Elementor WooCommerce カート ウィジェットの使用方法
公開: 2021-12-29Elementor のビジュアル インターフェイスを使用して、WooCommerce カート ページを作成およびカスタマイズしたいと思ったことはありませんか?
素晴らしいニュースがあります! 2021 年 11 月の Elementor Pro 3.5 リリースでは、Elementor WooCommerce Builder を拡張し、ストアのショッピング カート、チェックアウト、マイ アカウント ページ専用のウィジェットなどの新機能を追加しました。
これらの主要なページを制御するために WooCommerce テーマに依存する必要があった以前は、これらの要素のデザイン、レイアウト、およびコンテンツを Elementor から直接制御できるようになりました。
このチュートリアルでは、新しいカート ウィジェットという 1 つの特定の要素の使用方法に焦点を当てます。 具体的には、Elementor Pro の新しいカート ウィジェットを使用して、Elementor を離れることなくストアのカート ページを制御および最適化する方法を学習します。
このチュートリアルをビデオ形式で見たい場合は、上のビデオをご覧ください。 それ以外の場合は、ビデオに沿って続くテキストベースのチュートリアル全文を読み続けてください。
Elementor カートウィジェットはどのように機能しますか?
ストアのショッピング カートは、e コマース Web サイトのユーザー エクスペリエンスに不可欠な要素です。 ショッピング カートは、顧客の支払いプロセスを簡素化し、買い物客が興味のある商品を簡単に保存できるようにします。
Elementor の新しいカート ウィジェットを使用すると、Elementor のビジュアル デザイン インターフェースを使用してカート ページを完全にカスタマイズし、ストアの残りのブランディングと一致させ、販売を最適化するように設定できます。
カート ウィジェットで実行できるカスタマイズの種類の例を次に示します。
- 1 列または 2 列のレイアウトなど、さまざまなカート レイアウトを選択します。
- カート内のすべての要素のすべての色とタイポグラフィをカスタマイズします。
- 特定のカート情報間の行のギャップを調整するなど、各要素のレイアウトと間隔を詳細なレベルで構成します。
- カート ページの主要な領域のラベルと、さまざまなボタンのテキストを編集します。
- クーポンフォームや配送料計算機など、カートのフォームをカスタマイズします。
すべての Elementor デザインと同様に、カートがさまざまなデバイスでどのように見えるかをカスタマイズする特別なオプションも利用できます。これにより、デスクトップ、タブレット、またはモバイルでブラウジングしているかどうかに関係なく、すべての買い物客が素晴らしい体験をすることができます。デバイス。
Elementorでカートウィジェットを使用する方法
それでは、WooCommerce ストアで Elementor カート ウィジェットの使用を開始する方法のステップバイステップ ガイドを見てみましょう。
1. Elementor でストアのデフォルト カート ページを編集する
WooCommerce ストアを作成すると、WooCommerce は、WooCommerce カート ショートコードを使用するストアのカート ページを自動的に作成します。
このチュートリアルでは、この既存のページをデザインに使用します。 ただし、テーマのデフォルトのスタイルに固執するのではなく、このページを Elementor で編集して、Elementor のすべてのデザイン オプションにアクセスします。
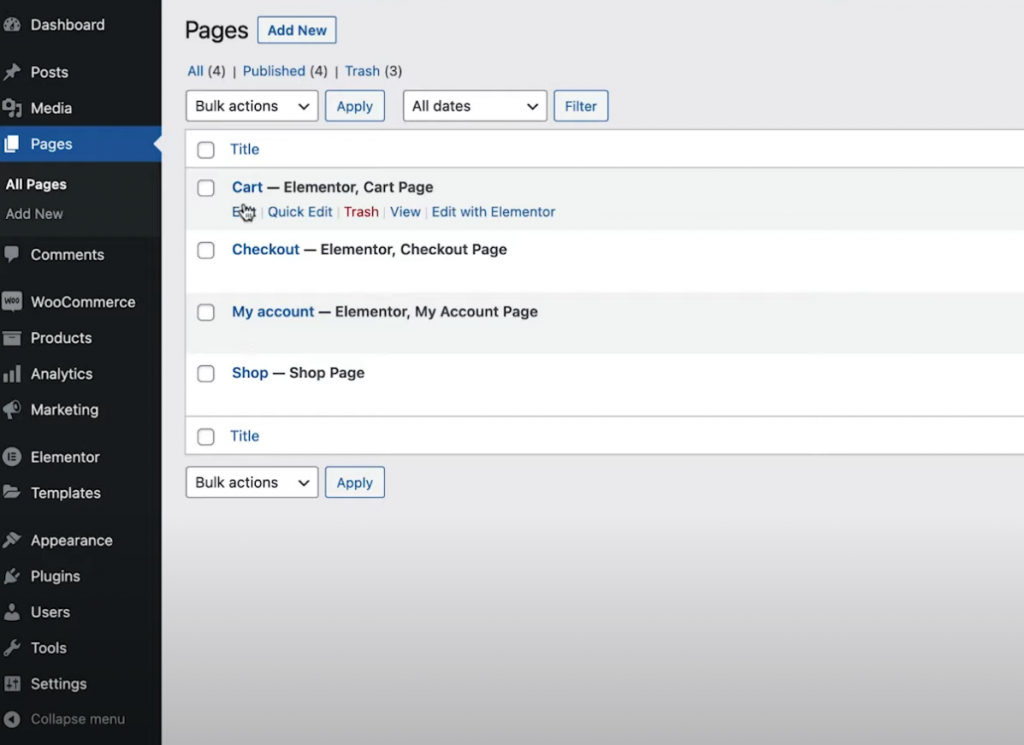
まず、ダッシュボードの [ページ]リストに移動し、[カート] ページを見つけます。 「カートページ」としてマークする必要があります。

見つかったら、[編集] ボタンをクリックして WordPress エディターを開きます。 次に、エディター内で、Elementor で編集するオプションをクリックして、Elementor のインターフェイスを起動します。
2. WooCommerce カート ショートコードを Elementor カート ウィジェットに置き換える
Elementor でストアの既存のカート ページを最初に開くと、Elementor テキスト エディター ウィジェットに [woocommerce_cart] ショートコードが表示されます。
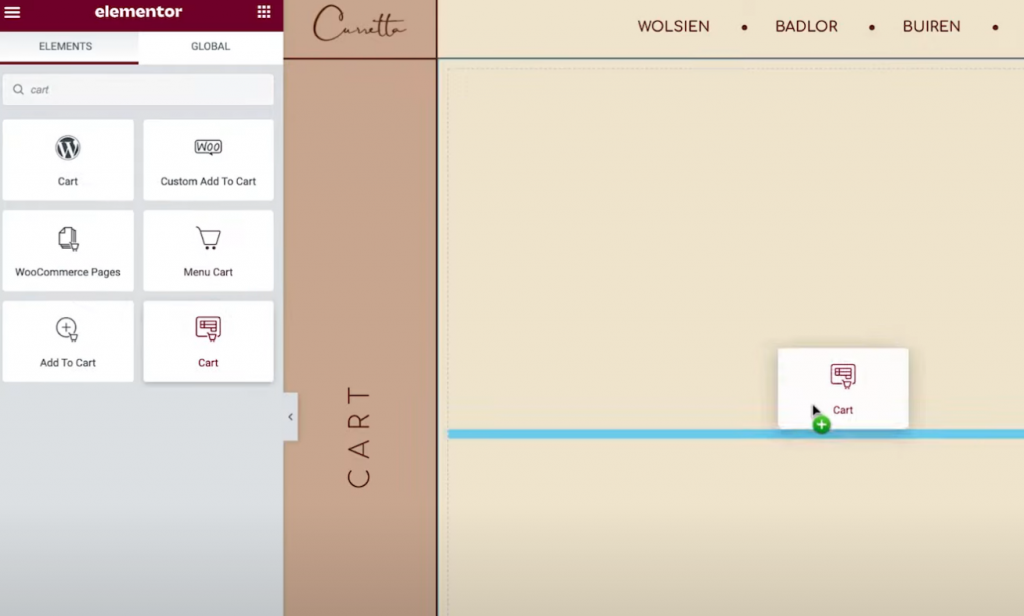
デザインを開始するには、この既存のウィジェット/ショートコードを削除し、Elementor の新しい専用カート ウィジェットに置き換えます。

これで、カート ページのデザインのカスタマイズを開始する準備が整いました。
注– ショッピング カートにいくつかのアイテムを追加して、デザインの作業中に「いっぱいになった」カートがどのように見えるかを確認することをお勧めします。 そうしないと、Elementor で作業しているときにカートが空の状態で表示されます。
これを行うには、ストアのフロントエンドに移動し、いくつかのアイテムをカートに追加してから、Elementor インターフェイスをリロードします。 Elementor をリロードすると、デザインの作業中にこれらのアイテムがカートに表示されます。
「空の」カートがどのように見えるかをプレビューすることに戻りたい場合は、サイトのフロントエンドでカートからそれらのアイテムを削除してから、Elementor インターフェイスをリロードします。
3.カートのレイアウトを設定する
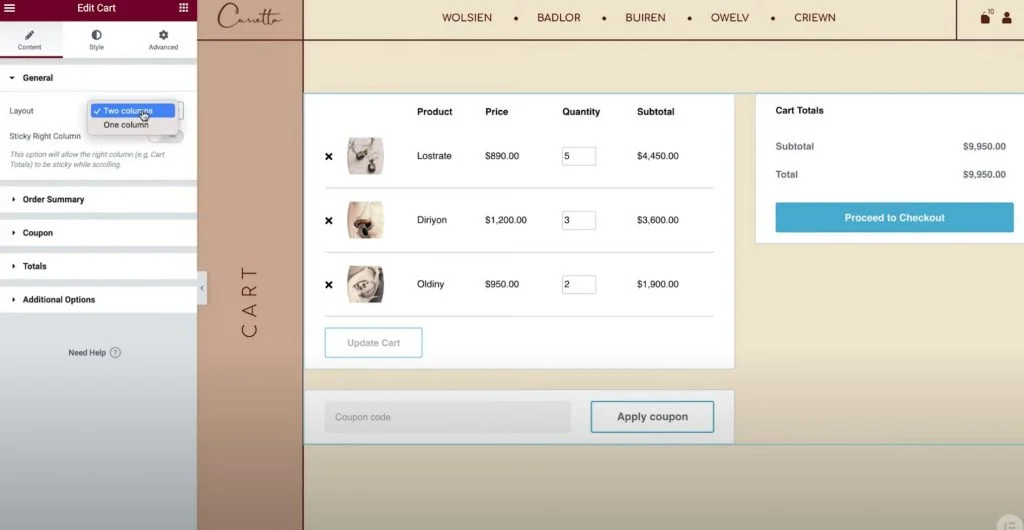
カートのレイアウト、デザイン、およびその他の動作を制御するには、他の Elementor ウィジェットを編集するのと同じように、サイドバーで設定を開くことができます。
まず、[全般] 設定の [レイアウト] ドロップダウンで、1 列または 2 列のレイアウトを使用するかを選択できます。 2 列のレイアウトを使用すると、カートの合計が一番上に表示されるため、大きなデバイスでブラウジングするときにカートの合計が見やすくなります。
Sticky Right Columnトグルを有効にすることで、スクロール時にカート合計列を固定することもできます。 これが他のコンテンツと重ならないように、オフセットを追加することもできます。

次に、注文概要設定を使用して、必要に応じて「カートを更新」ボタンのテキストを調整できます。

合計設定では、「チェックアウトに進む」ボタンのテキストなど、さまざまなカート要素のラベルと配置を調整するための同様のオプションが表示されます。
WooCommerce の送料計算機能を有効にしている場合は、ウィジェットの設定でそれを構成することもできます。 WooCommerce の設定で送料計算機能を有効にするには、 WooCommerce → 設定 → 配送 → 配送オプションに移動し、カート ページで送料計算機能を有効にするボックスをオンにします。
最後に、追加オプションの設定では、カートの自動更新を有効にするトグルが提供されます。 買い物客が [更新] ボタンをクリックして変更を適用する必要はありません。 この機能を有効にすると、ページをリロードせずにカートが自動的に更新されます。
4. カートのスタイルを調整する
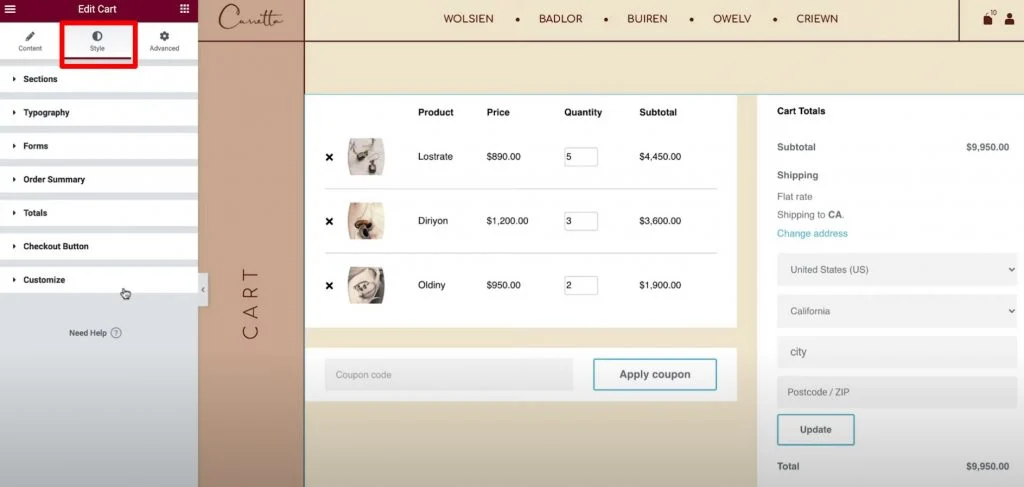
これで、ウィジェットの設定の [スタイル] タブに移動して、カートのスタイルとデザインを構成できます。 ここには、 Sections 、 Typography 、 Formsなど、さまざまな設定領域が表示されます。

各領域にある一般的なスタイル オプションは次のとおりです。
- セクション– 3 つのカート ウィジェット パーツすべての全体的なスタイルを制御できます。 たとえば、カート全体に背景を適用したり、ボックスの影を追加したりできます。
- タイポグラフィ– タイトル、説明、リンクなどの主要なラベルの一般的なタイポグラフィと色を制御できます。
- フォーム– クーポン フィールド フォームと配送フィールド フォームのスタイルを制御できます (カート ページで配送計算機能を有効にしている場合)。 たとえば、 Rows Gap設定を使用して、フォーム フィールド間にスペースを作成できます。
- ボタン– 使い慣れたすべての Elementor ボタン スタイル オプションを使用して、[クーポンの適用] ボタンと [更新] ボタンのスタイルを設定できます。
- 注文概要– カート内の商品と注文概要のスタイルを制御できます。
- 合計– 買い物客の注文の合計コストをリストする「カート合計」セクションのデザインを制御できます。
- チェックアウト ボタン– チェックアウト ボタンのデザインを制御できます。 これは買い物客に実行してもらいたいアクションであるため、買い物客が見逃さないように人目を引くようにする必要があります。
- カスタマイズ– 注文の概要、クーポン、および合計をより詳細に制御できます。 これらのオプションを追加すると、それらの領域に焦点を当てた追加の設定が得られます。 たとえば、これを使用して、別の背景色、ボックスの影、境界線などを使用して、「合計」セクションをカートの残りの部分から目立たせることができます.
5. カートのモバイル版をカスタマイズする
Elementor Cart ウィジェットを使用すると、カートはデフォルトでモバイル対応になります。 ただし、他のElementorウィジェットやデザインと同様に、さまざまなデバイスでカートがどのように見えるかを手動で調整して、すべての買い物客に最高の体験を提供することもできます.
これを行うには、Elementor のレスポンシブ編集モードを開くと、さまざまなデバイス用に微調整できる設定の横にデバイス アイコンが表示されます。
たとえば、ユーザーがデスクトップ デバイスとモバイル デバイスのどちらを使用しているかに応じて行間隔を変更したり、さまざまな要素のフォント サイズを調整したりできます。
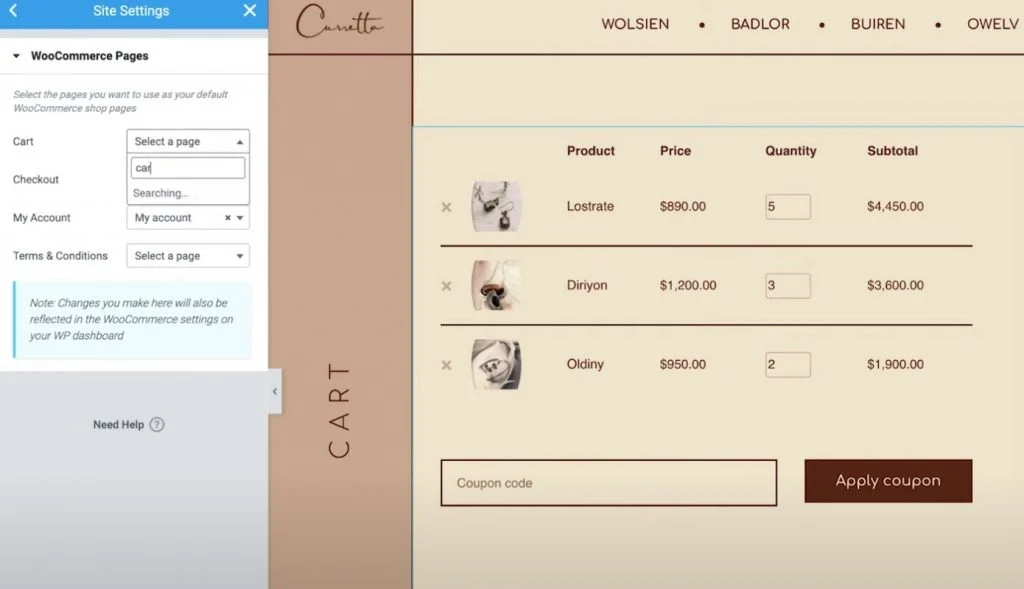
6. 必要に応じてサイト設定で WooCommerce 設定を調整する
この最後のステップはオプションですが、Elementor サイト設定領域から主要な WooCommerce ページの割り当てを制御することもできることを指摘する価値があります。
たとえば、既存の WooCommerce カート ページを編集する代わりに、Elementor を使用してカート用の新しいページを作成した場合、WooCommerce に Elementor サイト設定から新しいページを使用するように指示できます。
これらのオプションには、通常のサイト設定エリアのWooCommerceタブからアクセスできます。 WooCommerce オプションが[設定]見出しの下に表示されます。

Elementor を離れずにカートページを作成およびカスタマイズする
Elementor Pro の新しい WooCommerce カート ウィジェットを使用すると、Elementor を離れることなくカート ページを作成およびカスタマイズできるようになりました。
Elementor の設定を使用すると、すべての要素のデザインをカスタマイズしたり、さまざまなレイアウトから選択したり、ラベルを変更したりできます。 カートページをこのように詳細に制御することで、ストアの他の部分とのまとまりのあるデザインを確保し、カートページを最適化して売上を伸ばす力が得られます.
さらに、Elementor Pro には、チェックアウト ページやマイ アカウント ページなど、ストアの他の重要な領域用の新しいウィジェットもあります。 これらのウィジェットにより、WooCommerce ショートコードを使用する必要がなくなり、これまで以上にストアをより細かく制御できます.
これらの新しいウィジェットはすべて、WooCommerce の単一製品ページをカスタマイズする機能など、WooCommerce Builder にあった既存の機能に基づいて構築されています。
Elementor Pro と WooCommerce Builder を既に使用している場合は、このチュートリアルに従って、今すぐカート ウィジェットを使い始めることができます。 Elementor Pro をまだ使用していない場合は、今すぐアップグレードして、新しいカート ウィジェット、WooCommerce Builder、および Elementor Pro のその他すべての優れた機能にアクセスしてください。
Elementor Pro 3.5 で WooCommerce カート ウィジェットを使用する方法についてまだ質問がありますか? コメントでお知らせください!
