オプティマイザー用のJavaScript:日時ピッカーの追加
公開: 2021-05-11
フォームに日付を手動で追加するという苛立たしい作業です。
さて、あなたのことはわかりませんが、日付形式を探していると、頭がおかしくなります。 MM / DD / YYYYに行きますか? 代わりにYYYY-MM-DDが必要な場合はどうなりますか? 2月はまた何日ありますか?
このブログ投稿では、フォームにDateTime Picker入力フィールドを追加することで、コードを最適化するのに役立つJavaScript関数について説明します。
ビジネスケース:日時ピッカーの追加
この仮説のシナリオでは、次の仮説に到達します。
日付フィールドの完了率が低いことがわかったため、サポートされているブラウザに日時ピッカーを追加すると、リードが増えると予想されます。 これは、完了率を使用して測定します。
この仮説をテストするために、以下の変更を適用します。

実験で使用されたコード
それでは、楽しい部分に取り掛かりましょう!
変更を実行するには、テストページで以下のJavaScriptコードを実行します。 コードをコピーして、実際に試してみてください。
var dateInput = document.querySelector( "#date");
サポートされている変数=true;
var test = document.createElement( "input");
試す {
test.type = "date";
} catch(e){
サポート=false;
}
if(サポートされている){
dateInput.setAttribute( "type"、 "date");
dateInput.setAttribute( "value"、getFormattedDate(0));
dateInput.setAttribute( "min"、getFormattedDate(-1));
dateInput.setAttribute( "max"、getFormattedDate(1));
}
function getFormattedDate(changeYear){
var today = new Date();
var dd = String(today.getDate())。padStart(2、 "0");
var mm = String(today.getMonth()+ 1).padStart(2、 "0");
var yyyy = today.getFullYear()+ changeYear;
formatedDate = yyyy + "-" + mm + "-" + dd;
formatedDateを返します。
}
コードの内訳
1.新しい構文
内訳は、上記の例のすべての新しい構文を調べることから始まります。 この記事はシリーズの一部であるため、シリーズの他の記事(Convertブログで公開されているこの記事を含む)の構文の完全なドキュメントを確認してください。
try {} catch(error){}は、特定のコードを試し、必要に応じてエラーをキャッチするために使用できるステートメントです。 コードが実行され、エラーが発生しない場合、キャッチはスキップされます。
エラーが返された場合は、それをキャッチします。 スクリプトは、キャッチボディ間でコードを実行します。 関数にエラーが渡されるため、console.logを使用して特定の問題を見つけることができます。
通常、エラーが発生すると、コードの実行が停止します。 このステートメントにより、エラーが発生した場合でもスクリプトを続行できます。
.typeは、DOM内の要素の属性値「type」を設定するメソッドです。
.getDate()は、日付オブジェクトの日を返すメソッドです。 日を数値として返します。
.padStart(targetLength、padString)は、必要な量だけ異なる文字で文字列を埋めることができるメソッドです。 targetLength引数に文字列を埋め込む回数を渡します。 padString引数でパディングとして使用される文字列を渡します。 パディングするときにpadStringの長さが考慮されます。
.getMonth()は、日付オブジェクトの月を数値として返すメソッドです。 0からカウントを開始するので、これは1月になります。 11番は12月になります。
String()は、渡された引数を文字列値に変換しようとするメソッドです。 このメソッドは通常、数値を文字列に変換する場合に使用されます。
.getFullYear()は、日付オブジェクトの年を返すメソッドです。
returnは、関数を操作する際の一般的で重要なステートメントです。 データを取得して別の場所で使用するために関数を実行する必要がある場合があります。 関数の戻り状態は、関数の実行を終了し、ステートメントの正しいものを返します。

2.ロジック
var dateInput = document.querySelector( "#date");
まず、querySelectorメソッドを使用して日付入力フィールドを選択します。 入力フィールドにid=” date”を追加して、セレクターとして#dateを使用しました。 新しく宣言されたdateInput変数に要素を割り当てます。
サポートされている変数=true;
次に、サポートされている変数を宣言します。 新しく宣言された変数にブール値trueを割り当てます。 ブラウザが日時ピッカーをサポートしていない場合は、後でこの値を変更します。
var test = document.createElement( "input");
このタイプがサポートされているかどうかを確認するためだけに使用する入力フィールドを作成する必要があります。 これは、.createElementメソッドを使用して行います。
「input」を文字列として渡し、input要素を作成します。 この要素を新しく宣言されたテスト変数に保存します。
次のtryステートメントを使用して、変更がサポートされているかどうかを確認します。
試す {tryキーワードを書くことから始めます。 ステートメントを中括弧で開きます。
関数は、これらの角かっこの間のすべてを試行します。 コードを実行して、エラーが発生するかどうかを確認します。
test.type = "date";
日付タイプをテスト入力フィールドに設定することで、日付タイプがサポートされているかどうかをテストできます。 エラーが発生しない場合は、ブラウザがエラーをサポートしていることがわかります。
} catch(e){次に、閉じ括弧の後にcatchステートメントを記述します。 エラーが発生すると、中括弧の間の部分が実行されます。
引数として「e」を入れることで、catchステートメントでこれを使用できます。 これを使用して、たとえば、特定のエラーをconsole.logに記録できます。
サポート=false;
エラーをキャッチした場合は、サポートされている変数をfalseに変更する必要があります。 後でこの値を使用して、変更を実行するかどうかを決定します。
}
次に、catchステートメントを閉じ括弧で閉じます。

if(サポートされている){サポートされている変数の値を使用して、ifステートメントを実行します。 変数がtrueの場合、ステートメントが実行されます。 このようにして、ブラウザがサポートされていないことを確認します。
dateInput.setAttribute( "type"、 "date");
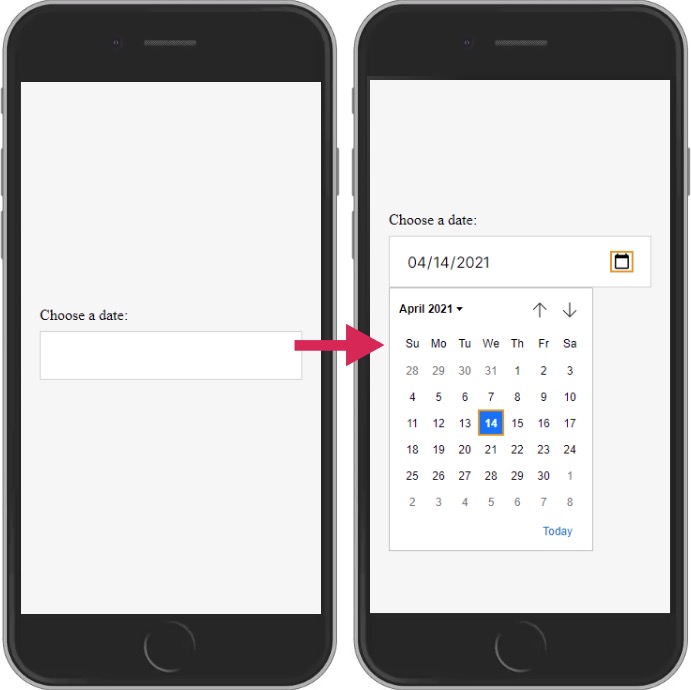
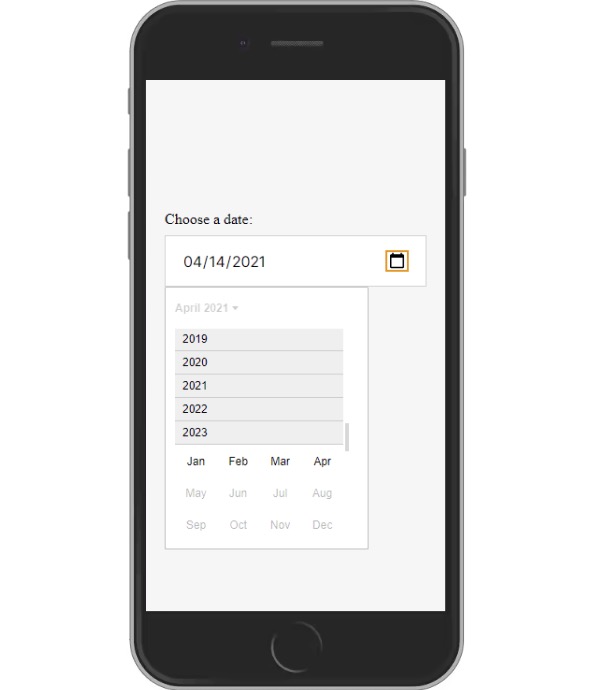
日時ピッカーを追加するには、dateInput変数に日付の値を持つ属性タイプを追加する必要があります。 ブラウザによっては、クリックして日付を選択できるアイコンが表示されるようになりました。
dateInput.setAttribute( "value"、getFormattedDate(0));
また、入力フィールドにデフォルトの日付を追加します。 日付を文字列として保持するvalue属性を追加することにより、日付フィールドのデフォルトの日付を設定できます。
定義した関数getFormattedDateを使用して、今日の日付を正しい形式で取得します。 この関数は、呼び出すときに引数として数値を入力することにより、年を追加または削除できます。
dateInput.setAttribute( "min"、getFormattedDate(-1));
このように、この行を使用して、セレクターの最小日付を今日の1年前に設定できます。 これを行うには、引数として-1を渡します。 これにより、ユーザーは最小日付より前の日付を選択できなくなります。
dateInput.setAttribute( "max"、getFormattedDate(1));
ユーザーが選択できる最大量についても同じようにします。 引数として「1」を渡すことにより、1年後の最大年を設定します。
}
中括弧でifステートメントを閉じます。 この変更は、入力フィールドに表示されます。
ifステートメントで使用される関数を定義する必要があります。 この関数が次の形式で日付を返すようにします:yyyy-mm-dd。
function getFormattedDate(changeYear){この結果を得るには、まずfunctionキーワードを使用して定義します。 関数にgetFormattedDateという名前を付けます。
返される日付の種類を少し制御するには、引数としてchangeYearを設定します。
これを関数本体のキーワードとして使用して、関数が呼び出されたときに渡されるものを制御できます。
var today = new Date();
新しい日付オブジェクトを作成して、この関数本体を開始します。 新しい日付オブジェクトが作成された瞬間が、保存された時刻になります。 これは、新しく宣言された今日の変数に新しいオブジェクトを割り当てることができることを意味します。
var dd = String(today.getDate())。padStart(2、 "0");
getDateメソッドは、日付の日を取得します。 日が1桁の場合、padStartメソッドを使用して数値の前に0を追加します。
そうしないと、これは入力フィールドの形式が正しくなくなります。 また、後で数値を連結できるように、数値を文字列に変換する必要があります。 それ以外の場合、プログラムは加算を使用します。
var mm = String(today.getMonth()+ 1).padStart(2、 "0");
ここでは、getMonthを使用して、今日の日付の月を取得します。 返される数値に1を加算して、わずかな修正を行います。 次に、数値が1桁の場合は、数値にゼロを埋め込みます。 この方法により、月のデータに適切な形式を使用できるようになります。
var yyyy = today.getFullYear()+ changeYear;
次に、getFullyearメソッドを使用して今日の年を取得します。 関数から渡された数値を使用して、年を変更します。
formatedDate = yyyy + "-" + mm + "-" + dd;
次に、文字列の連結を使用して、すべての変数をフォーマットされた日付に結合します。
formatedDateを返します。
関数の呼び出し元が使用できるように、formattedDate変数を返します。
}
最後に、中かっこで関数を閉じ、スクリプトを終了します。 関数はコードの先頭に引き上げられるため、スクリプトは宣言される前にこの関数を使用できます。 同じことが変数にも起こります。 formatedDate関数をifステートメントの上に移動すると、コードの実行速度が少し速くなる可能性があります。
3.運動
これで、プロセス全体がレイアウトされたので、あとは試してみるだけです。 そして、それを楽しむことを忘れないでください!
先に進み、入力フィールドを変更して、minフィールドに今日からちょうど2年後の日付が含まれるようにします。 次に、2年後の最大日付を追加します。 幸運を!

理解できませんか? LinkedInで私にメッセージを送ってください、そして私はあなたを助けます!
また、前回の記事を見逃した場合は、サイトに合計割引セクションを挿入する方法や、その他の高度なコンバージョン最適化手法を確認してください。