9以上のHTMLメールのベストプラクティス
公開: 2021-12-24ドラッグアンドドロップまたはモジュールベースのツールを使用して電子メールを作成する場合、基本的にHTML電子メールを作成しています。
ユーザーが送受信できる電子メールには、主に2つのタイプがあります。プレーンテキストの電子メール(まさにそのように聞こえます-プレーンな古いテキストのみを含み、フォーマットを含まない電子メール)と、フォーマットがあり、HTMLとインラインCSSでスタイル設定されたHTML電子メールです。 。
HTMLメールは、実際には非常に簡単に見つけることができます。受信トレイで少しスタイリッシュに見えるほとんどのマルチメディアマーケティングメールは、おそらくHTMLメールです。
電子メールのマーケティング担当者として、あなたはおそらくすでにいくつかのHTML電子メールを作成し、プレーンテキストの電子メールと比較してその利点を実感しています。 とは言うものの、HTMLメールは必ずしもプレーンテキストメールよりも優れているわけではなく、両方のタイプがさまざまな状況に適しており、成功するメールマーケティング戦略の一部である可能性があります。
この記事では、コーディングの経験レベルや知識に関係なく、10以上のHTMLメールのベストプラクティスを紹介し、使用できるHTMLメールの無料リソースをいくつか共有します。 いいですね? それでは、に飛び込みましょう。
HTMLメールとは何ですか?
HTML(HyperText Markup Language)電子メールは、プレーンテキスト電子メールを使用する場合には不可能なセマンティックマークアップおよびフォーマット機能を提供するために、HTMLのタイプを使用する電子メールです。 HTMLコードは、マーケターが売り上げを伸ばし、加入者のエンゲージメントを高めることができる魅力的な電子メールを作成するのに役立ちます。
HTMLメールでは、テキストはすべての行の78文字の後に分割されるのではなく、表示面の幅に収まります。 さらに、HTMLメールでは、色、表、グラフ、図、さらには数式を画像として挿入できます。
HTMLメールが重要なのはなぜですか?
HTMLメールは2000年代初頭に最初に登場し、マーケターは混乱状態にありました。 当時、すべての電子メールクライアントがHTML電子メールに対してそのような電子メール形式を正しくレンダリングできるわけではなく、モバイルデバイスには確かに複雑な電子メールに対する適切なレンダリング機能がありませんでした。
しかし、それ以来、レスポンシブデザイン全般と、より洗練された電子メールは増え続けています。 豊富なビジュアル、インタラクティブ、メディア要素を備えたHTMLメールには、アニメーションGIF、美しくフォーマットされたコンテンツから注目を集めるCTAまで、あらゆるものが含まれています。
実際、64%の人が、プレーンテキストの電子メールよりもHTMLの電子メールを好むと回答しています。 高い承認率は、次の利点によるものです。
コンバージョン率の向上:HTMLメールを使用すると、マーケティング部門はメッセージを微調整してCTAを目立たせ、関連するリンクを提供し、受信者がメールを簡単に利用できるようにします。
デザインの改善:HTMLメールを使用すると、メールマーケティング担当者は、ブランドの色やロゴを使用してテンプレートをカスタマイズできます。 また、クリック可能なCTAや画像をメールに含めることもできます。 これらの機能はすべて、マーケティングメールのデザインとパフォーマンスの向上に役立ちます。
追跡:AVADA Email MarketingなどのEメールマーケティングソフトウェアを使用すると、HTMLメールの管理に役立ち、ユーザーにキャンペーン分析を提供して、サブスクライバーのエンゲージメントレベルを評価し、ターゲットオーディエンスに適したメッセージを特定できます。
エンゲージメントの向上:ビジュアルは言葉よりも速く効果的に情報を送信することが多いため、HTMLメールを使用するとメールマーケターはメッセージをより適切に伝えることができます。 その結果、ブランドはより魅力的な角度で製品をよりよく示し、消費者からより多くの行動を得ることができます。
素晴らしいHTMLメールを作成するにはどうすればよいですか?

幸いなことに、HTMLメールを作成するために実際にコーディングを学ぶ必要はありません。
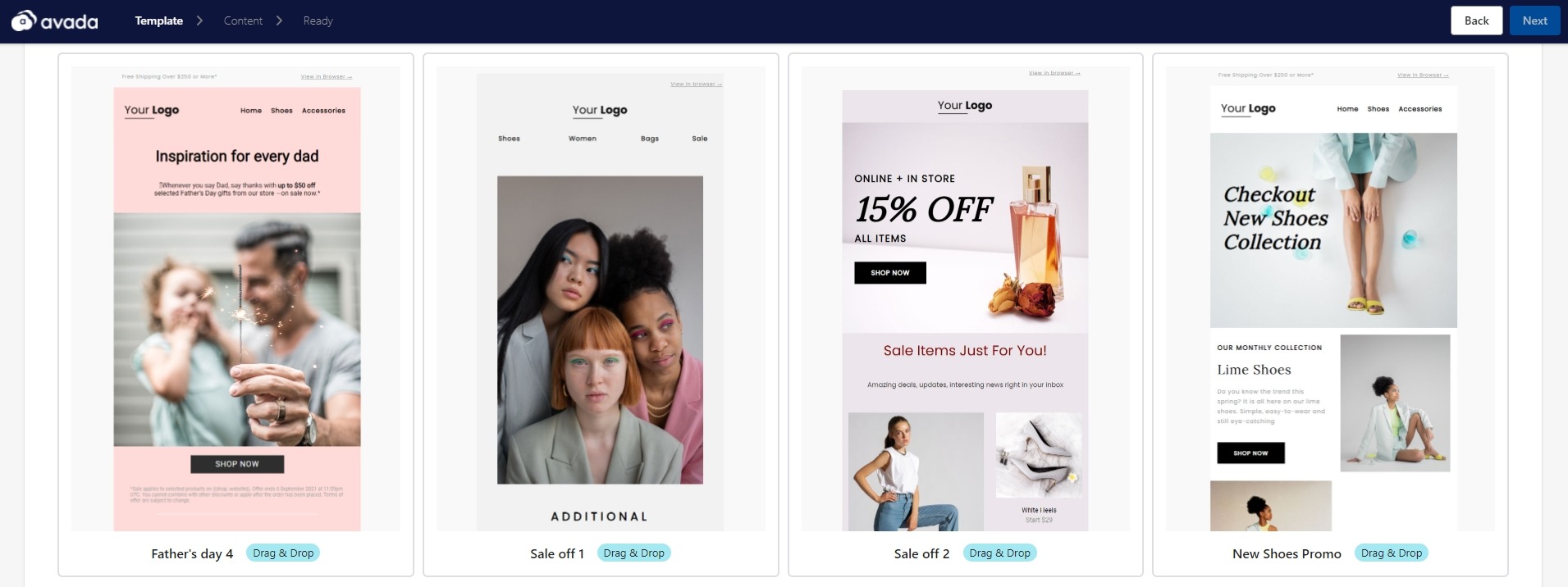
自動化された電子メールを作成および送信するために構築されたAVADA電子メールマーケティングのようなツールは、バックエンドコードにアクセスする必要なしに、優れた電子メールを設計するのに役立つ、すぐに使用できるフォーマット済みのHTML電子メールテンプレートを提供します。
ドラッグアンドドロップでAVADAメールエディタに変更を加えると、変更は自動的に最終的なメールキャンペーンにコード化されます。 このような電子メール作成ツールを使用することは、チームに電子メールデザイナーが不足しているが、それでもプロ並みの電子メールが必要な場合に理想的なオプションです。

HTMLの知識がある場合、または電子メールのコードをより細かく制御したい場合は、HTMLファイルをAVADA電子メールマーケティングに直接インポートして、カスタム電子メールテンプレートとして使用することもできます。 HTMLファイルを微調整する方法を知っている場合は、選択した多くのメールテンプレートをアプリに適応させる簡単な方法があります。
HTMLメールを最初から作成するプロセスは非常に難しい場合があるため、開発者と協力するか、代わりに事前に作成されたHTMLメールテンプレートを見つけることをお勧めします。 または、もっと簡単に言えば、AVADA Email Marketingを使用するだけで、トランザクション、クロスセルとアップセル、注文確認など、eコマースストアに必要なほとんどすべての電子メールテンプレートがあります。
9以上のHTMLメールのベストプラクティス
とはいえ、見た目と希望するコンバージョン率の両方を備えたHTMLメールを作成するのは実際には難しい場合があります。 したがって、このセクションでは、電子メールの設計図から当て推量を取り除きます。これは、ゴージャスな電子メールを作成するための電子メールキャンペーンのさまざまな要素すべてに対するHTML電子メールのベストプラクティスです。
HTMLメールを作成するときにどの方法を使用する場合でも、これらのベストプラクティスは、メールキャンペーンのデザイン、ユーザーエクスペリエンス、および配信可能率を向上させるのに役立ちます。
1.さまざまなデバイスと画面サイズに合わせて設計する

タブレットやスマートフォンによって受信トレイのチェックが誰にとっても簡単になったため、すべてのメール開封の41.9%がスマートフォンデバイスによって占められています。 つまり、インタラクティブな電子メールを作成したい場合、より多くのデバイス用の電子メールを設計するという考えを無視することはできなくなります。
HTMLメールの外観で最も明白で最大の要因の1つは、ユーザーが使用しているデバイスの画面サイズです。 デスクトップ上で適切にフォーマットされて幻想的に見える電子メールは、スマートフォンの画面用に適切に作成されていない場合、重なり合って判読できないテキストや画像のもつれに簡単にレンダリングされる可能性があります。
HTMLメールが複数の画面サイズで希望どおりに表示されるようにするには、レイアウトをわかりやすくシンプルに保つことが最善の方法です。 複数の列やフローティング画像などのより複雑な要素を追加し始めると、メール形式をさまざまな画面サイズに変換するのが難しくなる可能性があります。
より複雑なレイアウトを作成する場合は、さまざまな画面サイズに対応するために要素を再配置する方法に積極的に取り組んでいることを確認してください。 たとえば、メールがデスクトップで複数列として表示される場合、同じ構造がモバイルでは機能しない可能性があります。そのため、メディアクエリを使用して、さまざまな画面サイズでメール要素がどのように表示されるかを判断する必要があります。
レスポンシブHTMLメールの作成は、メッセージの形式と構造を超えていることを忘れないでください。 全体的なユーザーエクスペリエンスと、受信者がさまざまなデバイス間でメールをどのように認識するかを考えてください。 フォントの選択がデスクトップと同じようにモバイルでも読みやすいことを確認し、ハイパーリンクテキストの代わりにモバイルフレンドリーボタンまたはCTAを使用します(モバイルデバイスでハイパーリンクテキストの小さな行を押してみましたか?簡単ではありません) 。
AVADA Email Marketingを使用すると、デスクトップとモバイルの両方でHTMLメールをリアルタイムで表示でき、メッセージデザインの全体像を把握できます。
2.HTMLメールの読み込み時間を制御します
メールの読み込みにかかる時間は、新しい顧客を獲得することと、イライラした受信者を失うことの違いになる可能性があります。 アプリ内でさまざまなスタイルオプションをすべて使用して、HTMLメールが保持できるすべての画像を組み込むことは魅力的ですが、メールの読み込みに時間がかかりすぎても問題ありません。
HTMLメールを作成するときは、メールの読み込みにかかる時間に注意してください。特に、データ接続が弱い朝の地下鉄でメッセージを開いている場合は注意が必要です。 HTMLメールの読み込み時間を改善するのに役立つ小さなことがいくつかあります。
標準のWebフォントを使用する:カスタムフォントは、ランディングページにスパイスを加えるのに最適ですが、電子メールに追加すると、複雑さの余分な層になる可能性があります。 電子メールクライアントはフォントスタイル要素を異なる方法で処理するため、標準のWebフォントを使用して、サブスクライバーが使用する電子メールクライアントがその特定のフォントをサポートしていることを確認する必要があります。
あまり多くの画像を使用しない:画像が少ないほど、顧客に送信したいメッセージを実際に強化できます。 また、画像圧縮機を使用して、電子メールの画像ファイルのサイズを可能な限り小さくすることを忘れないでください。 ほとんどの画像圧縮機は、サイズを大幅に縮小しながら画質を損なうことはないため、この追加の手順を実行しても、電子メールの視覚を損なうことはありません。
HTMLミニファイアを使用する:HTMLファイルミニファイアは、HTMLファイル内の不要なコードを自動的に削除します。 余分で反復的な要素は編集されますが、HTMLメールの実際のレンダリングは同じままです。 コードの各行はメールの読み込み時間に影響を与えるため、読み込み時間にプラスの影響を与えるには、ジャンクコードを削除するのに少し時間がかかります。
Arial、Tahoma、Verdana、Trebuchet MS、Lucida、Courier、Georgia、Times New Roman、Palatinoなど、スタイリッシュでユーザーフレンドリーなWebセーフフォントが多数あります。 これらのフォントはほとんどのコンピューターにプリロードされており、90%以上の時間で一貫してレンダリングされます。

3.スタイリングがさまざまな電子メールクライアントで機能することを確認します

HTMLメールがサブスクライバーの受信ボックスに表示される方法に大きく影響するもう1つの大きな要因は、サブスクライバーがメッセージを開くために使用している電子メールクライアントです。 メールクライアントはメールの読み込みが少し異なるため、Gmailで特定の外観を持つメールはOutlookではまったく異なる外観になる可能性があります。
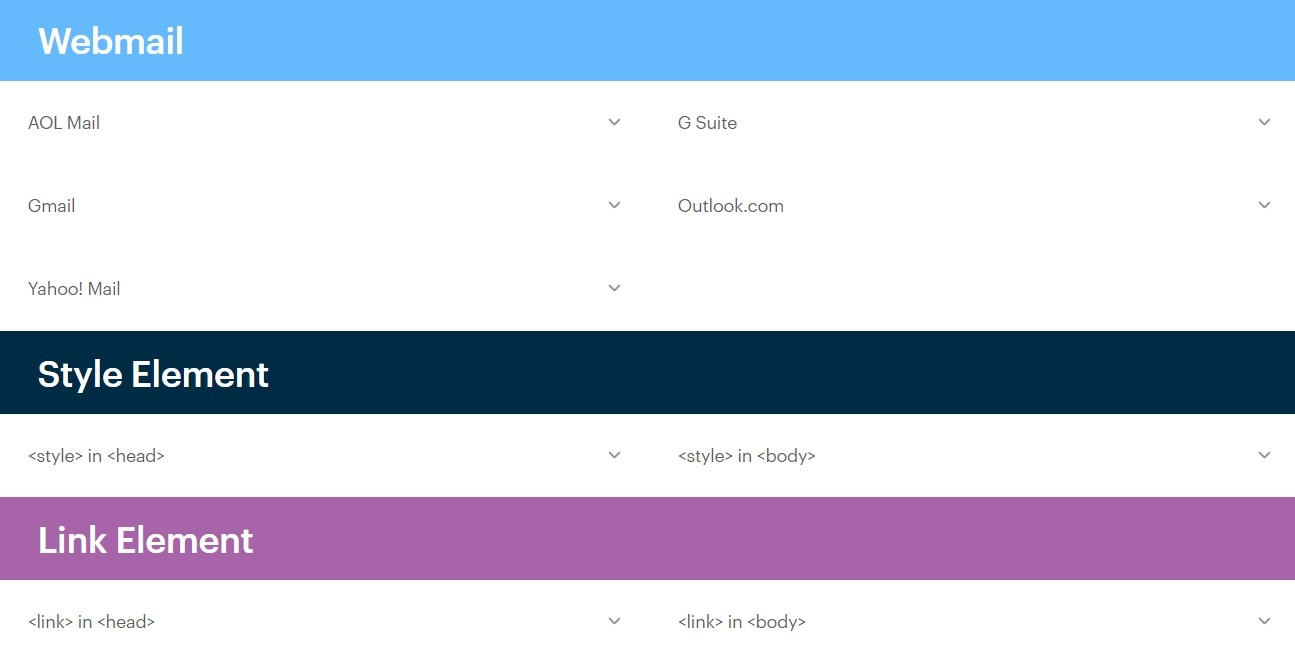
幸いなことに、最も人気のある電子メールクライアントが特定のHTMLおよびCSS要素をどのようにレンダリングするかを理解していれば、すべてのユーザーの受信トレイでかなり一貫したエクスペリエンスを作成できます。 サポートされていないタグを避け、それに応じて適応することを知ることがすべてです。 キャンペーンモニターからこの包括的なガイドを読んで、最も人気のある電子メールクライアント(GmailやOutlookを含む)がさまざまな電子メールCSSスタイル要素をサポートおよびレンダリングする方法を理解できます。
4.エンドユーザーの問題を計画する
HTML電子メールがサブスクライバーの受信ボックスに表示される方法に影響を与える可能性がある要因は、電子メールクライアントと画面サイズだけではありません。 電子メールクライアントのバージョン、ユーザーオペレーティングシステム、一意のユーザー設定、セキュリティソフトウェア、自動画像読み込みを有効にするかどうかなどの要素はすべて、電子メールのパフォーマンスに影響を与える可能性があります。
この膨大な数の要因のリストから推測できるように、すべてを解決することは非常に困難であり(電子メールキャンペーンを送信するたびに)、あえて試してみると、コンピューターを部屋の向こう側に投げ出すでしょう。
ただし、これらの問題に直面しても完全にイライラする必要はありません。HTMLメールを送信する前に、少し計画を立てるだけです。
まず、HTMLメールのWebページバージョンを作成することを検討してください。
これは、電子メールのフェイルセーフボタンのように機能します。 何らかの理由で(上記の多くの要因の1つなど)、受信者が開いたときに美しくデザインされた電子メールが絶対的な混乱として表示される場合、少なくとも、電子メールをWebページとして表示し、メッセージを次のように表示するオプションがあります。あなたはそれを意図していました。
Webブラウザは電子メールクライアントよりもはるかに一貫してスタイル要素をレンダリングできるため、Webページバージョンの電子メールメッセージの外観をより細かく制御できます。 AVADA Email Marketingでは、Webページのバージョンを自動的に生成するオプションとして、電子メールの右上隅に常にリンクされたハイパーテキストがあります。
次に、HTMLメールのプレーンテキストバージョンを作成する必要があります。
プレーンテキストバージョンは、そのように聞こえます—完全にプレーンテキストでのみレンダリングされるHTMLメールの別のバージョンです。 一部の電子メールクライアントまたはユーザー設定では、HTMLコードをロードしない、またはロードできないため、HTML電子メールのプレーンテキストバージョンを用意することが不可欠です。
この場合、クライアントはユーザー向けにHTMLメールのプレーンテキストの代替バージョンをレンダリングできます。 存在しない場合、受信者の電子メールサーバーは、電子メールがスパムであるか、潜在的に危険である可能性があることを通知できます。
AVADA Email MarketingのようなEメールマーケティングソフトウェアは、受信者のEメールサービスで必要な場合、Eメールのプレーンテキストバージョンを自動的に提供します。 HTMLメールを最初から作成する場合は、マルチパートMIMeメッセージを作成する必要があります。これは、同じメールのHTMLバージョンとプレーンテキストバージョンの両方を含むメールです。 このプロセスにはコーディングの高度な知識が必要なため、開発者と協力する必要があります。
第三に、画像が読み込まれなくても、HTMLメールが意味をなさないことを確認してください。
一部のユーザーは自動画像読み込みをオフにします。これは、ユーザーがメールを開いたときに画像なしでレンダリングされることを意味します。 このため、メールメッセージの意味を伝えるために画像だけに頼るのではなく、メール内にある画像には常に代替テキストを含めてください。 画像が表示されない場合でも代替テキストが表示されるため、受信者は電子メールのビジュアルが何を表しているのかについての一般的なアイデアを得ることができます。
5.HTMLテキストを最適化する
HTMLテキストは、コピーが多い領域に適しています。これにより、モバイルとデスクトップのすべての受信トレイで読みやすく鮮明になります(HTMLテキストはデバイスの幅に応じて拡大縮小されます)。 ほとんどのスマートフォンの受信トレイで判読できる最小のHTMLフォントサイズは13pxであることに注意してください。
クーポンコードを含める場合は、HTMLテキストとして入力して、受信者が簡単にコピーして貼り付けることができます。 これは、受信トレイで画像がオフになっているときに正しく表示されるのにも役立ちます。 コピーを画像として使用する必要がある場合は、送信を押す前にまず自分自身にテストメールを送信して、正しくレンダリングされていることを確認してください。
関連はありませんが、HTMLメールを作成するときは、JavaScript、Flash、および複雑なHTML/CSSを避けることをお勧めします。 JavaScriptとFlashは、さまざまな電子メールクライアントでサポートされていません。 メールがCSS3ではなくCSS2、HTML5ではなくHTML4、インラインCSSで書かれていることを確認してください。
6.要素のサイズを知る

前述のように、モバイルデバイスの最小の読みやすいHTMLフォントサイズは多くの場合13pxです。 HTMLメールには、サイズを考慮する必要のある他の要素が複数あります。 適切な画像サイズから件名の文字制限まで、これらの要素のサイズに注意を払う必要があります。
理想的なHTMLメールの幅は600pxです。すべてのブラウザとデバイスでメールが適切にレンダリングされるように、その幅を維持します。 また、72 dpiの解像度を使用して、画像を鮮明に保ちながら、読み込み時間を最適化します。 件名とプリヘッダーは65文字未満である必要があります。これにより、使用しているブラウザー、電子メールクライアント、またはデバイスのサブスクライバーに関係なく適合します。
7.右ボタンを使用します

目を引く高コントラストのCTA(召喚状)ボタンは、サブスクライバーにクリックスルーして、希望するアクションを完了するように通知するものです。 CTAボタンは、HTMLデザインの重要な部分である必要があります。 見やすいこと(少なくとも40px x 40px)を確認し、買い物、読書、レビュー、学習など、次のステップが何であるかを受信者に伝えます。
CTAボタンの単語を切り替えてみてください。 「詳細」と「今すぐ購入」はうまく機能しますが、よりクリエイティブなオプションを試して、個性を示し、ユーザーをクリックスルーに誘導することができます。
CTAボタンを画像ではなくHTMLにすることで、クリックを最大化するための防弾になります。 これは、ユーザーの受信トレイで画像がオフになっている場合でも表示されるためです。 WebセーフまたはGoogleフォントを使用していることを確認する必要があります。
画像ベースのボタンを作成する場合は、モバイルデバイス用に縮小したときに、ボタンが読みやすくクリックできるように十分な大きさになるように設計します。
赤はCTAボタンに最適な色と見なされることがよくありますが、必須ではありません。 最終的に重要なのは、全体的な電子メールのデザインです。 召喚ボタンの周囲に十分な空白があり、メールの色が適切に混合されていることを確認してください。 CTAボタンをメールデザイン全体と対比させて、本当に目を引くようにします。
8.ナビゲーションをうまく設計する

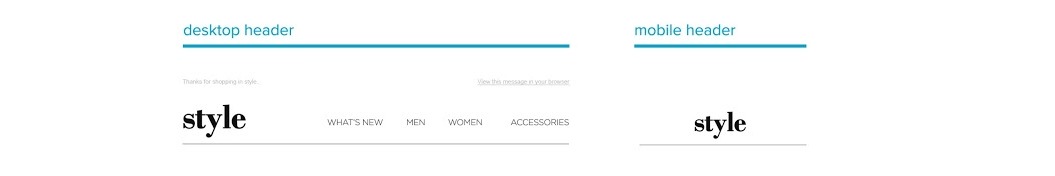
モバイルでは、ナビゲーションをメールの下部に移動し、フッターの上にうまく積み重ねて、タブをクリックできるようにしながらスペースを節約する必要があります。 多くの企業は、モバイル版の電子メールのヘッダーにあるナビゲーションを削除することを選択しています。それも試すことができます。
9.背景画像をシンプルに保つ

HTMLメールで背景画像を使用する場合は、シンプルに保つようにしてください。 単純なグリッドレイアウトを使用するのが最善のアプローチであり、読者の注意をそらすような複雑なグラフィックを上に含めるべきではありません。
ユーザーがメールの画像をオフにすると背景画像を表示できないため、メッセージの目的に関連する重要な情報を含めないでください。 画像がブロックされた場合にコンテキストを提供する代替テキストを書くことを忘れないでください。 また、無料のバックアップ背景色を使用して画像を表示します。
10.HTMLメールのテストを実施します
最後に、開発のすべての段階でHTMLメールをテストして、さまざまなメールクライアント、デバイスタイプ、およびオペレーティングシステムで機能することを確認する必要があります。 送信ボタンを押して電子メールをテストする日まで待たないでください。作業中のテストは、さまざまな電子メールクライアント間の不整合を特定し、サブスクライバーに可能な限り最も一貫したエクスペリエンスを保証するための最良の方法です。
AVADA Email Marketingは、プロセスを可能な限りスムーズにするために、Eメールビルダー内でアプリ内テストと送信テストを提供します。 電子メールを最初から作成する場合は、HTML電子メールチェックやPreviewMyEmailなどのツールを使用して、さまざまな電子メールクライアントやデバイスでHTML電子メールがどのように表示されるかをよりよく理解できます。
今すぐ無料のHTMLメールを作成する
HTMLメールは、ビジネスのメッセージを共有し、購読者が何度も戻ってくるようにするための魅力的で効率的な方法です。 この記事の紹介とベストプラクティスにより、コードを1行も記述せずに、美しいHTMLメールを作成することができます。
AVADA Email Marketingは、スムーズで応答性の高いユーザーエクスペリエンスを提供できる無料のHTMLメールテンプレートのセレクションを提供する、完璧なスタートです。 直感的なドラッグアンドドロップの電子メールビルダーで画像、テキスト、ボタンを簡単に追加でき、HTMLデザインがどのデバイスでも完全に表示されることを完全に確信できます。
下の画像をクリックして、AVADAEmailMarketingをお試しください。
