シニア ビジュアル デザイナー Freddierick Mesias とのランディング ページ デザインに関する Q&A
公開: 2017-07-05Instapage では、お客様の最高の期待に応えます。 多くのマーケティング担当者から、当社のプラットフォームは直感的であり、キャンペーンがより高いコンバージョン率を獲得するのに役立っていると聞いています。 特にデザイナーは、過去数年間にリリースしたいくつかの特定の機能のためにビルダーを使用していることを知っています.
私たちのチームは、ユーザビリティ テスト、モデレート インタビュー、NPS スコアでデザイナーから常にフィードバックを得ています。 デザイナーの現在のニーズだけでなく、将来の要望にも応えるプラットフォームを構築し続けるために、私たちはそのフィードバックを非常に真剣に受け止めています.
ポスト クリック ランディング ページと Instapage プラットフォームについて、シニア ビジュアル デザイナーの Freddierick Mesias 氏に話を聞きました。
BW: あなたのデザインの背景と Instapage での役割は何ですか?
FM:私のデザイン経験は、Web デザイン、ブランディング、ユーザー インターフェース デザインに及びます。 私が使用する主なデザイン ツールは、Sketch (忠実度の高いモックアップを作成するため)、Adobe Photoshop、および Illustrator (アイコン、写真編集、イラストなどのクリック後のランディング ページのビジュアル アセットを作成するため) です。
Instapage のデザイン チームは、Web デザイン、イラスト、ブランド コミュニケーションなど、多様なスキル セットによって補完されています。 私たちの主な目的は、ビジュアルを通じて視聴者に効果的に伝えることです。 特に私の役割は、マーケティング チームのために美しくコンバージョン率の高いポスト クリック ランディング ページをデザインすることです。
BW: Instapage でクリック後のランディング ページをデザインしたときの最初の経験はどのようなものでしたか?
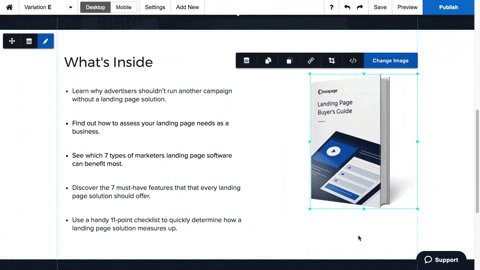
FM:私が 2016 年 11 月に入社したときには、製品はすでにかなり高度だったので、学習曲線はあまりありませんでした。私が初めて Instapage を使い始めたとき、デザイナーを念頭に置いてプラットフォームがどのように構築されているかに感銘を受けました。 . ビルダーは、迷子になる可能性のある多数のメニュー オプションで散らかっていませんでした。
もちろん、ビルダーには要素を整列させるのに役立つ緑色のガイダーがありましたが、最初のポスト クリック ランディング ページをデザインしたとき、モバイル、グループ化、および整列機能に驚かされました。 モバイル用に各要素を整列させて間隔を空ける代わりに、アイテムをグループ化して、モバイル用の縦横比を維持しながら一度にすべてを移動できるようになりました。
インターネットでモバイルが頻繁に使用されるようになると、マーケティング担当者のクリック後のランディング ページをモバイル向けに最適化することが重要になるため、最後の部分は特に特別です。 この機能により、完成したデスクトップ バージョンを、ボタンをクリックするだけで自動的にモバイルに変換することができました。 これにより、時間を大幅に節約でき、チームのためにページをより速く公開できるようになりました。
Instapage の特徴を 2 つ定義するとしたら、カスタマイズ可能で、手間がかからないことです。
BW: Instapage を使いこなせるようになるまでどのくらいかかりましたか?
FM:全然長くないです。 Instapage の特徴は、デザイナーに優しいことです。 Sketch、Illustrator、Photoshop などの他のデザイン ツールに慣れている場合は、このプラットフォームに問題なく慣れることができます。
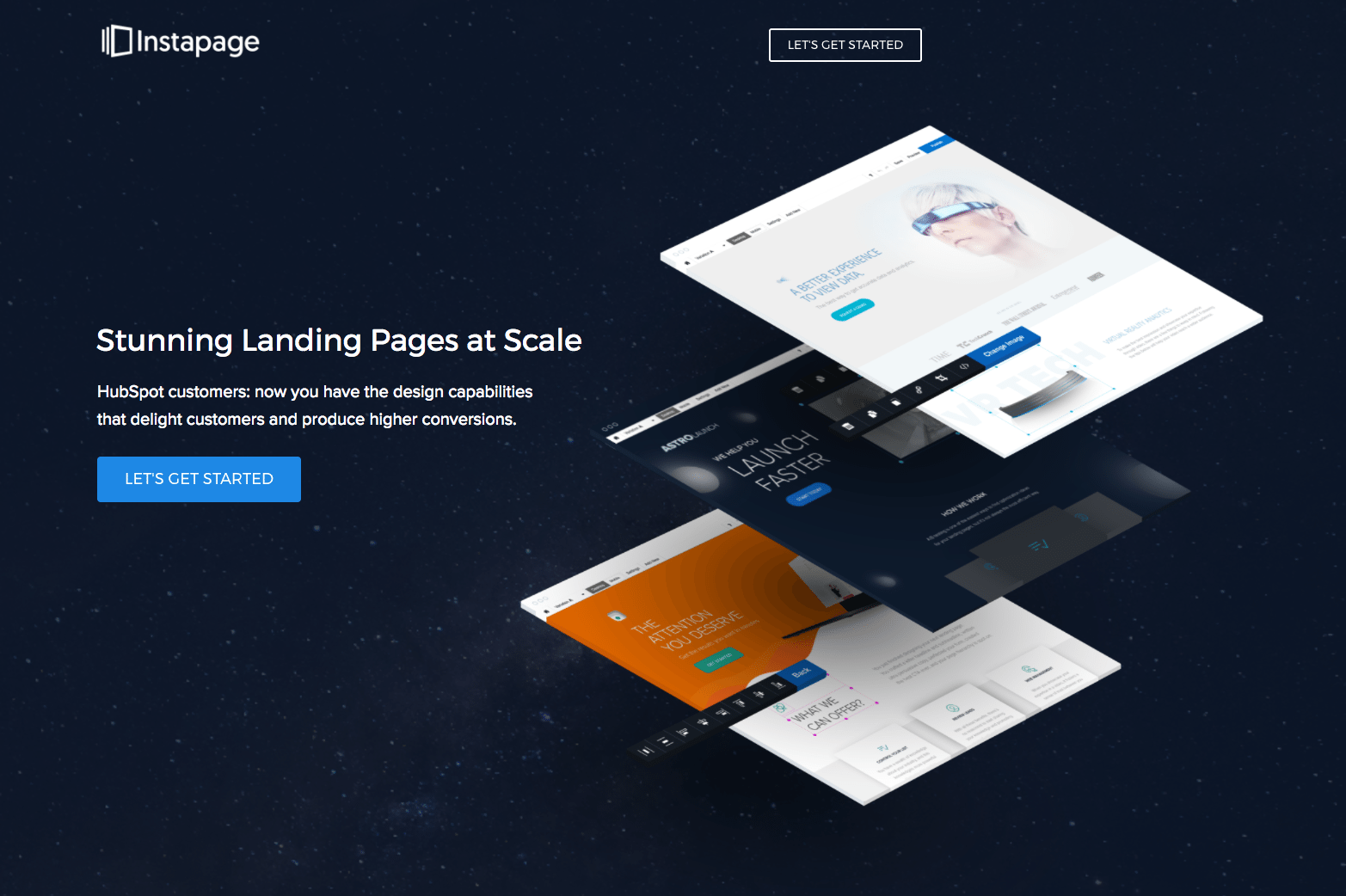
私が作成した HubSpot 統合ポスト クリック ランディング ページを見てみましょう。 ページ全体は Instapage で作成されましたが、Photoshop で 3 層のページ グラフィックを作成し、それを当社のプラットフォームに挿入して、優れたビジュアル コンポーネントを追加しました (ポスト クリック ランディング ページの全体を表示するには、ここをクリックしてください)。

BW: クリック後のランディング ページを作成するときに、デザイナーが直面する典型的なフラストレーションは何ですか?
FM:デザイナーは本質的に完璧主義者です。 私たちの仕事はその属性に依存しています。 したがって、たとえば、訓練を受けていない目には何かが完全に一致しているように見えても、そうではない場合でも、設計者の奥深くでは、それがより良いものになる可能性があることがわかります。
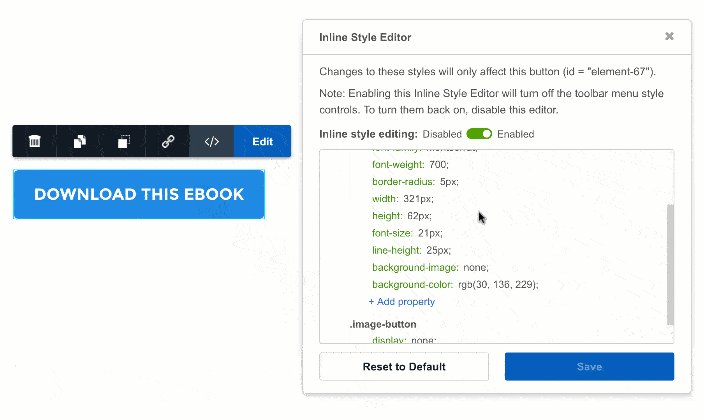
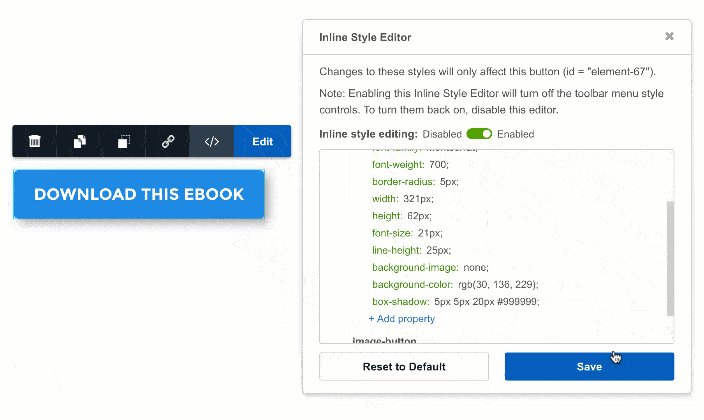
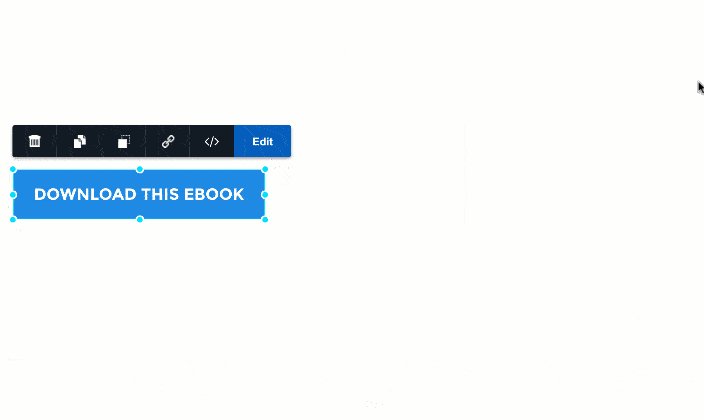
そのため、要素レベルのカスタム スタイル変更を行うことができるインライン スタイル エディター機能が特に役立ちます。 テキストのパディングの変更、境界線の半径、行の高さなど。 もう何も見る必要はありません。 当社のビルダーを使用すると、最後のピクセルまでカスタマイズできるため、必要なものを正確に作成できます。
(以下は、要素を分離し、カスタム スタイルを使用してボタンにドロップ シャドウを追加する方法の例です:)

BW: ページをデザインするとき、誰と最も協力していますか?
FM:キャンペーンにもよりますが、少なくとも 3 人から 5 人の利害関係者がいます。コピーライター 1 人、デザイナー 1 人から 2 人、マーケティング リーダー 1 人から 2 人です。 コピーライターは、オファーの価値提案と主なメリットを示す説得力のある言葉を作成し、そのコピーを最終的なデザインのために私に渡し、マーケティング リーダーがプロジェクトを監督し、途中で承認を与えます。 また、クリック後のランディング ページのデザイン ニーズによっては、グラフィック デザイナーと連絡を取り、メッセージを伝えるのに役立つ gif やその他のビジュアルを作成することもあります。

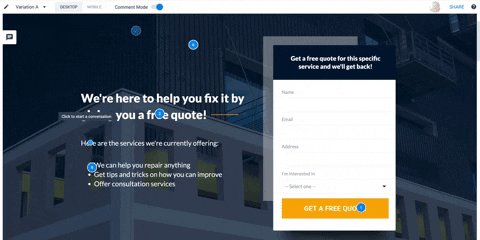
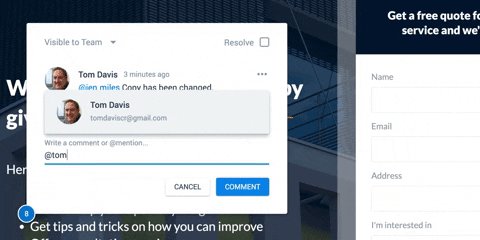
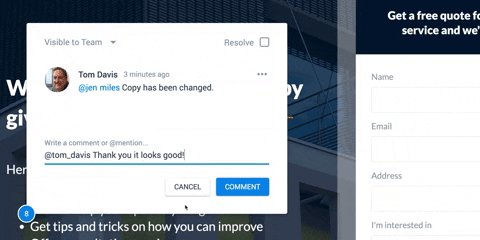
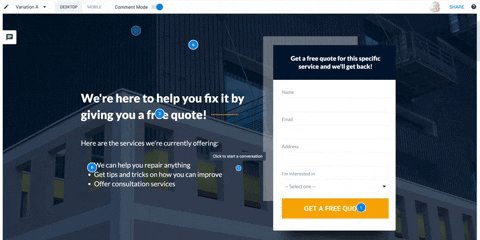
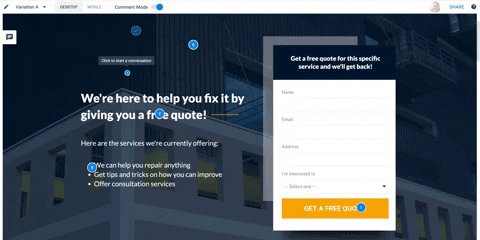
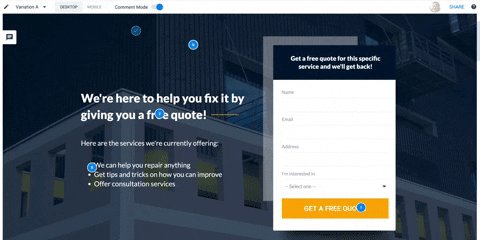
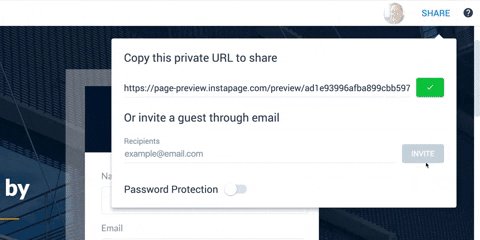
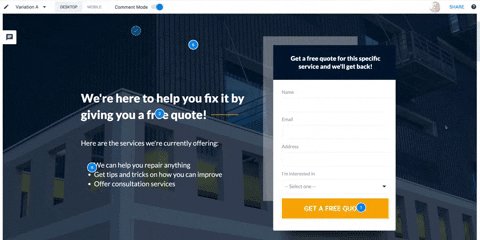
開発者が含まれていないことに気付くでしょう。 ごくまれに、複雑な設計の実装のために開発者を招くことがあります。 当社のコラボレーション ソリューションを使用してポスト クリック ランディング ページを作成すると、コラボレーションと相互フィードバックの効率が 2 倍になりました。 Slack やサードパーティのツールを介して送信されたスクリーンショットを使用する代わりに、クリック後のランディング ページ要素にホットスポットを配置し、必要な更新を行うようにデザイナー (コピーライターまたは別の利害関係者) に通知できます。
(コラボレーションの詳細については、以下をご覧ください。ホットスポットを介したコミュニケーションと、マーケティング チームとのページの共有。または、ここにアクセスできます。) 

BW: お気に入りの Instapage 機能とその理由は?
FM:デザイナーとしてお答えするのは難しいですが、私のお気に入りの Instapage 機能は、2017 年 6 月に発表した 3 つの新しいデザイン機能です。
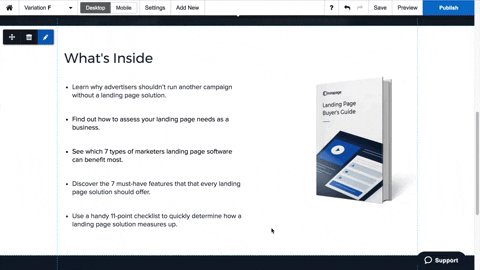
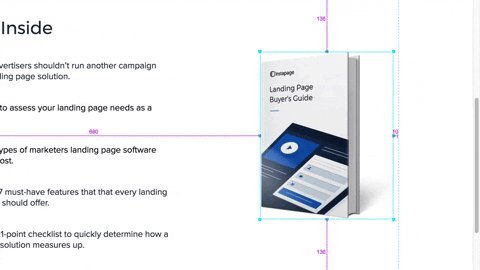
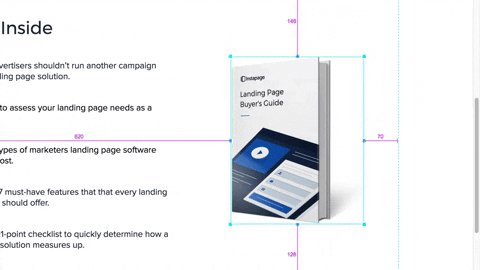
- エッジ測定
- 軸ロック
- キーボードショートカット
私が知っているほとんどのデザイナーは、デザイン プロセスをより効率的にするための適切なツールを常に求めています。 しかし、ピクセル パーフェクトなデザイン作業を作成する必要もあります。 とはいえ、Instapageはまさにそれを行っていると思います。
Sketch アプリの使用と同様に、エッジ測定とキーボード ショートカットがあります。 エッジ測定は、要素をピクセルごとまたはピクセルの範囲で移動および整列できるため、特に優れています。必要な場所に正確に配置できます。 軸ロックを使用すると、煩雑なガイダーを扱うことなく、要素を X 軸または Y 軸に沿ってシームレスに移動できます。
これらの機能を組み合わせることで、プラットフォーム内にピクセル単位で完璧な美しいポスト クリック ランディング ページを構築できます。 これで、制限なくデザインできます。 (エッジ測定と軸ロックの詳細については、これらをご覧ください:) 

クリック後のランディング ページを実際に公開した後、最初のデザインを最適化し、反復することは、最も重要な段階の 1 つです。 ここで、Instapage の A/B テスト機能が役に立ちます。
BW: あなたが最も誇りに思っている特定のポスト クリック ランディング ページはありますか?
FM:もちろん! 数か月前、コラボレーション ソリューションの立ち上げに向けて、ポスト クリック ランディング ページを設計および構築するプロジェクトがありました。 私はチームに比較的慣れていなかったので、ブランド ガイドラインとスタイル ガイドを学び、それに従うことは、その過程で大きな役割を果たしました。 クリック後のランディング ページは非常に簡単に作成できました。現在、コンバージョン率は 24% です (ページ全体を表示するには、ここをクリックしてください)。

追加してほしいデザイン機能はありますか?
私たちは常にお客様からのフィードバックを求めており、より優れたコンバージョン率の高いポスト クリック ランディング ページを大規模に作成できるよう支援したいと考えています。 ビルダーに追加してほしいデザイン機能がある場合は、フィードバックをお送りください。 また、Capterra、Trustpilot、または G2 Crowd で Instapage をレビューすることを歓迎します。
次に、Instapage を使用して、100% カスタマイズ可能なポスト クリック ランディング ページの作成を開始します。 デザイナーに使いやすいプラットフォームと高度な A/B テスト機能を使えば間違いはありません。 あなたのコンバージョン率はあなたに感謝します. Instapage Enterprise のデモに今すぐサインアップしてください。
