ペンシル2Dの使い方
公開: 2023-12-13アニメーション、ビデオ、その他のコンテンツ タイプの需要が高まり、さまざまなデジタル プラットフォームでのエンゲージメントと視聴回数が増加しています。 そのため、アニメーションは現在、多くのグラフィック デザイナーやイラスト デザイナーにとって切望されるスキルとなっています。 意欲的なアニメーターは、アニメーションの旅を始めるために適切なソフトウェアを見つける必要があります。 新しいキャリアパスをスタートさせるのに役立つツールの 1 つが Pencil 2D です。 このツールを使用する利点の 1 つは、無料であることです。 使用方法についてサポートが必要な場合は、Pencil 2D の使用方法に関する便利なガイドをご覧ください。
ペンシル2Dの使い方

Pencil 2D には非常に多くの機能とツールが搭載されているため、Pencil 2D の使用はアニメーション プロジェクトの多用途なソリューションになります。 基本的なアニメーションを作成する前に、以下に Pencil 2D の初心者向けのクイック ガイドを示します。 さらに、ソフトウェアを使用する前に知っておくべきツールとレイヤーについて学びます。
Pencil 2D ツールとは何ですか?
- フレームをクリア – 現在のフレームを削除します
- 選択ツール – 変更または削除するフレーム内のオブジェクトを選択します
- ハンドツール – キャンバスを移動します
- ポリラインツール – 直線と曲線を作成します
- スマッジ ツール – ポリラインを編集したり、ビットマップ ピクセルを流動させたりします
- 鉛筆ツール
- ブラシツール
- ペンツール
- 消しゴムツール
- 移動ツール
- スポイトツール
Pencil 2D のレイヤーとは何ですか?
- ビットマップ レイヤー – このレイヤーにラスター イラストを描画できます
- ベクターレイヤー – このレイヤーにベクターイラストを描くことができます
- カメラ レイヤー – このレイヤーを使用してメディア ファイルを変更したり、キャンバスを移動したりできます
- サウンドレイヤー – このレイヤーにサウンドをインポートできます
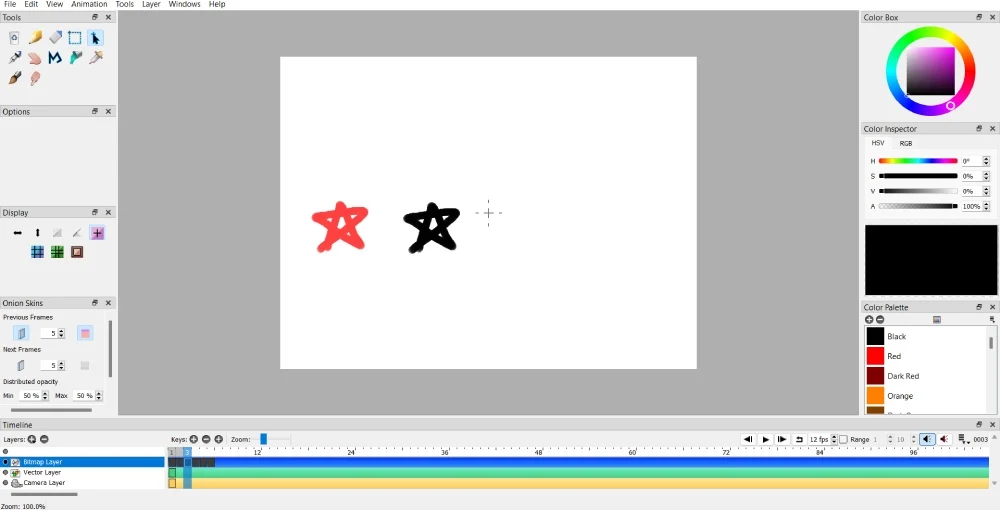
1. キーフレームの追加、削除、複製

キーフレームは、アニメーションを最初から最後までシームレスに作成するために必要です。 これにより、描画やイラストを動かすのに役立ちます。
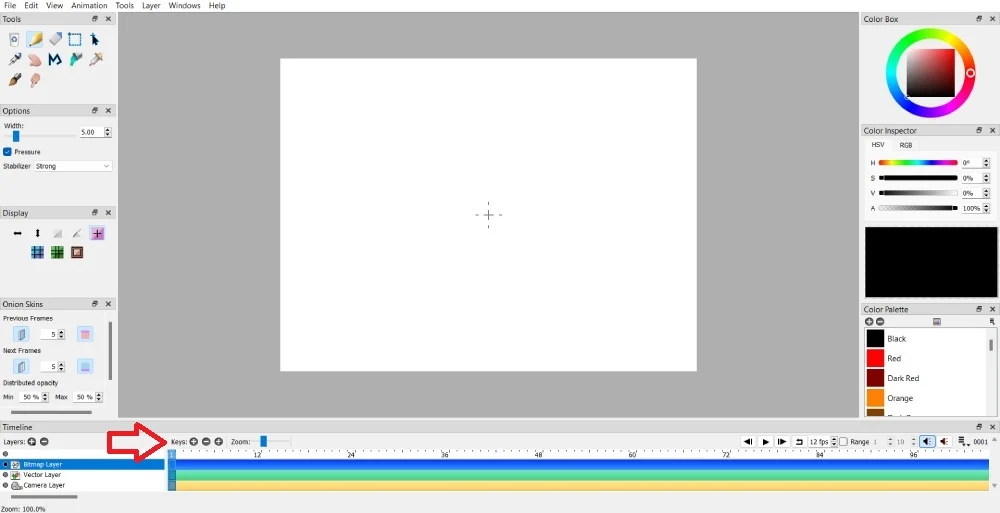
タイムラインに移動してキーフレームを追加できます。 次に、 「キー」セクションで、左側の「+」ボタンをクリックします。
アニメーション プロジェクトにさらにキーフレームを追加しましたが、それらを削除したいと思いましたか?
タイムラインに移動します。 次に、 「キー」セクションで「–」ボタンをクリックします。 そこから、そのフレームを削除できます。
キーフレームを複製する場合は、キーフレームの削除ボタンの右側にある + ボタンをクリックします。 これにより、選択したキーフレームが複製されます。
注: キーフレームを削除するときは、必ず最初にキーフレームを選択してください。 フレーム番号が青色にハイライト表示されると、選択されているかどうかがわかります。 これはキーフレームを移動する場合にも当てはまります。
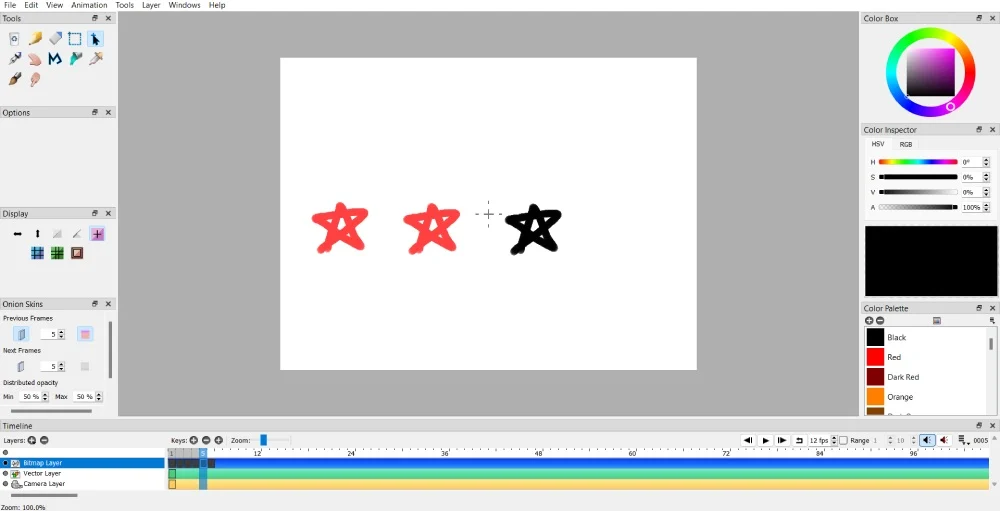
2. キーフレームを別のフレームに移動する
キーフレームを複製し、そのキーフレームが別のフレームによく適合すると判断した場合は、そのキーフレームを移動できます。 キーフレームを削除して新しいキーフレームを作成する必要はありません。

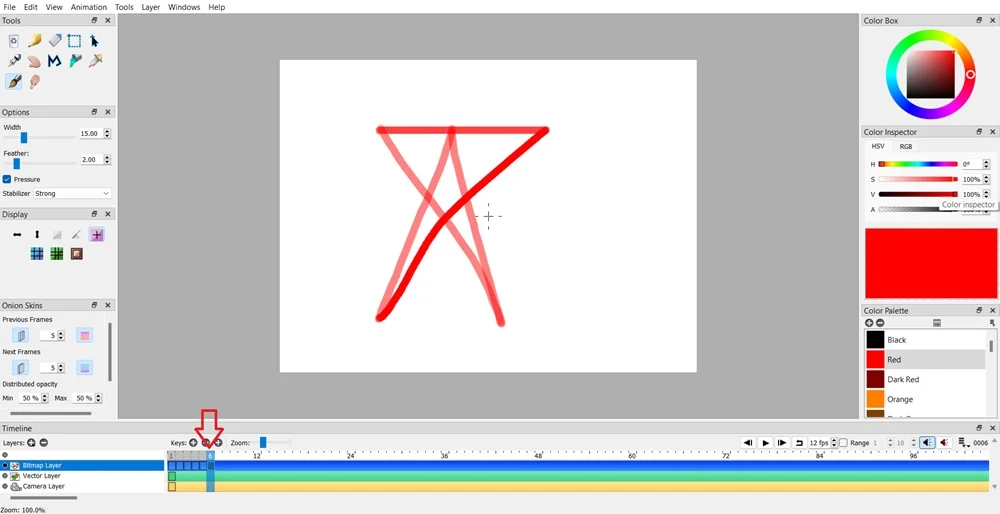
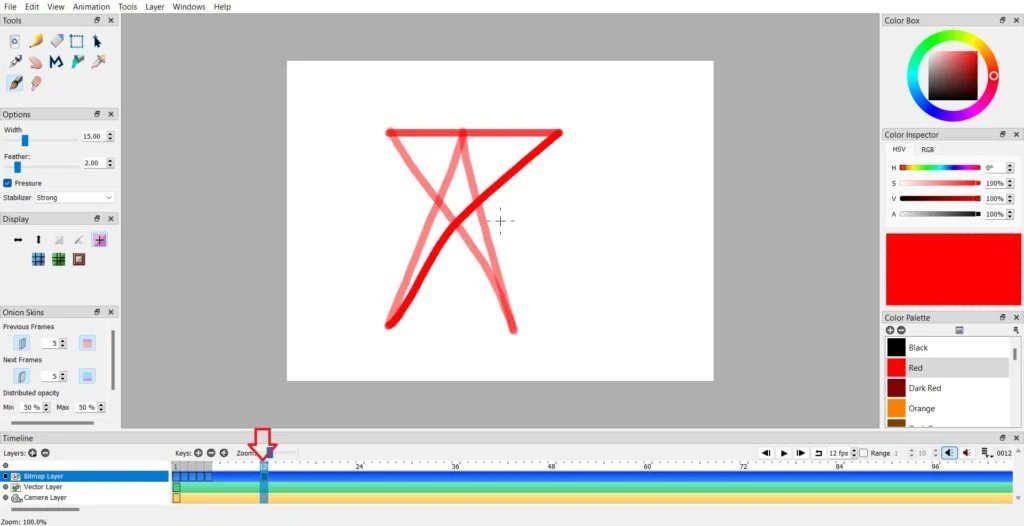
これを行うには、移動したい特定のキーフレームをクリックします。

次に、キーフレームをダブルクリックして、目的のフレームにドラッグします。
3. レイヤーの追加と削除

アニメーションプロジェクトを作成するときに追加のレイヤーが必要ですか? タイムラインにある [レイヤー] セクションの [+] ボタンをクリックすると、レイヤーを簡単に追加できます。 追加のビットマップ、ベクター、カメラ レイヤを追加できます。 ただし、アニメーションにサウンドがある場合は、サウンド レイヤを追加できます。
レイヤーが多すぎる場合は、[レイヤー] セクションの – ボタンをクリックしてレイヤーを削除できます。
4. 既存のメディアに特定の要素を追加する

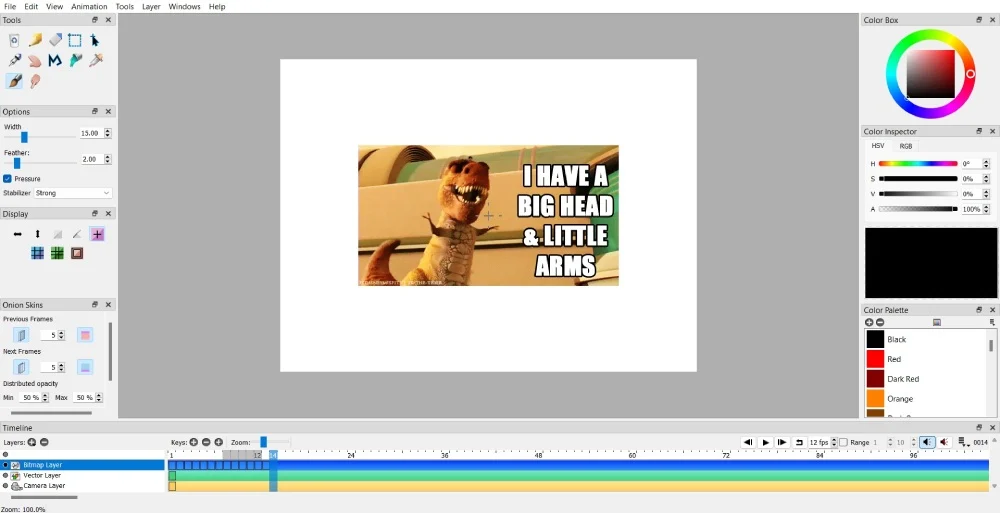
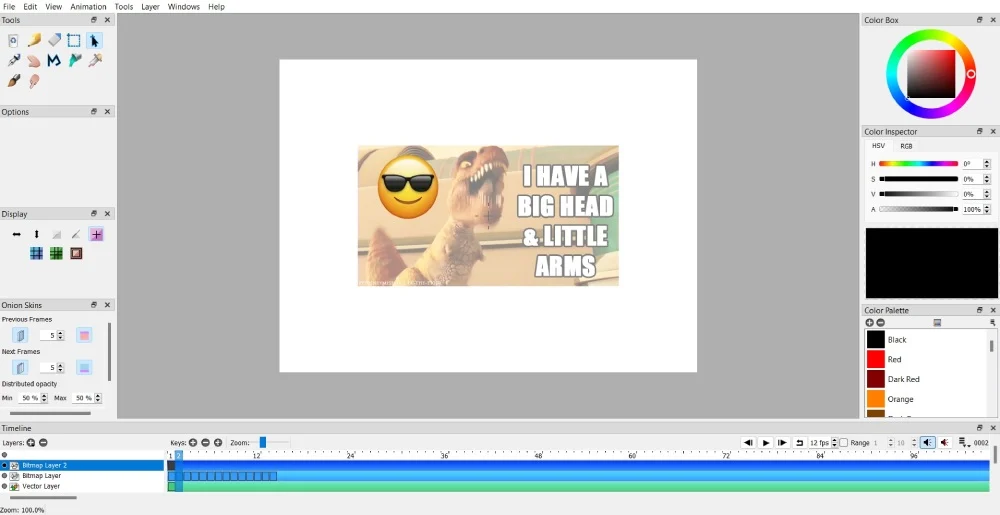
特定の GIF またはビデオに簡単なアニメーション編集を加えることができます。 たとえば、GIF やビデオの上に画像を置くことができます。 GIF の上に画像またはアイコンを配置する場合は、新しいビットマップ レイヤーを追加します。

次に、それに応じて画像要素を移動または編集します。
ただし、描画を追加したい場合は、ビットマップ レイヤに描画することができます。 次に、すべてのフレームに図形、線、またはその他の要素を手動で描画します。
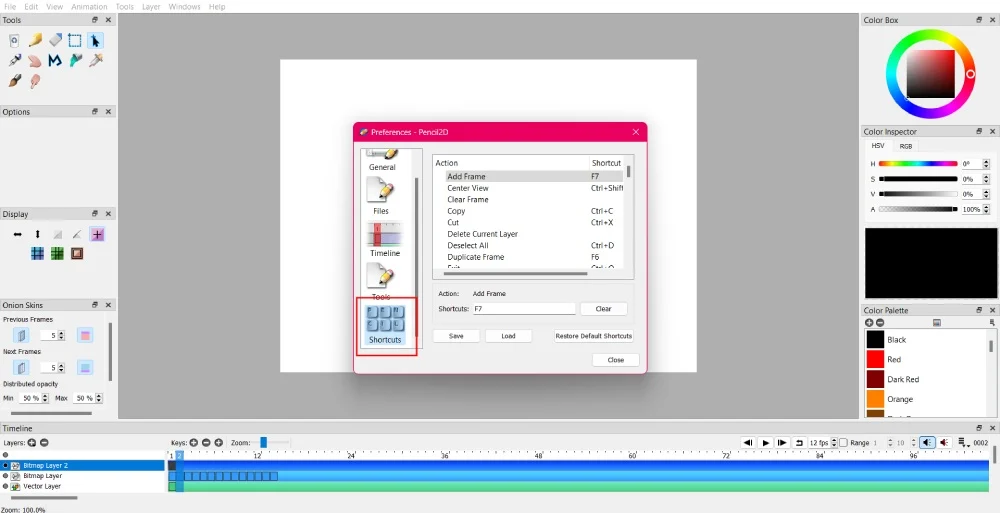
5. ショートカットの設定
Pencil 2D が頼りになるアニメーション ツールである場合は、他のアニメーション プロジェクトでより速く簡単に使用できるように、クイック ショートカットを設定できます。 これは、次の手順に従って行うことができます。

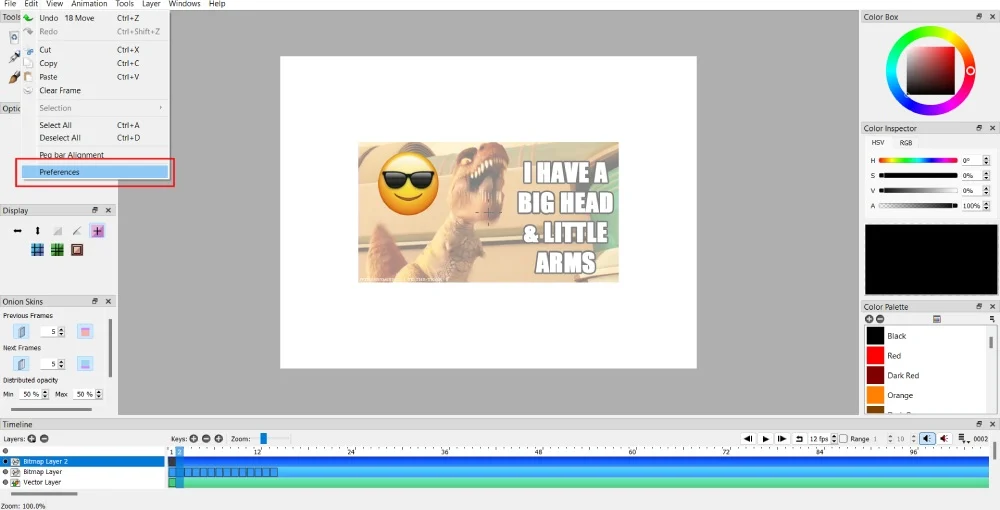
メニューバーの「編集」をクリックします。 次に、 [設定]を選択します。

[ショートカット]まで下にスクロールして、アニメーションを作成するときに好みのショートカットを設定します。 次に、 「保存」をクリックして設定を保存します。
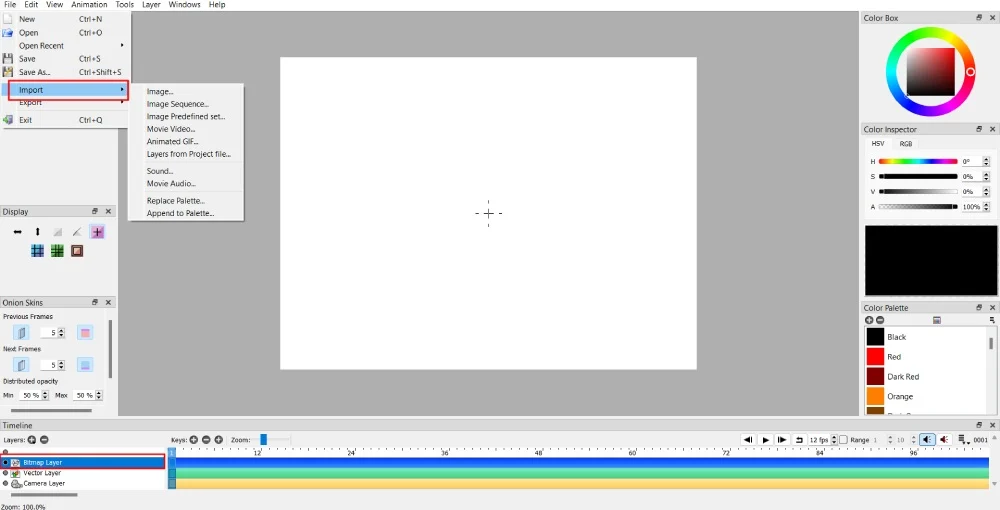
6. ファイルのインポート

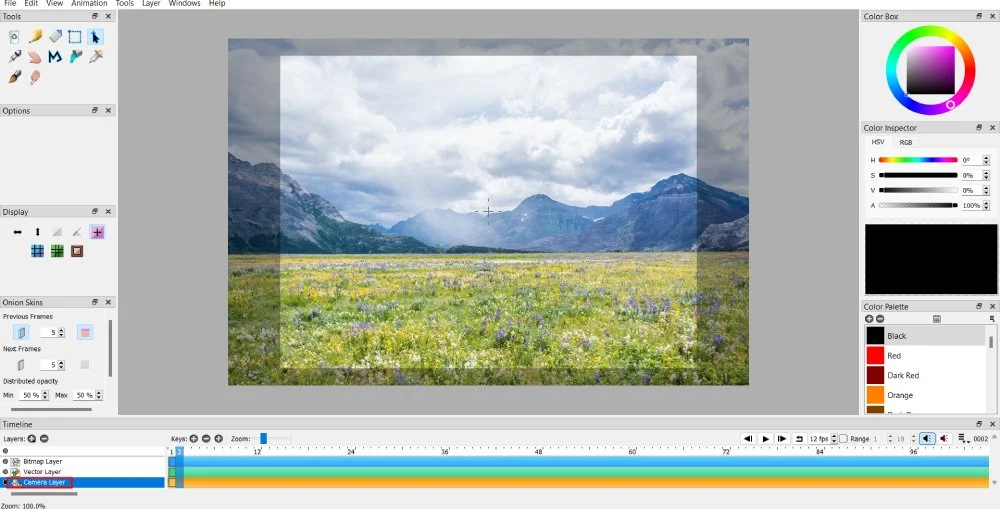
アニメーション作品には他のメディア形式が必要になる場合があります。 たとえば、花畑の中を歩くアニメーション キャラクターを作成している場合、このキャラクターが花畑の背景の上を歩いていることを示す画像をアップロードできます。
[ファイル] > [インポート] をクリックして画像をインポートできます。 その後、インポートするメディアの種類を選択します。
注:ベクター レイヤーまたはカメラ レイヤー上にいる場合は、メディアをインポートできません。 最初にビットマップ レイヤーを選択してから、メディアをインポートします。
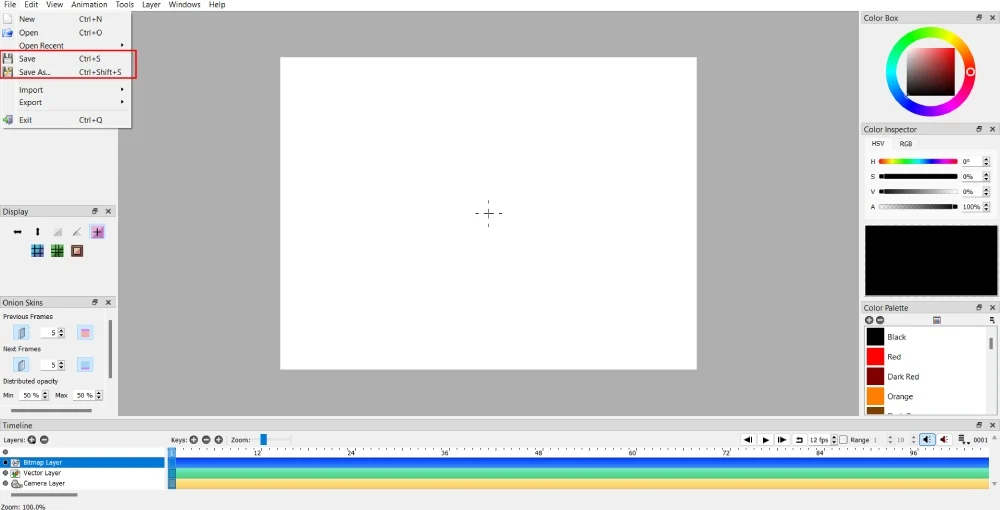
7. プロジェクトの保存とエクスポート

アニメーション作品を保存しないことで、これまでの努力が無駄にならないようにしてください。 プロジェクトを必ず保存してください。 作業を開始するときに、[ファイル] > [名前を付けて保存]をクリックして、新しいプロジェクトを保存できます。 Windows の場合、ショートカットは Ctrl + Shift + S、Mac の場合は Shift + Cmd + S です。
保存したら、 [保存]ボタンをクリックして進行状況を繰り返し保存します。 プロジェクトの進行状況を保存するには、Windows の場合は Ctrl + S を押し、Mac の場合は Cmd + S を押します。
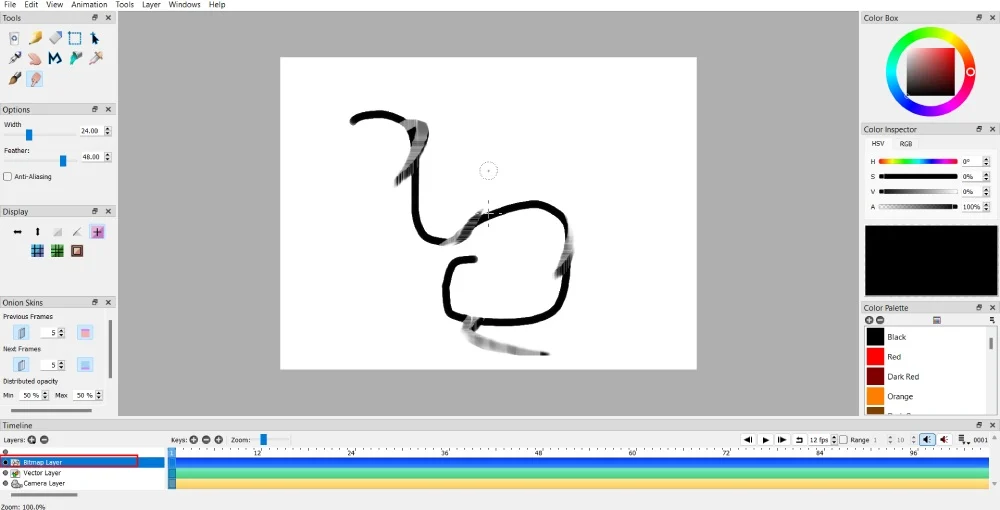
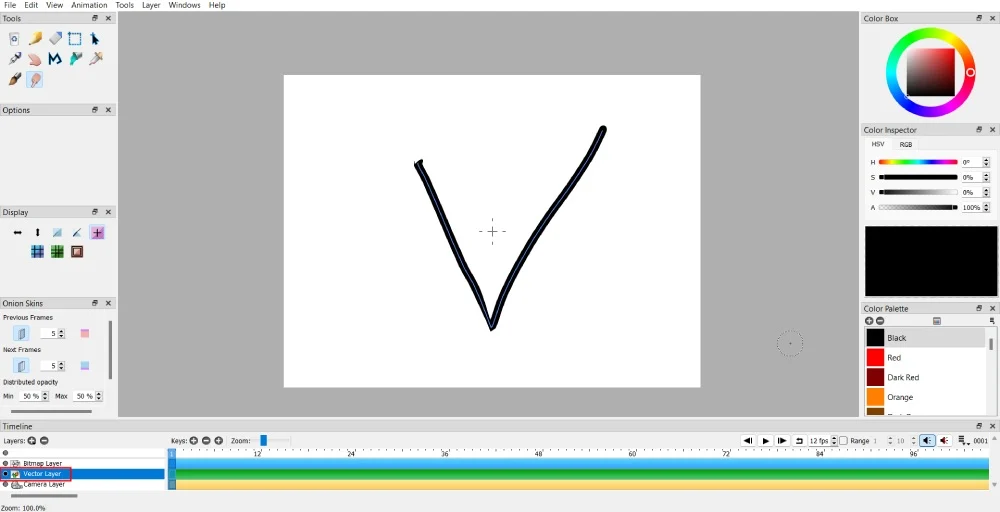
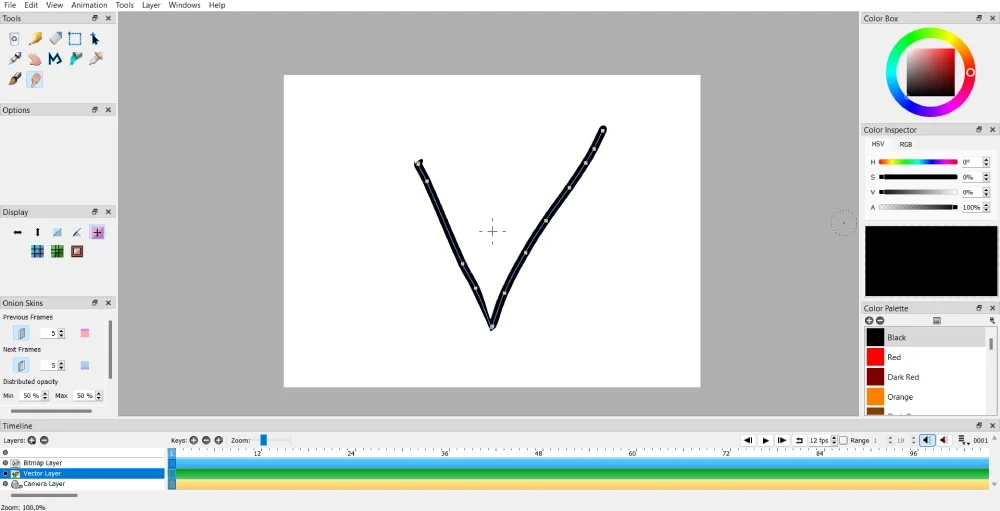
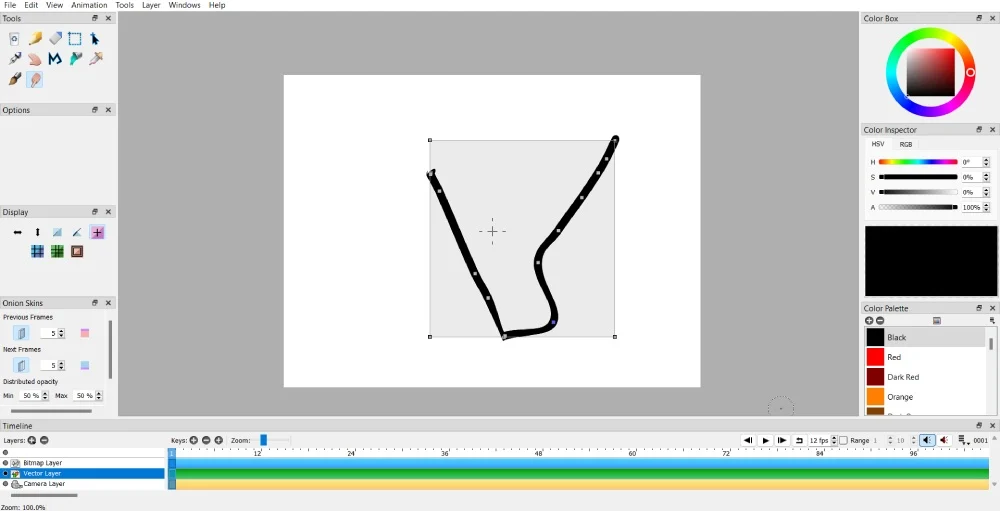
8. スマッジツールの使用

スミッジ ツールには、ビットマップ イメージとベクター イメージ用の 2 つの機能があります。 ビットマップ イメージを液化または汚します。 汚れツールを使用すると、アニメーションにフレアタイプの効果を与えることができます。


ただし、歪みを加えて動きを出したい場合は、汚れツールを使用すると線や形状を操作できます。

ポイントは任意の方向に移動できますが、必ずパスをドラッグしてください。 動きを作りたい場合は、キーフレームを複製し、シェイプの他の部分を移動します。 ただし、線や図形を動かしたくない場合は、1 つのフレーム内で画像を歪ませることができます。 次に、別の線または図形に新しいフレームを追加します。
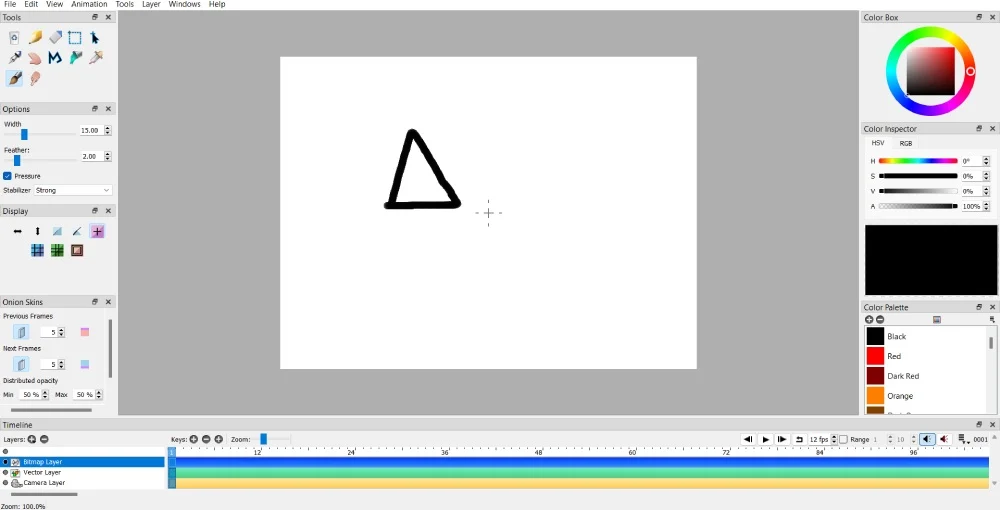
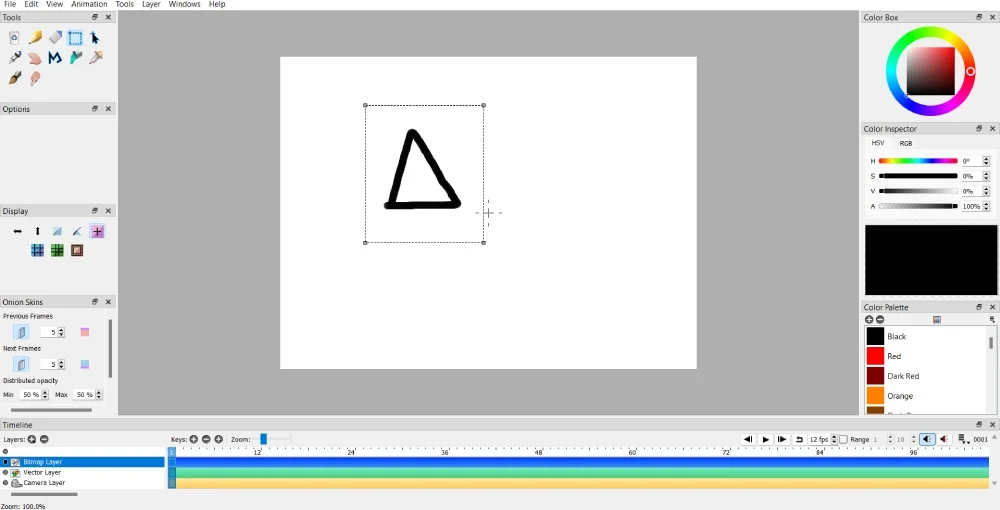
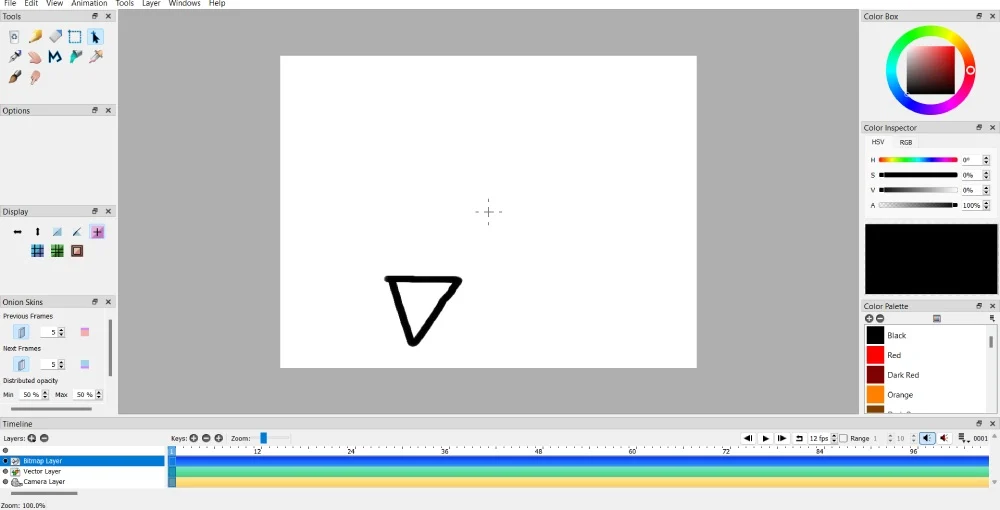
9. 画像の回転
アニメーション内の一部のイラストは、伝えているストーリーに応じて回転する必要があります。 または、図形を描画し、別のフレームで視点を変更したい場合は、画像を回転する方法を次に示します。
これはビットマップ レイヤでのみ機能します。

まず、イメージまたは形状を描画する必要があります。

次に、 [選択ツール]をクリックします。 次に、必ずイラスト、図形、または描画領域を覆い、画像または図形全体が回転するようにします。


次に、移動ツールを選択します。 ただし、何かを移動する前に、Ctrl または Cmd ボタンを押して、マウスの左ボタンをクリックしてください。 あとは画像を好きな方向に回転させましょう!
ベクター画像は回転しませんが、上に移動すると図形やイラストが上下逆さまに表示されます。 これは、移動ツールを使用して行うことができます。 次に、正方形内の 4 つの点のいずれかをクリックします。 その後、マウスを上に動かすと、上下が逆に表示されます。
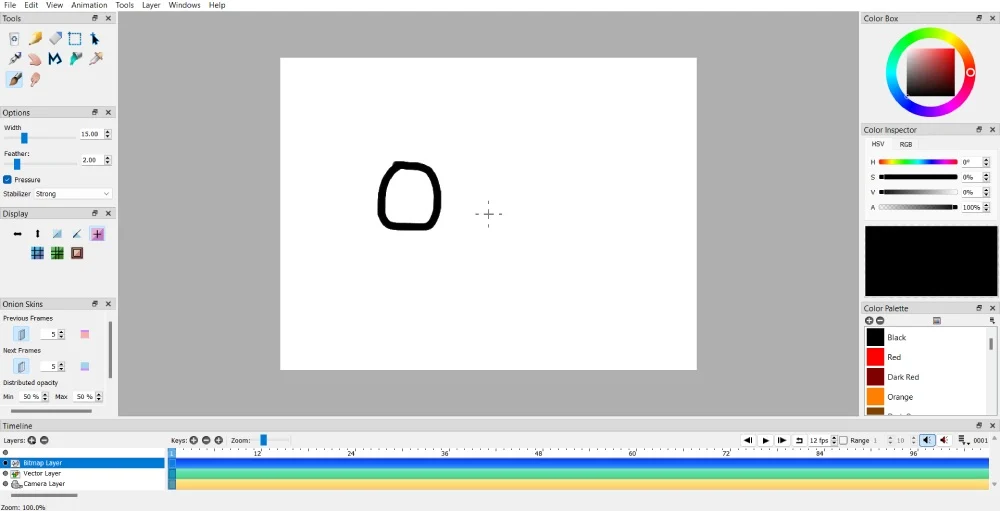
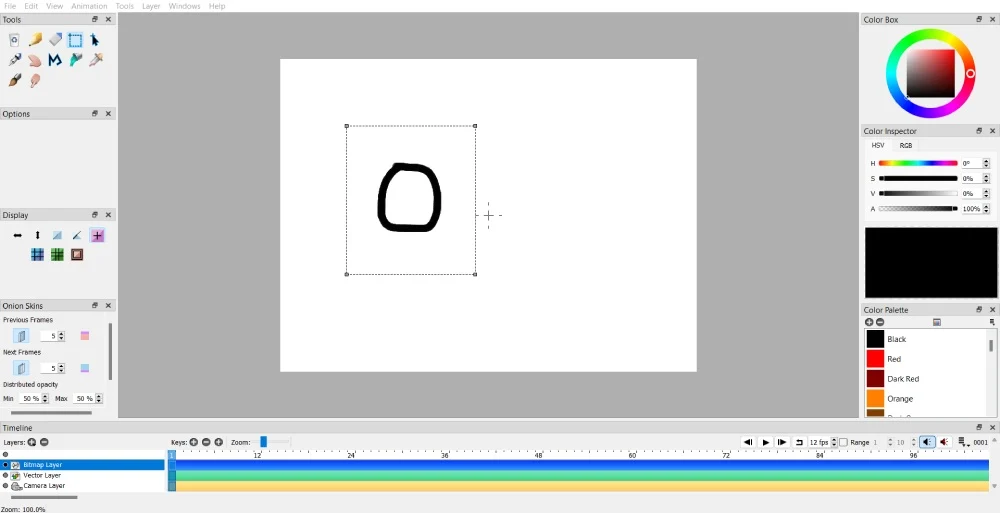
10. 図形や画像の複製
場合によっては、1 つのフレーム内に同じ形状や画像が必要になる場合があります。 手動で描画することもできますが、時間がかかり、同じ形状や画像をコピーするのが難しい場合があります。 再度描画しなくてもこれを行うことができます。

片側の 1 つのフレームに図形や画像を描きます。


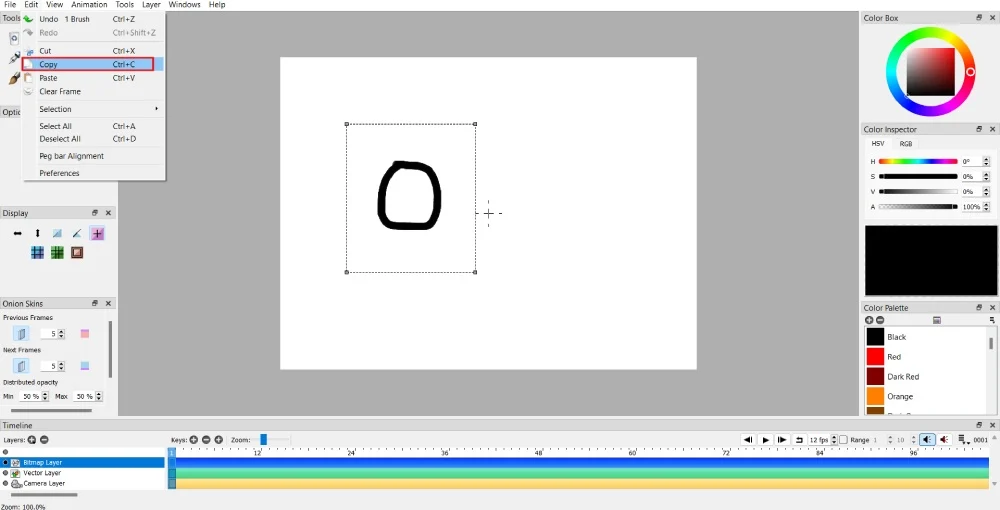
完了したら、選択ツールを使用して、 [編集] > [コピー]に移動します。

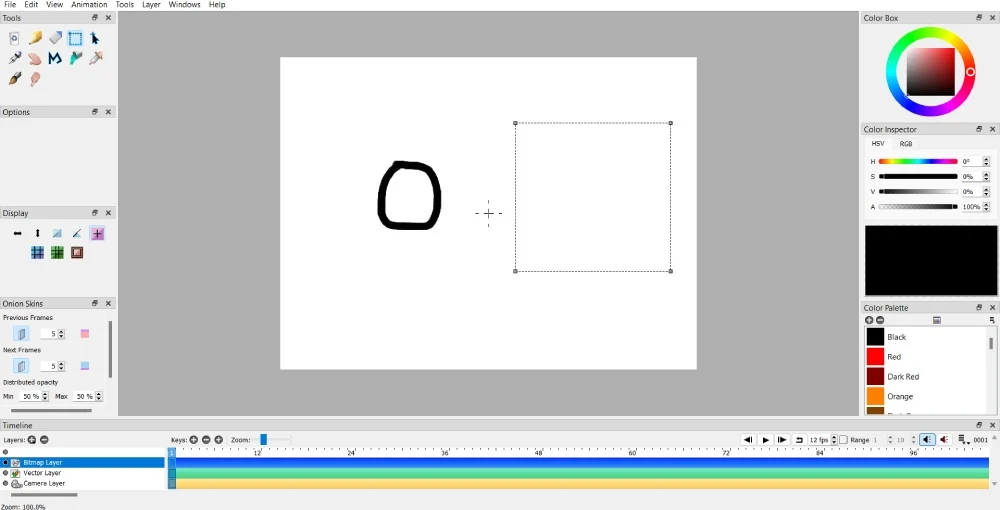
同じフレーム上の空のスペースで、最初の画像または図形とほぼ同じ寸法で選択ツールを再度使用します。

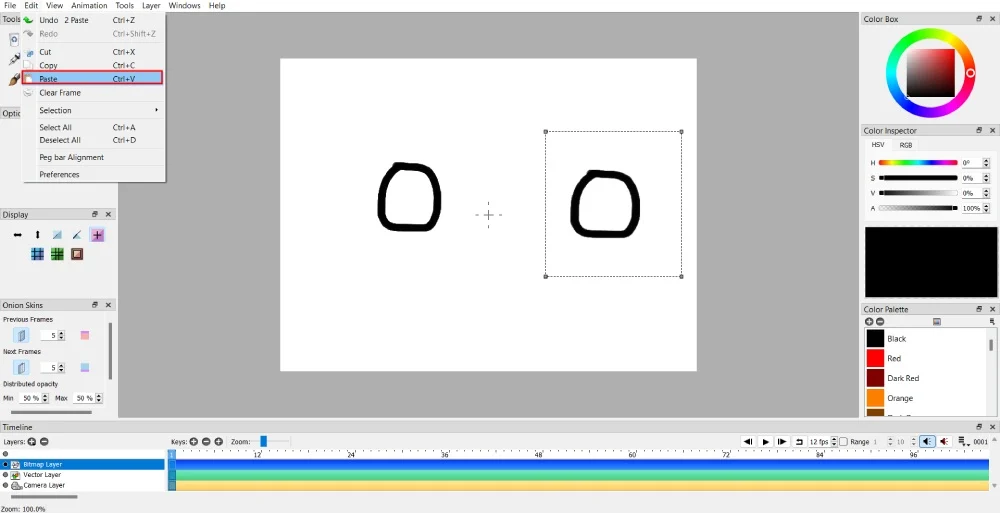
その後、 [編集] > [貼り付け]をクリックして画像または図形をコピーします。
11. 画像または図形を一方向に移動する
これをレイヤーごとに見てみましょう。 場合によっては動きごとにキーフレームを複製する必要があるため、忍耐が必要です。 しかし、簡単なことから始めましょう。
ビットマップ イメージがある場合は、 [移動]ツールと[選択]ツールを組み合わせて使用する必要があります。

画像を一方向に移動したい場合は、「キーフレームを複製」ボタンをクリックします。

そこから、移動したい画像または図形を選択します。

次に、移動ツールを使用して、図形または画像を移動させたい方向に移動します。
一方、ベクター画像がある場合は、移動ツールや選択ツールは必要ありません。 ビットマップ画像と同様に、「キーフレームを複製」ボタンをクリックします。 次に、ベクター画像を任意の方向に移動します。
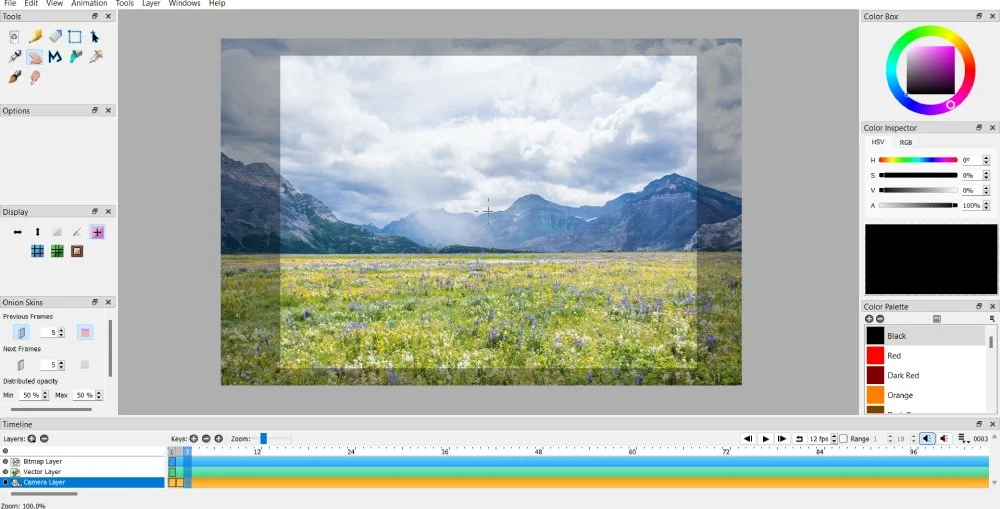
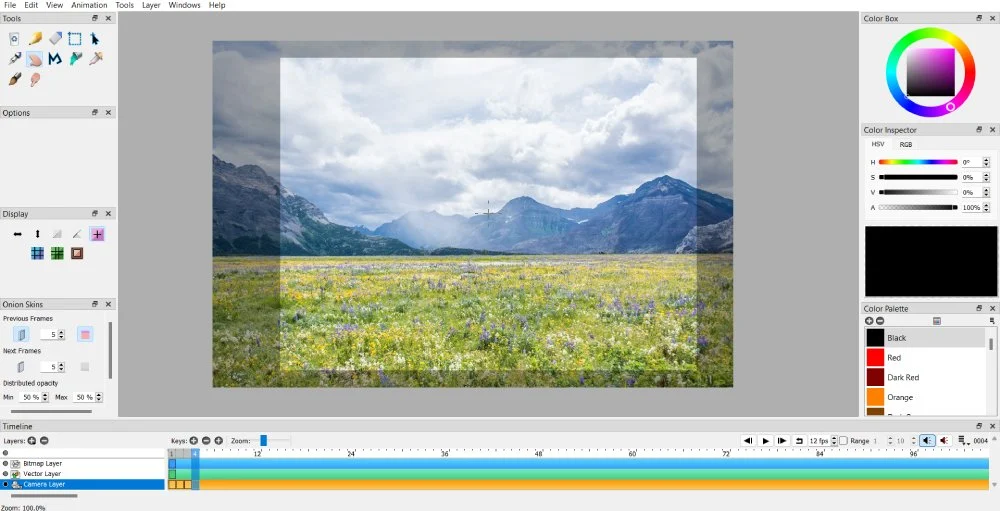
12. 画像の背景を一方向に移動する
一部のアニメーション プロジェクトでは、1 つのキャンバス上にさまざまな移動オブジェクトが必要になります。 アニメーション プロジェクトで必要な場合は、背景画像を移動することもできます。 移動するシェイプやオブジェクトと同様、背景をスムーズに移動するにはキーフレームを追加または複製する必要があるため、忍耐が必要です。 ただし、背景をある場所から別の場所に 1 回のスナップで移動したい場合は、それも可能です。
背景画像をスムーズに動かす

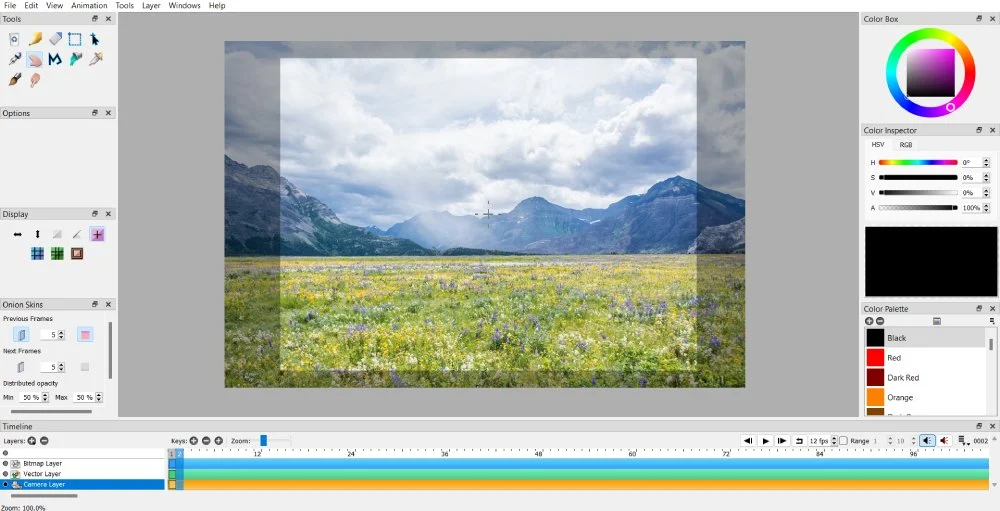
背景画像をインポートします。 アップロードしたら、カメラ レイヤーをクリックします。

次に、「キーフレームを複製」をクリックします。 複製したキーフレームで、手のひらツールを使用して画像を好みの方向に移動します。

希望の動きが得られるまでこれを繰り返します。

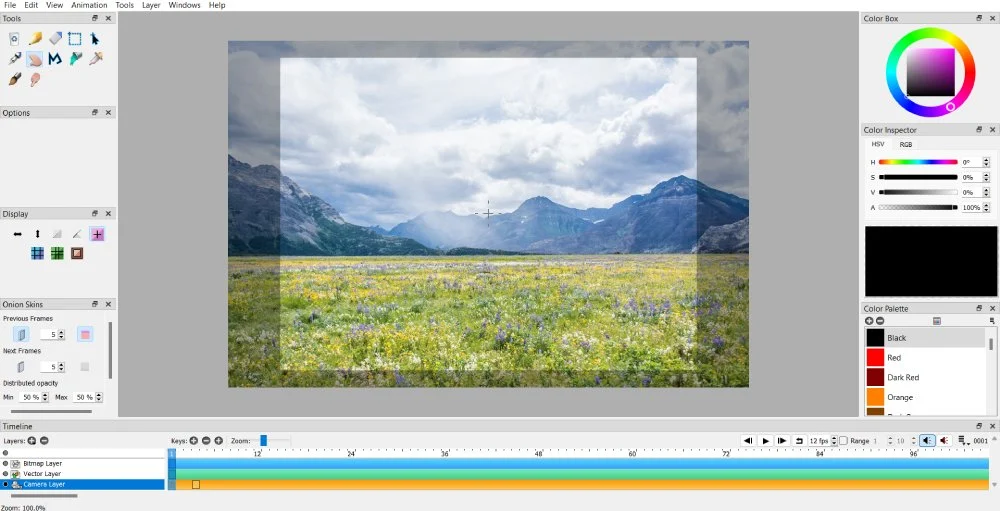
背景画像を 1 回のスナップで移動する

ある方向から別の方向へスムーズに移行したくない場合は、上記の指示に従ってください。 ただし、動きごとにキーフレームを作成する代わりに、特定のフレームにジャンプして [キーフレームを複製] ボタンをクリックすることができます。 そこから、背景がある場所から別の場所にジャンプするのがわかります。
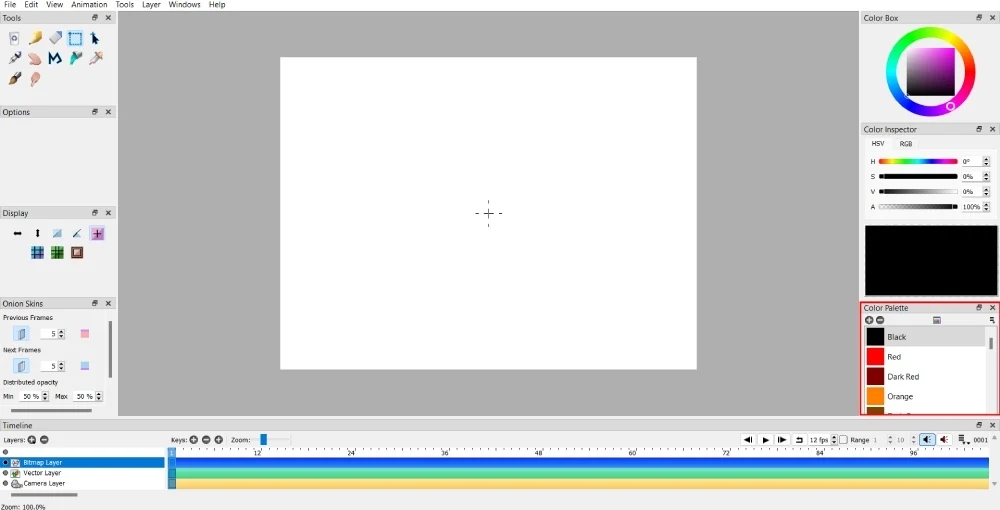
13. パレットの整理

あなたがアニメーターであれば、特定のスタイルを持っているかもしれません。 これは、アニメーション デザインの着色方法にも反映される可能性があります。 Pencil 2D には 24 色のプリセット パレットがあります。 ただし、プロジェクトにシェードを追加または削除することはできます。
[パレット] ウィンドウの中央にある[色の選択]ボタンをクリックして色を追加できます。 選択したら、「OK」ボタンをクリックすると、Pencil 2D がその新しい色をロードします。
ただし、影を削除したい場合は、削除する色を選択します。 次に – ボタンをクリックして、その色をパレットから削除します。
特定のブランドカラーを持つクライアントと仕事をすることもあります。 アニメーションを通してもクライアントを確実に認識できるように、さまざまなメディアやマーケティング資産にわたってブランディングの一貫性を保つことが重要です。 その場合、ブランドカラーに従う必要があります。 パレットを要求して、それを Pencil 2D にロードできます。
上記の手順に従ってください。 または、パレットを交換することもできます。 パレットを置き換えるには、 「ファイル」、 「インポート」の順に選択します。 [インポート]セクションで、[パレットを置換]を選択します。 Pencil 2D は新しいパレットをロードします。
14. 基本的なアニメーションの作成
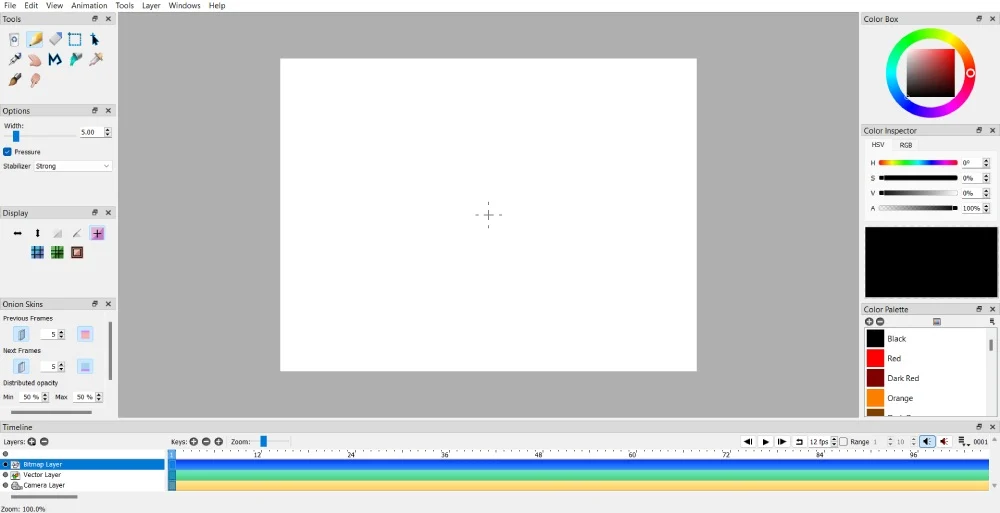
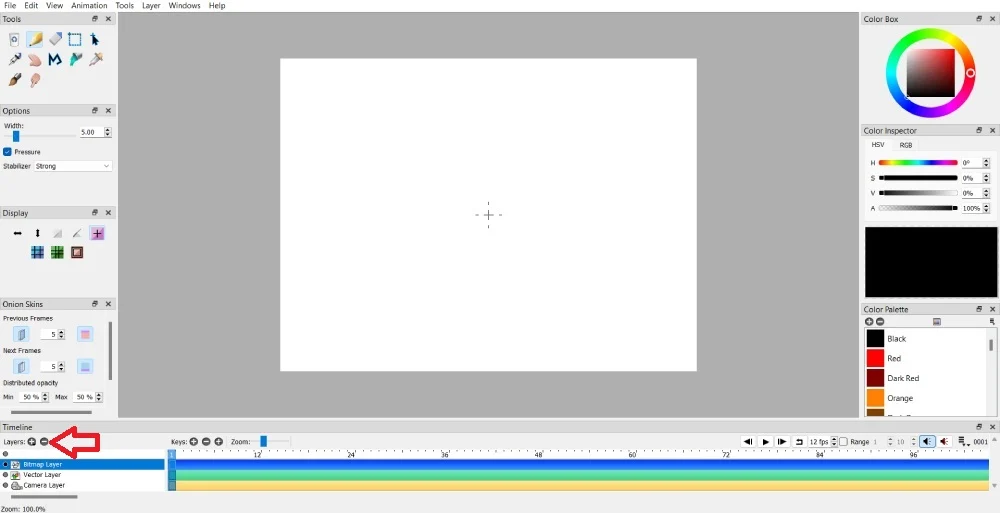
1. Pencil 2D アプリケーションを開きます。 Pencil 2D はすでに空のキャンバスをロードしています。
2. 任意の描画ツールをクリックして、最初のフレームの描画を開始します
3. 最初のフレームに最初のイラストや動きを描いたら、+キーボタンをクリックして新しいフレームを追加します。 キーフレームを追加すると、新しいフレームに描画してイラストをアニメーション化するのに役立ちます。 アニメーションを描画するには、必ずビットマップ レイヤをクリックしてください。 ただし、ピクセル化されたイラストを使用したくない場合は、ベクター レイヤーをクリックすると、より滑らかな描画が可能になります。
4. 前のフレームを表示するには、オニオン スキン機能が有効になっていることを確認してください。 こうすることで、次のフレームをどのようにデザインするかについて推測を行う必要がなくなります。 前のフレーム、次のフレーム、またはその両方をアクティブにすることができます。
5. 必要に応じてキーフレームを追加または編集し、作業を変更します。 再生ボタンを押すと、エクスポートする前に作品のプレビューを表示できます。
よくある質問
Pencil 2D は初心者に適していますか?
はい、Pencil 2D は初心者にとって優れたスターター ソフトウェアです。 アニメーションの経験を積みたい場合は、Pencil 2D を使用すると、フレームごとのアニメーション作成の基本を理解できます。 シームレスなアニメーションを作成するには、描画タブレットを使用してすべてのフレームを描画することをお勧めします。
Pencil 2D は無料ですか?
はい、オープンソースのアニメーション ソフトウェアは無料で使用できます。 アニメーションソフトをWebサイトからダウンロードしてすぐに使えます!
Pencil 2D で 3D アニメーションを作成できますか?
Pencil 2D では、手描きのアニメーションと従来のアニメーションのみを作成できます。 3D プロジェクトには別のソフトウェアが必要です。 3D アニメーション作業を行う場合は、別のオープンソース アニメーション ソフトウェアである Blender を使用できます。
Pencil 2D のヘルプはどのように入手できますか?
Pencil 2D には、初めてソフトウェアを使用する初心者向けのドキュメント セクションがあります。 ただし、答えが見つからない場合、または問題が発生した場合は、フォーラムまたはそのソーシャル メディア アカウントにアクセスして、他のユーザーから助けを求める必要があります。
最終的な考え
Pencil 2D は、初心者向けのトップ アニメーション ソフトウェアの 1 つです。 簡単なアニメーションから始めて、GIF やショート ショートを作成できます。 画像、ビデオ、GIF をエクスポートして魅力的なビデオを作成したり、色を追加して生き生きとしたビデオを作成したりして、アニメーションをカスタマイズできます。 さらに、Pencil 2D には、アニメーションを説明するための基本的なツールが備わっています。 これにより、自分の技術を習得し、より多くの顧客を引き付けることができます。
