ランディング ページのヒート マップを使用する前に知っておくべきこと
公開: 2017-08-02Cormac Kinney のソフトウェアは、ウォール街のトレーダーが株式市場でゲームをするのを助けるツールとして始まりました。 金融データを「ヒート マップ」と呼ばれる「赤と青の正方形の明るいモザイク」に変換し、トレーダーに売買のタイミングを色で知らせました。
20 年以上経った今、ヒート マップとそれが提供する洞察から恩恵を受けるのはトレーダーだけではありません。 マーケティング担当者 (そして現在は Instapage の顧客) もそれらを使用しています。 そうすることで、見込み客が Web ページでどのように行動するかを正確に学習しています。
ヒートマップとは?
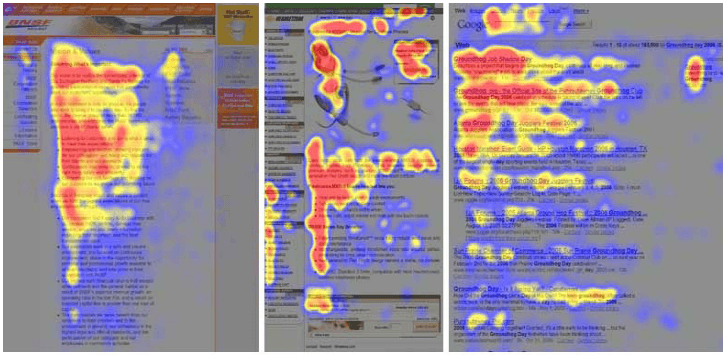
ヒート マップは、色分けされたシステムを使用して訪問者が Web ページを操作する方法を示すデータ視覚化です。 たとえば、これまででおそらく最も有名なヒート マップ (少なくともデジタル マーケターによって) を見てください。これは、人々が Web 上で F 字型のパターンで読んでいることを示しています。

マップの赤と黄色の部分は、閲覧数の多いエリアを示しています。 青は、訪問者が最も見えなかった場所です。
この特定のデータは、Nielsen Norman Group が 2006 年のアイトラッキング調査から収集したものです。この調査では、訪問者が Web ページ上のテキストに遭遇したときの視線を監視しました。 しかし、このようなテストは、Web で広まっているのを目にする可能性が高いものではありません。
アイ トラッキング ヒート マップとマウス トラッキング ヒート マップの比較
視線追跡実験のヒート マップは最も正確ですが、作成するのに最も費用がかかり、不便でもあります。 上記の Nielsen Norman のような調査は、通常、制御された環境 (ラボ、社内) で、研究チームまたは高価なハードウェアを使用して行われ、訪問者が Web ページと対話する際の目を観察します。 これらの実行には、数千ドル以上の費用がかかる場合があります。
研究者のチーム全体を雇うことはほとんどの企業にとって問題外であるため、多くの企業は代わりにマウス追跡ソフトウェアに目を向けています. 実際の目の動きを監視するのではなく、マウス追跡ソフトウェアは、クリック、スクロール、ホバーなどの訪問者のマウスの動きを監視します。
この方法は、正式な実験室の設定やビジネスの多額の予算を必要としないため、はるかに簡単にアクセスできます. 今日では、マウス追跡ソフトウェアをインストールして、訪問者の行動をすぐに監視することができます。いくつかの調査では、正式な視線追跡調査とほぼ同じ精度が示されています。

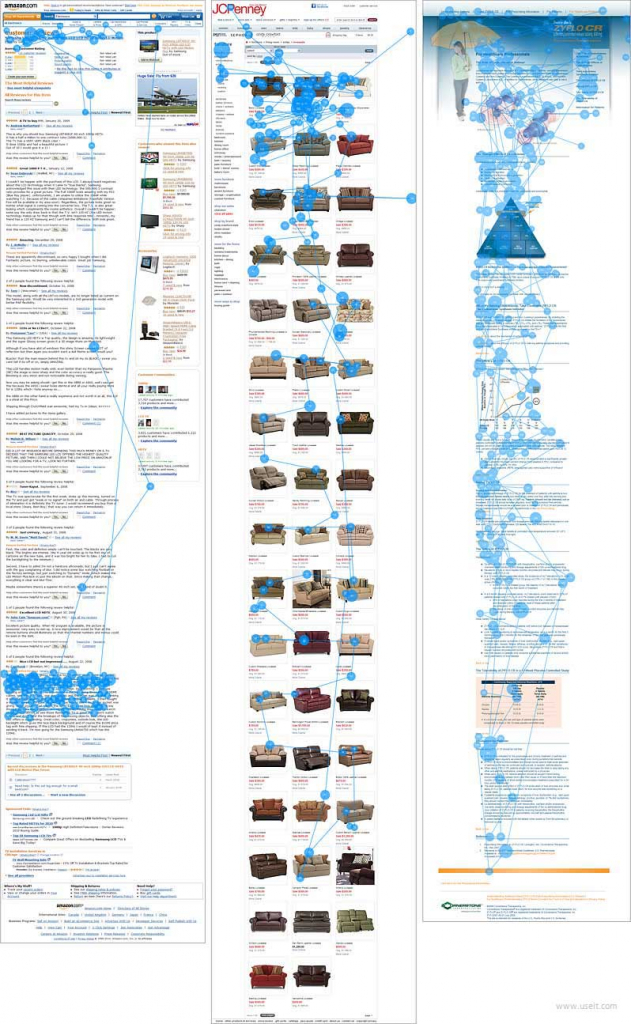
左側のヒート マップは正式なアイ トラッキング調査から作成されたもので、右側のヒート マップはマウス トラッキングで作成されたものです。 ClickTale によると、両方の手法を同時に適用した実験では、結果の間に 84 ~ 88% の相関関係があることが示されています。
基本的に、人がマウスを動かす場所と見る場所が一致する傾向がある場合があります (これについては後で詳しく説明します)。
利用可能なさまざまなタイプのマウス トラッキング ヒート マップ
人々が「ヒート マップ」を参照するとき、ユーザーの行動を表示するビジュアライゼーションを参照しています。 しかし、そのユーザーの行動は常に同じではありません。 ヒート マップには、ユーザーがどのようにスクロールするかを示すものもあれば、ユーザーが画面上でマウスを動かした場所を特定できるものもあります。 マウス トラッキング ヒート マップの主な種類は次のとおりです。
ヒートマップをクリック
クリック マップは、訪問者が Web ページのどこをクリックしたかを示します。 これらは、人気のあるリンクや、訪問者がリンクだと思っていてもそうではないエリアを発見するのに特に役立ちます。
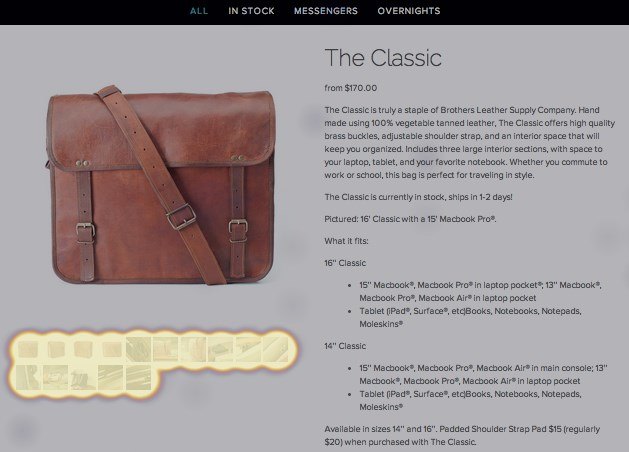
たとえば、次の特定のマップを例にとると、ページで最もクリックされた要素が製品の写真であることが明らかになりました。

Brothers Leather Supply Company の創設者である Adam Kail 氏は、製品ページのデザインに関して、この地図がビジネスの焦点をどのように変えたかを説明しています。
ヒート マップにより、すべての製品ページで優れた画像を使用する必要性が高まりました。 以前は適切なコピーに頼っていましたが、今では適切な画像を取得するのに時間を費やしています。 それぞれの画像は、バッグのさまざまな使用法や角度を示しています...将来の顧客は、誰かがそれを身に着けているときに、ラップトップがいっぱいになったときにバッグがどのように見えるかを知りたがっています.
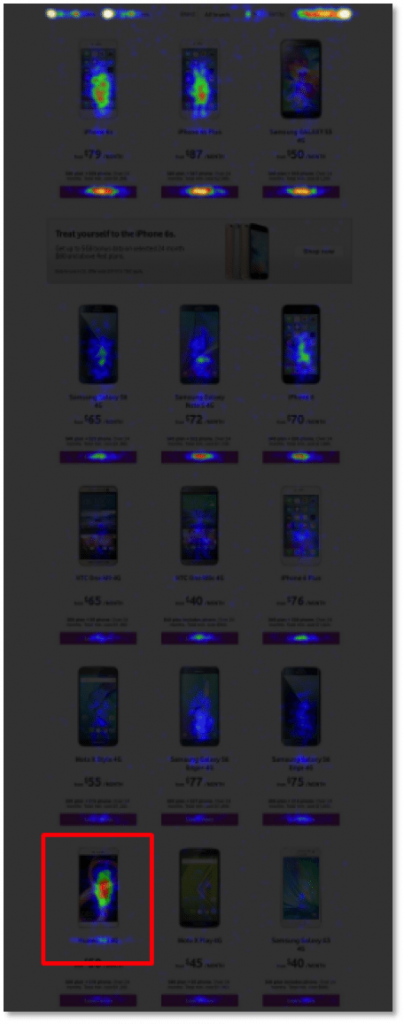
最終的には、それがヒート マップ分析の目標です。ユーザー エクスペリエンスを最適化するために使用できる実際の訪問者の行動を発見することです。 説明のために、携帯電話のポスト クリック ランディング ページからの別のクリック マップを見てみましょう。

赤で囲んだ部分を見ると、最もクリック数の多い携帯電話がスクロールしなければ見えない位置にあり、人気の低いいくつかのモデルの下に位置していることがわかります。 では、このマップを使用してユーザー エクスペリエンスを向上させるにはどうすればよいでしょうか。
スクロールせずに見える範囲であまり人気のないモデルの 1 つを、赤で囲んだモデルに置き換えます。 そうすれば、人々はそれを見つけるために狩りをする必要がなくなります。
おそらく、クリック後のランディング ページのデザインに最も関連性の高いヒート マップは、クライアントのペア (現在のカップル) に関する VWO のケース スタディから得られます。
アプリの元のホームページは次のとおりです。

そのホームページのクリック ヒート マップは次のようになります。

Pair のグロース マーケターである Lim Cheng Soon がこのヒート マップで行ったことに気づきましたか? 彼は言います:
結局のところ、変換ボタン (AppStore と Google Play へのリンク) をクリックする代わりに、上部のナビゲーション バーをクリックする人が多すぎることがわかりました。 そこで私は、変換ボタンの周りに「気を散らすもの」が多すぎるのは良くないという仮説を立てました。
そのため、コンバージョン ボタンの周りの「気を散らすもの」を取り除くという理論に基づいて、いくつかの A/B テストを行います。
結果?
- ボタンの上にある「無料でダウンロード」というテキストを非表示にすると、コンバージョン率が 10% 向上しました。
- ナビゲーション メニューを非表示にすると、コンバージョン率が 12% 向上しました
「気を散らすものが多すぎる」というスーンの理論は、まったくでっち上げではありません。 他のいくつかのテストで示されているように、ナビゲーション リンクはコンバージョン率を大幅に低下させる可能性があります。 クリック後のランディング ページでは、それらをデザインから除外することをお勧めします。
上記のようなクリック マップは、クリックが意図を示すため、特に価値があります。 誰かがクリックするのは、特定の要素、またはそれに対応するコンテンツ (CTA ボタン、「私たちについて」リンクなど) について詳しく知りたいからです。
ヒートマップをスクロール
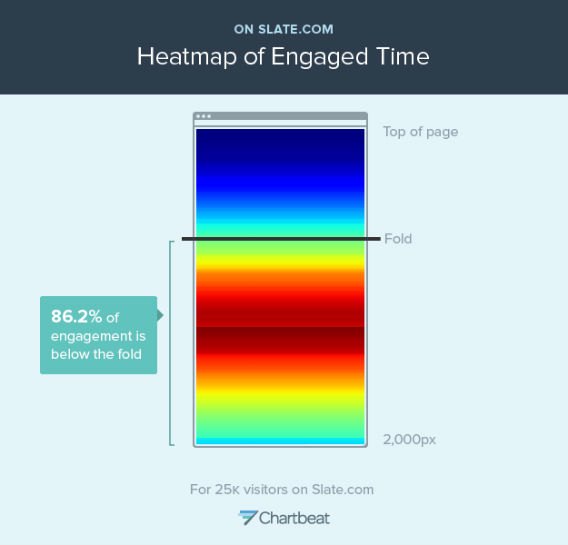
「この記事を終わらせないでください」は、2013 年に Slate が発行した記事のタイトルでした。その中で、著者の Farhad Manjoo は、Chartbeat とオンライン マガジンの共同ヒート マップ分析から得られた調査結果を明らかにしました。記事の方法。

エンゲージメントの 86.2% がスクロールしなければ見えない部分で行われたにもかかわらず、ピクセル番号 1600 を超えてスクロールした人はわずか 25% でした (ほとんどの Slate 記事の長さは約 2,000 ピクセルです)。 このような洞察は、スクロール マップが明らかにするのに役立ちます。特に長いページではそうです。
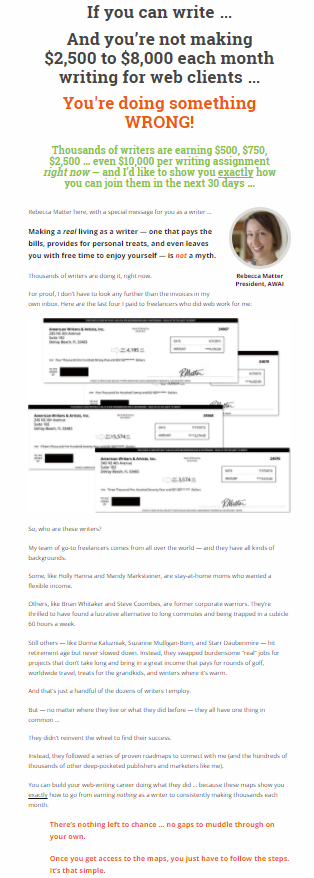
ポスト クリック ランディング ページの用語では、販売ページである可能性が最も高いです。 これらの巧妙に起草された説得力のあるマーケティング資料は、巨大な割合に成長する可能性があります。 たとえば、これは 5,000 語を超える長さです (全ページはここをクリックしてください)。

このようなページのスクロール マップは、ユーザーが読書プロセスのどこで離脱しているかを作成者に伝えることができます。 そのデータを使用して、クリエイターはドロップオフの理由を推測できます — つまらないコピー、迷惑な広告、または背景色の変更さえも、と Peep Laja は言います:
強い線や色の変化 (例: 白い背景がオレンジ色になる) がある場合、それらは「論理的な終わり」と呼ばれます。多くの人は、後に続くものは前のものとはもはやつながっていないと考えます。
そこから、オプティマイザーは、人々にページ全体を読んでもらうための潜在的な方法をテストできます — Nielsen Norman Group の実験は、確かに可能であることを示しています:

まれですが可能です。
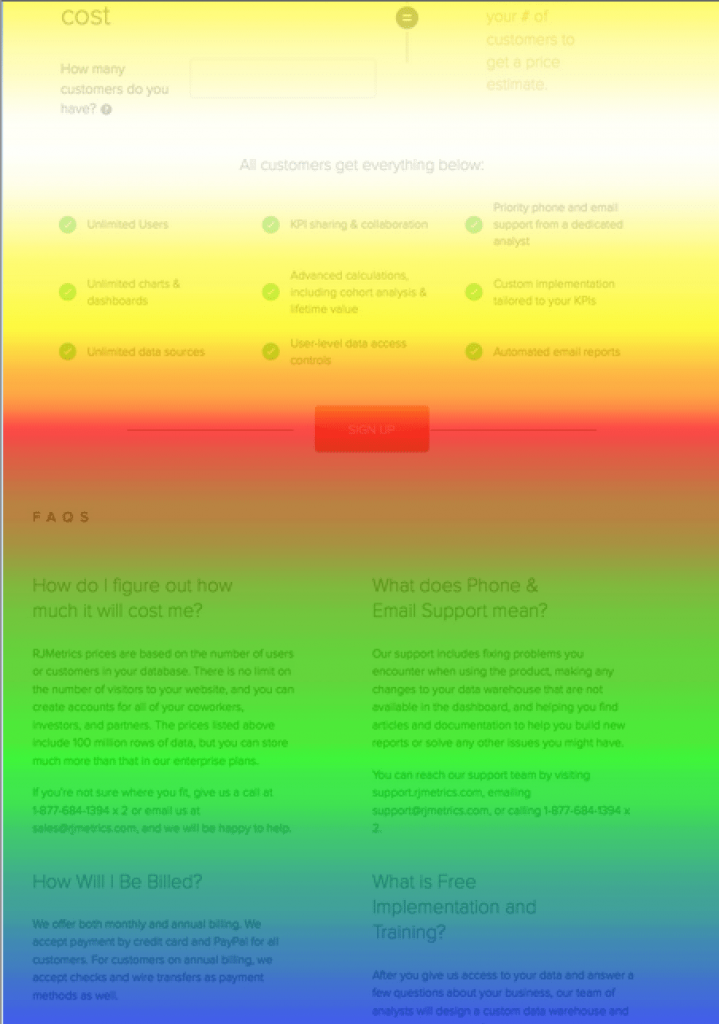
上記のマップは目の動きのものであり、スクロールの深さだけではないことに注意してください。 これは、スクロール マップで表示されるものよりも詳細であることを意味します。スクロール マップでは、訪問者がページをどこまで進んだかのみが示されます。 以下は、RJMetrics の Web サイトで行われたテストの例です。

この Web ページで最も閲覧数の多い領域を色別に見ると、次のとおりです。
- 白
- 赤
- 黄
- 緑
- 青い
ページの一番上が真ん中よりも少なく表示されるなんて、あなたの考えはよくわかります。
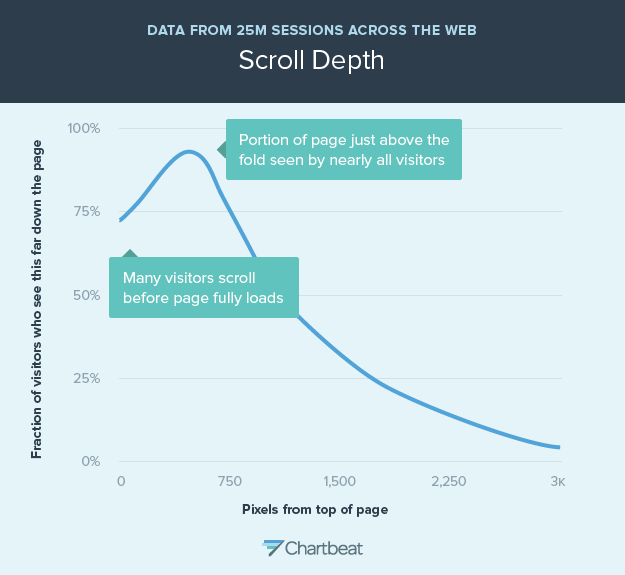
Chartbeat の調査によると、多くの人はページが読み込まれる前にスクロールを開始する傾向があるため、一番上を見逃す可能性があります。

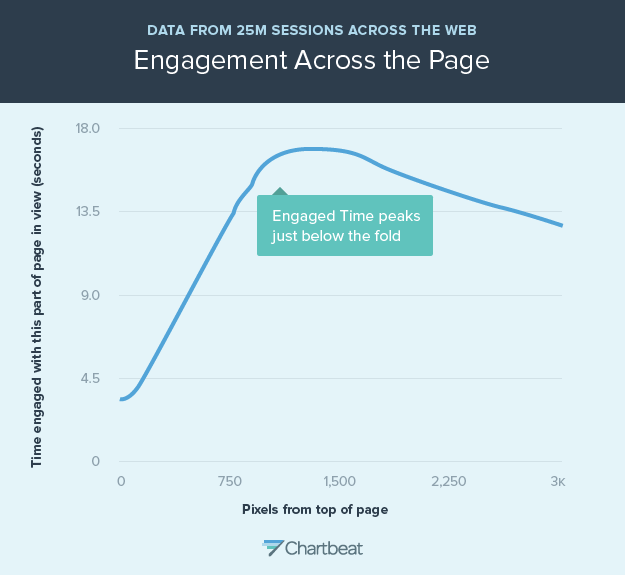
彼らの調査では、多くのページでエンゲージメントがスクロールしなければ見えない位置のすぐ下でピークに達することも示されています。

そして、それが折り目の近くの領域が赤く、その上の領域の大部分が黄色である理由を説明するかもしれません.
このマップから、RJMetrics の元フロントエンド開発者である Stephanie Liu は、次の仮説を立てました。
私の仮説は、ボタンを真っ白なスクロール マップ エリアに移動すると、元の価格設定ページと比較して、デザインのコンバージョン率が高くなるというものでした。 ボタンに注目する人が増えるのは、単純にボタンに目が留まる時間が長くなるからです。
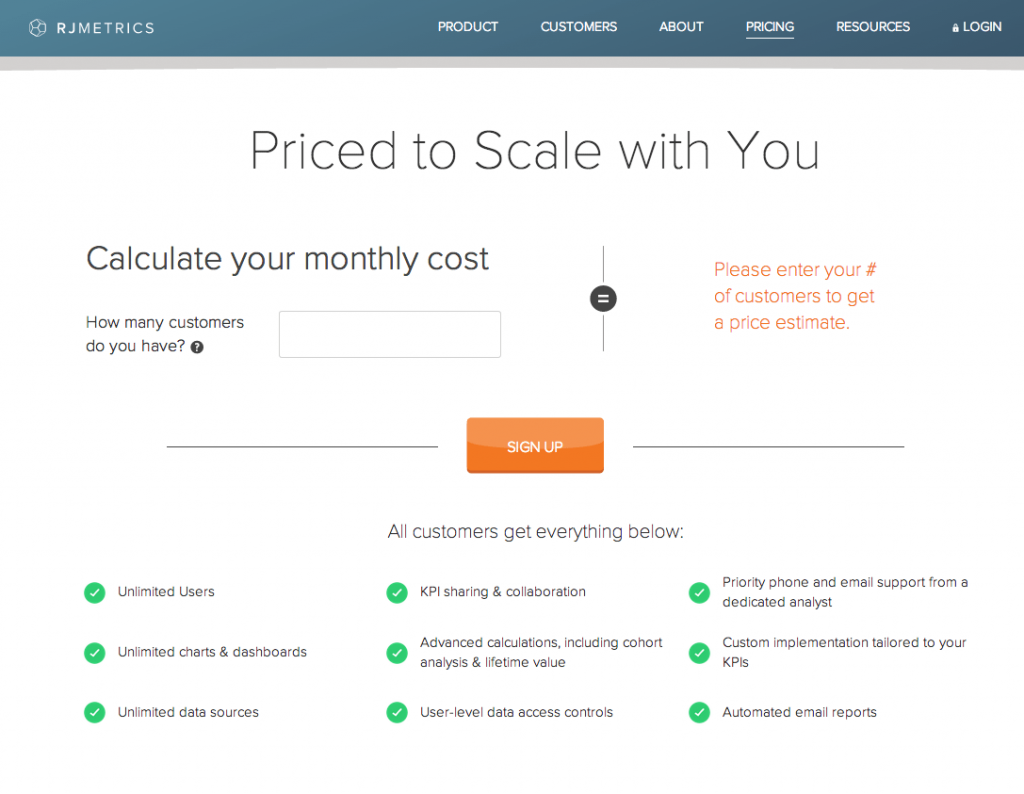
元のページは次のようになっていました。

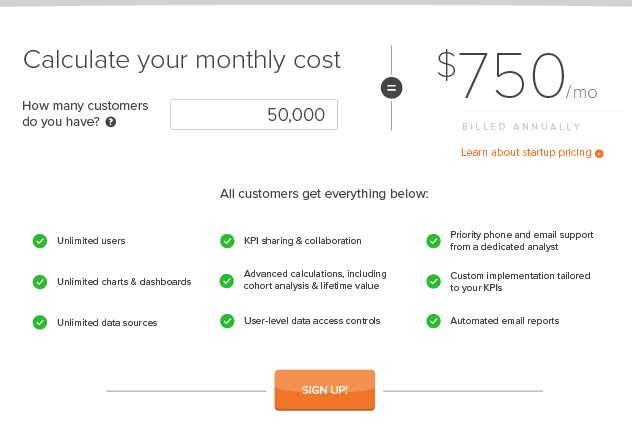
彼女が作成したバリエーションは次のようになります。

その結果、コンバージョンが 310% 増加しました。
このスクロール マップ テストの重要なポイントは次の 2 つです。
1. スクロール マップを使用すると、人々がスクロールしている理由がわかりません。 あなたとあなたのチームは、それを理解するために仮説検定を行う必要があります。
2. 人々がその場所で降りる理由を必ずしも知る必要がない場合があります。 ゴールは常に人々をより深くスクロールさせることではありません。 ステファニーの場合、CTA ボタンをより閲覧数の多いエリアに移動するだけで、RJMetrics のコンバージョンが大幅に増加しました。
ホバー ヒート マップ (移動ヒート マップ)
目はマウス カーソルの動きと同じように動きます。これは、「動き」ヒート マップとも呼ばれるホバー ヒート マップの一般的な前提です。
これらのマップの精度は、目の動きとマウスの動きの間の相関関係に依存しており、以前に参照した研究では、84 ~ 88% 程度になる可能性があります。 しかし、他の情報源は、それがそれほど高いとは確信していません.
2010 年、Google の Dr. Anne Aula は、ホバー ヒート マップの精度に関する調査結果を発表しました。
- 6%の人が、マウスの動きと目の動きに垂直な相関関係を示しました。
- 19%の人が、マウスの動きと目の動きの間に水平方向の相関関係を示しました。
- 10% の人が特定のページ要素にカーソルを合わせ、その周囲をちらっと見ました。
また、Google とカーネギー メロン大学の別の実験では、マウスの動きと目の動きの間に 64% の相関関係があることがわかりました。
言うまでもなく、動きのヒートマップに関する研究はいたるところにあります。 しかし、実際のアプリケーションはどうでしょうか?
まあ、それもいたるところにあります。
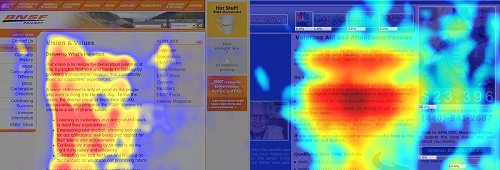
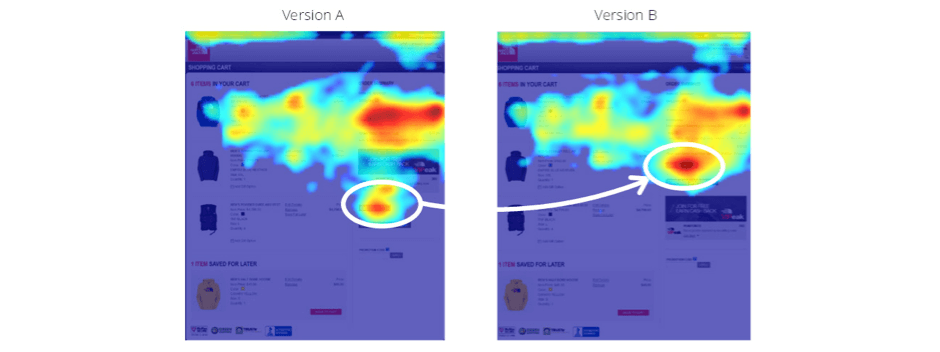
North Face がチェックアウト ページを最適化するために使用したホバー ヒート マップを次に示します。

左側のバージョン A では、右側のサイドバーにあるバナーが、その下にある CTA ボタン (白い丸で囲んだ部分) よりも注目を集めているように見えます。 バージョン B ではそれを考慮して、バナーをボタン (白丸で囲った部分) で切り替えます。
その結果、コンバージョン率が 62% 向上しました。
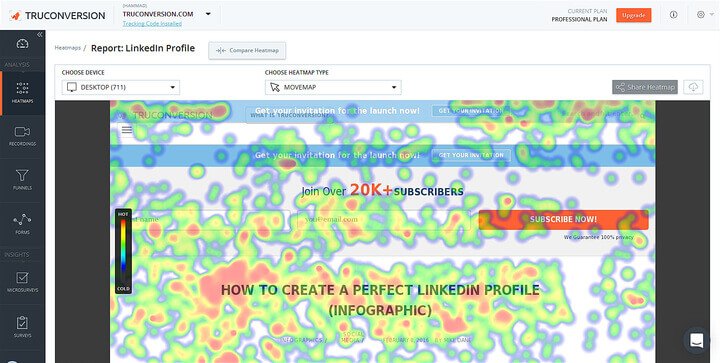
これは別のホバー マップです。

この地図から明確なポイントはないようです。 ホバリングが多い。 どこにでも。
全体として、ホバー ヒート マップの研究とその実用的なアプリケーションから学ぶべき最も重要なことは次のとおりです。
ホバー マップを使用してデザインを伝えますが、EyeQuant の Rory Gallagher の言葉を借りれば、「過度に一般化しないでください」。
マップが North Face によって作成されたものと似ている場合、次のような A/B テストに役立つ仮説が得られる可能性があります。
「ホバー ヒート マップから、チェックアウト ページの CTA ボタンの上の領域が、より多くの訪問者の注目を集めているように見えることに気付きました。 そのため、プロモーション バナーが上にあるボタンを切り替えることで、チェックアウトを促進できると考えています。」
ただし、2 番目のヒート マップからテストの仮説を立てる場合は、おそらく確証バイアスの罪を犯している可能性があります。つまり、何かに対する信念を確認するという理由だけで、テストから特定の結果を探しています。 誤解されたストレッチは次のようになります。
「ホバー ヒート マップから、「ハウツー」という言葉がスクロールせずに見える他の何よりも注目を集めているように見えることがわかりました。 したがって、読者を惹きつけるために、今後はすべてのブログ記事の見出しを「ハウツー」で始める必要があると考えています。」
「ハウツー」は見出しを始めるのに最適な方法ですが、このテストはそれを示していません。 懐疑的な考え方でヒート マップの結果に取り組み、明確な理由がある場合にのみテストしてください。
責任を持ってヒート マップを使用する
ヒート マップは、人々が Web ページをどのように使用しているかを明らかにするのに役立ちますが、そのために使用する唯一のツールであってはなりません。 単独では、ユーザーの不完全な全体像を描きます。見込み客の行動を示す唯一の指標としてそれらに頼ると、誤解を招く可能性があります。 Optimizely のチームは、次の例を提供しています。
フォームのヒートマップを見ると、ユーザーが最初のフィールドをクリックしており、後続のフィールドではクリック数が少ないことが示される場合があります。
これは、ユーザーが最初のフィールドに入力した後にプロセスから脱落していることを示唆している可能性があります。 ただし、ヒートマップが表示されないのは、ユーザーがマウスではなくキーボードを使用してフォーム フィールドをタブ移動した場合です。
このような理由から、ヒート マップを Google Analytics や Instapage Analytics などの他のツールからの洞察と組み合わせることで、クリック後のランディング ページで見込み客がどのように行動するかについて、より完全なイメージが形成されます。
しかし、その「より完全なイメージ」に価値はあるのでしょうか? 十分なユーザー データを収集しない場合はそうではありません、と Peep Laja 氏は言います。
結果を信頼するには、ページ/画面ごとに十分なサンプル サイズが必要です。 大まかな目安は、デザイン画面ごとに 2000 ~ 3000 ページビューです。 ヒート マップが 34 人のユーザーなどに基づいている場合は、誰も信用しないでください。
結局のところ、ヒート マップはデータではないことを覚えておくことが重要です。 簡単に消化できる方法でデータを整理するだけです。 クリック、スクロール、ホバーが表示されます。 これらのマウスの動きが何を意味するかは、あなた次第です。
常にすべての広告をパーソナライズされたポスト クリック ランディング ページに接続して、顧客獲得あたりのコストを削減します。 今すぐ Instapage Enterprise のデモにサインアップして、専用のポスト クリック ページの作成を開始してください。

