HTML コード リスト: 基本リファレンス ガイド
公開: 2023-09-25Web 開発スキルを次のレベルに引き上げる準備はできていますか? このブログは、HTML コードの機能の理解からタグ、属性、要素の区別まで、HTML コードの本質を理解するのに役立ちます。 一般的な HTML コードとその機能のリストも含まれています。
このブログは、HTML コードを効果的に活用し、サイトでのコードの使用状況を確認するためのヒントを探している場合にも役立ちます。 このブログを読み終える頃には、HTML コードに関する知識が集まり、Web 開発スキルの向上に向けて順調に進んでいることでしょう。 それでは、潜ってみましょう!
HTML コードの概要
HTML コードは HyperText Markup Language コードの略で、Web 開発のバックボーンとして機能し、Web サイトやオンライン コンテンツの作成を可能にします。 HTML コードは基本的に、Web ページの構造とフォーマットの方法についての指示です。 HTML は、一連のタグと要素を通じて、開発者が Web ページを構造化してデザインできるようにするため、デジタル プレゼンスを構築したい人にとって不可欠な言語となっています。 HTML を効果的に使用するには、その機能を理解することが不可欠です。
HTML コードは、Web ページのコンテンツと構造を定義します。 たとえば、<p> タグは段落を参照します。 これは、ブラウザが各 <p> 要素の前後に 1 行を追加するよう指示します。 <img> タグは、HTML ページに画像を埋め込むために使用されます。 タグは、参照画像の保持スペースを作成します。
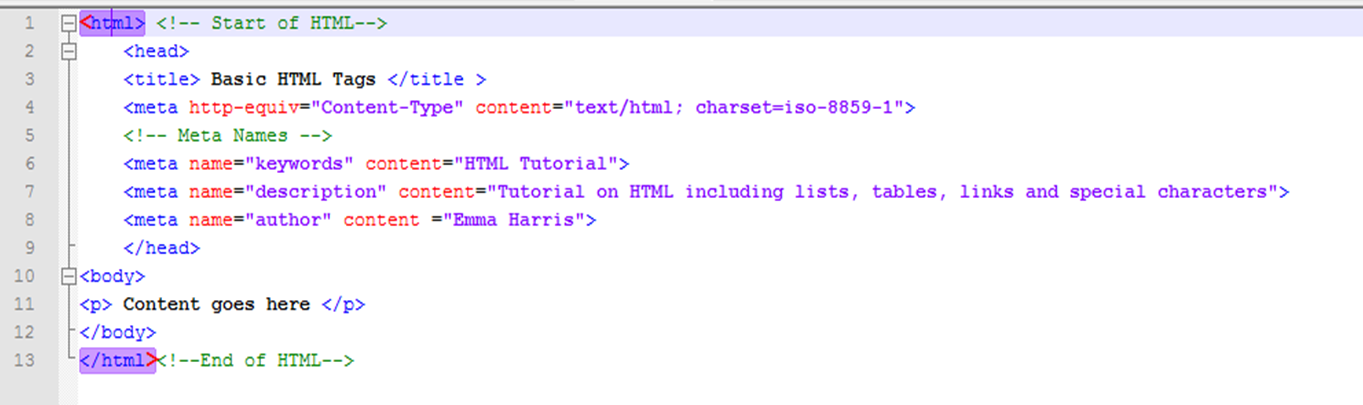
HTML タグがどのようなものかを簡単に視覚的に示します。

HTML コードをよく理解すると、視覚的に魅力的でユーザーフレンドリーな Web サイトを作成できます。 HTML コードをマスターすることは、Web 開発スキルを向上させ、魅力的な Web ページを作成するための鍵です。
HTML タグ、属性、要素: 違いは何ですか?
HTML タグ: 構造の定義
HTML タグは Web ページの構成要素であり、構造の定義とコンテンツの編成を担当します。 タグは山括弧 (< >) で囲まれ、開始タグと終了タグのペアで使用されます。 開始タグ <p> は要素の開始を示し、終了タグ </p> は要素の終了を示します。
HTML タグの例:
<p>これは段落タグです。</p>
説明:
上記の例では、<p> タグは段落要素を表します。 「これは段落タグです。」という内容です。 Web ページに表示される実際のテキストで、開始タグと終了 <p> タグを使用して段落要素内で囲まれます。
HTML 属性: 追加情報の提供
HTML 属性は HTML 要素に関する追加情報を提供し、開始タグ内に適用されます。 属性は要素の動作や外観を変更するのに役立ち、コンテンツをカスタマイズするための強力なツールになります。
HTML 属性の例:
<a href="https://www.example.com">サンプル Web サイトにアクセス</a>
説明:
上記の例では、<a> タグは、通常、ハイパーリンクの作成に使用されるアンカー要素を表します。 href 属性は開始アンカー タグに追加され、クリックされたときにハイパーリンクが移動する URL (https://www.example.com) を指定します。
HTML 要素: タグと属性の組み合わせ
HTML 要素は、HTML タグと属性の組み合わせによって形成されます。 HTML 要素は、開始タグ、オプションの属性、コンテンツ、終了タグで構成されます。 要素は、要素に含まれるコンテンツの意味論的な意味と機能を定義するページ上のコンテンツです。
HTML 要素の例:
<img src="image.jpg" alt="美しい風景">
説明:
上記の例では、<img> タグは画像要素を表します。 src 属性は画像ファイル (image.jpg) の URL を提供し、alt 属性は画像のロードに失敗した場合に表示される代替テキストを提供します。 これらの属性とタグを組み合わせて、Web ページ上の画像要素を作成します。
HTMLコードを効果的に使用するにはどうすればよいですか?
HTML コードの能力を活用するには、HTML コードを効果的に利用することが重要です。 ここでは、手間をかけずに HTML コードを最大限に活用するための戦略をいくつか紹介します。
管理を改善するためのコード構成:
HTML を使用する場合、コードの構成は、Web 開発プロジェクトの読みやすさ、保守性、効率性を確保する上で重要な役割を果たします。 適切に編成された HTML 構造により、ブログのコンテンツが論理的かつ階層的に表示され、よりユーザーフレンドリーでアクセスしやすくなります。
インデントの 2 つの例を見てください。
不適切なインデント:
コードが不適切にインデントされていると、HTML ファイルがすぐに読めなくなる可能性があります。 要素とそれに対応するタグが適切に配置されていない場合、異なる要素間の関係を特定することが困難になり、エラーやデバッグの困難につながる可能性があります。 次の例を考えてみましょう。
<!DOCTYPE html><html><head><title>私のウェブサイト</title><link rel="stylesheet" href="styles.css"></head><body><header><h1>へようこそ私のウェブサイト</h1></header><nav><ul><li><a href="index.html">ホーム</a></li><li><a href="about.html" >概要</a></li><li><a href="contact.html">連絡先</a></li></ul></nav><section><h2>はじめに</h2 ><p>私のウェブサイトへようこそ。 ここは私の考えやアイデアを共有する場所です。</p></section><section><h2>自己紹介</h2><p>私はクリーンなコードを愛する情熱的な Web 開発者です。</p ></section><footer><p> 2023 年の私のウェブサイト。 無断転載を禁じます。</p></footer></body></html>
ご覧のとおり、すべてのタグが詰め込まれているため、HTML 構造を一目で理解するのは困難です。
適切なインデント:
コードを適切にインデントすると、HTML ファイルが明確になり、読みやすく、管理しやすくなります。 インデントには、関連する要素とタグを配置して、それらの階層関係を視覚的に表現することが含まれます。 適切にインデントした後の同じコードを見てください。
<!DOCTYPE html>
<html>
<頭>
<title>私のウェブサイト</title>
<link rel="stylesheet" href="styles.css">
</head>
<本文>
<ヘッダー>
<h1>私のウェブサイトへようこそ</h1>
</ヘッダ>
<ナビ>
<ul>
<li><a href="index.html">ホーム</a></li>
<li><a href="about.html">概要</a></li>
<li><a href="contact.html">連絡先</a></li>
</ul>
</nav>
<セクション>
<h2>はじめに</h2>
<p>私のウェブサイトへようこそ。 ここは私の考えやアイデアを共有する場所です。</p>
</セクション>
<セクション>
<h2>私について</h2>
<p>私はクリーンなコードを愛する情熱的な Web 開発者です。</p>
</セクション>
<フッター>
<p> 2023 年の私のウェブサイト。 無断転載を禁じます。</p>
</フッター>
</body>
</html>
適切なインデントを使用すると、コード構造がより明確になり、要素のネストをすばやく識別できるため、コードの理解と保守性が向上します。
コメントの役割: コードと明瞭さのバランスを取る
コメントは、特定のセクションに関する説明やメモを提供するため、HTML コードへの貴重な追加です。 コメントを適切に使用すると、コードのコラボレーションとメンテナンスが強化されます。 例えば:
<!-- ヘッダー セクション -->
<ヘッダー>
<h1>私のウェブサイトへようこそ</h1>
</ヘッダ>
<!-- ナビゲーションセクション -->
<ナビ>
<ul>
<li><a href="index.html">ホーム</a></li>
<li><a href="about.html">概要</a></li>
<li><a href="contact.html">連絡先</a></li>
</ul>
</nav>
コメントを使用すると、他の開発者がさまざまなセクションの目的を理解しやすくなり、将来のコードの変更やトラブルシューティングが容易になります。
空白を受け入れる:
ホワイトスペースは、要素間の視覚的な分離を作成するためにコード内で使用されるスペース、タブ、および改行を指します。 重要ではないように見えるかもしれませんが、空白を適切に使用すると、コードの可読性が大幅に向上します。
次の例を考えてみましょう。
空白なし:
<p>これは非常に長い文であり、スペースが入っていないため、読んで理解するのがさらに難しくなります。</p>
空白を含む場合:
<p>これは非常に長い文であり、読みにくく理解するのを難しくするためのスペースはありません。</p>
ホワイトスペースを組み込むとコンテンツが読みやすくなり、開発者と Web サイト訪問者の両方にとって重要です。
整理されたコードベースにより、特定のセクションを簡単に見つけて変更できるため、最終的には時間と労力を節約できます。
ユーザーエクスペリエンス向上のためのパフォーマンスの最適化:
ユーザー満足度と検索エンジンのランキングに関しては、Web サイトのパフォーマンスが最も重要です。 サイトのパフォーマンスを向上させるには、読み込み時間に影響を与える可能性がある不要な HTML コードの使用を最小限に抑えることを検討してください。 過度のタグの使用やネストはサイトの速度に悪影響を与える可能性があるため避けてください。
さらに、縮小や圧縮などの高度なテクニックを検討して、HTML ドキュメント全体のファイル サイズを削減します。 HTML コードを最適化すると、サイトの速度と全体的なパフォーマンスを大幅に向上させることができます。
基本的なHTMLコードのリスト
Web 開発の基礎を形成する基本的な HTML コードのリストを次に示します。
鬼ごっこ
タイプ
関数
<html>
容器
HTMLドキュメントの始まりと終わりを示します。
<頭>
容器
HTMLドキュメントに関するメタ情報が含まれます
<h1> ~ <h6>
文章
1 ~ 6 の見出しレベルを表します。<h1> が最高レベル、<h6> が最低レベルです。
<p>
文章
段落を定義します
<a>
テキスト/インライン
他の Web ページまたはリソースにリンクするハイパーリンクを作成します。
<font> ... </font>
テキスト/インライン
テキストのフォントフェイス、サイズ、色を指定します
<本文>
容器
HTMLドキュメントのメインコンテンツを定義します。
<dl>、<dt>、<dd>
コンテナ/テキスト
説明リストを定義する
<画像>
自動閉鎖
HTMLドキュメントに画像を挿入します
<br>
自動閉鎖
単一の改行に使用されます
<iframe>
容器
Webページを別のWebページ内に埋め込むか表示します
<テンプレート>
容器
ドキュメント内の複数の場所で使用できる再利用可能なコンテンツを定義します。
<テーブル>
容器
テーブルのデータを行と列で定義します
<u>
テキスト/インライン
Webページ内のテキストに下線効果を作成します
<q>
テキスト/インライン
文書内のインライン引用に使用されます
<ul> と <li>
コンテナ/テキスト
順序なしリストを作成する
<ol> と <li>
コンテナ/テキスト
順序付きリストを作成する
<出力>
列をなして
計算またはユーザーアクションの結果を表します
<マーキー>
コンテナ/テキスト
Web ページ上で水平または垂直にスクロールするテキストや画像を追加できるようにします。
これらの HTML コードを詳しく見てみましょう。
<html>
あなたが参照しているタグはタグです。 これは HTML ドキュメントのルート要素を表し、他のすべての HTML 要素のコンテナとして機能します。 開始タグは文書の先頭に配置され、終了タグは文書の末尾に配置されます。
<head> ヘッダータグ
これは、メタデータ、外部ファイルへのリンク、および実際の Web ページには通常表示されないその他の重要な情報を含む、Web ページのヘッド セクションを定義するために使用されます。
<h1> 見出しタグ </h6>
これらは、Web ページの見出しと小見出しを定義するために使用されます。 これらは、ページ上のコンテンツの構造化と整理に役立つだけでなく、検索エンジンがドキュメントの階層構造を理解するのにも役立ちます。
HTML には 6 つの見出しタグがあり、H1 から H6 までの番号が付けられています。H1 が最高レベル、H6 が最低レベルです。
H1 タグはページごとに 1 つだけ使用し、後続の見出しタグを論理的な順序で編成することをお勧めします。
<p> 段落タグ </p>
段落を定義します。 これは、テキストの単一単位を表すブロックレベルの要素です。 テキストを開始タグと終了タグで囲むと、囲まれたコンテンツを別の段落として扱うようにブラウザーに指示されます。

段落タグは、Web サイトのコンテンツのアクセシビリティと読みやすさを向上させ、ユーザーと検索エンジンの両方がテキストの構造を理解しやすくします。
<a> リンクタグ
アンカー タグまたはタグとも呼ばれるリンク タグは、Web ページ上にハイパーリンクを作成するために使用される HTML 要素です。 これは主に、ある Web ページを別の Web ページにリンクするために使用されますが、同じ Web ページ内の特定のセクションや、画像、ドキュメント、ビデオなどの外部リソースにリンクするために使用することもできます。
Link タグの使用例を次に示します。
ここをクリックして example.com にアクセスしてください
この例では、「example.com にアクセスするにはここをクリックしてください」というテキストがクリック可能なリンクとして表示されます。 ユーザーがリンクをクリックすると、href 属性で指定された URL (この場合は「https://www.example.com」) に移動します。
<font> ... </font>
フォントは、Web ページ上のテキストの外観を定義できるため、HTML コーディングにおける重要な要素です。 HTML を使用すると、さまざまなフォント スタイル、サイズ、色を指定して、コンテンツの外観をカスタマイズできます。
フォント タグは、これらの属性を定義するために古いバージョンの HTML で一般的に使用されていましたが、現在では廃止されていると考えられているため、代わりに CSS を使用する必要があります。
<ボディ> </ボディ>
HTML のタグは、Web ページのメインコンテンツを定義するために使用されます。 ユーザーが Web サイトにアクセスしたときに表示されるコンテンツを表します。 タグは、テキスト、画像、ビデオ、オーディオ、見出し、段落、リンク、フォームなどのすべてのコンテンツのコンテナです。
<dl>、<dt>、および <dd>
説明リストまたは定義リストは、対応する説明を含む用語のリストを作成するために使用される HTML 要素です。 これは 3 つのタグで構成されます。<dl> は説明リストを定義し、<dt> は用語 (名前) を定義し、<dd> は各用語を説明します。
この機能は、特定の用語や概念の定義や説明を提供するときによく使用されます。 <dl> タグを他の HTML 要素と組み合わせて、有益で整理されたコンテンツを作成できます。
<画像>
image HTML タグは、Web ページ上に画像を表示するために使用されます。 これは HTML の基本要素の 1 つであり、ローカル ディレクトリまたはインターネット上でリモートにホストされている画像を埋め込むことができます。
<br>
<br> は、テキストの段落またはブロック内に 1 つの改行を作成するために使用される単純な HTML タグです。 このタグを挿入すると、ワードプロセッサ文書でキーボードの Enter キーまたは Return キーを押して新しい行を開始するのと同じように、タグ以降のコンテンツが強制的に新しい行に表示されます。
たとえば、テキストの段落があり、2 つの文の間に単純な水平改行を追加したい場合は、目的の位置に <br> を挿入できます。 以下に例を示します。
これが最初の文です。
これは 2 番目の文です。
Web ブラウザでレンダリングすると、上記のコードは次のように表示されます。
これが最初の文です。
これは 2 番目の文です。
<iframe>
HTML の iframe タグは、ブラウザが別のドキュメントを表示できるドキュメント内の長方形の領域を定義するために使用されます。 現在の HTML ドキュメント内に別の Web ページまたはドキュメントを埋め込むことができます。
これは、ビデオ、地図、ソーシャル メディア フィードなどの他のソースからのコンテンツを Web サイトに表示する場合に便利です。 iframe タグを使用してコンテンツのソースを指定すると、外部コンテンツを Web ページに簡単に組み込むことができます。
<テンプレート> 内容 </テンプレート>
HTML のテンプレート タグは、HTML コード フラグメントを保存するために使用され、複製して HTML ドキュメントに挿入できます。
テンプレート タグ自体はページにコンテンツを表示しません。 代わりに、その中で定義されたコンテンツのプレースホルダーとして機能します。 これは、動的コンテンツを作成するための青写真と考えることができます。
テンプレートを使用するには、通常、type 属性を「text/template」または「text/x-template」に設定して、スクリプト要素内でそのコンテンツを定義します。
<テーブル>
table タグは、Web ページ上でデータを表形式で構造化するために使用される基本的な HTML タグの 1 つです。 行と列を作成してデータを整理および表示できます。 これは、テーブル ヘッダー、テーブル本体、テーブル フッターの 3 つの主要なセクションで構成されます。
テーブル ヘッダーには、テーブルの列見出しが含まれます。
テーブル本体には、テーブル、行、列で構成されるテーブルの主要なコンテンツが保持されます。
テーブルのフッターはオプションであり、通常はテーブルの概要情報または追加の詳細が含まれます。
2 行 3 列からなる単純なテーブルの例を次に示します。
カラム1 カラム2 カラム3
行 1、セル 1 行 1、セル 2 行 1、セル 3
行 2、セル 1 行 2、セル 2 行 2、セル 3
これは、table タグの基本的な概要にすぎません。 Colspan、rowspan、テーブル キャプション、CSS によるスタイル設定など、テーブルのカスタマイズに使用できる属性やオプションは他にも多数あります。
<u> タグに下線を引く</u>
HTML の下線タグは、Web ページ内のテキストに下線効果を作成するために使用されます。 というタグで表現されています。 このタグをテキストのセクションに適用すると、そのテキストの下に行が追加されます。
以下に例を示します。
HTML
これは下線付きのサンプルテキストです。
上記のコード スニペットでは、ブラウザで表示されるときに「sample」という単語に下線が引かれます。
<q>
インライン引用タグは、「quote」タグまたは「q」タグとも呼ばれ、ドキュメント内のインライン引用をマークアップするために使用される HTML 要素です。 通常、別のソースから引用されたテキストを示すために使用されます。
インライン引用タグを使用するには、引用テキストを「q」タグで囲む必要があります。 以下に例を示します。
アルバート・アインシュタインはかつて、「想像力は知識よりも重要である」と言いました。
上の例では、引用文「想像力は知識よりも重要です」が「q」タグで囲まれています。 「q」タグを囲む「p」タグは段落を定義するために使用されますが、インライン引用タグを使用する場合には必ずしも必要というわけではありません。
<ul> と <li>
これらのタグは、順序なしリストを作成するために使用されます。 <ul> タグはリスト コンテナを表し、<li> タグはリスト アイテムを表します。
例:
<ul>
<li>項目 1</li>
<li>項目 2</li>
<li>項目 3</li>
</ul>
<ol> と <li>
これらのタグは、順序付けされた (番号付き) リストを作成するために使用されます。 <ol> タグはリスト コンテナを表し、<li> タグはリスト アイテムを表します。
例:
<オル>
<li>最初の項目</li>
<li>2 番目の項目</li>
<li>3 番目の項目</li>
</ol>
<output> 結果… </output>
HTML では、<output> タグは、JavaScript などのクライアント側スクリプトによって実行される計算の結果を表すために使用されます。 計算の出力または結果を Web ページに表示するために使用されます。
このタグは、ユーザー入力に基づいて計算が実行されるフォームや対話型 Web アプリケーションで一般的に使用されます。 CSS を使用して <output> タグのスタイルを設定し、外観をカスタマイズし、より視覚的に魅力的なものにすることができます。
<marquee>コンテンツ</marquee>
マーキー タグは、Web ページ上でスクロールするテキストや画像を作成するために使用される一般的な HTML コードです。 これにより、コンテンツを水平方向または垂直方向にスクロールできるようになり、ページに動的な動きと視覚的な面白みが追加されます。
マーキー タグを使用すると、段落内のテキストの特定の部分を強調表示したり、注目を集めるバナーを作成したりできます。 全体として、これは対話性を追加し、Web サイト上のユーザー エクスペリエンスを向上させる多用途のツールです。
サイトの HTML タグを確認する方法
Web 開発者または Web サイト所有者として、サイトの適切な機能、アクセシビリティ、および検索エンジンの最適化を確保するには、サイトの HTML 構造を理解することが不可欠です。 サイトの HTML タグをチェックすることで、潜在的な問題を特定し、コードを最適化し、全体的なユーザー エクスペリエンスを向上させることができます。
ここでは、Web サイト上の HTML タグを検査して評価し、情報に基づいた意思決定と改善を行うための段階的なプロセスを示します。
ステップ 1: HTML コードにアクセスする
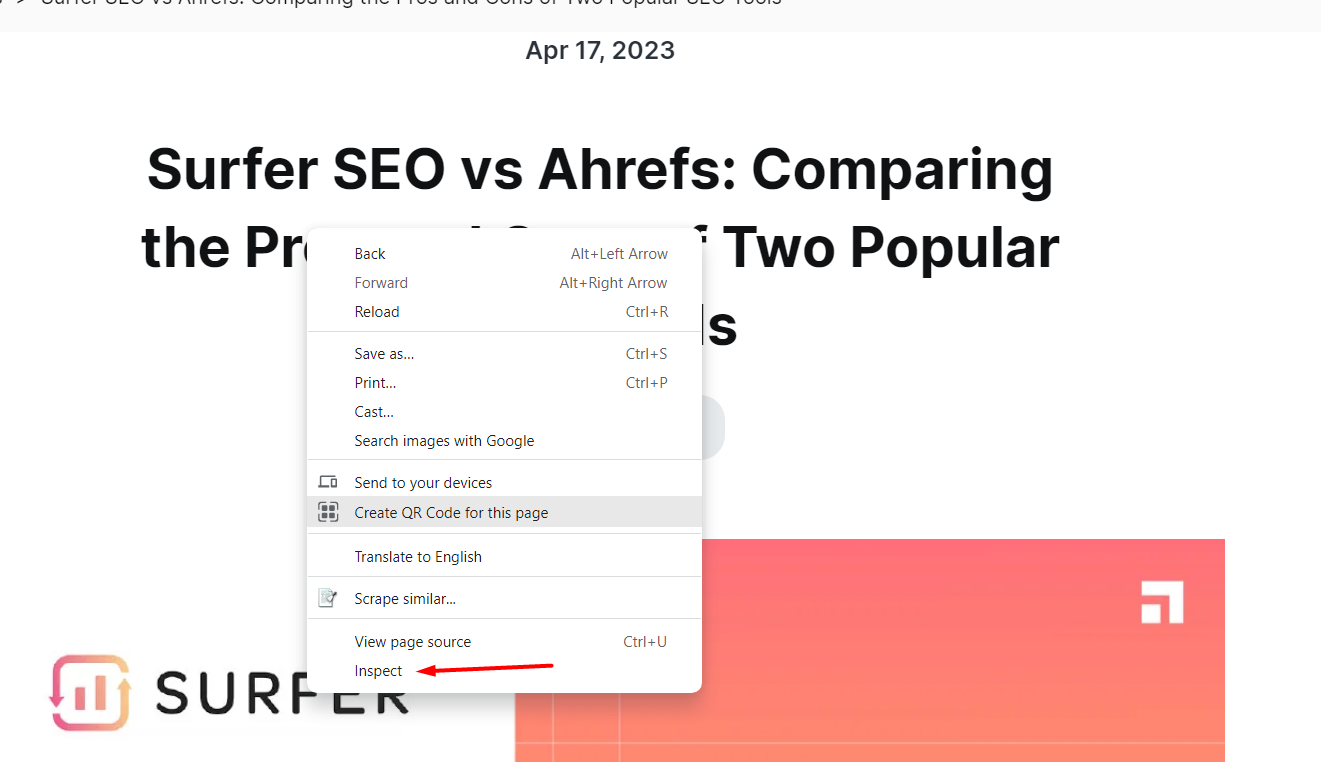
まず、Web ブラウザで Web サイトを開きます。 Web ページの任意の部分を右クリックし、表示されるコンテキスト メニューから [検査] または [要素の検査] を選択します。

この操作によりブラウザの開発者ツールが開き、ページの基礎となる HTML および CSS コードを表示および分析できるようになります。
ステップ 2: HTML 構造を理解する
[開発者ツール] ウィンドウに、Web ページの HTML コードが表示されます。 少し時間を取って構造を理解してください。 HTML コードはさまざまなタグ、要素、属性で構成されており、それぞれがサイトの外観と機能を形成する上で特定の役割を果たします。
ステップ 3: 重要なタグを特定する
HTML を検査するときは、<html>、<head>、<body>、<h1> ~ <h6>、<p>、<a> などの基本的なタグに特に注意してください。これらのタグは、適切なタグを作成するのに役立ちます。構造化され、アクセス可能で、保守しやすい Web ページ。
ステップ 4: セマンティックタグのチェック
セマンティック HTML タグは、コンテンツの意味と構造を伝える上で重要な役割を果たします。 Web サイトのセマンティックな価値を高めるために、<header>、<nav>、<main>、<section>、<article>、<aside>、<footer> などの適切なタグを使用していることを確認してください。
ステップ 5: HTML の検証
有効な HTML コードは、ブラウザ間の互換性と適切なレンダリングのために不可欠です。 オンライン HTML 検証ツールを使用して、構文エラーや要素の欠落をチェックすることを検討してください。
ステップ 6: アクセシビリティチェック
HTML コードがアクセシビリティ ガイドラインに準拠していることを確認してください。 画像の alt 属性、フォーム要素の適切なラベル タグ、スクリーン リーダーと支援技術のセマンティック マークアップが含まれていることを確認してください。
ステップ 7: SEO 向けに最適化する
見出しタグ、タイトルタグ、メタディスクリプションの使用法を調べてください。 関連性があり、説明的であり、サイトの検索エンジンのランキングを向上させるために重要なキーワードが含まれていることを確認してください。
ステップ 8: モバイルの応答性
HTML コードが応答性が高く、モバイル対応であるかどうかを確認してください。 Web サイトがさまざまな画面サイズやデバイスに適切に適応するようにしてください。
ステップ 9: 未使用のコードをクリーンアップする
HTML コードを定期的に確認し、未使用または冗長な要素、スタイル、スクリプトを削除して、ページの読み込み速度と全体的なパフォーマンスを向上させます。
ステップ 10: ブラウザー間でのテスト
最後に、さまざまなブラウザーで Web サイトをテストして、一貫したレンダリングと機能を確認します。
HTML コードを整然と効率的に保つことは、Web 開発を成功させ、高品質のオンライン プレゼンスを維持するために重要な側面です。
結論
HTML コードをよく理解すると、Web サイトの作成とデザイン、問題のトラブルシューティング、他のユーザーとの効果的なコラボレーションが可能になります。 これは Web 開発とデザインの重要な要素です。 HTML コードとその効果的な利用法を深く理解すれば、Web 開発スキルを次のレベルに引き上げ、パーソナライズされた Web プロジェクトを成功裏に実行できます。
HTMLコードリストに関するFAQ:
HTMLコードの使用に制限はありますか?
HTML コードには柔軟性がありますが、適切なレンダリングとブラウザー間での互換性を確保するための特定のベスト プラクティスと制限があります。 たとえば、ネストされたタグは正しい順序で適切に閉じる必要があり、属性値は引用符で囲む必要があり、一部のタグには特定の属性またはコンテンツが必要な場合があります。 有効で堅牢なコードを保証するには、HTML の仕様とガイドラインを参照することが重要です。
独自のカスタム HTML コードを作成できますか?
HTML 自体は、事前定義された標準化されたタグのセットに従っているため、カスタム タグを作成できません。 ただし、既存のタグ内に独自のクラス名または ID 名を定義し、CSS を使用してカスタム スタイルを追加できます。 これにより、HTML 標準に準拠しながら、柔軟性とカスタマイズが可能になります。
順序付きリストのデフォルトの番号付けスタイルを変更できますか?
はい、CSS を使用してデフォルトの番号付けスタイルを変更できます。 10 進数、ローマ数字、小文字など、さまざまな番号付けタイプから選択できます。
HTML コードの使用に役立つツールやソフトウェアはありますか?
はい。単純なテキスト エディタからより高度な統合開発環境 (IDE) まで、HTML コーディングを支援するために利用できるツールやソフトウェアがいくつかあります。 一般的なオプションには、Visual Studio Code、Sublime Text、Atom、Adobe Dreamweaver などがあります。 さらに、CodePen や JSFiddle などのオンライン HTML エディターは、リアルタイム プレビューとコラボレーション機能を提供します。
スケイルナットについて
Scalenut は、顧客に関連するコンテンツの発見と作成を支援する、 AI を活用した SEO およびコンテンツ マーケティング プラットフォームです。 コンテンツ戦略のブレーンストーミング、包括的な概要の作成、コンテンツの生成、SEO のベスト プラクティスに基づく最適化など、Scalenut を使用するとプロセスが非常に簡単になります。 ここをクリックして無料アカウントを作成し、このツールの多くの機能を試してください。
