2022 年の高いコンバージョンに向けて最適化された印象的なランディング ページの 16 の例
公開: 2022-03-07これらのランディング ページの例にはすべて、非常にうまく機能する 1 つの仕事があります。それは、訪問者にマーケティング ファネルの次のステップを完了するよう説得することです。
優れたランディング ページは人目を引き、説得力があり、シンプルです。 そのページをクリックして、ニュースレターへのサインアップ、メンバーになる、購入などの特定のアクションを完了するように促す必要があります。
ランディング ページのデザインは、通常の Web デザインとは異なります。 たとえば、多くのランディング ページでは、ユーザーが Web サイトの別のページに移動するのではなく、CTA をクリックするようにナビゲーションを簡素化しています。
ウェブサイトのメイン ホームページがメインのランディング ページになることもあります。 ただし、特定のキャンペーンまたはターゲット市場向けのランディング ページを作成し、広告または電子メールからその特定のページにトラフィックを集中させることで、多くの場合、より高いコンバージョンを得ることができます。
独自のランディング ページのインスピレーションを探している場合は、見つけた最高のランディング ページの例をいくつかまとめました。
これらのランディング ページを自分のサイトにコピーするか、複数のアイデアから見つけたアイデアを組み合わせて、独自のコンバージョン率の高いランディング ページを作成し、コンバージョン率を急上昇させてください。
1.エアビーアンドビー

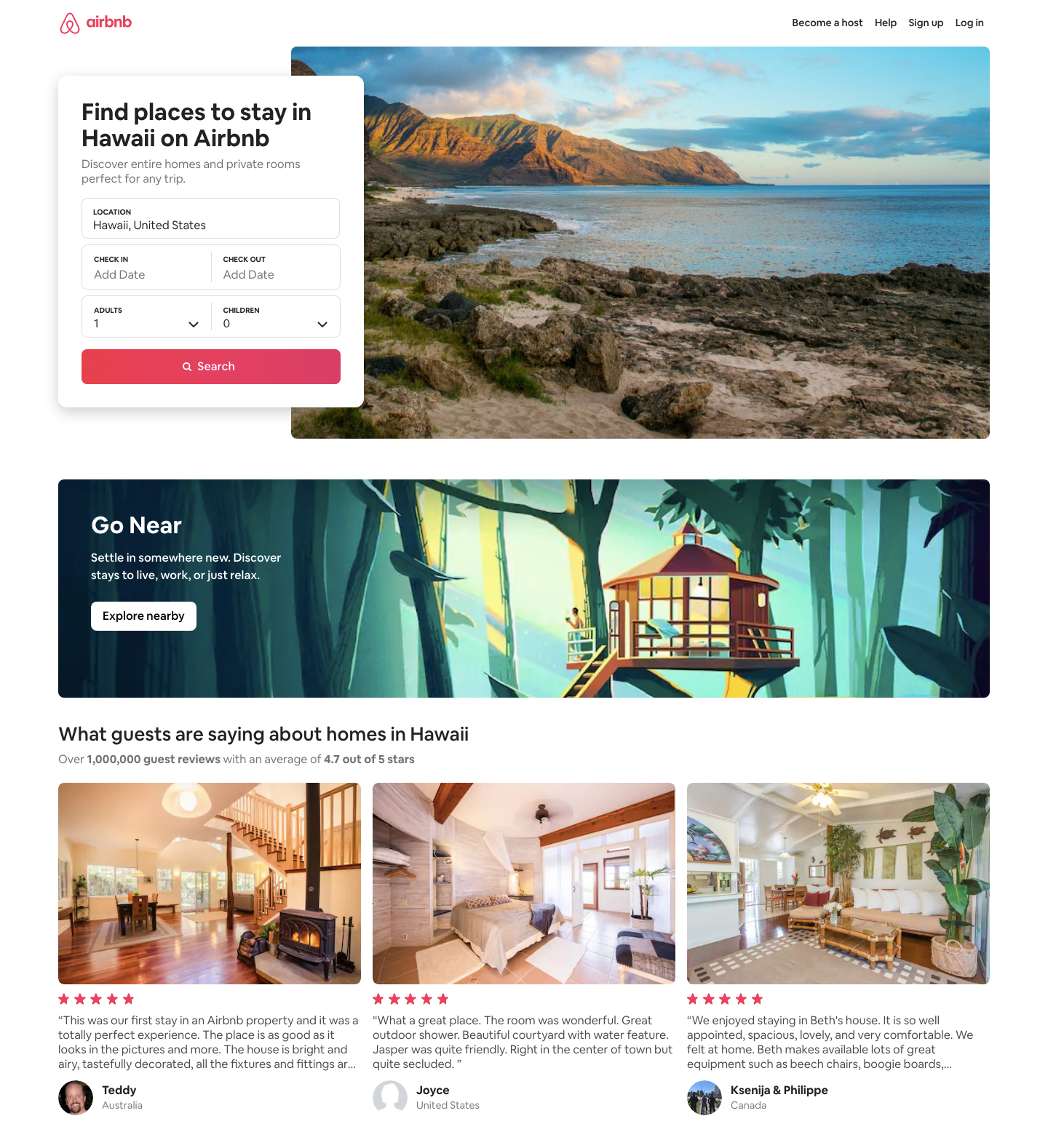
Airbnb には、ユーザーが特定の地域で民泊を検索したときに検索結果に表示される、場所に焦点を当てたランディング ページがいくつかあります。
ハワイに焦点を当てたこのランディング ページの例では、訪問者に滞在を希望する日付を入力するように促していますが、スクロールして過去にアクセスすると、最高評価の物件や最近予約された物件の一部が表示されます。
機能する理由
- 魅力的な画像は、カジュアルな閲覧者がすぐにその場所とプロパティで自分自身を想像し始めることを意味します.
- フォールド上のシンプルなフォームにより、ユーザーは自分のニーズに合った短期レンタルを見つけることができます。
- ログイン、サインアップ、ホストになる、またはヘルプを表示するためのリンクのみを含むナビゲーションの削減。
- 注目の宿泊施設に星評価やレビューを表示することは、重要な社会的証明になります。
- プラットフォームの上位 3 つの機能を明確にリストアップすることで、ブランドへの信頼を高めることができます。
2.コードアカデミー

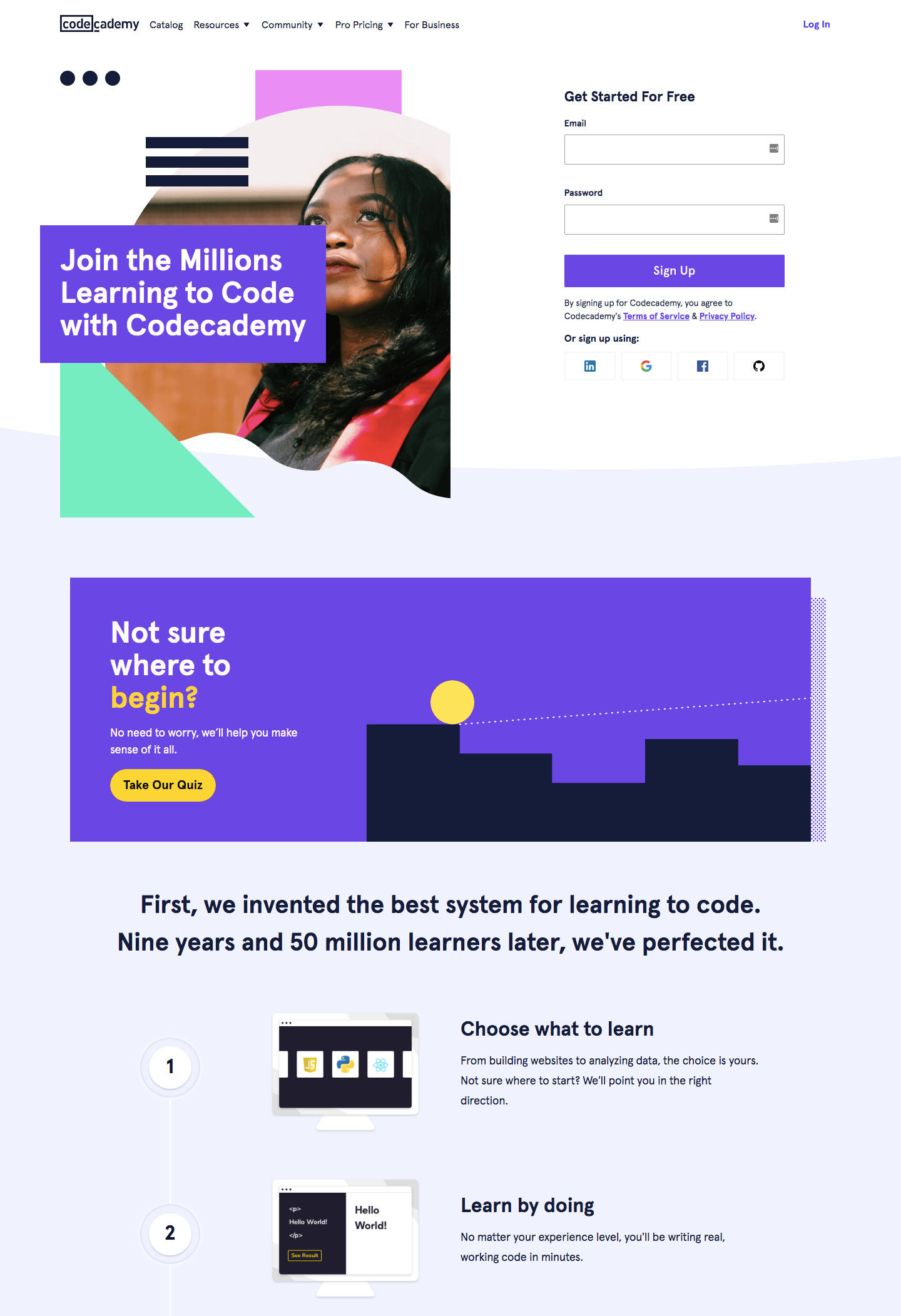
Codecademy は、コーディングを学習するための一連のオンライン コースです。 ランディング ページは、すぐに開始する準備ができているユーザー (スクロールせずに見える位置にサインアップ フォームがある) のニーズと、インタラクティブなクイズへのリンクと視覚的な表現を使用して適切な場所にいるかどうかわからないユーザーのニーズを満たします。 Codecademy では、コースの選択から夢の仕事に就くまでの段階的なプロセスについて説明します。
機能する理由
- メインの CTA (新規ユーザーとしてサインアップ) は明確で、最初に目にするものです。
- 明確な価値提案 (「Codecademy でコードを学ぶ何百万人もの人々に参加する」) は、ブランドの信頼を促進します。
- 視覚的な番号付きリストにより、訪問者は Web サイトがどのように機能し、各段階で得られるメリットを正確に理解できます。
- 最も人気のあるコースがページに掲載されています。
- 「始める」ボタンは、何もせずにページの一番下までスクロールした人を捉えます。
3. ショピファイ

ここ数年で新しい e コマース ビジネスが急増しており、e コマース プラットフォーム間の競争は激化しています。
Shopify のランディング ページには、提供するものと、別のプラットフォームではなくそれらを選択する理由がシンプルかつ明確に示されています。
機能する理由
- 無料トライアルにサインアップするためのシンプルな電子メール キャプチャ フォームは、摩擦の少ない見込み客を獲得する効果的な方法です。
- Shopify が提供するもの (e コマース サイトとアプリ) を鮮明な画像で示します
- 主な機能と利点が明確に表示されます。
- 顧客のロゴと証言は社会的利益をもたらします。
- ページの下部にある 2 つ目の [無料トライアルを開始] ボタンは、一番下までスクロールしたユーザーをキャプチャします。
4.アウェーバー

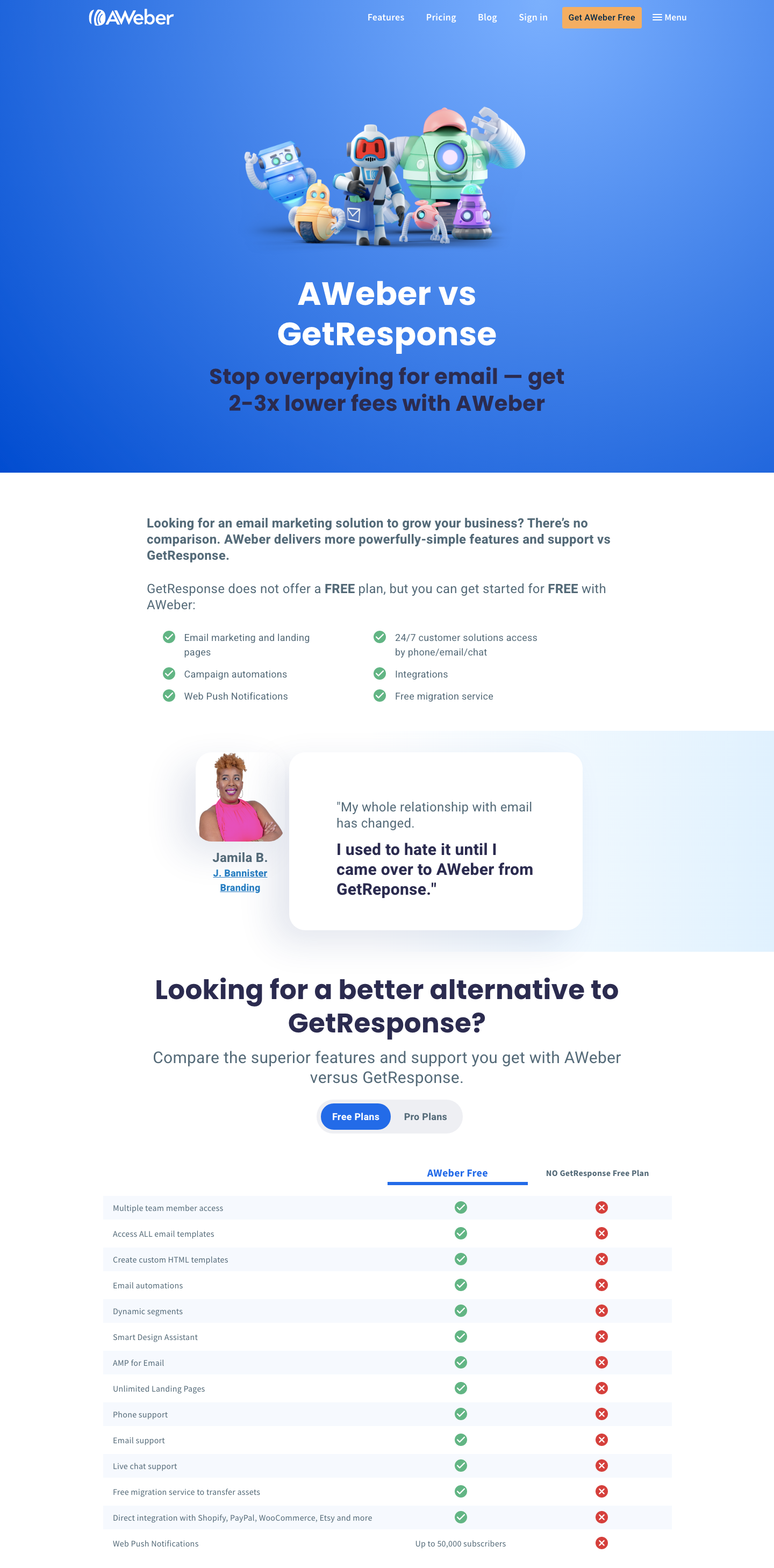
メール マーケティング ソフトウェア会社の Aweber は、主な競合相手の 1 つである GetResponse を検索しているユーザーを対象として、このランディング ページをデザインしました。
スクロールせずに見える部分には、人目を引く画像と魅力的な提案があります – 「料金が 2 ~ 3 倍安くなる」 ユーザーがページを下にスクロールすると、すべての情報が、Aweber が GetResponse よりも優れているというメッセージを強化します。
機能する理由
- メインメニューの目立つ「Get AWeber Free」ボタン
- 目を引く配色とメイン画像
- 明確な価値提案
- 写真付きのお客様の声で社会的証明を追加
- AWeber の無料プランで得られる追加機能を示す比較表は、AWeber のほうが明らかに優れた選択肢であるように見えます
- このページには 2 つの CTA しかありません。1 つは新規顧客向けに AWeber を無料で試すためのもので、もう 1 つは別のプロバイダーから無料で移行するためのものです。
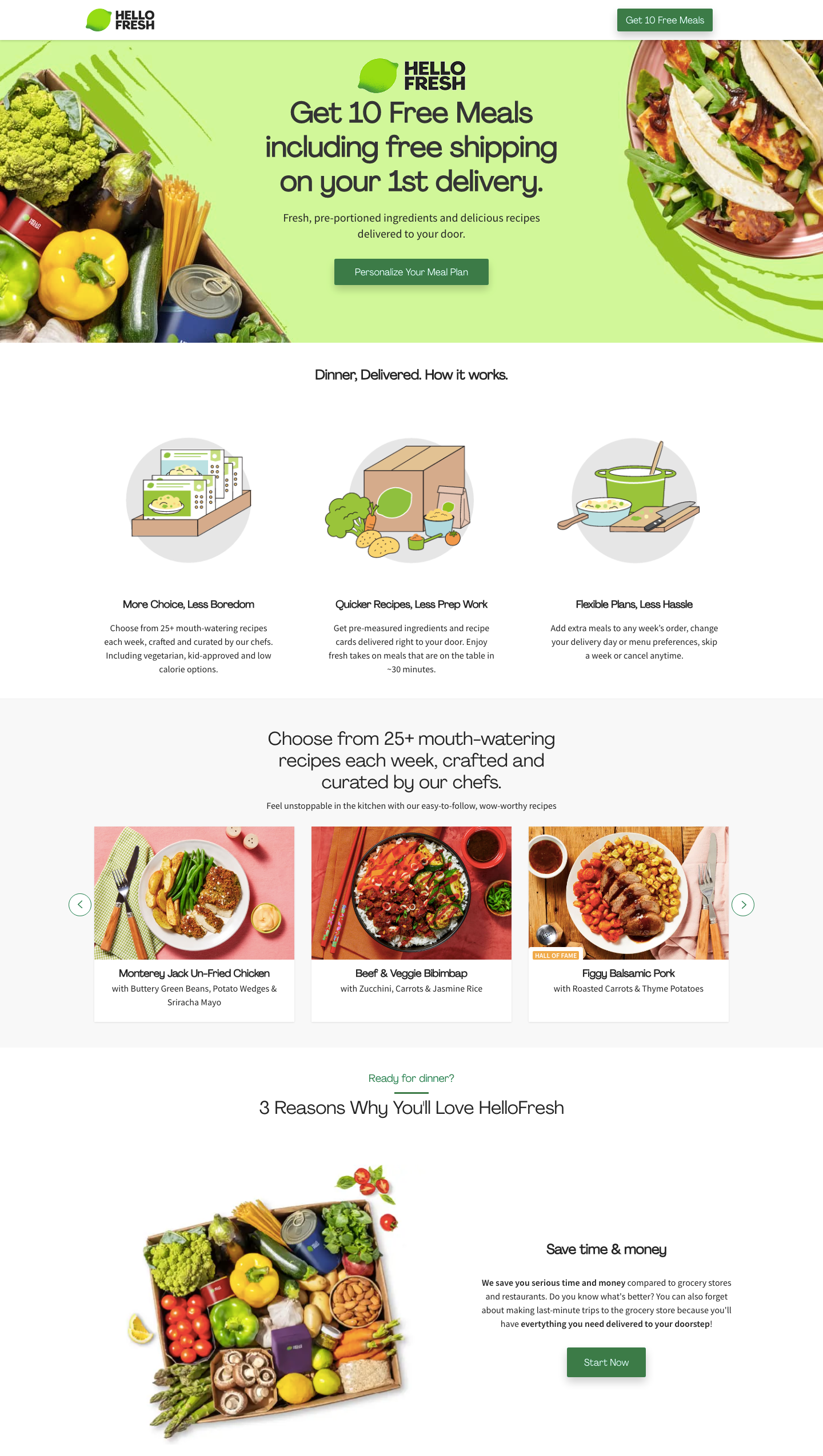
5.ハローフレッシュ

HelloFresh(ハローフレッシュ)は、自宅でヘルシーでおいしい食事を作りたい人向けの定額制ミールキット宅配サービスです。 ブランドは、サービスの価格が新規顧客を獲得するための主な障壁であることを認識し、「10 食を無料で提供」という約束を提供する最初の CTA でこの障壁をすぐに克服しました。
機能する理由
- メインのナビゲーションはありません。 代わりに、「Get 10 Free Meals」のボタンしかありません。これは、カジュアルなブラウザにとって非常に魅力的なオファーです。
- 新鮮な食材だけでなく、提供される食事の魅力的な画像
- 明確に表示された利点 - 時間とお金を節約し、食品の無駄を減らし、より健康的なライフスタイルを導き、それぞれに CTA ボタンが付いています
- 5 つ星の評価と証言を持つカップルの写真は、これが実証済みのサービスであることを示しています。
6. グリーム

Gleem 電動歯ブラシのランディング ページの例では、製品の前面と中央に [今すぐ購入] ボタンが目立つように表示されています。 製品の特徴は、顧客の声とともに、十分な余白のあるシンプルなランディング ページのデザインに明確に表示されます。
機能する理由
- メイン ナビゲーションは非表示になっています。最初に表示されるのは [今すぐ購入] ボタンです。
- 製品の鮮明な画像とともに表示される機能と利点。
- ページを下にスクロールすると、15% オファーのポップアップが表示されます。
- お客様の声と顧客の写真は、社会的証拠を追加します。
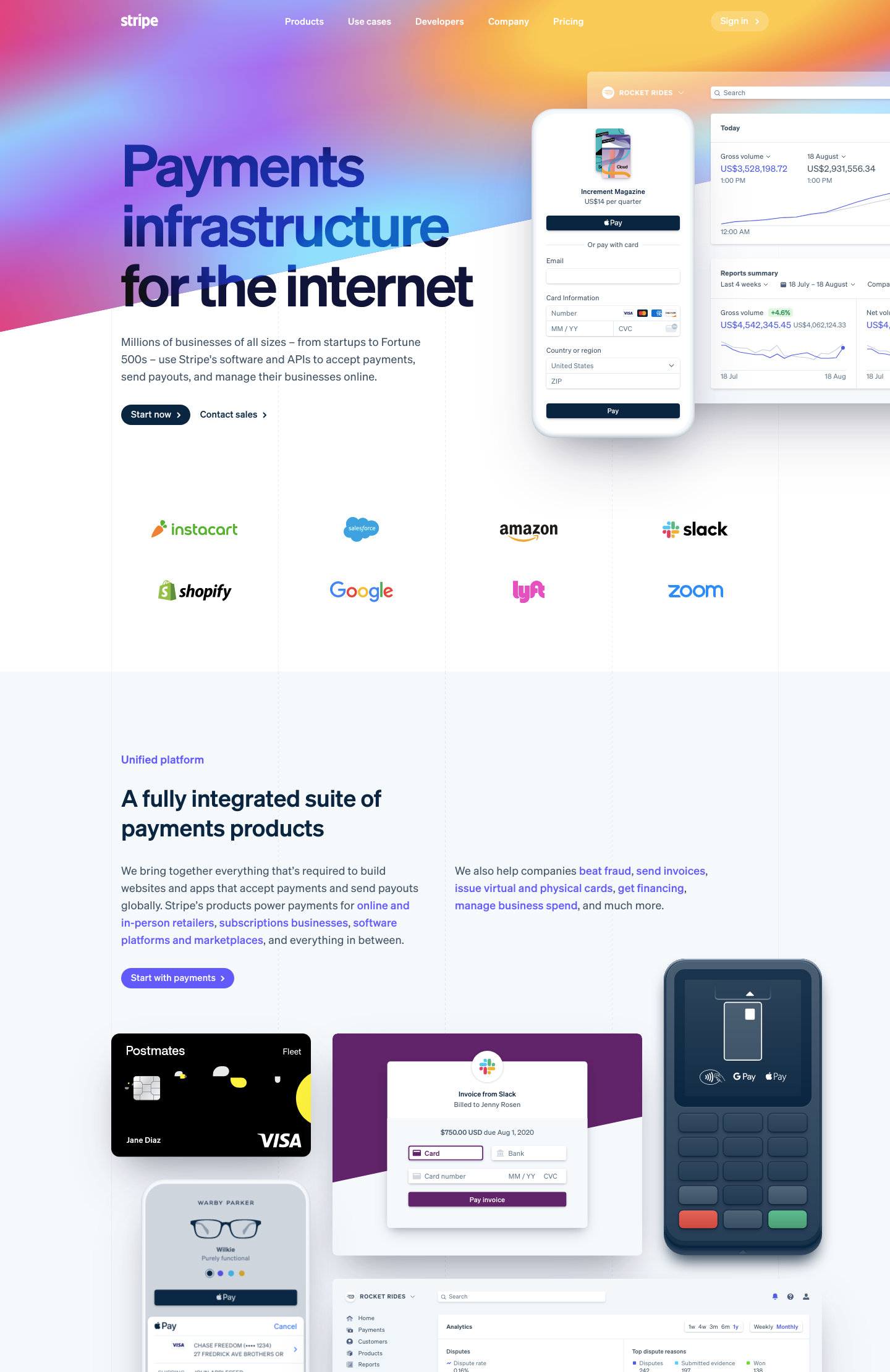
7.ストライプ

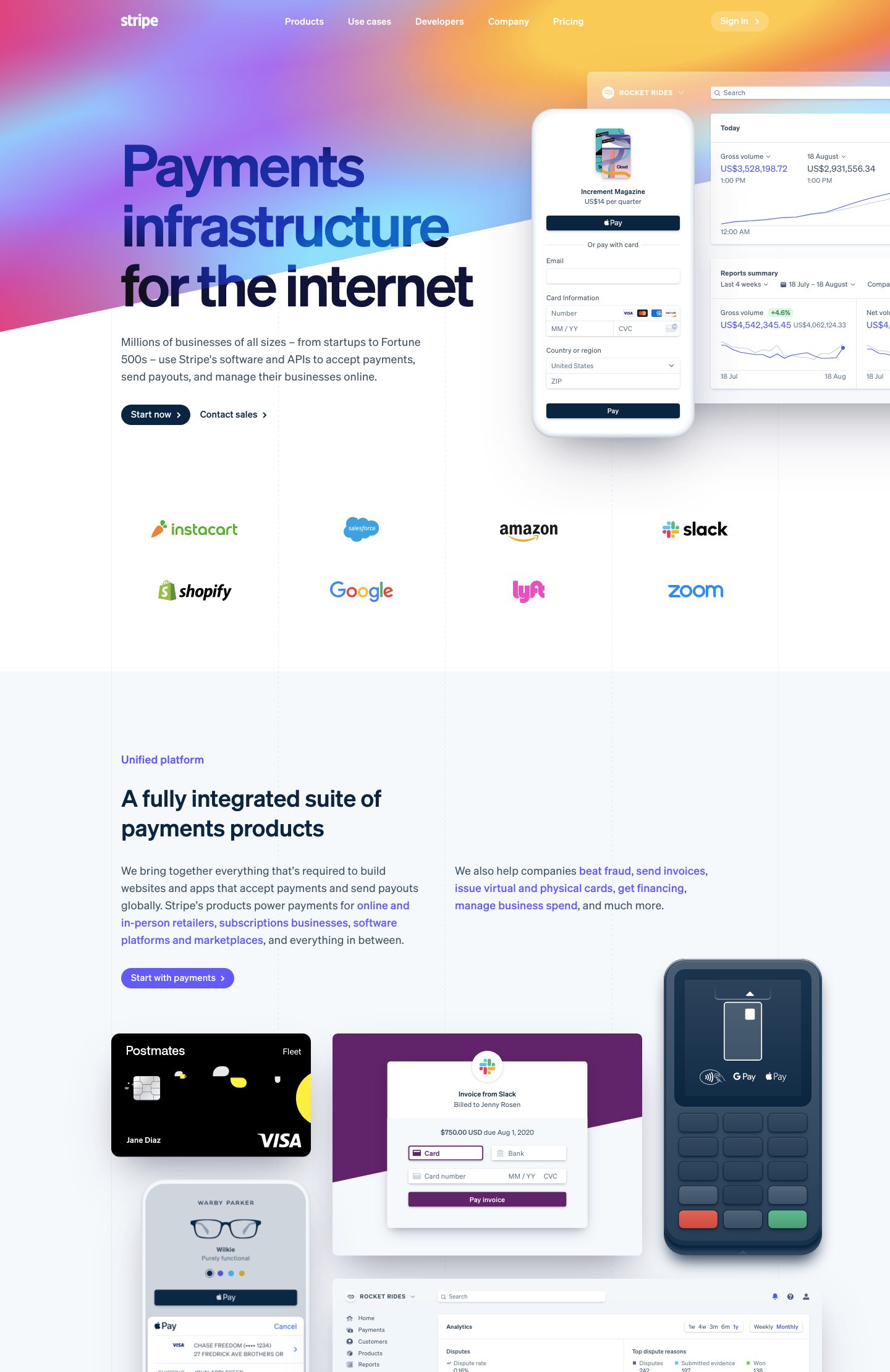
支払いプラットフォームの Stripe には、製品の高品質を反映した非常に効果的なランディング ページがあります。 製品画像は、システムが前面と背面の両方からどのように見えるかを明確に示しており、主な機能をすぐに確認できます。
機能する理由
- メインの見出しと画像は、製品の機能を明確に説明しています
- 主要ブランドの顧客のロゴは、これが確立された信頼性の高いプロバイダーであることを示しています
- 主な機能を明確に表示
- 世界中の企業で Stripe がどの程度広く使用されているかを示す数字とデータ。
- 購入過程のさまざまな段階にあるユーザーに合わせて、ページのさまざまなポイントに複数の CTA を配置します。
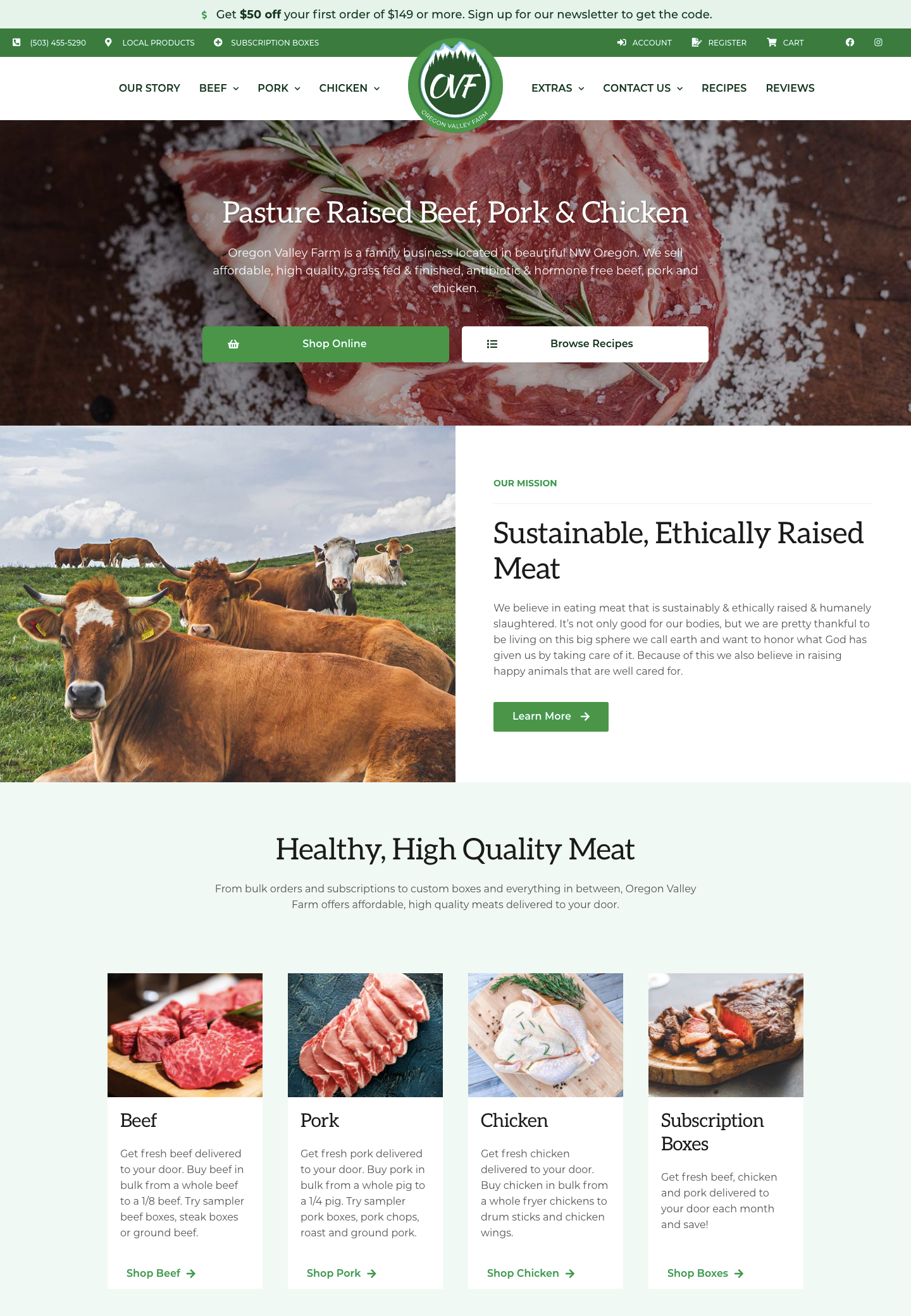
8. オレゴン バレー ファーム

オレゴン バレー ファームは、高品質のグラスフェッド ビーフ、ポーク、チキンを販売する家族経営の会社です。 これらの製品を購入する人は、購入する前に会社についてもっと知りたいと思っていることが多く、自分の資格に自信を持っているため、ランディング ページの一部の CTA は、ショップに直接リンクするだけでなく、情報コンテンツにもリンクしています。
機能する理由
- 製品を説明する明確な見出しと、それが他のオプションよりも優れている理由。
- 肉と同様に動物の画像は、福祉が最優先事項であることを示しています。
- 利用可能な各タイプの肉への明確なリンクと、サブスクリプション ボックス サービス。
- 健康的なレシピへの直接リンクは、カジュアルな閲覧者に肉を使った新しい調理法を探求するよう促します。
- カスタマー レビューは社会的証拠を追加し、ブランドの信頼を向上させます。
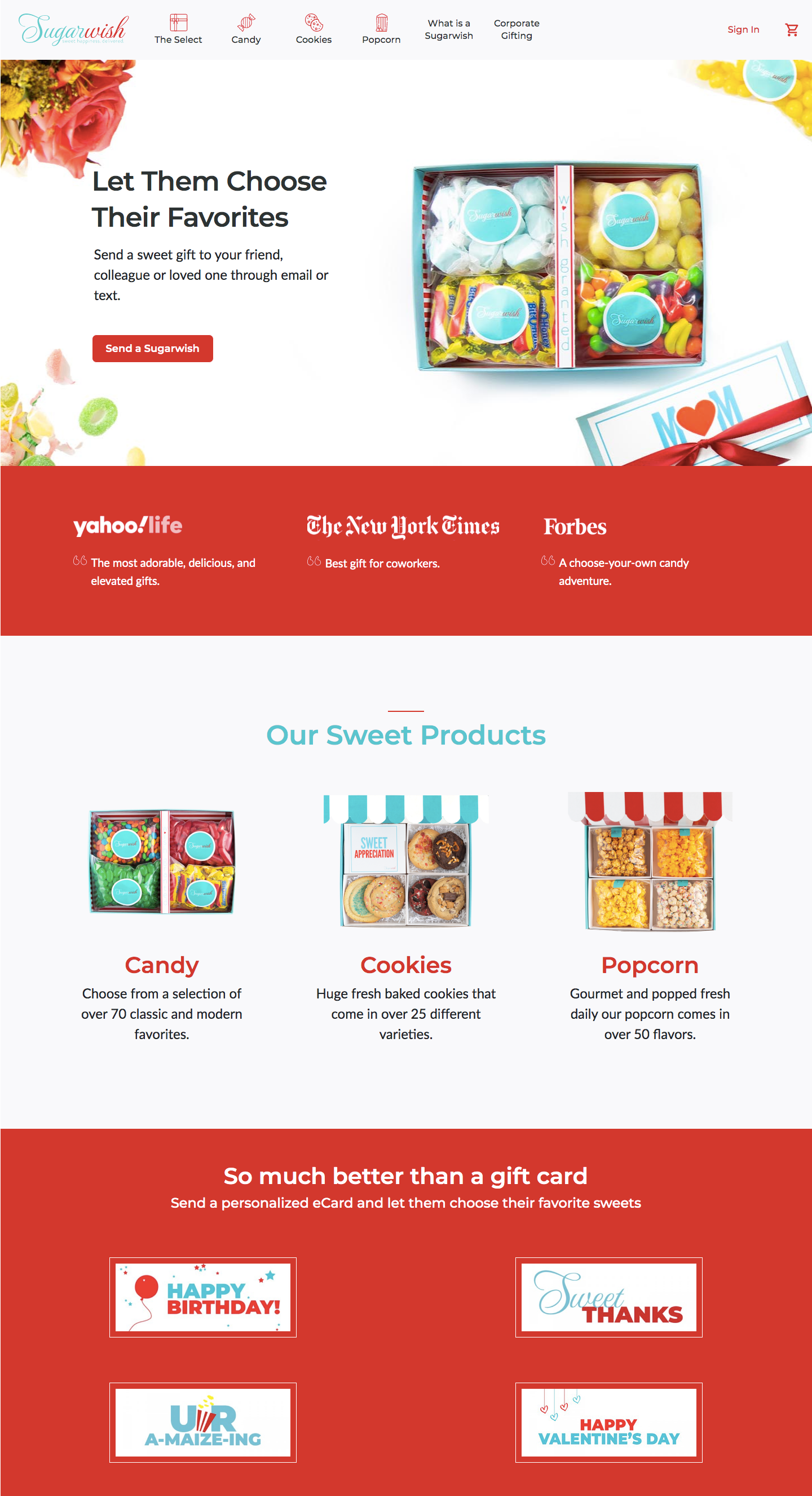
9.シュガーウィッシュ

Sugarwish は、パーソナライズされた eCard を送信し、受取人が自分の好みのフレーバーを選択できるようにするキャンディー ギフト サービスです。 このランディング ページの優れた点は、オンライン ギフト カードを検索しているユーザーを対象としており、独自の代替手段としてサービスを宣伝していることです。

機能する理由
- 魅力的な製品イメージ + 価値提案 (「お気に入りを選んでもらいましょう」 + スクロールせずに見える位置に明確な CTA ボタン。
- 大手企業クライアントからのメディアの言及と証言は、これが信頼できるブランドであることを示しています。
- 食欲をそそる画像を使用して、さまざまな製品カテゴリへのリンクを明確にします。
- サービスがどのように機能するかを段階的に視覚的に表したもの。
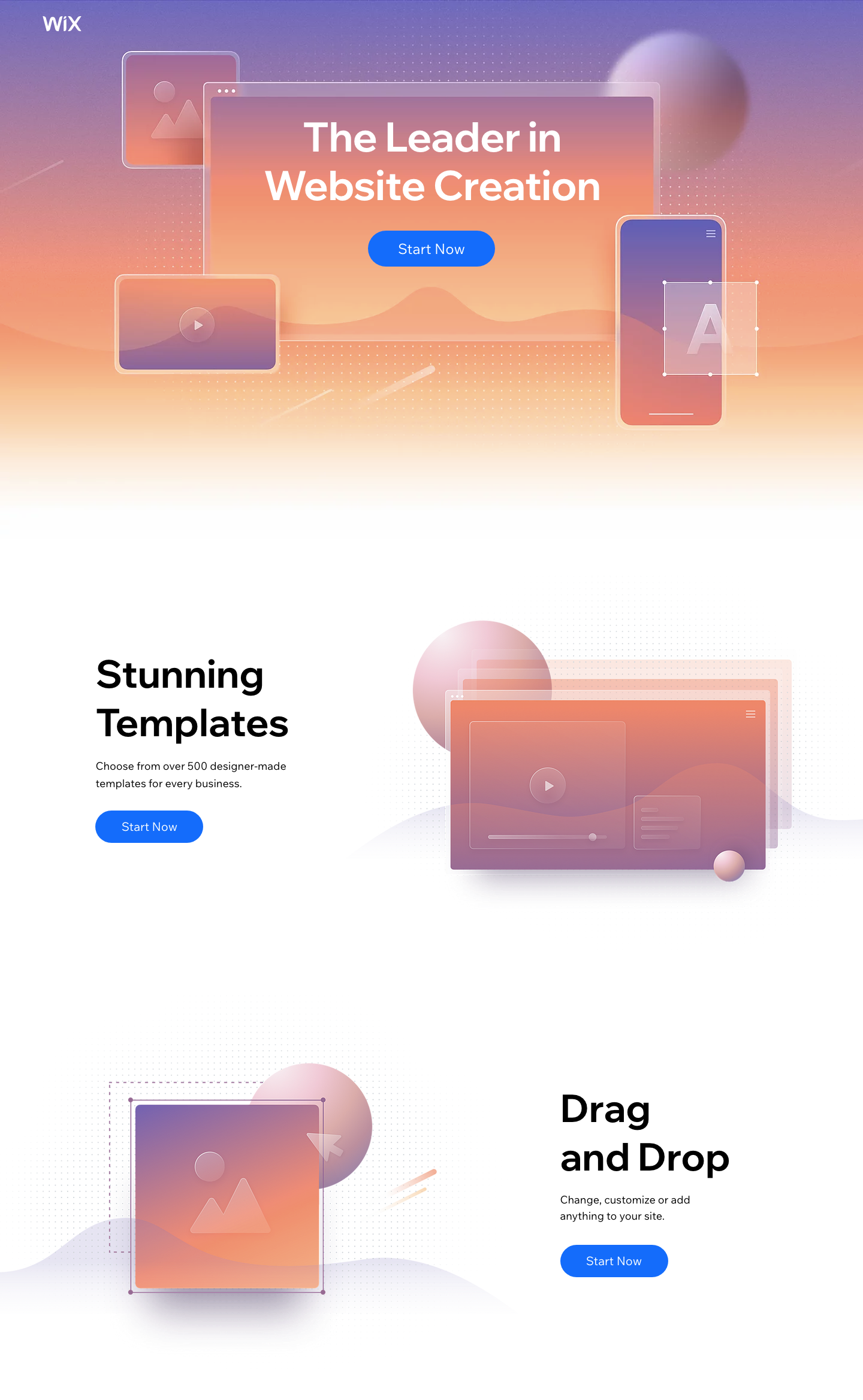
10.ウィックス

ドラッグ アンド ドロップのウェブサイト ビルダーである Wix は、最小限のランディング ページを使用して、ユーザーの出口パスを 1 つだけにして、製品の主な機能を誇示しています。
機能する理由
- スクロール中の任意の時点でユーザーを捉えるための複数の CTA ボタンがありますが、必要なアクションは「今すぐ開始」の 1 つだけです。
- CTA から気をそらす他のナビゲーションはありません。
- シンプルなグラフィックスと十分な余白とともに機能が明確にリストされています。
- ページの一番下に到達したユーザーは、ランディング ページ自体が Wix で構築されていることがわかり、ビルダーの機能を誇示しています。
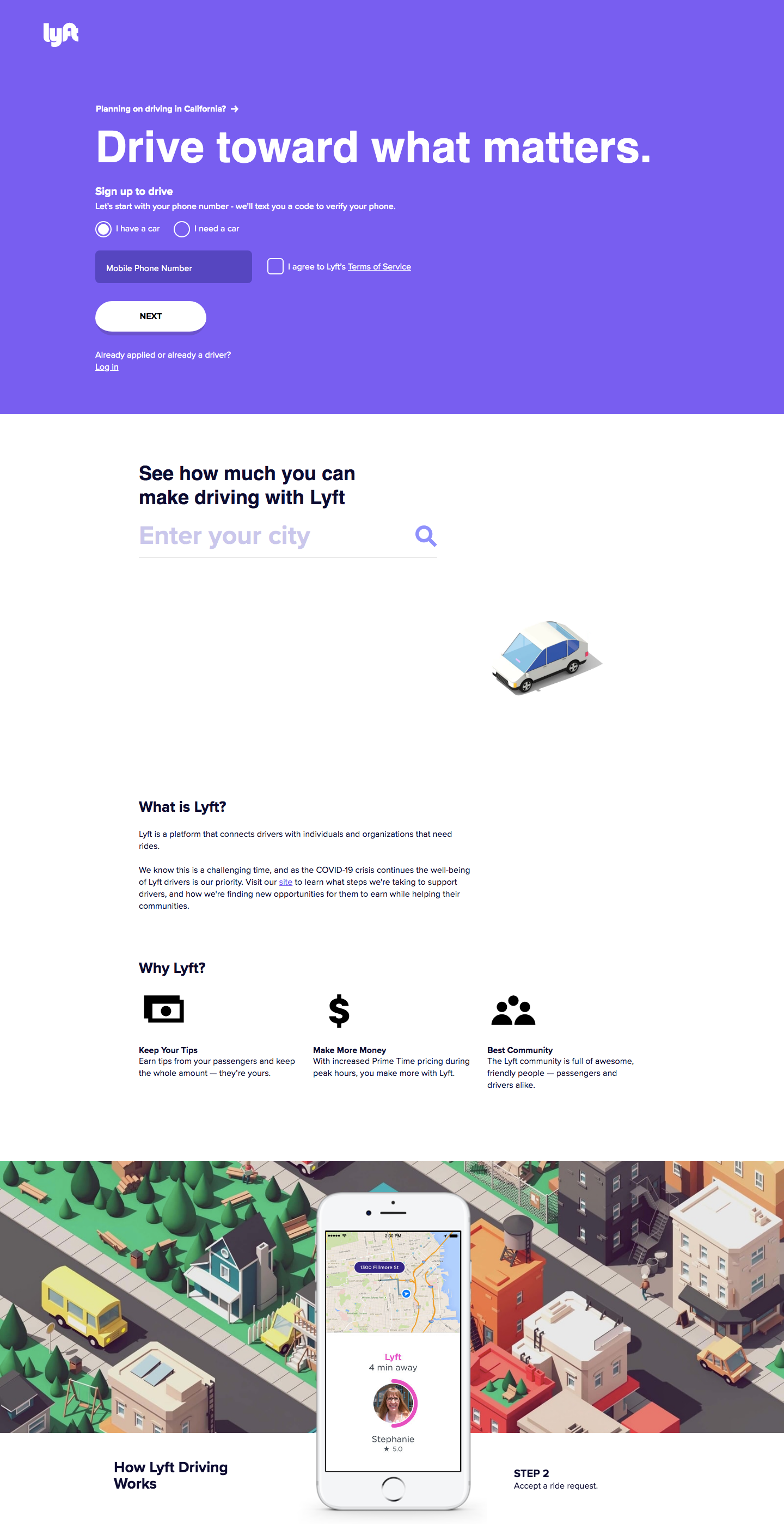
11.リフト

ライドシェア サービスの Lyft は、このランディング ページを、運転を通じてお金を稼ぎたいと考えている人々を対象にデザインしました。 このページには、リードを獲得するためのフォーム、サービスのしくみとドライバーにとってのメリットの基本的な説明、および詳細情報の FAQ が含まれています。
機能する理由
- このランディング ページの例は非常にシンプルで、リード獲得フォームを損なうような画像やナビゲーションはありません。
- Lyft と連携するメリットが明確に示されている
- 魅力的な画像スライドショーでシステムの仕組みを説明
- 粘着性のあるフッターは、Lyft で運転を開始する準備ができているかどうかをユーザーに尋ね、「はい」または「まだ」の 2 つのオプションを提供します。 「はい」ボタンをクリックするとリード獲得フォームに直接移動しますが、「まだ」をクリックすると、応募する準備ができていない理由を尋ねられます。 これから収集された情報は、将来のランディング ページの改善に使用できます。
- FAQ は、一般的な質問や懸念事項に回答し、サインアップの障壁を減らします。
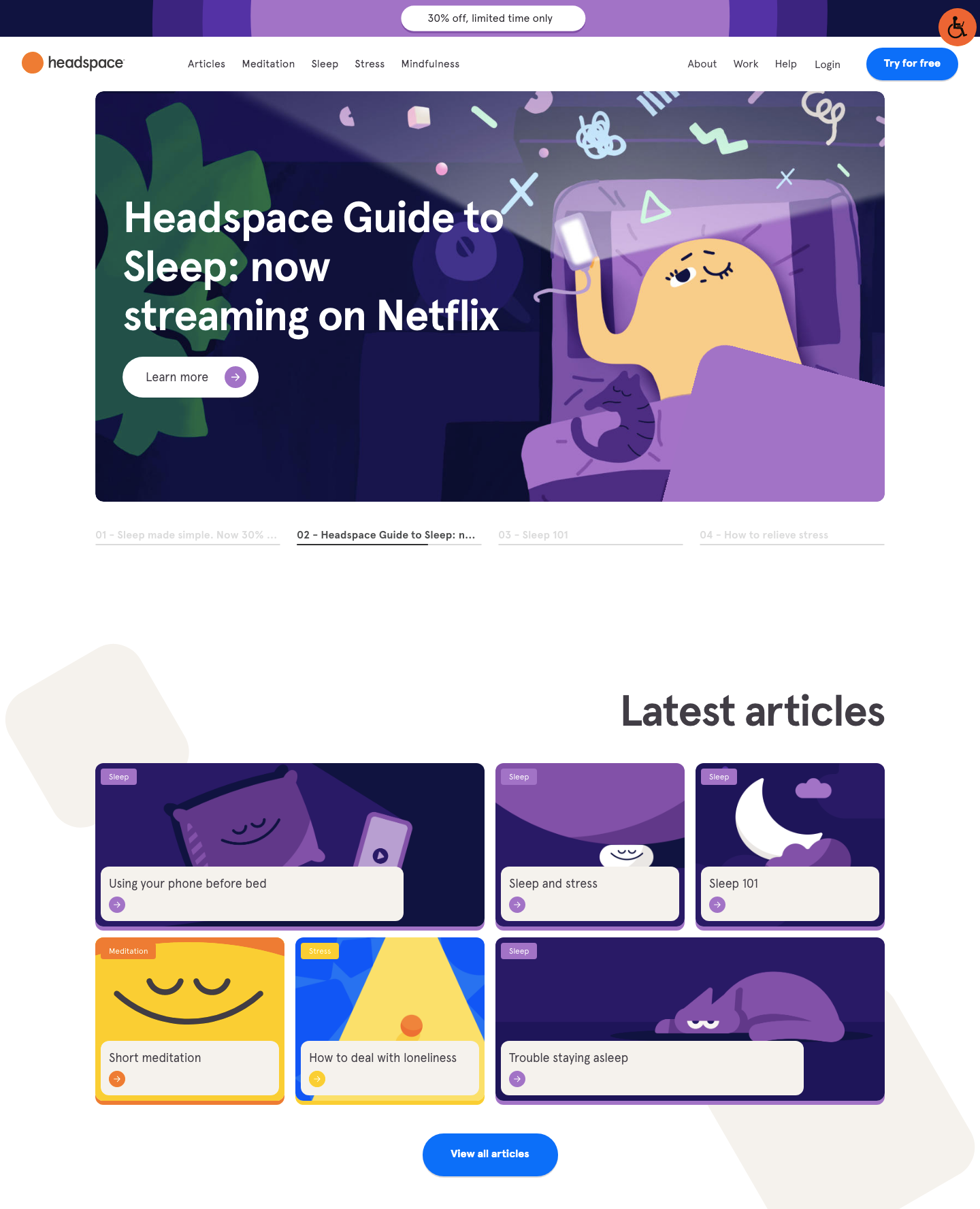
12.ヘッドスペース

瞑想アプリの Headspace は、他の多くの製品やサービスよりも直接的ではない方法で販売する必要があります。 ほとんどのユーザーは、購入する前にアプリを試してみたいと思うでしょうし、他のユーザーは瞑想を試す前に、瞑想の利点についてより多くの情報を必要とするでしょう.
これを念頭に置いて、ヘッドスペースのランディング ページは、睡眠の改善などの利点をさりげなく指摘しながら、ユーザーが瞑想について詳しく知るためのポータルとして機能します。
機能する理由
- 付箋のバナーは期間限定の割引を提供し、切迫感を促します。
- メイン ナビゲーションのボタンは、ブラウザーにアプリを無料で試すように促します。
- 情報記事へのリンクは、ブラウザを教育し、ブランドの信頼を築くのに役立ちます。
- ユーザーは、ランディング ページから直接瞑想トラックをプレビューできます。
- ユーザーの証言、評価、およびダウンロード数は、社会的証拠を提供します。
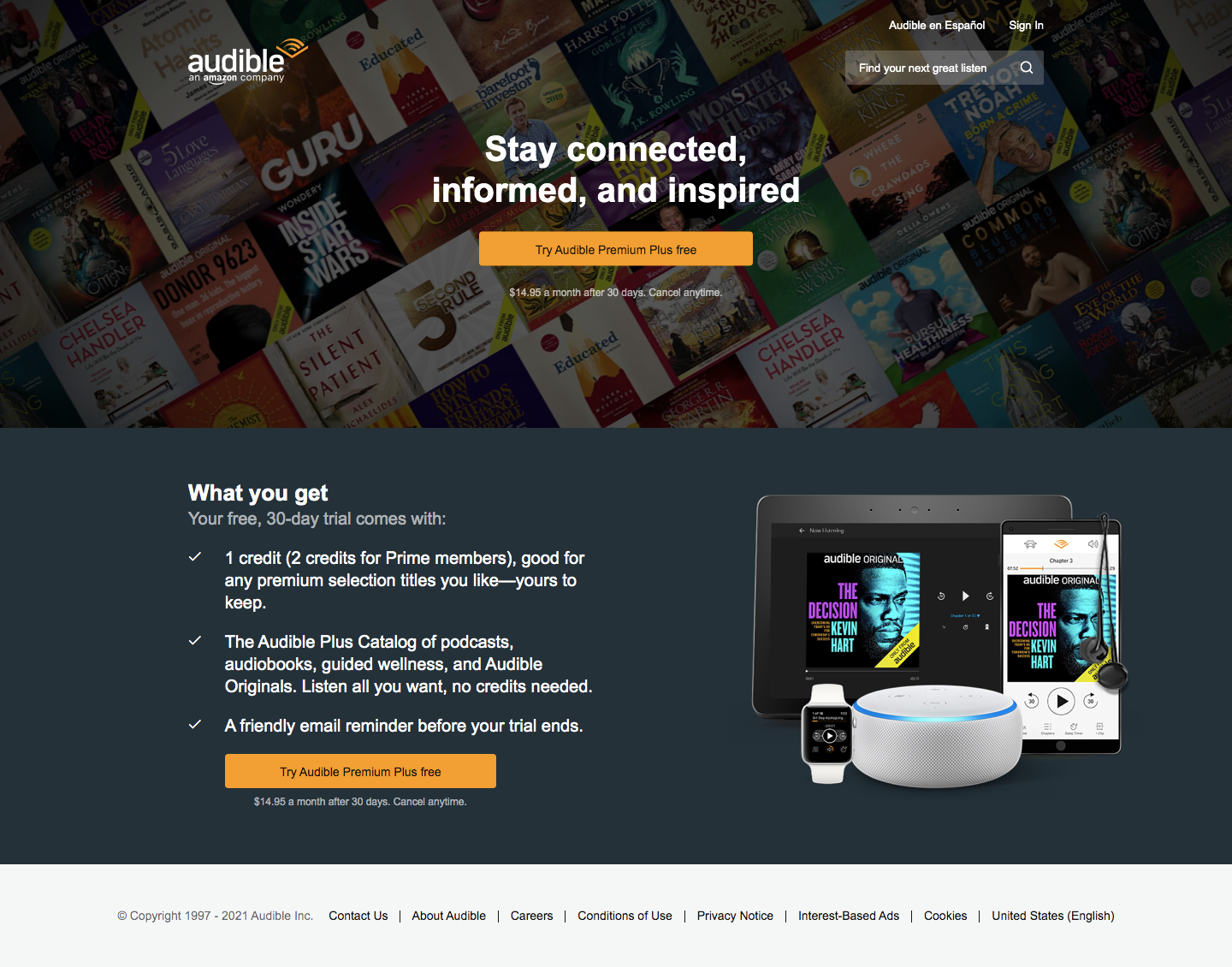
13.可聴

オーディオブック サービスの Audible は、非常に基本的でシンプルなランディング ページを使用して、ユーザーに無料でサインアップするよう促しています。 すべての機能と利点を説明する長いページを作成するのではなく、単にオファーを説明し、1 つの CTA を提供するだけなので、クリックするか、ページを離れるしかありません。
機能する理由
- ナビゲーションがなく、出口ポイントが 1 つだけの非常にシンプルなランディング ページの例
- CTA ボタンが目立ち、魅力的なオファーを提供します (サービスを 30 日間無料でお試しください)
- 画像は、このサービスがタブレット、電話、スマートウォッチ、またはスマート スピーカーで使用できることを示しています。
- 背景のグラフィックは、利用可能なオーディオブックの範囲を示しています。
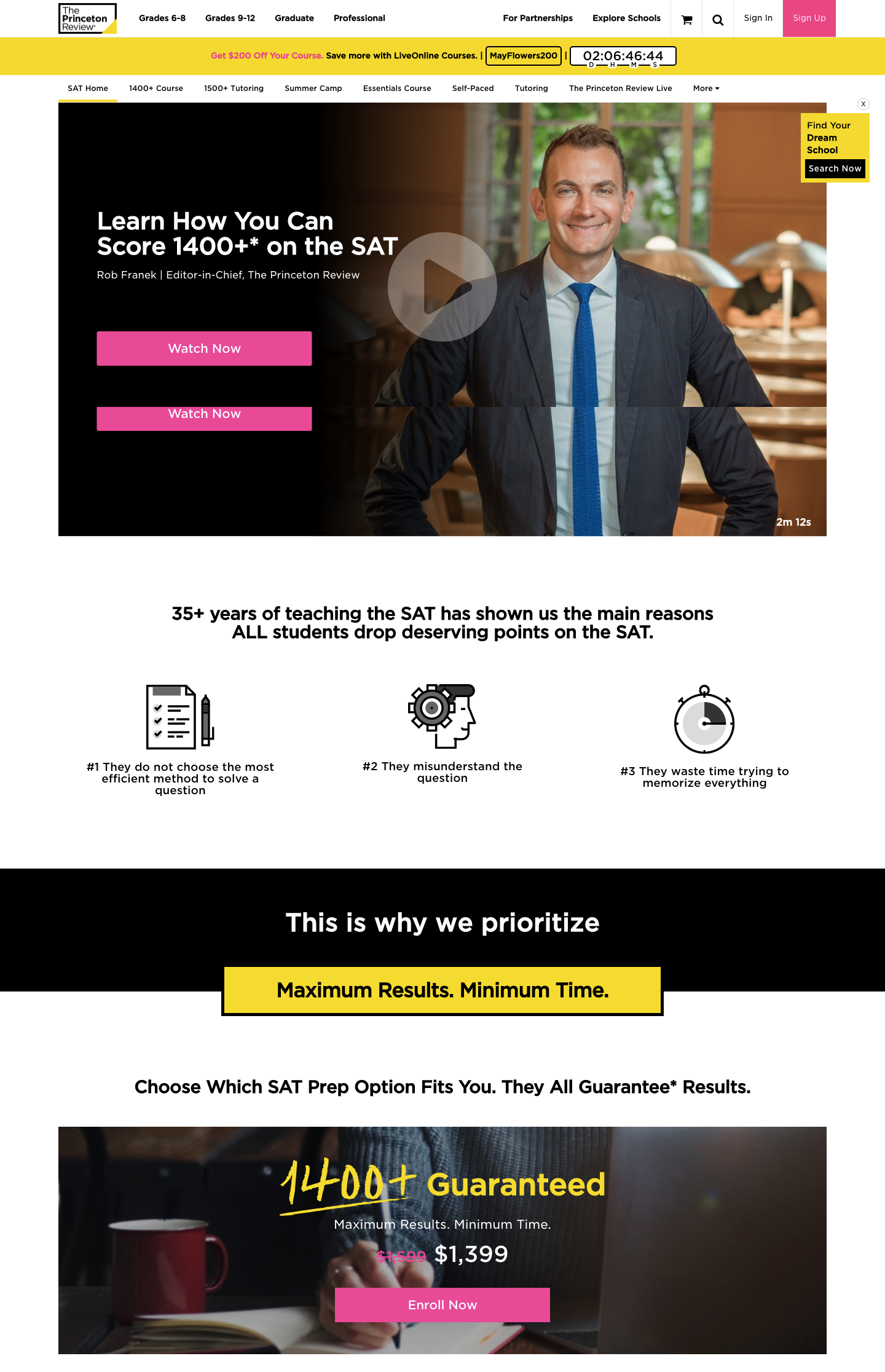
14. プリンストンレビュー

SAT prep は競争の激しい業界であるため、Princeton Review では、別のサイトを閲覧するために離れる直前にリードを獲得することが重要です。 これは、切迫感を導入し、さまざまなオプションと価格を明確に表示し、アドバイザーとのライブチャットを提供することで実現します.
機能する理由
- 割引コード付きの粘着性のあるカウントダウン タイマーは、切迫感をもたらします。
- チャットボットは、よくある質問に回答したり、ブラウザでカスタマー サービス アドバイザーと直接会話したりできます。
- ビデオは、サービスとその利点を説得力のある方法で説明しています。
- 保証された結果が目立つように表示されます。
- すべてのパッケージの機能と価格が明確に表示されるため、最も人気のあるオプション (中間価格) が強調表示された複数のオプションがあります。
- いくつかの顧客レビューと星評価は、社会的証拠を示しています。
- このページにある FAQ と詳細情報により、必要な情報を見つけるためにサイトをブラウズする必要がなくなります。
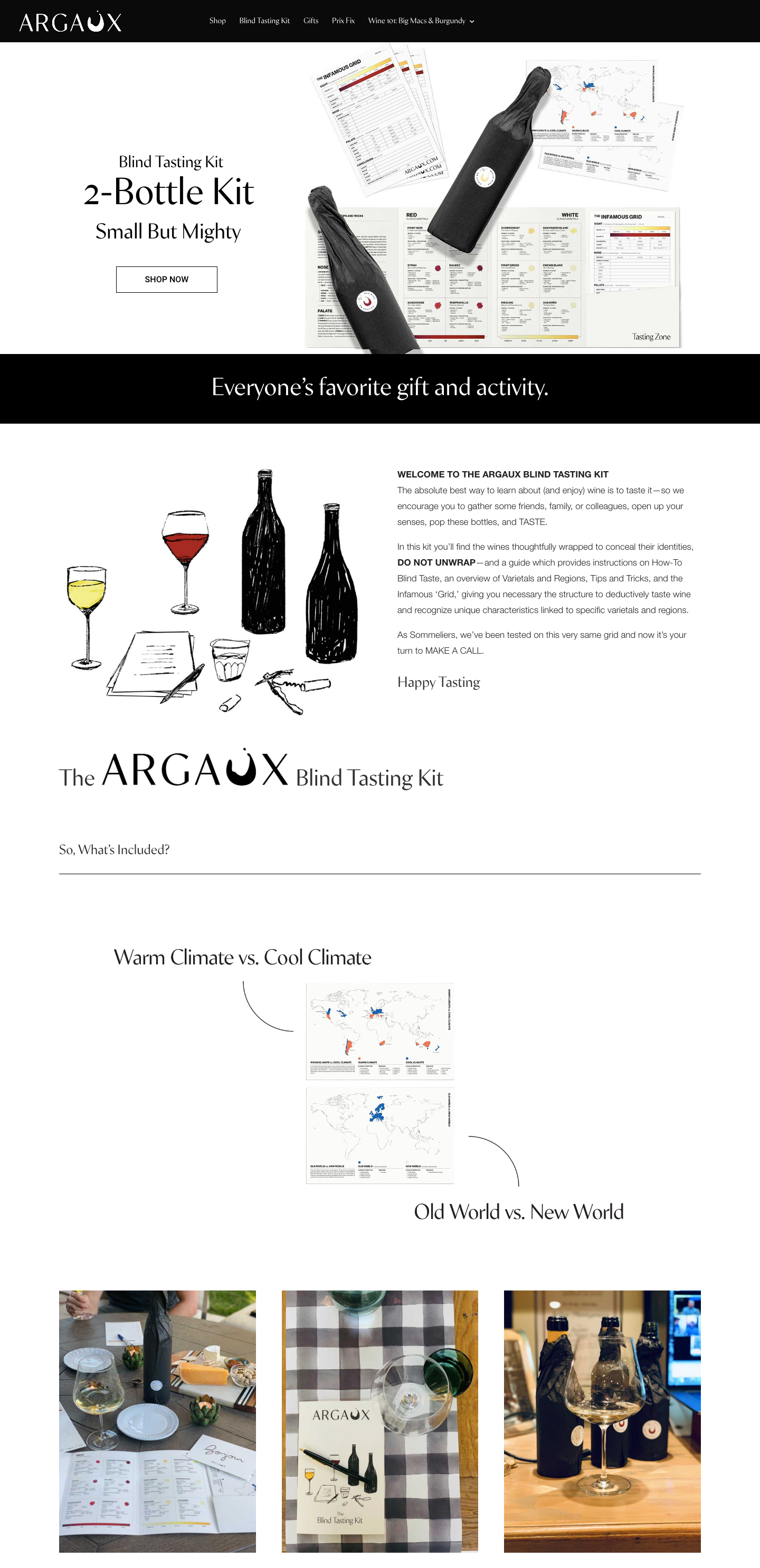
15. アルゴー

Argaux は、カップル向けの楽しいギフトやアクティビティとして販売されているブラインド ワイン テイスティング キットです。 ランディング ページでは、利用可能なさまざまな製品オプションへのリンクとともに、コンセプトと含まれるものについて説明しています。
機能する理由
- 折り目の上にショップへの直接リンクがある明確な商品画像
- 何が含まれているかを示すアニメーション ビジュアル。
- 顧客からのInstagramの写真は社会的証明を提供し、製品をより魅力的にします.
- 有名なメディアの言及のロゴは、ブランドの信頼を向上させるのに役立ちます.
- 全画面表示のビデオで、製品とその仕組みを紹介します。
- さまざまなパッケージ オプションへの直接リンクは、さまざまな予算の価格を提供します。
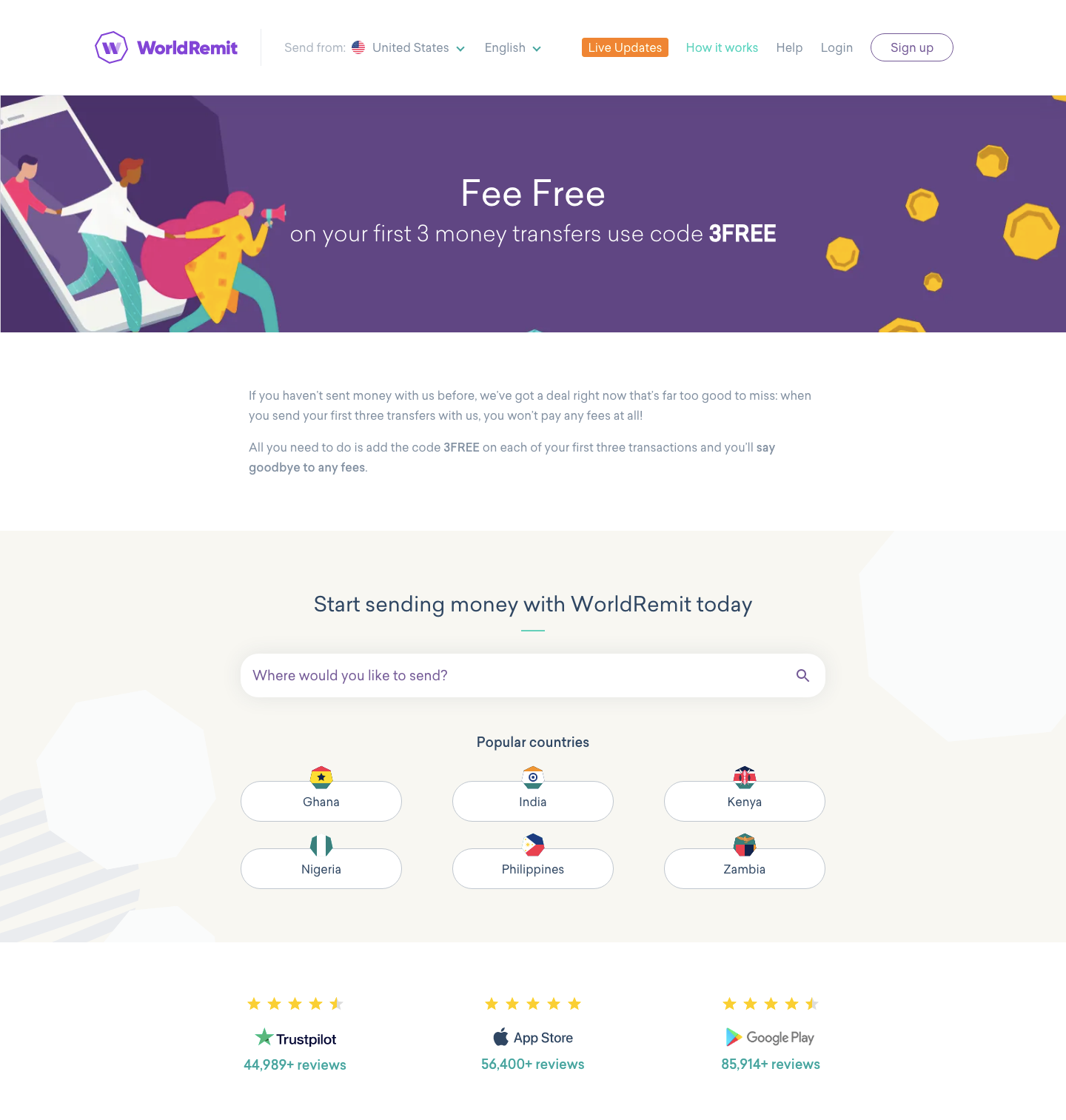
16.ワールドレミット

国際送金を提供するアプリは数多くあり、ユーザーは機能するサービスを見つけると、1 つのサービスに固執する傾向があります。 WorldRemit は、他のサービスの調査を開始する前に潜在的な顧客を獲得することがいかに重要であるかを認識しているため、このランディング ページを使用して、最初の 3 回の送金で手数料がかからないという魅力的なオファーを提供しています。
機能する理由
- スクロールせずに目立つ魅力的なオファー
- このフォームを使用すると、ユーザーは送金先の国を検索できます。 これにより、料金と手数料を示すページに直接移動します。
- さまざまなアプリ ストアで高い星評価を表示することで、ブランドの信頼が構築され、社会的証明が示されます。
- 最も人気のある 2 つのアプリ ストアへのボタンは、携帯電話で閲覧しているユーザーにアプリを直接ダウンロードするよう促します。
独自のランディング ページに役立つアイデア
独自のランディング ページを作成している場合、これらのいずれかがデザインのベースとなる優れた例になります。 事前に作成されたランディング ページのテーマを使用して、開始するためのテンプレートを提供することもできます。
これらのランディング ページのほとんどは、必ず心に留めておくべきいくつかの基本原則に従っています。
- シンプルに保ちましょう。ユーザーを圧倒したり、関連情報を明確に提示したり、ナビゲーション オプションを制限したりしないでください。
- バリュー ステートメントと CTA をスクロールせずに見える位置に表示して、ユーザーが簡単にコンバージョンできるようにします
- コピーに取り組む– ランディング ページのコピーは、それ自体がアートです。 販売用コピーライティングの基本を独学で学び、できるだけ短い言葉で明確な言葉を使いましょう。 これらのランディング ページには、大量のテキストが含まれているページはありません。
- 社会的証明を含める- 証言と評価は、製品とサービスの品質の重要な証拠です。
- ランディング ページを継続的にテストして最適化します。実際に試してみるまで何がうまくいくかはわかりません。そのため、いくつかのアイデアを試して、何がコンバージョンにつながるかを確認する価値があります。
これらのツールはプロセスを本当に高速化できるため、WordPress に最適なランディング ページ プラグインのまとめを必ずチェックしてください。
A/B テストは、ランディング ページのコンバージョン率を最適化し、時間の経過とともに改善するためにも不可欠です。
