Magentoのサイト速度とeコマースエクスペリエンス:分析
公開: 2019-06-18
今年はeコマースにとって非常に重要な年であることが証明されています。 実際、eコマースは年々複雑になっているようです。 常に考慮する必要のある新機能と、測定するための新しい分析があります。 この時代に、eコマースストアの存続に不可欠になったそのような機能の1つは、サイトの速度です。
サイトの速度とeコマースの重要性
eコマースは、機能するオンラインストアを持つのと同じくらい簡単でした。 しかし、私たちは本当にデジタル時代に進んでおり、オンラインユーザーは現在、機能するWebサイト以上のものに興味を持っています。 お客様は次のことに関心を持っていることがわかります。
- サイトをナビゲートするのはどれくらい簡単ですか?
- サイトをナビゲートするのはどれくらい安全ですか?
- 彼らはどれくらい早く彼らが探している製品を手に入れることができますか?
それで、店の所有者は彼らのウェブサイトについてただ広めること以上のものについて考える必要があります。 彼らは顧客体験をよく見て、サイトユーザーが顧客になる理由を考える必要があります。 ストアの所有者は、サイトユーザーが一部のオンラインストアを避ける理由についても考える必要があります。
真実は、サイトユーザーのショッピング体験に影響を与える多くの機能があるということです。 それらの重要な機能の1つは、サイトの速度です。
この投稿では、サイトの速度が次の点で重要である理由を見ていきます。
- SEO
- 顧客のコンバージョン率
- 顧客維持率
また、Magentoをリファレンスとして使用します。
Magentoのサイト速度とSEO
近年、SiteSpeedとSEOが密接に関連していることは周知の事実です。 それはあなたのウェブサイトが遅く動くならばあなたのSEO戦略が無駄になることを意味します。
2018年に、遅いWebサイトが結果のさらに下に移動し、速いWebサイトが結果ページの前に移動したことに気付き始めました。 実際、その頃、Googleはページ速度がSEOの要因になっていることを確認しました。
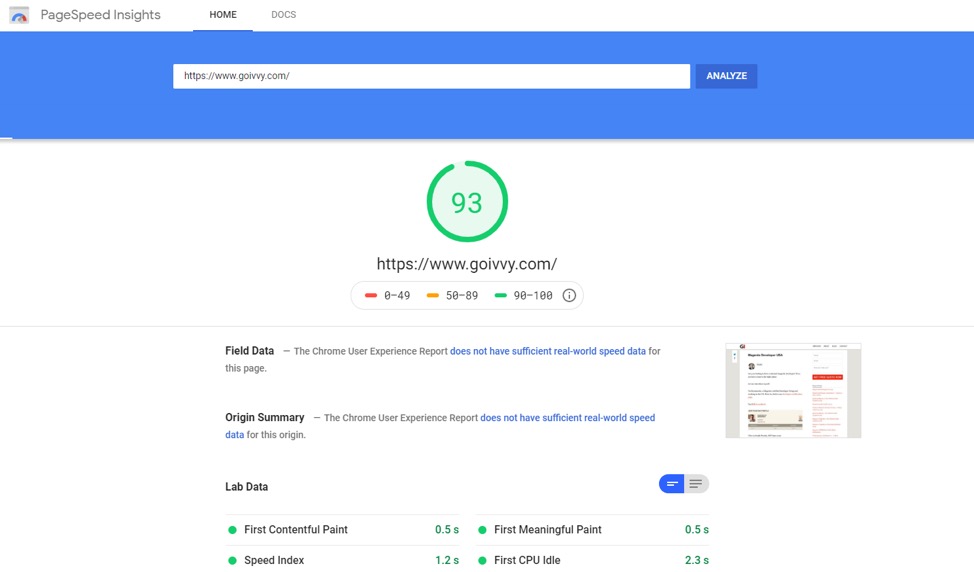
グーグルはまたあなたがあなたのウェブサイトがどれくらい速いかそしてあなたがそれをどのように速くすることができるかを理解するのを助けるツールを持っています。

高速なWebサイトがあるということは、サイトクローラーがサイトのインデックスをより速く作成できることも意味します。 これは主に、古いコンテンツを削除してリダイレクトすることでストレージスペースをクリアすることで実現されます。
理論では、Webサイトのストレージを使用するページが少ない場合、検索ボットはWebサイトのナビゲートを容易にし、したがって、Webサイトのクロールをより速く終了します。
現在、MagentoはSEOに適していることで知られていません。 MagentoストアのSEO戦略に対する最大の脅威は、URLの重複です。 通常、Magentoは異なるページで同じ種類のコンテンツを使用します。 したがって、次のようなURLが作成されます。
<link rel =” next” href =” https://domain.com/product?p=6” />
<link rel =” prev” href =” https://domain.com/product?p=4” />
クローラーがこのページのインデックスを作成すると、同じ素材と混同して重複コンテンツとしてインデックスを作成する可能性があります。これはSEOにとっては悪いことです。 このプロセスはページネーションと呼ばれます。
Magentoサイトの速度とコンバージョン率
eコマースで決して変わらないことが1つあるとすれば、それはこれです。顧客がWebサイトをクリックした瞬間から、顧客はそれを判断しています。 彼らはそれがどのように見えるか、そしてそれをナビゲートすることがどれほど簡単かによってあなたのウェブサイトを判断しています。 最も重要なことは、彼らが探しているものをどれだけ早く得ることができるかによってあなたのウェブサイトを判断していることです。
ホラー映画を見るのと同じくらいストレスの多いモバイルサイトが読み込まれるのを顧客が待っていることをご存知ですか?
はい、繰り返します。
調査によると、モバイルWebサイトが読み込まれるのを待つと、サイトユーザーはストレスを感じるようになります。 実際、モバイルWebサイトのユーザーが、Webサイトの読み込みを待っているときに感じるストレスは、ホラー映画を見るのと比較できます。
この時代、顧客は自分が探しているものを手に入れて離れるためにWebサイトにアクセスしたいと考えています。 彼らがそれを達成できない場合、彼らは単にあなたのウェブサイトを離れて別のウェブサイトを見つけます。
Webサイトユーザーに関するもう1つの既知の事実は、サイトユーザーの約40%が、3秒以内にロードされない場合にWebサイトを離れることです。
Magentoサイトの速度と顧客維持率
単に新しい顧客を維持するよりも、新しい顧客を獲得する方が費用がかかることは周知の事実です。 ビジネスオーナーは、顧客がビジネスに戻ってくる理由を理解する必要があります。 顧客は通常、ビジネスで楽しい経験をしたために戻ってきます。
ユーザーエクスペリエンスが良好で、顧客が必要なものをタイムリーに入手した場合、顧客は店舗に戻ってくる可能性が高くなります。
私たちのデジタル時代では、顧客を維持することがこれまで以上に簡単になっているように思えます。 一部のマーケターは、電子メールキャンペーンの実行を開始できるように、購入時に電子メールを受け取るように指示します。 他の人はあなたが顧客のためにリターゲティング広告キャンペーンを始めることを勧めるでしょう。

これらは顧客を維持するための優れた戦術ですが、一部のマーケターが見落としていることの1つは、顧客のユーザーエクスペリエンスです。
顧客が自分のショッピング体験についてどう思ったかを知ることは、顧客を維持するための鍵です。
Magentoサイトの速度を上げる一般的な方法
Magentoサイトの速度を上げるにはさまざまな方法があります。 最も一般的な方法には、次のものがあります。
画像を最適化する
画像の最適化は、SEOの戦術だけでなく、ウェブサイトの読み込み時間においても重要です。
Webサイトの画像を最適化するときは、画像の解像度に影響を与えないサイズに画像をフォーマットしますが、写真のピクセル数を減らすだけです。 これを行うことで、使用するのに適した写真を引き続き使用できますが、サーバーのスペースを節約して読み込み時間を短縮することもできます。 最も基本的な意味では、大きな写真をWebサイトにアップロードすると、サーバーは同じ解像度とストレージスペースで写真を保存します。 ただし、狭いスペースの写真が必要な場合、写真はスロットに収まりますが、それでも大きな写真になります。
TTFBを最適化する
最初のバイトまでの時間を最適化すると、基本的に、ユーザーがURLを入力してからWebサイトが表示されるまでにかかる時間を測定することになります。


JavaScript/CSSを最適化する
JavaScript / CSSを最適化すると、Webサイトの読み込みが非常に速くなります。 これは次の方法で実現できます。
JavaScriptバンドルを使用しない
JavaScriptのバンドルとは、小さなJavaScriptファイルを取得し、それらをマージして大きなJavaScriptファイルを作成するプロセスです。 理論的には、いくつかの大きなJavaScriptファイルは、HTTPリクエストが少なくなることを意味します。つまり、Webサイトの読み込みが速くなります。
この理論が実際にテストされたとき、一部の開発者は機能にバグを発見しました。 彼らは、ロードに入るファイルが非常に大きいので、ファイルが小さければページが実際に速くロードされることを発見しました。
多くの開発者は、JavaScriptをバンドルすることは良い考えではないことを示し、それに反対するようアドバイスしています。 したがって、サイトの速度を向上させるために、JavaScriptファイルをバンドルしないでください。
JavaScript/CSSファイルを最小化する
JavaScript / CSSファイルをできるだけ小さくすると、Webサイトの読み込み時間が長くなることが知られています。
このプロセスの重要な部分は、重要なデータを消去するのではなく、コードを短くすることです。
無駄なJavaScript/CSSをすべて排除する
Webサイトを高速化するための最も効果的な方法の1つは、Webサイトが使用していないJavaScript/CSSをすべて削除することです。 ほとんどのWebサイトには通常効率的なコードがありますが、すべてのWebサイトに何らかの未使用のコードがあることが知られています。
Webサイトが読み込まれると、実行を開始する前にすべてのコードが読み込まれます。 したがって、Webサイトで使用されていないコードは、ビジネスと顧客の時間を無駄にしています。
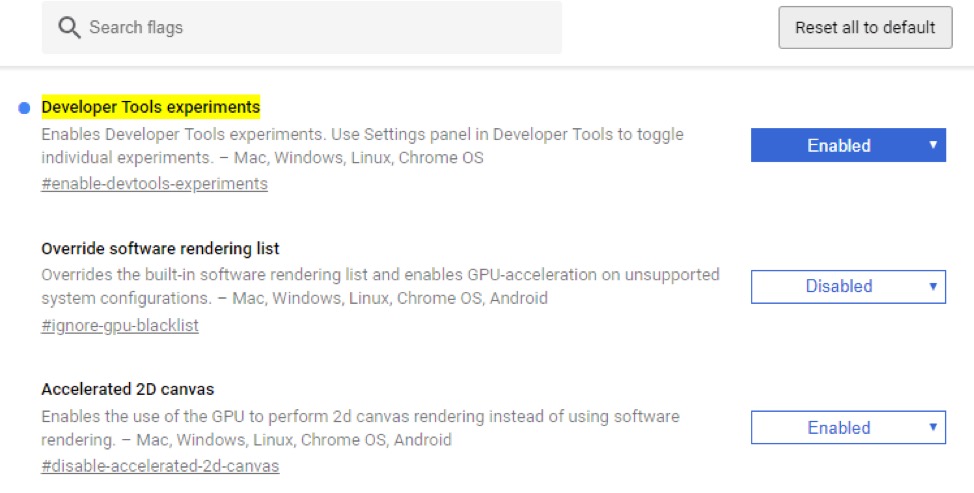
現在、役に立たないJavaScriptとCSSをすべて見つける最も効果的な方法の1つは、Chromeを使用することです。 役に立たないコードを見つけるには、開発者ツールを有効にしてコードを検査する必要があります。 あなたはここで完全な説明を見つけることができます。

取り除く
Magentoのようなプラットフォームでは、サイトの速度がeコマースへのアプローチの大きな部分を占めています。 サイトの速度は、次のような多くのメリットをもたらします。
- SEO戦略
- 変換速度
- 顧客維持率
これらの要素を念頭に置いてサイトの速度に近づくと、eコマースサイトは顧客だけでなくビジネスにとってもはるかに優れたWebサイトになります。