ランディング ページの UX デザインのベスト プラクティスと原則
公開: 2023-03-22新しいランディング ページがうまく機能することを期待している場合は、UX デザインのプラクティスを市場動向に合わせて最新の状態に保つ必要があります。 ランディング ページの UX デザインのベスト プラクティス、テクニック、原則を理解することは、クライアントとその顧客にポジティブなエクスペリエンスを提供するために不可欠です。
地元のビジネス クライアントがデジタルに移行するのを支援します。 実用的なヒントについては、「e コマース ポスト パンデミック プレイブック」を今すぐダウンロードしてください。
この記事では、パフォーマンスの高いランディング ページの UX デザインを実現するために従うべきベスト プリンシパルとプラクティスを確認し、クライアントのランディング ページが顧客のサイトでのエクスペリエンスにプラスの影響を与え、途中でコンバージョンを増加させるためのヒントを提供します。
目次
- ランディングページのUXデザインがWebデザインに欠かせない理由
- 従うべきランディングページのUXデザインの原則
- 生産性とパフォーマンスの向上
- 優れたユーザー エクスペリエンスを提供する
- Airbnb
- ユーバー
- ランディング ページの UX デザインが最新であることを確認する
- 新技術の統合
- 漸進的開示の実践
- 情報過多の回避
- ランディング ページの UX デザイン プロセスを改善するためのベスト プラクティス
- 聴衆を理解する
- デザインをシンプルにする
- 強力なビジュアルの使用
- 明確、簡潔、説得力のあるコピーを書く
- ナビゲートしやすいページにする
- すべてのページで一貫したスタイルを使用する
- 複数のデバイス向けにページを最適化、テスト、改良する
- 信頼性を高めるために社会的証拠を含める
- よくある質問
- UXデザインにおけるランディングページとは?
- ランディング ページのデザインに不可欠な要素は何ですか?
ランディングページのUXデザインがWebデザインに欠かせない理由
UX デザインとは、Web サイトをナビゲートするユーザーにシームレスなエクスペリエンスを作成するプロセスです。 ランディング ページの UX デザインは、Web サイト ソリューションをクライアントに再販する場合にも重要です。これは、潜在的な顧客がブランド、製品、またはサービスに対して持つ第一印象だからです。 適切に設計され最適化されたランディング ページは、訪問者を見込み客に、見込み客を顧客に変えることができます。
ユーザーが Web サイトを快適に使用できるようにするには、ユーザーがサイトをどのようにナビゲートするかを考慮する必要があります。 全体的なテーマとレイアウトの見栄えを良くする必要がありますが、機能も維持する必要があります。 UX デザインが貧弱なランディング ページは直帰率が高くなります。つまり、ユーザーはすぐにイライラして、連絡先フォームへの入力やショッピング カートへのアイテムの追加などの重要なアクションを完了せずにサイトを離れてしまう可能性があります。
従うべきランディングページのUXデザインの原則
1. 生産性とパフォーマンスの向上
優れた UX デザインは、ランディング ページのコンバージョン率を向上させるのに役立ちます。 コンバージョンとは、メーリング リストへの登録や購入など、Web サイトでの訪問者のアクションです。
ランディング ページの主な目的は、訪問者をリードまたは顧客に変えることです。 多くの場合、コンバージョン率は、合計コンバージョンを合計ユニーク アクセス (またはセッション) で割ることによって計算されます。
コンバージョン率最適化 (CRO) キャンペーンの主な焦点は、Web サイトでのコンバージョン数を増やすことです。 コンバージョン率が高いということは、あなたがオンラインで提供するものに対してより多くの人が行動を起こしているということです。
2. 優れたユーザー エクスペリエンスを提供する
適切なランディング ページがどのようなものかわからない場合は、次の例を確認してください。


ソース
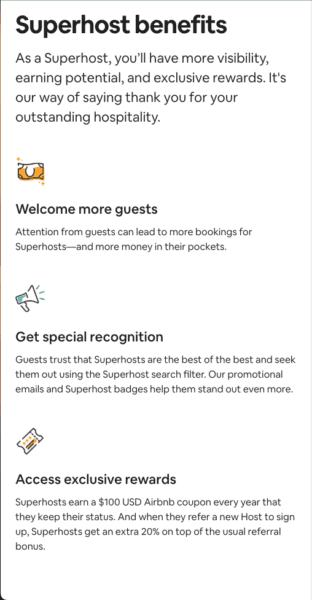
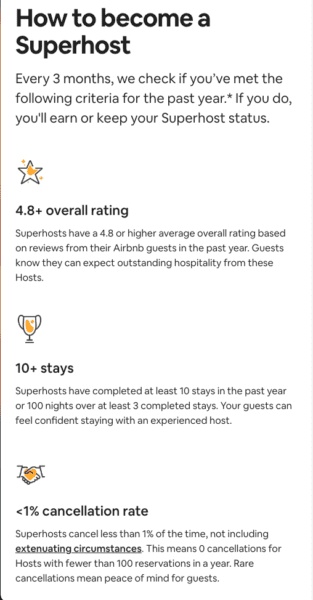
Airbnb
Airbnb のランディング ページはクリーンでわかりやすいものです。 あまりにも多くの情報でユーザーを圧倒することなく、製品が何をするかを説明するのに十分なテキストがあります.
さらに、このページには、ユーザーがこのサイトで必要なもの (通常は宿泊施設) に集中するのを妨げるような気を散らす要素はありません。


ソース
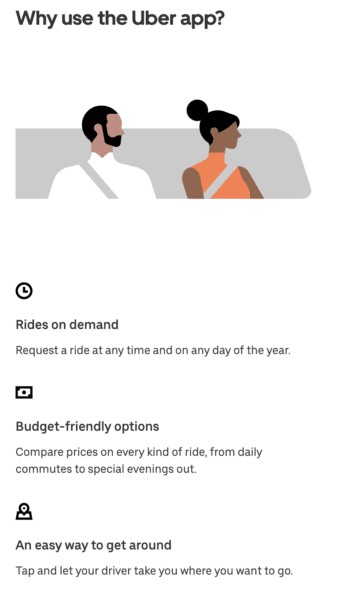
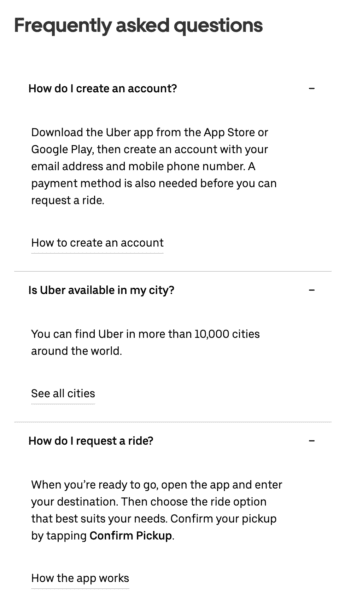
ユーバー
Uber の Web サイトのデザインは、ライドシェアリング アプリに慣れる必要がある人が、サービスの利用方法を段階的に説明することで、アプリの仕組みを簡単に理解できるようになっています。
彼らはまた、信頼できるドライバーの可用性やタクシーや他のレンタカー会社と比較した低価格などの主要な機能を強調することで、そのサービスがあなたの地域の他のサービスよりも優れている理由を説明しています.
3.ランディングページのUXデザインが最新であることを確認する
UX デザインは、常に市場のトレンドに合わせて最新のものにする必要があります。 たとえば、e コマース ビジネスを運営していて、デスクトップ ユーザーよりもショッピング カートを放棄するモバイル ユーザーの方が多いことに気付いた場合は、ランディング ページを再設計して、モバイル ユーザーがよりアクセスしやすいようにすることを検討してください。
新技術の統合
最近では、Web デザイナーは AI と機械学習アルゴリズムを活用して、ユーザーの好みに基づいてよりパーソナライズされたエクスペリエンスを提供することで UX デザインを強化し始めています (Bootcamp)。 これは、プロセスを自動化し、冗長なタスクを排除するのに役立つため、大量のデータを処理する場合に役立ちます。 たとえば、デザイナーのバッグやアクセサリーを販売する e コマース ビジネスを経営しているとします。 その場合、NLP は、各製品のモデル番号とブランドを識別して、サイトの在庫管理システムに追加するのに役立ちます。
4. 漸進的開示の実践
プログレッシブ ディスクロージャーは、ユーザーが Web サイトを利用し続けるときに、ユーザーに情報とオプションを表示するための手法です。 この手法を使用して、補足情報が必要になるまで最も重要な機能を一目で表示することにより、ランディング ページで優れたユーザー エクスペリエンスを作成します。 そうすれば、訪問者はページの情報をより消化しやすく、ユーザーフレンドリーな方法で処理できます。
たとえば、誰かが新製品の販売ページにアクセスした場合、その製品のさまざまなバリエーションをすぐに表示しないでください。 代わりに、最初に 1 つまたは 2 つのオプションだけを表示し、必要に応じてクリックして各オプションの詳細を表示できるようにします。
情報過多の回避
ユーザーは、製品やサービスのすべての機能を一度に読むのに時間をかけたくない場合があり、情報過多のリスクが生じる可能性があります。 最初に重要なオプションを示してから、それぞれのバリエーションを自分で発見できるようにすると、彼らは自分の研究の所有権を持ち、さまざまなソリューションを比較しやすくなります. この手法により、ユーザーは興味のないソリューションを簡単にオプトアウトできます。すべてのコンテンツをナビゲートして興味を失う可能性はありません。

ランディング ページの UX デザイン プロセスを改善するためのベスト プラクティス
効果的なランディング ページは、マーケティング キャンペーンの成功に不可欠であり、適切に設計されたランディング ページには、これらの目標を達成するのに役立ついくつかの重要な要素があります。 クライアント向けの次のランディング ページをデザインする際に従うべきいくつかのベスト プラクティスの概要を説明します。
1. 聴衆を理解する
ランディング ページの作成を開始する前に、オーディエンスが誰であるかを理解することが不可欠です。 Web サイトにアクセスする一部の人々は、同じ目標と問題点を持っていると予想できます。 あなたの仕事は、彼らがあなたのサイトでの経験から何を望んでいるのかを判断し、それを確実に手に入れることです.
- 聴衆の目標を理解する:彼らは何を望んでいるのか? 彼らのニーズは何ですか? 彼らはあなたから必要なものを得る方法を知っていますか? そうでない場合、どうすれば彼らが自分で答えを見つけられるように手助けできますか?
- オーディエンスの弱点を理解する:このグループの人々を夜更かしさせているもの、または彼らがあなたの会社ではなく他の会社から購入することを妨げているものは何ですか? 頻繁に発生する問題で、1 か所で対処することで関係者全員 (自分自身を含む) に役立つことはありますか?
2. デザインはシンプルに
優れたランディング ページの UX デザインは、顧客が提供するものに興奮してもらうチャンスであるため、顧客に大きな影響を与えることができます。 理想的には、適切に設計されレイアウトされたページが適切に作成された場合、クライアントの製品が時間とお金に見合うだけの価値があることを顧客に納得させることができます。
しかし、ランディング ページの UX デザインが多すぎると、効果よりも害が大きくなる可能性があります。 物事を単純にするために:
- 行動を促すフレーズ (CTA) を 1 つ使用します。 ページ上の他のすべてのものから際立つ 1 つの CTA が必要です。理想的には、製品やサービスの提供に直接戻ることができます。 これは、「今すぐサインアップ」や「今すぐ購入」などのテキストを含む画像ボタンでもかまいませんが、ページ全体に複数の CTA を追加して無理をしないでください。 これは、どれをクリックすればよいかわからない訪問者を混乱させます。
- テキスト ブロック、リンク、ボタン、フォームなど、すべてのランディング ページのデザイン要素で、 1 つの配色とフォント タイプに固執します。 あなたがしていることについてもっと知りたいと思ってこのページを訪れた人が、視覚的なノイズに圧倒されてしまうのは、最も避けたいことです。
3. 強力なビジュアルの使用
さまざまなビジュアルを使用することで、関心を高め、ランディング ページをより魅力的にすることができます。 古い画像や動画をそのまま挿入するのではなく、ランディング ページのコンテンツに関連する必要があります。
ビジュアルはメッセージを強調するものであり、発言を損なうものではないことを忘れないでください。 ビジュアルは、音声、言語、およびコミュニケーションのニーズをユーザーに提供することで、コミュニケーションを支援し、強化します。
- 画像が高品質であることを確認してください。 モバイル デバイス (およびデスクトップ) からサイトを閲覧しているユーザーが、読み込みに問題が発生したり、拡大したときにピクセル化の問題に悩まされたりすることなく、サイトをはっきりと見ることができるようにする必要があります。
- 画像ファイルのサイズを最適化します。 同様に、ランディング ページで画像のファイル サイズが 1 MB を超えないようにして、船積み時間が遅くなったり、ユーザー エクスペリエンスが低下したりしないようにします。
- ページ全体で使用されるすべてのビジュアルに一貫したスタイルを使用します。 これには、見出しと本文のテキストに使用されるフォントと、全体で使用される色が含まれます。
4. 明確、簡潔、説得力のあるコピーを書く
最適なランディング ページの UX デザインは、ユーザーに明確なパスを提供しながら、シンプルでクリーンでナビゲートしやすいものです。 実用的なレイアウトは、忙しすぎずに視覚的に魅力的です。
- 短く簡単な文を使用します。
- アクション動詞を使用して、訪問者が行動喚起ボタンをクリックしたときに何をするかを伝えます。
- 段落を短くし、必要に応じて箇条書きを使用して要点を伝えます (ただし、多すぎないようにします)。
- 対面でチャットしている場合にどのように話すかを反映した会話のトーンで書きます。 これにより、より個人的な感覚が得られるため、あなたと訪問者の間に信頼を築くことができます。
- より親しみやすく親しみやすい方法で聴衆に話しかけるために、可能な限り二人称代名詞 (つまり、「あなた」、「あなたの」) を使用します。
5.ページをナビゲートしやすくする
優れたユーザー エクスペリエンスを提供することは、UX デザインの重要な原則であるため、ランディング ページが誰にとっても簡単にナビゲートできるようにしてください。 正しく行われた場合、ユーザーは追加の労力や混乱なしに問題なくページを移動できるはずです。
ここでは、ナビゲーションを可能な限り直感的にするための Web デザインのヒントをいくつか紹介します。
- 明確なナビゲーションを使用してください。 サイトでのユーザー エクスペリエンスを左右する要因が 1 つあるとすれば、それは、サイトやアプリの各ページで探しているものをいかに簡単に見つけられるかということです。これには、すべてのページの上部にあるナビゲーション バーも含まれます。 (ある場合)。
- 関連するすべてのリンクがページに含まれていることを確認してください。 そうすれば、訪問者は必要なときに簡単に見つけることができます。 そうしないと、意図したアクションを完了せずに離れてしまう可能性があります。
6. すべてのページで一貫したスタイルを使用する
クライアントのウェブサイト全体で一貫性を保つことで、セクション間のまとまりを保ちながらブランド アイデンティティを確立できます。 たとえば、「会社概要」ページと「お問い合わせ」ページには類似したタイプのコンテンツが含まれている場合がありますが、現在の段階に基づいて次のステップに進む前に説明する必要がある情報によって大きく異なります。
7. 複数のデバイス向けにページを最適化、テスト、改良する
Web デザインにおけるデジタル アクセシビリティは、視覚障害や聴覚障害のある人だけに限定されません。 また、インターネット接続が遅い人、またはこの場合はスマートフォンやタブレットを使用してインターネットにアクセスしたい人にも対応しています. サイトのすべてのコンテンツは、あらゆるデバイス (デスクトップ、モバイル、タブレット) を使用してアクセスできる必要がありますが、サイトにアクセスする人にとって帯域幅が問題にならないようにする必要があります。
ランディング ページがモバイル向けに最適化されているかどうかを確認するには、次のようなさまざまな条件でレイアウトをテストします。
- さまざまなモバイル デバイス (スマートフォンとタブレット)
- 異なるオペレーティング システム (iOS と Android)
- さまざまなブラウザー (Chrome と Firefox)
8.信頼性を高めるために社会的証明を含める
社会的証明は、信頼性を高める強力なツールです。 これは、他の人があなたの製品やサービスをすでに使用していることを示す方法であり、ランディング ページの訪問者にもそうすべきだと納得させるのに役立ちます。 社会的証明にはさまざまな形があります。証言、レビュー、評価はすべて、この戦術の実用的な用途です。
たとえば、オンライン ストアで製品を販売している場合、各製品の説明ページの下部に顧客の声を含めます。これにより、販売している製品の信頼性を高めることができます。過去。
よくある質問
UXデザインにおけるランディングページとは?
ランディング ページとは、オンライン広告、メール プロモーション、ソーシャル メディアの投稿など、他の場所からのリンクをクリックしたときにユーザーがたどり着く Web ページです。 優れたランディング ページの UX デザインの目的は、訪問者が目的のアクションを取るように促すポジティブなユーザー エクスペリエンスを作成することです。 これには、ニュースレターへのサインアップやリソースのダウンロードが含まれる場合があります。
ランディング ページのデザインに不可欠な要素は何ですか?
効果的で魅力的なランディング ページを作成するために不可欠なデザイン要素には、明確な行動を促すフレーズ (CTA)、シンプルで整頓されたレイアウト、最適化された画像とビジュアル、メリットを強調する簡潔なコピー、ユーザーの声とレビュー、そしてもちろん、カスタマー サービスまたはサポートに簡単に連絡できます。

