Instablocks™ で A/B テストがさらに速く簡単になった理由
公開: 2018-01-18今年の初めに、プロフェッショナルなクリック後のランディング ページ作成をスケーリングするための最も強力なツールである Instablocks を発表しました。
私たちは彼らに興奮しています。 新しいユーザーはそれらに興奮しています (公式発表の Crunchbase の引用を参照してください)。 そして、あなたが Instapage の顧客なら、あなたもそうすべきです。 今日はその理由をお見せしますが、まずは…
クリック後のランディング ページ作成に関する驚くべき統計
クリック後のランディング ページを独自にコーディングする時代は終わりましたね。 コーヒーを淹れる時間内に各ページをゼロから作成できるのに、リソースを無駄にする必要はありません。
それが私たちの考えであり、他の人も同じページにいると推測しました (しゃれが意図されていました)。 驚くべきことに、最近の研究で私たちが間違っていることが証明されました。
500 人のマーケティング担当者を対象とした調査によると、 41% の人がまだ独自のポスト クリック ランディング ページをコーディングしています。 ワイヤーフレームからウェブまで、すべてのページをゼロから構築します。 そして、これをやろうとしたことがあるなら、骨の折れるプロセスになる可能性があることを知っています。
ワイヤーフレームのスケッチを作成し、承認のためにそれらを渡します。次に、コピー、ビデオ、ボタンの画像など、ページ コンテンツの実際の組み立てがあります。 さらに、訪問者が CTA ボタンをクリックしたり、動画を見たりするのをサポートするために、一体となって機能する必要があります。
そのため、25 万人を超える顧客が Instapage を利用しています。 プロフェッショナルなポスト クリック ランディング ページを作成するための、より迅速で簡単な方法です。 Instablocks を使用すると、さらに高速になります。
インスタブロックの簡単な説明
なぜそれらが必要なのかを知るには、それらがどのように機能するかを知る必要があります。 それでは、インスタブロックとは何か、そしてその機能を簡単に定義しましょう.
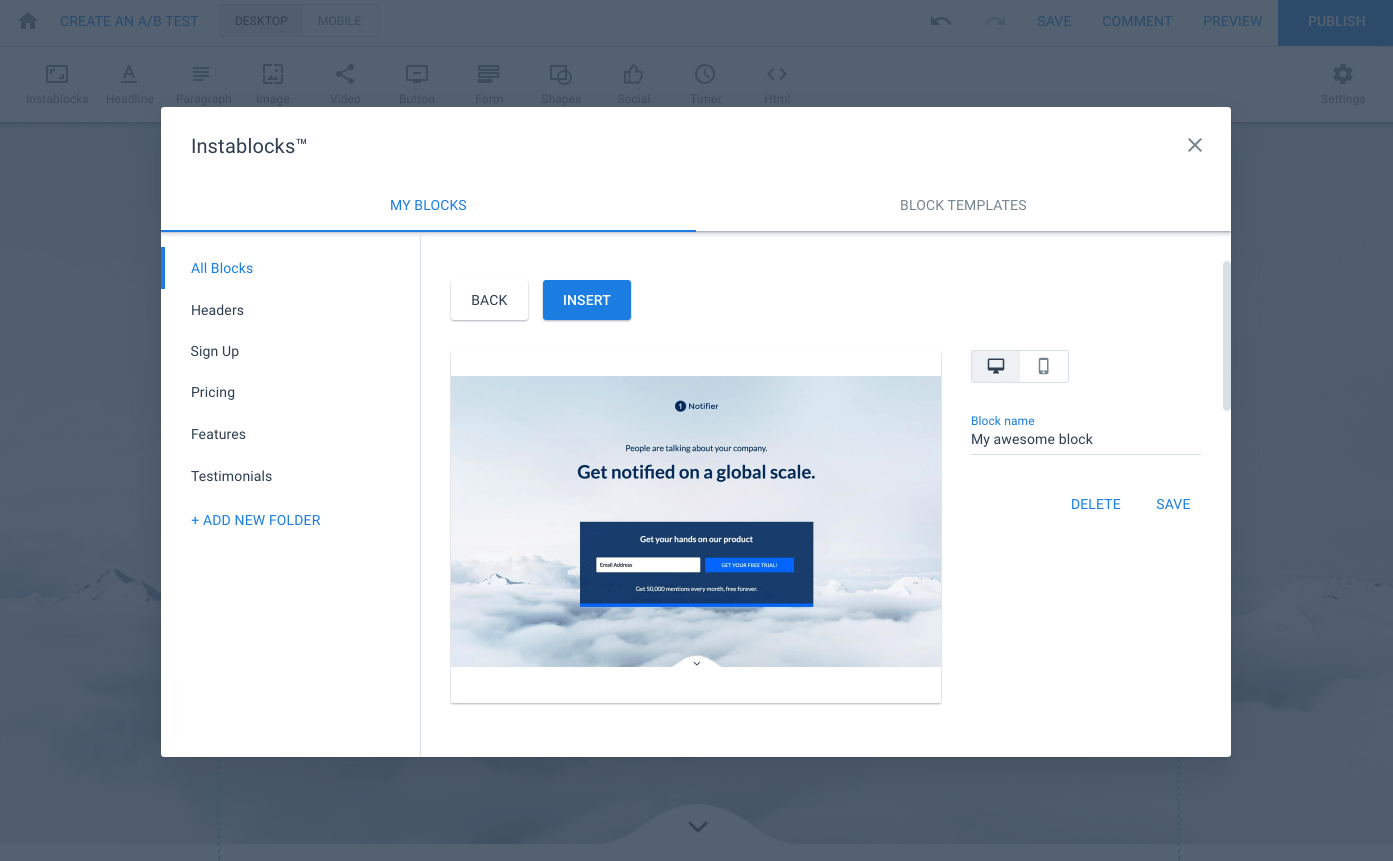
ログインして Instapage ビルダーを使用すると、テンプレートから選択するオプションが表示されます。 編集したら、表示されているものをクリックして編集し、好きな場所にドラッグできます。 シンプルでわかりやすいです。
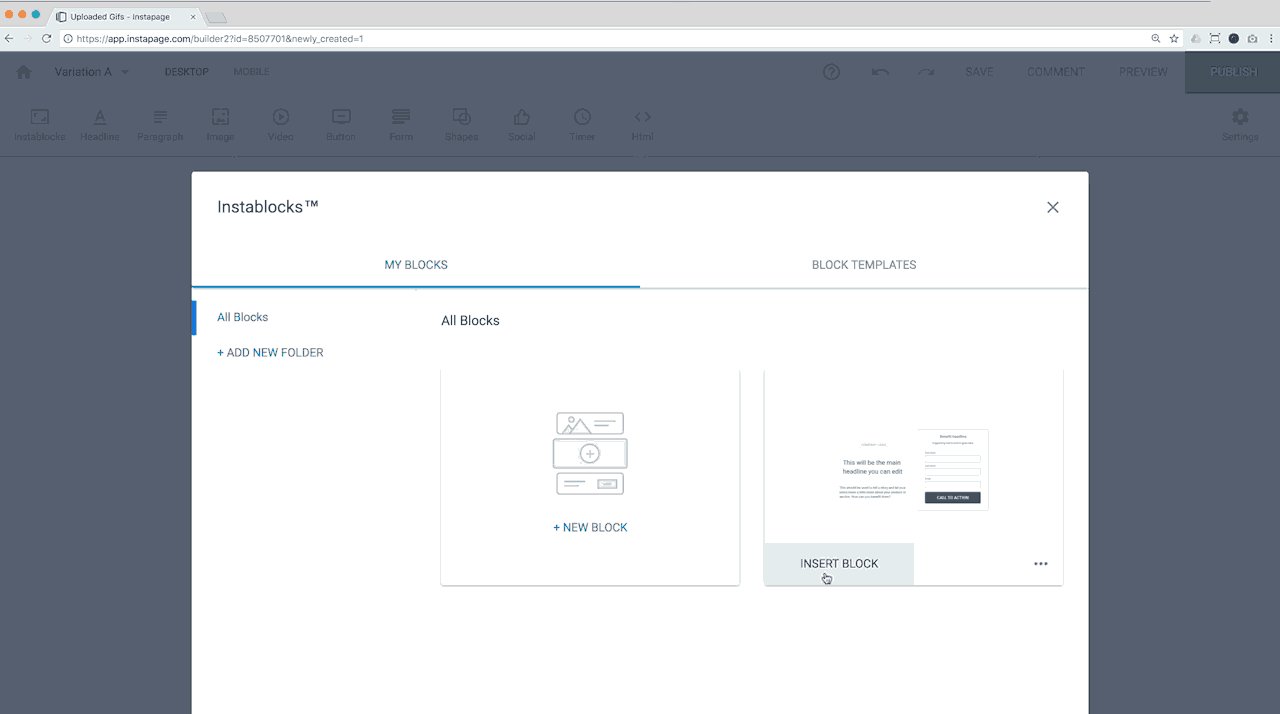
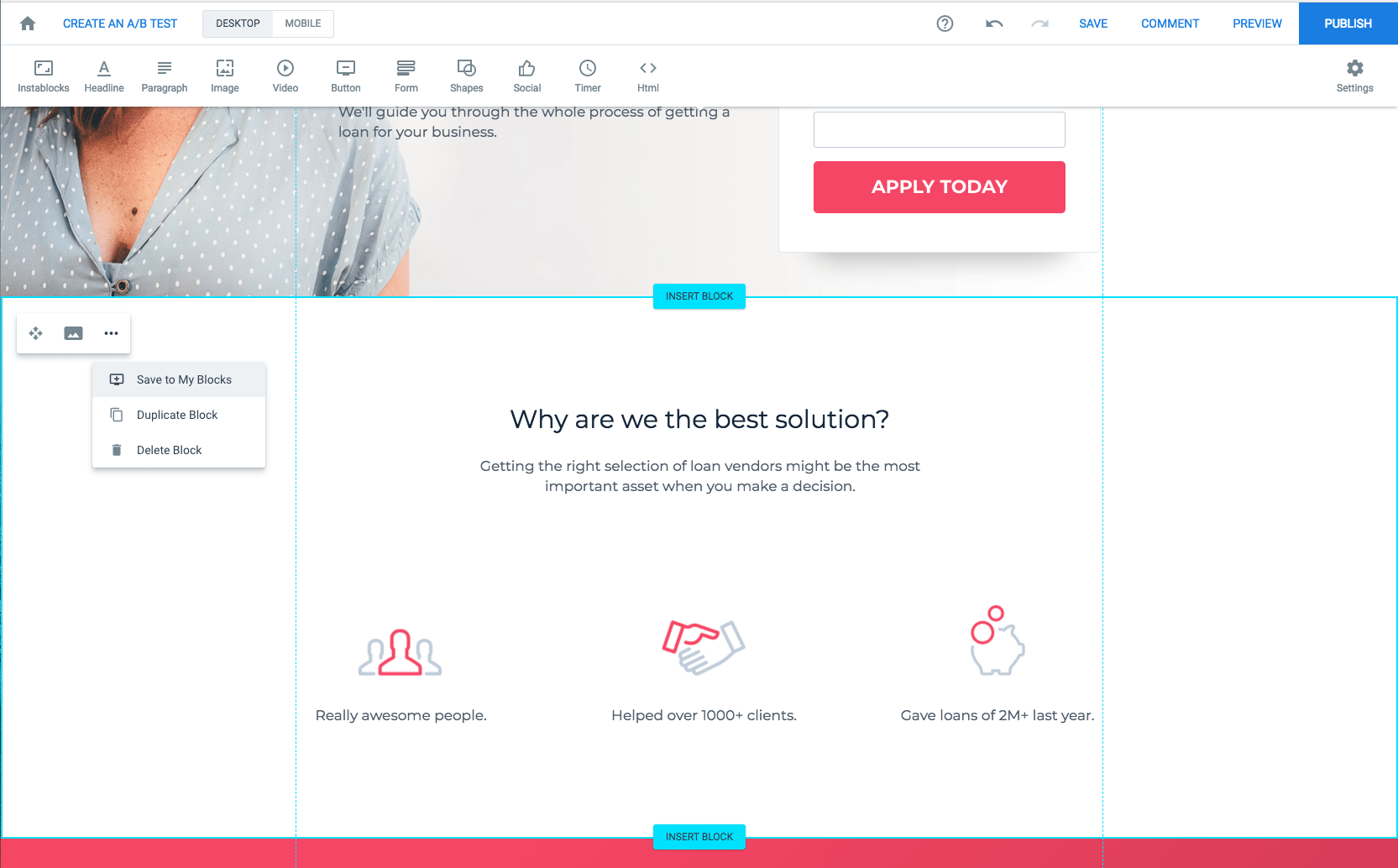
Instablocks を使用すると、表示されている要素をクリックして編集できるだけでなく、編集内容を保存することもできます。 テキスト ブロック、スライドショー、またはウィジェットを保存できます。 そして、それらのブロックを他のページに挿入できます。 このような…

このツールには明らかな用途とそれほど多くない用途があります。 Instablocks が最も価値を発揮するのは次の場合です。
クリック後のランディング ページを多数作成している場合
ポスト クリックのランディング ページはレーザーに焦点を当てています。 彼らは特定のオーディエンスをターゲットにしており、メッセージは彼らがサポートしているキャンペーンを反映しています…
広告の見出しとクリック後のランディング ページの見出しは一致している必要があります。 広告の画像とクリック後のランディング ページの画像も一致している必要があります。 色についても同様です。信頼を高めるには、広告の内容をクリック後のランディング ページに表示する必要があります。 そうすれば、クリックスルーする見込み客は、自分が適切な場所にいることを知ることができます.
つまり、すべてのキャンペーンで同じポスト クリック ランディング ページを使用するべきではありません。 クリック後のランディング ページは万能ではありません。 覚えておいてください: すべてのプロモーションには独自のページが必要です。
同時に、そのページの要素は完全に一意ではない場合があります。 同様に、コピーのブロックやイメージ アルバムを再利用することもできます。 ロゴはデザイン間で同じになる可能性があります。
Instablocks の前は、Instapage でこれを行うには、ページを複製してから、キャンペーンに固有の要素を調整する必要がありました。 つまり、ポスト クリック ランディング ページのデザインとレイアウトはそのままに、わずかな調整で済みました。
しかし、まったく新しいデザインとレイアウトで以前のキャンペーンの要素を使用したい場合はどうでしょうか?
古いデザインから新しいデザインにテキストをコピー/ペーストする必要がありました。 画像を新しいアルバムに再アップロードする必要がありました。 埋め込みコードを再挿入する必要がありました。

そのプロセスは、ゼロからページを作成するよりも高速でした。 しかし、それは私たちが望んでいたほど速くはありませんでした。 あなたが値するほど速くはありませんでした。
したがって、同じ要素のいくつかを含む別の新しいポスト クリック ランディング ページを作成する場合は、既存の要素をブロックとして保存して挿入するだけです。 ビルダーの左上隅にある Instablocks アイコンからすべてアクセスできます。

これは簡単で、無数のキャンペーンを実行している広告主にとって必要です (ほとんどがそうです)。 個々のポスト クリック ランディング ページをゼロから作成すると、すぐに予算が枯渇する可能性があります。開発者のコストと時間のかかる作成プロセスがあり、時間の損失はお金の損失につながります。
ページの基盤を構築し、微調整は開発者に任せてみませんか?
それが、Instapage と新しい Instablocks ツールでできることです。 広告キャンペーンとともに進化するクリック後のランディング ページをすばやく作成し、完全にカスタマイズ可能な CSS モジュールを使用して、すべてがブランドに沿ったものであることを確認します。
ポスト クリック ランディング ページをより速く公開する
Instablocks のあまり目立たない使用法がここで明らかになります: テストです。
あなたは、デザイン要素を何もないところから引き出さないマーケティング担当者です。 顧客と話し、レビューやレポートを読み、データを収集し、視覚的な階層を編集します: パンチの効いたコピー、魅力的なビジュアル、信頼指標、シバン全体…
しかし、あなたはそこで立ち止まらず、足を上げて一日を終わらせません. いいえ。 プロと同じようにテストします。
A/B テストを使用して、グローバルな最大値、つまりクリック後のランディング ページの最も広範なバージョンを見つけます。 次に、多変量テストを使用して、クリック後のランディング ページで最もパフォーマンスの高い要素を見つけます。
だからこそ、あなたは Instablocks を気に入るはずです。
説明する前に、A/B テストと多変量テストのしくみについて簡単に触れましょう。
A/B テストと多変量テスト
上記で要約しましたが、もう少し詳しく説明します。
- A/B テストとは、2 つ (場合によってはそれ以上) の大幅に異なるページを互いに比較して、どの一般的なバリエーションが見込み客に好まれるかを調べることです。 たとえば、ページ A はビデオでオファーを主張し、ページ B は長い本文コピーで主張する場合があります。 見込み客は見ることと読むことのどちらを好みますか? A/B テストは、それを見つける方法です。
- 多変量テストはより具体的です。 A/B テストの勝者を決定したら、ページで最も効果的な要素の組み合わせを見つけることです。 したがって、たとえば、ページの本文コピー バージョンが動画バージョンよりも優れていることがわかった場合、多変量テストでは、本文コピーとインライン画像が画像のない本文コピーよりも効果的かどうかを調べることができます。
したがって、Instapage の A/B テスト機能でグローバル最大値を見つけたら、Instablocks は強力な味方になります。
ここでの目標は、多変量テストと組み合わせるとどの要素がより効果的に機能するかを見つけることです。長いコピーと短いコピーと動画、画像と画像なし、セキュリティ バッジとセキュリティ バッジなしなどです。 さまざまな要素をたくさん持つことができます。
Instablocks がなければ、バリエーションを作成し、テストの最後に勝者のページを組み立てるために、多くのコピーと貼り付けと再コーディングが必要になります。 ただし、これらを使用すると、要素を一度作成し、それぞれをブロックとして保存してから、挿入するのと同じくらい簡単です。

これで、ページの作成が高速になりました。 もっと簡単です。 ストレスと無駄な予算が減ります。 開始するには、こちらからエンタープライズ デモにサインアップしてください。
