ランディング ページ フレームワークの最も重要な 8 つの要素
公開: 2017-02-03ポスト クリック ランディング ページがデジタル マーケティングでより一般的に使用されるようになっているのは、見込み客に対して優れた第一印象を与え、見込み客を見込み客に変え、最終的にそれらの見込み客を生涯にわたる顧客に変える可能性が最も高いという単純な理由からです。
しかし、その第一印象の段階は、クリック後のランディング ページが完全に最適化されている場合にのみ当てはまり、プロセスに不慣れな場合、最適化されたページを作成するのは難しい場合があります。
ポスト クリック ランディング ページにはどのような要素を含める必要がありますか? 訪問者のコンバージョンに影響を与えるベスト デザイン プラクティスにはどのようなものがありますか? 最適なランディング ページ フレームワークはどれですか?
それぞれのオファーやビジネスは独自のものであるため、「最適なフレームワーク」は存在しません。 ただし、堅牢なフレームワークを構築し、訪問者をページに引き付けてコンバートできるようにするために必要なコンポーネントがいくつかあります。
すべてを組み合わせて初めて、何度も何度も変換される最適化されたページをデザインできます。 この記事では、優れたポスト クリック ランディング ページ フレームワークをコンパイルするいくつかの重要な要素について説明し、Instapage プラットフォームを使用して簡単に実行できるサポート例を示します。
優れたポスト クリック ランディング ページ フレームワークのコンポーネント
1. 説得力のある見出し
訪問者があなたのページにたどり着いたときに最初に目にするのは見出しであるため、これを軽視する余裕はありません. 説得力のある見出しを書くと、訪問者がすぐに直帰するのを防ぐのに役立ち、オファーを検討するのに十分な時間滞在するように促します.
何を宣伝するかに関係なく、見出しには常に次の 3 つの主な特徴が必要です。
明瞭さ
本題に入ります。 提供されているものについて疑問や曖昧さがないように、製品またはサービスを明確に説明してください。
関連性
広告の約束を果たします。 訪問者をページに誘導する広告は、訪問者がページに到着したときにがっかりしないようにメッセージが一致している必要があります。
共感
見通しを感じてください。 共感的な方法で訪問者の問題に対処し、その問題の解決策を必ず提供してください。
強力で説得力のある見出しを作成するには、主に次の 4 つの方法があります。
- 「ハウツー」 — 見出しを「ハウツー」で始め、製品やサービスに関する訪問者の問題の解決策を提供して終了します。
- 質問する— 質問を提示してから、サブヘッドラインやメイン コピーで回答を提示します。
- ユーモアを使う— 常に適切であるとは限りませんが、面白いことで人を惹きつけることができます。
- 独自の価値提案 (UVP)を提供する — 他の誰よりもあなたの製品やサービスを選択する説得力のある理由と、競合他社との差別化方法を訪問者に提供します。
一部のポスト クリック ランディング ページにはサブヘッドラインもあり、メインのヘッドラインで行われた主張をサポートおよび強化するのに役立ちます。
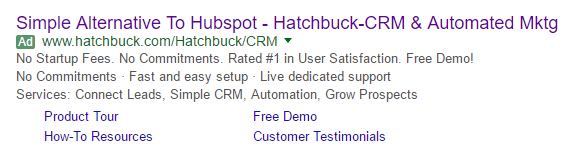
クリック後のランディング ページの見出しと副見出しをうまく活用している Hatchbuck の素晴らしい例を次に示します。 Google 検索広告をクリックすると、クリック後のランディング ページに進みます。


ブランドが説得力のある見出しの 3 つの特徴 (明快さ、関連性、共感) をすべて使用して、訪問者の注意を引き、ページに留まらせていることに注目してください。
広告とページの見出しは完全に一致しており、どちらも Hatchbuck が HubSpot の単純な代替手段であると述べています。
見出しは、できる限り直接的な要点に到達しないかもしれませんが、訪問者を小見出しを読むのに十分なほどからかうものであり、訪問者が Hatchbuck のサービスについて抱く可能性のある疑問を解消します。
共感は、見出しとサブ見出しの両方で表現されます。 Hatchbuck は、HubSpot の使用経験はあるものの、使用していない機能に割増料金を払いたくない中小企業と直接話をしています。
2.効果的なコピー
優れた説得力のあるコピーは非常に重要です。これは、製品や UVP などのメリットを伝え、見込み客を説得するための主要な方法の 1 つだからです。
額
コピーの量は、ページを作成または中断する可能性があります。 多すぎると、訪問者は圧倒され、ページを読まずにページを離れる可能性があります。 少なすぎると、彼らはあなたのオファーを追求するかどうかについて不安を感じるかもしれません. したがって、クリック後のランディング ページのコピーの量は、オファーによって大きく異なります。
電子ブック、ホワイト ペーパー、またはガイドを提供している場合、多くのコピーは必要ないでしょう。 基本情報 (リソースの内容、ダウンロードの利点など) だけで、訪問者に CTA ボタンをクリックするよう説得するのに十分なはずです。
逆に、オファーがより広範なもの (たとえば、コピーライティング コースの販売ページなど、支払いが必要なもの) に対するものである場合は、クリック後のランディング ページのコピーに必要なすべての詳細を提供することをお勧めします。 完全に確信が持てないものにお金を払いたいと思う人はいません。
文体
ここで最も注目すべき点は、訪問者に直接話しかけるようにコピーを顧客中心にすることです。 「私たち」、「私たち」、「私たちの」などの言葉の代わりに、「あなた」や「あなたの」などの言葉を使用することは、問題の解決策を提供することに専念していることを見込み客に示す優れた方法です。
あなたのコピーは、あなたの製品やサービスが競合他社よりも優れている理由も伝える必要があります。 これを行うときは、「新しく改良された」、「最先端」、「革新的」などの流行語は避けてください。これらは読者にとってあまり意味がないためです。 代わりに、機能だけでなく、製品やサービスの利点 (具体的にどのように役立つか) を説明してください。
書式設定
ほとんどのオンライン リーダーは Web ページをスキャンするだけなので、箇条書き、数字、リスト、太字、斜体などのさまざまな書式設定手法を使用することで、最も重要な情報を確実に目立たせることができます。
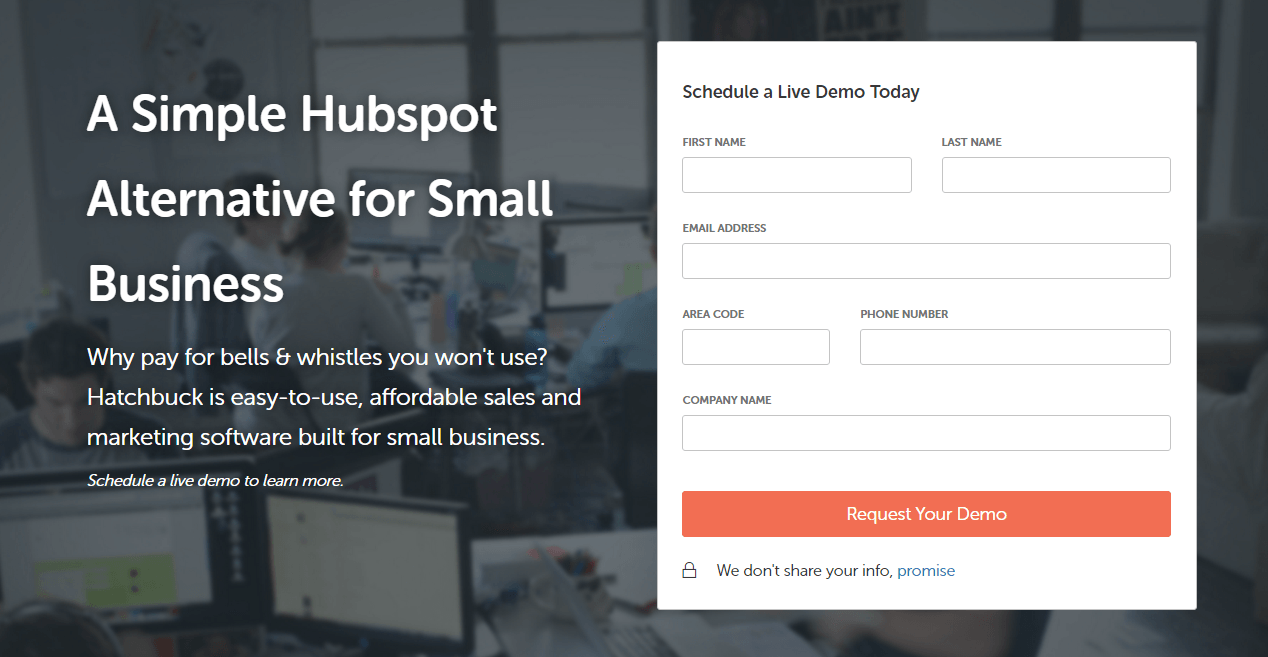
InfusionsoftSalesforce は、これらの書式設定手法を使用して説得力のある説得力のあるコピーを視聴者に提供する多くのブランドの 1 つです。 太字、顧客中心の文言、箇条書きで区切られた小さな情報に注目してください。

3. 魅力的なメディア
大多数のオンライン ユーザーが Web ページのコピーを読むのを好まないことがわかっているため、魅力的なメディアよりも情報を広めるのに適した方法はありますか? 3 つの主要なメディア タイプを組み込むことができます。
画像
クリック後のランディング ページの画像は、見栄えがよいだけではありません。 また、注目を集め、関連性があり、変換プロセスを支援する必要があります。 クリック後のランディング ページの画像は、次のような多くのタスクを実行するために使用できます。
- 製品または製品の機能を紹介する
- 従業員の紹介または顧客の紹介
- 人の魅力を加え、感動を呼び起こす
- ブランドについてのストーリーを語る
- CTA ボタンなどの重要な要素に注意を向けるため
動画
クリック後のランディング ページの動画は、画像よりもさらに効果的です。 それは、研究が次のことを示しているからです。
- 消費者の 96% が、オンラインでの購入を決定する際に動画が役立つと感じています
- これらの消費者の 58% は、動画を制作していないブランドよりも、制作しているブランドの方が信頼できると考えています。
- 動画を含む Web ページへの平均的なアクセス時間は約 6 分ですが、テキストと画像のみのサイトへの平均的なアクセス時間はわずか 43 秒です。
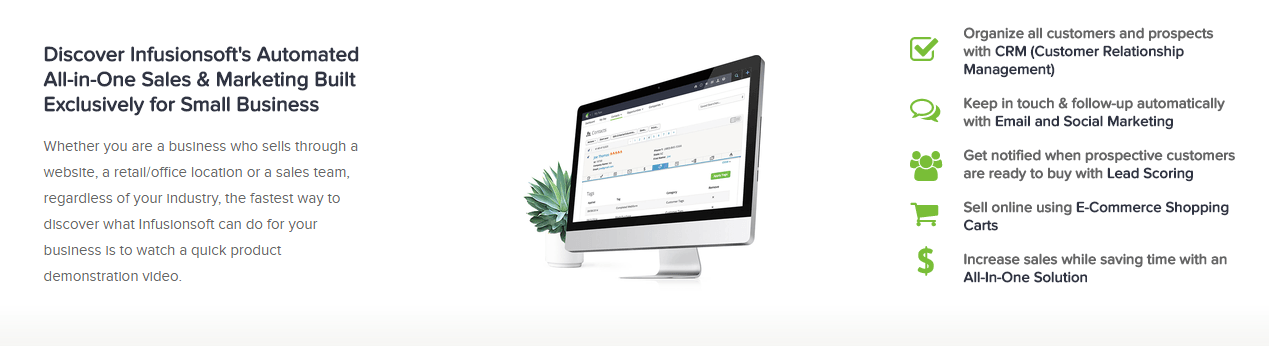
SharpSpring は、以下のクリック後のランディング ページに短いビデオを追加し、訪問者にマーケティング戦略でマーケティング オートメーションを使用することの重要性と、SharpSpring がそれを達成するための最適なソリューションである理由を伝えました。

GIF
GIF は、ポスト クリックのランディング ページで動画の代わりに使用できます。 これらのアニメーション画像はオファーを説明するのにも最適で、画像よりもインタラクティブです。 たとえば、SaaS 企業は、ダッシュボードの短いデモンストレーションと、一般的な顧客がサービスをどのように使用しているかを示すことができます。
クリックしてツイート
4.信頼指標
潜在的な顧客は、あなたのオファーでコンバージョンを決定する前に、あなたのブランドを信頼できる必要があります. そのため、信頼指標を組み込んで信頼性を高めることが、クリック後のランディング ページ フレームワークに不可欠です。

クリック後のランディング ページにトラスト インジケーターを追加する一般的な 5 つの方法を次に示します。
統計的証拠
多くの場合、訪問者をコンバージョンに導くには、サービスが問題の解決策であるという統計的証拠を提供する必要があります。 証拠は、見出し、小見出し、またはコピーに最適に表示されます。 この方法を使用するときは、証明を生成したソースを含めることを忘れないでください。
トラストバッジ
オーソリティ バッジには、他の Web サイトからの賞、顧客のロゴなどを含めることができます。 オーソリティー バッジを含めることで、訪問者に「私たちが成功裏に支援してきた有名な企業をすべて見てください。私たちもあなたを助けることができます」と言うことができます。
お客様の声
満足した顧客からの推薦は、存在する最も強力な信頼指標の 1 つです。 レビューや誰かからの直接の引用を提供する場合は、できるだけ多くの情報 (フルネーム、ビジネス、タイトル、顔写真) を提供してください。これにより、訪問者にとって証言がより信頼できるものになります。
サードパーティのシール
サードパーティのシールは、訪問者に、あなたとの取引が安全であること、および彼らの情報が共有または侵害されないことを知らせます。 承認の印はたくさんありますが、ある調査によると、最も有名な 3 つのロゴは Paypal、Verisign、および McAfee です。 これらはまた、信頼を築き、訪問者に改宗を促すのにも役立ちます。 Blue Fountain Media は、サード パーティのシールを追加するだけで、コンバージョンが 42% 増加したことを発見したとき、そのことを直接知りました。
プライバシーポリシー
プライバシー ポリシーのリンクは、マーケティング担当者がポスト クリックのランディング ページに (利用規約と共に) 含めることができる数少ない離脱リンクの 1 つです。 これは、訪問者の情報がどのように共有されるか (もしあれば) を訪問者に知らせることで、信頼の構築に役立つためです。 このリンクは通常、リード獲得フォームの下またはフッターに追加されます。
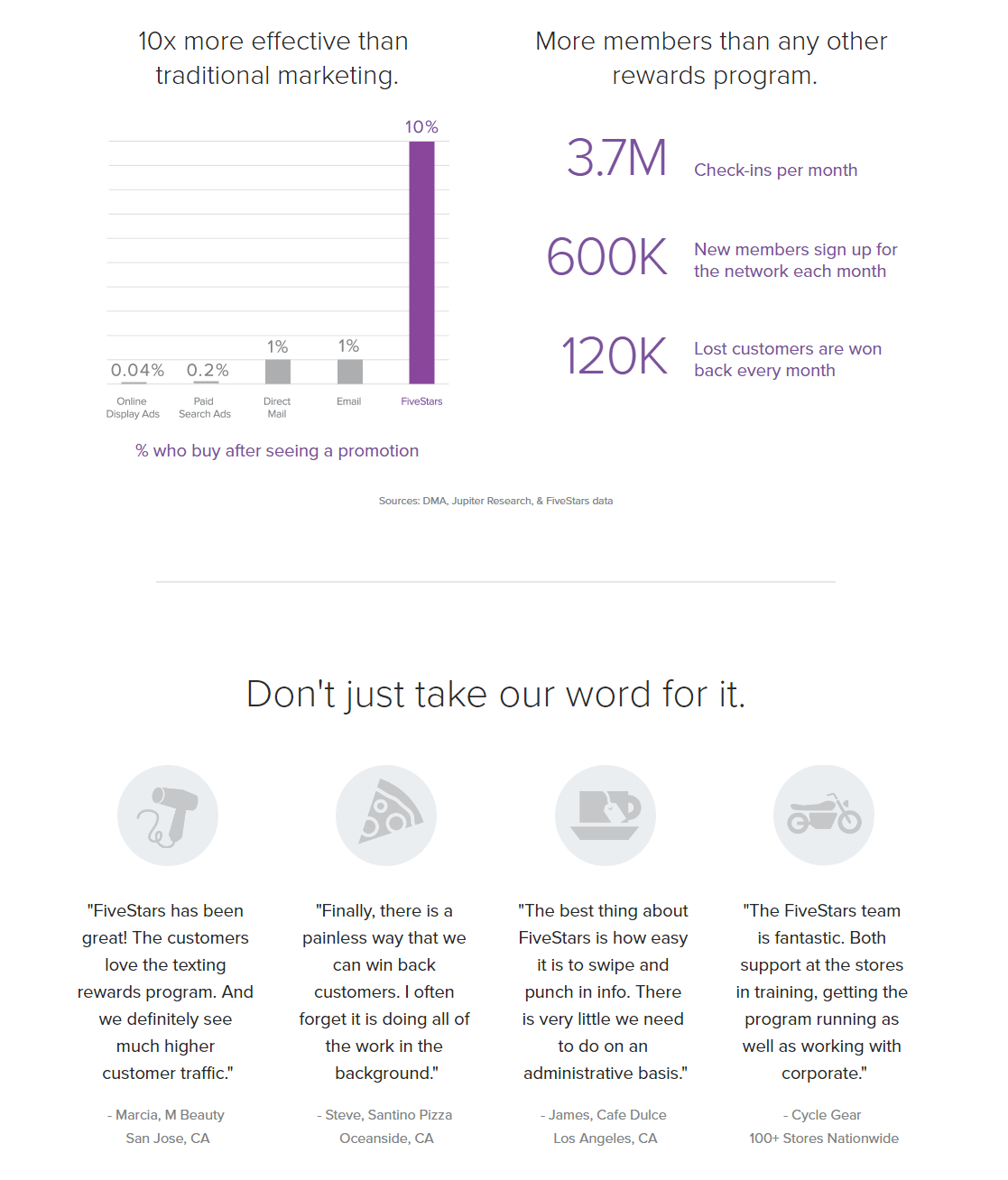
FiveStars は、以下のクリック後のランディング ページで信頼指標を提供する素晴らしい仕事をしています。彼らは「証明された結果」 (引用された情報源による統計的証拠) と、その人物に関するいくつかの個人情報を含む顧客の証言を提供するからです。

5.リード獲得フォーム
リード獲得フォームは、訪問者の情報を収集するためのチケットですが、フォームが適切に設計されている場合にのみ機能します。 これを実現するには、フォームは次のことを行う必要があります。
- 見込み客を脅かさないように、必要な情報のみを必要とします (フォーム フィールドの量は、オファーが置かれているマーケティング ファネルの段階によって異なります。ファネルの段階が高いほど、通常、要求される情報は少なくなります。逆の場合も同様です)。
- 訪問者が簡単に記入できるように適切に整理する
- ページ上に戦略的に配置する (誰もがスクロールするため、「スクロールしなければ見えない位置」はもはや要件ではありません)
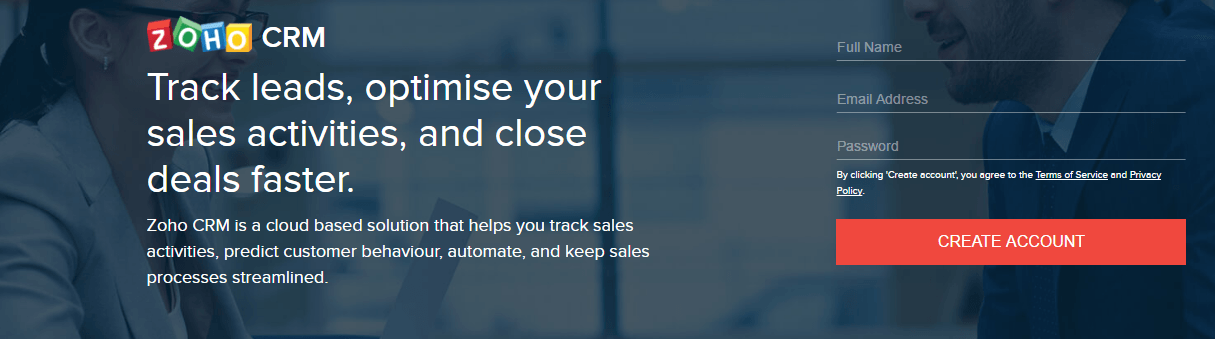
以下の Zoho のリード獲得フォームは非常に短く、多くの個人情報を要求しないため、見込み客がアカウントを作成する可能性が高くなります。

リード獲得フォームを設計するもう 1 つの方法は、2 段階のオプトインです。 この手法を使用すると、フォームを削除して CTA ボタンのみを含めることで、ページを簡素化できます。 訪問者がそのボタンをクリックすると、ポップアップ ボックスが開き、フォームが表示されます。 このようにステップを分割することで、存在する脅威の一部を取り除くことができます。
6. 強力な行動を促すフレーズ
このクリック後のランディング ページ要素は、他の要素よりも際立つ必要があります。 見込み客がオファーを引き換えるためにどこをクリックする必要があるかについて、混乱があってはなりません。
CTA ボタンをデザインするときは、次の要素を考慮してください。
位置
ページに CTA ボタンを配置する時期が早すぎると、コンバージョンを失うリスクがあります。 オファーを紹介して説明した後に CTA を配置すると、訪問者がすでにコンバージョンを確信している可能性が高くなります。 空白は、ボタンを分離して注目を集めることで、配置にも役立ちます。
さらに、考慮すべき F パターンと Z パターンがあります。 これらの Web デザイン手法はどちらも、訪問者の目がどこに移動するかに影響を与えるのに役立ちます (CTA ボタンに誘導します)。
もちろん、CTA のポジショニングとパターンはすべて A/B テストできるものです。
サイズ
CTA を小さくしすぎて偽装しないでください。 訪問者に何をしてもらいたいかを明確にしましょう…コンバージョン!
色
CTA ボタンを実際に「ポップ」にするには、ページの残りの部分とのコントラストをよくする必要があります。 それは必ずしも明るい色を意味するわけでもありません。 色彩理論を参照すると、ページの他の部分から際立って最大限の注目を集める色相、色合い、色合い、色調を見つけることができます。
コピー
CTA コピーは、コンバージョンの勝敗を左右する決定的な要因となる可能性があります。 「送信」、「購読」、「サインアップ」、「ダウンロード」など、退屈で曖昧で乱用されたコピーは避けてください。 代わりに、具体的で、パーソナライズされた説得力のある言葉を使用して、コンバージョンを増やしてください。
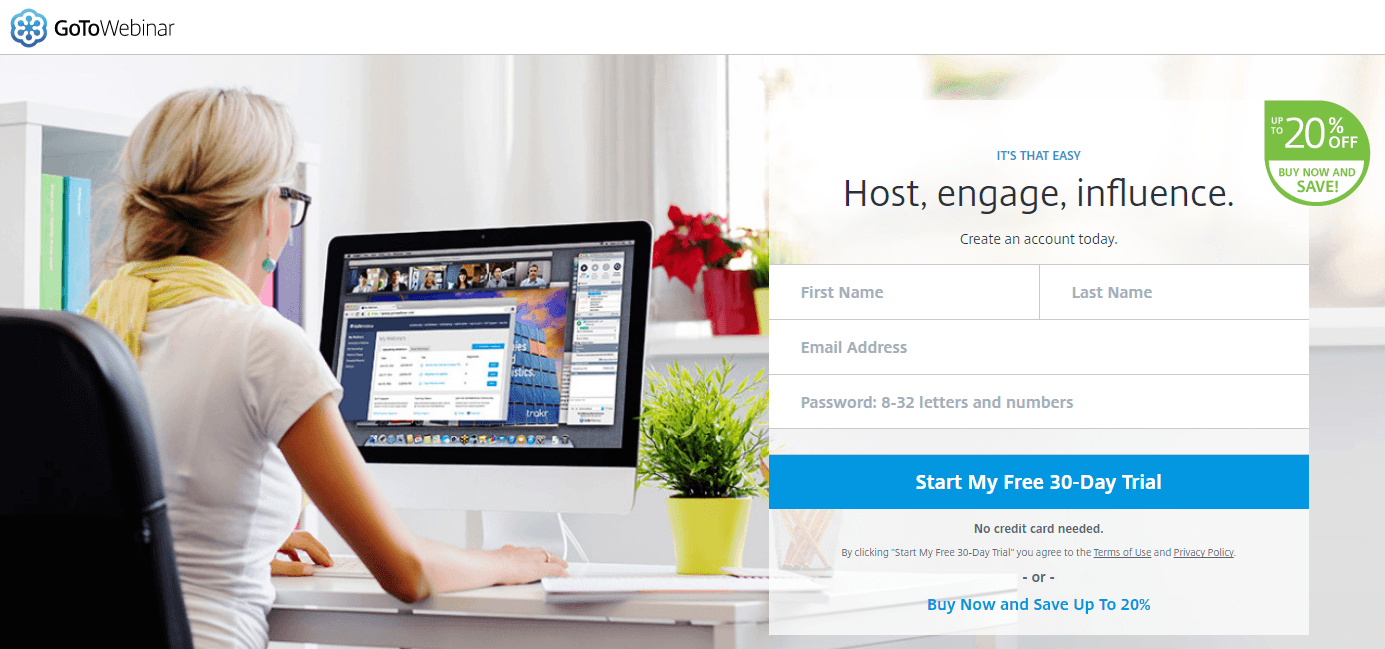
この GoToWebinar ポスト クリック ランディング ページの CTA ボタンのコピーは、アクション指向 (「開始」)、顧客中心 (「私の」) であり、最も説得力のある言葉 (「無料」) の 1 つを使用しています。

7. 離脱リンクなし
ポスト クリック ランディング ページは、単一のオファーに重点を置いたページになるように設計されているため、外部リンクを配置しないでください (前述のプライバシー ポリシーとサービス利用規約を除く)。 他のページへのリンクを含めることで、最初に変換せずに訪問者をページから離れるように誘っています。
これは、ページの上部にナビゲーションがなく、下部に最小限のフッターのみが含まれることも意味します。
ナビゲーションなし
ポスト クリック ランディング ページでは、訪問者が変換する必要があるすべての情報が既にページに含まれている必要があるため、ナビゲーションは必要ありません (この記事のすべての要点)。 ページからページへジャンプする必要はありません。 オファーに応じるか、離れるかのどちらかです。 どうしても小さなナビゲーションを含める必要がある場合は、完全なナビゲーションほど注意をそらさないデザインのハンバーガー メニューが最適です。
シンプルなフッター
ポスト クリック ランディング ページのフッターは、ウェブサイトのフッターのようであってはなりません。製品ページ、ソーシャル メディア リンク、サイトマップは禁止されています。 プライバシー ポリシー、利用規約、および著作権情報を使用して、非常にシンプルに保ちます。
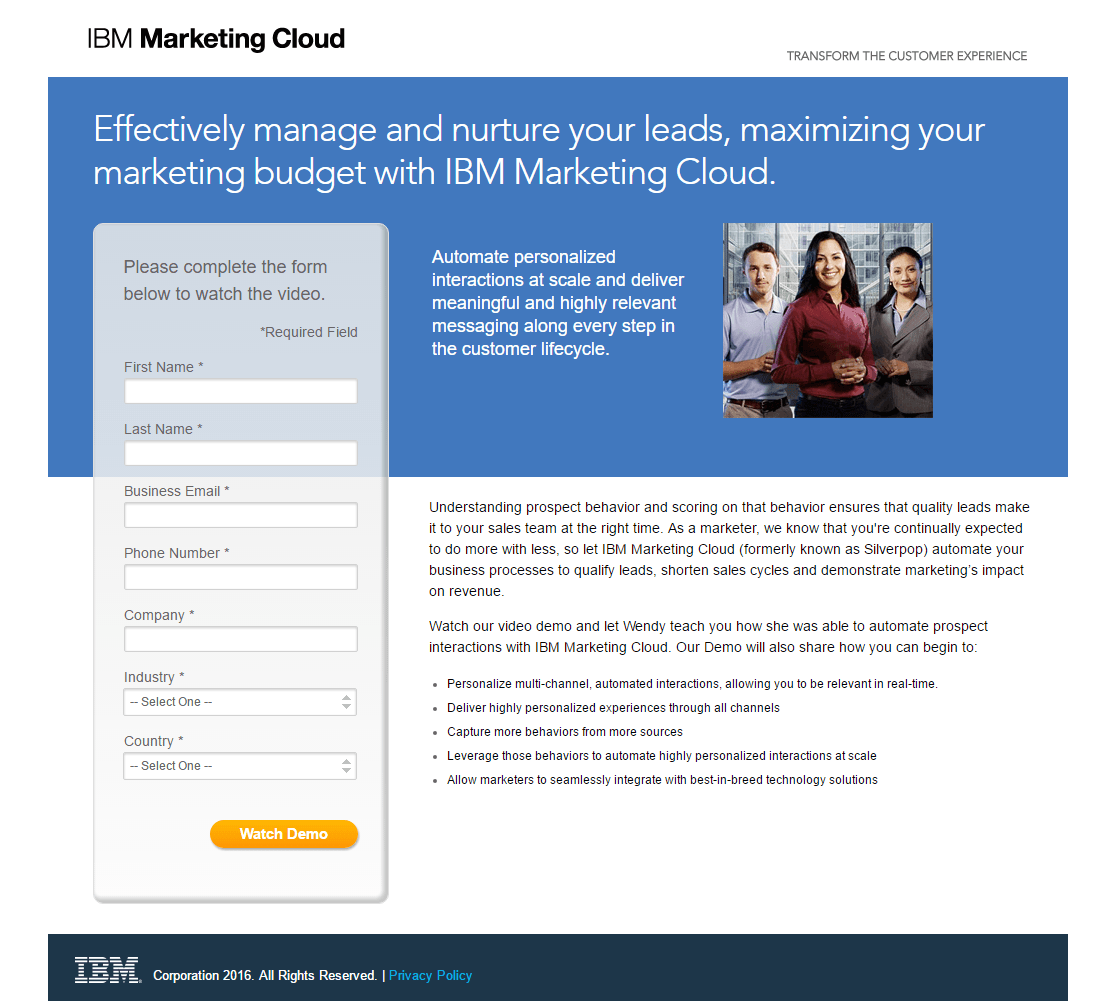
IBM のポスト クリック ランディング ページは、これらすべてのポイントを示しています。

8.十分な余白
ホワイト スペース (別名ネガティブ スペース) は、クリック後のランディング ページの空白の領域で、ページ上の特定の要素に注意を引くのに役立ちます。 目的を達成する限り、それ自体が白である必要はありません。 余白は、視覚的な階層を作成し、読みやすさと理解を向上させながらページの乱雑さを軽減するのに役立つため、貴重なデザイン手法です。
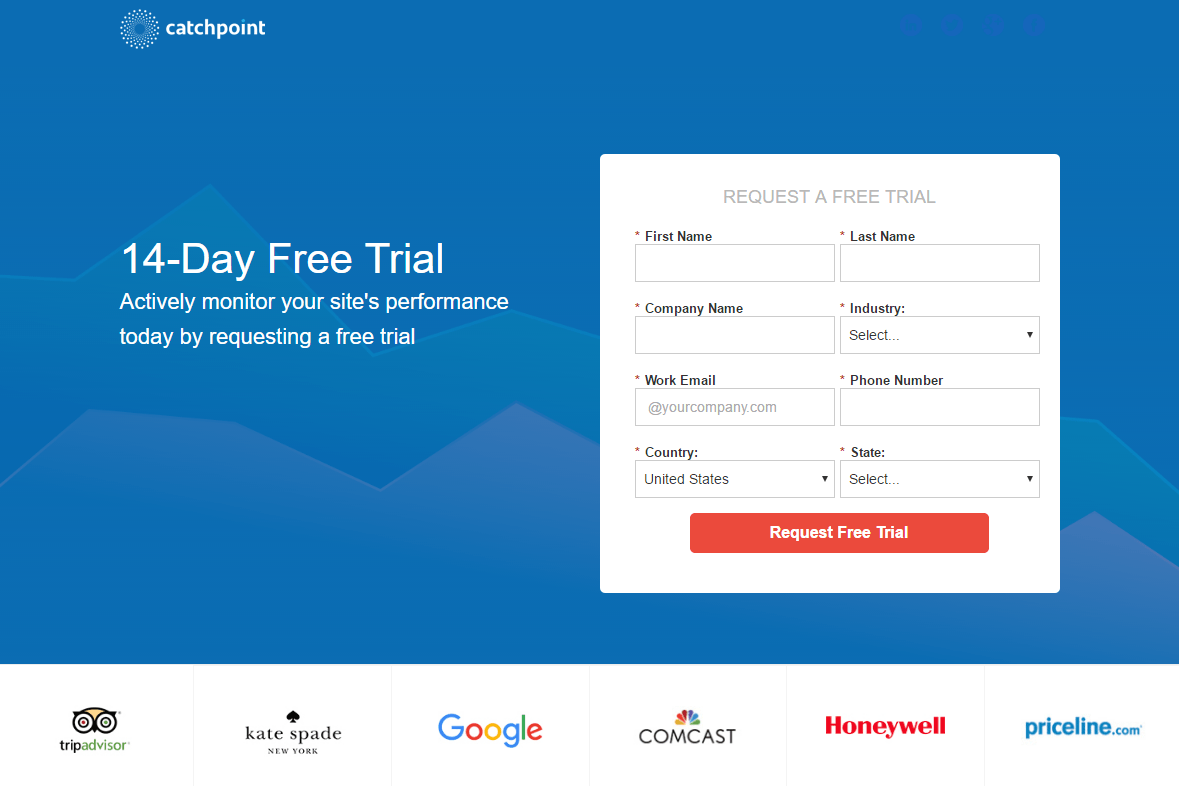
たとえば、Catchpoint では余白を最大限に活用して、見出し、小見出し、およびリード キャプチャ フォームに最大の注目を集めています。

クリック後のランディング ページ フレームワークをどのように設計しますか?
クリック後のランディング ページ フレームワークとして最適なものは 1 つではありません。 「最適なフレームワーク」とは、単純にコンバージョン率が最も高いフレームワークのことです。クリック後のランディング ページ要素をさまざまに組み合わせることで、ビジネスごとに異なる結果が得られるからです。 そのため、クリック後のランディング ページを常に A/B テストして、どちらのバリエーションがより効果的かを判断することが重要です。
独自の「最高の」ポスト クリック ランディング ページ フレームワークを作成するには、今すぐ Instapage Enterprise のデモにサインアップしてください。
