コンバージョンにつながる Instagram ポストクリック ランディング ページの 20 の例
公開: 2017-02-21Instagram はソーシャル メディアのはしごを上り続けています。 アマチュア写真家といくつかのフィルターのためのニッチなサイトから、使用率の高い画像共有プラットフォームの 1 つまで、広告の機会は、オーディエンスを拡大しようとしているマーケターにとって無視できません。 そして、アプリ ファーストのオンライン エクスペリエンスに向けて前進し続けるにつれて、モバイルはトラフィックでデスクトップを追い越し続けています。 Instagram などのモバイル ファーストのサイトは引き続きメリットを享受できます。つまり、広告の可能性が大きくなり、広告を Instagram のランディング ページと組み合わせると、ROI が高くなります。
インスタグラムのランディングページとは?
Instagram のランディング ページは、お客様の声、メリットを重視したコピー、ビデオなどの説得力のある要素を使用して、訪問者にオファーに変換するよう説得するスタンドアロンの Web ページです。 また、Instagram は主にモバイル デバイスのアプリとして使用されるため、モバイル フレンドリーなページを設計することが重要です。 訪問者は、Instagram のプロモーション リンクをクリックしてページにアクセスします。
一般的な Instagram ランディング ページ フォーム
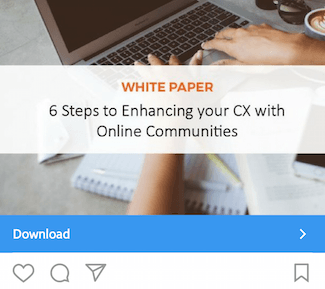
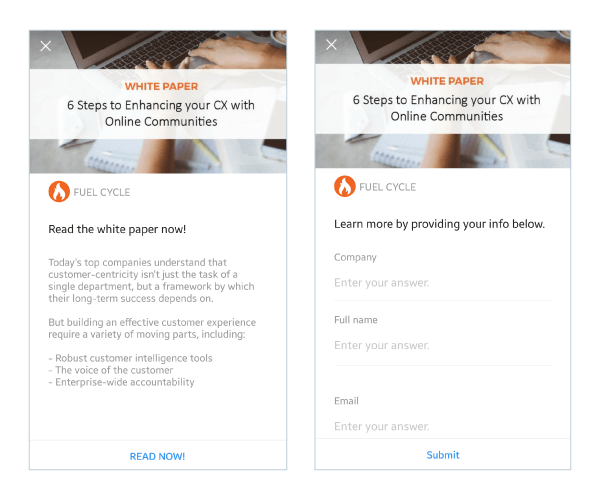
Instagram は、親会社である Facebook を通じてオンサイト フォームを提供しています。 これらは、広告画像と見出しを使用するクリック後のランディング ページを自動的に作成するため、ピンチで機能する可能性があります。 これは、メッセージの一致とキャンペーンの迅速な展開に役立ちますが、広告のパーソナライズと個人としての訪問者との会話に関しては、かなりのことが望まれます.
これは Fuel Cycle の広告で、その後に一般的なクリックスルー ページとフォームが表示されます。


代わりに、独自のパーソナライズされたポスト クリック ランディング ページを作成すると、コンバージョン率が向上し、設定した目標を達成するのに大いに役立ちます。 Instagram 広告はあなたのオファーをほのめかすかもしれませんが、クリック後のランディング ページがコンバージョンを封印します。 これら 20 のブランドがそれをどのように達成しているか見てみましょう。
クリックしてツイート
(以下では、クリック後のランディング ページの前に広告を表示して、Instagram ユーザーが経験する完全なシーケンスを示しています。)
短い Instagram ランディング ページの場合は、ページ全体を表示していることに注意してください。 ただし、より長いページの場合、スクロールせずに見える範囲にのみ表示されます。 ここで説明するポイントの一部を確認するには、各ポスト クリック ランディング ページをクリックする必要がある場合があります。 また、以下にリストされているブランドの一部は、下に表示されているものとは別のバージョンでページを A/B テストしている可能性があります。
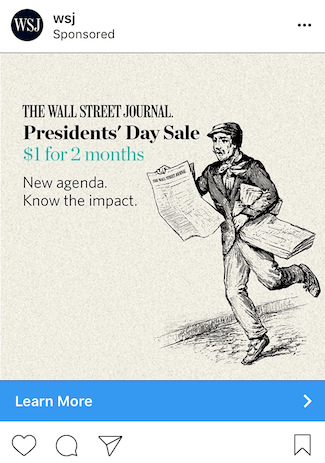
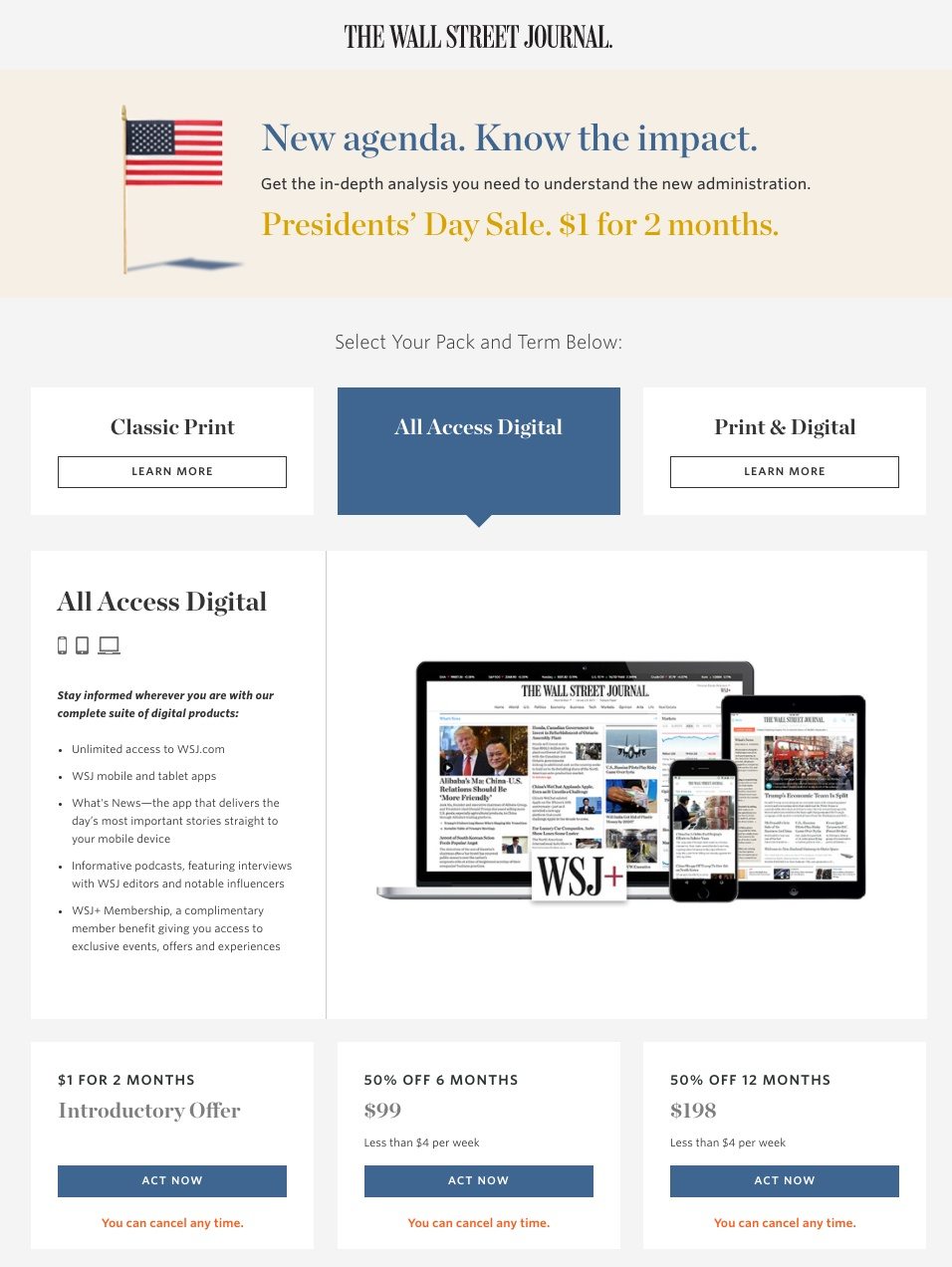
1. ウォール・ストリート・ジャーナル


このポスト クリック ランディング ページの効果:
- 広告とクリック後のランディング ページの見出しの両方でメッセージ マッチングが使用され、ホワイト ハウスの新政権の感情に訴えます。
- 矢印のビジュアル キューは、どのプランが選択されているかを示し、訪問者に、選択したプランに関するより具体的な情報について以下を参照するように伝えます。
- 箇条書きのコピーにより、訪問者はページの要点と選択したサブスクリプションを簡単にスキャンできます。
- 「ACT NOW」は、オファーの緊急性と、すぐに情報を入手することの両方に訴えます。
- 率直に価格を提示し、割引を提供することで、訪問者に心理的な後押しを提供します。
- ナビゲーション リンクがないため、ユーザーはページを変換したり閉じたりせずに終了することはできません。
- 長期契約に縛られない「いつでも解約できる」安心感。
実行する A/B テスト:
- ウォール ストリート ジャーナルのロゴはリンクされていますが、訪問者がページから移動するわけではなく、ページがリロードされます。 これは少し誤解を招きやすく、WSJ の Web サイトに移動できるのに、このページにとどまっているとビジターをイライラさせる可能性があります。 このような状況では、ロゴのリンクを解除して、混乱を完全に回避することをお勧めします。
- このページにはさまざまなオプションがあります。 ニュースを受け取る 3 つの方法と 3 つの異なるプランの長さから選択することは、単一のクリック後のランディング ページには多すぎる場合があります。 ウォール ストリート ジャーナルは、これらすべてのオプションを備えた価格設定ページにつながるクリックスルー ページをテストすることができます。
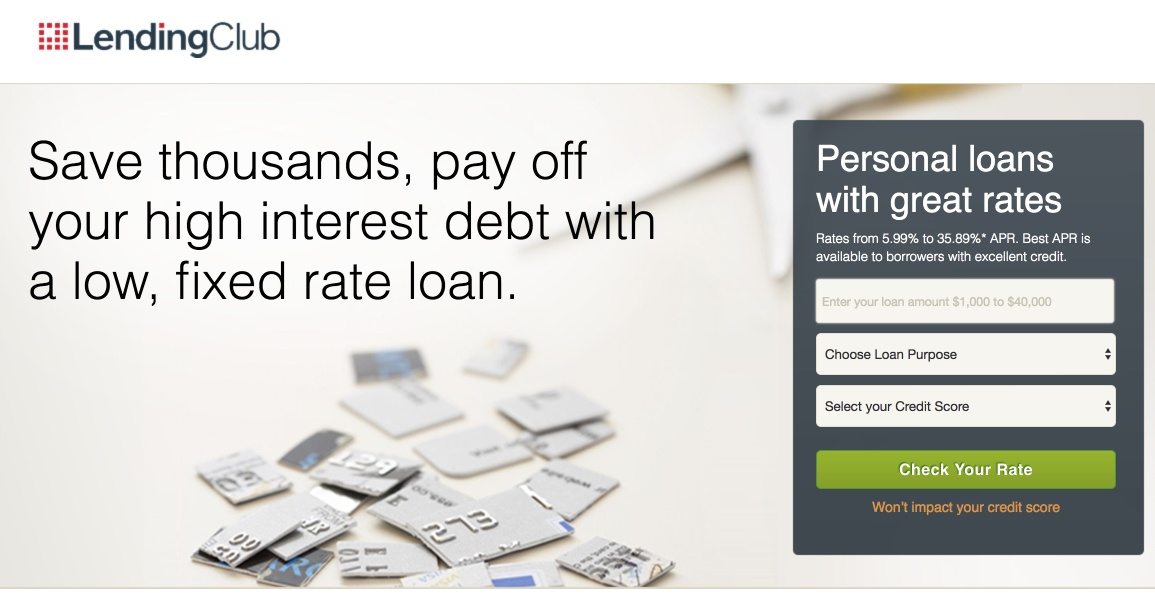
2.レンディングクラブ


このポスト クリック ランディング ページの効果:
- クリップされたクレジット カードは、借金から抜け出すことの感情的な安堵を伝える方法としても機能する優れたヒーロー イメージです。
- 見出しは個人に語りかけ、お金を節約したいという欲求に訴えます。
- 少数のフィールドと対照的な CTA ボタンを備えた摩擦の少ないフォームにより、コンバージョンが容易になります。 また、ダーク グレーのボックスでカプセル化されているため、すぐに注目を集めることができます。 影響を与えないというメッセージも不安を軽減します。
- スクロールせずに見える範囲のテキストが非常に少ないと、訪問者の目がフォームにすばやく到達するのに役立ちます。
- BBB などからの証明書とバッジは、信頼の確立に役立ちます。
実行する A/B テスト:
- ロゴは Web サイトにリンクしており、訪問者にコンバージョンにつながらない出口を提供します。
- 見出しを見出しと小見出しに分ける。 見出しは次のようになります: サブ見出しの読み方で数千ドルを節約: 低金利のローンで高金利の借金を完済。
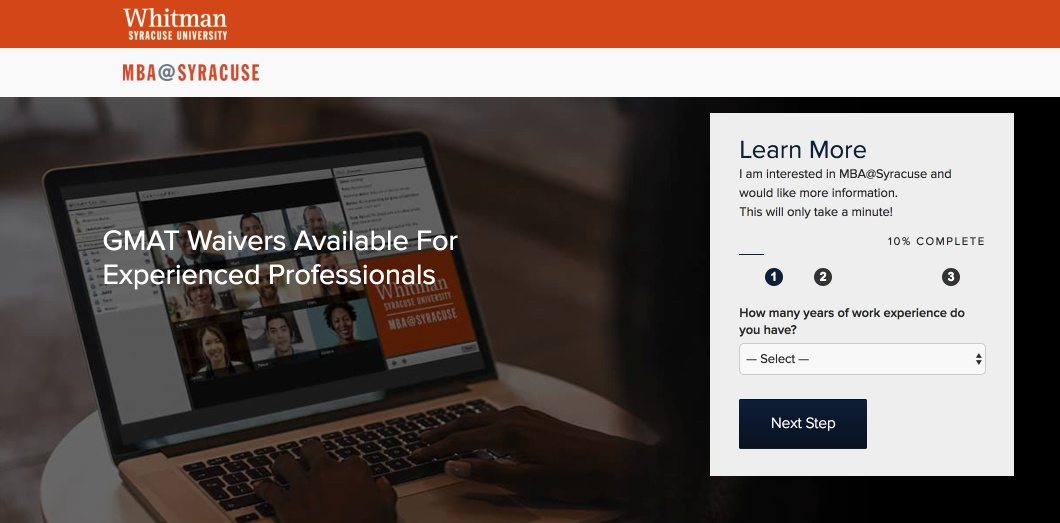
3. シラキュース大学


このポスト クリック ランディング ページの効果:
- 複数ステップのフォームは、サインアップ プロセスに含まれるステップの数と「1 分しかかからない」ことを訪問者に知らせるため、摩擦を減らします。
- 副見出しには、ランキング 18 位であることが記載されており、プログラムの信頼性が確立されています。
- スクロールせずに見える範囲のテキストが非常に少ないため、訪問者は、フォームやヒーロー画像など、クリック後のランディング ページの重要な領域に集中できます。
- 箇条書きのコピーは、Syracuse Online MBA プログラムの主な利点を強調しています。
実行する A/B テスト:
- フォームの見出し「Learn More」は、「高等教育はここから始まる」のような、より興味をそそる利益志向のものと比較してテストできます。
- 「10% 完了」は、ビジターが完了するにはまだ長い道のりのようです。 シラキュースは、訪問者が開始前に落胆するのを防ぐために、より大きな開始番号またはより少ないステップをテストできます。
- 余白が多すぎてページのバランスが崩れているように見えます。
4.買収


このポスト クリック ランディング ページの効果:
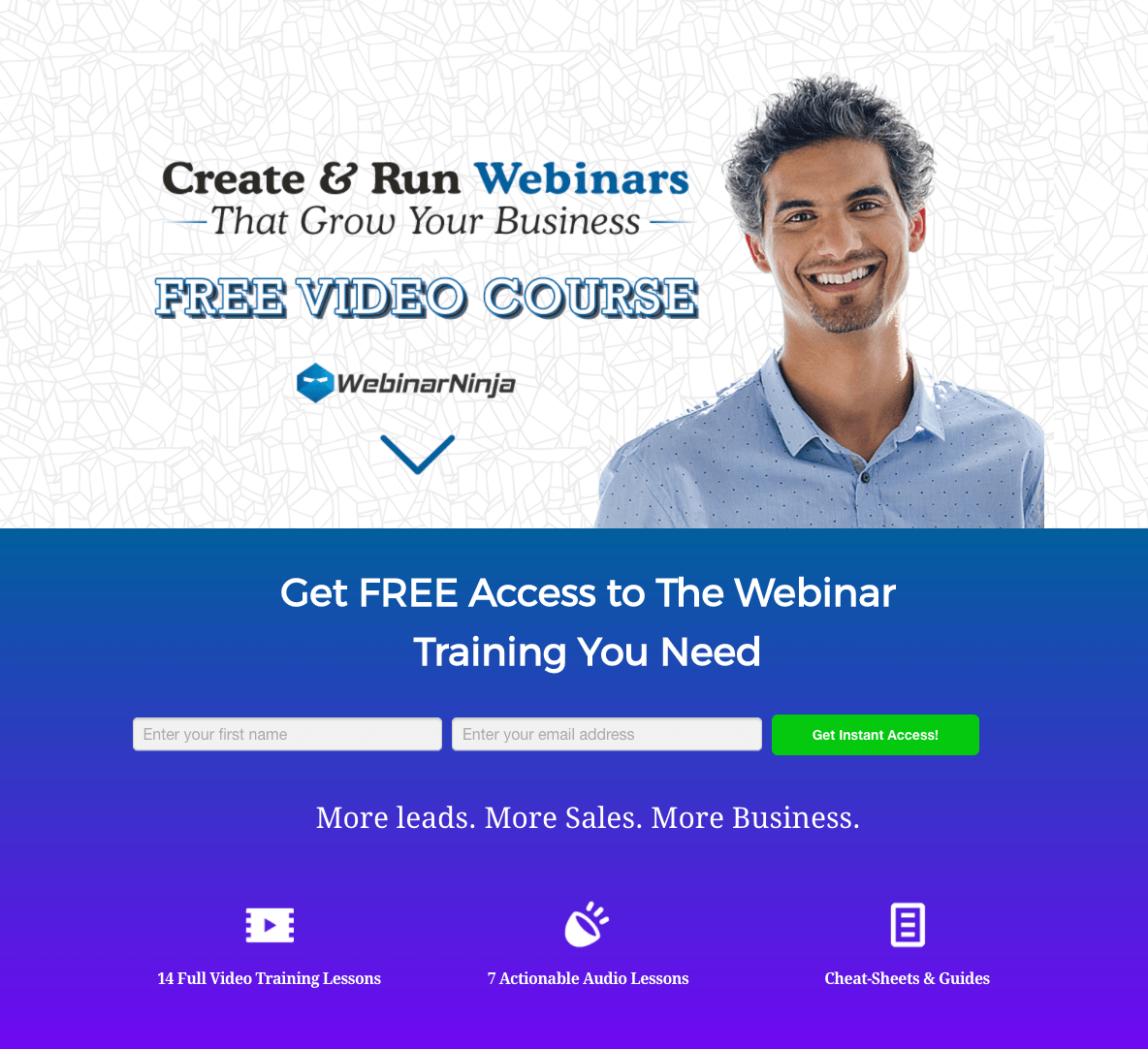
- ページのメッセージは広告と完全に一致しています。
- ウェビナーのプレゼンターが表示され、ページに人間的なつながりを与え、その権限を確立します。 ただし、見栄えを良くするために、異なる方法で配置することもできます。
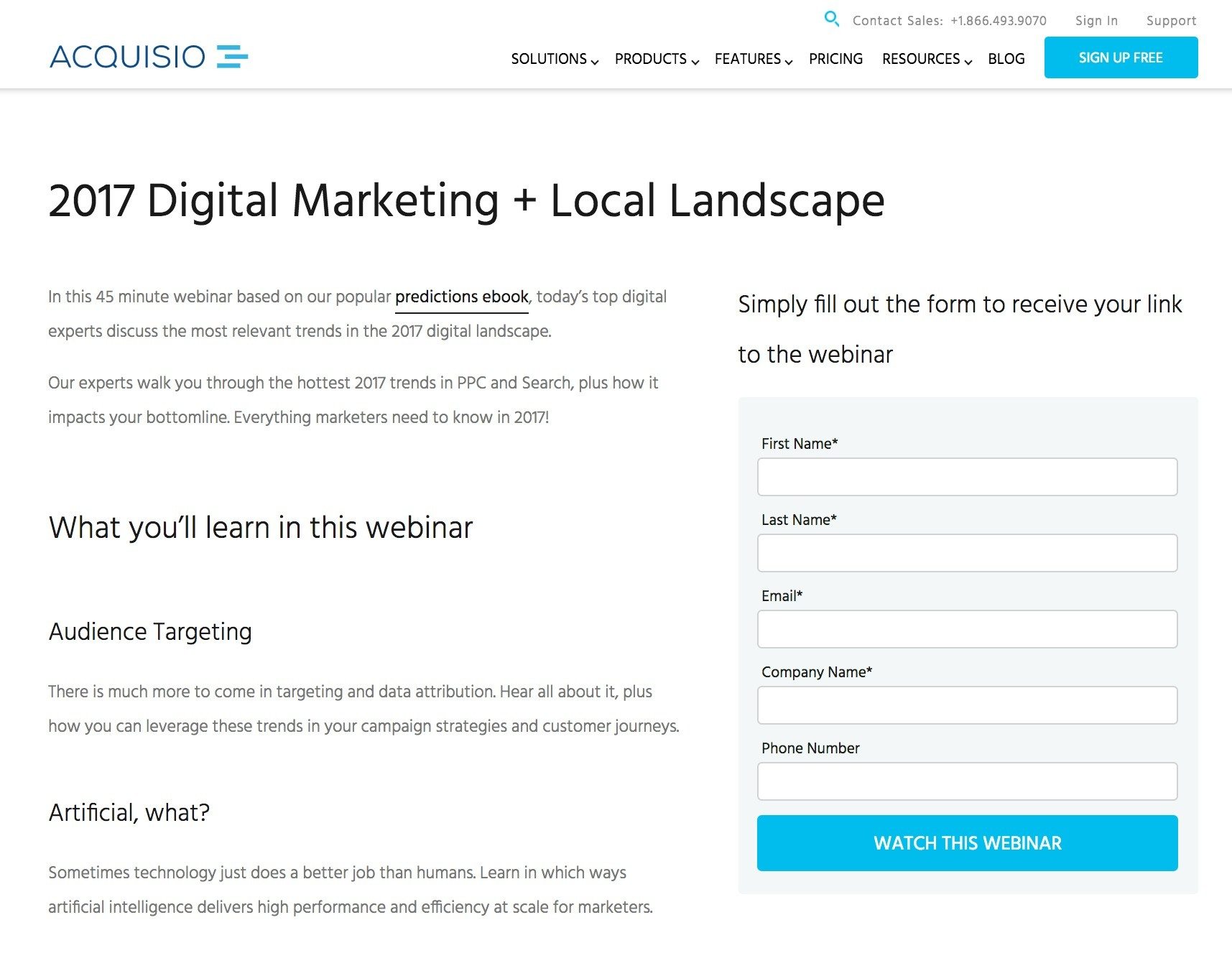
- 最小限のコピーで、視聴者がウェビナーで何を学ぶかを明確に説明します。
- シンプルなフォルムで摩擦を軽減。
実行する A/B テスト:
- 「ポスト クリック ランディング ページ」とは、気を散らすものが多すぎて、フォーム以外の場所でユーザーが離脱できる Web サイト上のページのことです。 ナビゲーションとフッターを削除することから始めましょう。
- CTA ボタンは、ページ上の唯一の他の CTA と同じ色で、まだコンバージョンを得ることができますが、ウェビナー以外のものです。
- ウェビナーのプレゼンターがスクロールしなければ見えない位置まで、ページに画像はありません。 実施中のデジタル マーケティング、言及されている電子ブック、またはウェビナーで講演しているプレゼンターを示す画像を追加してみてください。
5. 自動操縦


このポスト クリック ランディング ページの効果:
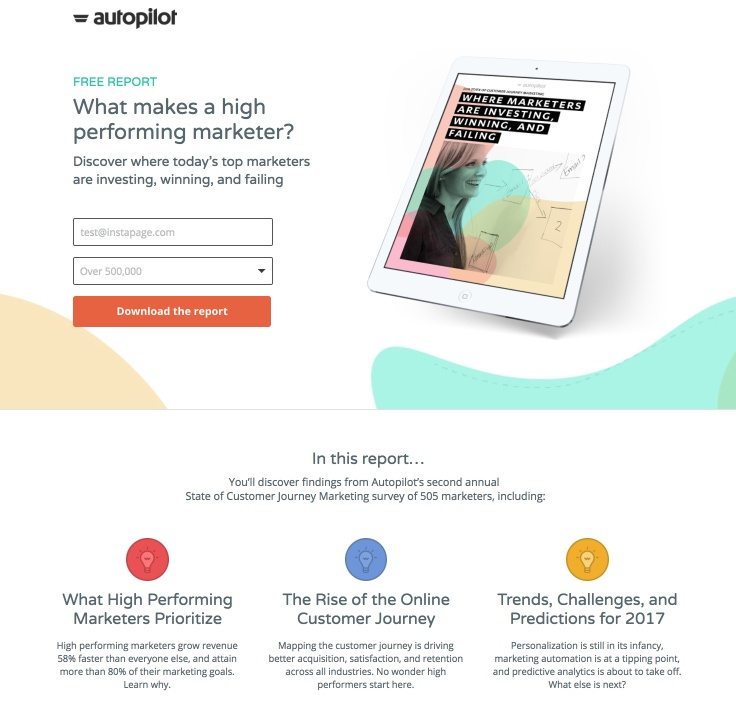
- スクロールせずに見える部分のコピーはシンプルで分かりやすいものです。
- 「無料」という言葉は、訪問者に、レポートに 10 円もかからないことを知らせます。
- クリック後のランディング ページの画像が広告とよく一致している。
- 目立つ CTA カラーの 2 つのフィールド フォームは、コンバージョンを促進します。
- 著者の略歴セクションでは、Guy Marion とレポートを書くための彼の資格に関する詳細情報を提供しています。 さらに、彼の顔写真はページに人間味を加えています。
- ページの下部にあるハイパーリンクされた CTA ボタンは、訪問者をフォールド上のフォームに戻します。
- 全体として、このページは余白と説得力のある要素で非常にバランスが取れています。
実行する A/B テスト:
- ロゴは Autopilot の Web サイトに戻るハイパーリンクになっており、訪問者は変換せずに終了することができます。
- コピーは、特に CTA ボタン (レポートを送信してください) に、最初に発言した人で書くことができます。 2人目でもお客様に親身に話しかけます。
- 右下隅のチャット バブルは気を散らすものとして機能します。これにカーソルを合わせると、別のオファーが宣伝されるからです。
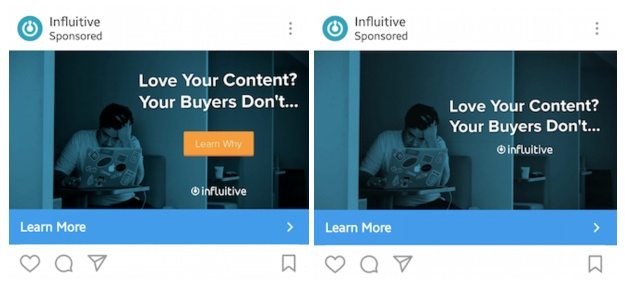
6.影響力のある
Influitive は、広告自体の A/B テストを実行しています。Instapage はこれを強く推奨しています。 Instagram は、広告主が提供する事前に作成された CTA の使用のみを許可しているため、Influitive は、ボタンのように見える CTA を追加することが広告クリックに影響を与えるかどうかをテストしています。 色が画像をポップにし、CTA に目を引きますが、それがクリックできないというフラストレーションを相殺するのに十分であるかどうかを確認することは興味深いでしょう.


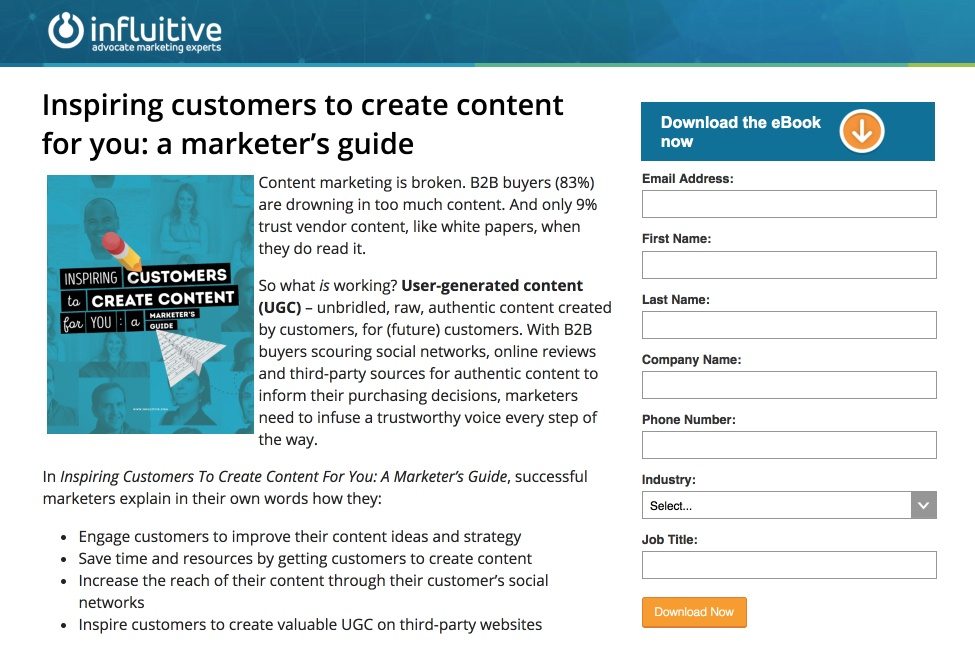
このポスト クリック ランディング ページの効果:
- 対照的な色の矢印方向キューは、フォームに目を向けます。
- CTA ボタンの色が目立ち、方向指示と一致しています。
- 電子ブックの表紙は、訪問者に彼らが得ているものを見るのに役立ちます.
実行する A/B テスト:
- Influitive のロゴは別のページにリンクしているため、訪問者はオファーを評価する前にページを離れることができます。
- テキストが多いため、このページは必要以上に読むのが面倒です。 ページをより視覚的に魅力的にするために、テキストを減らしてみてください。 また、画像からの間隔を広げると、物事がより美しくなります。
- フォームには多くの必須フィールドがあります。 これは、Influitive が Sales Qualified Leads を探している場合には適していますが、Instagram 広告の場合は多すぎる可能性があります。
- フォームの見出しと CTA コピーの両方に、多くの要望が残されています。 1 人称または 2 人称 (私またはあなた) と特典をテストします。
- 会社がスクロールせずに見える範囲にすべてを詰め込もうとしているように見えるため、このページはまったくバランスが取れていないように見えます。 コピーが画像やフォームに近すぎて、ページの下部に空白が多すぎます。
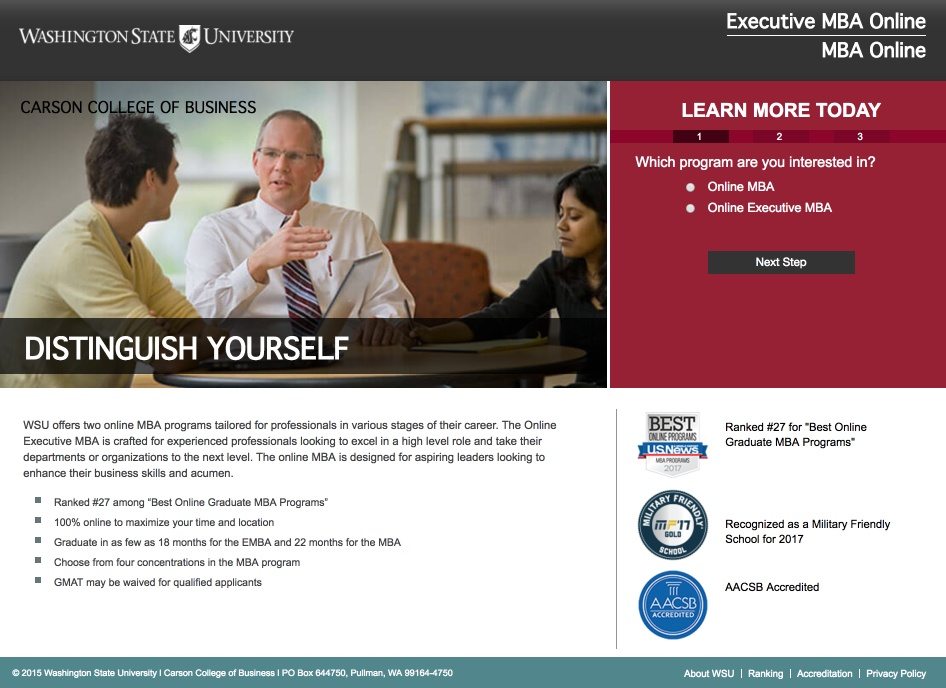
7. ワシントン州立大学


このポスト クリック ランディング ページの効果:
- ワシントン州立大学のロゴは別のページへのリンクではないため、訪問者をページに留まらせることができます。
- 見出しは、ビジターの感情と、ビジネスの世界で成功したいという欲求に訴えます。
- マルチステップフォームは、3 つのステップがあることを明確に示しており、開始時の摩擦を減らしています。
- ランキング 27 位を強調することで、 WSU のオンライン MBA プログラムの信頼性を高めることができます。
- 認定バッジとランキング バッジは、権威と信頼性を確立します。
- 手は、フォームと CTA ボタンの方向を示す視覚的な合図として機能します。
実行する A/B テスト:
- CTAボタンは一見目立たないので、もっと大きいかもしれません。
- CTA の色はページとまったく対照的ではありません。
- CTA コピーは、サインアップ プロセスの各ステップでより具体的にすることができます。 「Take Me to Step 2」と「Take Me to Step 3」は、現在のコピーよりも心強いでしょう。
- フッター リンクは、リードにつながらない訪問者の出口を提供します。
- WSU は、個人に直接話しかける別のコピーをテストできます。 現在のコピーは、訪問者個人ではなく、大規模でややあいまいなグループに話しかけます。 コピーに「あなた」と「あなた」を追加したバージョンを試してください。
- 2015 年の著作権を更新する必要があります。 このページが 2 年前のものである場合、プログラムと質の高い教育を提供するプログラムについて、潜在的な学生は他に何を疑問に思うでしょうか?
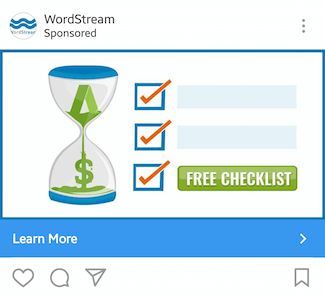
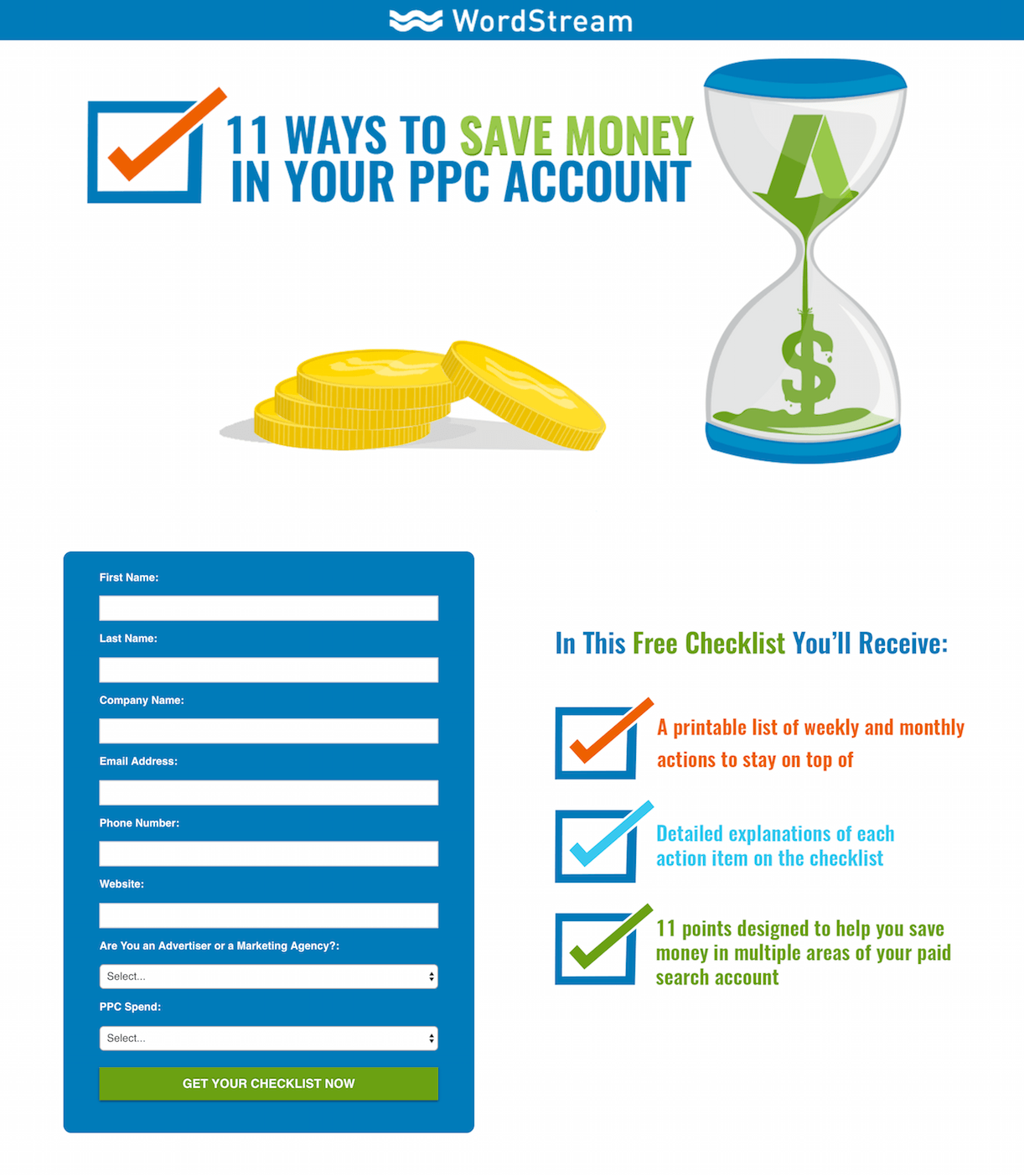
8.ワードストリーム


このポスト クリック ランディング ページの効果:
- 広告とクリック後のランディング ページは、画像から広告コピーまで巧みに調整されています。
- 箇条書きのコピーには、ガイドから受け取る内容が正確に記載されています。
- コピーは、二人称 (あなたとあなたの) を使用して、訪問者に直接話しかけます。
- このページは素晴らしい流れを持っており、訪問者の目がヘッドラインからヒーロー画像へと流れ、スクロールダウンしてフォームを見つけることができます.
- ヒーロー画像は、すべて緑色にすることで、時間とお金の節約を「お金を節約」という言葉に結び付けています。
- このポスト クリック ランディング ページには無駄なスペースがありません。バランスが取れており、チェックリストのダウンロードの邪魔になる余分なコンテンツは含まれていません。
実行する A/B テスト:
- 8 フィールド フォームは、訪問者からのリクエストが多いため、多くの摩擦が生じます。 チェックリストに会社名、電話番号、ウェブサイトは必要ですか?
- 色が多すぎると、このページの処理が必要以上に難しくなります。
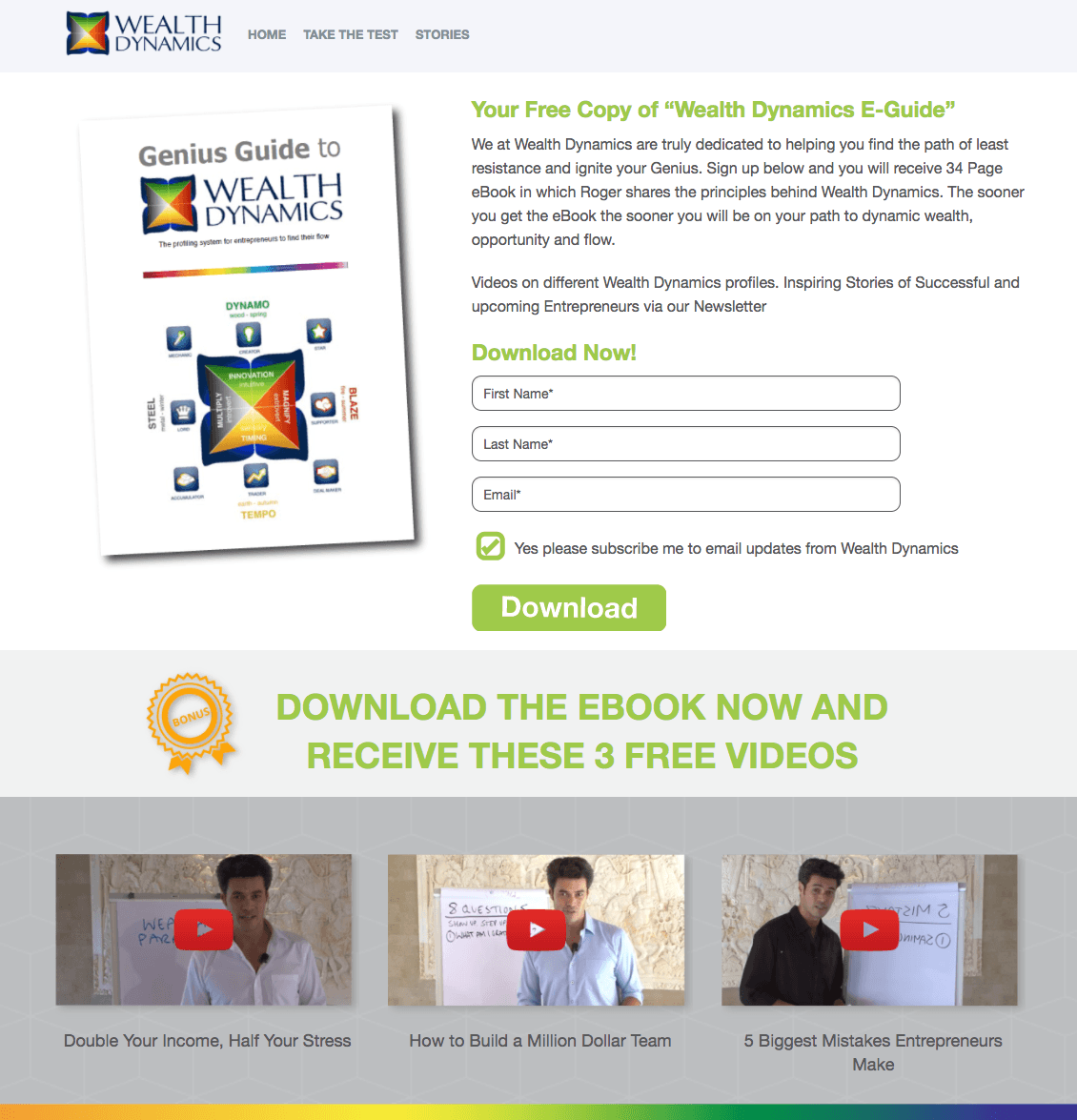
9. 富のダイナミクス


このポスト クリック ランディング ページの効果:
- ページ、コピー、フォームのすべてが短く要点がはっきりしているため、摩擦が軽減されます。
- 「無料」は、訪問者に e-ガイドをダウンロードするよう説得するために使用されます。
- 3 フィールドのフォームは、訪問者が変換するのにそれほど時間はかかりません。
- 下部のビデオ画像は、電子ブックをダウンロードする「ボーナス」インセンティブを提供します。
実行する A/B テスト:
- ヘッダー リンクは、訪問者が e ガイドのダウンロードを検討する前に離れるにはあまりにも多くのオプションを提供します。
- 見出しは二人称を使用していますが、実際には何も言いません。 「Find Your Entrepreneurial Flow」など、刺激的で有益なものをテストします。
- CTA ボタンは、ブランドに合わせて配置されていますが、ページの残りの部分に溶け込んでいます。
- CTA のコピーは刺激的ではありません。 「ダウンロード」は、コンバージョンを生み出すために使用できる最悪の単語/フレーズの 1 つです。 一人称または二人称で、より説得力のある動作動詞を試してください。 「天才ガイドを今すぐ手に入れよう!」 コンバージョン数を増やすことができます。
- 電子メールの更新のチェックボックスは事前にチェックされています。これは、特に訪問者が自発的にリストにオプトインしない場合に、Wealth Dynamics が電子メール リストに人を追加するための卑劣な方法です。
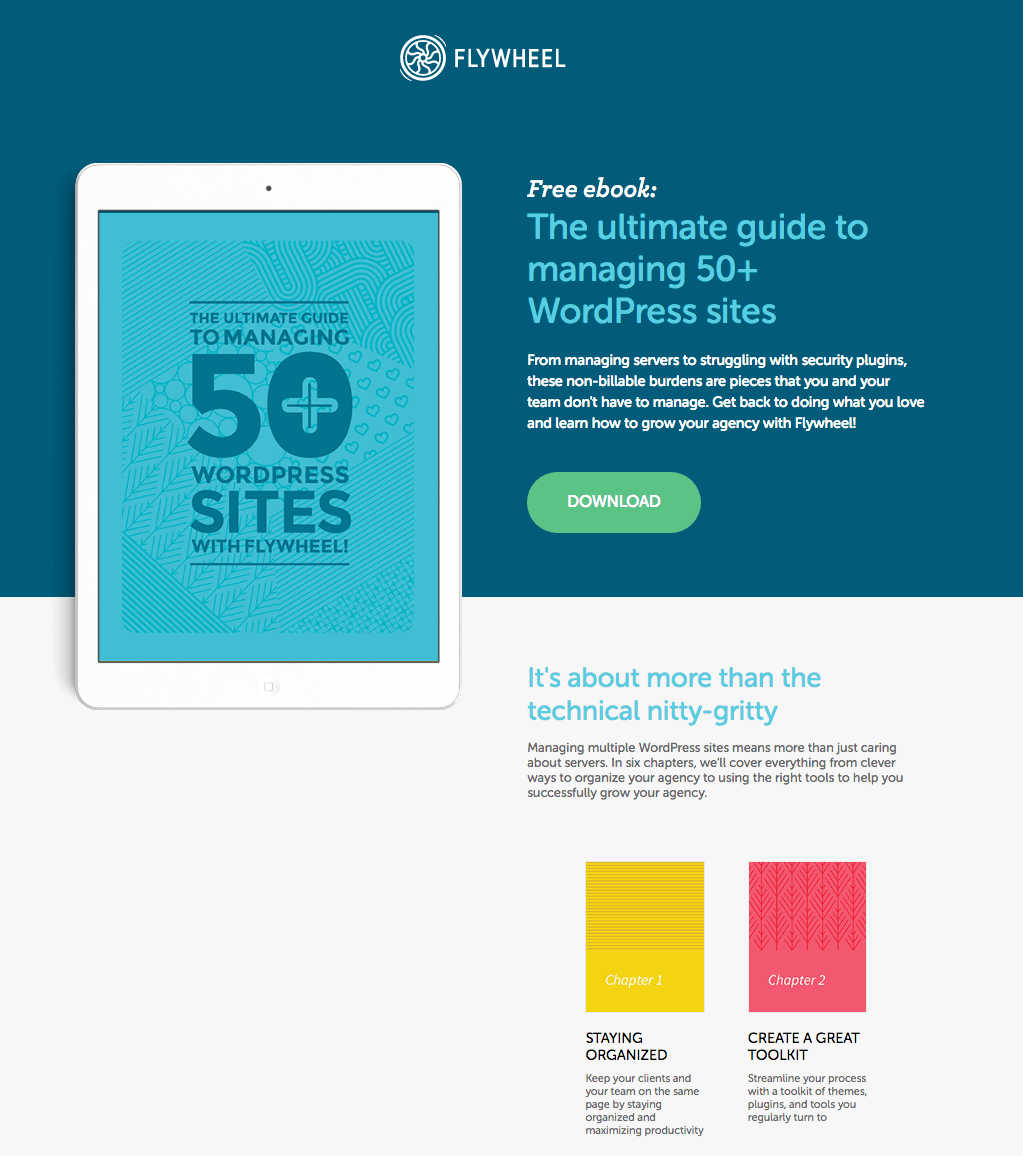
10.フライホイール


このポスト クリック ランディング ページの効果:
- ヒーローの画像は広告と完全に一致しています。
- 見出しに「無料」を使用すると、すぐに注目を集め、電子ブックへの関心をさらに高めることができます。
- 訪問者がスクロールしてもiPad は横に固定されたままですが、画像はさまざまな章にスクロールし、ページに命を吹き込みます。
- スクロールしなければ見えない位置にある CTA ボタンは、クリックするとスクロールしなければ見えない位置にあるフォームに訪問者を送るアンカー タグを使用します。
- 名前と所属が記載されたお客様の声は、信頼と信用を高めます。
- 章ごとの要約は、訪問者がより多くの情報を入手したり、電子ブックをダウンロードしたりするのに役立ちます。
実行する A/B テスト:
- フォールドの上下にある Flywheel のロゴには、このクリック後のランディング ページへのハイパーリンクがあります。 「Get Flywheel」もページの下部にリンクされています。これはアクション動詞を使用するため、CTA として機能しますが、電子ブックから注意をそらします。
- 「ダウンロード」の CTA コピーは魅力的ではありません。 代わりに、Flywheel は、より刺激的なアクション動詞をテストし、ダウンロードの利点を含める必要があります。
- ページの見出しは、電子書籍のタイトルと同じです。 これは問題ありませんが、見出しは感情的な魅力で注目を集める機会であり、コピーはそれを行います. あらゆる機会を利用して、訪問者の注目を集めましょう。
11.成長する



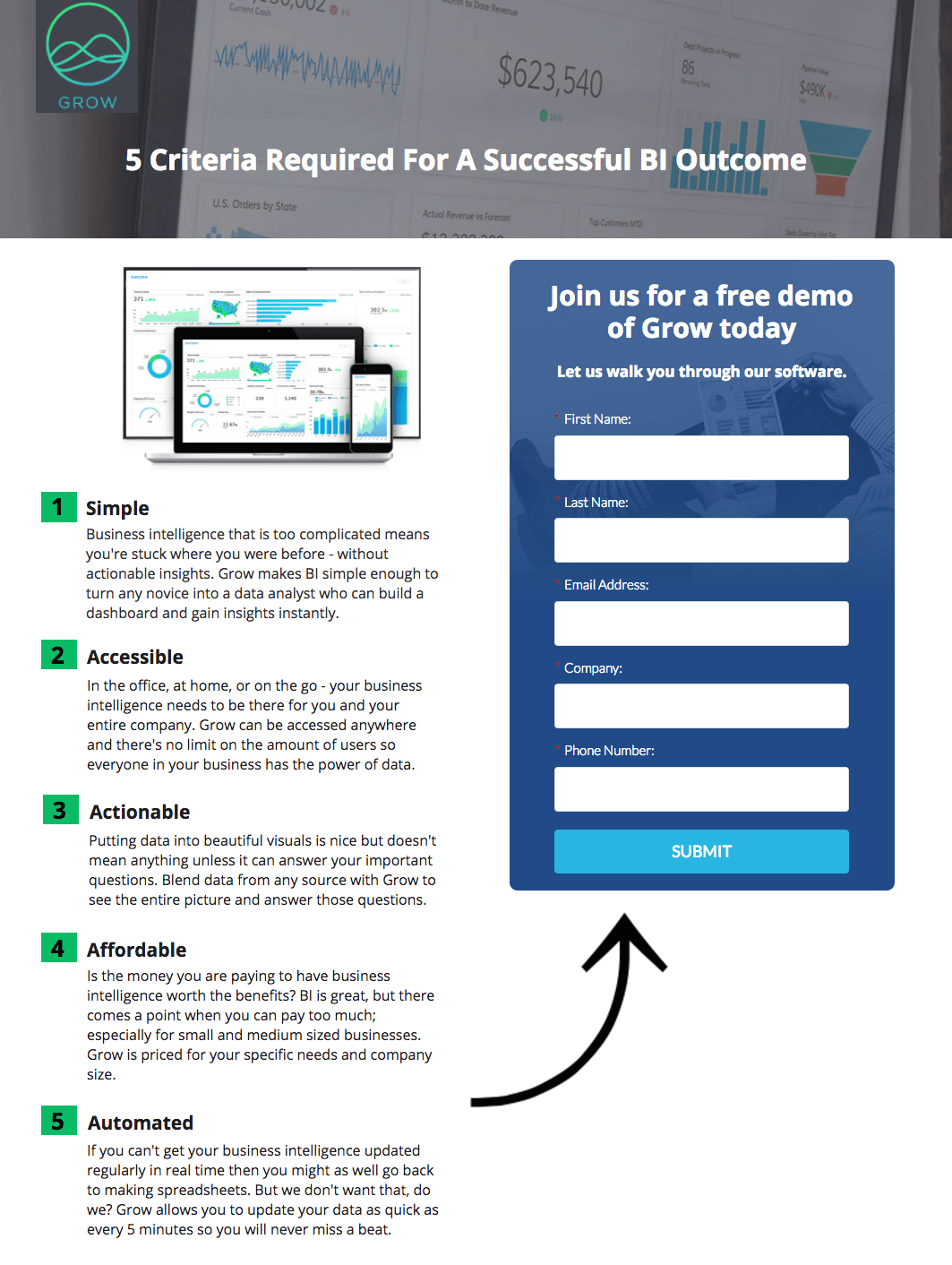
このポスト クリック ランディング ページの効果:
- 矢印は、訪問者がすぐにフォームに目を向け、テキストのスキャンを終了したときに、明確な方向指示として機能します。
- フォームは青いボックスのアウトラインでカプセル化されているため、すぐに注目を集めることができます。
- ヒーロー画像は、ソフトウェアの内部を垣間見せます。
実行する A/B テスト:
- ランディング ページのロゴは、Grow のホームページにリンクしています。
- 各箇条書きには多くのテキストがあります。 Grow は、訪問者が圧倒されるのを避けるために、より簡潔なコピーをテストする必要があります。
- ページへの真のフローは存在しないため、訪問者は目的もなく情報を見つけようとしてページをさまよってしまう可能性があります。 より自然にフォームへと誘導するF型レイアウトをGrowではお試しいただけます。
- 矢印のキューが奇妙な場所に配置されています。 論理的には、訪問者がテキストを読み終わると、フォームが表示されるようです。 しかし、それは人々がクリック後のランディング ページをスキャンする方法ではなく、フローが壊れる原因となります。 Grow は、新しい小見出しや画像からの矢印を、別のデバイスでそのソフトウェアを使ってテストすることができました。
- 「送信」がクリックに最適な CTA になることはめったにありません。 訪問者がクリックしたくなる、より実用的なフレーズをテストします。
12. 真の歯科割引


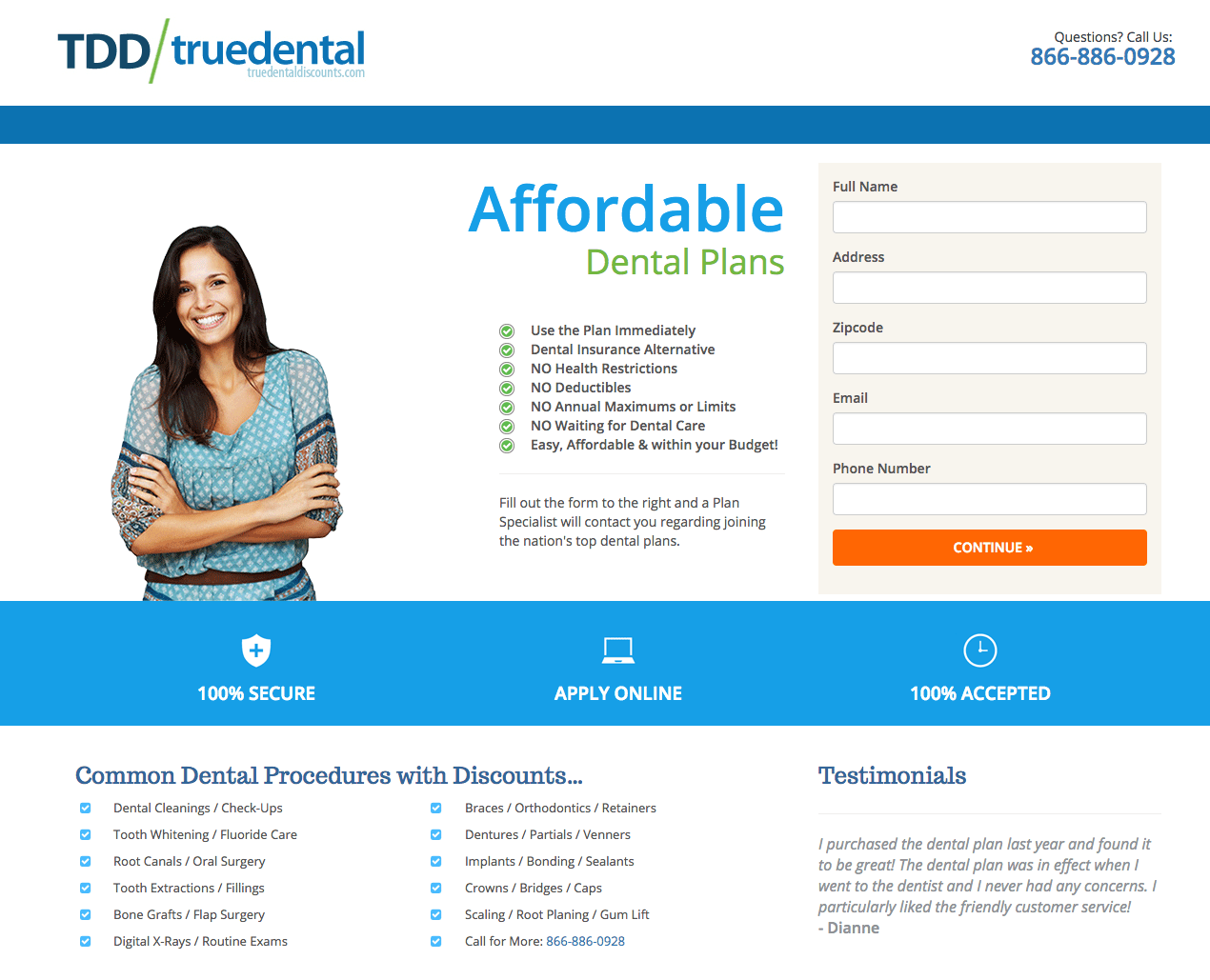
このポスト クリック ランディング ページの効果:
- 電話番号は Click-to-Call です。ほぼすべてのトラフィックが Instagram からモバイルに送られるため、これは非常に重要です。
- 箇条書きのコピーは、簡単に理解してスキャンできます。
- 「Affordable Dental Plans」は訪問者に感情的および心理的に話しかけ、「過大請求されることはありません」と約束する広告をクリックしたユーザーにメリットを提供します。
- 笑顔の女性は通常、ほとんどのクリック後のランディング ページのコンテキストに適合しませんが、デンタル プランのランディング ページでは、彼女の素晴らしい歯と直接的なアイ コンタクトにより、訪問者は自分の口腔の健康について考えるようになります。
- CTA ボタンがページから飛び出して、見込み客にフォームに入力して続行するように促すだけです。
実行する A/B テスト:
- 歯の良い笑顔の女性は歯科のページで働いていますが、truedental はテストを実行できます。 いくつかのアイデアは、歯科医が患者と話している、親子が歯科医の椅子に座っている、看護師が待合室にいるなどです。 人々にフォームの方向を注視させることで、方向の手がかりとして画像を使用することもできます。
- 複数ステップのフォーム CTA コピー「続行」は機能しますが、より刺激的なものを使用すると、コンバージョンが改善される可能性があります。 「Take Me to Step 2」はより説明的で、次に何が起こるかを訪問者に伝えます。
- 箇条書きとフォームの間、および青いバナーの下に少し余白を追加すると、ページが読みやすくなります。
13. ベントレー大学


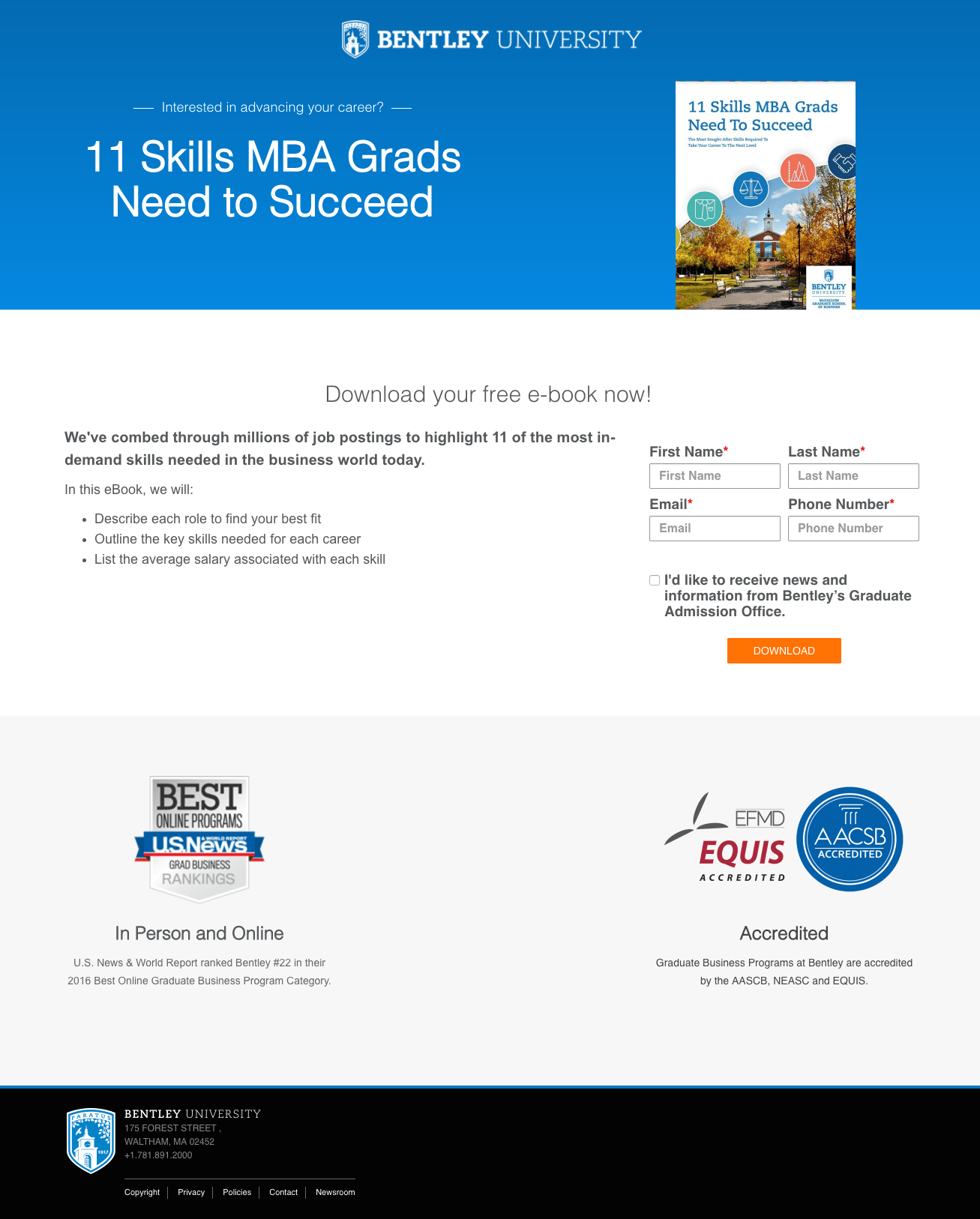
このポスト クリック ランディング ページの効果:
- Z パターンのデザインは、訪問者を見出しから画像へ、そして箇条書きからフォームへと導く素晴らしい流れを持っています。
- 短い箇条書きのコピーにより、このページを非常に簡単にスキャンできます。
- 大きな認定バッジは、訪問者に信頼を植え付けます。
- このページは、モバイル デバイス上で非常に適切に配置されます。 これは、訪問者とその経験について常に考えるべきであることを指摘する重要な時期です。 Bentley は、モバイル ファーストのポスト クリック ランディング ページの構築に成功しました。
- 現在の CTA ボタンは、ページ上で最小の要素です。
- フォームの下のチェックボックスは事前にチェックされていません。 Bentley のアドミッションズ オフィスから追加のコンテンツを受け取ることに本当に関心がある人だけが、フォームに記入してチェックボックスをオンにするため、これは重要なことです。
実行する A/B テスト:
- Bentley University のロゴは、この ebook クリック後のランディング ページから離れたニュースレター ページにリンクしています。
- フッター リンクを削除すると、訪問者が目的に集中し、電子ブックをダウンロードし続けるのに役立ちます。
- 「ダウンロード」CTA ボタンのコピーは、平凡で刺激の少ない CTA の言葉です。 もっとパンチのあるアクション動詞を試してください。
- メインの見出しは、単に本の名前です。 これは最高の見出しかもしれませんが、そのすぐ上にある質問のように、メリットが詰まった、またはソリューション指向の見出しと比較してテストします.
14. オプティモンク


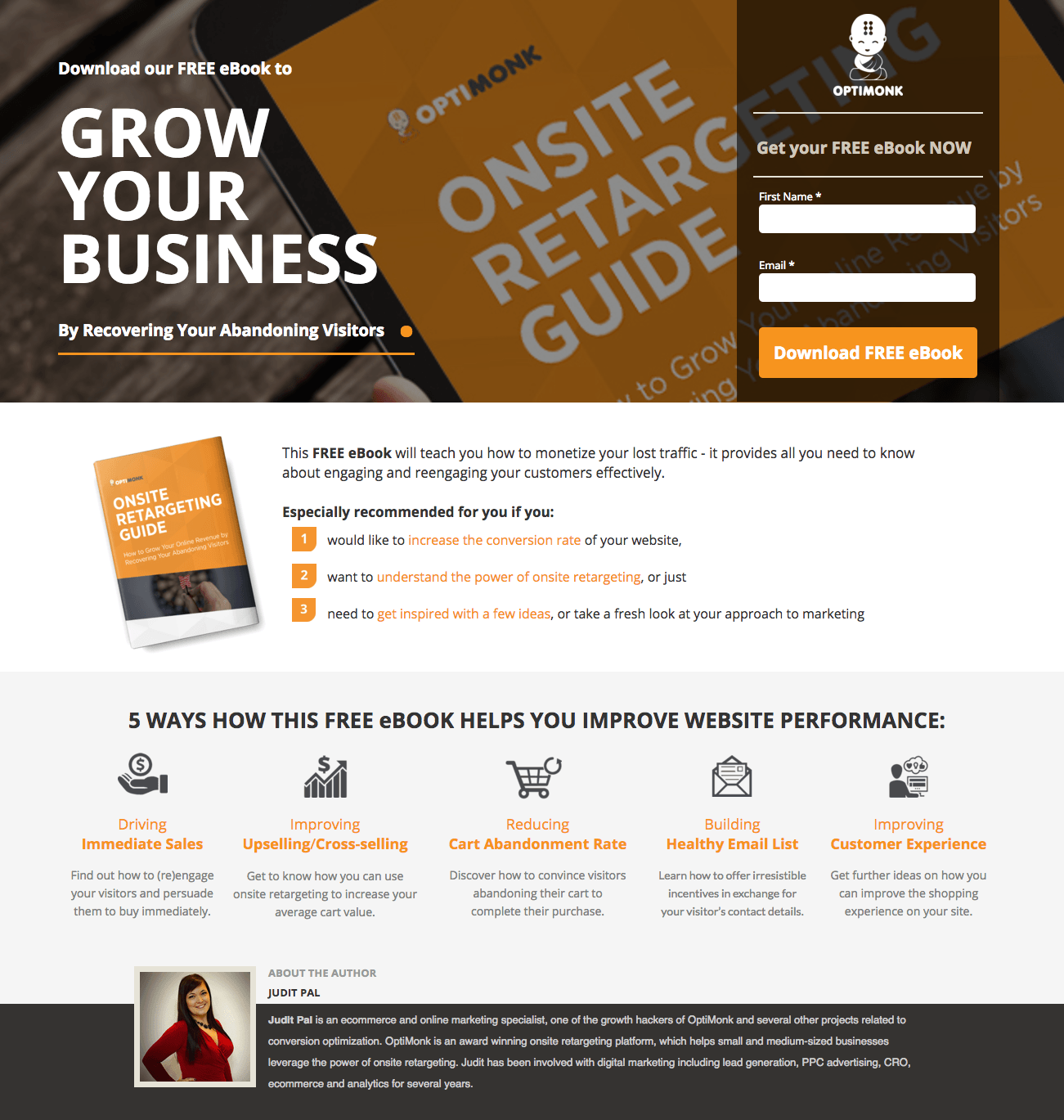
このポスト クリック ランディング ページの効果:
- 広告とクリック後のランディング ページには、電子書籍の同じ画像が掲載されています。 この種のメッセージ マッチングは、訪問者をコンバージョンに導くのに大いに役立ちます。
- この電子ブックが「Grow Your Business」に役立つことを宣言する大きくて太字の見出しは強力ですが、コピーの残りの部分は短くて読みやすいです。
- フォルムが短く、フリクションを軽減。 これは、電子ブックのような単純なものにとって重要です。
- すべて大文字の「FREE」という言葉の使用は際立っており、感情的な反応をかき立てます。
- 画像付きの「著者について」は、ページを人間味のあるものにするのにいい感じです。
- 図像は、電子ブックがあなたのウェブサイトを改善するのにどのように役立つかを 5 つの簡単な箇条書きで説明するのに役立ちます.
実行する A/B テスト:
- CTA ボタンは、ページ上の他の要素と同じ色であるため、目立ちません。
- モバイルで見ると、ボディコピーは少し圧倒されます。 より良いエクスペリエンスを作成するために、折りたたみの下にあるいくつかのものを再配置するとよい場合があります。
- CTA のコピーは、それほど説得力がありません。 「無料の電子ブックを送ってください」は、より多くのコンバージョンを獲得できる可能性があります。
- ページに余白がないため、すべてがぎゅっと詰まったように見え、スキャンや処理がより困難になります。
15. ソヴン


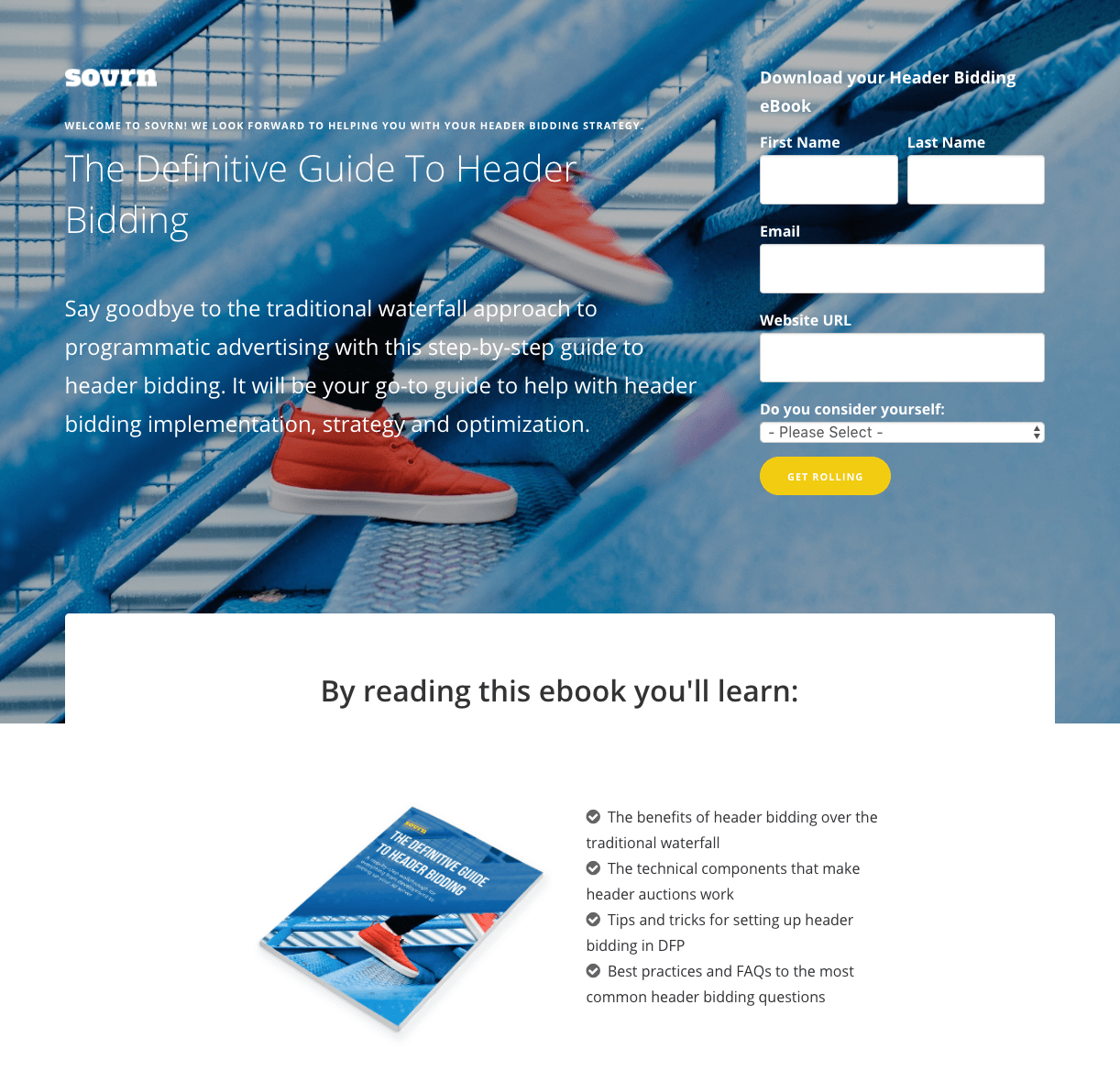
このポスト クリック ランディング ページの効果:
- 黄色の CTA ボタンが画面から飛び出します。
- 背景画像の階段と手すりはすべて、視線をフォームに向けさせます。これは、方向性の手がかりをうまく利用しています。
- 読みやすい箇条書きで、訪問者がこの電子ブックから何を学べるか、ヘッダー入札の利点を明確に伝えます。
- 顧客の声(画像、タイトル、および会社を含む) は、数字とデータを利用して肯定的な補強を提供します。
実行する A/B テスト:
- 階段と広告入札との関係は? より高く登ることの比喩を説明するガイドの表紙ですが、クリック後のランディング ページとの関連性はかなり緩いものです。 階段は広告自体に表示され、2 つの一致に役立ちますが、これは良い方法ですが、Sovrn はオークションをテーマにした別の広告画像とヒーロー画像をテストすることもできます。
- 背景画像に薄い色の斑点があり、白い文字が読みにくい場所があります。
- 「ソブンへようこそ!」 見出しの上にテキストが不要に見え、ページの上部がごちゃごちゃしています。
- CTA のコピーは非常に小さく、黄色の上に白いテキストがあるため読みにくいです。 より大きなボタンを設計しても害はありません。
16. 南メソジスト大学


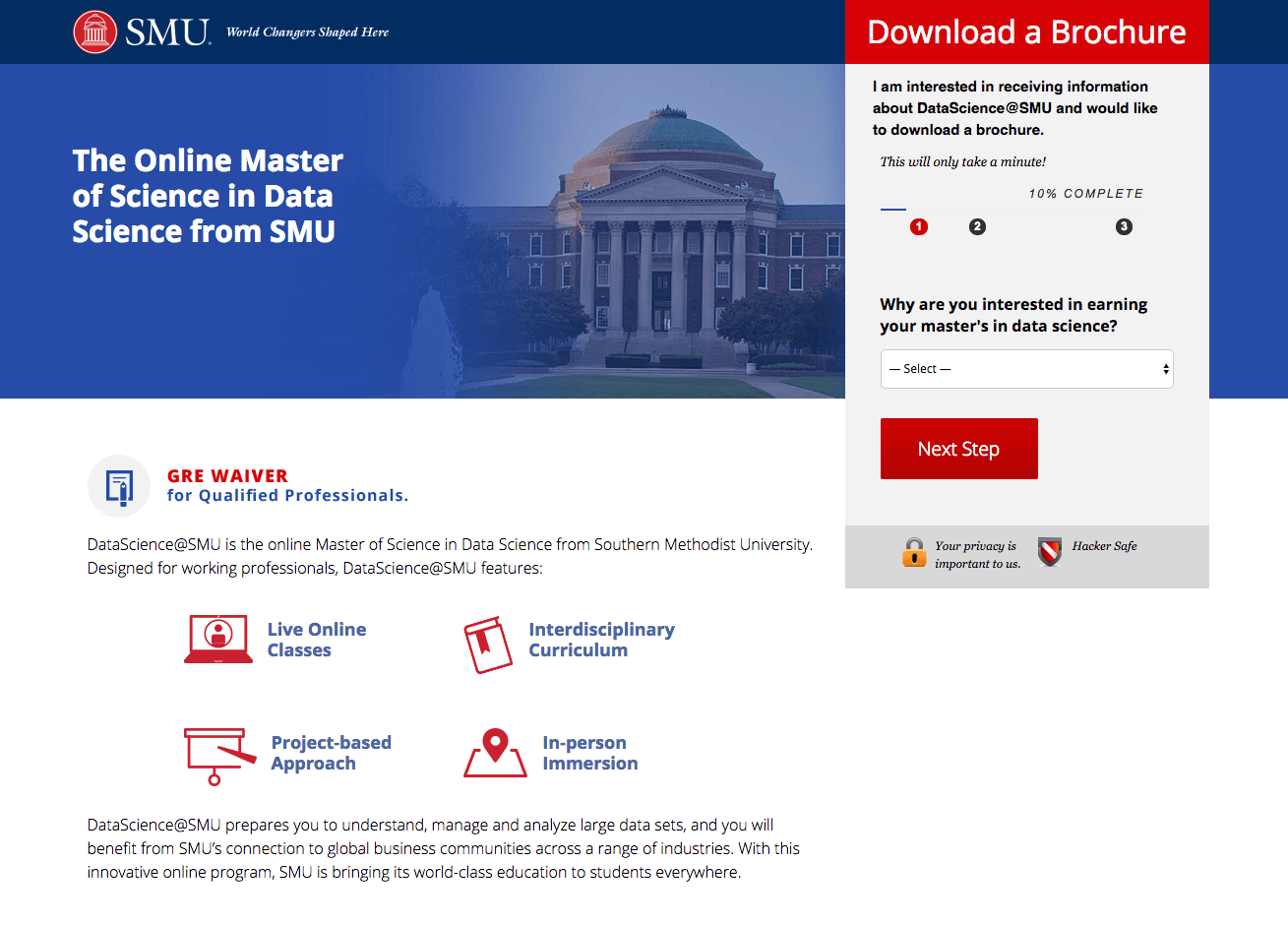
このポスト クリック ランディング ページの効果:
- 特徴(図像)が目立ち、すぐに注目を集めます。
- 信頼指標とプライバシー バッジにより、訪問者は自分の情報が安全であることを確認できます。
- 3 ステップのマルチステップ フォームにより、訪問者はパンフレットをダウンロードする前にいくつのステップがあるかを知ることができます。
- 赤い CTA ボタンはすぐに注目を集めます。
実行する A/B テスト:
- 広告画像は、「データはどこにでもある」という巧妙なメッセージでレゴを示していますが、訪問者がクリック後のランディング ページに到達したときに、その画像とは何の関係もありません。
- フォームの見出しである「パンフレットをダウンロード」は、情報を入手することについて垣間見る人を刺激するものではありません。 代わりに、訪問者に利益や、より多くの情報をダウンロードする大きな理由を与えてください。
- 見出しは非常に重要です。 代わりに、訪問者が読み続けて 3 ステップのフォームに記入するよう動機付けする必要があります。
- フッターの電話番号は、Instagram からの訪問者の大部分を占めるモバイル ユーザーにはクリックできません。
17. 株式の将来


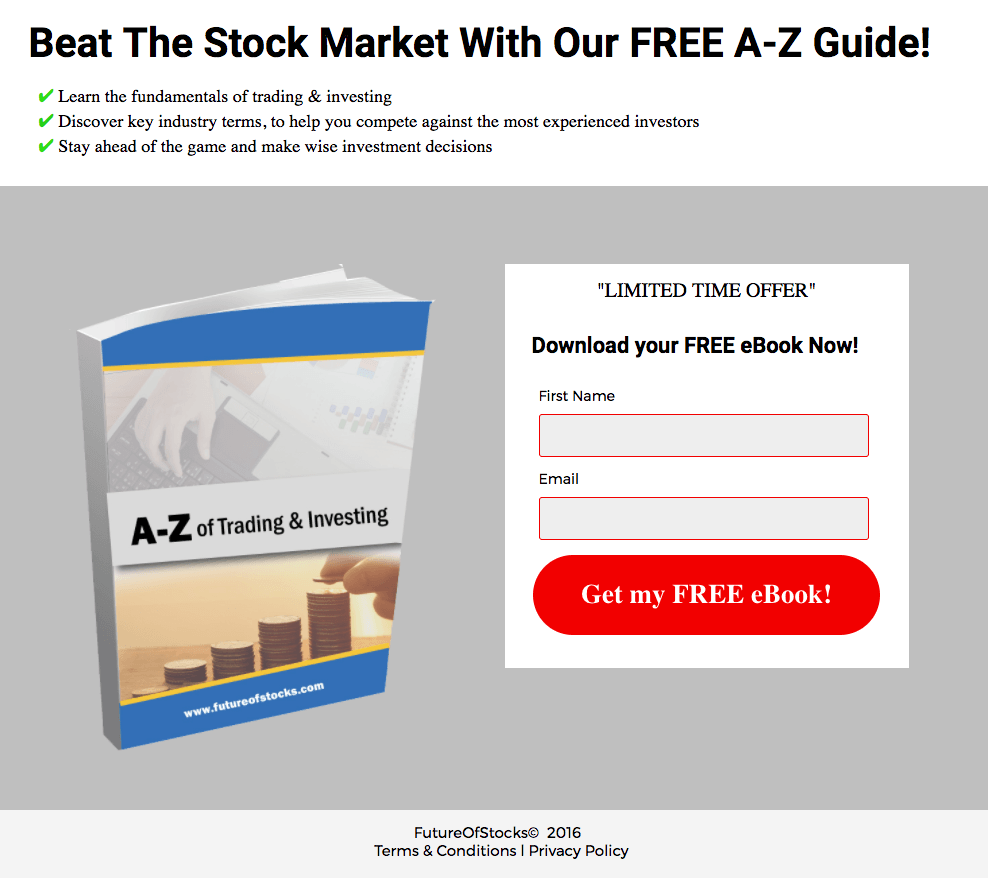
このポスト クリック ランディング ページの効果:
- ヒーロー画像は Instagram 広告と完全に一致しています。
- 大きな赤い CTA ボタンは、訪問者にすぐに飛び出します。
- 「無料」は、電子ブックの無料の性質を強化するために複数回使用されます。
実行する A/B テスト:
- 「期間限定オファー」は、オファーの期間が言及されていないため、混乱を招きます。 カウントダウン タイマーまたは決定的な日付を追加すると、メッセージの緊急性が強化されます。
- 見出しを書籍の画像のすぐ上に配置し、箇条書きを書籍とフォームの下に移動するという、わずかに異なるレイアウトをテストすると、ページ全体の流れがより自然になる可能性があります。
- このページを作成したのは誰ですか? 訪問者がこのページに電子メール アドレスを提供するのはなぜですか? 著作権にFuture of Stocksの名前がありますが、彼らは誰ですか? 信頼できる会社ですか? ロゴ、お客様の声、または信頼バッジを追加すると、このオファーが正当であるという印象を減らし、訪問者がスパムを受信しなくなります。
18. FXCM


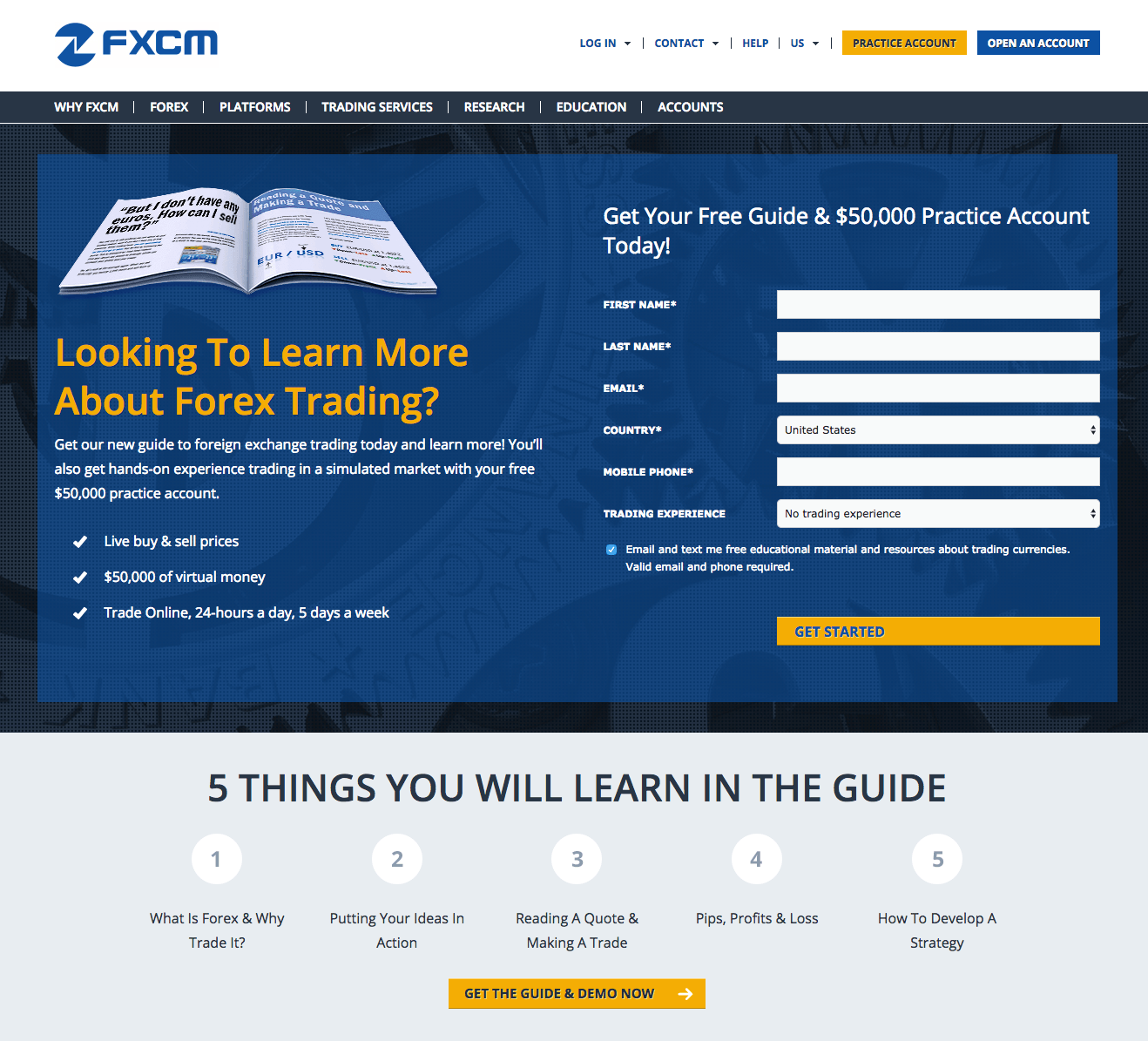
このポスト クリック ランディング ページの効果:
- 黄色のボタンが画面から飛び出し、見出しにうまく結び付けられています。
- 質問の見出しは訪問者を惹きつけ、もっと読むよう促します。 さらに、訪問者が外国為替取引についてさらに学ぶ方法を提供することで、フォームの見出しとうまく結びついています。
典型的な本の表紙の代わりに、このページでは開いた本を主人公のイメージとして使用しています。 他の電子ブックとの優れた差別化要因。 - 「あなたが学べる 5 つのこと」はシンプルで的を得ており、訪問者にすぐに勝利をもたらします。 このセクションには、フォームに戻るためのセカンダリ CTA ボタンも含まれています。
- 練習に 50,000 ドルの仮想通貨を使用することは、訪問者に連絡先情報を提供してもらうためのリスクのない方法です。
- フッターの近くにある賞のバッジは、FXCM が信頼できる会社であることを示しています。
実行する A/B テスト:
- 非常に多くのリンク。 すべてのリンクは気を散らすものであり、訪問者が変換せずに他の場所をさまよいます。
- CTA コピーの「Get Started」は、「Start My Practice Account」などの他の代替案ほど励みにはなりません。
- 不要なフッター セクションを削除し、プライバシー ポリシーのリンクと共に下部にリンクされている別のページに免責事項を追加します。
- このページはモバイル向けに最適化されていません。 つまり、スクロールせずに見えるテキストと長いフォームは、Instagram トラフィックの大部分であるモバイルで表示すると、CTA をページの下にかなり押し込みます。
19.ウェビナーNinja


このポスト クリック ランディング ページの効果:
- 何かを無料で提供する強力な見出しと副見出し。
- アイコンタクトをとるビデオホストは、訪問者を引き付けるのに役立ちます.
- 下向きの矢印は方向の合図として機能し、訪問者が下にスクロールしてより多くのコンテンツやフォームを見つけるように促します。
- ヘッダー画像全体がフォームにリンクしています。
- シンプルな 2 ステップのフォームは、すばやく簡単に記入できます。
- 明るい緑色の CTA ボタンが画面から飛び出します。
- スクロールせずに見えない部分はすべてすっきりとシンプルで、訪問者はスクロールしなければ見えない部分のオファーを評価し続けることができます。
- トレーニングにサインアップすると、シンプルでありながら具体的な 3 つのアイテムを受け取ることができます。
実行する A/B テスト:
- クリック後のランディング ページの動画を追加して、訪問者にコースで得られるものを味わってもらうことは、優れた A/B テストになる可能性があります。 このコースでは 14 の完全なビデオ トレーニング セッションが提供されるため、コンテンツをからかうことは、テストするための優れた説得力のある要素になる可能性があります。
- フッター リンクをなくすことで、気を散らすものを減らし、訪問者をビデオ コースに集中させ続けることができます。
20. 3P クリエイティブ


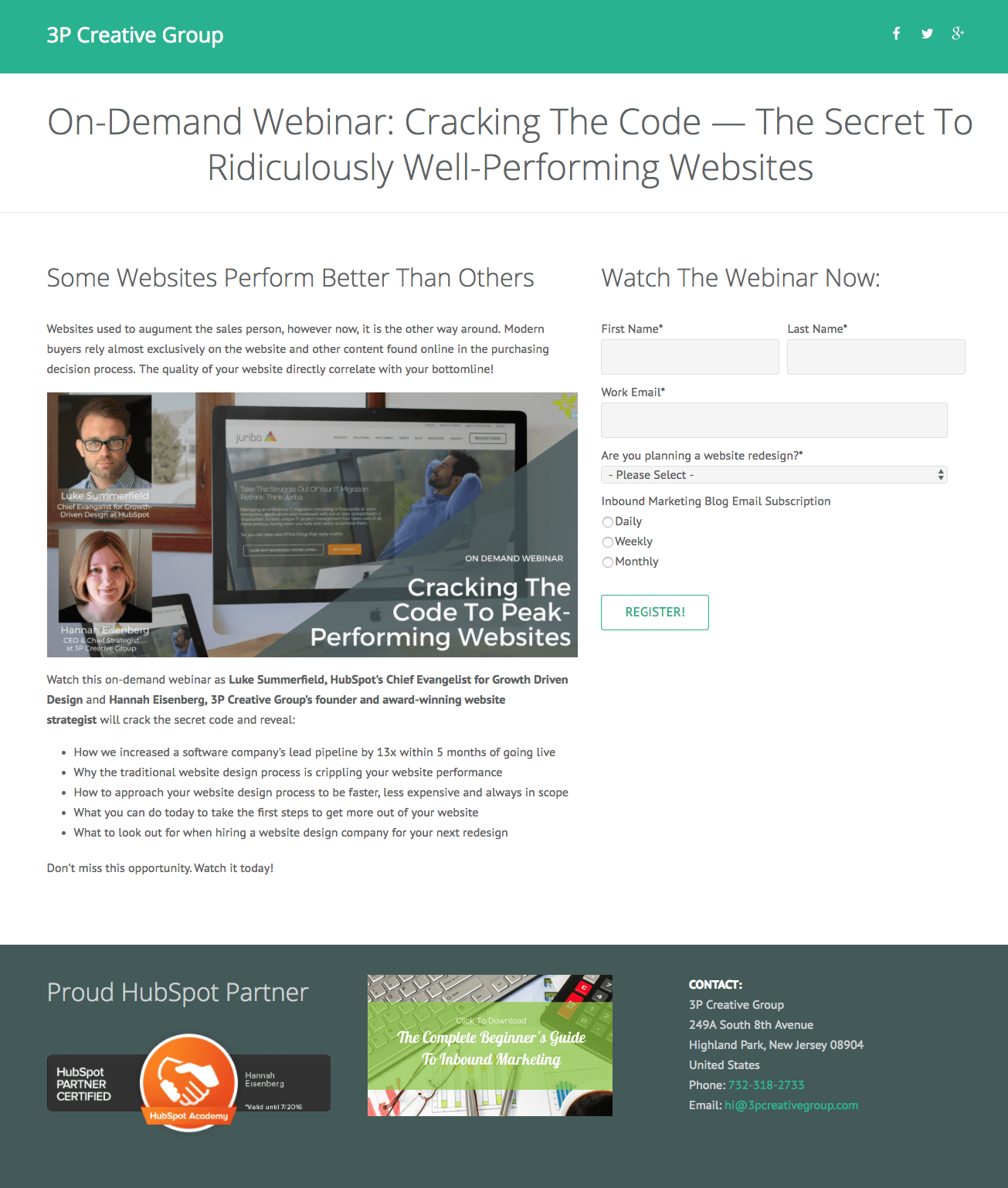
このポスト クリック ランディング ページの効果:
- 見出しは、ウェビナーがライブではなくオンデマンドで利用できることを訪問者にすぐに知らせることで、すぐに期待を設定します.
- パートナー ページとその他の連絡先情報は、信頼を植え付け、訪問者に副次的なコンバージョン オプションを提供するための優れた機能です。
- 箇条書きのコピーは、オンデマンドのウェビナーで何を学べるかを訪問者に伝えます。
- 短い形式であるため、訪問者はすばやく簡単に変換できます。
- 3P Creative Groupは、ブログの電子メール コンテンツを受信する 3 つのオプションのいずれかを訪問者に提供します。 要件でもないようです。これは良いことです。
- 電話番号は Click-to-Call であるため、訪問者はフォームに記入するよりもさらに迅速に会社に連絡できます。
実行する A/B テスト:
- 3P Creative Group のロゴは別のページにリンクしており、訪問者は変換せずにページを終了できます。
- ヘッダーとフッターの両方にあるソーシャル リンクは、訪問者のコンバージョンを妨げます。 ソーシャル ボタンをサンキュー ページに移動すると、誰かが「次のステップ」に進む可能性が高くなります。
- テキストのブロックと中央にある大きな画像で圧倒され、少し場違いに見えます。 画像をテキストの外に移動し、トップ セクションのヒーロー画像にします。
- CTA ボタンは、ページ全体に特徴的な色の細いアウトラインでほとんど目立ちません。 少なくとも、ボタン全体を緑にして、テキストを白にします。
- 「登録」 (「ダウンロード」と同様)は、CTA のコピー フレーズとして最悪のものの 1 つです。 代わりに、より説明的で、パーソナライズされたコピーを使用し、メリットを強調する必要があります。
- 副見出しとフォームの見出しを太字にします。 それぞれが訪問者が最初に目にする場所の 1 つであるため、目立つようにします。
- フッター画像は、クリック後の別のランディング ページにリンクしています。
- 2016 年の著作権により、訪問者は 3P Creative Group が最新の情報を持っておらず、パフォーマンスの高い Web サイトの秘訣を知らない可能性があると考えさせられます。
Instagramのランディングページをどのようにデザインしますか?
これら 20 のブランドがどのように Instagram のランディング ページを作成して、目標到達プロセスの上位の訪問者に素晴らしいブランドの第一印象を与えるかを見てきました。 Instagramを使用して、会社の新しいオーディエンスをどのように見つけることができますか?
最初のキャンペーンは何ですか? 次の 35 のテクニックを使用して、ブランドを紹介する独自のパーソナライズされた Instagram ランディング ページを作成します。
