コンバージョンを生み出すことが証明されている63のポストクリックランディングページ最適化テクニック
公開: 2019-11-13クイックリンク
- ランディング ページの最適化に関する 63 のヒント
- ページのデザイン (14 のヒント)
- 見出し (8 つのヒント)
- メディア (7 つのヒント)
- コピー (15 のヒント)
- フォーム (8 つのヒント)
- CTA (4 つのヒント)
- 信頼指標 (7 つのヒント)
- 結論
ポスト クリック ランディング ページが公開された後でも、そのデザインが完了することはありません。 より多くのコンバージョンにつながる最適化が常にあります。
しかし、それを見つけるのは簡単ではありません。 ページ上でテストして探すべきことは無数にありますが、それらのどれもがコンバージョン率の大幅な上昇につながることはありません.
代わりに、コンバージョン率の持続的な上昇につながる小さな改善です。 問題は、考慮すべき要素が非常に多いため、何を改善すべきかということです。
クリック後のランディング ページを最適化するための 63 のヒント
次の 63 のヒントは、非常に小さな最適化のように見えますが、組み合わせることで影響を与えることができます。 ポスト クリック ランディング ページで期待どおりのコンバージョンが得られない場合は、次のいずれかが問題の解決に役立つ可能性があります。
読むときは、これらのルールは決まったものではないことを覚えておいてください。 万能の推奨事項はありません。 最良の最適化は、独自のデータに基づくテストから得られます。
とはいえ、視覚的な階層、ブランドの一貫性、1:1 のコンバージョン率など、多くは広く適用できます。 それらは慣例になっており、それらをテストすることはリソースの非効率的な使用になります。
したがって、最善の判断を下してください。 データを参照してください。 これらをテストの開始点として使用します。 これらのヒントは他の人にも役立ちましたが、あなたにも役立つかもしれません。
ページデザイン
1.モバイルファーストのデザイン
2019 年には、モバイル トラフィックが全インターネット トラフィックの 80% を占めると推定されています。モバイルでより多くの検索が行われ、ソーシャル ネットワークは主にモバイルでアクセスされます。これらすべてを考慮すると、モバイル ファースト向けに設計する必要があります。
販売とコンバージョンのほとんどがデスクトップで行われたとしても、バイヤージャーニーは現在、多くのデバイスとタッチポイントで行われています。 デスクトップをコンテンツ配信の主要なモードにすることはできません。 コンテンツは、どの画面でもどこでも見栄えがよくなければなりません。
2.ページの重量を可能な限り減らす
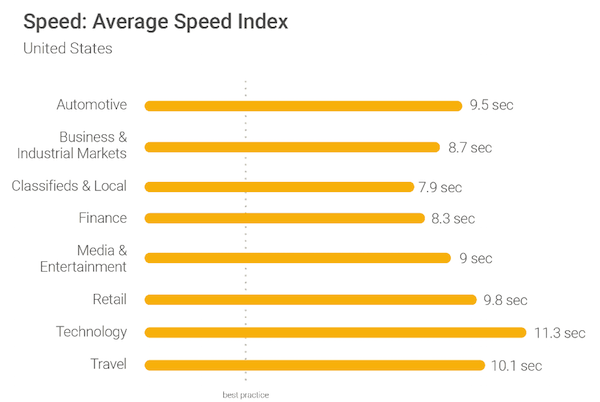
ページの「重み」は、データのサイズです。 ページの重量が重いほど、読み込みに時間がかかります。 モバイルでは、ページの重量を減らすことが特に重要です。調査によると、ページの読み込みに 3 秒以上かかると、訪問者の 53% がそのページを放棄することが示されています。 モバイル ポスト クリック ページの 70% がスクロールせずに見える位置のコンテンツの読み込みに 7 秒以上かかる場合、改善の余地がたくさんあります。

画像と不要な JavaScript が主な原因です。そのため、非常に多くの人が Accelerated Mobile Pages を使用して読み込み時間を短縮しています。 AMP として知られる Google が開始したこのフレームワークにより、広告主は JavaScript を一切使用せず、軽量バージョンの HTML を使用して高速ページを構築できます。 以前は静的ページしかサポートできませんでしたが、現在はインタラクティブなランディング ページ、Web サイト全体、プログレッシブ Web アプリの構築に使用できます。
3. ブランド資産との一貫性を保つ
常識のように思えるかもしれませんが、クリック後のページの中には、参照元のブランドに属していると認識していないものがあります。 これは、ロゴやキャッチフレーズなどの明らかな省略、またはブランド外の配色などの小さなものである可能性があります. 信頼を得るには、高いブランドの一貫性が必要です。 コア ブランディングがすべてのアセットで同じように反映されていることを確認してください。
4. メッセージ一致の一貫性を作成する
ブランディングがアセット全体で一貫している必要があるのと同じように、デザインはキャンペーン全体で一貫している必要があります。 ユーザーが広告をクリックしたときに、ページのデザインが広告のデザイン (色、画像、コピーなど) を反映していない場合、ユーザーは怪しいものがあると考える可能性があります。 人々は広告主に対して非常に慎重であり、あなたを信用しない理由を探します。 広告で約束したことを実現するには、クリック後のランディング ページに広告の要素を含めて、訪問者の信頼を高める必要があります。
5. ナビゲーションとフッターを削除
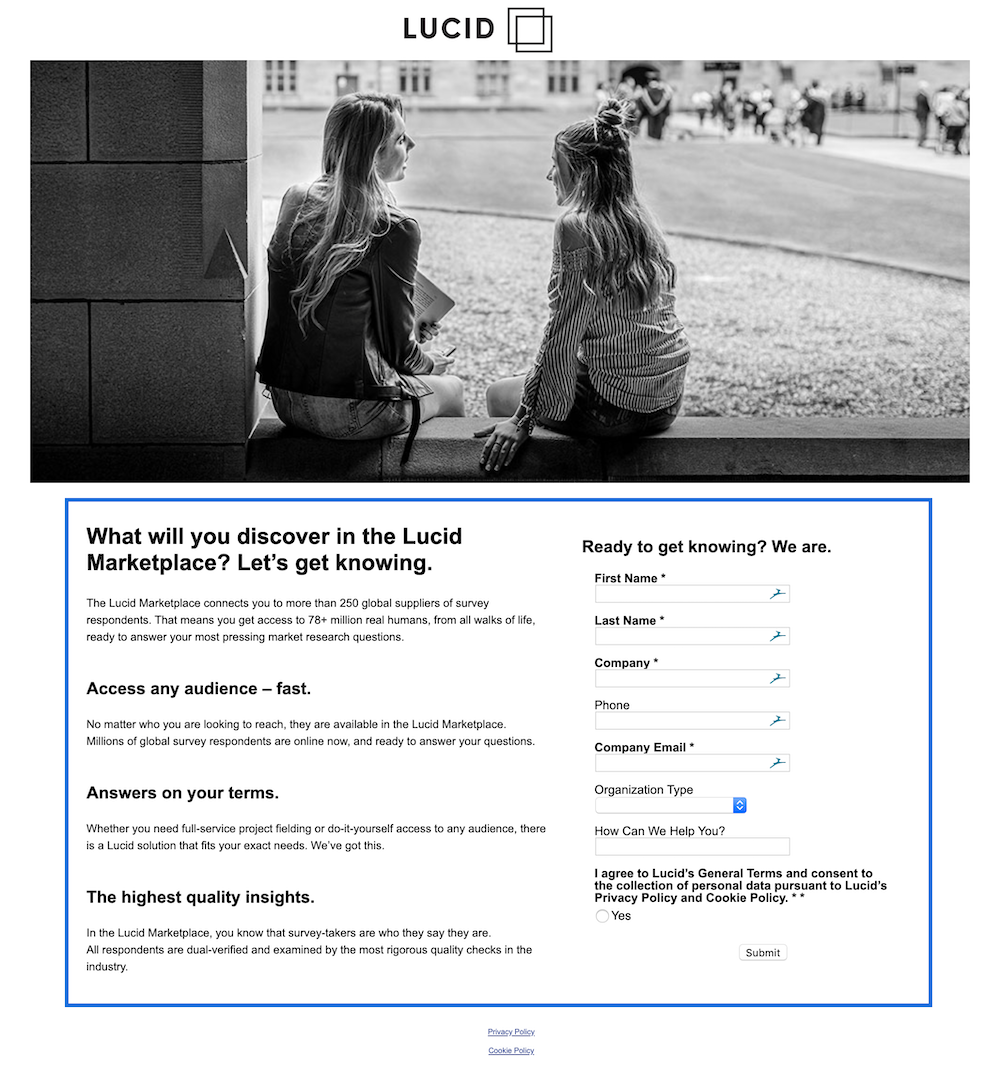
ポスト クリック ページが機能するには、訪問者をコンバージョンに集中させ続ける必要があります。 ナビゲーションとフッターのアウトバウンド リンクは、訪問者の気を散らし、他のページに逃げることができます。 ページにまだナビゲーションとフッターが含まれている場合は、それらを削除して、訪問者がオファーの評価に集中できるようにします。これは、Lucid のこのページが行う方法です。

6.プライバシーポリシーを含める
プライバシー ポリシーは、訪問者がその情報をどう扱うかを示します。 GDPR などの規制が法律に組み込まれている現在、それらはますます必要になっています。 ただし、必須ではない場合でも、持っておくことをお勧めします。 それらは透明性を提供し、訪問者にとって透明性は信頼と同じです。
Xtivia はプライバシー ポリシーを組み合わせて、コンテンツと広告をパーソナライズするために Cookie を使用していることを訪問者に知らせます。

7. 著作権情報が最新であることを確認する
これは、人々があなたがどれだけ詳細志向であるかの指標として使用する小さなものの1つです. 著作権情報が古くなっていると、怠惰に見えるだけでなく、ページの内容の有効性について疑問が生じます。 Web サイトに Copyright 2010 と表示されている場合、すべての情報は最近のものですか?
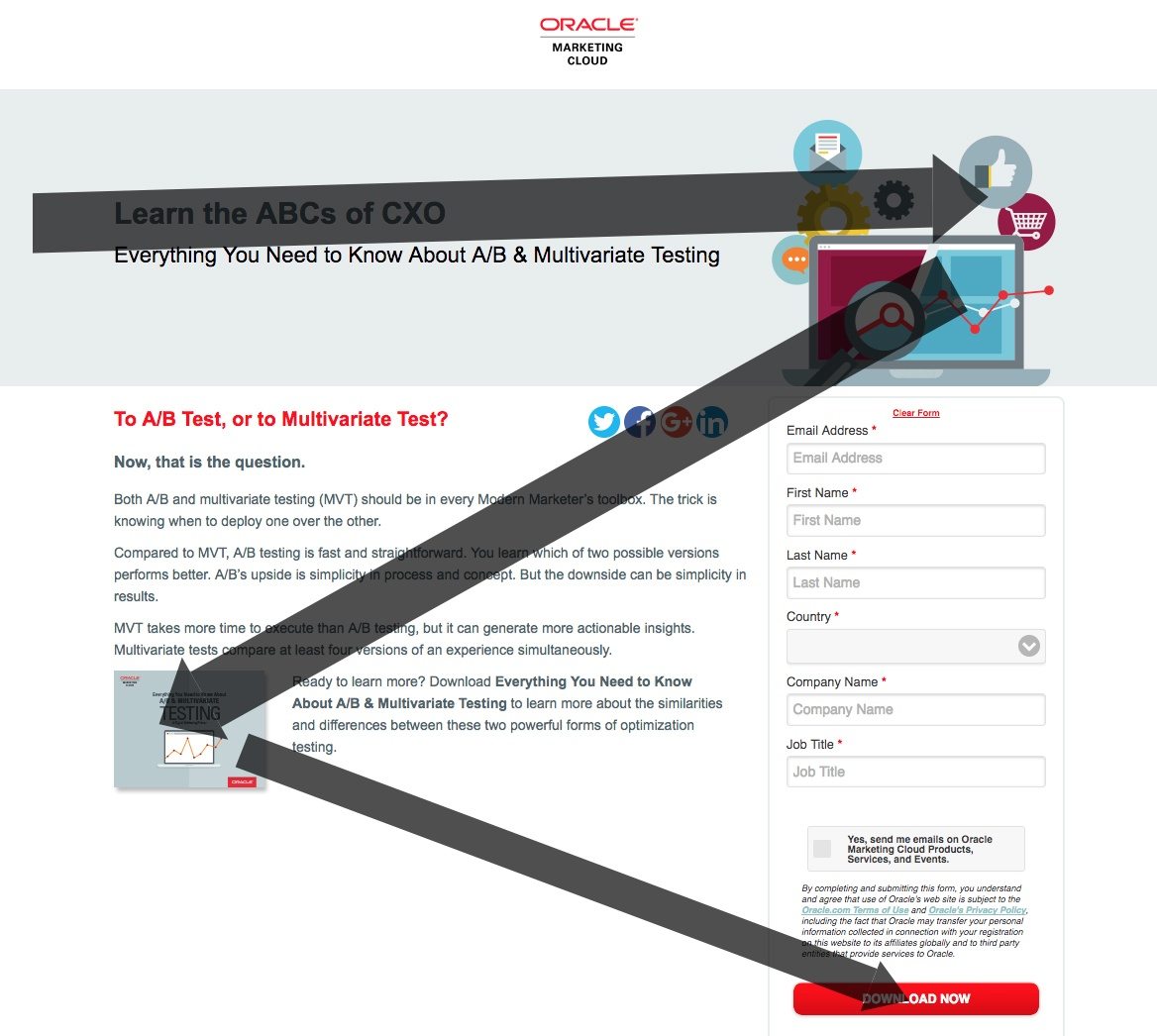
8. 1:1 のコンバージョン率を維持する
1:1 のコンバージョン率とは、ページ上のリンク数とコンバージョン目標の数を比較したものです。 すべてのポスト クリック ページには、1 つのリンクと、訪問者がページを離れるためにクリックできる 1 つの場所 (CTA ボタン) のみを含める必要があります。 2 つ目の行動を促すフレーズを使用する場合は、同じ目標を設定する必要があります。 ページごとに 1 つの目標。
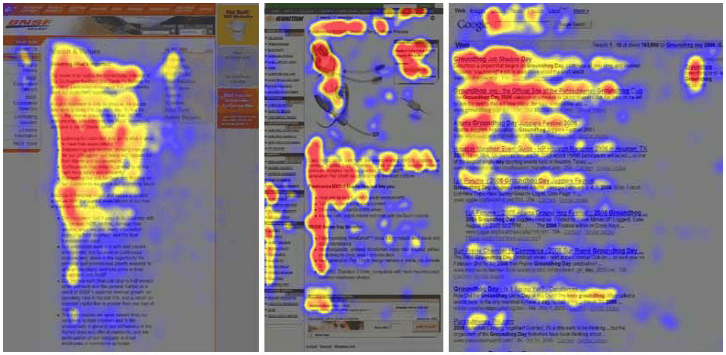
9. 文字の多いページにFパターンで配置する
ユーザーがテキストのページに遭遇すると、F パターンで読み取ります。 彼らは左上から始めて見出しを読み、次に左余白に戻ってページをスキャンしてサブヘッダーと太字の単語を探し、次に横に読み、「F」または「E」のパターンを作成します。 テキストがこの読み方のパターンに対応するように配置されていることを確認してください。

10. 画像とテキストを含むページの Z パターンに配置する
ユーザーがテキストと画像のあるページに遭遇したとき、読むパターンは F に似ています。しかし、テキストの後に画像が来ると、訪問者は左端に戻って最初からやり直すのではなく、画像を見るのをやめます。 . たとえば、見出しの下に画像がある場合、ユーザーは左上から始めて見出しを読み、左余白に向かって斜めに戻り、画像を表示するために停止します。 ページにテキストと画像が含まれている場合は、この習慣に対応することが役立ちます。

11. 視覚的なヒエラルキーを利用する
視覚的階層とは、ページ上で要素が視覚的に注目される順序です。 特定の要素を操作することで、訪問者が見たいときに見たいものを見る可能性を高めることができます。
たとえば、見出しはページの上部にあり、訪問者が下にスクロールして残りのコンテンツを評価するために重要です。 これは、訪問者が最初に目にするものだからです。 要素がページの上位にあるほど、その重要性は高くなります。 要素のコントラストが高ければ高いほど、その要素が目立ち、重要性が認識されます。 大きければ大きいほど、重要性が認識されます。 視覚的な階層で注意を向ける方法は他にもあります。 詳細については、こちらをご覧ください。
12. スキミングを最適化する
訪問者がページ全体を読む可能性はほとんどありません。 彼らがそこにいる目的は 1 つあります。それは、あなたのオファーを評価することです。 したがって、スキミングする可能性が高くなります。 ユーザーは、最も大きな要素 (通常は画像または見出し) からページに入ります。 次に、サブヘッダー、箇条書き、太字のコンテンツがないかページを調べます。
スキミングを最適化するには、これらの形式のそれぞれに主要な説得者を配置してください。 たとえば、USP は見出しに含める必要があります。 あなたの利点は、箇条書きのコピーにある可能性があります。 ユーザーの目を引く要素として、スクロールせずに見える範囲で大きくて大胆なヒーロー画像を作成できます。
13.ページの長さを増やす
より新しい、より高価な、または複雑なオファーの場合、訪問者をコンバージョンに導くために、より説得力のあるコンテンツがページに必要になります。 おそらく、より多くの証言、メディア、コピー、セキュリティバッジ. オファーがこれらのカテゴリのいずれかに属し、ページが短い場合、訪問者がオファーを信頼するために必要な説得力のあるコンテンツを提供していない可能性があります。
14.ページの長さを減らす
一方、無料の電子ブックを提供している場合は、長いページは必要ありません。 リスクが非常に小さいため、訪問者にそれを主張させるために必要な説得力のあるコンテンツの量も非常に最小限です。 長いページでは、訪問者を圧倒する可能性があります。 オファーのリスクが低い場合は、ページを簡素化してみてください。
見出し
15.メッセージマッチを達成する
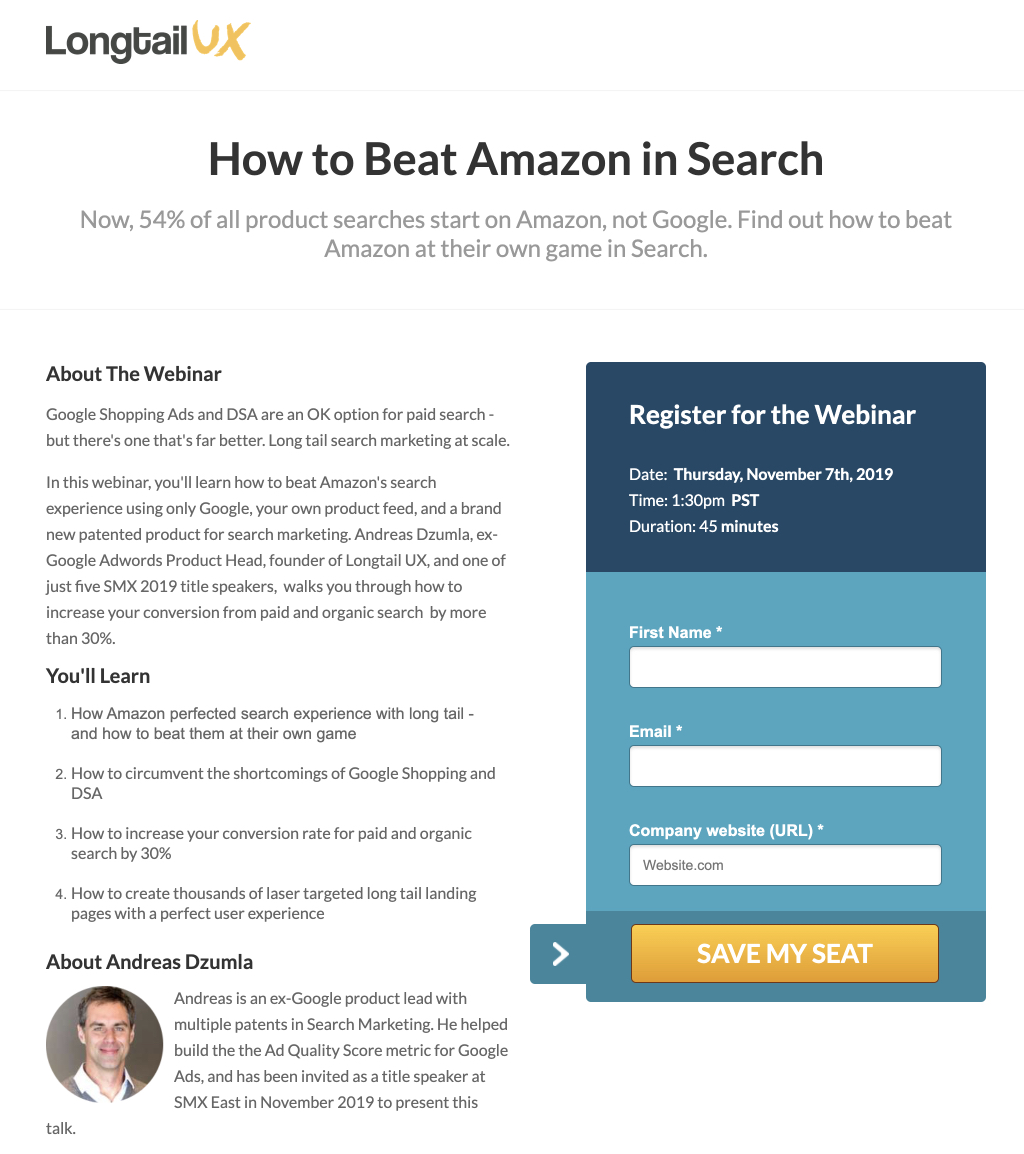
メッセージの一致を実現するには、広告とランディング ページの間でいくつかの要素を調整する必要があります。 ただし、見出しほど重要なものはありません。 ランディング ページの見出しが広告の見出しと一致する場合、訪問者がまさに目的のものを手に入れようとしていることを知らせることができます。 Longtail UX は、「検索で Amazon を打ち負かす方法:」という見出しでこれを示しています。


16. USPを伝える
訪問者が最初に読む可能性が高いものとして、見出しがオファーの独自の販売提案を伝えることが重要です。 オファーを利用することでユーザーが得る最大のメリットは何ですか? ここで彼らに伝えます。
17. 好奇心のギャップを作る
訪問者に残りのコンテンツを読んでもらうには、ちょっとしたミステリーに勝るものはありません。 好奇心のギャップを作成するときは、USP の一部のみを明らかにする見出しを書き、視聴者の好奇心を刺激します。 詳細を知りたい場合は、クリックしてスクロールします。
18. 見出しに統計を追加する
統計は強力で説得力のある力です。 見出しなどの適切な場所で、オファーが主張する価値がある理由を強調できます。 例: 「1 年足らずで 100 万ドル規模の広告代理店を構築しました。 私たちがそれを行うために使用したフレームワークを入手してください。」
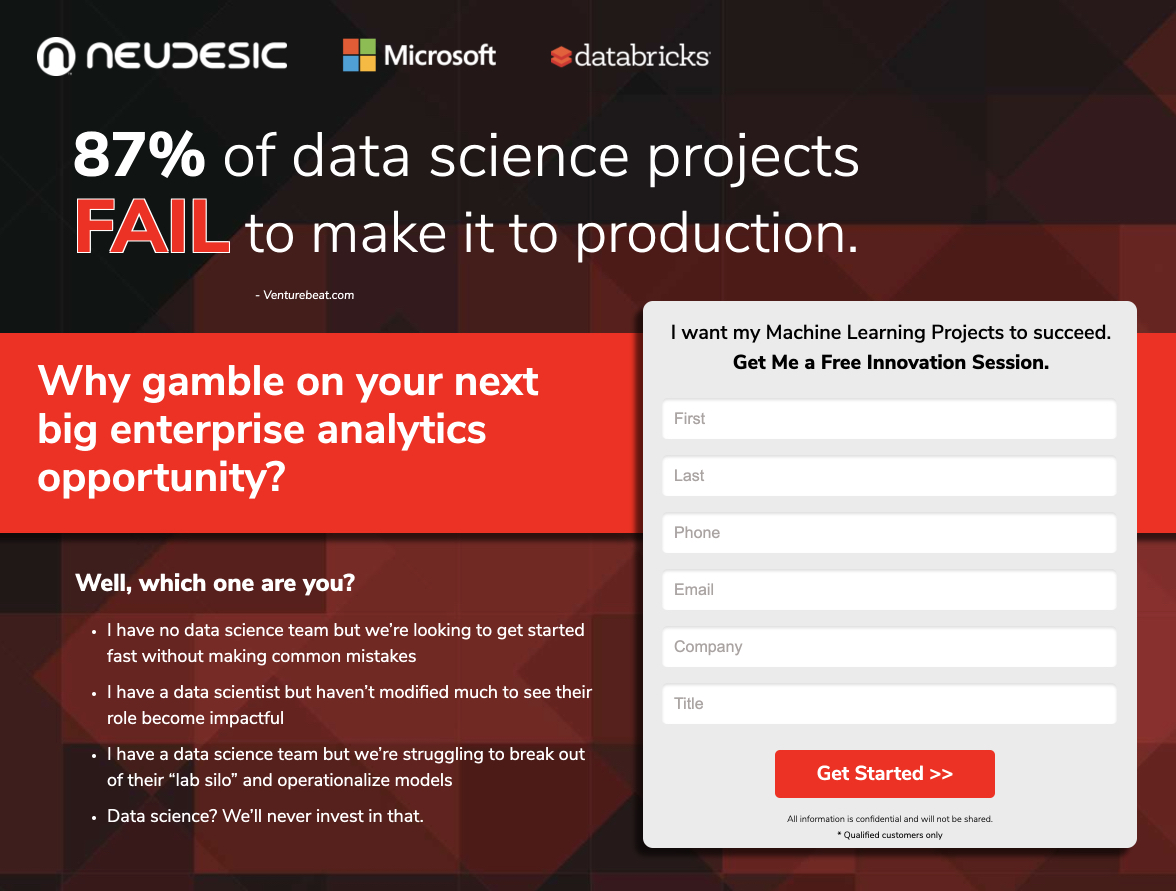
Neudesic が見出しでパーセンテージをどのように使用しているかをご覧ください。

19. ニュースを共有する
新しいものはより高度であると想定されるため、人々は最新のソリューションを常に把握することを好みます。 問題を解決するための新しい方法、または単に新製品がある場合は、ためらわずに、「最終的に…の解決策」「…を紹介します」または「…の新しい方法」などの単語やフレーズを試してください。
20. 人々に何かを教える
さまざまな見出しの書き方がありますが、まず「ハウツー」から始めましょう。 訪問者がこの 2 つの言葉を見たとき、彼らはすぐに価値を見出します。Outbrain のこの見出しのように、彼らは何かを学ぼうとしていることを知っています。

21.秘密を共有する
秘密を共有するということは、ほとんど知られていないことを共有していることを意味します。 それが正しい秘密なら、抵抗するのは難しいでしょう。 あなたの訪問者は競争力があります。 彼らは、他の人が知らないことを知りたいと思っています。特に、それらの情報が成功への道につながる場合はなおさらです。
22. 質問する
見出しが成功するためには、読者を引き付ける必要があります。 これが、質問の見出しを非常に効果的なものにしている理由です。 それらは自然に読者からの反応を促します。 また、購入、閲覧、ダウンロードなどを命令するのではなく、読者に熟考させる方法でそれを行います。質問の見出しは、訪問者が何を望んでいるかを知っているとは限りません。 「アプリのダウンロード数を 2 倍にするためのガイドを入手してください」ではなく、「アプリのダウンロード数を 2 倍にする方法は?」と考えてください。
メディア
23. 見せるためだけに見せているのではないことを確認する
ページにメディアを追加したくなるのは、そこにメディアがあるべきだと思うからです。 メディアはテキストを分割してコンテンツをより視覚的に魅力的にすることができますが、恣意的に追加するべきではありません。 それが付加価値であることを確認してください。 すべてのオファーは適切なメディアからメリットを得ることができますが、画像や動画を追加するとページ速度が低下します。 あなたのメディアがそれだけの価値があることを確認してください。
24.印象的な統計がある場合は、インフォグラフィックを選択してください
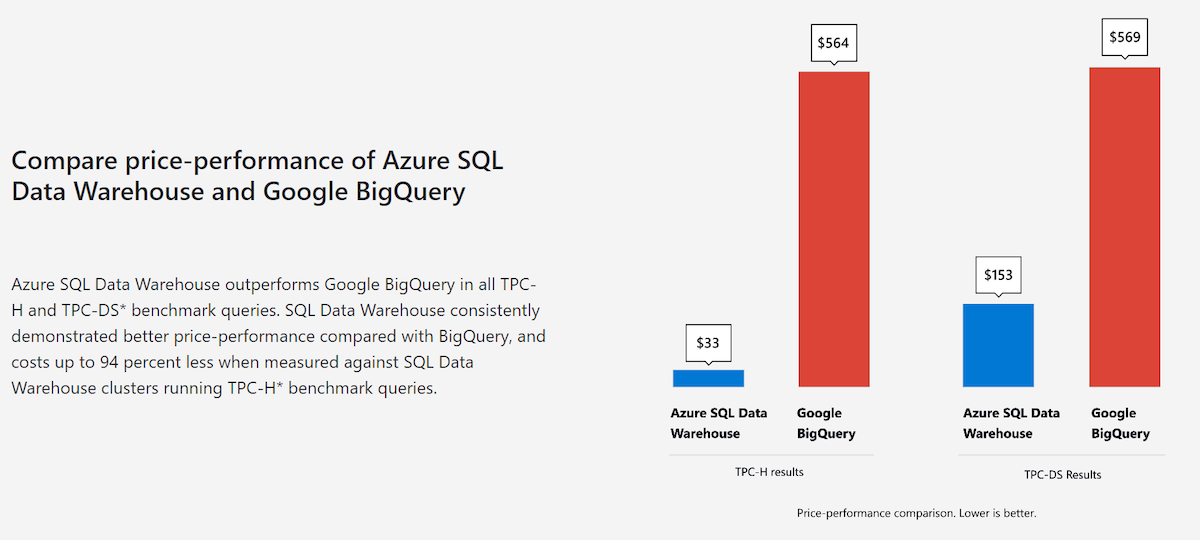
インフォグラフィックは、数字を視覚的にコンテキストに配置できる優れた機能を備えています。 広告費の平均収益率が主要な競合他社の 5 倍である場合、それを口に出してはなりません。 それを示す。 たとえば、棒グラフは、この格差を示すのに非常にうまく機能します。

25. すべての角度を表示する
あなたの顧客は、あなたの製品とその仕組みについて知りたいと思っているのと同じくらい、それが実際に動いているところを見たいと思っています。 彼らは、すべての角度、内外、バックパックのポケット、シャツのフィット感、分析ダッシュボードの外観を知りたがっています。 情報提供用の製品ショットを使用して、すべての角度を示します。
26. ヒーローショットでメリットをアピール
コピーを書くときのルールは、機能よりもストレスの利点です。 これはそのビジュアル版のようなものです。 ランディング ページの最適化により、ヒーロー画像は、訪問者が製品の助けを借りてどのようになれるかを示します。 たとえば、痛みを和らげる製品では、ターゲット オーディエンスのメンバーが、痛みを伴わずに楽しくリラックスした活動を楽しんでいる画像を使用する場合があります。 または、ワークアウト プログラムでは、体を鍛えている人を使用する場合があります。
27. 言葉だけに頼らないようにする
コピーはランディング ページの重要な部分ですが、画像は言葉よりも処理が簡単です。 テキストを分割して概念を理解しやすくするために、単語の一部をアイコンに置き換えることを検討してください。 これらの小さな画像を正しく使用すると、ページを整理しながらアイデアをより迅速に伝えることができます。


28. よくわからない場合は、紹介ビデオを試してみてください
平均的な人は、ごく少数のブランドや人物しか認識できません。 あなたのブランドが、投資コースの銀行員や動機付けの講演者など、特定の代表者の評判に依存している場合は、ビデオを使用して彼らとその専門知識を紹介することを検討してください。
29. オファーが複雑な場合は、説明ビデオを試してください
複雑なオファーを販売するランディング ページのコンバージョン率を改善するには、多くの場合、その説明を単純化する必要があります。 また、コピーで説明することもできますが、多くの場合、短いアニメーション ビデオの方が優れています。 語るより見せる。 これらの短いビデオでは、簡単な言葉と筋書きを使用して、ユーザーを問題点から解決策に導き、その過程でオファーの独自のメリットを説明しています。
コピー
30.機能よりもストレスの利点
製品の機能は、顧客に提供できるものに対してのみ価値があります。 利点のない機能を記述しないでください。 たとえば、CRM の新しく改善されたリード スコアリング システムは気にしません。 彼らは、リードをこれまで以上に効果的に管理できることを意味することを気にかけています。
31.具体的に
あいまいな言葉をコピーに含めないでください。 彼らは解釈の余地を残しすぎています。 たとえば、「品質」は「良い品質」と解釈される人もいれば、「十分に良い」と解釈される人もいます。 冗長になることなく、できるだけ説明的になるようにしてください。
32. 長いコンテンツを分割する
巨大で長いテキスト ブロックは圧倒されます。 段落を小さなチャンクと箇条書きに分けないと、コンテンツの見た目に圧倒されて読めなくなる可能性が高くなります。

33. 希少性を利用する
希少性は、コンバージョンに影響を与える強力なツールです。 たとえば、スペースが不足しているコースのように、製品が希少であるか需要が高い場合は、「限られた座席が利用可能です」などのフレーズを使用して、手遅れになる前に顧客にコンバージョンするよう穏やかに圧力をかけることができます.
34. 希少性を利用しない
もちろん、希少性が常に適切であるとは限りません。 すでにその戦術を使用していて効果がない場合、その理由は、その戦術を何度も使用したか、間違ったコンテキストで使用したことが原因である可能性があります。 希少性の鍵は、それが機能するために真実でなければならないということです. あなたの訪問者は、あなたの製品が不足していると信じなければなりません. そうしないと、信頼を損なうだけです。
35. 緊急性を使う
緊急性は欠乏のように機能します。 ただ、緊急性は時間に関係しています。 「このオファーは今夜の真夜中に期限切れになります!」 コピーの緊急性の例です。 見逃すことへのビジターの恐怖を利用して、締め切り前にオファーを請求してもらうことができます。
36. 緊急性を使わない
希少性と同様に、緊急性はしばしば過度に使用されたり、誤って使用されたりします。 「手遅れになる前に割引を請求してください!」というメールを毎週人々に送信している場合。 彼らは逃すことを心配するつもりはありません。 彼らは、オファーが来週また来ることを知っています。 緊急性が機能するためには、それが現実的である必要があり、価値のあるオファーを見逃すのではないかという恐れを抱かせるほど、オファーの頻度は低くなければなりません。
37. 書体が十分な大きさであることを確認する
説得力のあるコピーを公開する前に、それが実際に判読できることを確認する必要があります。 本で読むのに慣れているサイズなので、16px 以上をお勧めします。

38. フォントの色をページのコントラストにする
ランディング ページが白でフォントが灰色の場合、読みにくくなります。 背景から目立たなくなります。 読みやすくするために、明るい色の背景と暗いフォントを使用してください。 最も問題が少ないのは、白い背景に黒いテキストです。
39. 装飾フォントはタイトルのみに使用する
装飾フォントは、読みやすい大きさのタイトルにのみ使用してください。 サイズが小さいと、装飾の詳細が訪問者にとって読みにくくなる可能性があります。
40. 行の長さに注意する
テキストのすべての行が同じ長さではありません。 たとえば、新聞のコラムは、ほとんどのブログ投稿よりもはるかに短い行の長さになります。 ポスト クリック ページのボディ コピーには、50 ~ 75 文字のスイート スポットがあります。 その下では、目は余白から余白へと必死に前後に動いています。 その上で、人間の目の耐久性がテストされます。 ランディング ページにテキストがある場合は、最適な行の長さを目指してください。
41. 行間を空ける
行間隔は、訪問者がページを読むことができるかどうかに影響を与えるもう 1 つの要素です。 近すぎて、文字が凝縮されて重なっています。 離れすぎていると、ある単語がどこで終わり、別の単語がどこで始まるかを判断するのが難しくなります。 文字間隔が 120% ~ 140% の書体を目指します。
42. 理解のために最適化する
最終的には、行の間隔が適切で、長さが完璧で、グリッド上に配置されていても、理解できなくても問題ありません。 コピーは、理解できるように最適化する必要があります。 視聴者が製品とそれが解決する問題についてどのように話しているかを調べ、彼らの言語を使用して彼らをコンバージョンに導きます。 小さな単語と短い文章を使用してください。 話すように書く。 販売のための最高の Web ライティングは、最高の会話のようなものです。シンプルで、軽く、的を射ています。
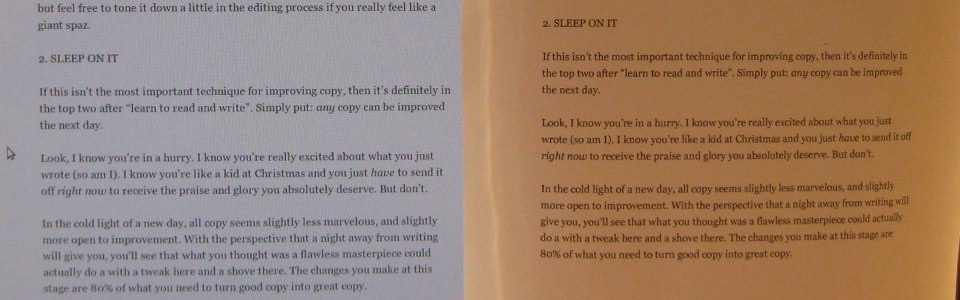
43. コピーを短くする
その段落を削除できますか? それらの超素晴らしい素晴らしい形容詞を最小限に抑えることはできますか? コピーは、その有効性を損なうことなく、できる限り短く編集する必要があります。
44. コピーを長くする
場合によっては、コピーを長くする必要があります。 場合によっては、ストーリーが製品を最も効果的に販売するものです。 より高価、新しい、または複雑な場合は、いくつかの箇条書きでは不十分です。 短いコンテンツを試した場合は、より長くて包括的なコンテンツを試して、コンバージョンにプラスの影響があるかどうかを確認することをお勧めします.
フォーム
45.フォームを短くする
リードがない場合は、フォームに問題がある可能性があります。 訪問者に求めすぎている可能性があります。 通常、メールアドレスのみを要求するスクイーズページの短いフォームは、より多くのリードを生成するのに役立ちます. 電子ブックやニュースレターなどの軽いコンテンツの場合、短い形式が非常に効果的です。

46.フォームを長くする
見込み客が多すぎて、営業チームがコンバージョンに至らない人々に時間を浪費している場合は、訪問者をより適切に評価する必要があるかもしれません. 営業チームとマーケティング チームを集めて、見込み客を適切に特定するために、訪問者について知っておくべきことを把握してください。 次に、これらのフィールドをファネルの中央と下部にあるフォームに追加します。 レポート、監査、ウェビナーなど、より価値のあるオファーの場合は、長いフォームが非常に役立ちます。
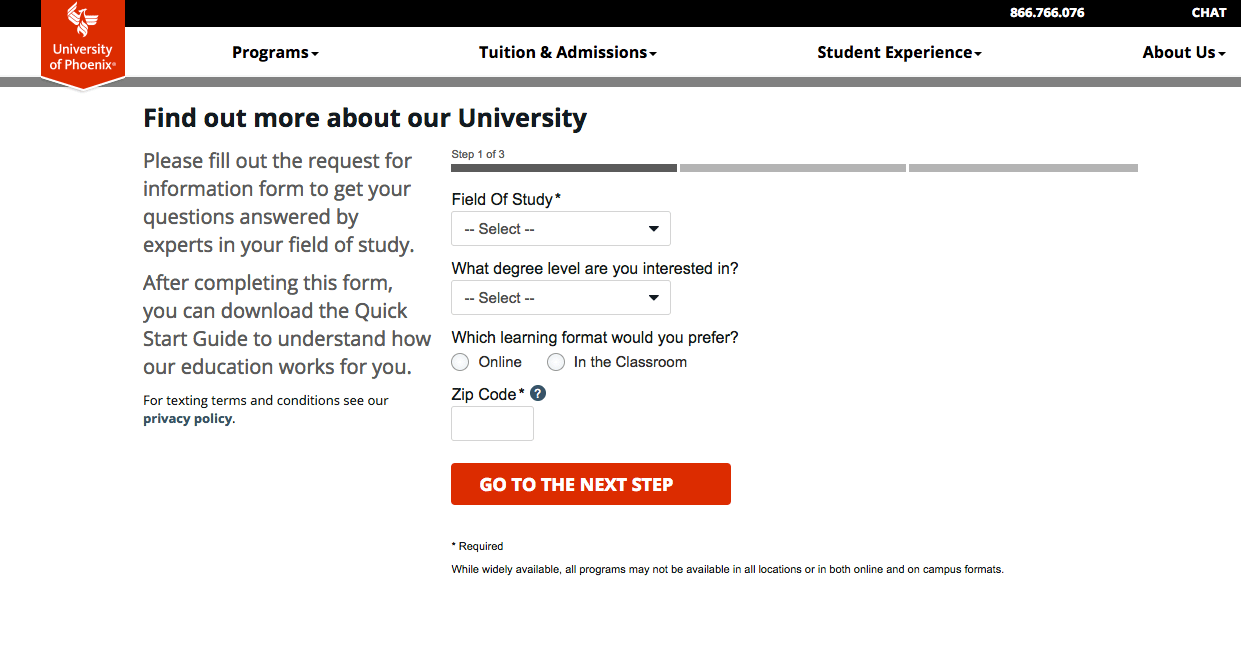
47. 複数ステップのフォームを検討する
多くの情報を収集することが不可欠な場合は、フェニックス大学がここで行っているように、大量のフォームを一度に表示して入力することに伴う摩擦を取り除くために、段階的に行うことを検討してください。

48. フォームのエラーを明確にリストする
訪問者にとって、変換しようとして変換できないことほど悪いことはありません。 ランディング ページのデザイナーにとっても、それは真実です。 そのため、ユーザーがフォームでエラーを起こした場合、その理由と、それを修正するために何をしなければならないかを知っておく必要があります。 エラーが説明的であること、およびエラーが不適切なフィールドに固有のものであることを確認してください。
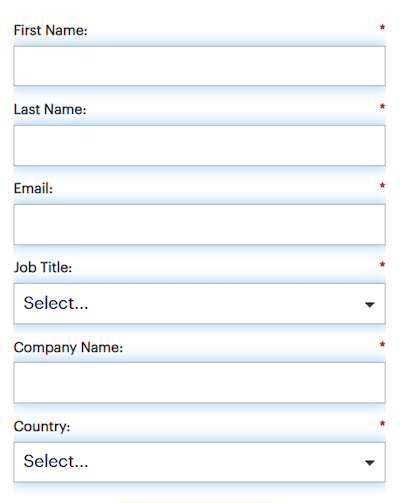
49. 明確にラベルを付ける
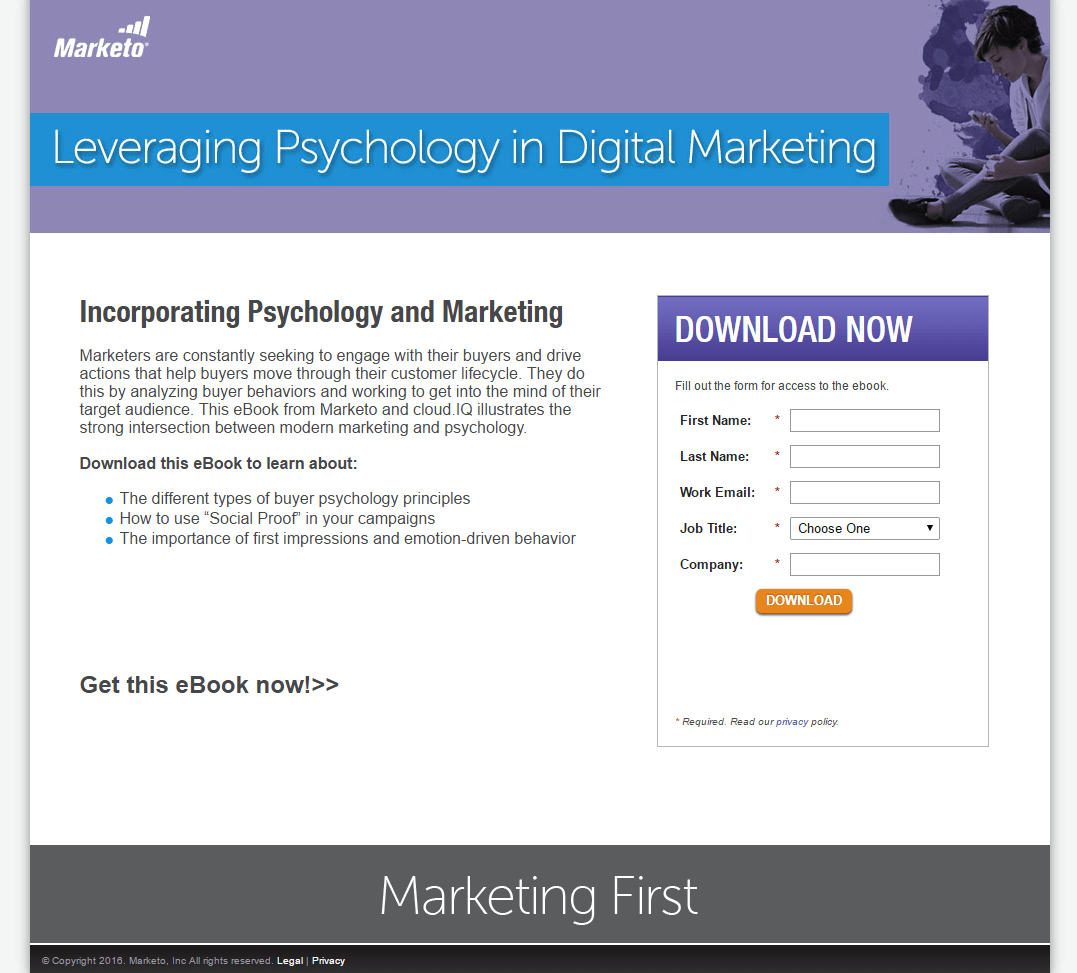
エラーを防ぐには、明確にラベルを付けることが重要です。 フォームでは、ラベルが永続的で、対応するフィールドの上にあり、別のフィールドのラベルと間違われないように十分に近いことを確認してください。 Marketo の例を次に示します。

50. 可能な場合は事前入力する
可能な限り摩擦をなくすには、訪問者からすでに得ている情報を事前入力します。 訪問者が戻ってきて、すでにアセットを要求している場合は、すでに彼らの個人情報の一部を持っている可能性があります。 再入力させないでください。
51.ソーシャルオートフィルを使用する
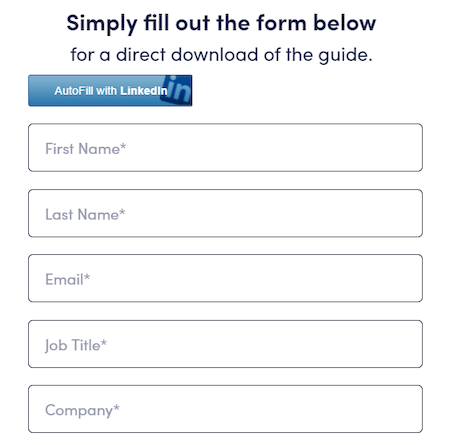
フォームがソーシャル ネットワークとの統合を許可している場合、ソーシャル オートフィルにより、訪問者はクリックするだけで情報を共有できます。 ユーザーは、ソーシャル ネットワークが自分の代わりに個人情報を共有することを信頼することをためらうかもしれませんが、これにより、コンバージョンを獲得するのに十分な摩擦を取り除くことができます。 Outbrain の例を次に示します。

52. ユーザーにオプトアウトさせない
自動オプトインは誰の助けにもなりません。 誰かがあなたのオファーにオプトインしたくない場合、彼らがそれを受け入れる可能性はほとんどないため、ROI が見られる可能性はほとんどありません。 ユーザーがオプトインできるようにします。 彼らをオプトアウトさせないでください。 この Outbrain ランディング ページのチェックボックスがデフォルトでオフになっているのがわかりますか? これは、次のようになります。

アクションの呼び出し
53. CTAを一人称で書く
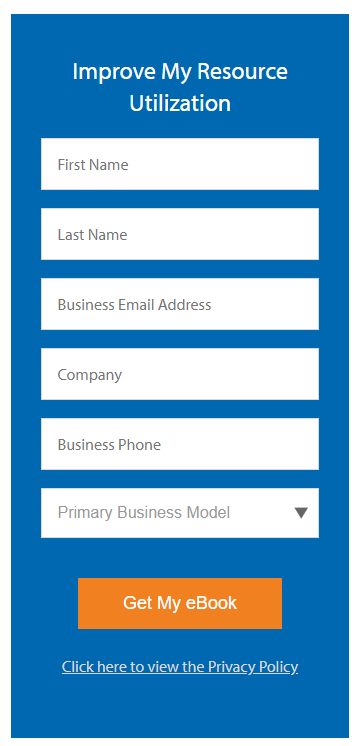
「あなたの電子ブックを手に入れよう」の代わりに、一人称の代替案がより多くの成功を生み出すことが示されています. 「Get my ebook」は、この従来のオリジナルに対してテストする価値があるかもしれません。 ConnectWise の例を次に示します。

54. ビジターを興奮させてオファーを請求する
「送信」や「登録」などの言葉は、クリック後のランディング ページの他のすべての要素と同様に、オファーを主張するメリットに焦点を当てていません。 代わりに、オファーを請求するために何をしなければならないかを訪問者に伝えます。 これらのフレーズの代わりに、オファーに固有の何かを試してください。 たとえば、減量プログラムを提供している場合、CTA ボタンでテストするのに適したフレーズは、「体重を減らし始めましょう!」です。
55. 伝統的なフレーズでCTAを書く
もちろん、訪問者はあなたのオファーがうまくいくと興奮して主張する一方で、彼らを混乱させる可能性もあります. 「送信」をボタンに付けるのは退屈ですが、認識できます。 そして、それはあなたの訪問者がよく知っているものです. ユーザーが行動を促すフレーズのボタンを認識していないことを示すデータがある場合は、より伝統的な CTA をテストする価値があるかもしれません。
56. ボタンをボタンらしく見せる
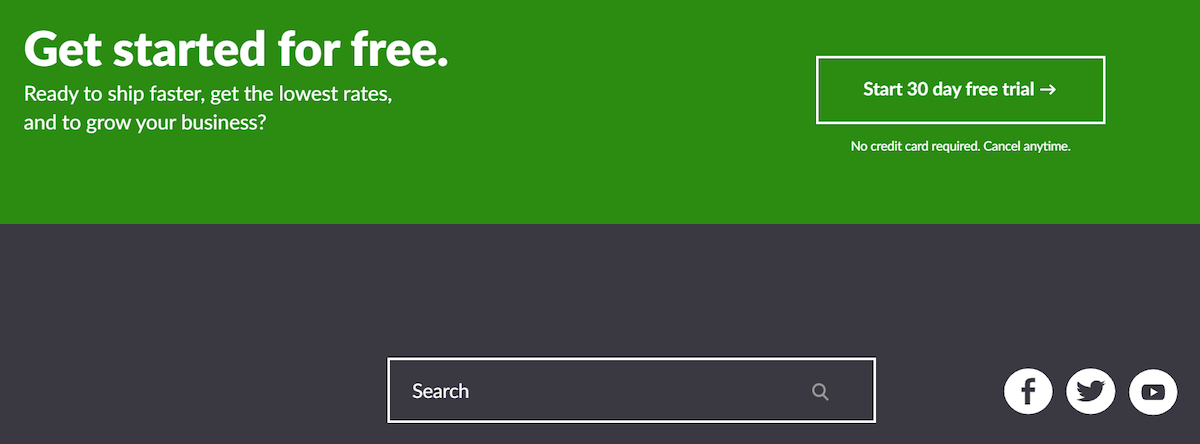
従来とは異なる CTA や形状でボタンをユニークにしようとすると、ボタンのように見えなくなる可能性があるという問題があります。 また、ボタンのように見えない場合、ユーザーはスクロールして通り過ぎてしまう可能性があります。 ボタンをデザインするときは、ユーザーがそれがボタンだとわかるようにしてください。 たとえば、下のボタンは、フッターの検索バーに少し似すぎています。

信頼指標
57. セキュリティ指標を含める
セキュリティ インジケータにより、訪問者は自分の情報が安全であることを知ることができます。 これには、クレジット カード番号などの機密情報や、名前やメール アドレスなどの基本情報が含まれます。 Norton Antivirus、McAfee、または TRUSTe の鍵の画像とアイコンは、データが安全であることを訪問者に知らせます。 Better Business Bureauのロゴは、ビジネスが安全であるだけでなく、信頼できるものであることを彼らに知らせます。

58. セキュリティ インジケーターを削除する
場合によっては、セキュリティ インジケーターが意図とは逆の効果をもたらすことがあります。 人々に安全を保証する代わりに、インターネットは危険な場所であることを安全について考えていない人々に思い出させることができます. それらなしでページをテストする価値があるかもしれません。
59. 証言を含める
お客様の声は、あらゆるオファーに信頼性を追加します。 それらは広告主の言葉ではなく、その製品で肯定的な経験をした人の言葉であるため、強力です. リスクの低いファネルの上部のオファーでは必要ありませんが、ファネルの中間および下部では、どのページでも改善できます。 証言の著者に関するできるだけ詳細な情報が含まれていることを確認してください: 氏名、関連する場合は役職、場所など。
Spotify の素晴らしい例を次に示します。

60. 証言をより詳細にする
お客様の声があっても、顔写真や姓名のイニシャルが含まれていない場合は、訪問者に偽物に見える可能性が高くなります。 詳細を追加して信頼性を高め、説得力を高めてみてください。
61. 説明が不十分な場合は削除する
あなたの証言を提供した人々についてこれ以上の詳細を得ることができない場合は、それらをでっち上げないでください. それらを取り除きます。 偽物のように見えるよりは、まったく存在しない方がよいでしょう。 証言に重要な詳細が欠けている場合は、この戦術を試す価値があるかもしれません.
62. オーソリティインジケーターを含める
権限インジケーターは、自分が何をしているかを知っていることを証明します。 これらは、ランディング ページの前面と中央に含める価値があります。 一緒に仕事をしたことのある有名ブランドのロゴ、取り上げられた有名な出版物、受賞した賞などはすべて、権威あるビジネスであることを証明する優れた方法です。 Zoho CRM が受賞歴を紹介する様子をご覧ください。

63. ケーススタディを含める
ケーススタディは証言のようなもので、もう少し包括的です。 1 つの主題に焦点を当てるのではなく、製品またはサービスが担当した結果に焦点を当てます。 ケーススタディでは、顧客をコンテンツの焦点にするのではなく、プロセスと結果を主な対象にします。 ビデオ形式でページに含めるのが最適です。
クリック後の自動化に投資する
今日の消費者は、有意義なパーソナライゼーションを期待しています。 そして、それを達成するには、すべてのオーディエンスにポスト クリック ページが必要です。 しかし、すべての広告対象者向けのページを作成することはスケーラブルではありません。 予算、開発者、その他のページ デザイナーに多大な負担がかかります。 ただし、クリック後の自動化により、小規模なチームでもデザイナーに負担をかけずに数百、数千のページを作成できます. 有意義なパーソナライゼーションを自動化する方法の詳細については、こちらから Instapage のデモを入手してください。
