーディエンスに対する広告の関連性を高めることが含まれます。
広告のクリックがコンバージョンにつながるには、ランディング ページがモバイル対応、最適化、パーソナライズの 3 つすべてである必要があります。
モバイル広告にパーソナライズされたランディング ページが必要なのはなぜですか?
ランディング ページには、広告クリック後に発生するすべてが含まれます。 あなたのページは、コンバージョンが発生するページであるため、エクスペリエンス全体の中で最もコンバージョンに重点を置いたコンポーネントです。
パーソナライズされたモバイル ページ ページは、接続された広告の自然な拡張として設計され、そこに到達したオーディエンス セグメント向けに特別に設計されています。
各ページ要素は、訪問者が正しい場所にたどり着いたこと、および彼らが望んでいたオファーが CTA をクリックするだけであることを通知します。 ページは、単一のメッセージに焦点を当てることで、ターゲットを絞ったトラフィックを特定のコンバージョンに誘導するために使用されます。
パーソナライゼーションには、広告プラットフォームやユーザーの意図など、特定のターゲット オーディエンスに対する広告の関連性を高めることも含まれ、コンバージョンの可能性を大幅に高めることができます。
では、モバイル エクスペリエンスに関連する関連性とは何でしょうか。
モバイル広告とページの関連性は、主にモバイルの最適化と優れたモバイル ユーザー エクスペリエンスの提供という形でもたらされます。
例
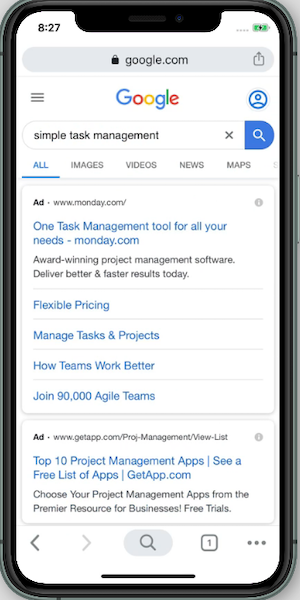
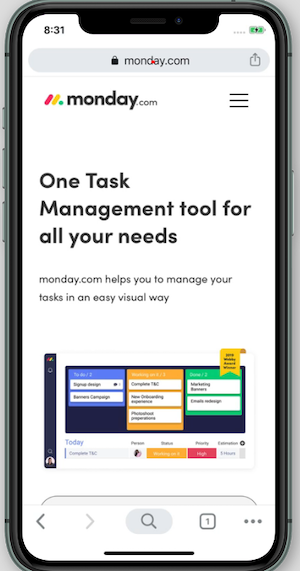
たとえば、月曜日の広告の見出しとコピーは、「簡単なタスク管理」という Google クエリに関連しています。 ユーザーの意図は、タスク管理に役立つツールについて調べることです。

ポスト クリック ページは、広告との関連性を保ち、同じストーリーを続けるため、このユーザー向けにパーソナライズされています。 すべてのページ要素はモバイル向けに最適化されており (これについては後で詳しく説明します)、コンバージョンを獲得する可能性が高くなります。

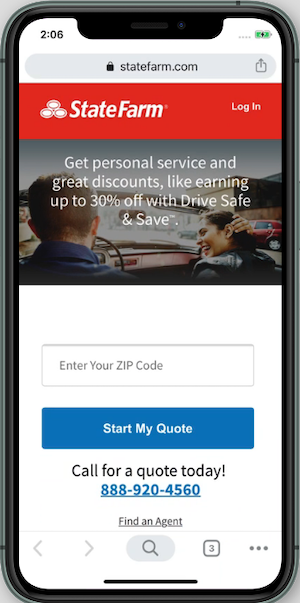
一方、State Farm の広告とランディング ページは、何のアクションも起こさずにウェブサイトを離れたリターゲティング ユーザー向けにパーソナライズされています。 この広告は、ブランドがユーザーにどのように役立つかを垣間見せます。


クリック後のページは、StateFarm とは何かを説明するのに役立ち、大幅な割引を提供することで、保険に加入するインセンティブを与えます。 さらに、ユーザーが質問がある場合は CTA を利用できます。

モバイルのポスト クリック ページがパーソナライズされると、それをクリックするユーザーは一貫した広告からページへのエクスペリエンスを目の当たりにし、探していたものを正確に見つけて、コンバージョンする可能性が高くなります。
パーソナライズされたページがどのように見えるかを示したので、どのページ要素が最適化されたユーザー エクスペリエンスを提供するかを詳しく説明しましょう。
優れたユーザー エクスペリエンスを実現する最適化されたモバイル ページ要素
読み込み時間の短縮
ページの読み込み速度は必ずしもページ要素ではありませんが、最適化されパーソナライズされたクリック後のランディング ページには不可欠です。
ページの読み込み時間は、ページの直帰率が高くなる最も強力な要因の 1 つです。 さらに悪いことに、ユーザーはページの読み込みが遅いとそのページを放棄するだけでなく、調査によると、Web ページでの速度が遅いと経験したユーザーの 79% は戻ってこないことが示されています。
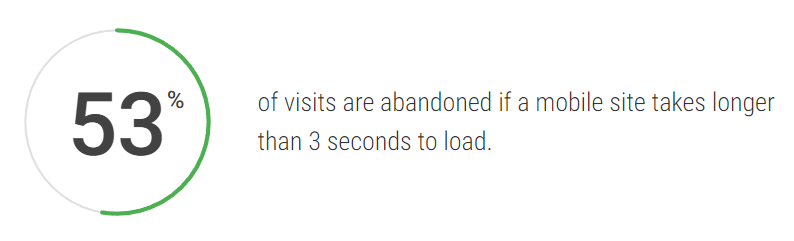
最新の Google データによると、ページの読み込みに 3 秒以上かかると、モバイル サイトへのアクセスの 53% が放棄されます。

ページの読み込み速度が遅いと摩擦や放棄が発生しますが、モバイル エクスペリエンスが高速になると、訪問者の関心が高まり、コンバージョン率と収益が向上するため、広告主にとって高速なモバイル Web エクスペリエンスを作成することが重要です。 これを行う最善の方法は、AMP ポスト クリック ページを使用することです。
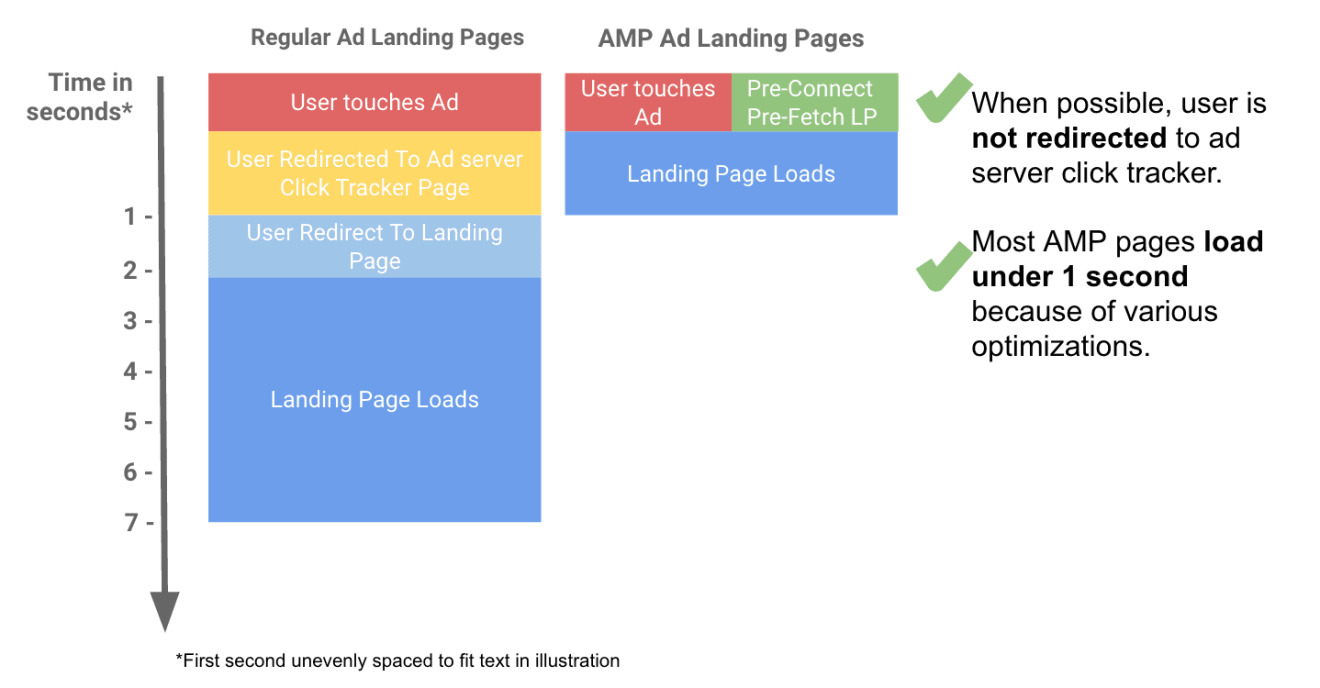
AMP で構築されたポスト クリック ランディング ページは、ユーザーがモバイル AMP 広告をクリックしたときに開始される合理化されたモバイル エクスペリエンスを継続するフレームワークを使用して設計されています。
ユーザーが AMP ページに移動し、AMP HTML で作成された広告をクリックすると、すぐに AMP で構築されたポスト クリック ランディング ページに移動します。 このプロセスでは、通常のクリック、トラッキング リダイレクト、クリック後のランディング ページ リダイレクト、ロード プロセスが不要になり、クリック、ロードの 2 つのステップに短縮されます。

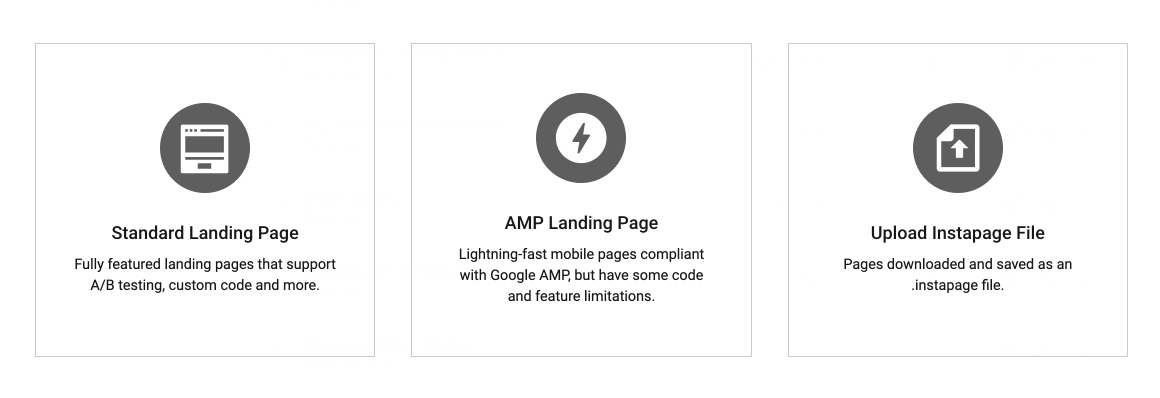
2018 年 6 月の時点で、Instapage は AMP ポスト クリック ランディング ページを提供しているため、デジタル広告主は開発者なしでアプリ内に AMP 準拠のページを作成できます。 最終的に、ページがすぐに読み込まれない場合は、十分に高速ではないためです。

読み込み時間の遅さは、コンバージョンの機会の損失や収益の減少に長い間関係していました。 AMP ポスト クリック ページを作成して、光の速さで読み込まれるページを作成し、コンバージョンを逃さないようにします。
スティッキー CTA ボタン
スティッキー CTA ボタンは、訪問者がモバイル ページを下にスクロールする際に表示されます。 ボタンを使用すると、ボタンを見つけるために上下にブラウズする必要がなく、いつでも簡単にサインアップできます。
ページのヘッダーまたはフッターに固定 CTA を配置できます。 モバイル CTA のもう 1 つのヒントは、ホバー効果を使用しないことです。ただし、この効果はデスクトップ ページでは見栄えがよくなりますが、モバイル ページではそうではありません。
Click to Callボタン
見込み客はすでにモバイル デバイスを使用しているため、Click to Call CTA ボタンを追加することで、質問があればすぐに連絡を取ることができます。
オファーがユーザーとの即時連絡を必要とする場合、呼び出しボタンは、訪問者がフォームに入力するだけで発生する可能性のあるコンバージョンの摩擦を減らすのに役立ちます。
簡潔で読みやすいコピー
モバイル ページはサイズが小さいため、読みやすさが問題になる場合があります。 ページに含めるコピーの間で適切なバランスを見つけることが最善です。 Instapage のデザイン サービス ディレクターである Cosmin Serban は、特定の要素に使用するフォント サイズについて次のことを推奨しています。
- メインの見出し: 28 ピクセル
- サブタイトル: 22 ピクセル
- 段落: 17 ピクセル
- その他の詳細: 15 ピクセル
考慮すべきもう 1 つの点は、テキスト要素の行の高さです。モバイルのクリック後のランディング ページでは、テキスト要素の行の高さが 1.4 以上であることを確認してください。 フォント サイズが小さいほど、行の高さが大きくなることを覚えておいてください。
不要な要素(クラッター)がない
モバイルのランディング ページには、雑然とするスペースがありません。 クラッターは、ページの全体的なデザインに悪影響を与えるだけでなく、読みやすさにも影響を与えます。
デザインで十分な空白を利用し、コンバージョンの目標に貢献しない不要な要素を避けるようにしてください。
簡単に記入できるフォーム/短いフォーム
リード獲得フォームは重要なユーザー情報を収集し、コンバージョンを確認するため、見込み客が簡単に情報を送信できるようにすることが重要です。
モバイル ページに必要なフォーム フィールドのみを追加します。 ただし、オファーでより多くのユーザー情報が必要な場合は、複数ステップのフォームを設計してください。小さな画面で簡単に入力できるからです。
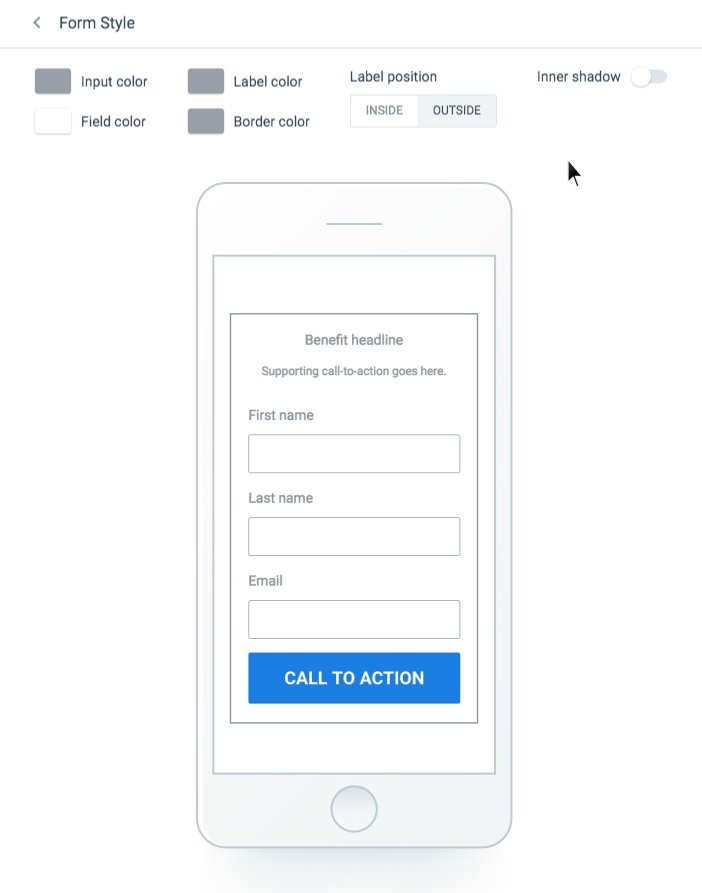
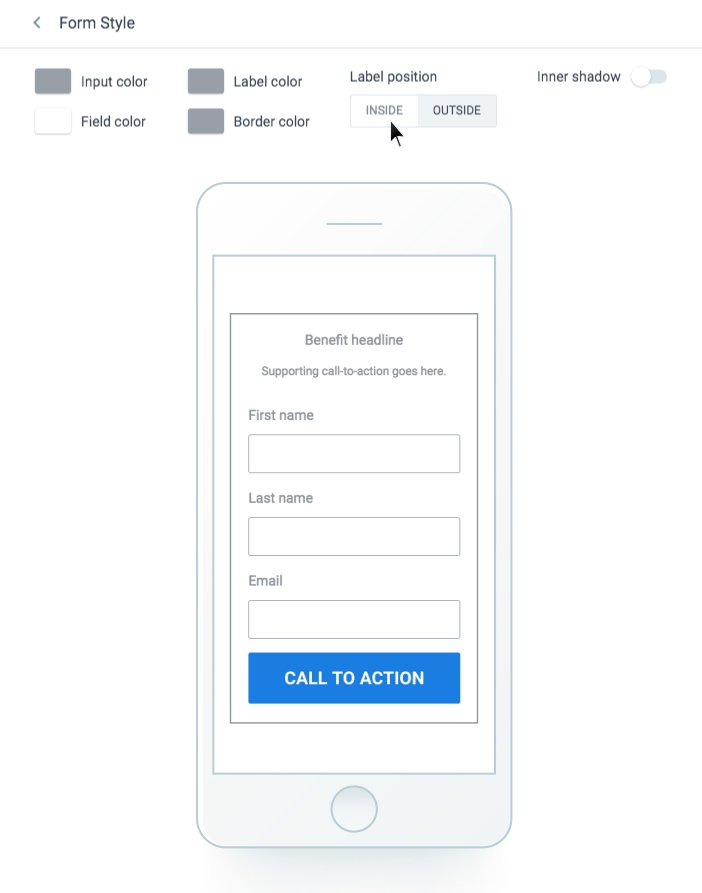
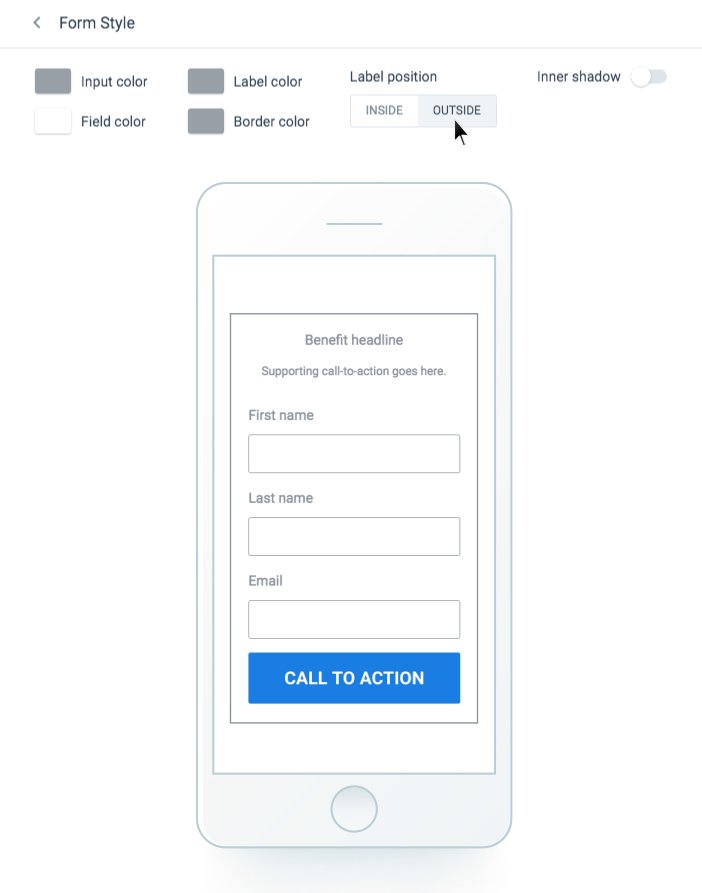
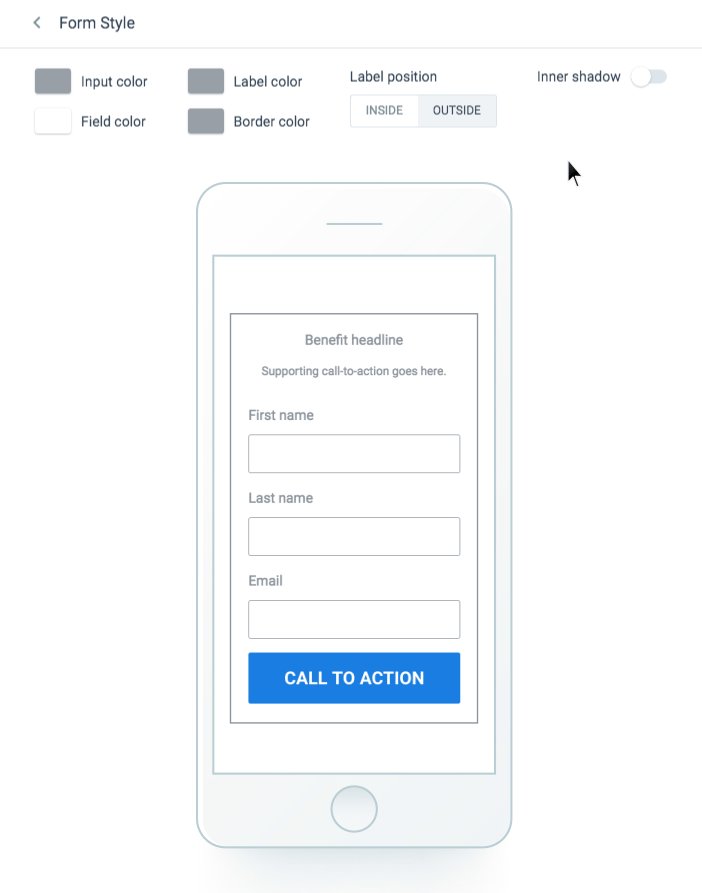
もう 1 つのベスト プラクティスは、フォーム フィールドが 3 つ以上ある場合は、ラベル情報を外側に設定することです。これにより、訪問者が入力内容を覚えなくても簡単にフォームに入力できるようになります。
これは、Instapage エディター内で簡単に行うことができます。

モバイル広告にはパーソナライズされたランディング ページが必要です
モバイル広告の予算を無駄にしないように、常にターゲット ユーザー向けに最適化され、関連性が高く、パーソナライズされたランディング ページを作成することを忘れないでください。
各広告には、一貫したキャンペーン ナラティブを作成し、広告のパーソナライゼーションに一致する独自のポスト クリック ページが必要であるため、すべての広告のモバイル ランディング ページの作成に時間を費やしてください。
これを実現する最善の方法は、自動化です。 詳細については、Instapage Enterprise のデモをリクエストしてください。