小売店からの5つのランディングページデザインのレッスン
公開: 2022-04-29店内での最後の体験を思い出してください。 あなたは店のどのセクションに行きましたか? 注目を集めたアイテムは何ですか? 探していたもの、またはそれ以上のものを見つけましたか?
小売業者は、購入の過程を容易にするために、特定の方法で店舗を整理することがよくあります。 つまり、トップセラーを棚の目の高さに保ち、通路の主要な製品をチェックアウトに近づけ、レジの近くで簡単にアドオンを購入できるようにします。 これらは、企業が最小限の労力で注文を増やし、販売を奨励するために使用する戦略的決定です。 同様に、同じ考え方でランディングページをデザインする必要があります。
訪問者の目を自然に引き付ける主なセールスポイントまたは製品を配置します。 優先度の高いコンテンツを前もって表示し、重要性の低い情報を後部に保存します。 また、小売店と同様に、レイアウトを更新する必要があります。新しい製品やコンテンツを追加し、顧客データに基づいて再編成し、購入用の新しいフローを作成します。
結局のところ、小売店の組織化とランディングページのデザインは、コンバージョンを促進するために関心を利用するという2つの共通の目標を共有しています。
それでは、すべてのマーケターがこれらの小売戦略から収集できるいくつかの重要なポイントに飛び込みましょう。
顧客の関心を拡大する
ストアフロントまたはランディングページのどちらをデザインする場合でも、オーディエンスを考慮する必要があります。 顧客は特定の意図を持ってあなたのビジネスにやって来ます、そしてその動機と一致することが重要です。
視聴者を惹きつけた最初の好奇心を考えてみてください。 小売店では、これは販売カテゴリへの関心、または建物の外壁に掲載された販促広告が原因である可能性があります。 店舗が最初に行うことは、進行中のスペシャルとそれらが提供する製品のカテゴリーを確認するために、看板と販促資料を全体に配置することです。
BOGOとも呼ばれる「1つ1つ無料で購入」のオファーを考えてみてください。 これらのスペシャルが有効になると、ストアはオファーの対象となるすべての製品を宣伝します。

ランディングページでは、オファーとは何か、およびそれを適用する方法も確立する必要があります。
顧客が最初に目にするものは、彼らの興味とあなたがあなたの広告に置いた製品につながるべきです。 広告で高品質で非常に柔らかいピマ綿のセーターに焦点を当てた場合、それらのセーターはランディングページの前面と中央に配置する必要があります。 この戦略は、関心を維持し、衝動的な決定を活用する方法です。 消費者があなたの申し出に興味を失う前に行動を起こすのは簡単なはずです。
ベストセラーに焦点を当てる
成功した小売業者は、「目のレベルは購入レベルです」というモットーを内面化しました。 この哲学は、ベストセラー商品をほとんどの大人の目の高さである中央の棚に置きたいという考えに基づいています。
顧客は、下や上の棚に隠れている製品ではなく、目の高さで見つけた製品に多くの注意を払っています。 このため、子供向けの商品は一般的なトップセラーよりも低く、男性向けの商品は少し高い可能性があります。 いずれにせよ、商品やコンテンツの配置は、ランディングページの戦略にとっても同様に重要です。
特に機会の窓が狭い場合、顧客はあなたのトップオファーやバリューポイントを見つけるのに苦労するべきではありません。 顧客の目がランディングページのどこに自然に行くかを考えてください。 オファーに関する重要な詳細を、ページの下部や、人々が見落としがちなページの横に隠しすぎないようにする必要があります。 ランディングページのレイアウトを、ZパターンまたはFパターンのデザインのフローと比較してみてください。 これらの手法は、目の自然な読書パターンを利用して、視聴習慣に合ったフローでコンテンツを表示します。
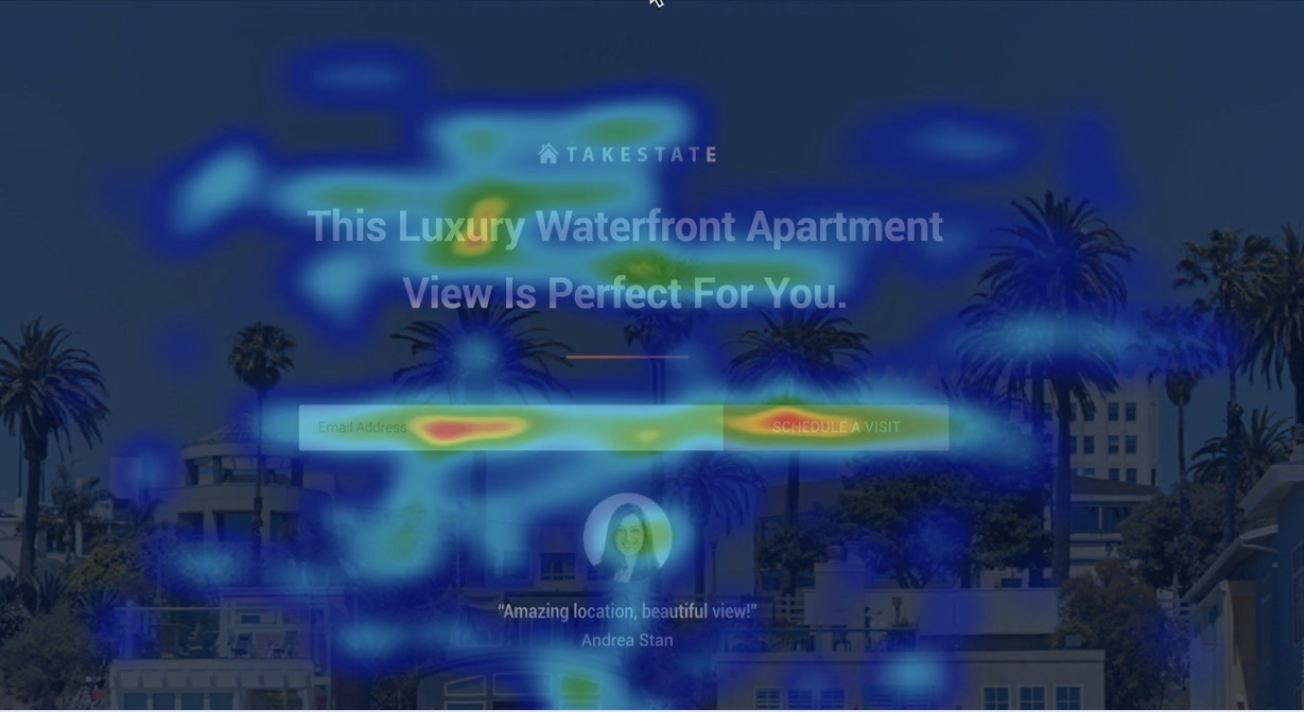
あなたのページでどのコンテンツが顧客の目を引いているのかわかりませんか? ヒートマップなどのツールを使用すると、ランディングページでの顧客の行動を視覚的に表現して、レイアウトを最適化することができます。

凝集流を作成する
アイテムの配置は、棚の配置だけでなく、断面レイアウトでも、小売ビジネスにおいて重要な決定事項です。
靴屋を考えてみましょう。 靴の買い物客の目標は大きく異なる可能性があるため、サードパーティの靴の小売業者は多くの種類の製品をカバーする必要があります。 しかし、彼らは単に店のどこかに商品を散らばらせて、売り上げを期待することはできません。

たとえば、フォーマルウェアのすぐ隣にランニングシューズを置くことは、最も有益なアイデアではないかもしれません。 代わりに、ランニングシューズは、ハイキングブーツやバスケットボールシューズの近くにある可能性があります。 この戦略により、靴の小売業者は、運動をしている顧客に、店の1つのエリアで興味のある複数の側面を閲覧するように促すことができます。 店長は、顧客のほとんどがアスリートであることに気付いた場合、前にパフォーマンスシューズを置き、後ろの壁にドレスシューズを置くことができます。

ランディングページのフローについても同じように考えてください。
広告をクリックした顧客は、特定の関心を示しています。 彼らがあなたのランディングページに到着したら、その好奇心に基づいて、彼らがさらに探求する新しいコンテンツを提供します。 防雨ジャケットを宣伝する場合は、雨の中でジャケットがどのように機能するかについての詳細から始めてください。 次に、ウインドブレーカーの機能に基づいて構築し、最後に、追加の機能や防雨ブーツなどの補完的な製品を売り込むことができます。
価値のあるバンドルを構築する
コンテンツフローは、関心のある順序で製品を提示するだけではありません。 小売店でのアイテムの配置は、アップセルとクロスセルの機会を作り出すことです。 ただし、これらの戦術は戦略的であり、顧客が追加の製品について発見しているように感じさせ、プレッシャーをかけられていないように適用する必要があります。 ランディングページで、発注書とクリックの価値を増やすことができます。
食料品店で自分を想像してみてください。 カートにすべての食料品を追加し終えたら、チェックアウトに進みます。 並んで待つと、キャンディーとガムの選択に目が行きます。 軽食が美味しそうだと気づいたので、チョコレートバーを手に取りましたが、口臭が気になるので、万が一に備えてミントガムも手に取ってみました。

靴屋では、チェックアウトプロセスのこの部分は異なって見える場合があります。 彼らが節約してきたそれらの新しい真っ白なスニーカーを買う人は、レジスターによる選択で靴クリーナーまたは防水製品に興味があるかもしれません。 または、レジ係は、指定された金額を超える注文に対して、無料のスポーツソックスを提供する場合があります。
ランディングページまたはチェックアウトページでも、これをすべて同じように効果的に行うことができます。
顧客がカートに商品を追加すると、バンドルを作成したり、関心を高める可能性のある補完的な商品を提供したりする機会があります。 たとえば、誰かがあなたの防雨ジャケットを購入する準備ができていると判断した場合、あなたの防水ブーツについても知らせる絶好の機会かもしれません。
この情報は、「よく一緒に購入する」セクションで提示することを検討してください。 または、複数のアイテムを使用した顧客のライフスタイル画像、セットのインフォグラフィック、またはバンドル画像のような視覚化を含めます。
顧客に全部または何も選択させないように注意してください。 主なオファーに焦点を当て、必要なものではなく、提案として追加のオファーを提示します。 買い物客に、販売アイテムをフィードにプッシュするのではなく、自分のブランドを発見して学習しているように感じてもらいたいと考えています。
インサイト主導の更新
これらの戦略は、洞察に基づく意思決定に依存しています。 小売店は、貴重なデータと店内の洞察に基づいてこれらの手法を使用します。 彼らは、フォーカスグループ、顧客アンケート、および製品販売に依存して戦略を決定します。 さらに重要なことに、これらの戦略はいずれも静的ではありません。
店の裏にある新商品は注目を集めていますか? 前面に移動して、さらに売れるかどうかを確認してください。 新しい製品タイプについての認識を広める必要がありますか? ストアのセクションでBOGOを提供して、人気のある商品とバンドルします。
小売業者は、消費者のトレンドや変化する商品への関心に対応するために、季節だけでなく頻繁に店舗を更新する必要があることを知っています。 ランディングページの場合と同じように、データとカスタマーエクスペリエンスを使用してこれらの決定を改善します。
eコマースの売り手として、データ主導の意思決定を行う際に大きな利点があります。 分析では、何が変換されているか、何が変換されていないか、顧客が関心を失っているとき、および販売目標到達プロセスのどの部分が遅れているかを知る必要があります。 さらに、集中的なテストを行って、これらの洞察を高め、確固たる決定を下すことができます。

新しい洞察に応じて、ランディングページを継続的に調整する必要があります。 デザインからナラティブまで、ランディングページのあらゆる側面が適応可能であり、変更する準備ができている必要があります。 コンテンツを頻繁に更新しないと、リピーターを失い、新規顧客のリーチを制限し、業界標準に遅れをとるリスクがあります。
Instapageは、ランディングページの実行に役立ちます
ランディングページはあなたのビジネスとあなたがあらゆる面で輝かせたいもののかなりの反映です。 あなたのビジネスの目標を反映するランディングページを作成するのに、デザイナーや専門家の巨大なチームは必要ありません。 効率的に運営されている小売ビジネスに誇りを持っている店主のように、Instapageを使用すると、ビジネスの延長としてランディングページを再発明できます。
今すぐInstapageデモにサインアップして、Instapageがすべてのオファーに対して最適化された、簡単に適応できる、顧客中心のランディングページを作成するのにどのように役立つかをご覧ください。
