A / Bテストで画像を使用し、コンバージョン率を上げるための26のヒント
公開: 2021-05-20
画像は、オンライン販売の最も重要な側面の1つです。
それが物理的な製品、ソフトウェア、さらにはサービスであるかどうかは関係ありません。 サイトに画像を掲載することで、視聴者とつながり、アイデアや提案にコンテキストを与えることができます。
問題?
あまりにも多くのウェブサイトが後付けとして画像を使用しています。 彼らは、プレースホルダーショットとストックフォトを使用して競合他社のデザインを複製しようとしますが、その画像を使用する理由と方法についての戦略はありません。
このガイドでは、画像の最適化に重点を置いて、コンバージョン率を向上させるために使用できる26のヒント、ベストプラクティス、テストのアイデアについて説明します。
- 画像最適化とは何ですか?
- 画像は最適化にどのような影響を与えることができますか?
- 期待される結果と予期しない結果
- 例
- 画像を使用してコンバージョン率を向上させるための26のA/Bテスト、チェック、およびヒント
- #1:視聴者が画像にどのように反応するかを確認する
- 彼らはあなたのイメージを見ていますが、注意を払っていませんか?
- 彼らは何をクリックすべきか知っていますか?
- 例
- #2:画像(およびページ)の速度が最適化されていることを確認する
- あなたの画像とページの読み込みは、視聴者の注意を引くのに十分な速さですか、それとも視聴者があなたのページで跳ね返る原因となるほど遅いですか?
- #3:画像が危険にさらされているかどうかを確認する
- ページの読み込みは高速ですが、画像はピクセル化されていますか?
- 例
- 画像が読み込まれていますか、それともリンク切れが表示されていますか?
- ページの読み込みは高速ですが、画像はピクセル化されていますか?
- #4:画像が実際に表示されていることを確認する
- あなたのコピーと画像は折り目の下に強制されていますか?
- 例
- 画像サイズが異なるデバイス間で一貫していない
- 彼らは画像を見るのに十分なほどスクロールしていますか?
- 例
- 「点滅」に注意してください
- あなたのコピーと画像は折り目の下に強制されていますか?
- #5:人々は互いに接近しているものの間のつながりを想定している
- #6:画像をデザインするときは文化の違いに注意してください
- #7:画像が視聴者と一致していることと、視聴者に何を感じてもらいたいかを確認します
- 例
- #8:本物であること
- #9:あなたが持っている画像を改善して再撮影する
- 例
- #10:あなたのイメージをあなたのメッセージ、聴衆の意図、そして彼らの旅にマッチさせてください
- 例
- #11:ズームズーム!
- 例
- #12:アクションショットのテスト/使用中のショット
- #13:エンドユーザーを代表する
- #14:テスト担当者+製品対製品のみ
- #15:視線方向をテストする
- #16:自分の画像とテストする提供されたショット
- 例
- #17:単一の画像とをテストします。 画像のシーケンス
- 例
- #18:テスト会社が生成したコンテンツとユーザー作成コンテンツ
- #19:静止画像とテストビデオ
- #20:360画像をテストする
- #21:CTAのテスト+画像の上部の情報+サムネイル
- #22:CTAの可視性をテストする
- #23:買い物可能な動画と画像でクリック可能なCTAオーバーレイをテストする
- #24:カートのコンバージョン率を上げるために製品ショットをテストする
- #25:拡張現実画像のテスト
- 例
- #26:セグメント化された画像をテストする
- 例
- #1:視聴者が画像にどのように反応するかを確認する
- 結論
画像最適化とは何ですか?
マーケティングとCROにしばらく携わっている場合は、画像の最適化を画像の読み込み速度の向上と考えるかもしれません。 実際には、それはさまざまな業界でさまざまなことを意味する可能性があります。
確かに、CROでは読み込み速度が重要ですが、それは今日私たちが言及しているものではありません。 代わりに、ページの最終目標に対する画像の効果を改善するために実装できるテストと改善について話します。
奇妙なことに、ほとんどのCROは画像に焦点を合わせていません。 実際、画像の最適化は、UXまたはPPCの分野でより焦点が当てられているようです。
UXデザイナーは、画像を使用してデザインのアイデアを結び付け、ページ上のユーザーエクスペリエンスを向上させます。
有料の広告主は、オーディエンスの注意を引く最初のタッチポイントであるため、最初に画像に焦点を合わせます。 画像のCTRを改善することは、他のことをテストする前に最適化できる最大の伸びです。

CROで画像をテストすることはあまりないようですが、結果に直接影響する可能性があります…
画像は最適化にどのような影響を与えることができますか?
私たちの脳はエネルギーを節約するために配線されています。
タスクが与えられたとき、私たちは常にそれを達成するための最も簡単な方法を探します。 これが、2.6秒でページをスキャンし、コンテンツを理解するのに役立つ重要な焦点を探し、時間や労力を費やす前にコンテキストを取得する理由です。

私たちは基本的に、読む価値があるかどうかを確認するための標識を探しています。そのため、画像は非常に重要です。 それらは私たちがページをより速くスキャンして理解するのを助け、私たちが跳ね返る可能性を減らします。
しかし、それはその最初のタッチポイントだけではありません。
画像は、学習、記憶、アイデアの結びつき、質問への回答、複雑さの軽減、視覚化、ページのコンテンツとの感情的なつながりに役立ちます。
これはすべて次のことにつながる可能性があります。
- 低いバウンス率、
- さらにページを読む、
- より良いユーザーエクスペリエンス、
- 関連付けと理解へのより速いスピード、
- 欲望の構築、
- そしてより高いCTR。
期待される結果と予期しない結果
さて、以下のアイデアを実行する前に、それらがどのように機能するかを確認するために常にテストする必要があることを忘れないでください。
ある会社にリフトを与えるテストは、他の会社にドロップを引き起こす可能性があります。 皮肉なことに、もちろん、リフトを*与える*べきものが常に機能するとは限りません。
例
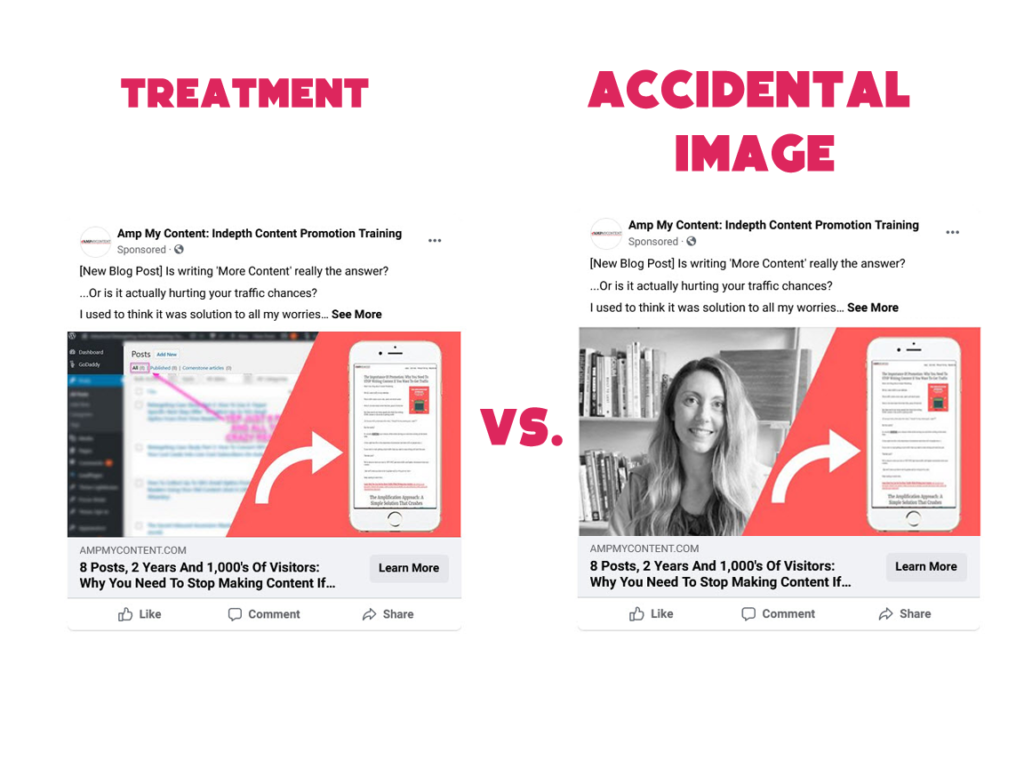
数年前にA/Bテスト2の画像に戻って有料のトラフィックキャンペーンを実行しましたが、偶然に3つ目を追加して、気付く前に週末にキャンプに出かけました。
(Facebookでは、本文のコピーを同じに保ちながら、一度に複数の画像をアップロードしてテストできます。)ページで約束された最終結果を示唆する最初の2つの画像は、最も注目を集めるはずの角度です。 3番目の画像はランダムな背景でした
たまたま「AboutPage」のヘッドショットの1つが表示されました。

問題は、「間違い」の画像が、コントロールと仮定された治療のCTRのほぼ2倍になったということです。
(画像に人間の顔が描かれているという事実は、人々にとってより魅力的だったかもしれません。)
重要なポイント
何がうまくいくかを常に知ることはできないので、これらのアイデアをインスピレーションとして使用してください。 常に自分でテストしてください。
画像を使用してコンバージョン率を向上させるための26のA/Bテスト、チェック、およびヒント
#1:視聴者が画像にどのように反応するかを確認する
画像に変更を加える前に、オーディエンスがページにどのように反応しているかを評価してください。
彼らは実際にページで何をしていますか?

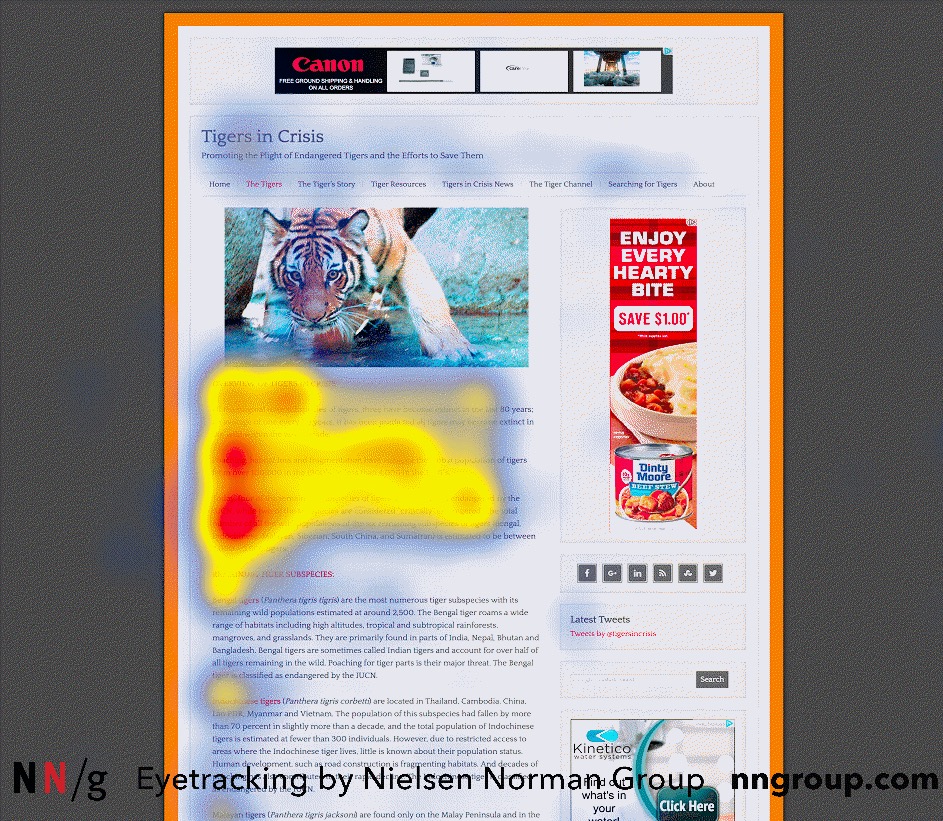
ページをヒートマップして、ユーザーが注目している場所を確認します。 余裕があれば、視線追跡テストも実行する価値があるかもしれません。
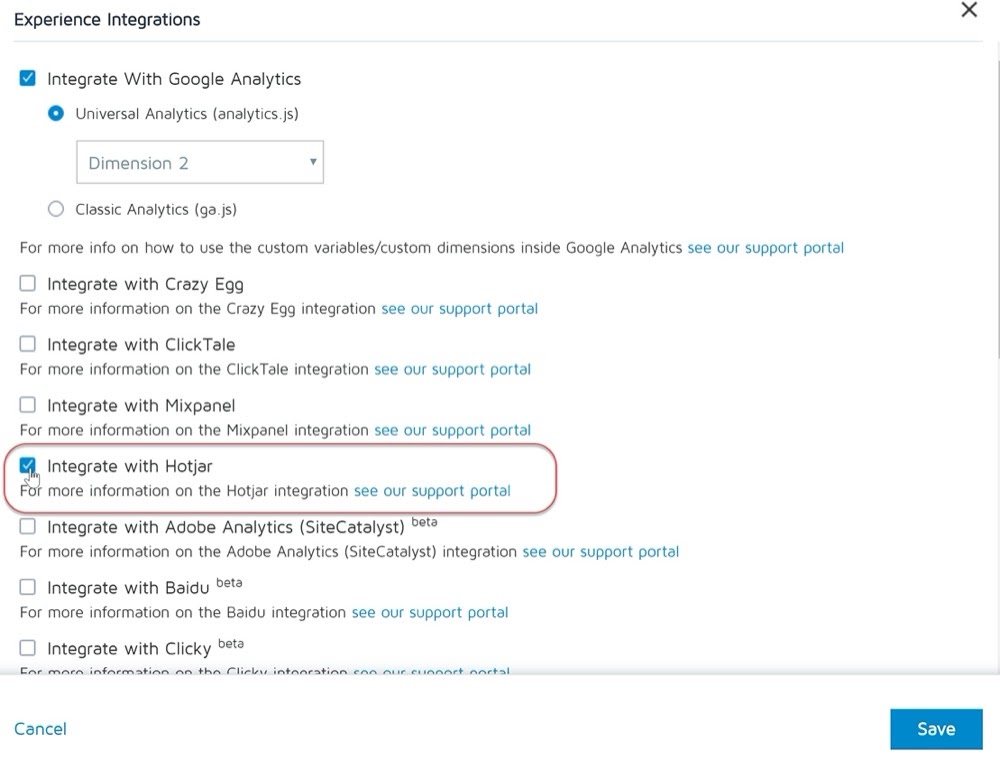
サイドノート:
ConvertExperiencesアプリでHotjarやその他のヒートマップツールと直接統合します。

これで、オーディエンスがページや画像をどのように操作しているかがわかったので、いくつかの改善点とアイデアを見ていきましょう…
彼らはあなたのイメージを見ていますが、注意を払っていませんか?
不注意や「変化」失明について聞いたことがありますか?
これは、人々が1つのことに集中していると、自分の見方の大きな変化を見逃してしまうことがよくある現象です。
この最良の例は、ゴリラテストです。 ビデオでは、白いTシャツを着た選手がバスケットボールを通過した回数を数えるように求められています。
このため、ビデオを見た人の50%は、ゴリラのスーツを着た人が視野の真ん中に歩いて胸を打ち、そして立ち去るのを見ることができませんでした。 なぜなら、聴衆の焦点は別の場所と色のパターンに向けられているからです。
彼らはボール、ブルージーンズ、白いTシャツを探しており、他のすべてを無視しています。

重要なポイント
画像があるからといって、人々がそれらに注意を払っているわけではないので、ヒートマップを見て仮説を立ててください。
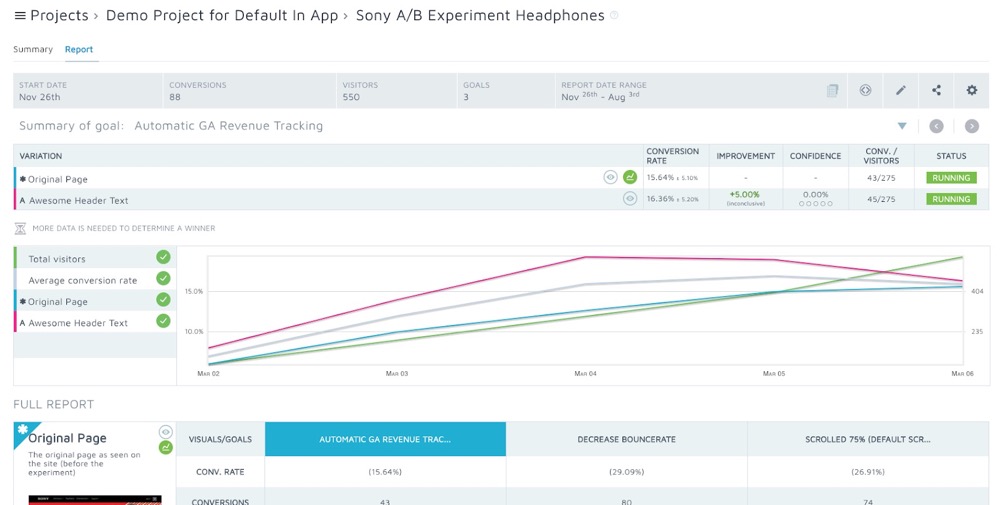
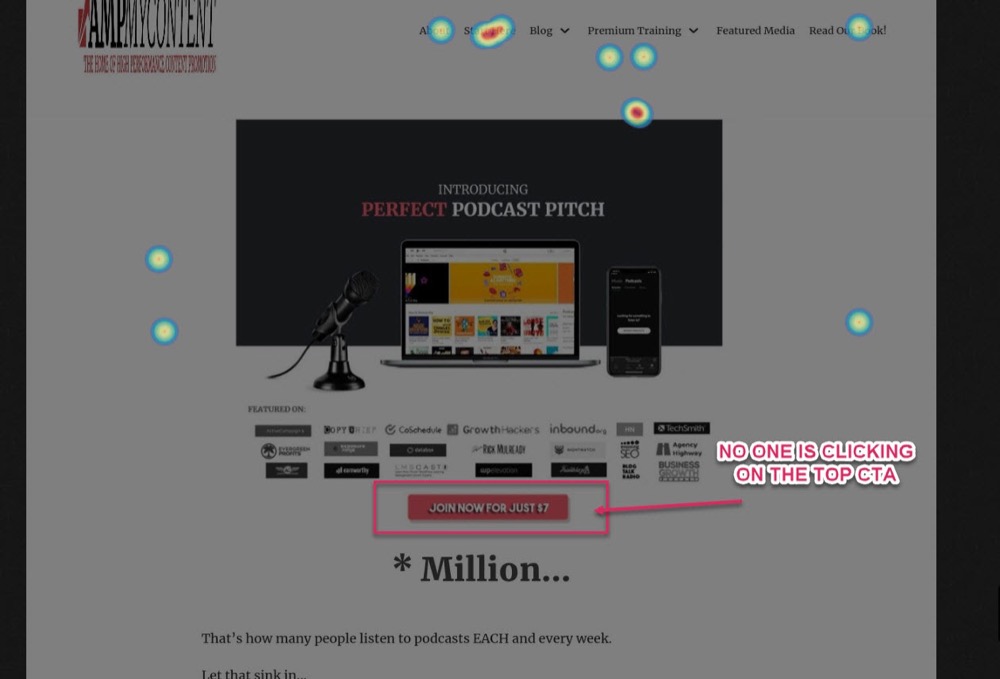
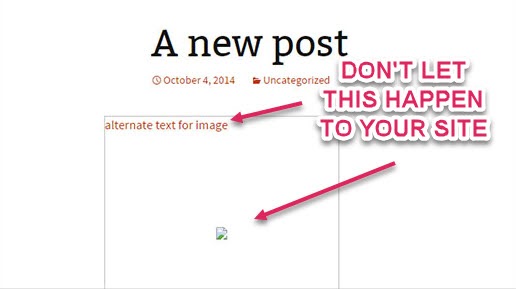
私のブログのこの例では、人々がCTAをクリックしていないことがわかります。

ボタンが十分に大きくないか、注意を引くのに十分なほど明確ではないか、クリックするボタンであることを理解していない可能性があります。
これについてはすぐに詳しく説明しますが、今のところ、人々が画像やCTAに注意を払っていないことがわかります。
[ウェビナー]視覚的注意の追跡:ユーザーは想定されている場所を探していますか?
彼らは何をクリックすべきか知っていますか?
画像にクリックする視覚的なCTAが含まれている場合、彼らはこれに気づき、それを実行していますか?
1988年にDonNormanと呼ばれるUXデザイナーによって造られた知覚アフォーダンスと呼ばれる概念があります。
アイデアはこれです。 人々に特定の行動(ボタンをクリックするなど)をさせたい場合、彼らはオブジェクトが何であるか、そしてそれで何をする必要があるかを認識し、理解し、解釈できる必要があります。
私たちはしばしば、現実の世界で以前に経験したことの類似点を探し、オンラインで類似したものと対話する方法を教えてくれます。
例
キーボードのボタンには、形、質感、影があります。 経験から、私たちはそれを押すかクリックすることができることを知っています。
人々はこれらの「アフォーダンス」を見るのに慣れているので、デザイナーはそれらをオンラインでCTAボタンに適用しました。 問題は、数年前に人々がこれに乗り越えてしまい、画面から飛び出すだけで大きな影や誇張された機能を備えたボタンが表示されることです。

このスタイルは、信頼性の低い多くのサイトで使用されていたため、これから離れました。 問題は、ダイヤルしすぎたようで、多くの人がフラットに見えるボタンを使用していることです。

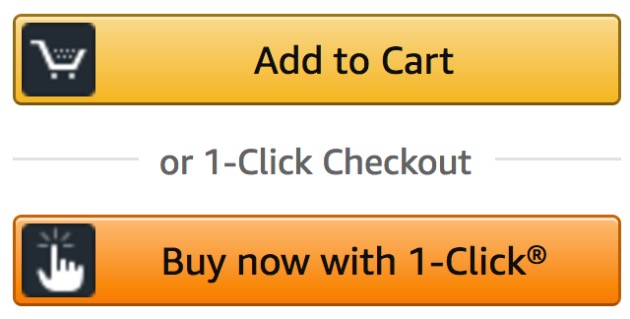
上記の例では、クリックできることを理解するのに役立つ影や深さはありません。これは、クリック率に影響を与える可能性があります。 それを、下にわずかな色合いがあり、ボタンの上部にある光源でさえ目立たせるのに役立つAmazonと比較してください。

重要なポイント
画像上または画像の近くでCTAを使用する場合は、ユーザーがその使用方法を理解できるように、CTAデザインをより直感的にする必要がある可能性があります。
#2:画像(およびページ)の速度が最適化されていることを確認する
ページのパフォーマンスがわかったので、大幅な変更を行う前に、いくつかの基本的なチェックを見ていきましょう。
あなたの画像とページの読み込みは、視聴者の注意を引くのに十分な速さですか、それとも視聴者があなたのページで跳ね返る原因となるほど遅いですか?
画像とページ速度の最適化は、リフト用に画像を最適化することについて話すときの主な目標ではありませんが、他の何かを変更する前に最初に調べる必要があることの1つです。
なんで?
画像は非常にリソースを大量に消費する可能性があるためです。 持っているものが多く、品質が高いほど、ページの読み込みに時間がかかります。 それほど多くはないように思われるかもしれませんが、ページの読み込みに3秒以上かかると、オーディエンスがページを見る前に、オーディエンスの一部を失い始めます。
実際、ページの読み込みにかかる時間はバウンス率と直接的な相関関係があり、検索エンジンでのランキングにも影響するため、アップロード時間を短縮することを強くお勧めします。
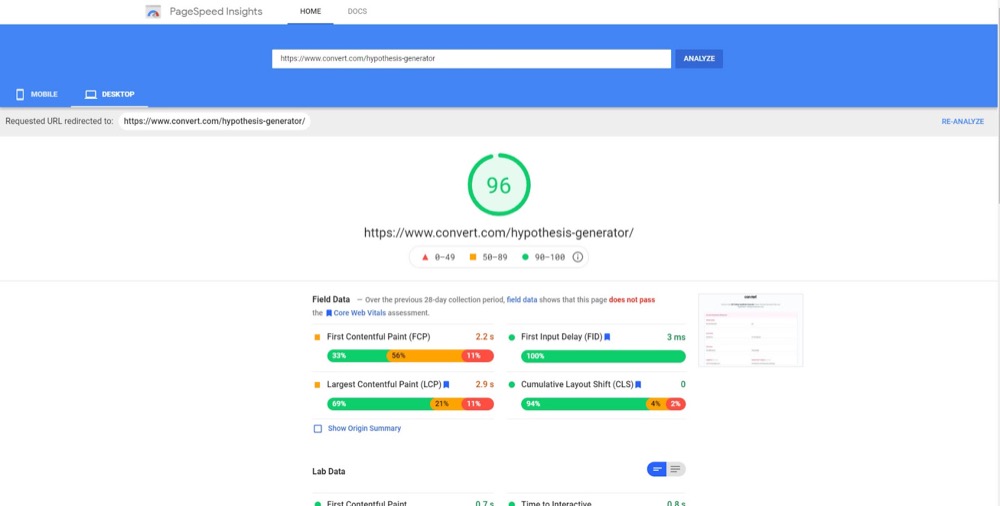
(最近、実際にページの1つでこれが発生しました。他の場所での更新により、仮説ジェネレーターツールのページ読み込みが影響を受け、読み込みが数秒遅くなりましたが、ページのバウンス率が5%増加しました)。
サイトの読み込み速度を向上させるための作業を一度も行ったことがない場合は、今すぐ高速化してください。 ページが読み込まれていない場合は、新しい画像をテストしても意味がありません。
ページの読み込みが通常速い場合はどうなりますか?
クイックチェックを実行して、それがまだ当てはまるかどうかを確認します。 あなたが気づいていないかもしれないことがあなたの速度に影響を与える可能性があります。 これを行うには、Googleのサイト速度ツールを使用してページを実行し、問題を修正します。

#3:画像が危険にさらされているかどうかを確認する
ページの読み込みが速い場合、次のチェックは画像が正しく機能しているかどうかを確認することです…
ページの読み込みは高速ですが、画像はピクセル化されていますか?
一部のプラグインがコア設定を更新および変更した可能性があり、イメージに影響を与える可能性があります。
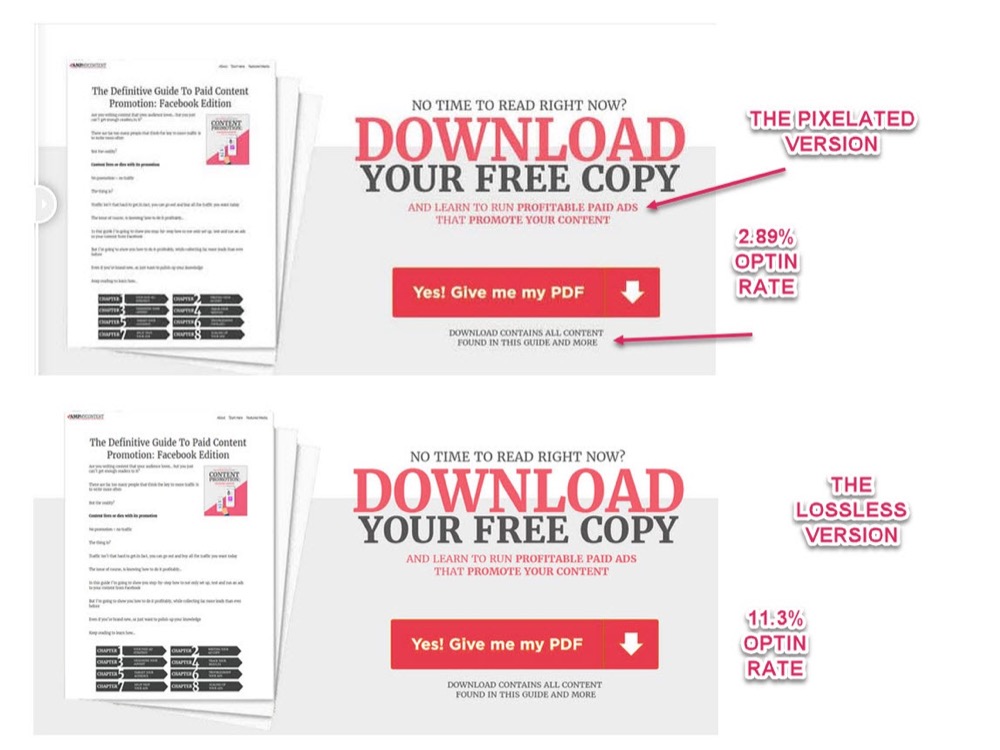
例
最近、自分のサイトでコンバージョン数が減少しているのを見て、その理由がわかりませんでした。 新しいウェブサイトの速度プラグインが、画像の品質を下げることで画像を高速化することを決定したことが判明しました。 これは、クリックする人が少ないピクセル化されたCTA画像ができたことを意味します。

画質を修正すると、コンバージョン率はほぼすぐにベースラインに戻りました。
(保存されたバージョンが表示される可能性があるため、必ずキャッシュをクリアしてください。)
覚えて:
ページと画像がPCに正常に読み込まれているからといって、視聴者が同じ体験をしているとは限りません。
画像が読み込まれていますか、それともリンク切れが表示されていますか?
破損したファイル、CDN配信の問題、またはプラグインによる画像の破損が原因で問題が発生していないかどうかを確認します。

これらは非常に基本的なチェック事項ですが、すべてが常に機能していると想定しているため、それらの重要性を忘れることがよくあります。
#4:画像が実際に表示されていることを確認する
視聴者が実際にあなたの画像とコピーをデスクトップやさまざまなデバイスで見ることができることをテストします。
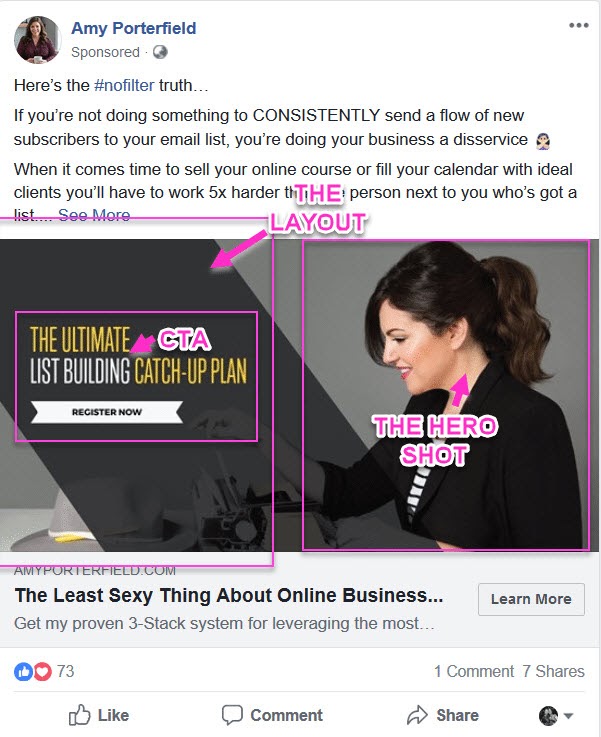
あなたのコピーと画像は折り目の下に強制されていますか?
ヒーロー画像の目標は、ページが読み込まれたときに画面上に魅力的な画像と組み合わせて価値提案を提供することです。

すべてのサイト設計者がすべてを「折り畳みの上」に保つことを覚えているわけではありません。 標準ユーザーではなく、独自のモニター設定に基づいてページをデザインしたり、レスポンシブバージョンを作成するのを忘れたりした可能性があります。
これにより、レイアウトが歪んで、重要な要素が非表示になり、ユーザーが跳ね返るか、下にスクロールして詳細を確認できるようになる可能性があります。
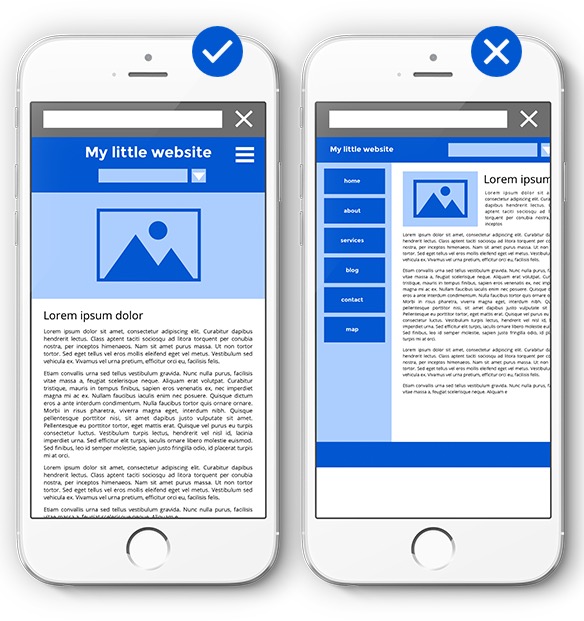
例
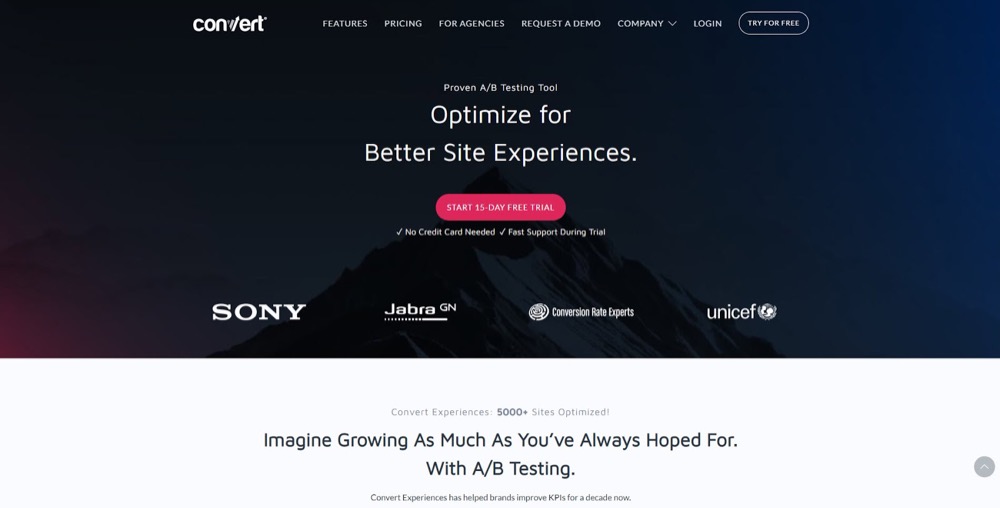
これを行った場合、ホームページは次のようになっている可能性があります。

したがって、簡単なチェックを行います。
画像がスクロールする前に画面全体を占めるが、コピーがほとんどの作業を行い、折り畳みの上に表示されない場合は、画像のサイズを縮小するか、テキストと一緒に表示するか、さまざまな画面サイズに対応するようにデザインを作成することを検討してください。

画像サイズが異なるデバイス間で一貫していない
すべての画像がページ全体を占めるヒーローショットであるとは限りません。 コンテンツ内で商品のショットやその他の画像を使用する場合があります。
画像が重くなりますが、(デスクトップでも)表示するには小さすぎる場合、またはモバイルデバイス用に最適化されていない場合は、画像が収まるように調整します。

商品画像は売り上げを伸ばしますが、それは視聴者がそれらを見ることができる場合に限られます。
彼らは画像を見るのに十分なほどスクロールしていますか?
別の簡単な修正。 画像がページに表示されているが、ほとんどの人がスクロールしているよりも下にある場合は、上に上げるだけです。
単純なように見えますが、これはスキャナーが離れる前にページにスキャナーを置いておくのに役立ちます。
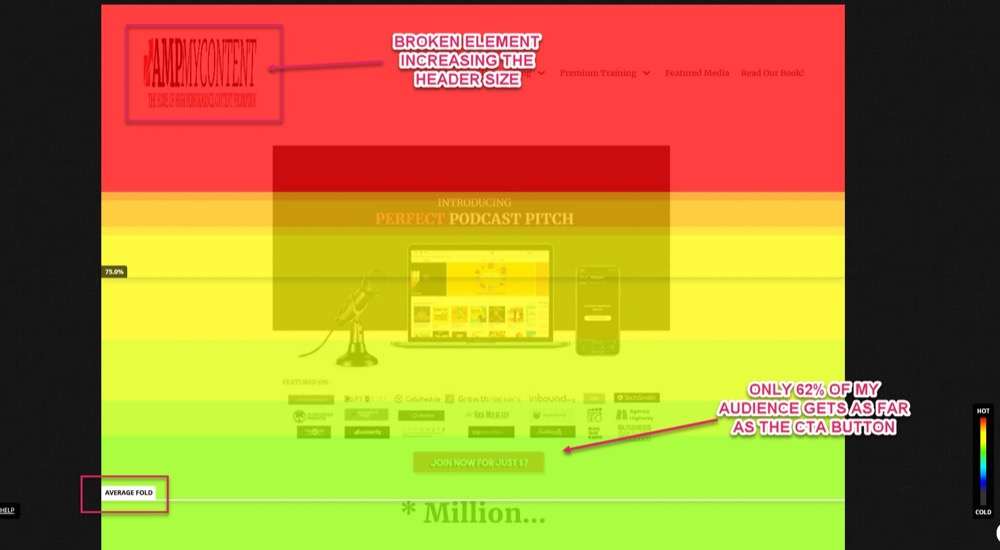
例
自分の製品のヒートマップを確認すると、CTAボタンがクリックされていないことがわかります。
スクロールの深さを確認すると、視聴者の62%だけがCTAまで到達していることがわかります。これは、折り目の上に表示されるように設計したので奇妙です…

あはは!
キャッシュされていないデバイスを介してページをロードすると、ヘッダーイメージが壊れているため、ヘッダーサイズが大きくなっていることがわかります。 これにより、CTAボタンがスクロールしなければ見えない位置に表示され、視聴者の38%がそれを見逃してしまいます。
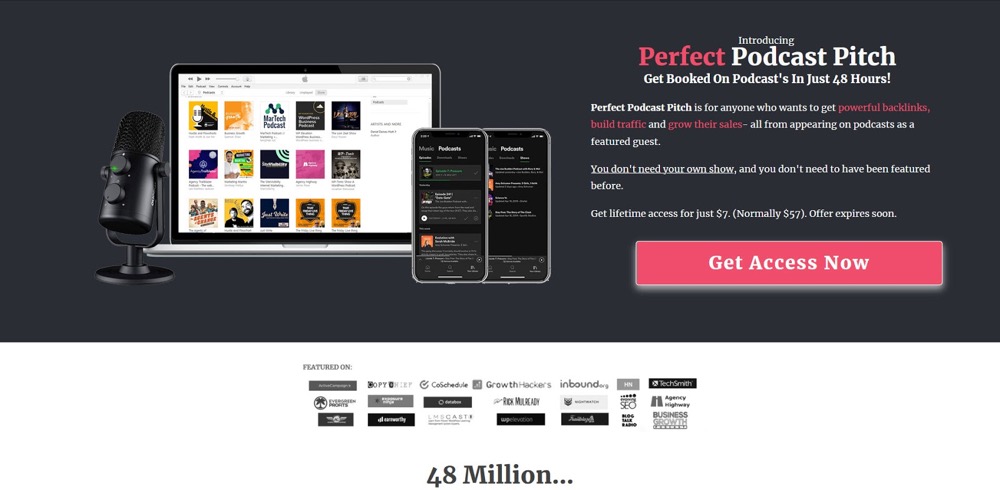
これを修正すると、CTAが画面に戻り、視聴者の100%が実際に見ることができるようになります。 また、HEROショットの横にCTAボタンを配置してデザインを微調整することもできます。これにより、次のように注目を集めることができます。

それでもテストする必要がありますが、ページを表示することでCTAに焦点を当てていることに注目してください。
これをテストすると、リフトが表示されることはほぼ確実です。
「点滅」に注意してください
人々が画面上でコンテンツを見ることに慣れていることに注意し、画像を中央または中心から外して配置しますが、遠端には配置しないでください。
人々は上部にヘッダーがあり、サイドバーにフィラーがあることに慣れているため、視界を中心から外し、左から右、上から下に向かって作業しますが、通常、遠端にあるコンテンツを点滅させます。
これは「F」パターンと呼ばれます。

画像に注意が向けられない場合は、画面の端から画像を遠ざけてみてください。
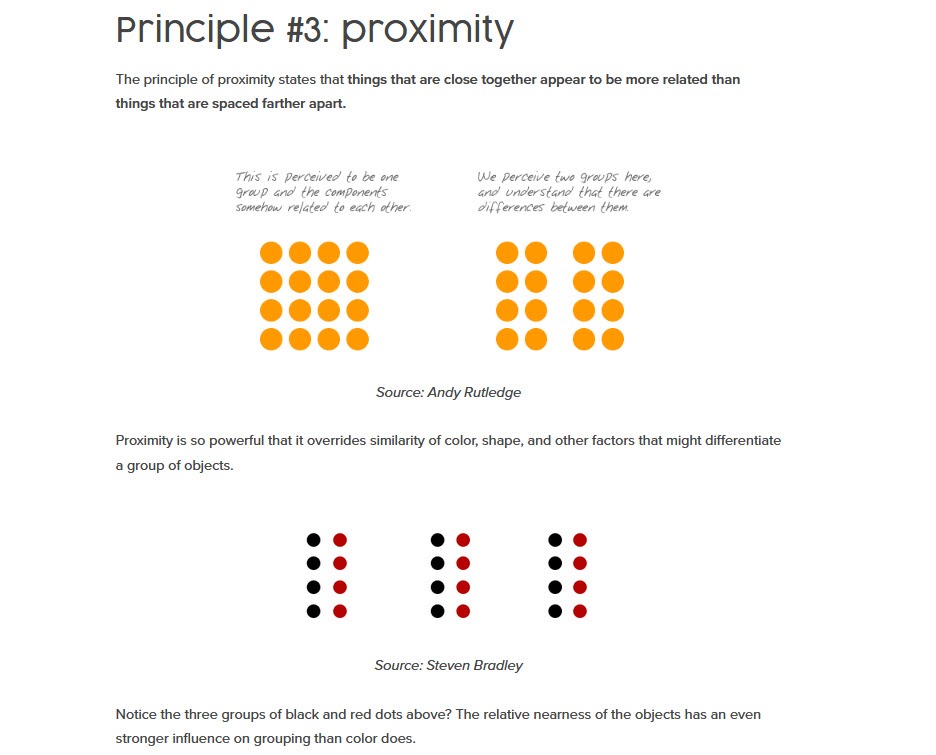
#5:人々は互いに接近しているものの間のつながりを想定している
別の場所のヒントは次のとおりです。
人々は、ページ上のオブジェクト間の距離を、相互に接続されていない、接続されていない、または関連していないと関連付けます。
要素が遠く離れている場合は別々のものであると見なしますが、要素が互いに接近している場合は接続されていると見なします。

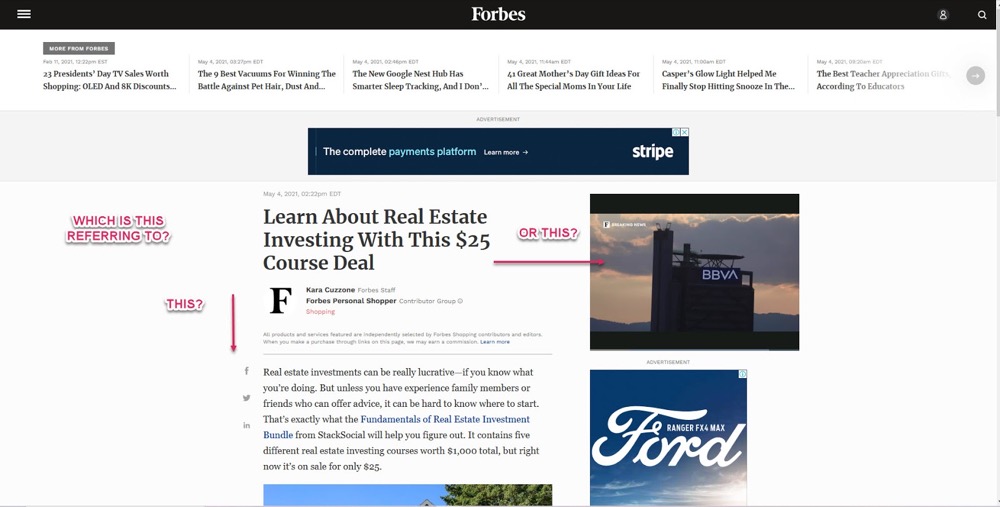
これは、テキストが横に近い画像がある場合、視聴者はそれが見ている画像を参照していると想定することを意味します。
これは、関連するコピーに注意を向けたい場合に最適ですが、別のストーリーがある場合や側に提供する場合はそうではありません。彼らは現在、あることを見ているが別のことについて読んでいるため、混乱を引き起こしています。

人々が反応していないことがわかった場合は、横から気を散らすものを取り除くか、画像とそれに関連するテキストを近づけて、それらを簡単に関連付けることができます。
#6:画像をデザインするときは文化の違いに注意してください
人々は過去の経験に基づいてコンテンツをスキャンします。私たちは画像レイアウトでこれを認識する必要があります。
西部では、左から右にスキャンします。つまり、ほとんどの場合、画像は中央または左上にあり、右側にテキストがあります。 一部の国では右から左に読みます。つまり、レイアウトと画像を反転する必要があります。
ページ上の画像、テキスト、CTAの場所については、この点に注意してください。
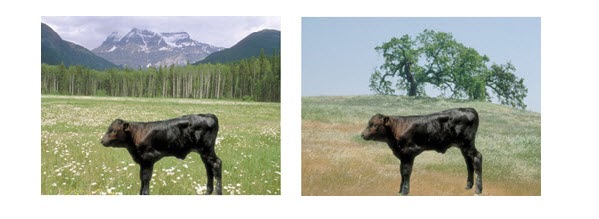
また、東西の人々が画像を異なって見ることを学ぶのは興味深いです…
これらの写真を見てください。

何が見えますか?
出身地によって、焦点や画像の表示方法が変わる可能性があります。
西洋では、前景のオブジェクトに注意を向ける傾向がありますが、東部の人々は、背景と、全体として前景のオブジェクトに対するそのコンテキストに焦点を合わせます。
つまり、画像の背景は、表示される場所や表示される相手によってパフォーマンスに大きな違いが生じる可能性があるため、クリエイティブをデザインまたは調整する際には、この点を考慮してください。
#7:画像が視聴者と一致していることと、視聴者に何を感じてもらいたいかを確認します
画像は、アイデアや感情を視聴者に伝えるのに最適です。 あなたが彼らに正しい行動を起こさせることができるように、あなたが彼らが正しい感情とアイデアをあなたの申し出に結びつけるのを助けていることを確認してください。
これを自問してください:
- あなたはあなたのイメージと何を伝えたいですか?
- 画像はページでどのように機能しますか? クリックして詳細を確認してもらうためですか? 意思決定に役立つ製品ショットですか?
- この画像がユーザーにどのように影響するようにしますか? 感情やユースケースに関連付けるには?
- あなたは彼らにそのページで何をしてもらいたいですか?
これらの答えを明確にすることで、聴衆が同じように感じているかどうかを確認できます。

なぜこれが重要なのですか?
ページと製品の作成者として、私たちは、私たちの聴衆が私たちが持っていない知識のギャップを持っているかもしれないことを忘れて罪を犯す可能性があります。 私たちにとって明らかなことは、エンドユーザーにとって必ずしも明確ではありません。
また、伝えたい意図や感情が翻訳で失われることもあります。 これが、画像がユーザーに与える影響についてユーザーからライブフィードバックを取得するために、可能な場合はフォーカスグループテストを実行することが非常に重要である理由です。
次の質問を明確にします。
- ユーザーは画像のコンテンツをはっきりと見ることができますか?
画質だけでなく、画像の内容を理解していて、画像内のすべてを見ることができますか?
そうでない場合、これは画像を改善する必要があるか、より詳細を表示する必要がある兆候である可能性があります。
- 画像は信頼できるように見えますか、それとも操作されていますか?
信頼はオンラインで購入する際の主要な要素です。 画像が大量にフォトショップで処理されているように見える場合、人々はその主張を疑う可能性があります。
彼らは彼らが見ているものを信頼できますか、それとも偽物のように見えますか?
時々、あなたはそれが真実であるにはあまりにも良いように見えるほど良い製品を手に入れることができます、そしてあなたはそれが機能することを証明する必要があります。 お客様の声、バッジ、保証などの他の信頼信号でバックアップします。
- 画像は視聴者とどのようなメッセージを伝えますか?
視聴者はあなたの画像を見てどう思いますか? それはあなたが彼らに考えてもらいたいことと一致していますか、それとも彼らに何か他のことを考えさせますか?
- 画像は望ましい感情的な反応をもたらしますか?
それが彼らに正しいことを感じさせないなら、あなたが望む行動をとる人は少なくなり、さらに悪いことに、一部は撃退されるかもしれません。 (これについてはすぐに詳しく説明します)
- 視聴者が画像で見る必要のある「ユーザーのニーズ」は何ですか? 画像を見た後、彼らはどのような行動を取りたいですか?
オーディエンスは製品/オファーを何に使用しますか? 彼らはそれを画像で使用する方法を見ることができますか? 彼らは彼らが決定を下すのを助けるためにあなたのイメージで彼らが必要とするものを見ることができますか? 彼らは購入したいですか、それとも混乱して去りたいですか?
あなたのイメージはあなたの申し出を支持するか、人々をそれから遠ざけることができます。
例
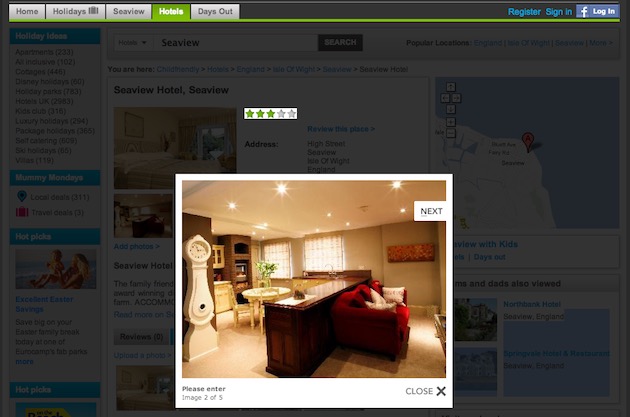
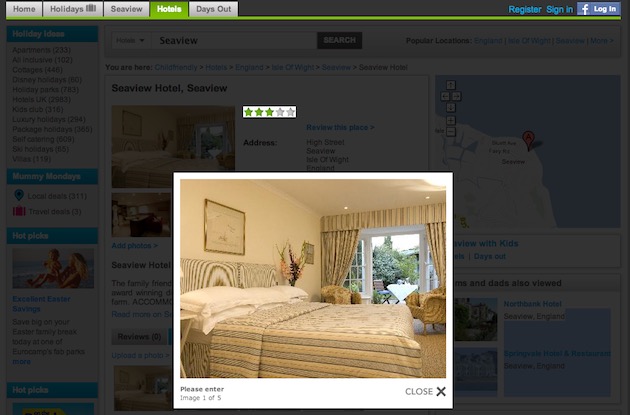
UXデザインに関するこの記事では、著者は若い家族が旅行を予約できるように設計されたWebサイトでホテルを予約しようとしていました。
この特定のホテルの問題は、表示されている画像が、非常に小さな子供に適した家族向けの部屋を予約するというユーザーの最終目標と一致していないことです。 「それは、家族向けではなく、高級ダイニングのように見えました。」

したがって、この例では、画像は実際にユーザーを遠ざけました。
彼はホテルと部屋が子供たちにとってどれほど良いかを見たかったのに対し、ホテルはその装飾を誇示したかったのです。 誰かが贅沢な滞在を探していたらおそらくうまくいくはずの画像が表示されましたが、それはサイトが宣伝していたものでも、ユーザーが探していたものでもありません。
(正直なところ、ホテルは通常の写真を別のサイトに追加しただけで、別のユースケースを考えずに売り上げを伸ばすことを期待しています。)
これが、あなたのイメージがあなたのオファーに沿っていること、そしてあなたがあなたの聴衆にあなたの望む行動をとらせるためにあなたが感じ、考え、そして視覚化して欲しいものと一致していることを確認することが非常に重要である理由です。
最高の画像は、あなたがそこに置きたいものではなく、視聴者の心と感情に最も大きな影響を与えるものです。 それはあなたが言いたいことではありません-それは彼らが実際に画像から見たり得たりするものです
クレイグサリバン、最適な訪問
#8:本物であること
サイト上のすべての画像は、さらなるコンテキストを提供するか、読者に感情を伝えて反応を引き起こすのに役立つはずです。
さて、ご想像のとおり、本物ではない、または偽物のように見える場合、画像はこれを行うのに苦労します。そのため、ストック画像の使用はお勧めしません。

自分の画像の品質が低いか、「OK」の照明だけであるかは関係ありません。ストック画像は偽物であると感じたり、単に現実を表していないため、ほとんどの場合、ストック写真よりも優れています。
人々は画像を使用して意思決定を支援します。 無関係な商品や別の商品の画像の場合、信頼できないと感じる可能性があります。
実際、カスタマーフォーカスセッションを実行すると、ストックフォトは、画像がブランドやオファーを正確に表していないように感じるため、ユーザーを苛立たせる可能性があることに気付くでしょう。
さらに悪い?
動作するストック画像を見つけた場合は、複数のサイトで使用されている画像を使用するリスクがあります。

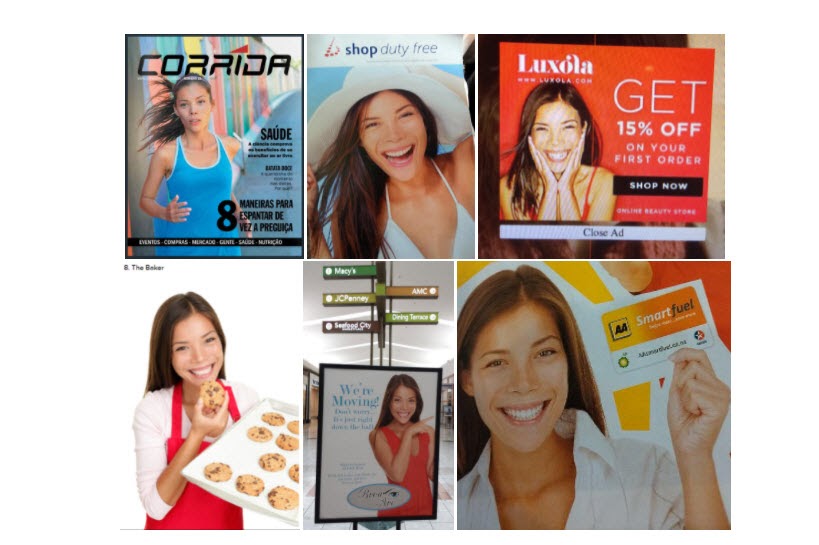
この1つのストックフォトモデルは現在何度も使用されているため、Redditのスレッド全体が、彼女を見つけた新しい広告を共有する人々に捧げられています。
偶然にまったく同じモデルを使用している直接の競合他社を見かけることさえあります…
重要なポイント
可能な限り、常に自分の画像に投資してください。 それが専門的に取られていなくても、あなたはほとんど常により多くの揚力を見るでしょう。
サイドノート:
専門家にアウトソーシングする場合は、必ず「メディアに合わせて設計」し、ブリーフを計画する際にユーザーのニーズを念頭に置いてください。
どういう意味ですか?
さて、ほとんどの伝統的な写真キャンペーンは看板や広告のために撮影されており、ショットは通常あなたがあなたのウェブサイトに望むかもしれないものとはかなり異なります。
#9:あなたが持っている画像を改善して再撮影する
正しいアイデアを持って視聴者と一致する場合もありますが、必要な画像は少し余分なものであり、再撮影することですべての違いを生むことができます。
必ずしも画質を改善するという観点からではなく(ただし、それが害になることはありません)、むしろ画像メッセージングを改善し、視聴者が必要とするものをキャプチャします。
例
そのUX記事でのホテルのショットに関する別の不満は、彼らが十分に明確な画像を提供しなかったことでした。

画像サイズは十分に悪いですが、ユーザーのニーズに十分な情報を表示することもできませんでした。 彼らはベッドの隣にベビーベッドを置くことができましたか、それともスペースが狭すぎましたか?
これは、部屋のより多くの部分を含めるようにショットを撮り直すか、部屋の別の角度から2番目の画像を追加するか、ベッドの横にベビーベッドを表示することで解決できた可能性があります。

(つまり、小さなお子様連れのホテルの部屋の予約サイトです。これが含まれていると思いますよね?)
重要なポイント
画像のアイデアが視聴者と一致しているが、十分な効果が得られない場合は、判断を下すために視聴者が画像で何を見る必要があるかを再考し、それを念頭に置いてショットを撮り直してください。
#10:あなたのイメージをあなたのメッセージ、聴衆の意図、そして彼らの旅にマッチさせてください
ページの読み込みが速いのに、ページにアクセスするとオーディエンスがバウンドしていませんか?
メッセージとページの不一致がある可能性があります。つまり、サイトに誘導されたものが、そこに到達したときに見つけたものと一致しないという点です。
例
ユーザーが広告をクリックするか、Googleで検索してページにアクセスしたが、何かが気分が悪いとしましょう…
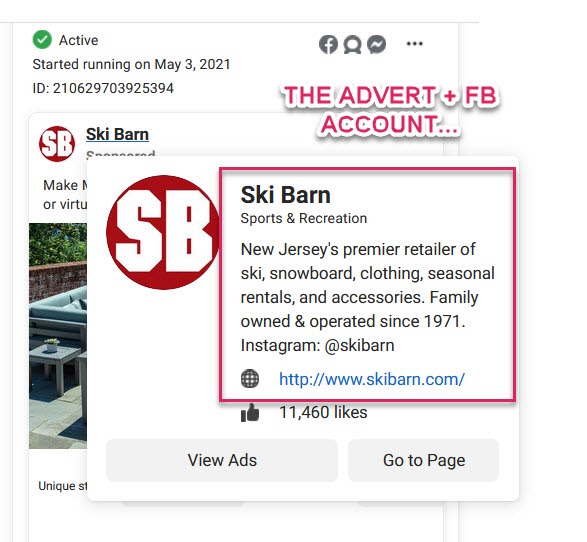
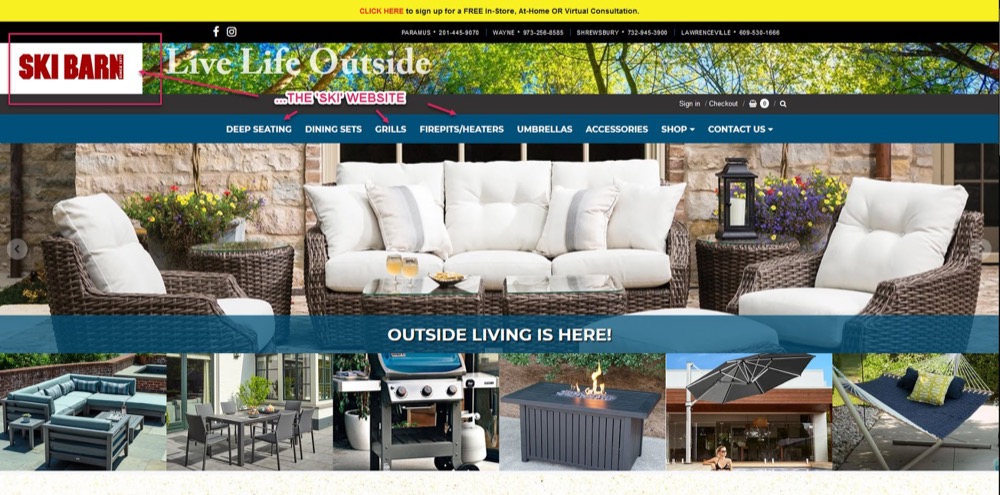
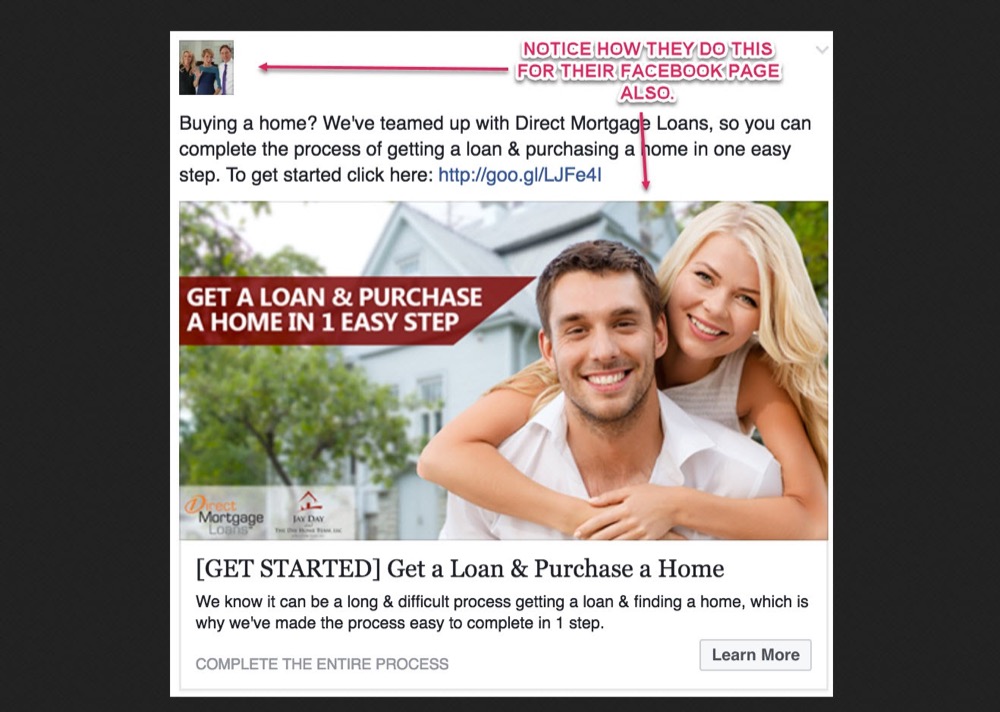
この例では、スキーやスノーボードの機器を販売している会社のFacebookページを見ることができます。

しかし、クリックして彼らのサイトにアクセスすると、彼らが実際に屋外のガーデンファニチャーを販売していることがわかります。

この場合、Webサイトがハッキングされているか、ドメインを購入して別の会社向けに再設計した可能性があります。
問題は、これは通常の広告キャンペーンやGoogle検索でも発生する可能性があるということです。 人々は1つのものをクリックしますが、着地する場所はクリックしたものと一致しません。
(広告で宣伝されている派手なスキージャケットを見た回数はわかりません。クリックするだけで、ランディングページは別の製品のものになります。)
これを「不一致」と呼びます。
だからあなた自身の画像の使用について簡単に考えてください:
- あなたの聴衆は彼らがあなたのページにクリックスルーしたときに何を見ることを期待していますか?
- あなたの画像はこれと一致していますか?
- ページの画像は、クリックスルーする可能性のある注目の画像や広告と一致していますか?
完全に間違ったアイテムを提供するほど明白ではないかもしれませんが、あなたのイメージは彼らが期待しているものではなく、彼らを去らせる可能性があります。
#11:ズームズーム!
オンラインで買い物をするとき、私たちは他のすべての感覚を失います。 私たちは味わうことも、嗅ぐことも、感じることもできません。
私たちにできることは、画像を見て製品のより良いアイデアを得ることだけです。 画質は非常に重要です。特に、細部に気を配るようなもの(技術的、安全性を重視したもの、非常に高額なもの)を販売する場合は特に重要です。
このため、アクティブにズームインしても品質を維持できるように、画像を高解像度で撮影する必要があります。
GIPHY経由
あなたの聴衆が彼らが必要とするすべてを見ることができることを確認してください。
このようにして、聴衆は各ポイントを詳細に見ることができ、主要なユーザーのニーズを強調したり、製品に関する懸念に対処したりするのに役立ちます。
「これは適合しますか? これは十分に強力ですか、それとも安全ですか」など。
例
Happiest Babyは、ユーザーのニーズを明確に理解し、それを画像で示す会社です。
複数のショットやユーザーケースをカバーするだけでなく、すべての画像を拡大して詳細を表示できます。
はい、それは高額商品ですが、それ以上のものです。 彼らの顧客は、この製品が生まれたばかりの子供にとって安全であることを確認し、それを詳細に調べることを望んでいます。
GIPHY経由
視聴者にそれらの詳細を見てもらいましょう。
彼らが持っているすべての画像は安心を与えます。
#12:アクションショットのテスト/使用中のショット
ズームインできることは素晴らしいことですが、視覚化はさらに強力な手法です。
なんで?
製品のショットを使用することで、視聴者が製品を使用して自分自身を視覚化するだけでなく、ショットからユーザーに感情を積極的に伝達するのに役立ちます。
説明させてください。
人間の脳は、多くの興味深い要素を備えた魅力的なものです。
私はこれらのうちの3つについて話したいです:
- 運動前野、
- 一次運動野
- とミラーニューロン。
運動前野はあなたが動きを計画するのを助ける脳の領域であり、一次運動野はその動きを起こすものです。
あなたがボールを投げようとしているとしましょう。同時に、あなたの脳には電極が取り付けられているので、どのニューロンが発火しているかを記録することができます。
ボールを投げることを考え始めると、運動前野が点灯します。 それは行動を熟考し、何をすべきかを考えています。 次に、ボールを投げると、一次運動野が筋肉を制御し、測定値で点灯します。
他の誰かがボールを投げるのを見ると、自分で投げようと思っているかのように、私たち自身の運動前野が光ります。
イベントを観察するという行為により、同じニューロンが発火します。これらをミラーニューロンと呼びます。
なぜこれが画像の最適化にとって重要なのですか?
さて、あなたの聴衆が長い彫刻されたターンをしているスノーボーダーの写真またはビデオを見るとき、彼らは彼らが彼ら自身でそれをしているのと同じような感情を感じることができます。

私たちは他の人に見られる感情を反映しています。これは、私たちの画像に表示されているものが、他の人が体験したい感情と一致している場合に最適です。
#13:エンドユーザーを代表する
ショットに人間が含まれていると、視聴者がつながり、共感するのにも役立ちますが、必ず複数のモデルをテストしてください。
なんで?
ええと、特にエンドユーザーを正確に表していない場合は、誰もがあなたのショットの人物に共鳴するわけではありません。 聴衆は製品が誰のためのものであるかについての誤解を拾うことができるので、さまざまなモデルを試してみてください。
「Web写真のユーザビリティ」では、James Chudleyが、さまざまなタイプの顧客を表すさまざまなモデルの写真を含む3つの価格ポイントの販売ページに対して実行したキャンペーンについて説明しています。
人々が最も安くて最も高価なオプションを購入していたので、テスト結果は混乱していましたが、「最高の価格」オプション(通常は最も高く変換されます)ではありませんでした。
彼らはいくつかのフィードバックテストを実行し、最良の価格オプションに使用された男性モデルはノエルギャラガーによく似ていることがわかりました。 彼らは、この表現が製品の実際のユーザーと一致していなかったため、顧客がこの表現に気が進まなかったことに気づきました。そのため、コンバージョンには至りませんでした。
#14:テスト担当者+製品対製品のみ
1つの画像しか使用できない場合は、バリエーションをテストする必要があります。
時々、あなたは製品だけでより多くのリフトを得る。 場合によっては、より鮮明な製品ショットが必要になります。 また、使用中の製品を使用すると、ページの変換が向上する場合もあります。 時々、それは製品を使用している他のモデルです。
各バージョンをテストして、視聴者に最適なバージョンを確認してください。
#15:視線方向をテストする
人間のモデルを特徴とする画像を使用する場合は、彼らが見ている方向をテストしてください。
Journal of Consumer Researchの調査によると、ある方向を向いている人々の画像は、視聴者をシーンに引き込み、その瞬間に自分自身を視覚化するのに役立ちました。
これらは、視聴者が画像とその中で何が起こっているかを識別できる製品でうまく機能し、視聴者の目をCTAに向けるのにも役立ちました。

彼らはライフスタイルブランドに最適です。
人々が観客を直接見つめ、アイコンタクトと笑顔を見せている画像は、信頼を築き、能力と開放性を示し、サービスベースのビジネスに最適でした。

#16:自分の画像とテストする提供されたショット
あまり見かけないことですが、使っているお店はマーケットリーダーのようです。
説明させてください。
他の10,000の小売業者がすべて販売している製品を販売していると想像してください。 どのように区別しますか?
ほとんどの人は価格と競争をマージンに合わせて調整しますが、賢い小売業者は代わりに理想的なオーディエンスにアピールします。
競合他社が提供して使用している製品ショットを使用するのではなく、特定のオーディエンスを表す独自のモデルを使用して製品を再撮影し、画像をより効果的に接続できるようにします。
例
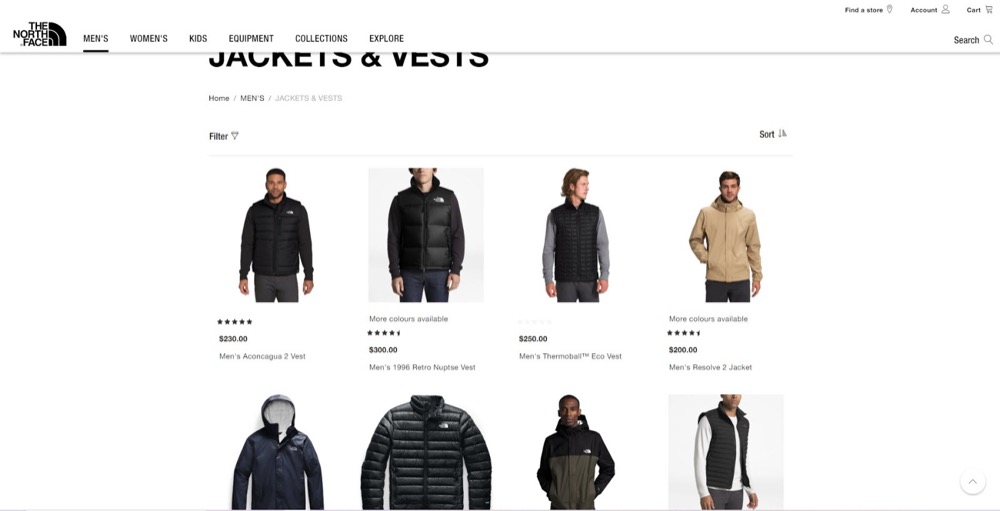
ノースフェイスは最近、若い顧客の急増を見ています。
North Face独自の画像は、ハイカー、登山者、バックパッカーを対象としているため、彼らのコアブランドの画像は18〜25の市場と実際には一致していません。

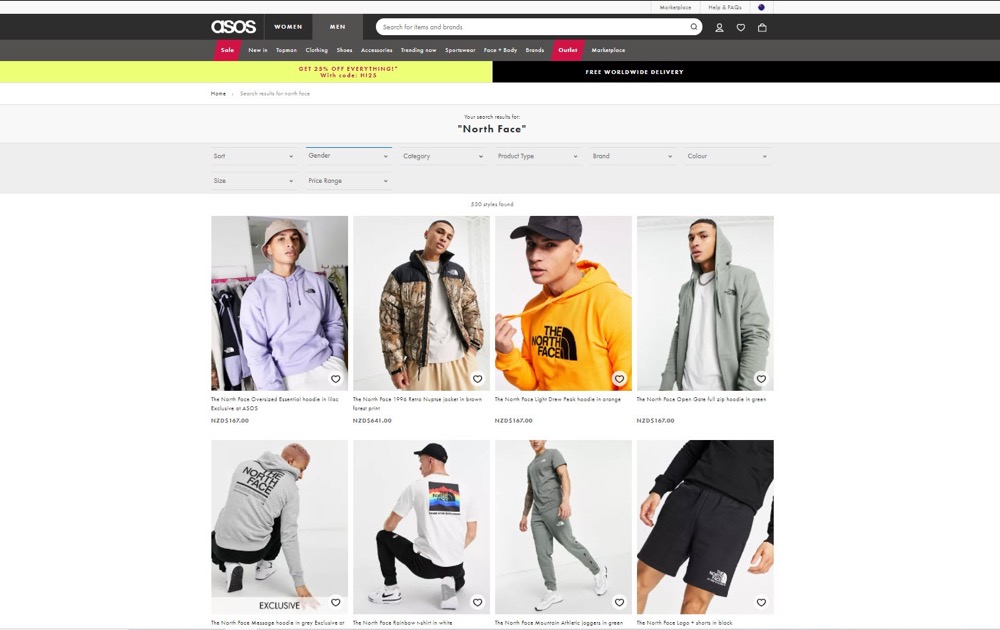
これが、Asosが提供されたショットを使用する代わりに、エンドユーザーを表すモデルの選択されたグループを使用して販売する製品を再撮影する理由です。

これを行うことで、製品を特定のユーザーにはるかに効果的に接続できます。
サードパーティの製品を販売していて、他のサイトと競合している場合は、これを自分の画像として検討してください。
#17:単一の画像とをテストします。 画像のシーケンス
一連の画像は、より詳細に調べて、視聴者を発見の「旅」に連れて行きたい場合に適しています。
これは、画像がユーザーの思考プロセスに従っている場合に特に効果的です。
オファーや業界によって異なりますが、通常は次のようになります。
- ヒーローショット、
- 使用中の製品、
- 製品ショット、
- 細かいディテールショットなど。
例
私たちは以前に最も幸せな赤ちゃんについて、そして彼らが彼らの聴衆をどれほどよく知っているかについて話しました。
彼らは持っている:
- ビデオ(使用中の製品で撮影されたヒーローのサムネイル付き)、
- 2つの主要な機能のショット、
- オーディエンスのさまざまなセグメントとさまざまなモデルに一致するアクションショットのヒープ全体、
- 各画像を拡大して、技術的な側面を確認できます。
GIPHY経由
ユーザーの意思決定プロセスに一致するようにシーケンスを設計します。
シーケンスは機能しますが、オーディエンスがこのように購入を完了する方法を理解することが重要です。これにより、画像でモデル化できます。
何をするにしても、画像を自分で回転させるのではなく、ユーザーにクリックしてもらいます。 複数の研究とテストにより、画像の回転カルーセルは、ほとんどの場合、それ自体の単一の画像よりもはるかに低い変換であることが示されています。
したがって、シーケンスを使用する場合は、1つの画像を表示し、クリックして詳細や詳細を表示できることを明確にします。
#18:テスト会社が生成したコンテンツとユーザー作成コンテンツ
ユーザー生成コンテンツ(UGC)は、変換用のチートコードのようなものです。
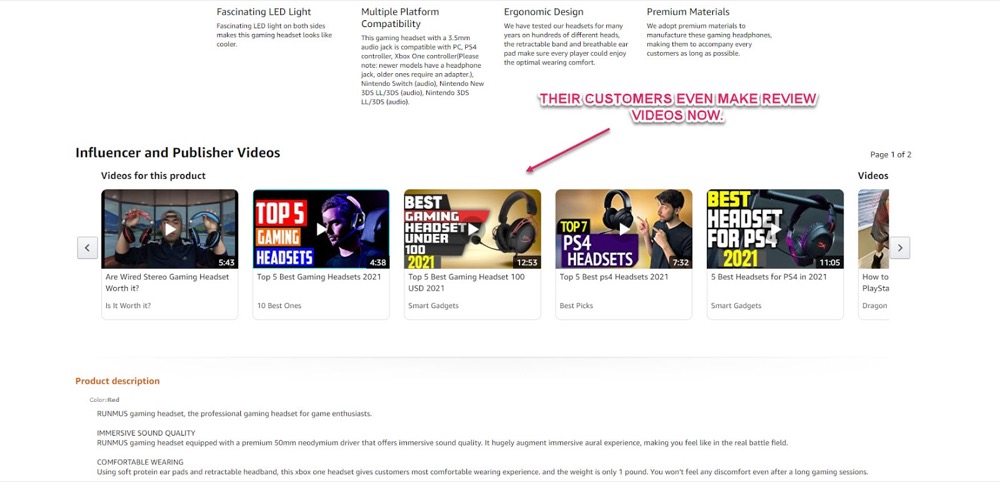
紹介文、紹介、社会的証明として機能するだけでなく、無料のコンテンツでもあります。 ユーザーが購入後に商品の写真を撮り、それをあなたに送ることを許可するだけです。 (フォローアップメールでプロセス全体を自動化するシステムを設定した場合は、ボーナスポイントが加算されます)。 アマゾンはこれを何年も許可してきましたが、今日でもそれを使用して革新しているので、それが彼らにとってどれほどうまく機能しているかを推測することができます。

別の例が必要ですか?
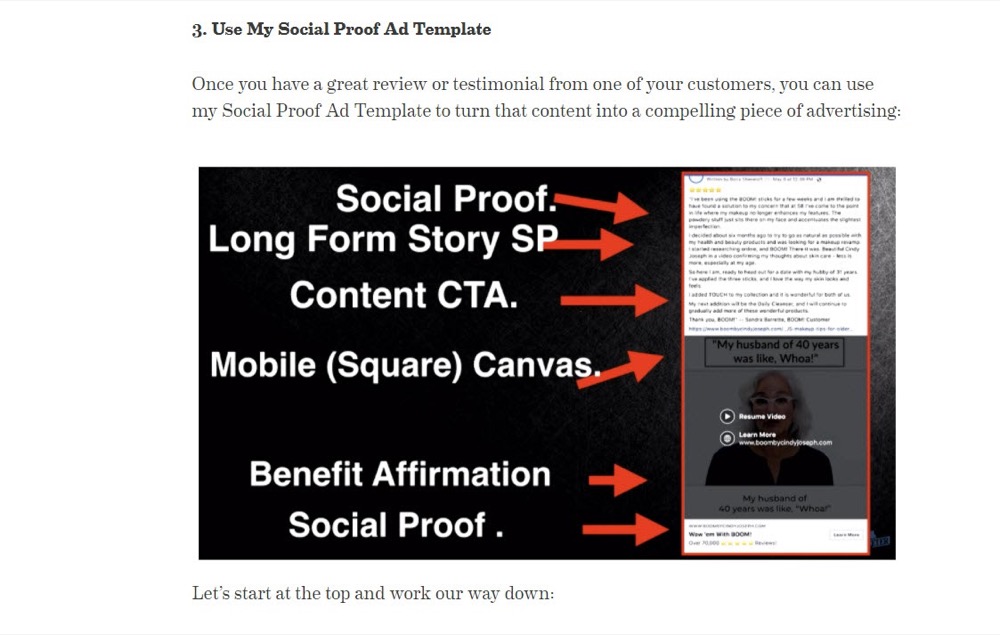
ブーム! シンディジョセフは、ダイレクトレスポンスマーケターが運営する女性用スキンケアブランドです。
彼らの現在の収入は6200万ドルを超えており、有料広告と紹介に焦点を当てることでその時点まで拡大しました。
以前はあらゆる種類の広告を掲載していましたが、現在はほぼ独占的にUGCビデオの声です。

UGCは信頼を築くだけでなく、フェンスにいる可能性のある人々を改宗させるのにも最適です。
アフィリエイトマーケターはこれを非常にうまくやっており、理想的なオーディエンスのユーザーケースと視点から製品のレビュー全体とコンテンツガイドを作成することがよくあります。
重要なポイント
UGCコンテンツを、メインのタッチポイントとして、または補足の画像やビデオとして、あるいはサードパーティのサイトでテストして、コンテンツを配信します。
#19:静止画像とテストビデオ
多くの場合、動画は単一の画像よりもリフトを追加し、製品シーケンスのコンテンツをサポートするのに非常に役立ちます。
(Zapposは、視聴者がサポートビデオを視聴したり、画像を視聴したりした製品ページで、売上が30%増加しました。)
動画の作成にはさらに手間がかかりますが、特に次の点に注意すると、非常に強力になる可能性があります。
- ビデオの品質に注意してください。
すべての顧客があなたと同じ品質システムを持っているわけではありません。 古いマシンに焦点を当て、一般的な接続が最も少ない(iPhone 5 + 3G)複数のデバイスでビデオをテストします。
- ページの読み込み時に動画を自動再生しないでください。
これはイライラするだけでなく、ページの読み込み時間やバウンス率を上げる可能性もあります。
- ビデオをホストする場所に注意してください。
YouTubeにアップロードしてページに埋め込むのは簡単なオプションですが、各YouTube動画の最後は他のコンテンツのCTAであることに注意してください。 (現在は自動再生もあります。)最後に必要なのは、人々があなたの製品やサービスに興奮し、別の競合他社や猫のビデオに注意を向けないようにするためのビデオです。
これを回避するには、Vimeoなどのプラットフォームで動画をセルフホスティングし、それをサイトに埋め込みます。 (Vimeoでは、ビデオの最後にクリック可能なCTAを追加して、独自の製品を提供することもできます。)
#20:360画像をテストする
物理的な商品を販売している場合は、360度の画像を作成することを検討してください。
作成するには特別なプログラムが必要ですが、オーディエンスが製品を完全に検査できるようにすることで、コンバージョンの伸びを高めることができます。
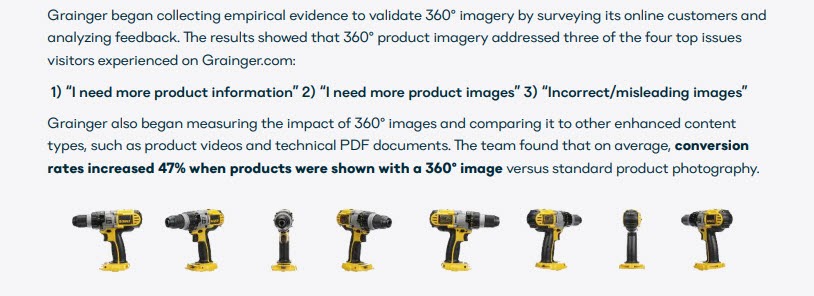
実際、産業用工具会社のGrainger.comは、電動工具の360度画像が、標準画像と比較してコンバージョン率が47%向上することを確認しました。

これは、製品の正確な表現を示しながら、前に説明したこれらの欠落した角度の問題を克服するのに役立ちます。
それは物理的な製品だけではありませんが、ホテルや家は360度のウォークスルーショットを作成できます。

これは、Wistiaの人々による360不動産ビデオの例です。
#21:CTAのテスト+画像の上部の情報+サムネイル
これは、特定の商品が在庫切れになる可能性があり、それに注意を向けたい場合に、商品ページやより幅広い商品ライブラリで非常にうまく機能します。
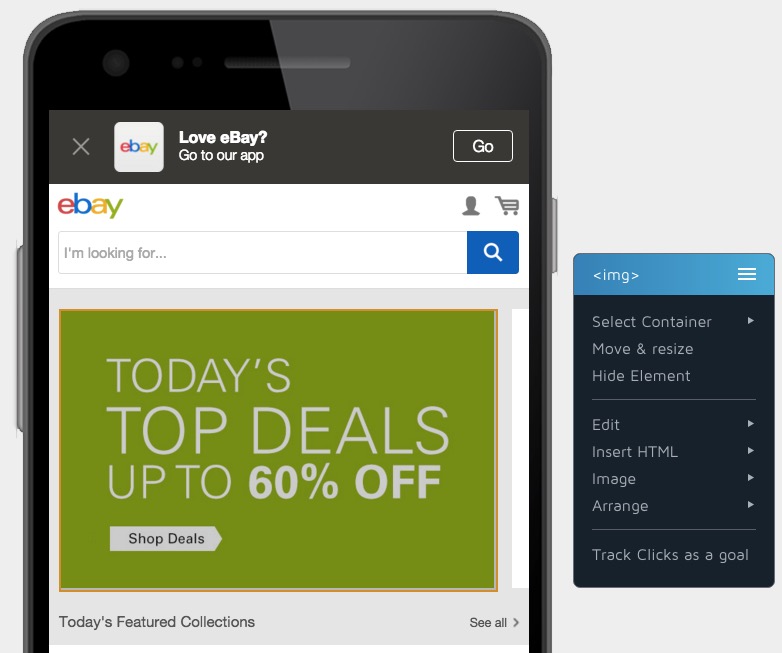
サムネイルに簡単なCTAを追加して、視聴者に、アイテムが少なくなっていることや、アイテムがトレンドになっていることを知らせて、チェックしたくなるようにすることができます。

これを行うためのプラグインを設定することもできます。
#22:CTAの可視性をテストする
画像の上にCTAを追加する場合は、特定のフォントや特定の背景の特定の色が読みにくく、コンバージョン率が低下する可能性があることに注意してください。
例えば:
- 小さなテキスト
- 手書きフォント
- 明るい背景に白いフォント
- 青い背景に赤いテキスト
- 赤い背景に青いテキスト
- 黄色に緑、緑に黄色
- 赤と緑、または赤に緑。
CTAが背景に対して読みにくいというだけの場合もあれば、Chromostereopsisと呼ばれるものが原因である場合もあります。 これは、特定の色が目のさまざまな受容体を刺激するときに発生します。 特定のものを組み合わせると、画像の焦点が合いにくくなります。
色だけではありません。 CTAが複数のデバイスでどのように表示されるかを考慮してください。 画面サイズの違いにより、CTAの表示のしやすさが大幅に変わる可能性があります。
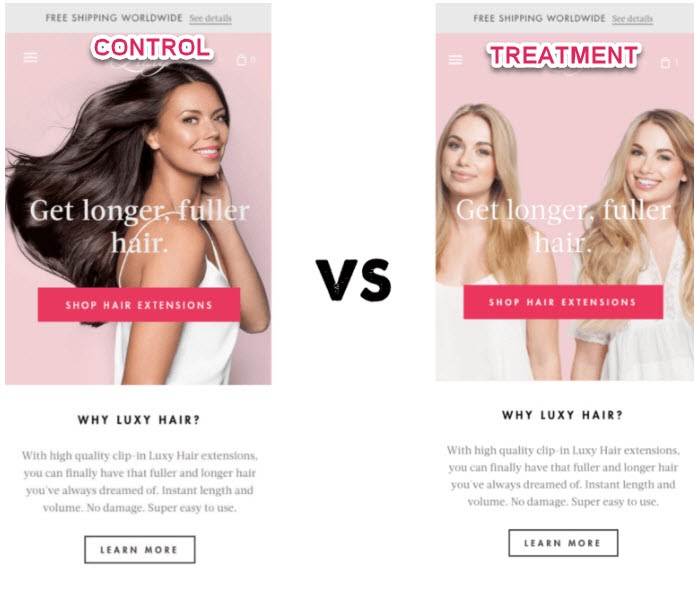
Luxyhairはキャンペーンを実施し、ホームページのヒーローショットを前後の画像でテストしたのに対し、コントロールショットは1人だけでテストしました。
興味深いことに、ショットの前後はデスクトップで最もよく変換されましたが、モバイルでは低くなりました。

前後のショットはモバイルデバイスでは見づらいと想定されています。 個人的には、それはいくつかのことかもしれないと思います。
新しいバリエーションでは、新しいモデル(結果に影響を与える可能性があることがわかっています)をテストしましたが、それだけでなく、ピンクの背景にオーバーレイされているため、テキストがはるかに読みにくくなっています。
この例では、フォントの色をテストし、より暗い背景を追加し、モデルの回転画像を前後にテストする価値があるかもしれません。 そうすれば、CTAを読んで、バージョンごとの違いを確認できます。
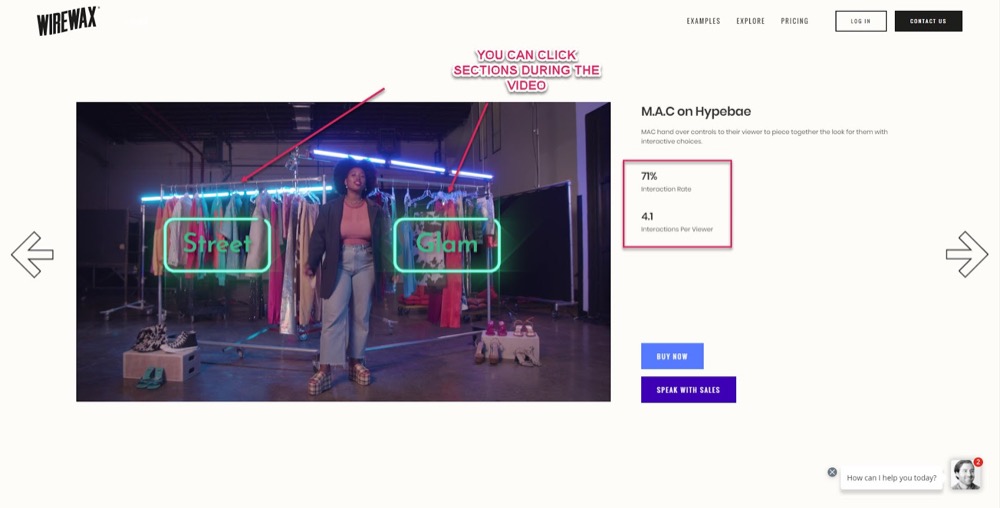
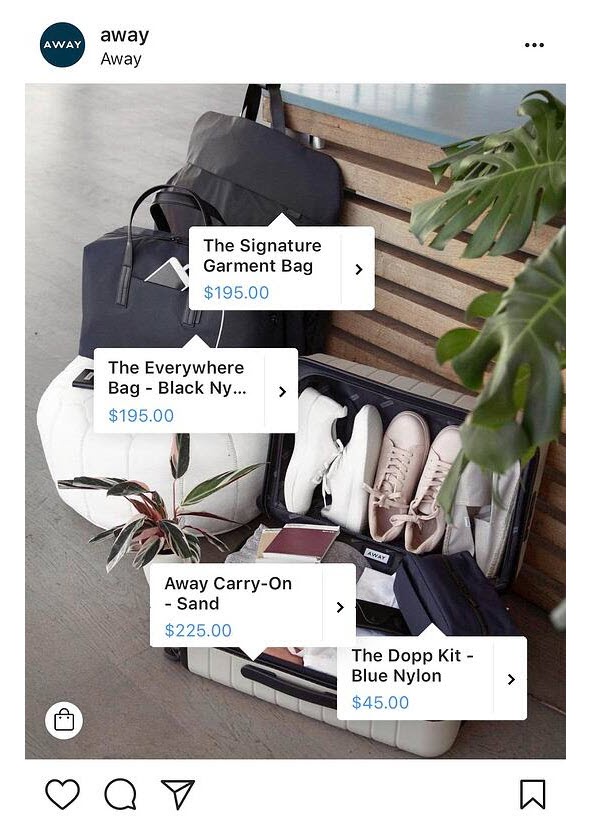
#23:買い物可能な動画と画像でクリック可能なCTAオーバーレイをテストする
買い物可能なビデオまたは画像は、直接インタラクティブなコンポーネントを備えたメディアです。
観客はショットやクリップの要素を見てクリックし、特定の製品やカタログに直接移動することができます。
これは、Wirewax.comがクライアントの1人のために購入できるビデオです。

これがTaggboxのプラグインで、画像をアップロードして、ユーザーが買い物をするためのクリック可能な要素を作成できます。
ソーシャルメディアプラットフォームでさえ、買い物可能なメディアの力を認識しており、特定の買い物可能な広告をプラットフォーム上で直接許可しています。

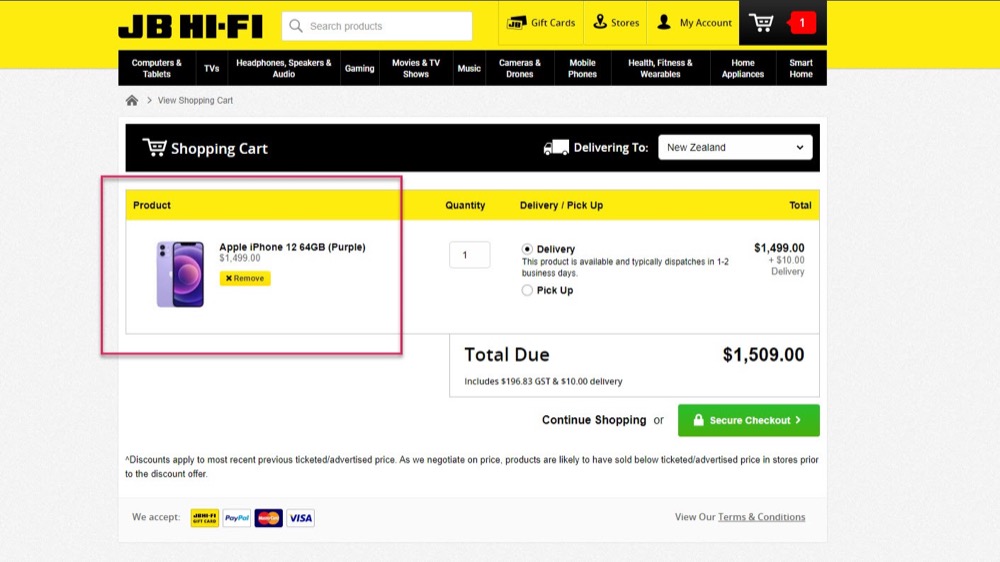
#24:カートのコンバージョン率を上げるために製品ショットをテストする
クリックとセールを獲得するための画像に重点を置いていますが、それを使用して放棄されたカートを停止することもできることを忘れています。 Wordstreamによると、ユーザーの約81%がカートを放棄し、販売を完了していません。
チェックアウトページに画像を追加すると、オーディエンスが購入しているものを正確に明確にし、カートのコンバージョン率を高めるのに役立ちます。

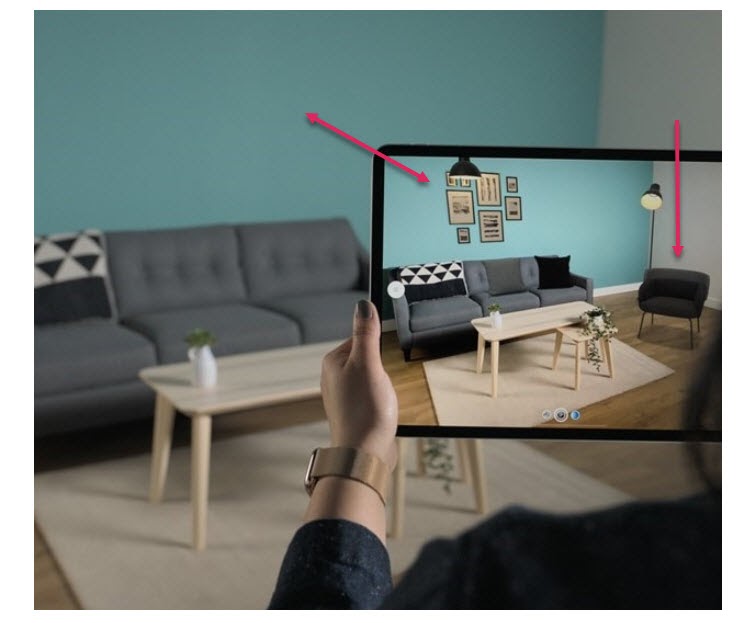
#25:拡張現実画像のテスト
視聴者を「もしも」の問題を乗り越えるための優れた方法は、より多くの画像を提供することであることを私たちはすでに知っています。 より多くの角度、より良い詳細など。
一部の小売業者はこれをさらに一歩進めて、拡張現実のショッピング体験を生み出しています。
例
Ikeaは、ユーザーが自分の部屋のスクリーンショットを撮り、アイテムを選択して画像に直接オーバーレイできるアプリ「IkeaPlace」を作成しました。
これは、人々が自分の部屋を視覚化するのに役立つだけでなく、製品が収まるかどうかを確認するためにスペースを測定し、インポートする製品画像に部屋のサイズを適用して、部屋の仕様に基づいて製品画像を拡大縮小します。

Coastalは、ユーザーがメガネをデジタルで「試着」できるAR画像ツールを使用するもう1つのブランドです。
ユーザーはWebカメラをオンにし、顔にさまざまなフレームを重ねて、製品がどのように見えるかを確認します。
#26:セグメント化された画像をテストする
幅広いユーザーベースの製品があるが、オーディエンスの特定のセグメントが独自の理由でそれを購入することを知っているとします。
例
あなたは庭の家庭用品店で、バーベキューをもっと売りたいと思っています。
視聴者の一部がバーベキューを購入して料理をしたりスポーツを観戦したりしたいと思うかもしれませんが、別のセグメントは代わりに庭の機能を作成するためにバーベキューを購入したいと思うかもしれません。
視聴者に合わせて画像をセグメント化すると、画像がユーザーの最終目標を反映しているため、リフトがはるかに高くなります。
(Asosがモデルで行ったことと似ていますが、現在、すべてのセグメントからさらに高いリフトを得るために、ユーザーデータに基づいて画像を積極的に変更しています。)
メッセージのセグメンテーションは非常に強力です。 実際、Convertユーザーの1人がオーディエンスの一部にテストを適用したため、コンバージョンが50%増加しました。
結論
だからあなたはそれを持っています。 コンバージョン率を上げるための画像最適化に関する26のヒント。
オーディエンスのセグメンテーションからレイアウトの微調整など、ここにリストしたほぼすべてのテストは、ConvertExperiencesアプリで適用できます。
独自の画像のテストを開始する場合は、下のボタンをクリックして、今すぐ無料トライアルをご利用ください。