A / BテストのコアWebバイタル:A / Bテストソフトウェアはサイトの速度を低下させていますか?
公開: 2021-08-05
GoogleはCoreWebVitalsのアップデートを削除したばかりであり、それに注意を払う必要があります。
なぜ気にするのですか?
CROとして、私たちは通常、人々が私たちのサイトに着陸したときに何が起こるか、そして彼らがとる行動に焦点を合わせているので、トラフィック側についてあまり心配しません。
重要なのは、この新しいアップデートはユーザーエクスペリエンスに焦点を合わせているため、オプティマイザーとしての私たちに関連するだけでなく、テストが実際にサイトのページエクスペリエンスのスコアとトラフィックに悪影響を与える可能性があるということです。
良くないですよね?
この記事では、このアップデートとは何か、どのように機能するか、テストがどのように影響するか、この新しいSEOアップデートの影響を減らすだけでなく、実際にスコアを改善する方法についても説明します。そして多分それのためにもう少し有機的なトラフィックを吐き出します。
- A / Bテストツールはサイトの速度を低下させ、コアWebバイタルスコアに影響を与えますか?
- CoreWebVitalsとGooglePageExperienceの違いは何ですか?
- Googleページエクスペリエンスとは何ですか?
- コアWebバイタルとは何ですか?
- Googleがユーザーエクスペリエンスを重視するのはなぜですか?
- 現在のコアWebバイタルとページエクスペリエンスの結果を測定する方法
- PageSpeed Insightsツールはどのようにしてこれらの結果を出しますか?
- ラボおよびフィールドデータとは何ですか?
- Googleのページエクスペリエンスメトリクス、3つのコアWeb Vitalsメトリクスとは何ですか、そしてそれらをどのように改善できますか?
- 1.最大のコンテンツフルペイント(LCP)
- LCPスコアを改善する方法
- a。 LCP要素をプリロードします
- b。 高性能/専用ホスティングを使用する
- c。 キャッシュを有効にしてキャッシュの長さを増やす(必要な場合)
- d。 重要でないJSを延期し、未使用のJSを削除します
- e。 コードの縮小を検討する
- f。 遅延読み込みと応答性のために画像を最適化する(LCP画像だけではありません)
- g。 画像圧縮とレスポンシブサイジングを使用する
- h。 サードパーティの接続をできるだけ早く確立する
- 私。 CDNを使用して読み込み時間を短縮する
- j。 GzipまたはBrotli圧縮を使用してファイルサイズを最適化する
- LCPスコアを改善する方法
- 2.最初の入力遅延(FID)
- 最初の入力遅延スコアを改善する方法
- a。 コンテンツとリンクをプリロードする
- b。 プラグインの肥大化を削除します
- c。 テーマコードの膨張を取り除く
- d。 ページの肥大化を削除する
- 最初の入力遅延スコアを改善する方法
- 3.累積レイアウトシフト(CLS)
- 1.最大のコンテンツフルペイント(LCP)
- コアWebバイタルがUXおよびA/Bテストにどのように影響するか(および変換スクリプトを使用しながらコアWebバイタル評価に合格する方法)
- A/Bテスト時に最大の満足のいくペイントスコアに悪影響を与えない方法
- A/Bテスト時の最初の入力遅延を改善する方法
- A/Bテスト時に累積レイアウトシフトの問題を減らす方法
- 結論+重要なポイント
A / Bテストツールはサイトの速度を低下させ、コアWebバイタルスコアに影響を与えますか?
これを邪魔にならないようにしましょう。 Convertアプリは非常に高速であり、テストとCWVセットアップの両方のベストプラクティスに従っている限り、ページエクスペリエンスやコアWebバイタルスコアに悪影響を与えることはありません。
ただし、すべてのサイトがベストプラクティスに従っているわけではありません。そのような状況では、テストとサイトの設定方法に応じて、A / Bテストがページの読み込み速度、最初の入力遅延、累積レイアウトシフト、または最大のコンテンツフルペイントに影響を与える可能性があります。 。
良いニュース?
これらの各要素は簡単に修正できます。 このガイドでは、ベースラインのページエクスペリエンスとCWVスコアを改善し、テスト時にそれらを壊さないようにする方法とともに、これらすべてについて説明します。
CoreWebVitalsとGooglePageExperienceの違いは何ですか?
Googleページエクスペリエンスとは何ですか?
ページエクスペリエンスは、Googleが検索結果の識別とランク付けを支援するために使用する200以上のランキング要素の1つです。
ページエクスペリエンスアルゴリズムは、ユーザーがWebページをどのように体験するかを理解し、改善するためにGoogleが実装している指標と結果のグループです。 彼らの目標は、ユーザーに最高のコンテンツと最高のユーザーエクスペリエンスを提供することです。
コアWebバイタルとは何ですか?
Core Web Vitalsは、Googleのページエクスペリエンスアルゴリズム内に設定された指標であり、実際のユーザーエクスペリエンスを測定またはシミュレートするように設計されており、最新のアップデートの焦点となっています。
3つのコアWebバイタルは次のとおりです。
●最大のコンテンツフルペイント
●最初の入力遅延、および
●累積レイアウトシフト。
それらは複雑で派手な名前を持っているように見えますが、基本的にはユーザーのページエクスペリエンスの重要な瞬間を追跡することに分類されます。
- ページの読み込み速度はどれくらいですか?
- ユーザーはどのくらいの速さでページの主要な要素を確認し、それが何であるかを理解できますか?
- 彼らはどれくらい早くページと対話できますか?
- ボタンをクリックしてからアクションが実行されるまで、そのインタラクションが機能するまでどのくらいかかりますか?
- ページはどのように見え、使いやすいですか?
なぜ気にするのですか?
グーグルが気にかけていて、それが特定のランキング要素、それがどのように機能するか、そしてそれをどのように改善するかを彼らが指摘した非常にまれな出来事の1つであるため、私たちは気にします。 これが起こったとき、それは来るべきことのしるしであるため、注意を払う価値があります。
Googleがユーザーエクスペリエンスを重視するのはなぜですか?
簡単に言えば、悪い体験や間違った結果をもたらす結果を推奨している場合、ユーザーが競合他社に移動し始める可能性があります。
ページエクスペリエンスは、まだ主要なランキング要素とは見なされていません。 Googleは最近、あなたと競合他社の間ですべてが平等であると述べました。ページエクスペリエンスは、最高のエクスペリエンスを提供しているという理由だけで、誰が上位にランク付けされるかを決定する決定要因として機能する可能性が高くなりますが、それだけではありません。
(優れたコンテンツ、オファー、EAT、およびバックリンクは常に針を最も動かします。)
しかし…Googleは、ユーザーエクスペリエンスが将来的に主要な検索ランキング要素になることに向けて大きな動きを見せているようです。 彼らは、ランキングインデックスの結果全体を、モバイルファーストのエクスペリエンスと結果に焦点を当てるように変更しました。
つまり、Page Experienceは、インデックス全体がモバイルファーストになっているため、モバイルに焦点を当てたアルゴリズムですが、これは、そこにいるすべてのWebサイトの所有者と、デスクトップの結果に表示される方法に影響します。
デスクトップにすばらしいコンテンツがあるかもしれませんが、結果のランク付けに影響を与えるのは、デスクトップバージョンではなく、モバイルバージョンです。 それだけでなく、Googleはページの読み込み速度とレイアウトにも関心を持っています。 モバイル検索を改善するために、何回も必要なものを更新して基準を引き上げ、読み込み時間などの基準を設定しました。
これは前にも言いましたが、今すぐアイデアを見つけてベストプラクティスの実装を開始することをお勧めします。特に、ユーザーエクスペリエンスはCROキャンペーンに直接影響し、テストツールもSEOの結果に影響を与える可能性があるためです…
それでは、これらの各ページエクスペリエンスの指標、現在の結果、各指標の意味、要件を満たす方法、およびテストがスコアに悪影響を与えないように留意すべきいくつかの事項を分析してみましょう。
現在のコアWebバイタルとページエクスペリエンスの結果を測定する方法
技術的にはGoogle検索コンソールを使用できますが、データが少し曖昧または制限されているように感じます。 (結果は「悪い」、「改善が必要」、または「良い」としてリストされています。)
代わりに、GoogleのPageSpeed Insightsツールにアクセスして、そこでサイトをチェックしてください。
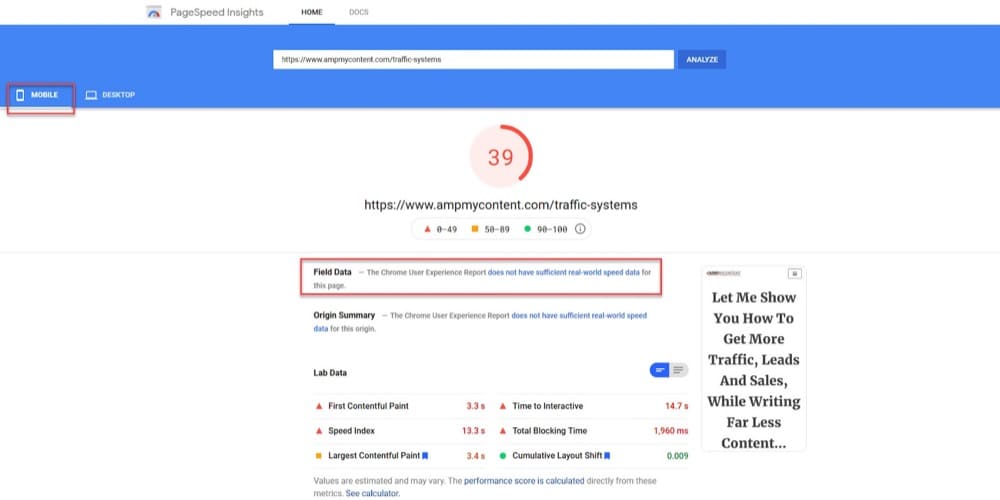
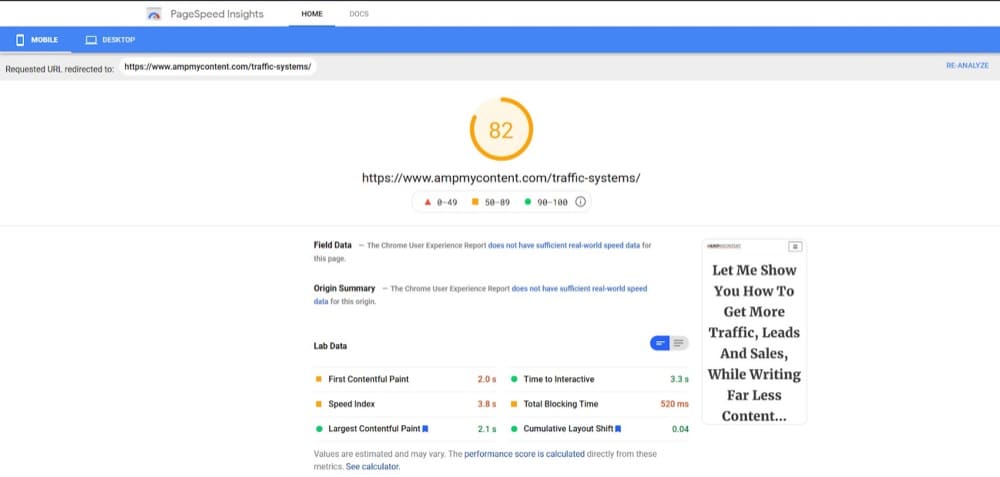
Insightsツールは本当に使いやすいです。 確認したいページのURLを入力して実行し、モバイルとデスクトップの両方で結果を確認するだけです。
ここでホームページをチェックするだけではいけません。 ホームページは通常、読み込みが速く軽量であるため、すべてのページの中で最高のスコアが得られることがよくあります。 (サイトの各ページには、すぐに取り上げる多くの要因に基づいて、固有のスコアがあります。)
代わりに、ブログ投稿などのリソースを大量に消費するページ、長い形式の販売ページ、または次にCROテストを実行するページをチェックすることをお勧めします。これにより、より正確な表現が得られます。あなたのページがどのように機能するかについて。
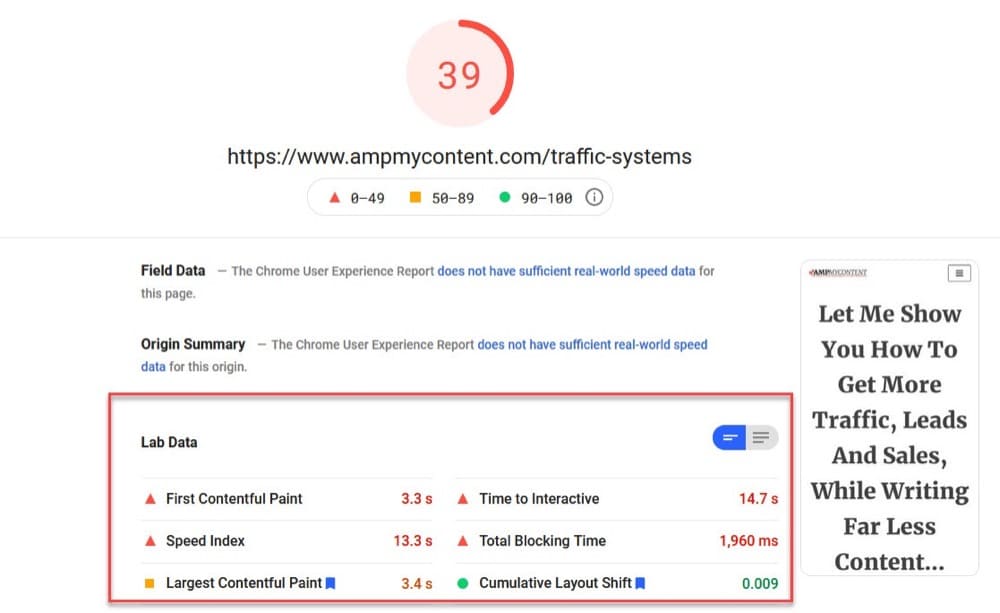
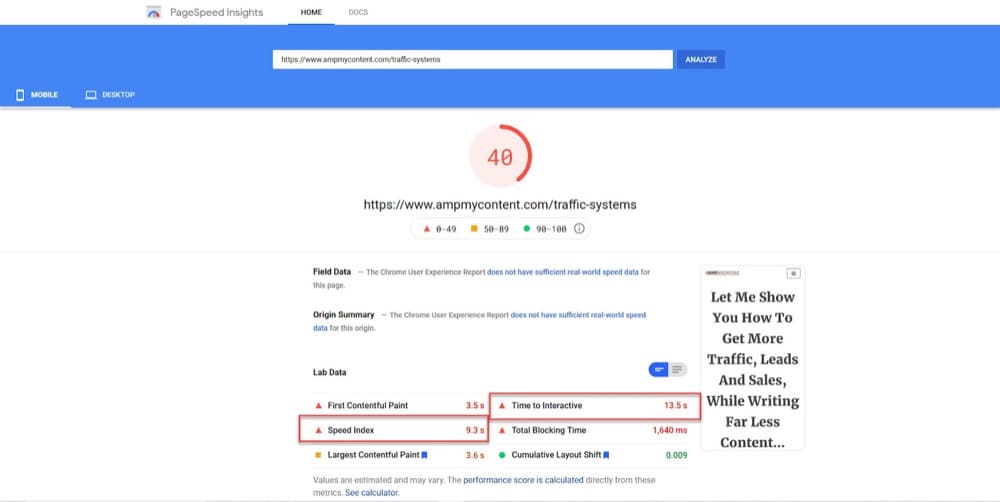
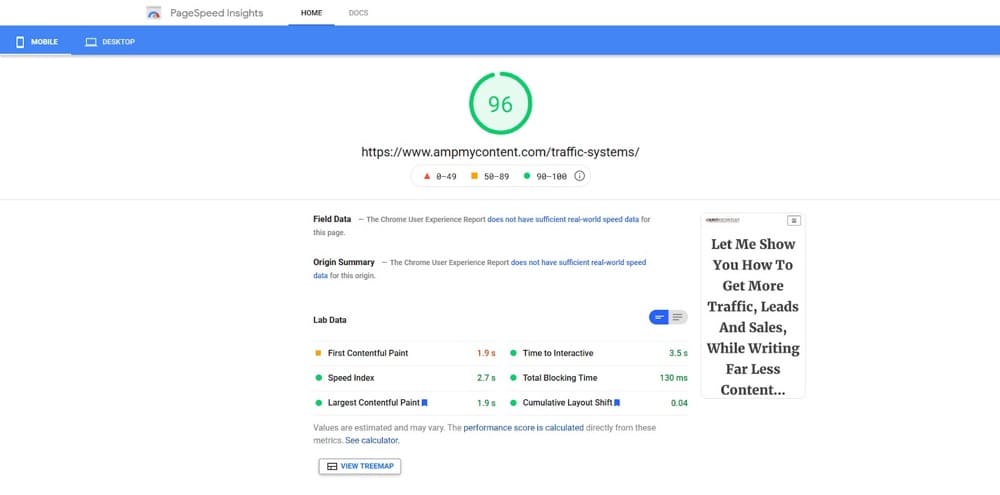
あなたの目標は、モバイルとデスクトップで90以上のスコアを獲得することです。

明らかに、モバイルユーザーがこのページを完全に操作できるようになるまでに14.7秒かかるため、このページは作業が必要です。
さて、このページがモバイルに読み込まれるのに非常に時間がかかるのには理由があります。 約11,000語で、30枚ほどの画像と3本の動画が含まれています。
GIPHY経由
それは大きなページです!
この記事では、各Core Web Vitalsレポートの推奨事項を検討しながら、この販売ページを継続的に改善して、ページの速度とスコアの違いを確認できるようにします。
次に、ページエクスペリエンスとコアWebバイタルを満たすようにサイトとページを更新したら、このページでA/Bテストを設定すると結果にどのように影響するかを示します。

- 赤で表示されているものはすべて、できるだけ早く機能する必要があります。
- 黄色の部分はすべて改善できます。
- そして、緑色のすべてが現在要件を満たしています。
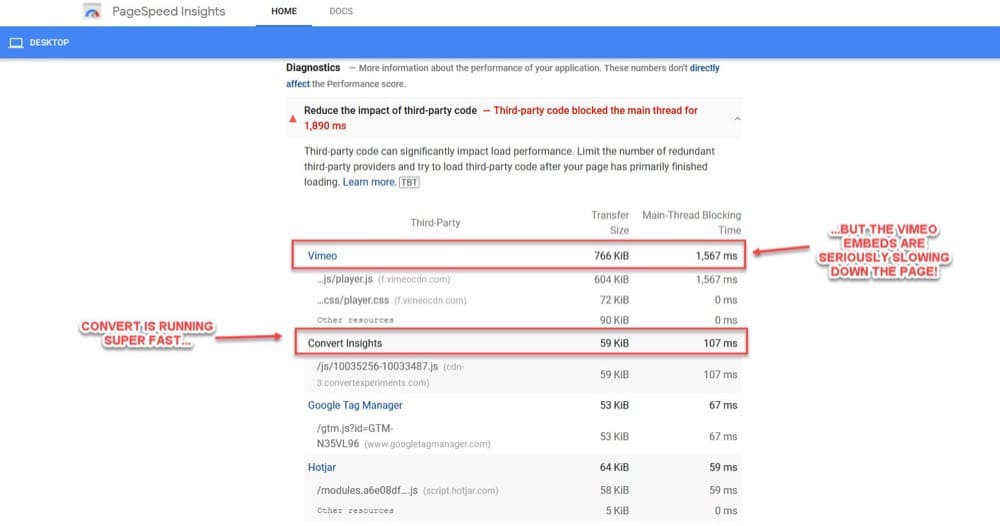
興味深いのは、Convert Experiencesアプリがバックグラウンドでページの速度を107ミリ秒だけ遅くしているのに対し、Vimeoアプリは1,567ミリ秒の遅延を引き起こしていることです。
これは彼らのアプリのせいではありませんが、代わりに、私のページと私のWebサイトで、正しく機能しない原因となっている多くの問題を修正する必要があるためです。
ただし、これらの問題を改善する前に、それらの意味と、ツールがこの結果をどのようにもたらしたかを理解する必要があります…
PageSpeed Insightsツールはどのようにしてこれらの結果を出しますか?
PageSpeed Insightsツールは、GoogleのLighthouse開発テストツールを使用して、ページのパフォーマンスを把握します。
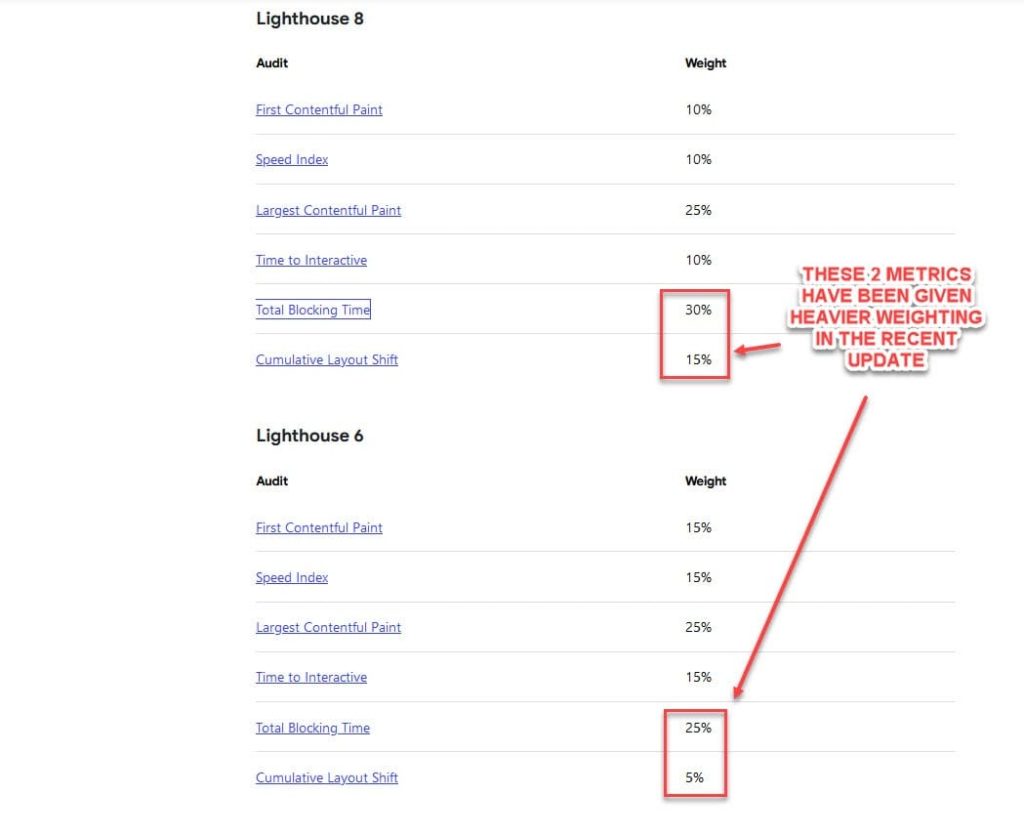
Lighthouseは、ページのパフォーマンスに基づいて特定の均等化指標を適用して、このスコアを算出します。
これらの重み付けは、最も重要なユーザーエクスペリエンスの要因に基づいており、GoogleがUXを追跡するための新機能を追加したときに反映されるように変更されることがよくあります。 (繰り返しになりますが、これが今日焦点を当てるべき重要なことのように思われる理由です)。
これらの重み付けの最後のバージョンを最新バージョンのLighthouseと比較すると、累積レイアウトシフトと合計ブロッキング時間の重要性が以前のバージョンに比べてはるかに重いことがわかります。

これは、他の要素の重要性が突然低下したことを意味しますか?
全くない。 実際、より多くのサイトが更新され、標準のページエクスペリエンス要件を満たしているため、おそらくそれらの重みは小さくなっています。
現在、ページの読み込み時にページのレイアウトが変更されないようにし、ページがユーザー入力に応答するのにかかる時間を短縮することに焦点が移っているようです。
新しいレイアウトデザインをテストすると、テストによってページの読み込みが遅くなったり、レイアウトがシフトしたりする可能性があるため、これらは両方ともテスターとして考慮する必要がある重要なことです。
Lighthouseツールは、これらの重みを取得し、ラボおよびフィールドデータと呼ばれるものを使用して現在のページに適用し、ページのパフォーマンスを測定します。
ラボおよびフィールドデータとは何ですか?
ラボデータは基本的に、制御環境を作成するための特定の条件のシミュレーションです。 これは、この記事を読んでいるユーザーの大多数が自分のページをテストして改善するために使用するものです。
フィールドデータはその特定のページでの実際のユーザーエクスペリエンスに基づいていますが、少し欠陥があります。 結果を得るには、そのページへの大量のライブトラフィックが必要です。 それだけでなく、このトラフィックは、(CrUX)ChromeユーザーエクスペリエンスレポートをオプトインしたChromeユーザーからのものである必要があります。これは、誰もが使用またはオプトインしているわけではありません。
ユーザースコアのフィールド内データは、そのページでのユーザーエクスペリエンスの75パーセンタイルに基づいています。
なぜこれが重要なのですか? 各ユーザーのエクスペリエンスは、デバイスとインターネットの速度によって異なる可能性があるためです。
視聴者の26%が接続速度の遅いiPhone 5を閲覧している場合、スコアは74%に低下する可能性があり、ページが「改善が必要」であることを示します。
最後に、フィールドデータは28日間のローリング集計に基づいているため、レポートは以前の結果に基づいています。 今日の変更は、次の月の結果には反映されません。
ご覧のとおり、フィールドデータは私たち全員に関連するものではありません。 幸いなことに、Insightsツールのラボデータは十分に優れており、変更と更新がシミュレートされた環境にどのように影響するかを確認するのに十分な情報が得られるため、サイトが実際にどのように機能するかを大まかに把握できます。
これで、パフォーマンスが最も悪い/最も重要なページのベースライン結果がわかったので、これらすべてのメトリックの意味とそれらを改善する方法を学ぶことができます。
Googleのページエクスペリエンスメトリクス、3つのコアWeb Vitalsメトリクスとは何ですか、そしてそれらをどのように改善できますか?
Core Web Vitals(最新のGoogleアップデートの焦点)と呼ばれる特定のサブセットには、 4つの基本的なページエクスペリエンスメトリックと3つのメトリックがあります。
Googleが優れたユーザーエクスペリエンスとして認めているものを学び、4つの基本的なページエクスペリエンスの指標について詳しく読んでください。
これらの基本的なメトリックのそれぞれは、非常に簡単に達成できます。 必要なのはレスポンシブサイトであり、危険なコードはなく、ポップアップでサイトをカバーせず、HTTPSを介して実行する必要があります。
ただし、これらは基本的な要素にすぎません。 Lighthouseがラボデータを使用してページエクスペリエンスのパフォーマンスを測定するときに使用するページエクスペリエンスメトリックはさらに6つあります。

現在、焦点を当てるべき6つのラボメトリックがありますが、それらはすべて相互接続されています。 これは、ある人の改善が他の人の改善を見ることを意味します。
これらすべてを簡素化するために、Googleはこれらを3つのコアWebバイタルに分解しました。
- 最大の満足のいくペイント
- 最初の入力遅延、および
- 累積レイアウトシフト
これらは私たちが改善する必要がある場所であり、私たちのテストが私たちのランキングに影響を与える可能性がある場所でもあります。
テストがこれらのスコアにどのように影響するかを確認する前に、以下のこれらのコアWebバイタルのそれぞれと、それらを改善するために何をする必要があるかを見ていきましょう。
1.最大のコンテンツフルペイント(LCP)
最大のコンテンツフルペイントは、画面に表示される最大の要素の読み込み速度に基づいています。 これは、ヒーローショット、背景画像、または見出しのテキストである可能性があります。
このスコアは、オーディエンスがページのメインコンテンツを確認し始め、ページの内容を把握するのにかかる時間を再現するように設計されています。
現在、LCPはCWVスコアの25%で評価されています。
読者があなたのページを理解できるようにすることは修正することが重要ですが、それだけではありません。 ご覧のとおり、LCPの遅延を引き起こすほとんどの問題は、通常、ページの速度を低下させ、他のCWVの問題を引き起こす根本的な原因です。 これは、これらのLCP要素を修正すると、作業の大部分が完了したことを意味します。
目標は、LCPを2.5秒以内にロードすることです。
LCPスコア/速度を下げる主な問題は次のとおりです。
- サーバーの応答時間が遅い
- JavaScriptとCSSのレンダリングをブロックし、要素の遅延を引き起こします
- リソースの読み込み時間が遅い
- クライアント側のレンダリングが遅い
- 画像の最適化が不十分/正しく設定されていません。
LCPスコアを改善する方法
LCPスコアを改善するために実装できることがいくつかあります。
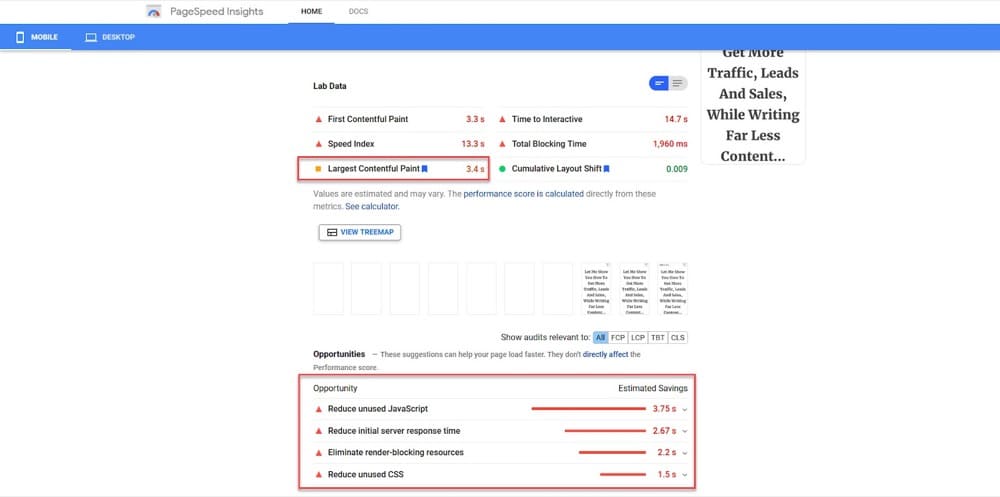
ここでは、推奨される調整を行う前に、販売ページのLCPスコアの例を確認できます。

現在、LCP要素がページに読み込まれるのに3.4秒かかりますが、これは単なるテキストの見出しであり、ページがインタラクティブになるまでに14.7秒かかります。
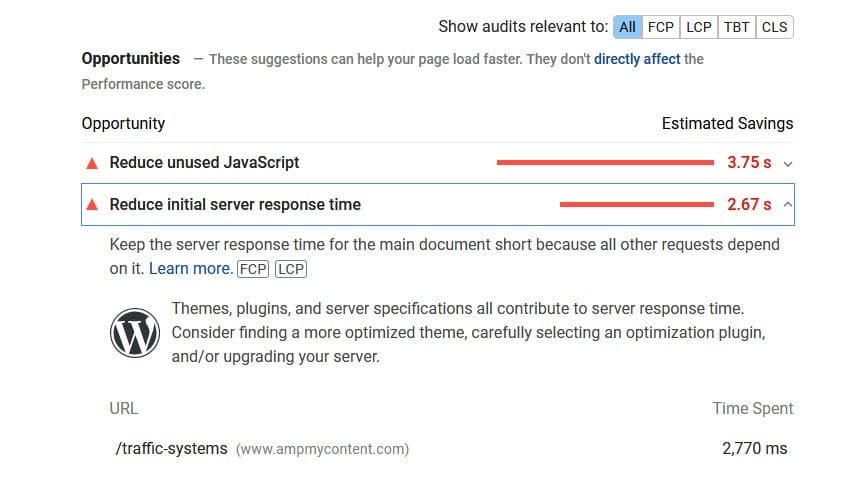
PageSpeed Insightsツールを下にスクロールして機会を見ると、全体的なページ速度を改善し、LCPを遅くしているいくつかのことを止めるために私ができることがたくさんあります。
それらすべてを見ていきましょう。
a。 LCP要素をプリロードします
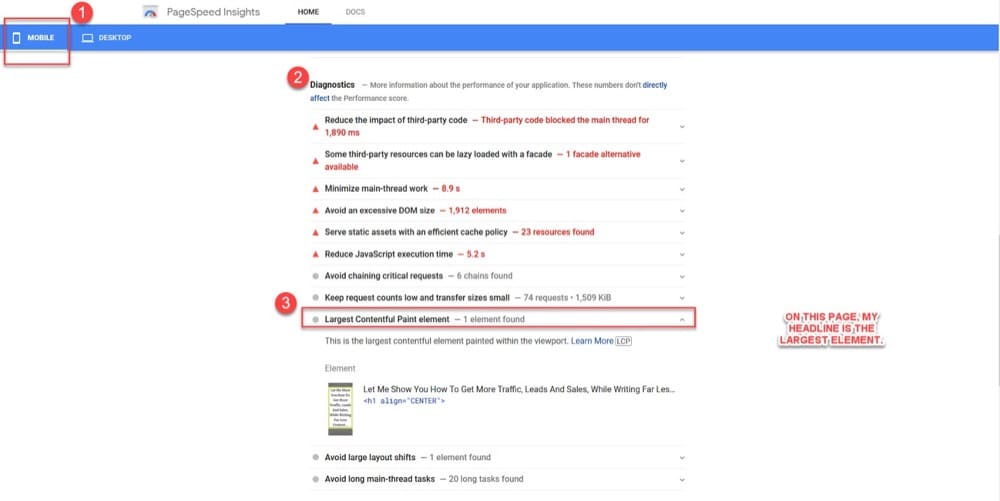
最初に行う必要があるのは、現在のページの実際のLCP要素が何であるかを確認することです。これは、ページ間で異なる可能性があるためです。
PageSpeedツールのモバイルビューで、ページを下にスクロールして診断セクションに移動し、[最大のコンテンツフルペイント]要素をクリックして、何が表示されるかを確認します。

この特定のページでは、私のLCP要素が私の見出しです。
圧縮やキャッシュなど、ページ上の他のものを並べ替えることでテキストの読み込み速度を向上させることができますが、LCP要素が画像の場合はどうなりますか?
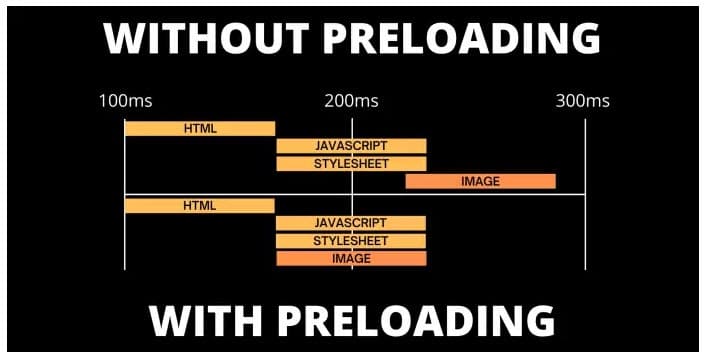
その場合、ページがレンダリングを開始する前に画像がロードを開始するように、ページに画像をプリロードしたいと思います。

このようにして、画像の読み込みがすぐに開始され、他のコードやリクエストによって速度が低下することはありません。
これは大きなことです。
標準的な方法は、ページの速度を上げるために、ページ上のすべての画像を遅延ロードすることです。 ただし、LCPイメージに対してこれを行うと、実際にはロードが遅くなり、LCPスコアが低下します。
(LCP要素もA / Bテストしている場合、これは大きな問題です!)
では、どうすれば修正できますか?
この特定のLCP要素を1つの特定のページにプリロードする必要があることを指定するコードを記述します。
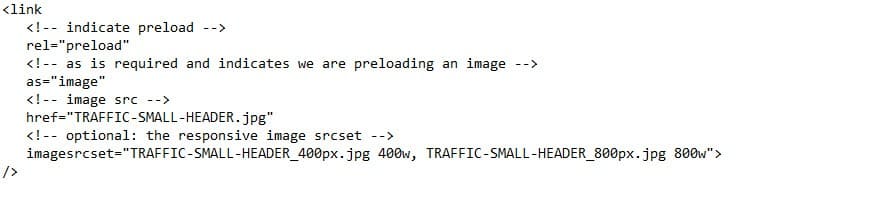
追加するスクリプトはrel=” preload”スクリプトで、次のようになります。

この例では、この特定のページに、TRAFFIC-SMALL-HEADER画像(そのページのLCP画像要素)をプリロードするように指示しています。 また、モバイルとデスクトップのどちらでもレスポンシブ画像を読み込むことができるように、複数のサイズオプションを指定しています。
この変更だけでも、LCPスコアに影響を与えている読み込みの遅い画像に役立ちます。
一部のWordPressまたはShopifyテーマでは、その特定のページのヘッダーにカスタムコードを追加できますが、一部のプラグインではこれが可能です。 それができない場合は、ページのheader.phpファイルを編集して、コードを直接追加することもできます。

ここではいくつかの基本事項について説明しましたが、これから説明する修正のほとんどは、サイトと使用するものによって異なる場合があります。 (WordPressを使用していない場合、または開発者がいる場合は、LCPを最適化するためのGoogleの開発アドバイスをここで確認してもらいます)。
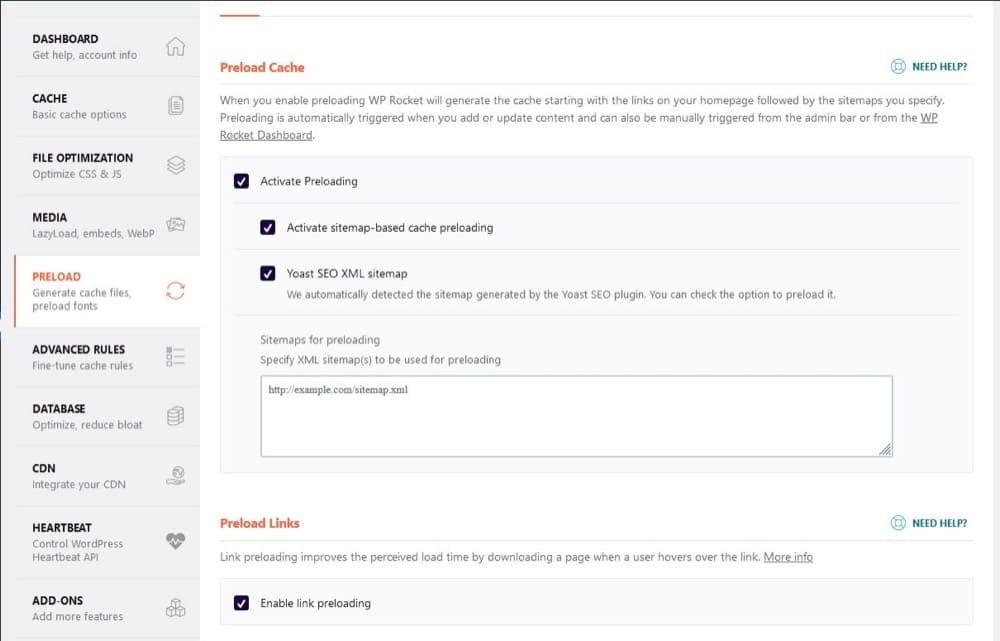
私のサイトはWordPressで構築されているので、WPRocketプラグインを使用します。これは、LCPの問題の大部分をすべて1か所で修正するのに役立ちます。
b。 高性能/専用ホスティングを使用する
実装するための非常に簡単な修正。 ユーザーがウェブページを読み込むと、ページ情報や保存されているファイルなどを求めるリクエストがウェブホストに送信されます。
一部のウェブホスティングサービスは、共有ホスティングプラットフォームで動作します。 これは、複数のサイト間でインフラストラクチャを共有することを意味します。 このため、共有ホスティング上の他のサイトのトラフィックが自分のサイトのパフォーマンスを低下させる可能性があることを意味します。
サイト専用の専用ホスティングサービスに移行することは、より高速であるだけでなく、より安全であり、ページの読み込みの問題とサーバーの応答時間に役立ちます。
ここでは、私のサイトの初期サーバー応答時間が2.67秒であったことがわかります。

専用ホストにアップグレードした後、サーバーの応答遅延が完全になくなり、ロード時間が2.67秒短縮され、速度インデックスと対話時間も改善されました。

c。 キャッシュを有効にしてキャッシュの長さを増やす(必要な場合)
キャッシングを使用すると、ユーザー用にサイトコンテンツの保存済みコピーを保存することでサーバー要求を節約できるため、繰り返しアクセスしたときに高速に読み込まれます。
このように、彼らが戻ってきてコンテンツをもう一度見たい場合、それは信じられないほど速くロードされます。
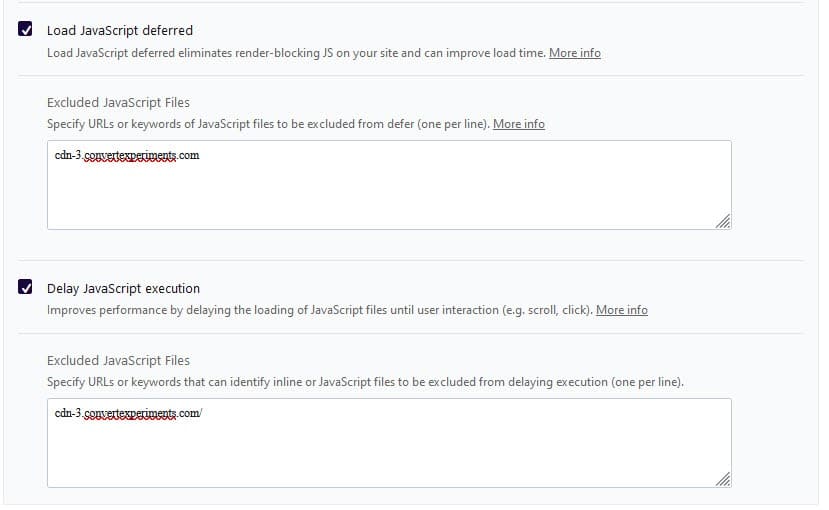
d。 重要でないJSを延期し、未使用のJSを削除します
ページが読み込まれると、順番に1つずつ読み込まれるか(非同期)、速度が低下して一度に複数の読み込みが試行されます(同期)。 高速なサーバーを使用している場合、またはConvert Experiencesアプリなど、高速にロードするサードパーティアプリケーションを使用している場合、これはそれほど悪くありません。
ただし、一部の要素を延期する(より重要なことの後にロードするように指示する)か、すべてのページにロードする必要のない要素を削除することで、スコアとページ速度を向上させることができます。
これらの要素はLCP要素の前にロードしようとするため、これは通常、LCPロードの問題の大きな原因です。 (これらは最初の入力遅延にも影響を与える可能性があります)。
WPRocket内で延期または削除するJS、アプリ、またはプラグインを指定できます。 (Convertスクリプトを優先度としてロードし、延期しないように設定してください)。


このようにして、必須ではないJSが削除され、他のJSは使用されるまで延期され、Convertスクリプトをできるだけ早く実行できます。
サイドノート:
このセクションを使用して、スライダーやカルーセルなどの折り畳み要素より上の要素の読み込みに優先順位を付けることもできます。 除外セクションにコードを追加するだけで、通常どおりに読み込まれます。
e。 コードの縮小を検討する
サイトのJSおよびCSSコードを縮小することで、ページの読み込み時間を短縮することもできます。 ミニファイは、コードコメント、空白とフォーマット、未使用のコードの削除、短い変数名と関数名の使用など、ブラウザーによるリソースの処理方法に影響を与えることなく、不要または冗長なデータを削除するために使用されます。
多くのプラグインでこれを行うことができます。
問題が発生する場合がありますので、お申し込み後は必ずページをご確認ください。 (特にコードを組み合わせる場合は、ここでは使用していません。理論的には正常に機能するはずですが、過去に問題が発生しました。)
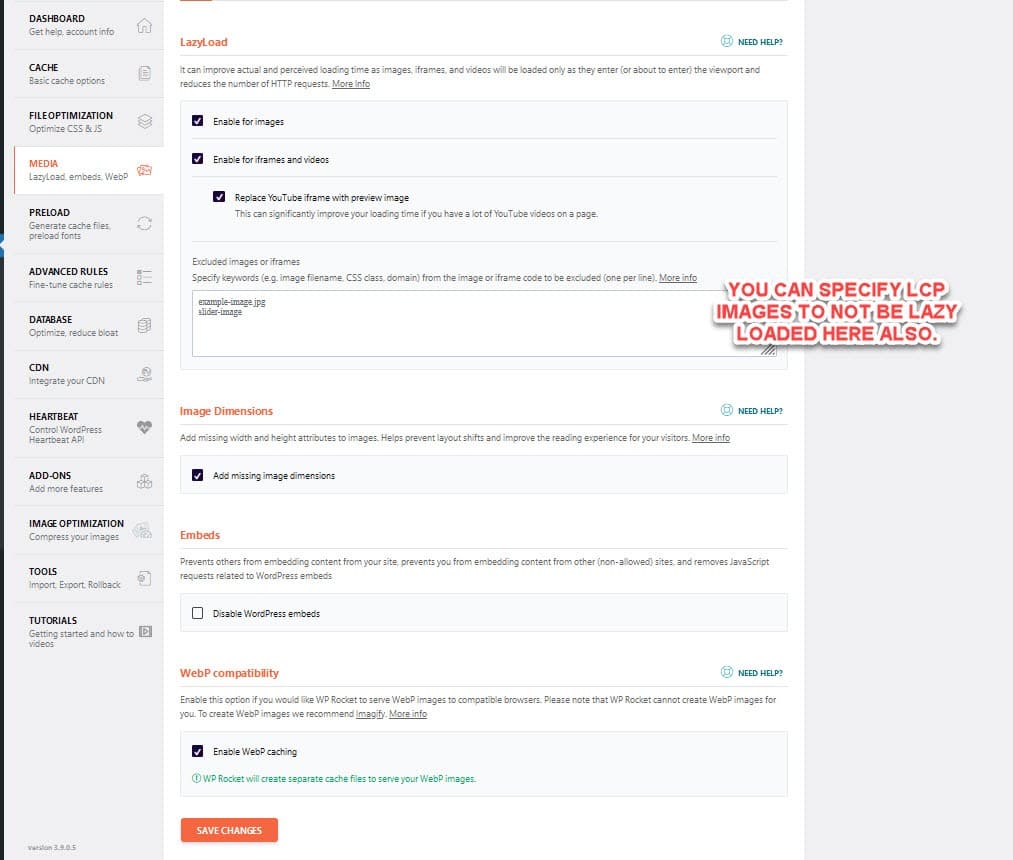
f。 遅延読み込みと応答性のために画像を最適化する(LCP画像だけではありません)
ページのパフォーマンスを低下させる可能性があるのは、画像のサイズと画像の量です。
画像の多いページがある場合は、画像を遅延読み込みすることで読み込み速度を向上させることができます。これにより、ページのさらに下の画像は、ビューアが下にスクロールしたときにのみ表示され始めます。
(ただし、LCPイメージをプリロードすることを忘れないでください!)
特定の画像サイズを指定することで、ページの読み込みをさらに支援することもできます。 (場合によっては、誤って巨大な画像をアップロードすると、ページが適切なサイズに圧縮されるため、ページの速度が低下することがあります。)

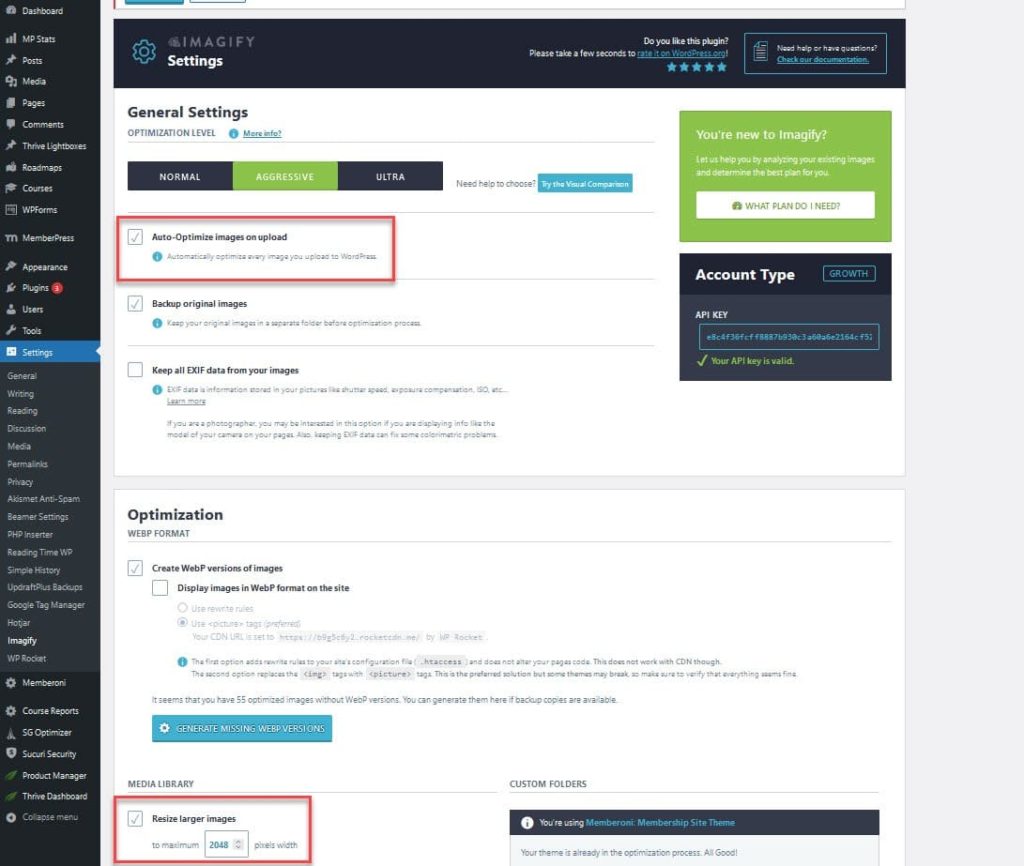
g。 画像圧縮とレスポンシブサイジングを使用する
ファイルサイズを小さくしてから、ユーザーが使用しているデバイスに合わせてレスポンシブサイズを提供することで、画像の読み込みをさらに高速化できます。
ファイルサイズが小さいということは、ユーザーの観点から高品質を維持しながら、ユーザーのデバイスをロードするために必要なリソースが少ないことを意味します。
WPRocketは、Imagifyと呼ばれるプラグインとも統合して、レスポンシブ画像の圧縮と配信の両方を行います(さまざまな画面サイズに複数のscrsetオプションを追加することにより)。

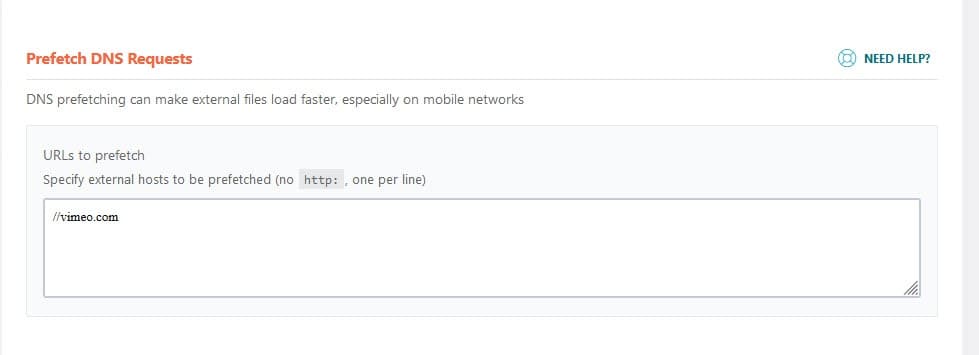
h。 サードパーティの接続をできるだけ早く確立する
ページの読み込みを遅くする可能性のあるコンテンツやスクリプトがサイトにある場合は、特定の要素の読み込みをできるだけ早く開始するように設定して、読み込みを速くすることができます。
私のビデオが以前に私のページをどのように遅くしていたか覚えていますか?
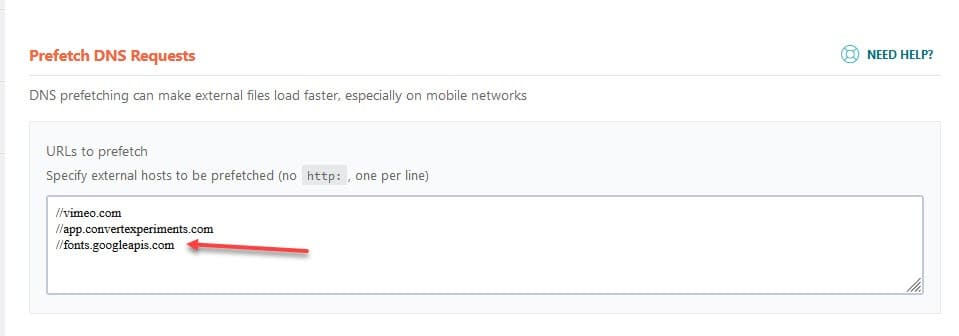
サードパーティのDNSプリフェッチリクエストを設定することで、これらすべての動画の読み込みを高速化できます。

私。 CDNを使用して読み込み時間を短縮する
CDNまたはコンテンツ配信ネットワークは、ユーザーの場所に近いサーバーにサイトのキャッシュバージョンを保存することにより、サイトの読み込み速度をさらに高速化するのに役立ちます。
あなたは無料でCloudflareのようなものでこれを行うことができます。
j。 GzipまたはBrotli圧縮を使用してファイルサイズを最適化する
GzipやBrotliなどの圧縮プラグインを使用してサイトをさらに高速化することもできますが、一部のCDNは自動的にそれを行うため、最初にサイトがインストールされているかどうかを再確認してください。 (Cloudflareにはこれが組み込まれています。)
では、これらすべての変更を行うことの影響は何でしたか?
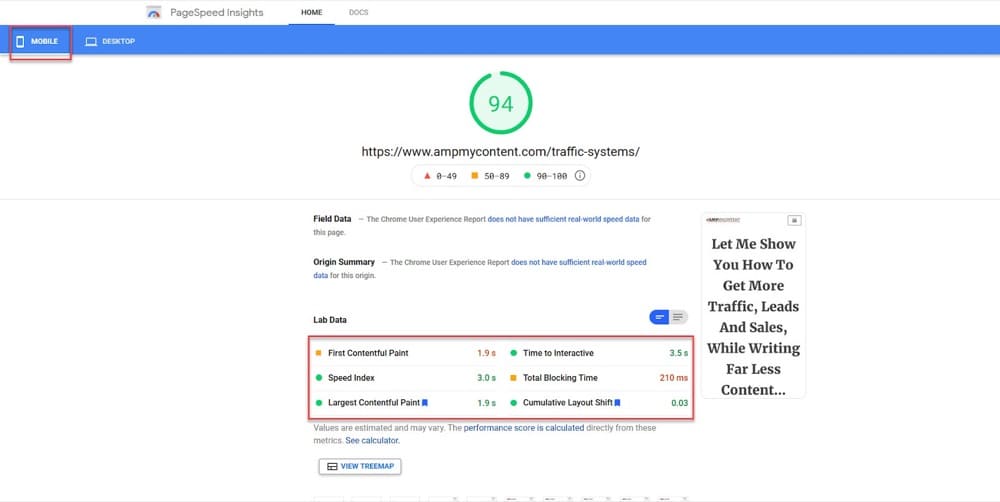
サイトの読み込み速度を改善し、モバイルでは13.5秒から3.3秒に短縮しました。 私のLCP速度は2.1秒になりました。
これは10.2秒の節約になります。

悪くないですよね?
修正すべき点はまだいくつかありますが、他の2つのコアWebバイタルに取り組むにつれて改善されるはずです。
2.最初の入力遅延(FID)
First Input Delayは、ユーザーがボタンの押下やリンクのクリックなどのアクションを実行しようとしたときにページが応答するのにかかる時間の尺度です。
FIDが不十分な場合の最も一般的な原因は次のとおりです。
- ファーストパーティのスクリプトの実行により、対話の準備が遅れます。
- インタラクションの準備に影響を与えるデータフェッチ。
- 相互作用の待ち時間を遅らせるサードパーティのスクリプト実行。
最初の入力遅延は、CWVスコアの30%として重み付けされ、目標は、その応答を100ミリ秒以下に下げることです。
最初の入力遅延スコアを改善する方法
ライブユーザーなしではFIDを測定できないため、代わりに、両方が接続されているため、合計ブロッキング時間(TBT)を改善しようとします。
では、ページの結果を振り返ってみましょう…
私が最初にページを測定したとき、私のTBTは1.5秒(または1,560ミリ秒)でした。
LCP要素を改善したので、0.2秒(210ミリ秒)に短縮され、完全にインタラクティブになるまで3.5秒になりました。

これは、コードの縮小やJSの延期または削除など、LCPの問題を修正するだけで、合計ブロッキング時間が遅くなる問題のいくつかをすでに解決しているためです。
すでに希望の速度範囲に近づいていますが、スコアがまだ十分でない場合に備えて、他にできることをいくつか紹介しましょう。
a。 コンテンツとリンクをプリロードする
これがWProcket内のクールな機能です。 LCP画像のプリロードにより、LCP画像のロードをできるだけ早く開始するようにページに指示しています。
リンクとサイトマップのプリロードを使用すると、ユーザーがボタンまたはリンクの上にマウスを置いたときに、バックグラウンドでコンテンツのプリロードを開始するようにサイトに指示します。

つまり、これらのアセットは、ユーザーがリクエストする前にロードを開始し、そのFIDを高速化し、クリックした他のページの合計ブロック時間を短縮します。
ここでの利点は、他のページでのFIDが高速になることです。そこで、最初にロードするページを改善するためのいくつかの方法を見てみましょう。
FIDを改善するためにできる主なことは、サイトからコードの膨張を取り除くことです。
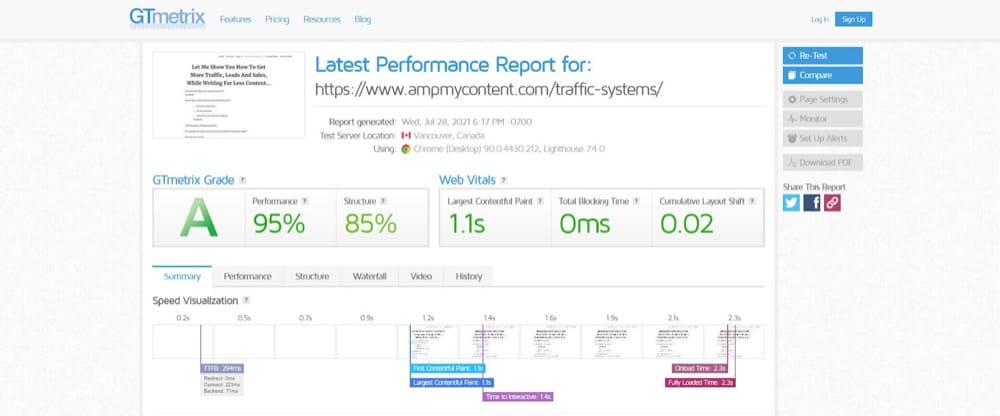
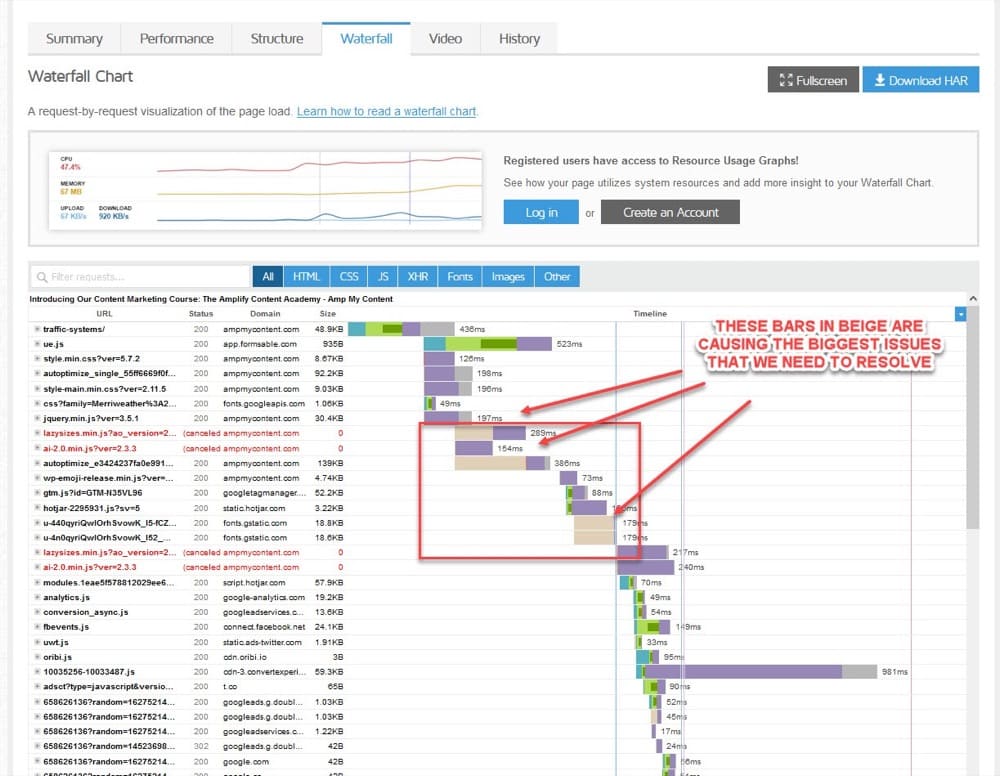
先に進み、GTMetrixにページをロードします。

うわー、そのスコアはすごいですね!?
これは、モバイルではなくデスクトップのスコアだからです。 (デバイスと場所をカスタマイズするために料金を支払わない限り、GTMetrixは常にデスクトップ上のChromeユーザーからのページ読み込みのシミュレーションを表示します。)
ページの読み込みが遅れている領域を確認するために、ウォーターフォールセクションを確認したいので、これは問題ありません。
ベージュのバーは、別のコードの読み込みがブロックされているため、改善が必要な領域です。

ウォーターフォールで、いくつかの古いプラグインとフォントがページの読み込みを遅くしていることがわかります。そのため、戻ってこれらのカスタムフォントをプリロードできます。
それらをウォーターフォールで開き、フォントURLをコピーしてWProcketに貼り付けます。 (以前に追加する必要がありましたが、おっと忘れました!)

それでは、さらなるブロッキングとコードの膨張を取り除くためのいくつかの方法を見てみましょう。
b。 プラグインの肥大化を削除します
あなたがしばらくの間あなたのサイトを持っていたなら、それからたくさんのプラグインを集めて、もはや必要とされない余分なコードを追加することを始めるのは非常に簡単です。
同じタスクを実行する未使用のプラグインまたは重複するプラグインを削除することで、サイトを高速化できます。
あなたもすることができます:
- プラグインを更新して、プラグインがより高速に実行されるかどうかを確認します。
- または、より少ないコードで同じことを行う代替プラグインを探します。
c。 テーマコードの膨張を取り除く
一部のテーマには、不要なデザインやスタイルのオプションを提供するために余分なコードが組み込まれているため、ページの読み込みに時間がかかります。
現在のテーマをニーズに合ったより軽いテーマに置き換えることができ、ページ速度と読み込み時間の大幅な飛躍を見ることができます。
個人的には、Neveの無料テーマを使用しています。これは、合計インストールサイズがわずか75kbで、クリーンで軽量なためですが、任意のテーマを使用できます。 (「高速読み込み」または「モバイルファースト」のテーマを検索するだけです。)
d。 ページの肥大化を削除する
ページの肥大化とCLSの問題を引き起こす可能性のあるもう1つの主要な問題は、ページビルダーです。これは主に、特定の機能を表すために使用する過剰なコードが原因です。
Page Builderプラグインを削除するか、ページコードを単純化するか、Builderで再構築するか、カスタムHTMLページを作成することで、DOMスコアがはるかに低くなります。
それで、これを変更した後の私のスコアは何でしたか?

ページビルダーをまだ削除していませんが、スコアはまだ130ミリ秒の合計ブロック時間になり、ページは1.9秒で読み込まれます。
ページ速度をさらに向上させたいですか?
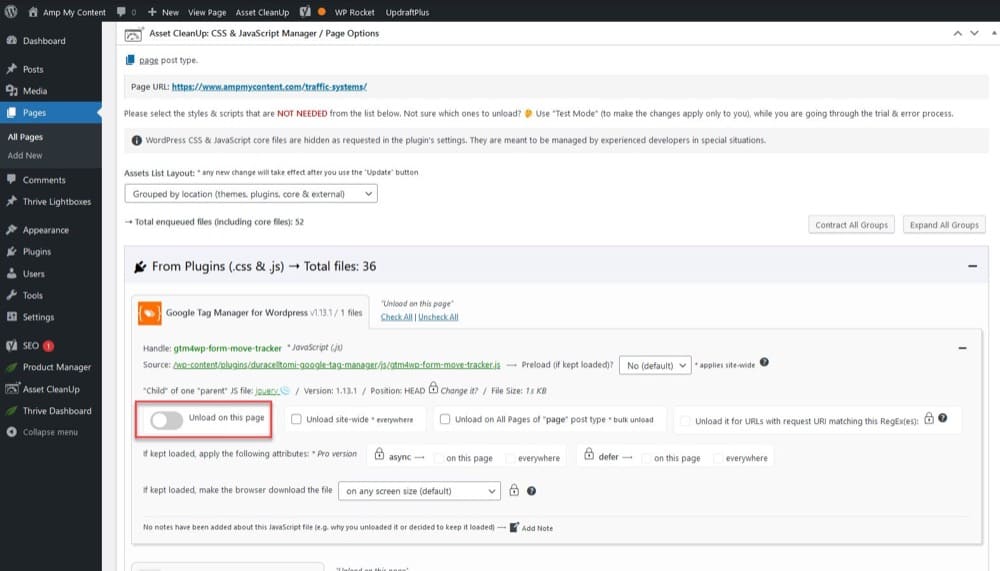
Asset Cleanupと呼ばれるもう1つの優れたプラグインがあります(これは、私たちのチームがConvertで使用しているものです)。
サイトの各ページにロードするプラグインまたはアセットを指定できるため、特定のページから未使用のプラグインを削除して、ロード時間が不必要に長くならないようにすることができます。
たとえば、サイトに連絡先フォームプラグインを設定できますが、そのコードは不要なページに読み込まれています。
Asset Cleanupを使用すると、そのページに移動してから下にスクロールし、その特定のページにロードしないようにプラグインに指示できます。

3.累積レイアウトシフト(CLS)
サイト上の何かをクリックしようとすると、それが移動し、代わりに広告やバナーが表示されたことがありますか?
イライラしますよね?
オプティマイザーとしての私たちにとって特に重要です。このようなユーザーエクスペリエンスの低下は、UIの破損や、単にオーディエンスが何をすべきかを理解していないという問題を引き起こす可能性があるためです。
(一部の悪意のある人々は、特定のクリックなどを取得するために、実際にこれを暗いデザインとして組み込みます。特に広告スペースを販売しているサイト…)
CLSは、ページ上で移動する要素の量(視覚的な安定性)を測定し、これでサイトをスコアリングします。 その目標は、これらのサイトがこの貧弱なユーザーエクスペリエンスを作成するのを防ぐことであり、現在の重み付けはCMVスコアの15%です。
あなたの目標は、0.1以下のCLSスコアを取得することです。
ただし、レイアウトの変更に影響を与える可能性があるのは広告だけではありません。 実際、CLSスコアが低い最も一般的な原因は次のとおりです。
- 寸法のない画像
- 寸法のない広告、埋め込み、iframe
- コンテンツをプッシュするサイドバーやヘッダーの広告など、動的に挿入されたコンテンツ
- 汎用フォントからカスタムフォントに変更し、レイアウト間隔に影響を与えることでFOIT/FOUTを引き起こすWebフォント
- DOMを更新する前にネットワーク応答を待機するアクション。
幸いなことに、LCPとFIDの問題を修正することで、これの多くをすでに解決しています。
- 画像、広告、iframeの動画のサイズを設定しました。
- カスタムフォントはプリロードされているため、レイアウトがずれることはありません。
- また、ページビルダーを削除した場合は、ページの全体的なDOM要素を低くして、ページを高速化し、リクエストを減らす必要があります。
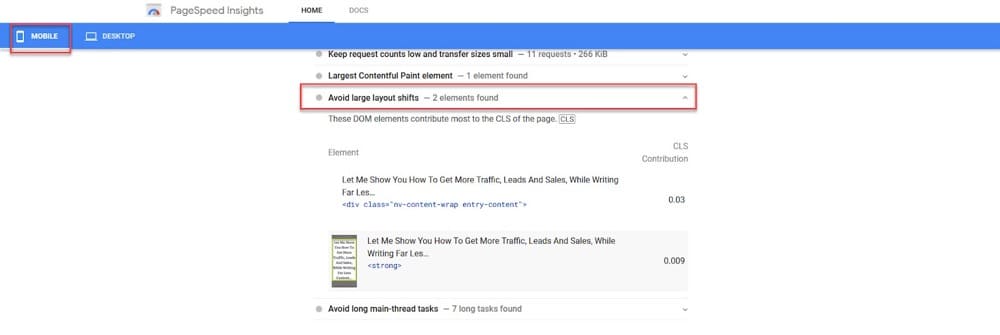
PageSpeed Insightsツールを下にスクロールして、[大きなレイアウトシフトを回避する]をクリックすると、ページのどの要素が現在CLSの問題を引き起こしているかを確認できます。

私の例では、ヘッダーがモバイル向けのレスポンシブレイアウトに変更されているだけで、CLSにはそれほど影響していません。
サイトが異なる場合があるため、問題の原因を確認して解決してください。
Core Web Vitalsの各領域とそれらを改善する方法について説明したので、テストがスコアにどのように影響するかを見てみましょう。
コアWebバイタルがUXおよびA/Bテストにどのように影響するか(および変換スクリプトを使用しながらコアWebバイタル評価に合格する方法)
これまでに取り上げたベストプラクティスに固執する限り、あまり多くの問題が発生することはないはずですが、それらを分解してみましょう。
A/Bテスト時に最大の満足のいくペイントスコアに悪影響を与えない方法
LCP要素は、最初のページ読み込み時にビューファインダーまたは画面に表示されるものであるため、LCP要素をテストしていない場合もありますが、念のために行ってください。
新しい背景、ヒーロー画像、見出しなどのLCP要素をテストしている場合はどうなりますか?
ここで発生する可能性のある問題は、Convert Experiencesツールではなく、LCP改善の悪い習慣にあります。
Like we mentioned earlier, most people make the mistake of lazy loading all images, including the LCP image, which affects the LCP score.
Convert Experiences uses both 'synchronous load' and 'body hide' methods to run tests. Simply put, the tool recognizes the element to be tested and then hides it as soon as it starts to load so the user never sees it, before changing it in under 50 milliseconds.
If you've lazy-loaded that LCP element though, the Convert Experiences app is going to have to wait for that element to load before it can do its job.
You can fix this by preloading the specific LCP elements on your control and test pages like we suggested above. This will get them to start loading immediately on page load, allow them to be recognized and hidden by the Convert app, and be replaced asap before the user notices.
Not only will this reduce flicker, but it will also give a good LCP score as the main LCP element (even when tested) will load fast.
And if the LCP element is not what you're testing? You should be pre-loading it anyway to improve that LCP score.
How to Improve First Input Delay when A/B Testing
The Convert code is incredibly fast, but your FID score still relies on all the other elements of your page.
Make sure to hit all the main requirements for speed that we talked about before so that there is no delay in the Convert code running. (Otherwise, the element you are testing will be hidden until it loads and then changes.)
- You can remove code bloat from other JS and defer them from running.
- You can also 'exclude' the Convert script from being deferred so that it loads up before any other JS so that it can make those test changes asap, while not hurting FID.
If you don't prioritize the Convert code and instead defer it by accident, it may not affect your FID score that much, but it might cause your test element to delay loading, while the script waits to run.
How To Decrease Cumulative Layout Shift Issues When A/B Testing
The potential issues with Cumulative Layout Shift and testing come down to how you run a layout test.
Ideally, you don't want to test massive layout changes with just the Convert Experiences editor. Instead, you want to test similar elements for variations ie swapping out a hero image for another image or swapping text for variations, etc. This means that the page layout stays the same, but a key element is swapped out for a variation.
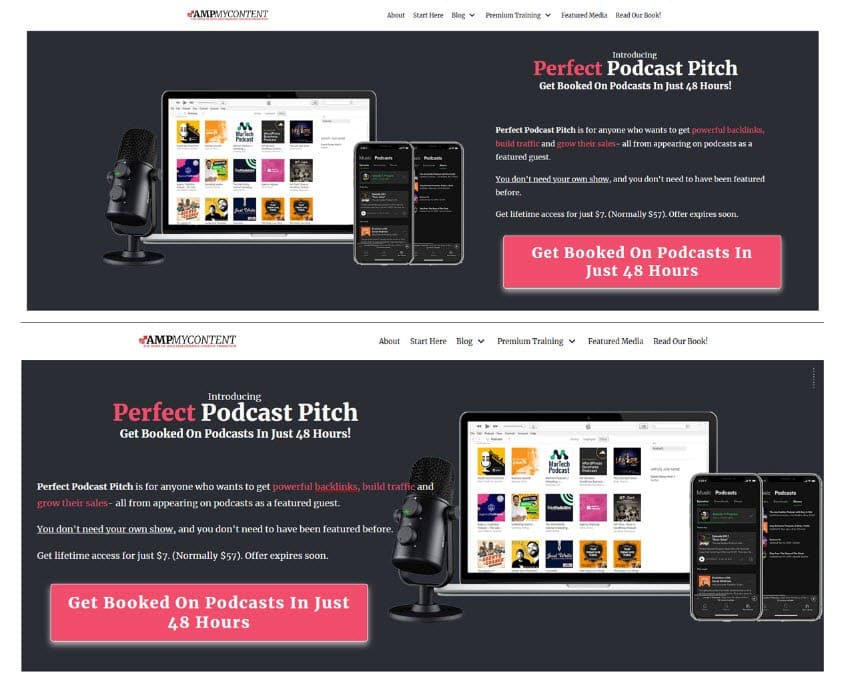
But what if you want to test a minor layout shift, such as swapping the hero image and text location?

I recommend using Convert Experiences for small layout shifts to set up the test and then see how much it affects your CLS score before you push it live.
A real-world example:
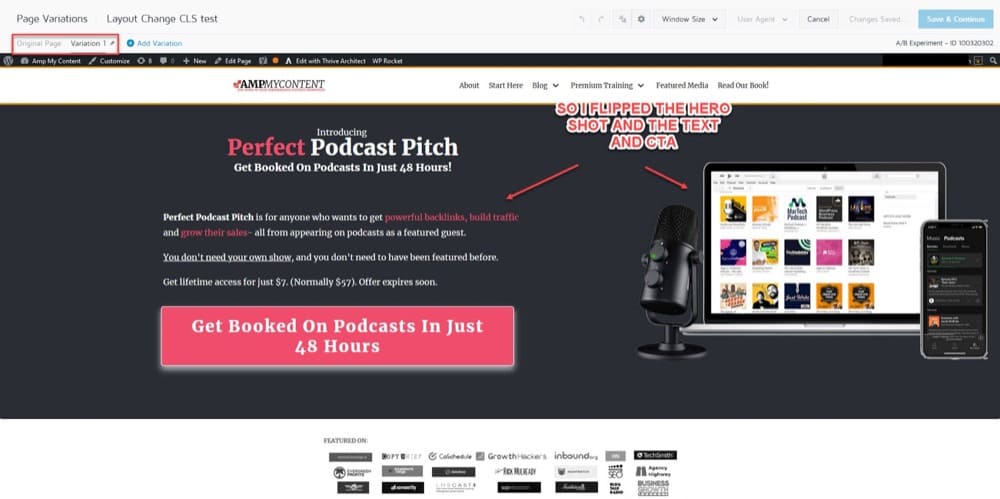
Let's say that I set up that same flipped layout test as above. First, I would build the test inside the Convert Experiences app.

Then I can test this page variant in the page speed tool to get an idea of how it affects CLS.
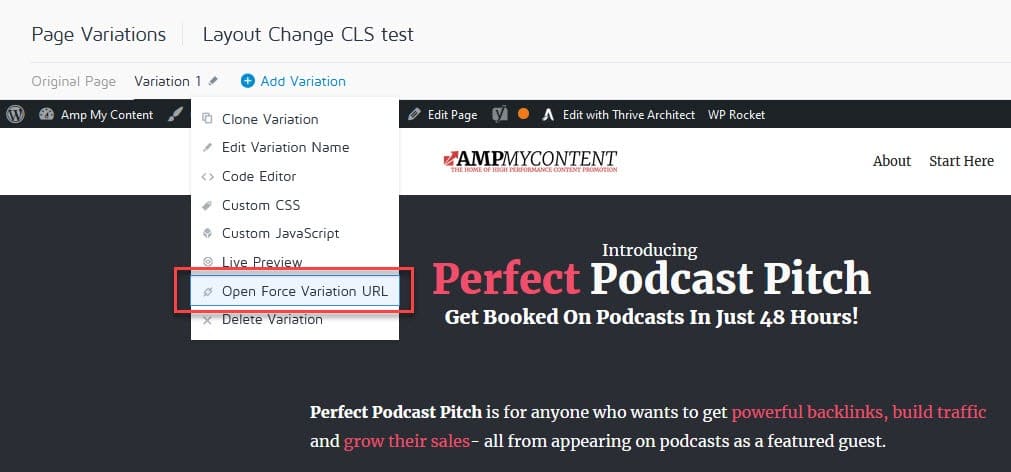
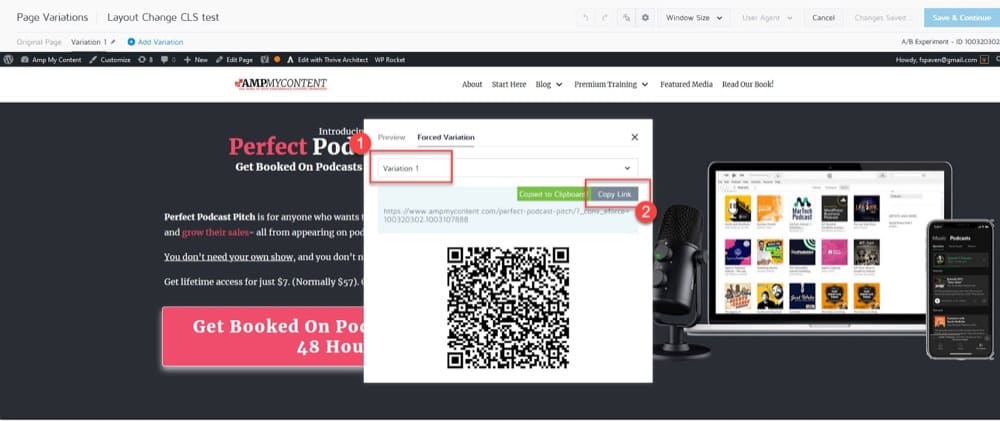
Make sure you have the variant page open, and then click on the pen icon next to the variant in the Convert Experiences app, then select 'Open Force Variation URL':

This will load a pop up.
Make sure you have the variation page highlighted and then click to copy the URL.

You can input that URL into the PageSpeed Insights tool and measure the CLS and other CWV vitals for that variant.
Full disclosure:
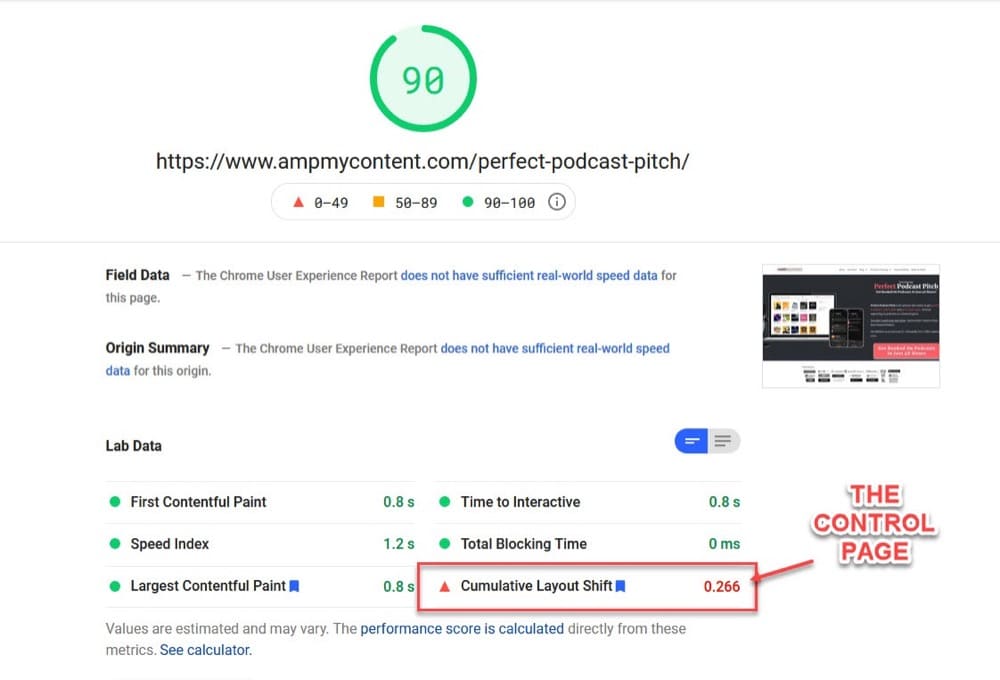
In this particular example, I have not fixed any of the code bloat issues on this other page yet, but here you can see the original control page results based on just the LCP improvements.

速度とTBTは素晴らしいですが、私のWebサイトで使用しているページビルダーがまだ問題を引き起こしているため、CLSはコントロールページの目標の範囲外です。
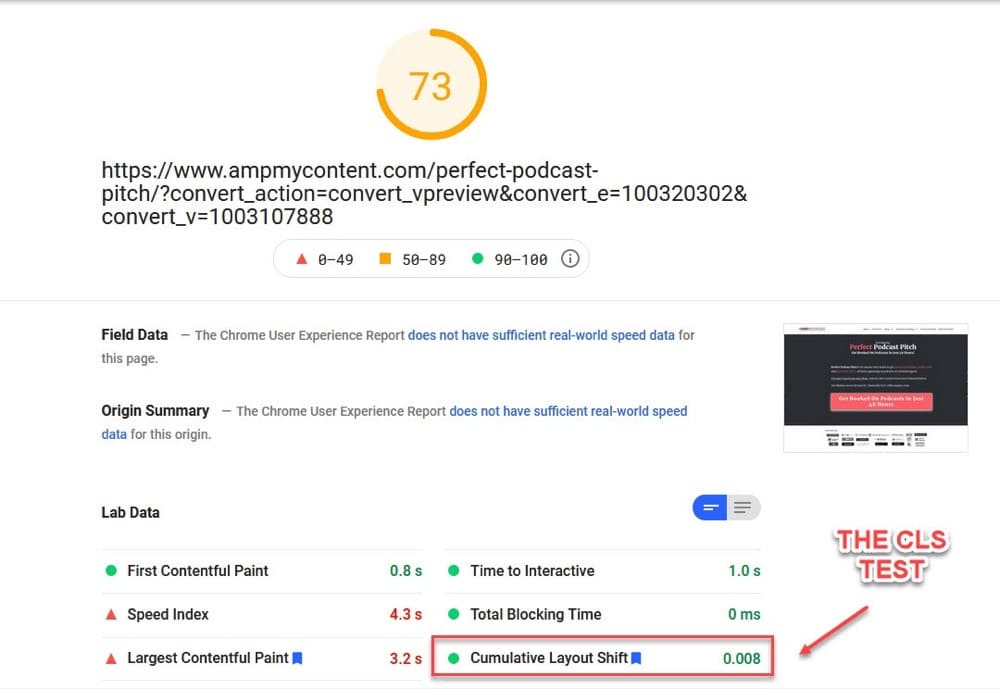
ただし、興味深いことに、コントロールページのCLSスコアをバリアントの結果と比較してみましょう。

ご覧のとおり、スコアはまだガイドラインの範囲内であるため、バリアントページのCLSを使用しても問題ありません。
(ページビルダーでコードの膨張の問題を並べ替えると、速度の問題は修正されますが、Convert Experiencesアプリとレイアウトテストは非常に高速に実行されます。)
したがって、小さなレイアウト変更が機能する可能性があります。ライブにプッシュする前に、必ず最初にテストしてください。
しかし、全体的な再設計やページ要素の削除または追加など、大きなレイアウトシフトをテストしたい場合はどうでしょうか。
GIPHY経由
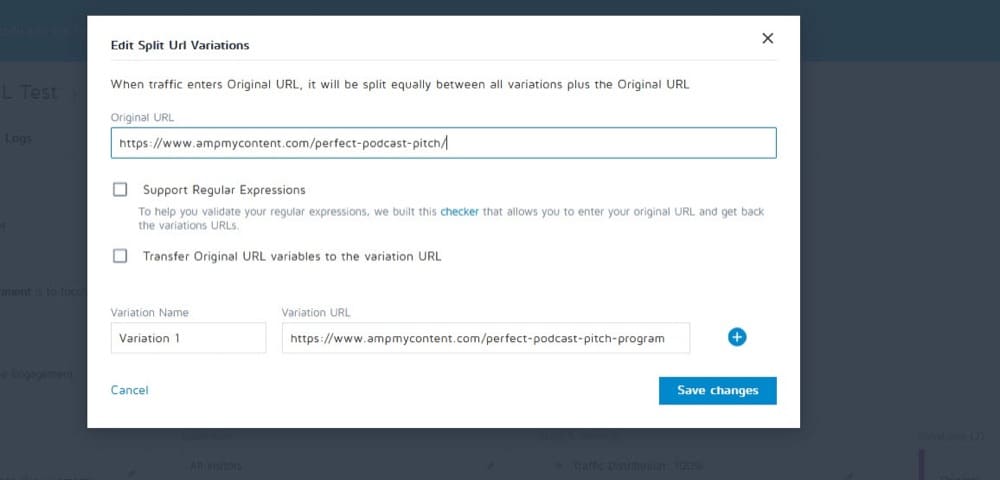
その場合、動的な再設計や大規模なレイアウト変更をテストするための同じベストプラクティスに従います。これは、代わりに分割URLテストを実行することです。
Convert WYSIWYGエディターを使用して余分なテキスト要素をすべて微調整して削除する代わりに、バリエーションページを完全に編集して事前に作成して、分割URLテストを実行する方が効率的です。 (これは、CLSに関係なくベストプラクティスです)。

このようにして、バリエーションページとコントロールをテストし、これらの主要なレイアウトシフトでCLSスコアに影響を与えることなく、両方の読み込み時間を短縮できます。
結論+重要なポイント
だからあなたはそれを持っています。 Googleページエクスペリエンスの完全ガイド、3コアWebバイタルの更新、テストがこれらのバイタルにどのように影響するか、スコアを向上させる方法。
さらに微調整したいですか?
特定のユースケースのニーズに応じて、Convert Experiencesアプリを編集して、非同期で実行したり、ボディ非表示機能を停止したり、非同期を使用してボディ非表示機能を同時に削除したりすることもできます。 (これを行うと、読み込みがさらに速くなり、ツールの読み込みが完了するのを待っている他のアセットを停止できます)。
ほとんどのユーザーは、これを行う必要はありません。特に、これまでに示したベストプラクティスに従っている場合はなおさらです。 (それでも問題が解決しない場合は、Convert Experiencesユーザーであれば、いつでもサポートチームに連絡できます。)
覚えて:
- Convert Experiencesアプリは非常に高速ですが、Core Web Vitals&A /Bテストのベストプラクティスに従うと、より効果的に機能する可能性があります。
- Googleが特定のランキングシグナルに関する情報を提供することはめったにないため、PageExperienceとCoreWeb Vitalsは重要であり、今後さらに重要になる可能性があります。 (以前のリリース以降、サイトの速度のしきい値はすでに引き上げられています。)
- Googleによると、Core Web Vitalsは、他のすべてが同等である場合のタイブレーカーであるため、ハイエンドで競争する場合は実行する価値があります。 コンテンツまたはオファーの品質が同等で、競合するページのページランクが類似している場合、ユーザーエクスペリエンスによって検索ページのランキングが決まります。
- Core Web Vitalsは、ページ上の実際のユーザーエクスペリエンスに関係しているため、これはCROにとって重要です。 特にモバイルデバイスでは、ページの読み込み速度、バウンス率、クリック率、コンバージョン率などに影響を与える可能性があるため、ベストプラクティスを適用する価値があります。
- Core Web Vitalsは、有料のトラフィックランディングページのエクスペリエンスや、広告オークションへの表示方法や広告掲載の費用に影響を及ぼし始める可能性があります。 これを改善すると、広告費用と配信に影響を与える可能性があります。
- ページエクスペリエンスの要件を満たすには、基本的な要素を用意する必要があります。 改善すべき他の要素を検討する前に、高速読み込み、CDN、キャッシュ、HTTPS。
- コードの膨張と読み込み順序は、最初の入力遅延と最大のコンテンツフルペイントの両方に影響を与える可能性があります。 ページを効果的にロードするには、要素を設定、制限、プリロードする方法、またはJSSとCSSを延期する方法を知る必要があります。
- スクロールしなければ見えない位置(任意のデバイスの表示領域)にあるコンテンツをテストするときは、LCP要素と、LCPの問題を減らすためにプリロードする必要があることに注意してください。特に、それがテストの焦点である場合はそうです。
- Convert Experiencesアプリは非常に高速に実行されるため、大きなレイアウト変更がシフトしないA / Bテストを実行していると仮定すると、CoreWebVitalsに悪影響を与えることはありません。 (類似した要素の要素、テキストのテキスト、画像の画像、ボタンのバリエーションなどを入れ替えます)。 そうしないと、CLSに影響します。 (ライブをプッシュする前に、いつでもレイアウト変更のバリエーションをテストできます。)
- 大規模なレイアウト変更を実行する場合は、CLSに影響するため、(動的テストの場合と同様に)分割URLテストをお勧めします。 勝ったバリエーションを元のURLに更新し、バリエーションが取得した可能性のあるリンクを301リダイレクトしてください(まれな状況)。