灯台レポートを読み、それを使用して読み込み速度を最適化する方法
公開: 2021-05-14プラットフォームでのエンゲージメントを増やし、コンバージョン率を改善し、バウンス率を下げることは、必然的にレーダーの目標です。 これらの目標を達成するには、Webサイトのパフォーマンスが重要な手段です。 Googleの調査によると、読み込み時間が0.1秒増えると、コンバージョンは8%増加する可能性があります(一部のeコマースセクターではさらに増加する可能性があります)。 しかし、何を最適化するかを知るには、まず何をどのように測定するかを知る必要があります。
Googleが提供するツールの1つであるLighthouseを使用すると、読み込み時間、アクセシビリティ、SEOなどのさまざまな角度からウェブサイトのパフォーマンスを評価できます。さらに、Lighthouse速度スコアは他のGoogleツールの1つであるPageSpeedInsightsで使用されます。
では、最良の洞察を得るために、これらの結果をどのように読む必要がありますか? Googleのすべての推奨事項を適用する必要がありますか? Lighthouseを見て、読み込み時間を最適化するためにLighthouseを使用する方法に焦点を当てましょう。
灯台は何を測定しますか?
Lighthouseは、0から100までの4つのスコアを表示することにより、Webページのパフォーマンスを評価します。これらのスコアは以下をカバーします。
- 読み込み時間(パフォーマンス)
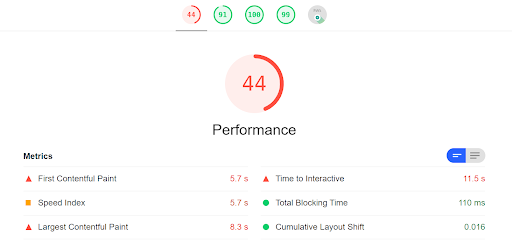
このツールは、ロード時間とユーザーエクスペリエンスの品質を評価するために、6つのメトリックを考慮に入れています。これについては、もう少し詳しく説明します。
パフォーマンススコアに加えて、Lighthouseは、ロード時間を改善するための最適化のヒントも提供します。これについても説明します。 - アクセシビリティ
このセクションでは、Lighthouseは、 ARIAの使用、テストされたページでのコントラストの重要性、画像上のaltタグの存在、ボタンのアクセス可能なバージョンなど、Webアクセシビリティのベストプラクティスへの準拠を評価します。視覚障害のあるユーザーや目の不自由なユーザーが、必要に応じてテキスト読み上げツールを使用してWebサイトをナビゲートします。 これは基準の選択です。 これらのチェックは、WCAGへの準拠の完全な監査に代わるものではありません。 - Webのベストプラクティス
ここで、Googleは、 HTTPSの使用、さまざまなセキュリティ基準、ページにエラーがないこと、画像の属性など、ウェブのベストプラクティスが適用されていることを確認します。これらのベストプラクティスの一部は、ページのHTTPS、画像の解像度とサイズなど、読み込み時間に関するパフォーマンス… - SEO
LighthouseレポートのSEOスコアには、特定のメタタグの存在と有効性、Googleがリンクをクロールしてページにインデックスを付ける可能性など、SEOのベストプラクティスの選択がリストされています。この部分はSEO監査に代わるものではありません。優れたSEOに不可欠なすべての基準を網羅しているわけではないためです。
さらに、5番目の指標は、プログレッシブWebアプリ(PWA)の適格性基準への準拠を評価します。
Lighthouseは、スコアとわかりやすい視覚的手がかりを使用してテストされたページの概要を提供します。緑は90〜100のスコアに適用され、良好と見なされます。オレンジはスコアが平均で50〜89のスコアに適用されることを意味し、赤は悪いと見なされる0から49までのスコアに適用されます。

ここで、GoogleのLighthouseツールのスコアの読み込み時間、 PageSpeed Insightsに含まれるこのスコアについて知っておくべきこと、および推奨事項を適用してWebサイトのページを高速化する方法について詳しく見ていきましょう。
Lighthouseがパフォーマンススコアを計算する方法

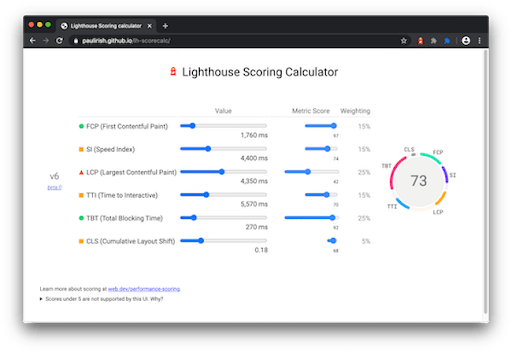
Lighthouseは現在v6になっています。 このバージョンでは、6つのインジケーターを使用して読み込み速度を測定し、それぞれの重みが異なります(*ヒント*はコアWebバイタルを認識します)。
- 最大のコンテンツフルペイント(LCP)は、Webページ上の最大の要素の表示速度(灯台スコアの25%)を評価するコアWebバイタルの1つです。
- 他のコアWebバイタルの1つである累積レイアウトシフト(CLS)は、Webページの視覚的な安定性を評価するスコアです(Lighthouseスコアの5%)。
- 合計ブロッキング時間(TBT)、メインスレッドでの長いタスク(実行に50ミリ秒以上かかる)の観察に基づいて、ページがインタラクションに応答できない期間を累積するインジケーター。合計ブロッキング時間は最初に置き換わります。入力遅延(FID)、Lighthouseの合成テストで対話性(Lighthouseスコアの25%)を評価するCoreWebVitalsメトリック。
- First Contentful Paint (FCP)。これは、DOMで定義された最初の要素がブラウザーによっていつレンダリングされるかを示します。 このメトリックは、iframeを除外し、ユーザーにどのように見えるかではなく、技術的な意味でレンダリングを調べます(Lighthouseスコアの15%)。
- 速度インデックス。ビューポートに要素をロードする速度を評価します。つまり、フォールド(灯台スコアの15%)を超えます。
- Time To Interactive (TTI)は、ページが待ち時間なしで持続可能な方法でインタラクティブになるのにかかる時間を測定します(Lighthouseスコアの15%)。
Lighthouseスコア計算機を使用して、Lighthouseスコアに対する各メトリックの改善の影響をシミュレートできます。

(出典:Google)
スコアの計算に使用されるデータを収集するために、Lighthouseはシミュレートされたナビゲーションデータ(Googleが「ラボデータ」と呼ぶもの、合成データとも呼ばれます)に依存しています。 これに使用されるブラウザコンテキストは最適な構成ではなく、必ずしもオーディエンスを代表するものではありませんが、最適なネットワーク条件を備えた最新の機器を持っていないユーザーのページ読み込み速度を見積もることができます。 これらのブラウジングパラメータで良いスコアを獲得している場合、ほとんどのユーザーにとってページは高速である可能性が高くなります。

Core Web Vitalsをよく見ると、ユーザーエクスペリエンスが100%満足できるものでなくても、非常に良いスコアを達成できることがわかります。
これはどのように可能ですか? 灯台スコアの計算では、CLSが5%しかカウントされないことにおそらくお気づきでしょう。 したがって、非常に優れたLighthouse(またはPageSpeed)スコアを取得しながら、使いやすさと表示を妨げるレイアウト変更を含むページを提供できます。 全体的なパフォーマンススコアへの影響はわずかですが、実際には、快適なブラウジングエクスペリエンスを実現するには、視覚的な安定性が重要です。
したがって、表示速度、対話性、視覚的安定性、サーバーの応答時間など、ユーザーエクスペリエンスのすべての側面に注意を払ってください。選択する必要がある場合は、ビジネスニーズに対応する指標を優先してください。
つまり、LighthouseであろうとPageSpeedであろうと、Googleが提供するスコアには、パフォーマンスのグローバル評価にすばやくアクセスできるという利点があります。また、社内でチームと簡単に共有して、負荷を最適化する必要性を広めることができます。時間。
ただし、ユーザーエクスペリエンスを向上させるための手段をよりよく理解するには、指標の詳細を観察することをお勧めします(Googleが保持しているものだけではないことに注意してください。測定する対象によっては、他にも指標があります。より重要な場合があり、ビジネスニーズに応じてカスタマイズすることもできます)。
さらに、すでにPageSpeed Insightsに依存していて、これら2つのGoogle監視ツールの違いが何か疑問に思っている場合は、ここに答えがあります。
[ケーススタディ]Googleのボットクロールの管理
LighthouseとPageSpeedInsightsの違いは何ですか?
前述のように、PageSpeedInsightsのスコアはLighthouseに基づいています。
PageSpeed Insightsの結果には、Lighthouseスコア、ラボデータ(上記の6つのwebperfメトリック)、およびフィールドデータが表示されます。これらは、実際のユーザーのWebページのパフォーマンスを理解するために不可欠です。
「フィールドデータ」は、Googleが呼んでいるように、Chromeユーザーエクスペリエンスレポート(CrUX)を介して収集されます。 ここで、前述したテストしたページのFIDを確認できます(ラボデータではTBTに置き換えられています)。
データは同じ方法で収集されないため、ラボデータとフィールドデータのどちらを表示するかによって、同じメトリックの結果が異なる可能性があります。
また、フィールドデータは28日間のウィンドウで収集および分析されるため、ページを最適化する場合は、PageSpeedスコアがすぐに変更されることを期待しないでください。 すべての良いことが待っている人にやってくる…
最後に、Lighthouseはスコアを与えるだけでなく、改善にも役立ちます。 しかし、表示されたすべての推奨事項に従う必要がありますか? 監査の読み方を見てみましょう。
Lighthouseの推奨事項を読んで適用し、読み込み速度を最適化する方法
結果ページに、Lighthouseは、テストされたページの読み込み時間を改善するのに役立つ推奨事項を一覧表示します。
これらはベストプラクティスとフロントエンド最適化手法ですが、すべてを厳密に適用する必要はありません。 なぜだめですか? 技術的およびビジネス上の制限に関係のないものもあれば、副作用を回避しながら専門知識を適用する必要があるものもあります。
たとえば、GoogleはWebP画像圧縮形式を推奨していますが、Webサイトに最適または最も効率的ではない場合があります(画質が非常に高くなければならない一部のサイトでは、この形式を使用しないことを選択します。 AVIF形式は、より優れた圧縮とより優れた視覚品質を提供します)。
また、Googleは、一部のスクリプトがサイトに不可欠である可能性があることを認識して、サードパーティのコードの影響を制限することをお勧めします(技術的または収益の観点から:追跡、A / Bテスト、広告、チャットなど)。 さらに、サードパーティの発行元からのものであるため、それらを制御することはできません。 最善のオプションは、ユーザーエクスペリエンスの品質を維持しながら、サードパーティのメリットを活用するためにサードパーティに優先順位を付けることです。 これは、自動化が難しい基本的なタスクです。
正面から適用してはならないベストプラクティスの他の2つの例を次に示します。キーリクエストのプリロード(すべてのキーリクエストのプリロードはリクエストのトラフィックジャムにつながる)と遅延読み込みです。 適切に実装されていない場合、これらの最適化はユーザーエクスペリエンスを低下させる可能性があります。
Fasterizeのwebperfエキスパートが実行したテストによると、Lighthouseによって推定されるパフォーマンスの向上は、非常に(過度に)楽観的であり、空想的でさえある場合が多いことにも注意してください。
したがって、すべてのwebperf手法の適用と同様に、事前に優先順位を付ける必要があります。 開発を開始する前に、Webパフォーマンスの専門家に依頼するか、さらに良いことに、フロントエンドを自動化された最適化ソリューションに任せてください。 あなたはそれらを最大限に活用するために互いに関連してインテリジェントに明確に表現された最新の技術から利益を得るでしょう。
一言で言えば:灯台について知っておくべきこと
- パフォーマンススコアは、読み込み時間を最適化するために実行するアクションの影響を測定するために、時間をかけて追跡する重要なメトリックです。
- このスコアを絶対値と見なすのではなく、これを使用して、同様の制限がある競合他社とパフォーマンスを比較できます。
- PageSpeed Insightsを使用する場合、基になるLighthouseスコアは、最も好ましくないブラウジング条件で収集されるため、比較的厳しいアービターになることに注意してください。 たとえば、モバイルウェブパフォーマンススコアに基づいてフランスで最も訪問されたサイトの2020 JDNランキングを見ると、トップ10のサイトの半数以上が49未満のスコアでした。サイトの場合、PageSpeedInsightsはそれらが高速であるとは見なしません。
- Webページを高速化するための推奨事項を適用する前に、専門家のアドバイスに頼ることを忘れないでください。また、ベストプラクティスとwebperf手法の自動化を検討してください。 適切に適用すると、コンバージョンの30%以上の増加に貢献できます。
