ランディング ページで 2021 年の最もホットなデザイン トレンドを使用する方法
公開: 2021-07-13第一印象を決めるチャンスは 1 回しかありません。良い印象を与えられないと、関係全体の雰囲気が悪くなります。 マーケティングでは、この第一印象はランディング ページのデザインに帰着します。
広告をクリックした後、訪問者が最初に目にするのはランディング ページです。訪問者はコピーに目を向ける前に、ページのデザインを目にします。 色からタイポグラフィ、ヒーロー画像に至るまで、すべてが視覚的に魅力的で、シームレスなユーザー エクスペリエンスを提供し、訪問者がスクロールしたくなり、最終的に CTA ボタンをクリックする必要があります。
ここにデザインのトレンドが入ります。
毎年のトレンドは、何が機能していて何が機能していないかを確認するのに役立ちます。そのため、見栄えがよく、関連性があり、訪問者を惹きつけるページを設計できます。
2021年のランディングページのデザイントレンド
何年もの間、Web デザインのトレンドは、ますます SF の世界に進出してきました。 しかし、2021 年のデザイン トレンドはまったく逆です。 今年の Web デザインのトレンドには、リアリズムという 1 つの共通のテーマがあります。
現在のトレンドは、デジタルと現実の側面を組み合わせて、標準的な Web サイトが日常生活の中でどのようになったかを示しています。 ページに視覚的な魅力を追加し、訪問者とのつながりを作り、コンバージョンに役立つ 4 つのランディング ページ デザインのトレンドを厳選しました。
デザインのトレンド #1: パララックス アニメーション
視差アニメーションは目の錯覚を生み出すため、前景にあるオブジェクトが遠くにあるオブジェクトよりも速く動いているように見えます。 その効果は、運転中に通り過ぎる景色を見るのと似ています。 ランディング ページで使用すると、アニメーションのインパクトが現実的でシュールな印象を与えます。
視差アニメーションでは、デザイナーは前景、背景、没入感を使用して奥行きを生み出し、コンピューター画面を劇場の舞台に似たものに変えます。 訪問者がページをナビゲートすると、一見流動的なアニメーションが訪問者を引き込みます。
動作中のデザインは次のようになります。

ランディング ページでパララックス アニメーションを使用する方法
製品やサービスが訪問者に最適な理由を説明するために一般的なアイコンを使用する代わりに、パララックス アニメーションを作成して、ランディング ページで製品の機能とユーザーのメリットを紹介します。 アニメーションの魔法は、訪問者を惹きつけ、注目を集める可能性が高くなります。
トレンド 2: 落ち着いた色
私たちの生活でのデジタル技術の使用が増えるにつれて、ほとんどのユーザーはほとんどの時間を画面を見つめて過ごしています。 このため、眼精疲労が一般的な懸念事項です。 今年のページデザインのトレンドは、目に負担の少ない配色を中心に展開しています。
落ち着いた色は、闇と光の両極端から一歩離れています。 落ち着いたグリーン、パステル ブルー、暖色系ブラウン、ライト ピンクなどのソフトなカラー パレットが今年流行しています。 これらの落ち着いた魅力的な色は、ウェブサイトやランディング ページを黒や白よりも目立たなくするだけでなく、自然に落ち着きとリラックスをもたらします。
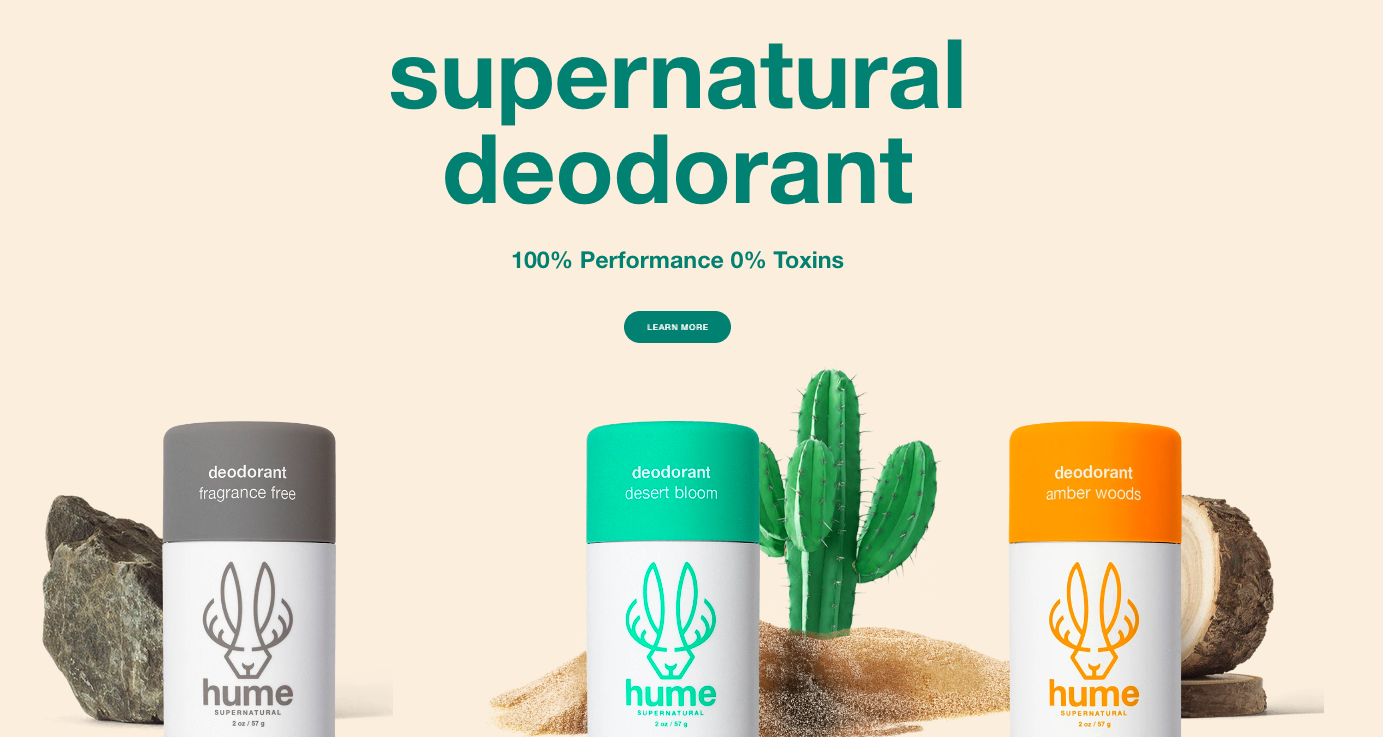
ヒューム デオドラントのホームページは、落ち着いた色の完璧な例です。

ランディングページで落ち着いた色を使用する方法
ランディング ページを落ち着いた落ち着いた配色でデザインすると、訪問者がページを見て行動を促すボタンをクリックしやすくなります。 ページに適した色を選択するには、完璧な色を選択する方法に関するこの包括的なガイドを確認してください。
色の感じ方は人それぞれなので、世界中のすべての人に色彩心理学の原則を取り入れる方法は 1 つではありません。 特定の色合いによって引き起こされる感情は、それぞれの文化に深く根ざした意味に結びついています。
トレンド 3: いたずら書き
おそらく、Doodle が何であるかは既にご存じでしょう。私たちの多くは、成長してデザイナーになったかどうかに関係なく、学校のノートの余白を Doodle で埋めました。 Google では、意味のあるイベントや人物を記念して、ホームページに Doodle を頻繁に掲載しています。

落書きはデザイナーのスケッチブックに隠されていることが多く、完成したデザインで生き生きとしないこともありますが、この手描きの要素は、多くの場合、ページのインターフェイスとレイアウトに完璧な創造性を注入できます.
このデザイン スタイルはページに個性を加え、デジタル アニメーションやエフェクトだけでは得られないオリジナリティを感じさせます。 Doodle自体は新しいトレンドではありませんが、今年は勢いを増しています。
スキンケア会社のパロロマは、落書きと写真を組み合わせてユーザーを惹きつけています。絵は、訪問者の注意を製品の画像に引き付けます。 ブランドはまた、ページのさらに下にアニメーションの落書きを使用して、製品の範囲に命を吹き込みます.

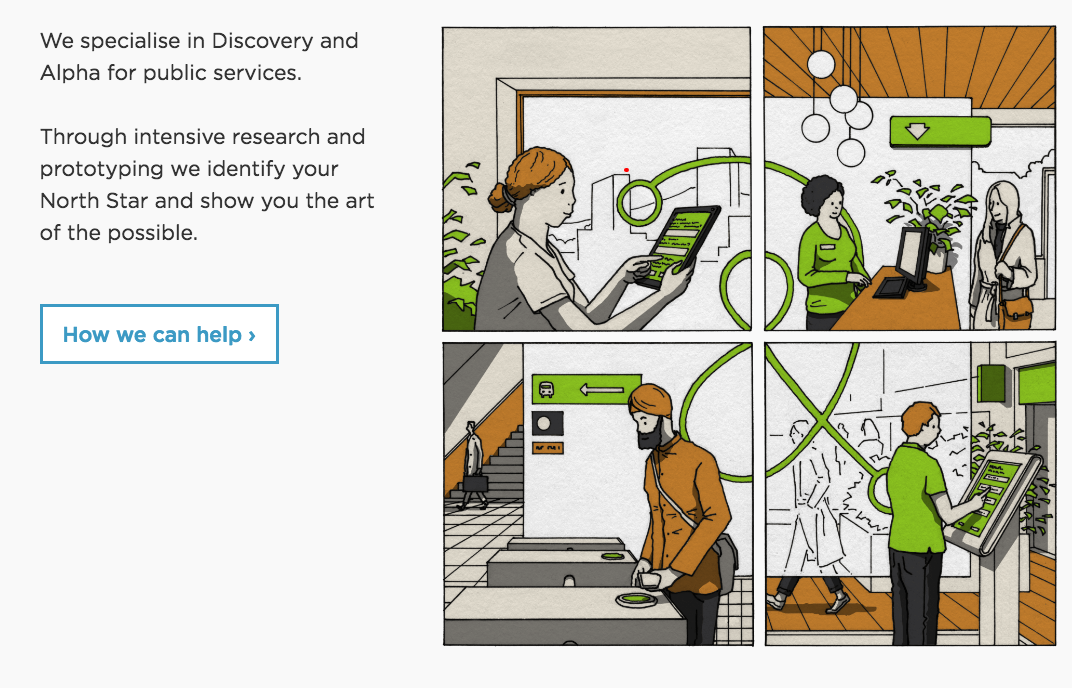
研究とデザインのスタジオである Mace & Menter は、サービスのしくみを説明するために手描きの漫画を使用しています。

ランディング ページで Doodle を使用する方法
Doodle を使用すると、ページのデザインがより人間中心で親しみやすくなるため、手描きのように見えるいくつかの要素をページに追加すると、訪問者がブランドに関連付けられ、製品やサービスに命が吹き込まれます。
Doodle はランディング ページの全体的な外観に単純な奇抜さを加えますが、これはすべてのブランドに当てはまるわけではありませんが、それだけではありません。 シンプルないたずら書きを視覚的な合図として使用すると、リード獲得フォームや行動を促すボタンなどの特定のページ要素に訪問者の注意を向けさせることができます。
トレンド #4: ニューモーフィズム
ニューモーフィズムは、昨年からゆっくりと勢いを増しています。 2021 年には、ページをミニマル リアリズムの逆説的な時代に導くことが約束されています。
このスタイルは、スキューモーフィズム (おなじみの時代遅れの素材のレンダリングを現在のデザインに組み込むデザイン アプローチ) の後継です。 スタイルはスキューモーフィズムに関連していますが、ニューモーフィズムは、現実世界とデジタル世界のコントラストや類似性ではなく、カラー パレットに焦点を当てています。
このデザイン トレンドは、画面全体の色を使用し、背景から UI やボタンまで要素を重ねて、独自のユーザー エクスペリエンスを提供します。 ニューモーフィズムの特徴には、最小限のデザイン、単色、低コントラスト、影、ポップな色が含まれます。
デザイナー Sara Salehi による VespaJoy Web コンセプトは、ニューモーフィズムが実際にどのように見えるかの美しい例です。

ランディング ページでニューモーフィズムを使用する方法
ニューモーフィズムはフラットな画像やアイコンをリアルな 3D オブジェクトに変えるため、デザイン手法を使用して製品画像や UI をポップにすることができます。 たとえば、行動を促すフレーズのボタンなど、ハイライトしたいテキスト要素に影を落とすこの更新されたアプローチを試してください。
トレンドのランディング ページの作成を開始する
ランディング ページで試してみたいデザイン トレンドはどれですか。 インスピレーションを感じたら、2021 年のランディング ページ デザインのトレンドと例を包括的な電子ブックで見つけることもできます。
新しいデザイン要素を大規模にテストして実装するのは難しいことを知っているので、Instapage を使用してより強力なページをシームレスに作成できるように支援します。 今すぐ Instapage のデモにサインアップして、100% カスタマイズ可能なテンプレート、Instablocks™ などにアクセスしてください。 Instapage を使用すると、ランディング ページの制作をこれまで以上に迅速にスケーリングできます。
