Elementor 3.14 の紹介 – ネストされたカルーセルとループ グリッド広告でデザインの柔軟性が向上
公開: 2023-07-03Elementor 3.14 には、Web サイトのデザインを向上させる一連の新しいデザイン機能が含まれています。 リクエストの多かった新しいカルーセル ウィジェットは、ネストされたウィジェットの 1 つであり、コンテナーの機能を利用してすべてのカルーセル スライドにコンテンツを追加し、無限のデザインの可能性を提供します。 このバージョンには、ループ グリッドのループ代替テンプレートの機能強化も含まれているため、新しい静的コンテンツを製品リストと投稿リストに追加できます。 これら 2 つの機能に加えて、このバージョンには、Web サイトをさらにカスタマイズするための新しいデザインの更新が多数含まれています。

[Pro] のご紹介 – カルーセルのすべてのスライドを完全に自由にデザインできるようになります
Elementor 3.14 では、すでにタブとメニューが含まれている Nested Element ウィジェット コレクションに新しい機能が追加されています。 新しいカルーセル ウィジェット (Elementor Pro ウィジェット) は、Web サイトでコンテンツを紹介する方法を向上させる強力なツールです。 コンテナーの機能を利用して、カルーセル ウィジェットでは、すべてのスライドがネスト可能になり、任意のウィジェットを自由にドラッグ アンド ドロップできるようになります。
カルーセル ウィジェットには、コンテンツを真に目立たせるための豊富なカスタマイズ オプションが用意されています。 ブランドのスタイルに合わせて背景とスタイルを調整し、ボタンやその他のインタラクションを簡単に追加して訪問者を惹きつけます。
新しいカルーセル ウィジェットを有効にするには、WordPress ダッシュボード → Elementor → 設定 → 機能に移動して、必ずコンテナーおよびネストされた要素の機能を有効にしてください。 新しいカルーセルは、ユーザー エクスペリエンスを向上させ、視聴者を魅了する、より多用途かつ包括的なソリューションを提供します。 画像カルーセル、メディア カルーセル (プロ)、お客様の声カルーセル (プロ)、レビュー (プロ) などの多くの既存のウィジェットの代わりに、新しいカルーセル ウィジェットを使用できます。 これらの各カルーセルには事前定義されたレイアウトが付属しており、コンテンツとカスタマイズのオプションは限られています。
ノート:
要素を各スライドにドラッグしやすくするために、エディターでは自動再生機能と無限ループ機能が無効になっています。 これらの機能は引き続き利用でき、期待どおりに動作します。 実際の Web サイトやプレビュー モードで動作を確認できます。
プロのヒント: 背景画像とビデオ オーバーレイをスライドに追加して 3D のような効果を作成し、魅力的なエクスペリエンスを作成してみてください。

[Pro] ループ グリッドの新しい静的アイテム位置機能でコンテンツの可視性を向上
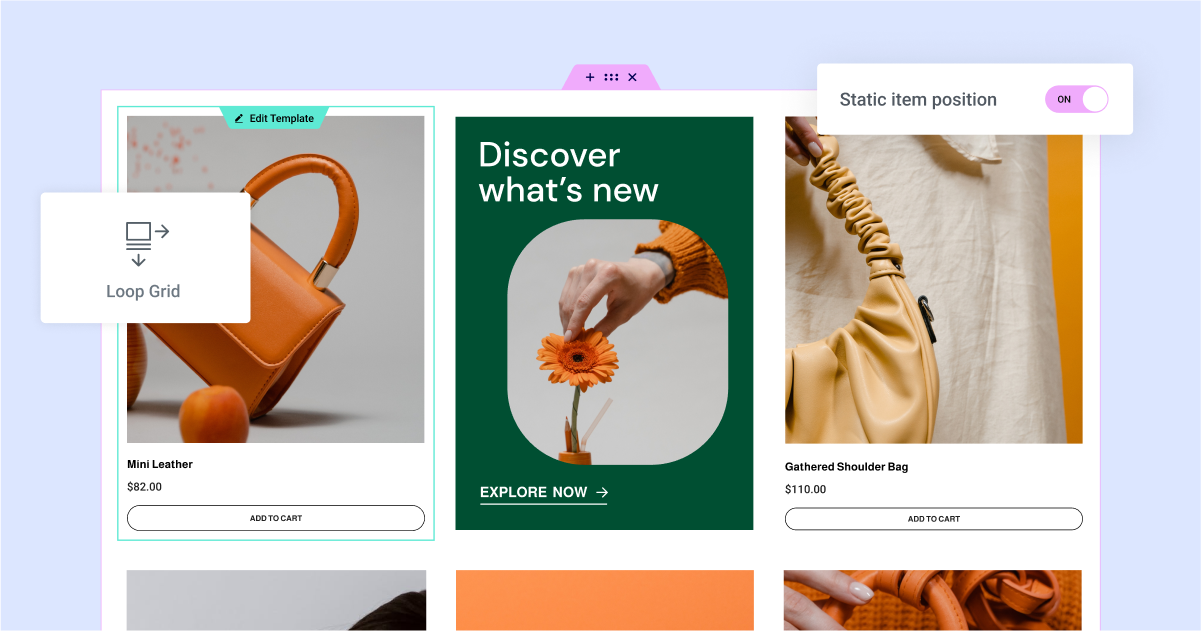
Elementor 3.12 で追加されたループ グリッド機能であるループ代替テンプレートが強化され、静的アイテムの位置も含まれるようになりました。 新しいデザインと静的コンテンツを紹介する別のテンプレートをループ グリッドに簡単に挿入できるようになりました。 これにより、特定の製品、イベント、またはその他のコンテンツを他のコンテンツより際立たせることができます。
たとえば、今後のイベントを宣伝したり、ループ グリッド内の戦略的な位置にある特定の製品を強調表示したりできます。 静的アイテムの位置を挿入すると、ループ グリッド内の 2 番目の位置など、指定した場所に位置します。 また、静的アイテムの位置を複数の列にまたがってデザインをさらに細分化し、より多くの注目を集めるかどうかを選択することもできます。
特定の位置に静的アイテムを適用すると、指定した位置にあるポストまたは製品が次に利用可能な位置に移動します。 したがって、静的アイテムを 2 番目の位置に設定すると、代わりに 2 番目の投稿または製品が 3 番目の位置に表示されます。
静的アイテムの代替テンプレートを適用するには、新しいループ グリッドをページにドラッグするか、既存のループ グリッドを編集しようとします。編集パネルから代替テンプレートを適用すると、静的用の新しいトグルも表示されることがわかります。アイテムの位置。 これにより、グリッド内の選択した位置に静的アイテムを追加できるようになります。 トグルを有効にして、表示したいテンプレートとそれが占める位置を選択します。 テンプレート リストには、以前に作成したループ アイテム テンプレートのリストが表示されます。 静的アイテムに使用するテンプレートをまだ作成していない場合は、テーマ ビルダーで新しいアイテム テンプレートを作成して、新しいテンプレートを作成できます。
Loop Builder とその機能を使用するには、Web サイトで Loop 機能が有効になっていることを確認する必要があります。 WordPress ダッシュボード → Elementor → 設定 → 機能から有効にできます。

フルキャンバスのグローバル スタイル プレビューですべてのグローバル スタイルを表示し、一貫性を強化
プロフェッショナルな外観の Web サイトの基礎の 1 つは、全体を通して一貫したスタイルを表示することです。 Elementor のグローバル フォントとカラーを使用すると、それぞれのリストを維持し、必要に応じて適切なグローバル フォントとカラーを使用することで、ワークフローを改善できます。
すべてのグローバル フォントとスタイルをキャンバス全体のプレビューで確認できるようになりました。 サイト設定に移動し、グローバル フォントまたはカラーに移動すると、新しいグローバル スタイル プレビューが表示されます。 これを有効にすると、エディターがキャンバス全体のシートで覆われ、すべてのフォントと色が 1 つのビューに表示されます。
さらに、グローバル スタイル プレビューを使用すると、即座にリアルタイムで更新できます。 プレビュー内のいずれかのスタイルをクリックすると、フォント/カラー ピッカーが開き、各変更が Web サイトのスタイルにどのような影響を与えるかをプレビューできます。

Elementor の UI と UX の強化
Elementor 3.14 には、ワークフローを合理化、改善、高速化するさまざまな使いやすさとインターフェイスのアップデートが含まれているため、Web サイトのデザインにより多くの時間を費やすことができます。
クリックひとつでウィジェットをエディタに追加
ウィジェットをクリックすると、ウィジェットを特定の場所にドラッグすることなくエディターに追加されます。 これは、ウィジェットをネストされたコンテナにドラッグするときに、希望する特定の領域にウィジェットをドラッグするのが難しい場合に特に便利です。 この更新により、ウィジェット パネル内のウィジェットをクリックすると、注目していた最新のコンテナ (またはセクション) に自動的に追加されます。 エディターで最後にフォーカスした領域が別のウィジェットだった場合は、以前にフォーカスしていた領域の下に新しいウィジェットが配置され、エディターでまだ何もフォーカスしていない場合は、ウィジェットが一番下にドロップされます。ページの。 通常どおり、ウィジェットを目的の場所に自由にドラッグできます。

ページパーツの視覚的表示
この更新により、ページ/投稿と他のテーマ部分 (ヘッダー、フッター、ループ、アイテム、ページ/投稿コンテンツなど) の間の移行がよりスムーズになります。 ページ/投稿で作業しているときにヘッダーの任意の領域にカーソルを置くと、ヘッダー全体が半透明のオーバーレイで覆われます。 ヘッダー領域の任意の場所をクリックすると、ページまたはエディターを離れることなく、ヘッダーを編集することができます。 テーマ パーツに取り組んでいる場合、同じことがページ/投稿コンテンツ領域にも当てはまります。
トップバーの機能強化
トップ バーは、Elementor 3.12 で初めて導入された新機能で、将来の新機能導入の拡張性を向上させるために REACT で作成されました。 このバージョンでは、Elementor はトップ バーに新しい機能を導入します。これは、WordPress ダッシュボード → Elementor → 機能 → エディター トップ バーに移動して有効にすることができる実験として利用できます。
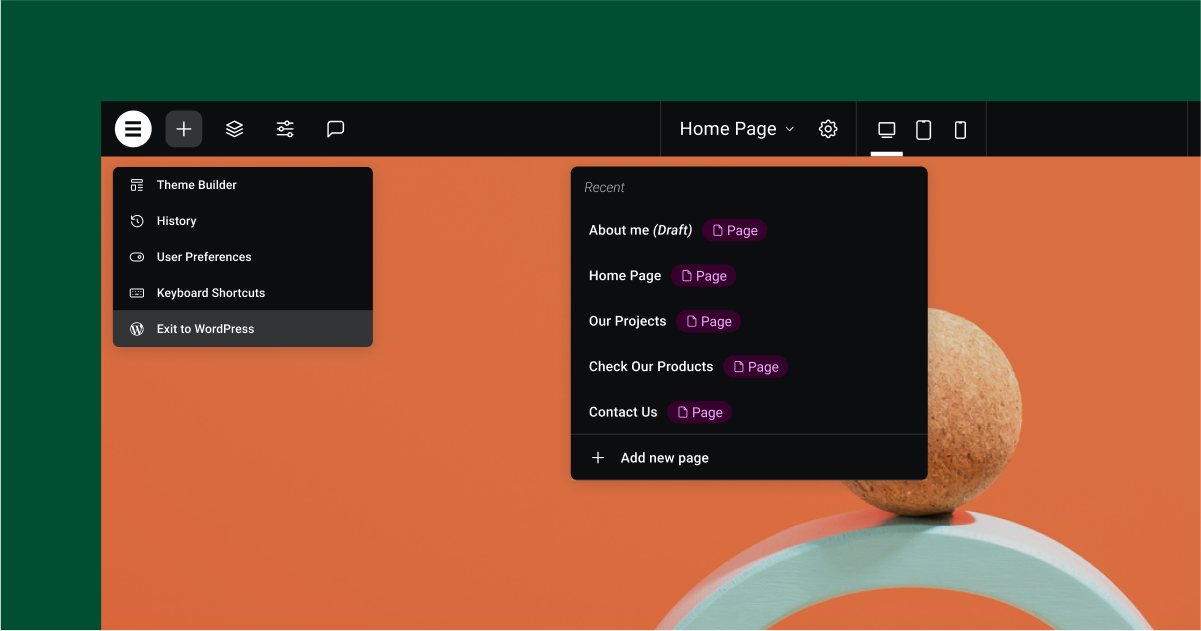
- 新しいページの追加– トップバーの中央にあるページ表示をクリックすると、エディターと WordPress ダッシュボードを行ったり来たりすることなく、新しいページを追加できます。
- Web サイト パーツのインプレース編集– トップ バーから新しいページを作成すると、エディター全体がリロードされず、キャンバス自体のみがリロードされるため、ロード時間が短縮され、すぐに作業を開始できます。
- 「Web サイトの管理」が「WordPress への終了」に名前変更されました– ご要望に応じて、「Web サイトの管理」の名前を「WordPress への終了」に変更しました。これにより、WordPress に戻ります。
WordPressとWooCommerceの機能がElementorでも利用可能に
Elementor と WordPress の間で切り替える必要性を減らし、ワークフローを合理化するために、WordPress ページ設定で利用できるいくつかの機能を Elementor ページ設定に追加しました。ページ/投稿へのコメントを許可します。 さらに、WooCommerce Web サイトをお持ちの場合は、Elementor のサイト設定内の WooCommerce 設定パネルに移動して、ショップ ページを設定することもできます。

さまざまなウィジェットでのより多くのスタイル オプション
タブ ウィジェット– このアップデートには、編集パネルのコンテンツ タブの追加オプション セクション (以前のレスポンシブ設定) に 2 つの新しい機能が含まれています。
- ブレークポイント– 新しいオプション「なし」を選択すると、特定のブレークポイントからアコーディオン用にタブ構造を切り替えるのではなく、すべてのブレークポイントにわたってタブ構造が維持されます。これは、新しいタブ ウィジェットに対する要望の多かった更新です。
- 水平スクロール- これを有効にすると、タブが 1 行に制限されます。 ウェブサイト訪問者は水平方向にスクロールできます。
アイコン ウィジェット– アップロードされた SVG アイコンが占めるスペースの量を変更するには、アイコン ウィジェットのスタイル タブでサイズに合わせるを選択します。 これは、アイコンの幅と高さが同じでない場合に特に便利です。
[Pro] メニュー ウィジェット– メニュー ウィジェットのメニュー項目に仕切りを追加します。 仕切りは [スタイル] タブにあり、仕切りの幅、高さ、色などを調整できます。
画像ウィジェット– スタイル タブで高さを調整するときに、オブジェクトのフィット (デフォルト、塗りつぶし、カバー、または含める) を選択できます。 カバーを選択するときに、必要に応じて画像を配置するオブジェクトの位置も選択できるようになりました。
[Pro] Call To Action ウィジェット– Call to Action ボタンのスタイル オプションが Button ウィジェットのスタイル オプションと同一になり、一貫した編集エクスペリエンスが作成されます。
[Pro] ギャラリー ウィジェット– サイト設定の一般的なライトボックス設定に依存するのではなく、各ギャラリー ウィジェットのライトボックス表示を制御します。

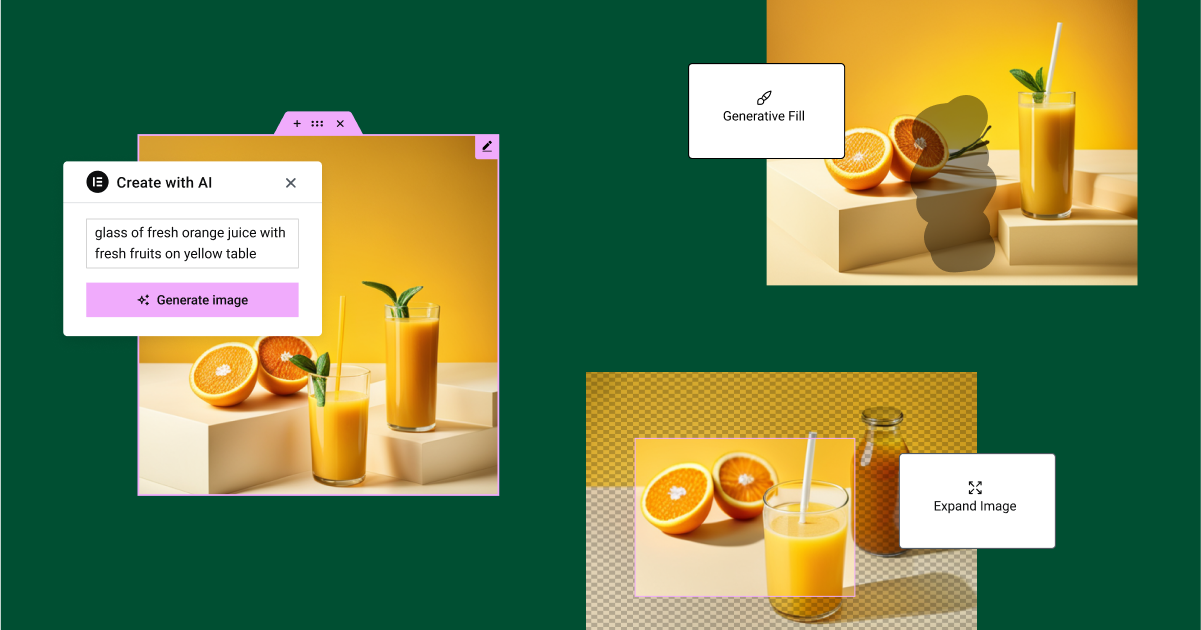
Elementor AI で魅力的な画像を作成
すべての Elementor Web サイトで無料トライアルとして利用できる Elementor AI には、画像を作成および強化する機能も含まれています。 作成したい画像を説明してプロンプトを作成し、生成塗りつぶしを使用して画像をカスタマイズし、AI で生成された画像や Web サイト上にすでにある画像などから画像バリエーションを作成します。

パフォーマンスとアクセシビリティの改善
Elementor 3.14 には、ボタン、アコーディオン、およびトグル ウィジェットに対するアクセシビリティの更新が含まれています。 このバージョンには、Elementor Pro ビデオ プレイリスト ウィジェットの読み込みメカニズムのパフォーマンスの向上も含まれています。 詳細については、こちらをご覧ください。
[Pro] 重要 – ループ カルーセル – ページネーションとナビゲーションにおける HTML の変更
Loop Carousel が更新され、コンテナーとの互換性が向上しました。 過去にループ カルーセル ウィジェットにカスタム CSS を適用したことがある場合、特にナビゲーションやページネーションのスタイルを設定するために、Web サイトのデザインに影響を与える潜在的な問題が発生する可能性があることに注意してください。 したがって、最初に Web サイトでこの機能をテストすることを強くお勧めします。
ウェブサイトの美しさを新たな高みに引き上げます
Elementor 3.14 では、Web サイトのデザインとコンテンツの表示を向上させるために、さまざまなデザインの機能強化が導入されています。 リクエストの多かったカルーセル ウィジェットである入れ子要素を使用すると、カルーセルの各スライドにコンテンツを組み込み、スタイルやデザインを必要に応じて調整できます。 さらに、このバージョンでは、ループ グリッド ウィジェットの一部であるループ代替テンプレートが拡張され、選択した静的コンテンツを製品リストと投稿リストに統合できるようになります。 このバージョンには、画像作成用の Elementor AI も含まれており、魅力的な画像の作成やカスタマイズなどが可能になります。
これらの新機能を試すには、必ず Elementor 3.14 に更新してください。また、これらの新しい更新を Web サイトでどのように使用する予定かをお知らせください。
