ランディング ページのパターン: 人々が Web コンテンツを消費する方法
公開: 2020-12-17ランディング ページのデザインがどれほど優れていても、訪問者がすべての要素を目にすることはまずありません。 さらに懸念されるのは、訪問者が見逃した情報が、コンバージョンを失う結果になる可能性があることです。
幸いなことに、これを制御する方法があります。 ランディング ページのパターン (訪問者がどこを見るか、いつそこを見るか) を理解することで、視聴者が重要なコンテンツをすべて確実に見ることができるようになります。
ランディングページのパターンの種類
ニールセン ノーマン (初期の視線追跡研究で F パターンを特定したグループ) によると、ウェブ上での読書にはいくつかの異なるパターンがあります。 訪問者がページを消費するためにどちらを使用するかは、ページの配置方法、理解しやすさ、提供するものなど、いくつかの要因によって異なります。ここでは、最も一般的なものをいくつか紹介します。聞いたことがないかもしれません。
Fパターン

リーディングの F パターンは、最もよく知られているランディング ページのパターンです。 ページの左上隅に注視することから始まり、次のように進行します。
- ユーザーはページの上部を水平にスキャンし、「F」の上のバーを形成します。
- ユーザーはページの左端に戻り、目を引く要素に到達するまで下にスキャンします。
- ユーザーは横方向にスキャンしますが、完全に横切るわけではなく、「F」の下のバーを形成します。
- 次に、ユーザーは左マージンに戻り、ページの残りを垂直方向にスキャンします。
広告主は、このことからいくつかのことを学ぶことができます。 まず、ページの上部が注目を集めます。 ユーザーは、本文よりも見出しや注目の画像を利用する可能性が高くなります。 第二に、訪問者はおそらく水平線の最初の数語を読むでしょうが、最後のものは読まないでしょう。
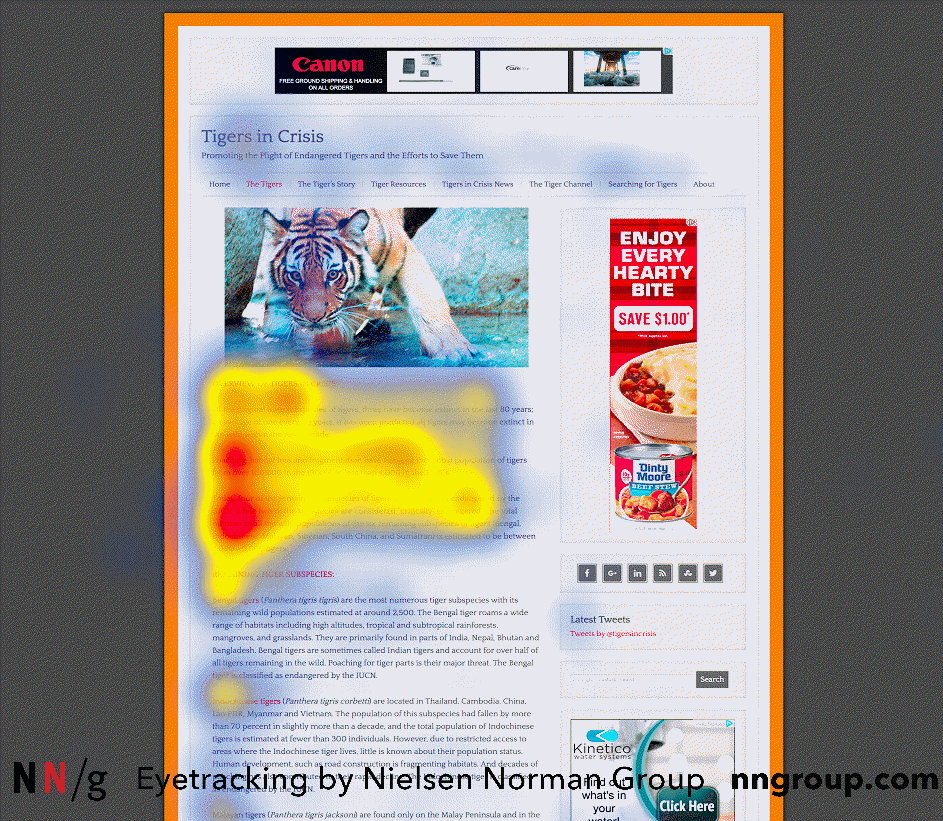
ユーザーが特定の情報をスキャンしていることを考えると、これは特に驚くべきことではありません。 彼らは楽しみのために読んでいるわけではありません。 見出し、画像、小見出し、太字のテキスト、箇条書きを探して、すべてのコンテンツを読まなくてもページの要点を理解できるようにします。 ミュンヘンのダイレクト マーケティング アソシエーションによる初期のアイ トラッキング調査で、これが確認されています。
ユーザーが新しいページを探索してナビゲーション メニューをスキャンしているときではなく、具体的にコンテンツを消費しているときに F パターンに従うことを明確にすることが重要です。 パターンが完全な「F」であることもめったにありません。 多くの場合、スキャンするコンテンツが多い長いページで「E」を形成します。

Zパターン
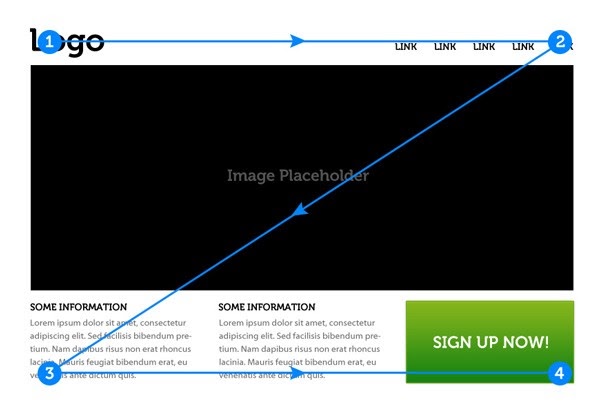
Z-パターンは、ウェブ上で一般的なもう 1 つの読み取りパターンです。 F パターンと同様に、ユーザーが左上隅から入力し、ページの上部をすくい取って横棒を形成することから始まります。 また、F パターンと同様に、Z パターンの読者は、ページの上部を消費した後、左余白に戻ります。
ただし、F パターンとは異なり、Z パターンは、ユーザーが左マージンに戻る方法から斜めのクロスバーを取得します。 この場合、彼らは左マージンにジャンプして再度横に読むことによって「F」の 2 番目のバーを作成していません。 代わりに、ページの途中で多くのコンテンツをスキップしているように見えます。
ここでの違いは、F パターンはテキストの多いページにより適しているということです。 もちろん、ユーザーはコンテンツを読んでいるため、これらのページでは左から右への水平移動が多くなります。 しかし、平均的なウェブページにはそれほど多くのコピーはありません。 それがあなたがZパターンを持っている理由です。

このジグザグは、ユーザーがページ上のコンテンツ チャンク間を移動した結果です。 やり方は少し異なりますが、最終的には、F パターンのユーザーも Z パターンのユーザーも同じこと、つまり、知りたいことに関連する情報を求めています。

その他の一般的なランディング ページのパターン
F パターンと Z パターンは、Web ユーザーの間で最も自然なパターンですが、それだけではありません。 NNG によると、次のようなものもあります。
- ケーキとフロスティングが交互に重ねられたデザートのような水平線を示すレイヤー ケーキ パターン。 これらは、読者が見出しと小見出しをざっと見ていて、下の本文のコピーをスキップした結果です。
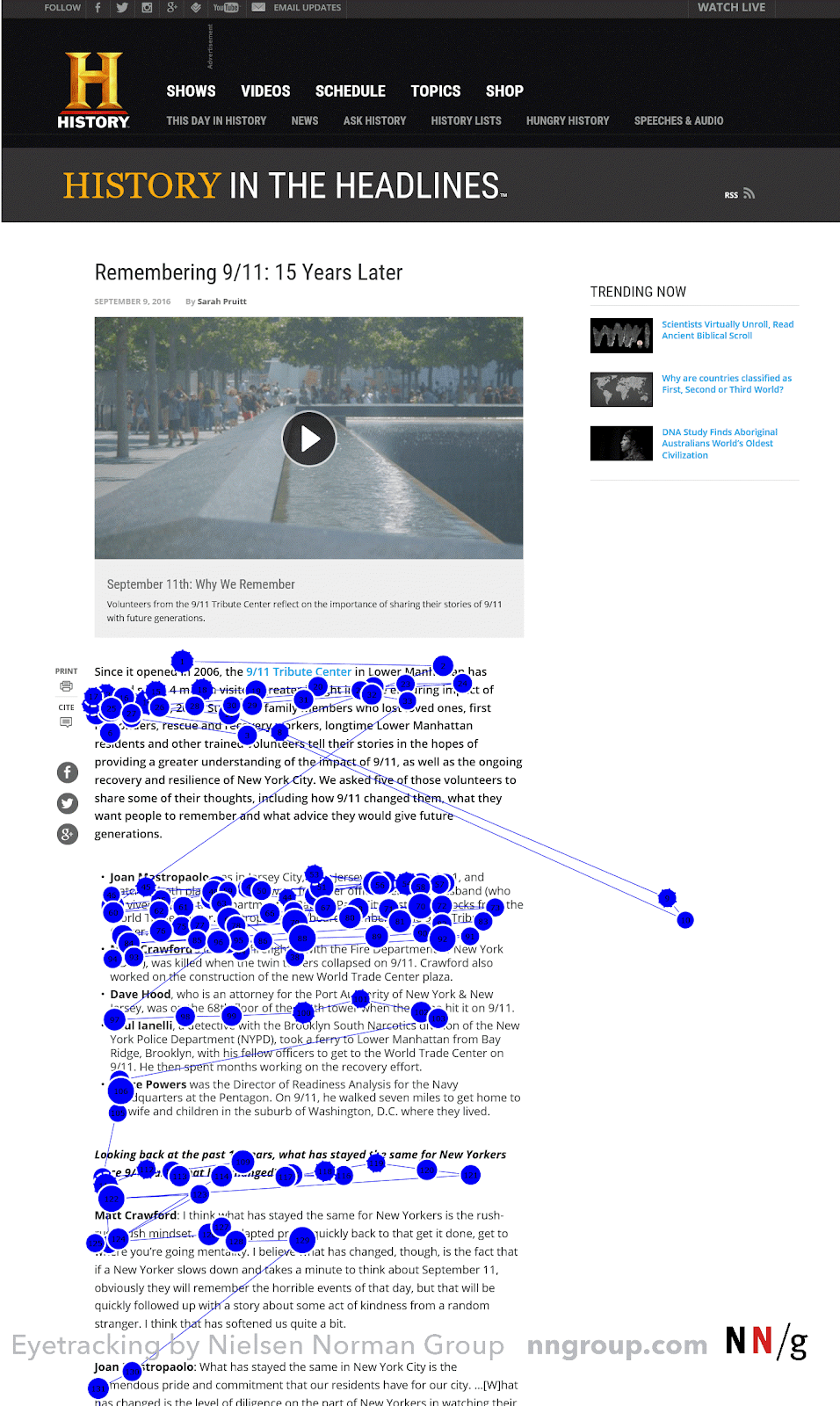
- 一見ランダムなスポットが多数あるヒート マップを作成するスポット パターン。 このパターンは、読者がフレーズ、単語、リンク、住所や電話番号などの特定の形式の数字など、特定のものを探している場合に発生します。
- マウスをスクロールしたり指をスワイプしたりするときに目が一箇所に集中するときに形成される、ページ全体またはページの下に一貫した線を示すヒート マップを作成するマーキング パターン。
- ユーザーがコンテンツをスキャンしているのではなく、意図的にコンテンツをバイパスしていることを示すヒート マップを作成するバイパス パターン。 この現象は通常、リスト内の複数行のテキストが同じ単語または語句で始まる場合に発生するため、それらをすべて読み取る必要はありません。
- ユーザーがページ上のほとんどすべてに固執していることを示すヒート マップを作成するコミットメント パターン。 このパターンはウェブでの読書に最も近いものなので、ランディング ページで起こるとは考えないでください。 しかし、条件が正しければ、ユーザーはページのコンテンツ全体を消費するのに十分なほど興味を持つことができます。
ランディング ページのパターン: どういう意味ですか?
人々が Web でコンテンツを消費するあらゆる方法に簡単に巻き込まれます。 あなたがほとんどの広告主と同じように、競合他社より優位に立つことを常に求めています。 そして、パターンを読み取るための最適化はその優位性を得ることができますが、それに執着する価値はありません. これは、ランディング ページのパターンに関する視線追跡調査では、私たちがまだ知らない多くのことを教えてくれないからです。 最も重要なこと:
- ほとんどの人は左から右に読みます。 テキストは常に左揃えにします。 右に揃えると、目に不快な読書体験が生じる可能性があります。
- 人は上から下まで読みます。 重要なコンテンツを一番上に置きます: 価値提案、ヒーロー イメージなど。
- 人は怠け者です。 彼らはあなたのオファーを理解するのに必要なランディングページをほとんど消費しません。 彼らは、見出し、画像、小見出し、太字のコピー、箇条書きのテキストに目を通し、製品の要点をつかみます。 したがって、最も重要なポイントがそのコンテンツに含まれていることを確認してください。
全体として、訪問者がたどるランディング ページの正確なパターンは、ページによって異なります。 Fパターンの読者やレイヤーケーキの読者に対応することを目指すのではなく、消費しやすいコンテンツを作成することを目標にする必要があります.
次のヒントに従ってください。
- 最も適切な情報をページの上部に配置します。 見出しで価値提案を行い、広告のメッセージを一致させます。
- 見出しと小見出しを使用してコンテンツを整理し、簡単にスキミングできるようにします。 小見出しを本文よりも大きく太字にします。
- 最も重要な情報は、ヘッダーと本文の最初の数語に入れます。
- 箇条書きを使用して、特典のリストなどの項目をすばやく要約します。
- 太字のキーワードとフレーズ。
- 包括的かつ簡潔にします。
- 関連する要素をグループ化して、見つけやすく、理解しやすくします。
- 重要な要素とページの背景との間にコントラストを作成します。 コントラストが高いほど重要度が高くなります。 たとえば、CTA ボタンはランディング ページで最もコントラストの高い要素にする必要があります。
最終的に、F パターンと Z パターンは読者にも広告主にも利益をもたらしません。 これらの配置でコンテンツを意図的に配置すると、ユーザーが貴重な情報をスキップする可能性があります。 最高のランディングページのデザインは最大限の注目を集めますが、スキャンリーダーにも対応しています.
すべてのオーディエンス セグメント向けに、何百もの注目を集めるパーソナライズされたランディング ページを作成したいとお考えですか? Instapage の無料デモを入手して、その方法を確認してください。
