Instapage チームがプラットフォームを使用して、すべてのキャンペーンで独自のポスト クリック エクスペリエンスを作成する方法
公開: 2019-05-30クイックリンク
- パーソナライゼーション
- アンプ
- Instablocks™ & グローバル ブロック
- コラボレーション
- マルチステップフォーム
- 設計のベスト プラクティス
- ナビゲーションの削除
- 2 段階のオプトイン フォーム
- 余白と Z パターン レイアウト
- 社会的証明
- コンテンツとレイアウトを試す
- Instapage Enterprise デモ
私たちのチームは、見込み客や顧客から、自社のキャンペーンで Instapage をどのように使用しているかについてよく尋ねられます。 パーソナライゼーション、AMP、ページの一括更新の管理、複数ステップのフォームなど、プラットフォームを最大限に活用する方法に事欠きません。
本日の記事では、キャンペーンごとにポスト クリック ランディング ページを作成する際のいくつかの例と、専門家チームによるデザインのベスト プラクティスについて詳しく説明します。
パーソナライゼーション: 広告からポスト クリックへのランディング ページ
以前に Instapage による有料検索、ディスプレイ、またはリターゲティング広告に出くわしたことがある場合は、広告後のクリックで、その広告に関連付けられた独自のページに到達したことがわかります。 広告クリックを専用のポスト クリック ランディング ページに送信することは、すべての人に伝えているベスト プラクティスです。
最良の結果 (コンバージョン) を生成することは、オンラインのそれぞれの広告に独自のスタンドアロン ページを使用することだけではありません。 接触する見込み客ごとにエクスペリエンスをパーソナライズすることが重要です。 そうして初めて、デジタル広告の取り組みから最高の結果を期待できます。 いくつかの例を見てみましょう。
この Google 広告をクリックすると:

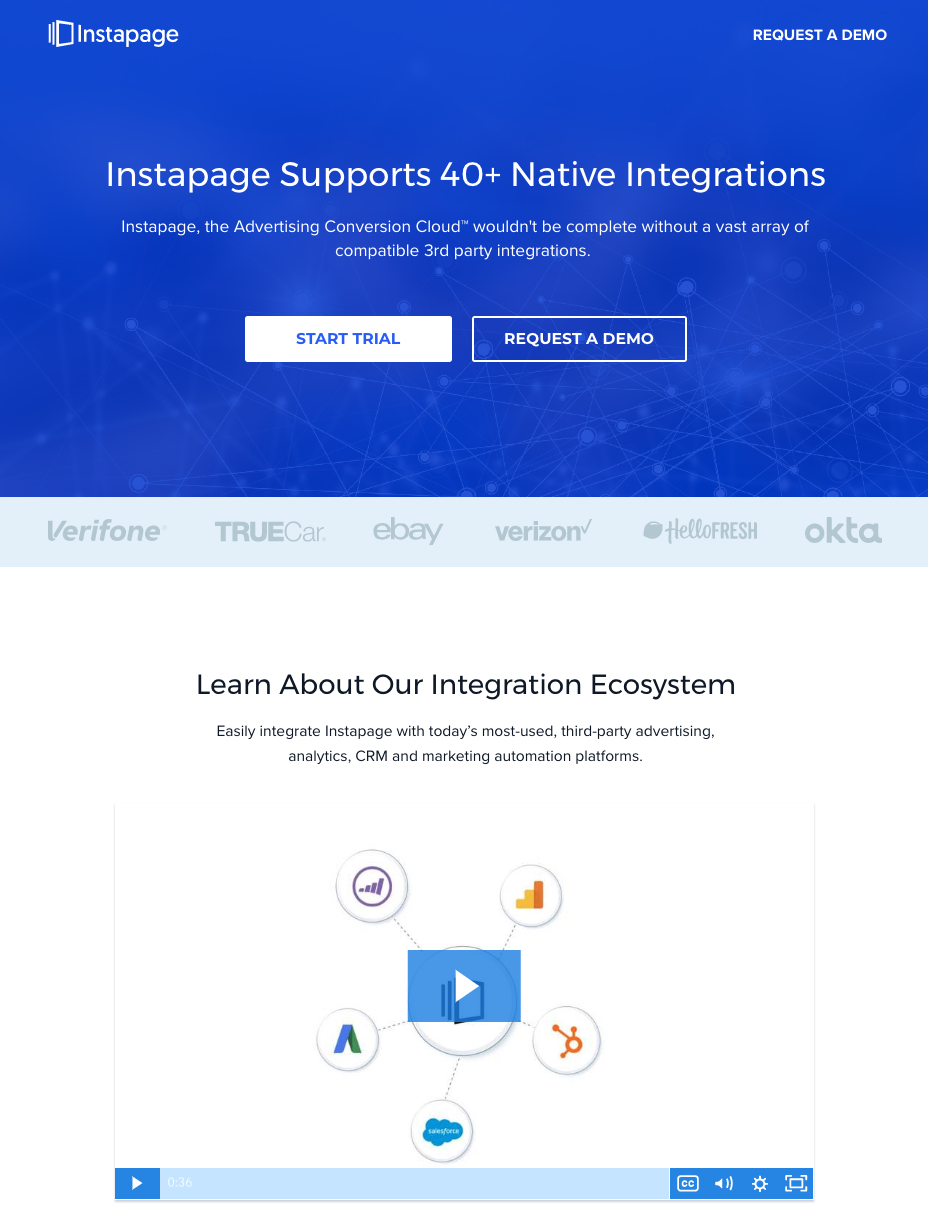
このクリック後のランディング ページに移動します。

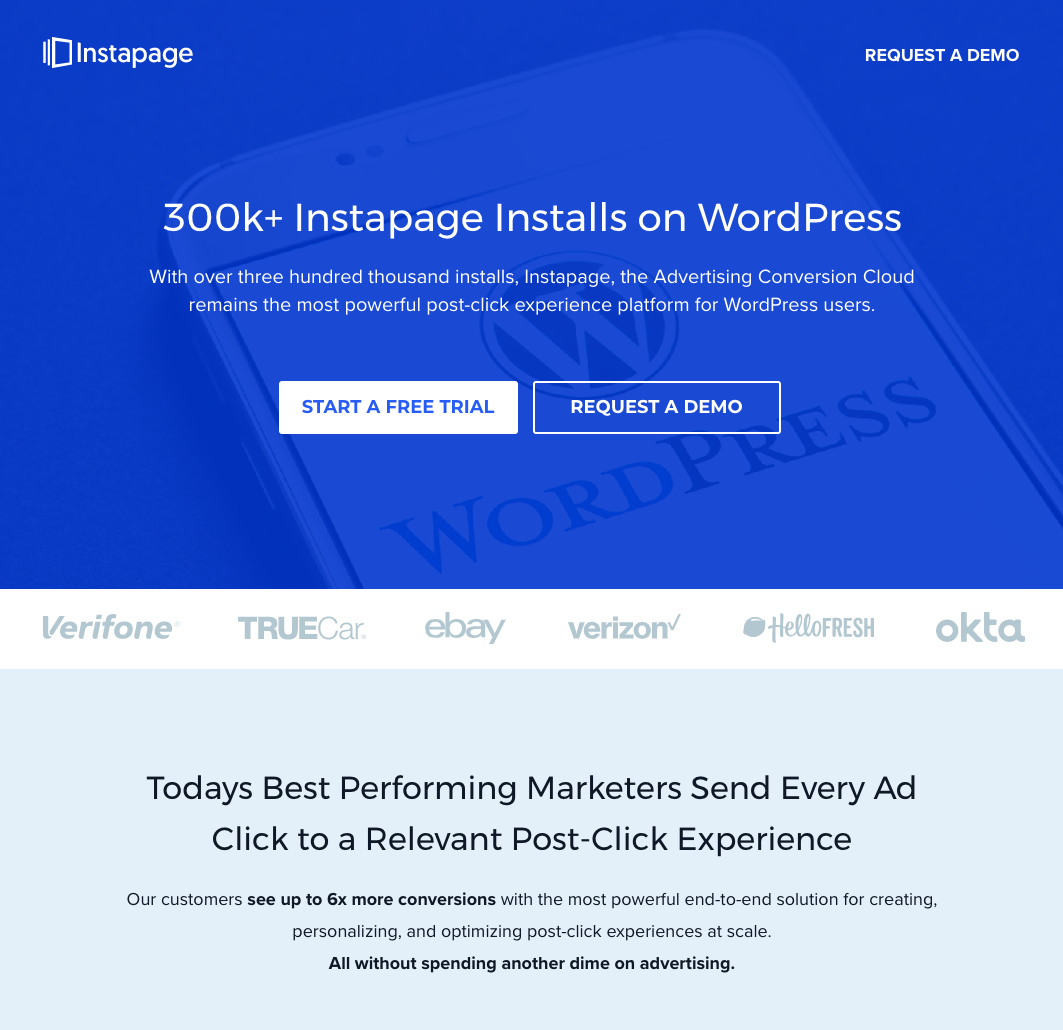
この広告をクリックすると、代わりにこの新しいエクスペリエンスに移動するこの例と比較してください。


どちらのエクスペリエンスも、最後の UTM パラメータを除いて、まったく同じ URL を使用します。


訓練を受けていない人にはフロントエンドではあまり見えないかもしれませんが、サーバー側の動的オーディエンス ターゲティングがなければ、そのパーソナライゼーションは不可能です。 実際に起こっていることは、UTM パラメータを使用して広告プラットフォームに組み込まれた高度なターゲティングを継承することです。
CEO 兼創設者の Tyson Quick 氏は次のように説明しています。

「コンバージョンを増やすために、パーソナライズされたポスト クリック ランディング ページを使用しています。潜在的な顧客が広告に関与することを選択したときに関連性を持たせることは、その広告の成功または失敗だけでなく、潜在的にそれらを獲得する能力にとって重要だからです。 キャンペーン/広告グループ/広告トラフィックを、関連性の高いポスト クリック ランディング ページに送信しないことで、本質的に潜在顧客に、あなたが彼らを理解していない、または気にかけていることさえないことを伝えていることになります。
クリック後のパーソナライゼーションは、目標到達プロセスの上部と中間部でできる最も重要なことです。」
サーバー側の実験を使用して、ユーザーのページ読み込み速度を犠牲にすることなく独自のエクスペリエンスを提供します (クライアント側では不十分です)。 サーバー側とクライアント側のパーソナライゼーションの違いの詳細については、この記事を参照してください。
パーソナライゼーションと A/B 分割テストの違い
A/B テストでは、Analytics でトラフィック分割を任意の組み合わせ (50/50、75/25 など) に設定します。 パーソナライゼーションには、トラフィックの分割は含まれません。 さらに明確にするために:
- A/B テストは、オーディエンスにランダムにページ エクスペリエンスを提供します
- パーソナライゼーションは、選択したターゲットオーディエンスに対して必要な正確なバリエーションを示します
したがって、UTM パラメータを正しく設定していれば、広告が統合について話している場合、クリック後のランディング ページには統合コンテンツのみが表示されます。 逆に、広告が WordPress への公開を宣伝している場合、その広告だけがページに掲載されます。
詳細については、ここにアクセスして、A/B テストでパーソナライゼーションが優れている理由を確認してください。
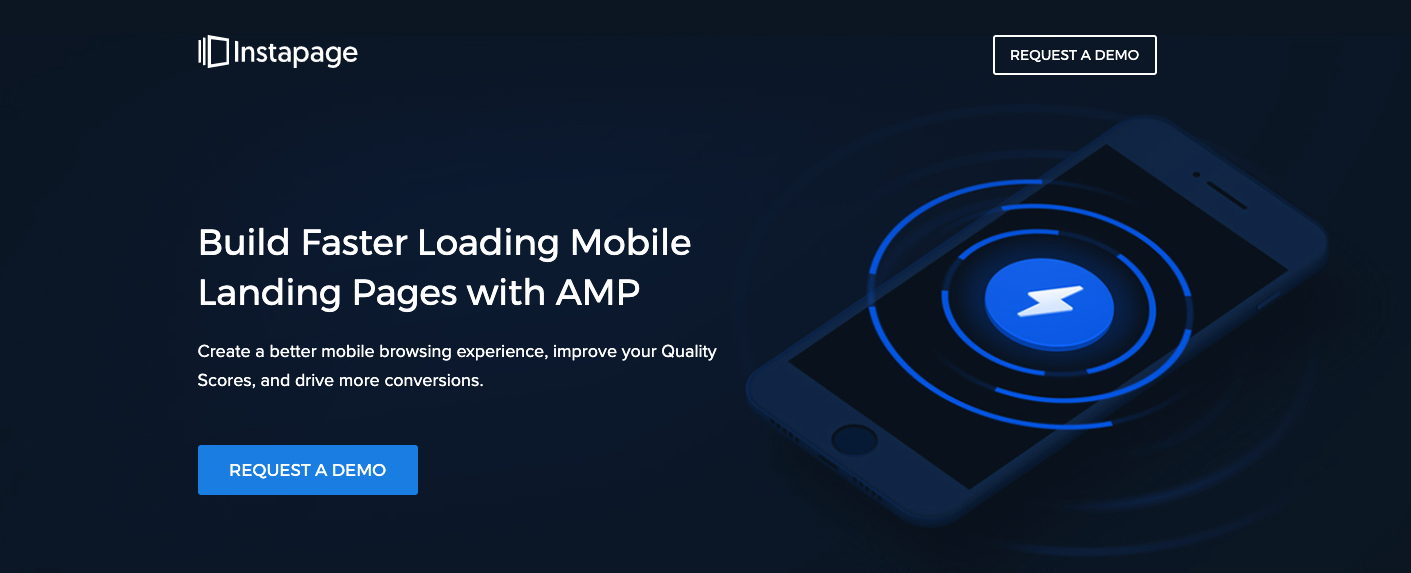
AMP: 最速の読み込みページ用
世界中で、モバイル デバイスの使用率がデスクトップの使用率をはるかに上回っていることはご存知でしょう。 そのことを認識し、モバイル ユーザーに最高のエクスペリエンスを提供したいと考えて、私たちのチームはモバイル ユーザー向けにいくつかの AMP ポスト クリック ページを作成しました。
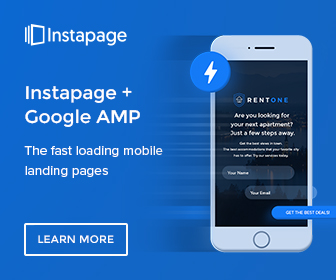
たとえば、モバイル デバイスを使用していて、たまたまこのディスプレイ広告が表示された場合:

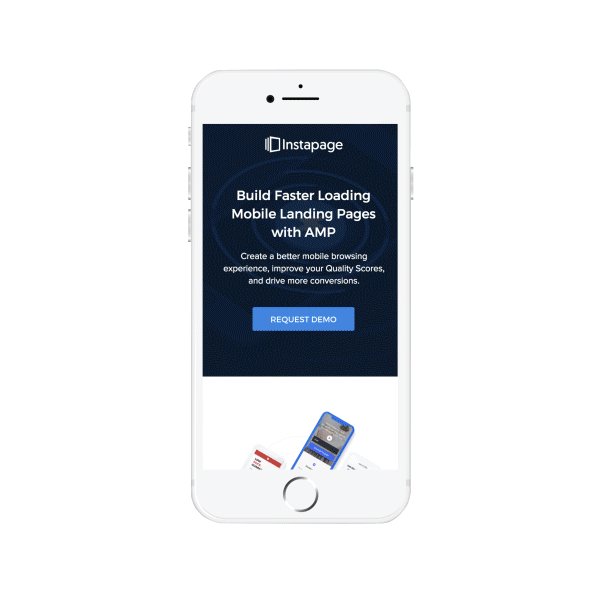
クリックすると、AMP デモをリクエストできる次のエクスペリエンスが表示されます。

メッセージの一致の一貫性が同じであるだけでなく、ページがほぼ瞬時に読み込まれるため、モバイルでページにアクセスするすべての人に可能な限り最高のエクスペリエンスを提供します.
Instablocks™ & Global Blocks: 一括更新のスケーリングと管理用
他のソフトウェアは、最適化されたテンプレートなどの機能を宣伝することで、ランディング ページの作成をスケーリングし、ページの更新を管理する機能があると自慢しています。 テンプレートは、ページを比較的迅速に公開するのに最適ですが、それだけでは十分ではありません。 しかし、次のように更新する必要がある場合はどうでしょう。
- あなたの企業のブランディングは、すべてのポスト クリック ランディング ページにそれらの変更を反映する必要がありますか?
- すべてのページの著作権年? または…
- すべての製品のスクリーンショットがどこにでもありますか?
これらの変更や更新を管理する上で、テンプレートは何の役にも立ちません。
グローバル ブロックを使用すると、これらの設計変更に伴う時間と頭痛の種を大幅に節約できます。 以下の最初のビデオでグローバル ブロックを作成する方法を参照し、1 回のクリックで複数のページに変更が反映されるのを確認してください (2 つ目のビデオ)。
例: グローバル ブロックの作成方法
例: ブランディングの更新

グローバル ブロックをいつ使用するかに関する 15 の追加のユース ケースについては、こちらを参照してください。
(*この機能を提供するポストクリック ソフトウェアは他にありません。)
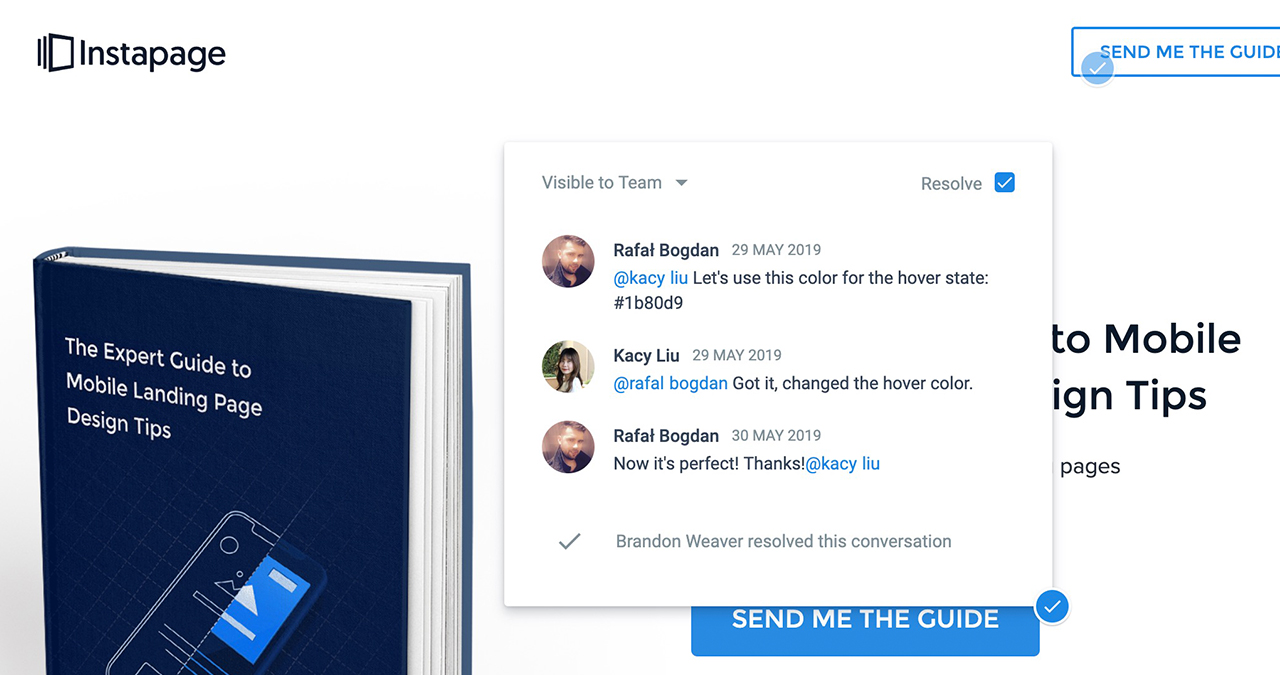
コラボレーション: 効率的なワークフローと設計フィードバックのため
クリック後のランディング ページをデザインすることは、かつては本当に大変なことでした。 コミュニケーション ワークフローは、メール、デザインの変更を加えたモックアップのスクリーンショット、Slack メッセージ、対面式の会議に分散していました。 今では、組み込みのチーム コラボレーションを使用する必要はありません。チーム全体が一元化された場所 (Instapage ビルダー) でコミュニケーションを取り、フィードバックを提供し、問題を解決できるからです。

グラフィック デザイン マネージャーの Rafal Bogdan 氏は次のように説明しています。

「この機能がなければ、現在のビルダーがどのようなものになるか想像するのは困難です。 コラボレーションは、ビルダーのお気に入りの機能の 1 つです。これにより、アイデアをすばやく共有し、すべてのチーム メンバーと最新情報を共有できるため、多くの時間を節約でき、レビュー プロセス中の混乱を避けることができます。」
(*この機能を提供するポストクリック ソフトウェアは他にありません。)
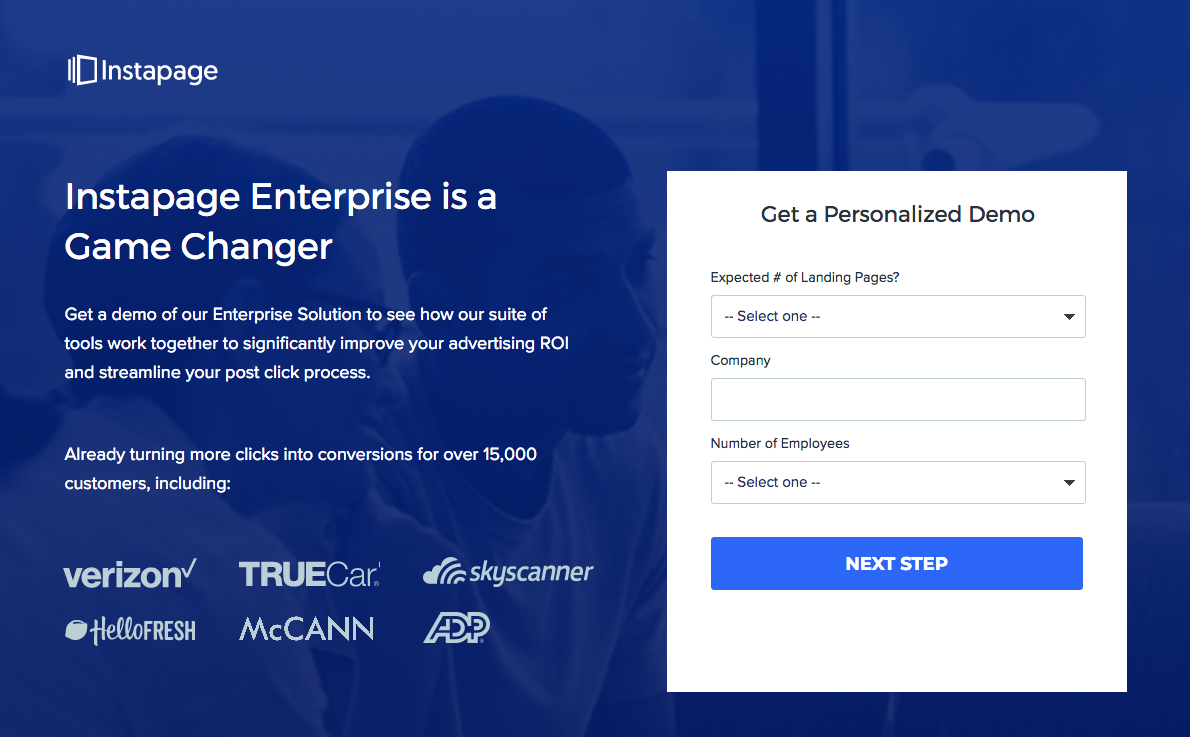
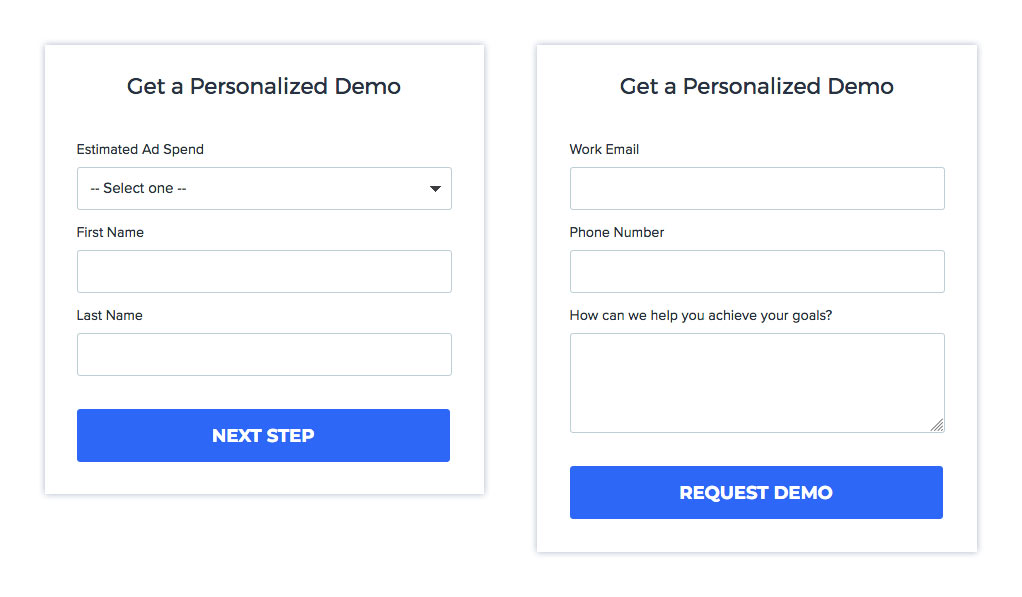
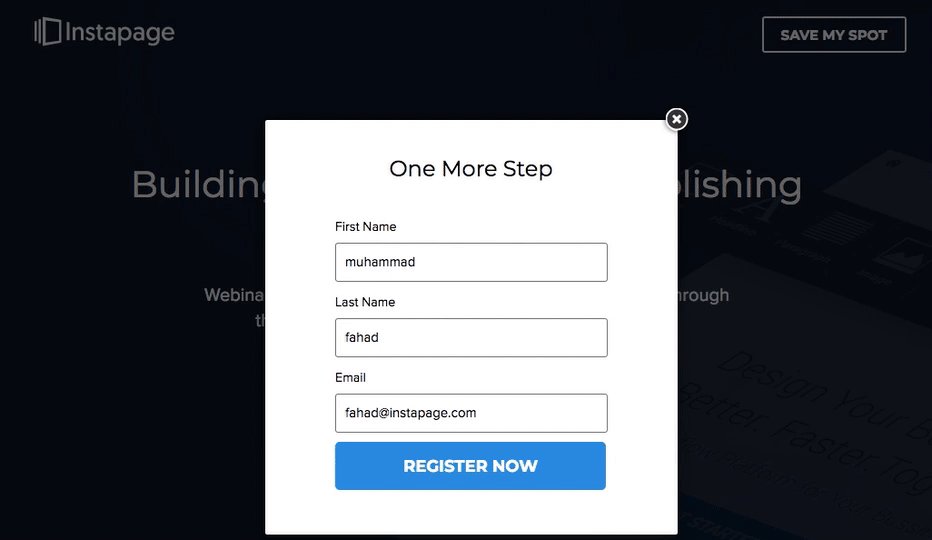
複数ステップのフォーム: より良い見込み顧客の評価のため
当社のコンバージョン チームは、広告、ランディング ページ、電子メールなど、各キャンペーン全体で多くの A/B テストを行います。特に、エンタープライズ デモ ページのような一部のページでは、フォームを送信する見込み客に、それ以上の情報を要求して資格を与える必要があります。典型的な名前、電子メール、電話番号だけです。 一方、長いフォームで人々を圧倒したくありません。
ブランド ディレクターのジョナサン パンターニは次のように説明しています。

「消費者は、名前、メールアドレス、電話番号などの個人情報を明らかにすることで、コミットメントという点で小さな心理的障壁を乗り越えなければならないことを知っています。 そのため、解決しようとしている問題などの個人情報をあまり要求しないようにすることで、プロセスにコミットしているために放棄する可能性がわずかに低くなるフローに誘導できます。」
最良のバランスを取るために、デモから人々を怖がらせずに必要な情報を収集できるように、複数のステップからなるフォームを使用しています。 ここで、3 つのステップでそれを行う方法を確認してください。


その 3 部構成のフォーム シーケンスを A/B テストしたところ、コンバージョンが 18% 増加しました。
Instapage チームによるデザインのベスト プラクティス
ここで、ユーザー エンゲージメント、コンバージョンを最大化し、メリットを紹介するために常に取り入れている特定のベスト プラクティスを確認しましょう。
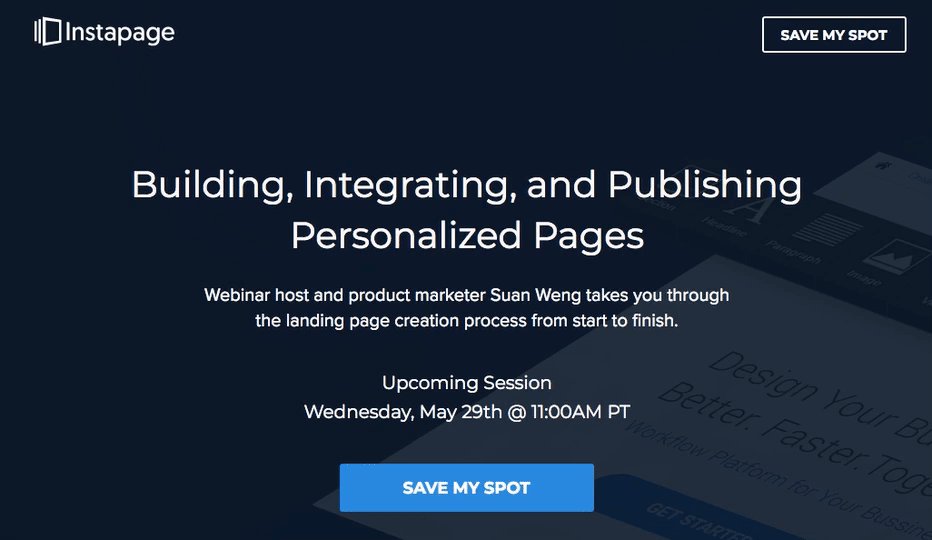
ヘッダー ナビゲーションなし: 人々をページに集中させ続けるため
このヒントは、クリック後のランディング ページのコンセプトに慣れていないデジタル マーケターに最初に提案することです。 理由は次のとおりです。
- クリック後のランディング ページは、コンバージョンを目的に設計されています
- ウェブサイトはブラウジング体験を目的としています
したがって、Web サイトにヘッダーとフッターのナビゲーション メニューがあるのは理にかなっています。 それらはすべてを網羅した体験です。
Instapage が公開したすべてのポスト クリック ランディング ページには、1 つの共通点があります。それは、ナビゲーション メニューがないことです。 Instapage のロゴでさえリンクされていないのは、人々がそのページとそのページだけに集中できるようにするためです。 つまり、ページを離れる方法は 2 つしかありません。フォームを介して変換するか、ブラウザー タブの [X] をクリックすることです。
以下は、ナビゲーションのないクリック後のランディング ページの例です (ナビゲーション アイテムのリストがある当社のホームページと比較してください)。

2 段階のオプトイン フォーム: ページを簡素化し、エンゲージメントを高める
マルチステップ フォームと同様に、ダブル オプトインを使用すると、個人情報を要求することで人々を怖がらせることなく、訪問者の関与を維持できます。 2 段階のオプトインでは、訪問者が CTA ボタンをクリックしてアクションを実行した後にのみフォームが表示されます。

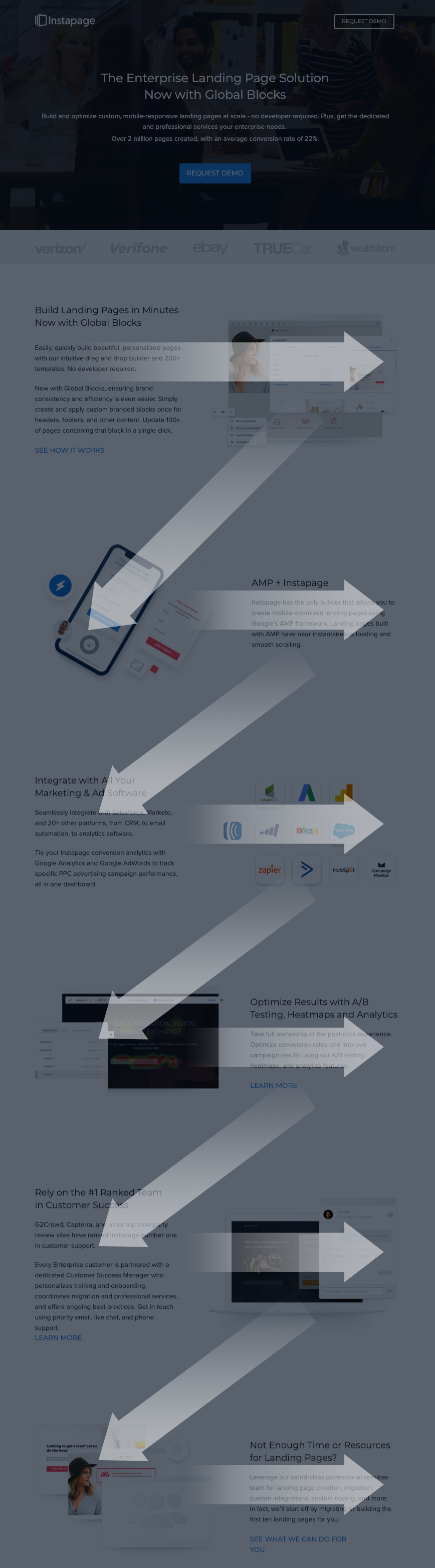
ホワイト スペースと Z パターン レイアウト: ユーザー エクスペリエンスの向上とエンゲージメントの向上
ユーザーエクスペリエンスの原則を理解していなければ、ランディングページのデザインは本当に芸術です。
誰かがクリック後のページに到達したら、そのページをほぼ瞬時に読み込み、エンゲージメントを維持し、最終的にフォームを介して変換する必要があります。 余白と Z パターン レイアウトは、情報に圧倒されることがないため、人々の関与を維持するのに大いに役立ちます。
このページを見てください。 下にスクロールすると、会社のロゴの下にジグザグのパターンが表示されます。 各セクションは、関連するビジュアルとサポート コピーで強調表示されます。 自然な表示パターンは、左から右、上から下です — コピーから始まります:

そのようにページをデザインすると、ページのバランスも良くなります。 たとえば、ページに左側のすべての画像が含まれていた場合、バランスが崩れます。 代わりに、どちらのデザイン原則も、訪問者が情報をより簡単に処理し、ページを下にスクロールし続けるように促します。
社会的証明: 顧客の結果を際立たせ、当社の価値を証明する
Instapage はデジタル広告キャンペーンに最適であり、ポスト クリックのランディング ページは多くの場合、人々が私たちを目にする第一印象であるため、私たちのページにたどり着くすべての見込み客にすぐに私たちの価値を証明しなければなりません。
そのために、大切なクライアントからのお客様のロゴとお客様の声を常に掲載しています。 お気づきかもしれませんが、この記事で取り上げたほとんどのページの例には、社会的証明の形式が含まれていました。 さらにいくつかの例を次に示します。

さまざまなレイアウトを試す
A/B テストはポスト クリック ランディング ページで実行できる最も重要な作業の 1 つであるため、この最後のヒントを見逃すことはできません。 CTA ボタンの色やテキストを変更するだけではありません。 むしろ、ページ レイアウトの順序とコンテンツを試してみることです。
たとえば、視聴者と彼らが探しているものによっては、お客様の声をページの上部に近づけることで、あなたのオファーが彼らが探しているものであることを彼らが納得させるために必要な刺激になる可能性があります. それを画像と組み合わせて、聴衆に語りかけます (これらの証言は、私が共感できる人々からのものですか?)、さらに強力なセクション レイアウトが得られます。
しかしおそらく、オーディエンスの最大の懸念は、他の人があなたの製品で成功を収めているかどうかではなく、ソリューションのデモまたは完全なローンチを通じてソリューションをローンチするために必要な手順です。 このソリューションをテストしたり、会社が価値を見出し始めるには何が必要ですか?
他の人は、価格が前進するための最大の決定要因であるため、ページの上部に価格を表示することを好むかもしれません. さまざまなレイアウトやコンテンツをテストしない限り、これらの質問に対する答えを真に知ることはできません。
Instapage プラットフォームを最大限に活用する
これらは、私たちが説教することをどのように実践しているかを示すための、私たちのチームによるほんの一例とベスト プラクティスです。 効率的なワークフローを確立し、各ページ デザインでさまざまな製品機能を引き続き使用しています。
今すぐ Instapage のデモを入手して、そのパワーをご自身で体験してください。
