GTMを使用してカスタム変数を設定する方法
公開: 2022-06-29GTMを使用でき、カスタム変数は必要ありません。 しかし、それを専門的に使い始めたいマーケターは、最終的に、組み込み変数が限られている場合があることに気付きます。 そのとき、カスタムゲームでGTMゲームをさらに一歩進める方法を理解できます。
そのため、 Google Tag Manager変数ガイドを用意して、概念を理解し、独自のユーザー定義変数を設定する方法と、ポップアップキャンペーンを使用したパーソナライズされたマーケティングに使用する方法を学習できるようにしました(最後の変数は良いです-私たちの側の指示を知るために)。
基本から始めましょう。

Googleタグマネージャーの変数とは何ですか?
GTMの変数は、定義した値のプレースホルダーと呼ばれます。 これらの値は、コードがWebサイトまたはモバイルアプリで実行されるときに入力されます。 変数は、GTMのトリガーとタグの両方で使用されます。
トリガーで; 変数は、GTMタグをいつ起動するかを指定するフィルターを決定します。
タグで; 変数は動的な値をキャプチャします。 例:商品IDをコンバージョントラッキングタグに渡します。
Google Tag Managerでは、変数は2つの主要なカテゴリに分類されます。 組み込み変数とユーザー定義変数。 Tag Managerには、ほとんどのトリガーおよびタグ構成ですぐに使用できる、事前に作成された組み込み変数が付属しています。 ただし、組み込みの変数ライブラリに限定されるわけではありません。GTMではカスタム変数も作成できます。
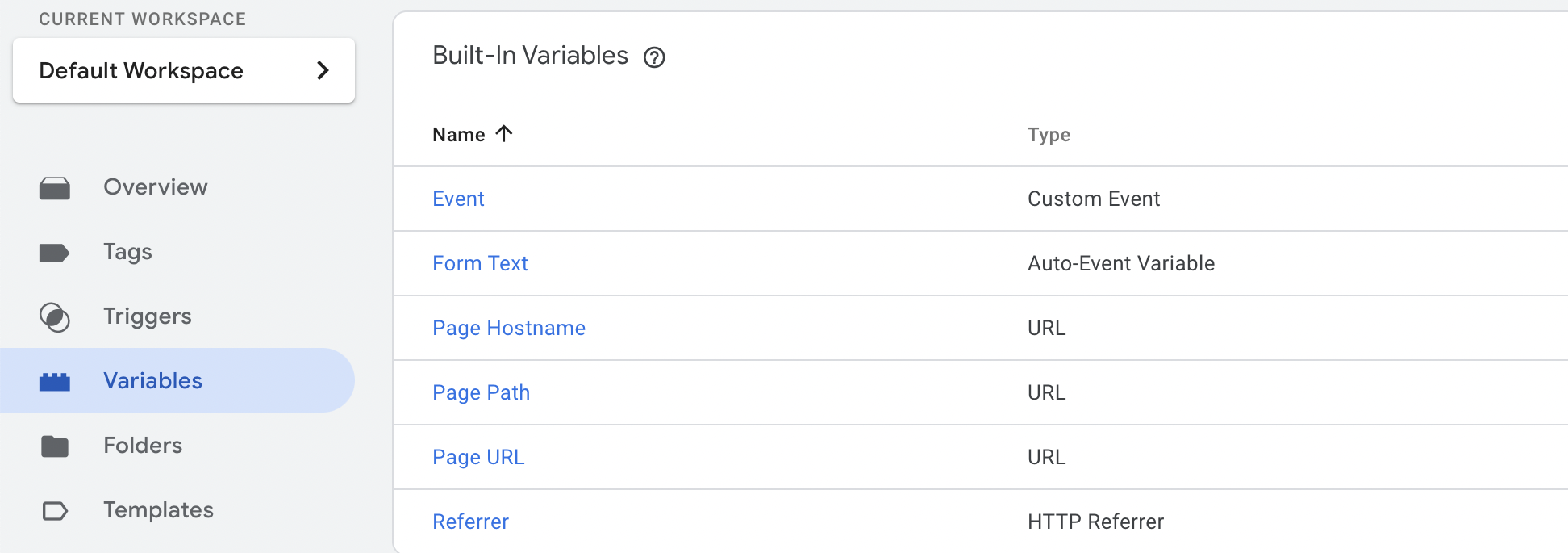
組み込み変数とは何ですか?

前述したように、組み込み変数は、カスタマイズできない既製の変数のセットです。
新しいコンテナには最初はユーザー定義変数がありませんが、一部の組み込み変数は事前に有効になっています。 必要に応じて、適切なセクションの組み込み変数を有効または無効にできます。
Googleタグマネージャーの定数変数とは何ですか?
GTMを使用するときに出くわすもう1つの用語は、「定数変数」です。 定数変数は、頻繁に使用する必要がある、または将来更新が必要になる可能性がある再利用可能な変数です。 したがって、GTMの定数変数は、頻繁に使用する静的または動的な値を格納するために使用されます。 タグを構成するときに時間を節約するソリューションに頼るために、「定数」などの変数を格納するのが最善です。
定数変数の最も一般的な使用例は、GoogleAnalyticsです。 例えば:
- 定数変数を使用すると、Analyticsタグを構成するたびにコピーするためにGoogleAnalytics管理者に移動する必要はありません。 代わりに、{{IDanalytics}}変数名のみを念頭に置いてください。
GTMの組み込み変数は、次のカテゴリに分類されます。
Webコンテナの場合(クリック、エラー、フォーム、履歴、ページ、スクロール、ユーティリティ、ビデオ、可視性)
AMPコンテナの場合(デバイスとブラウザ、インタラクション、その他、ページとコンテンツ、ページ、パフォーマンス、ユーティリティ)
Androidコンテナーの場合(アプリケーション、デバイス、ユーティリティ、キャンペーンイベントパラメーター、その他のイベントパラメーター)
iOSコンテナーの場合(アプリケーション、デバイス、ユーティリティ、キャンペーンイベントパラメーター、アプリ内購入イベントパラメーター、通知イベントパラメーター、その他のイベントパラメーター)
従来のモバイルコンテナ(アプリケーション、デバイス、ユーティリティ)の場合
Googleタグマネージャーでカスタム変数を作成する方法
カスタム変数とは、GTMのカスタムユーザー定義Web変数を意味します。 これは、GTMが独自の組み込みライブラリでカバーされていない可能性のある変数に提供するオプションです。
以下の手順に従って、GoogleTagManagerで新しいユーザー定義変数を作成します。
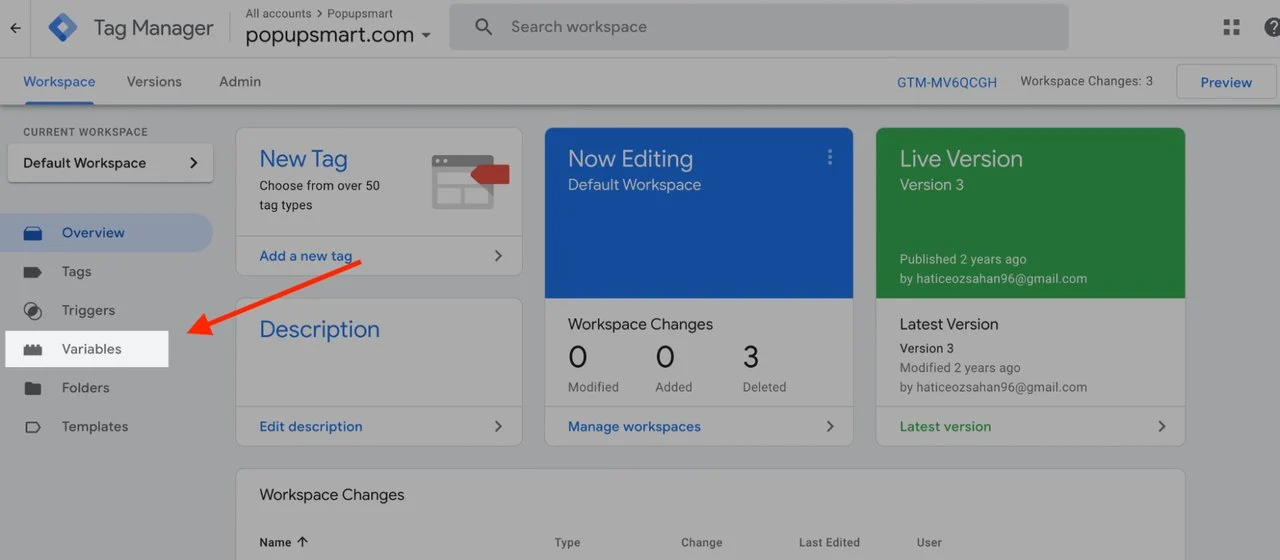
ステップ1:左側のナビゲーションメニューで[変数]をクリックします。

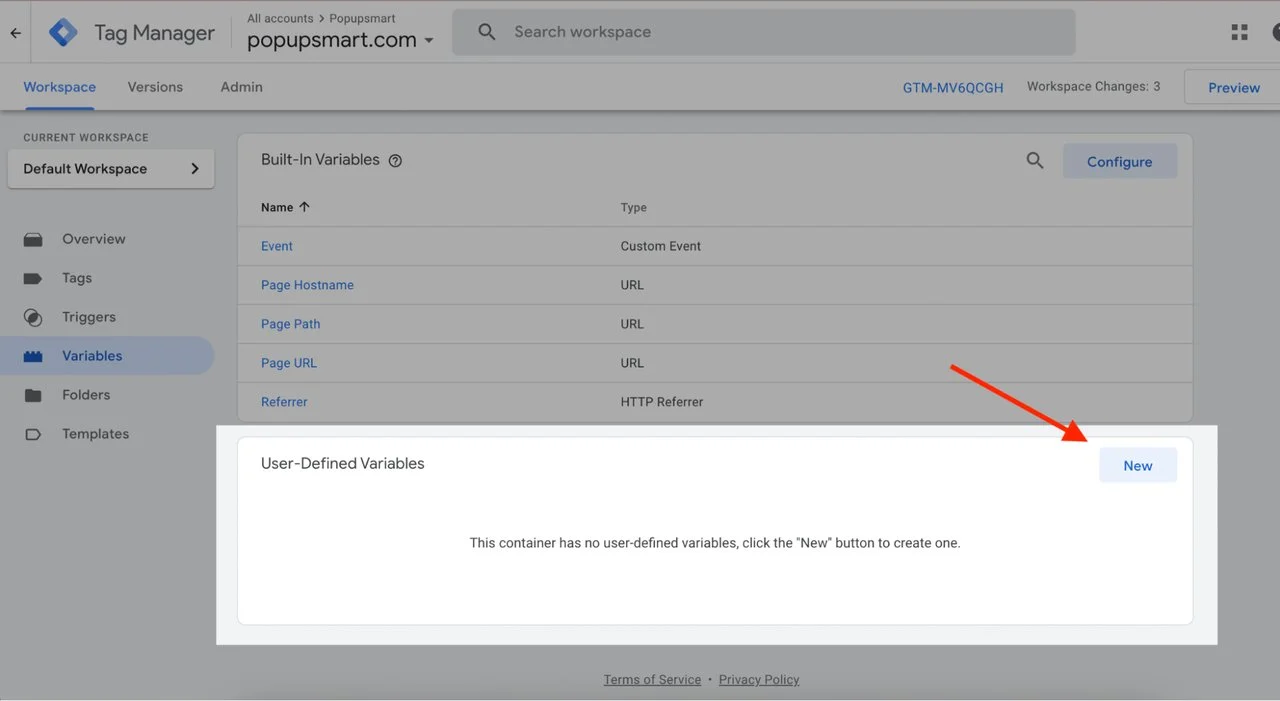
ステップ2: [ユーザー定義]セクションで、[新規]ボタンをクリックして新しい変数を作成します。

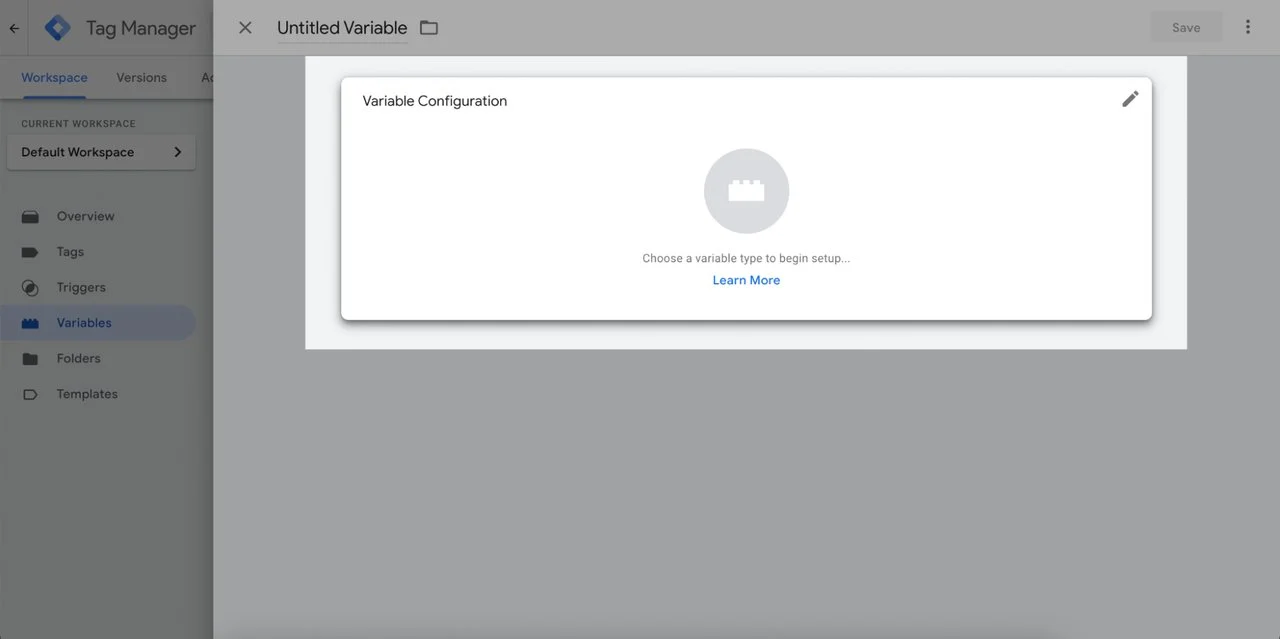
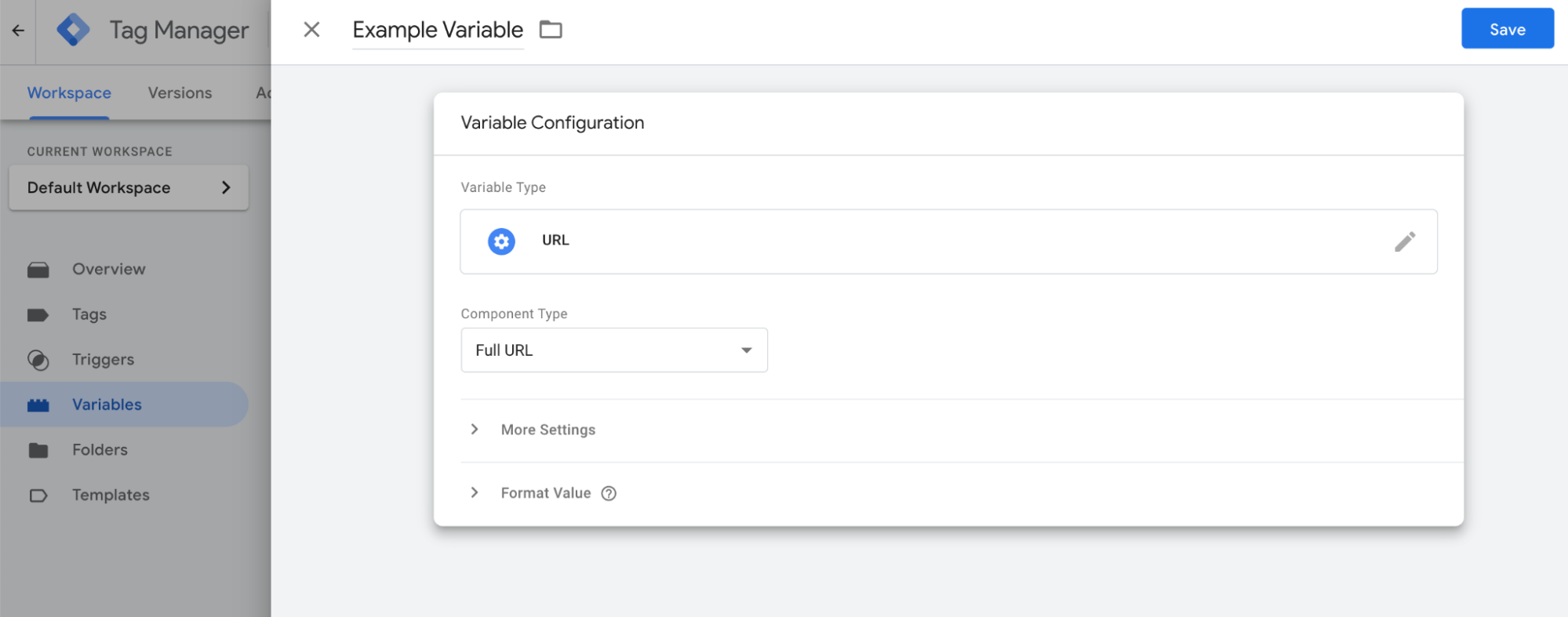
ステップ3: [変数の構成]をクリックしてから、変数の種類を選択します。


ステップ4:選択した変数タイプの構成オプションを完了します。

ステップ5:変数に名前を付け、その関数を説明するものにします。 [保存]ボタンをクリックします。
TagManagerがサポートする変数タイプのリストは次のとおりです。
- ナビゲーション
- HTTPリファラー
- URL
- ページ変数
- ファーストパーティCookie
- カスタムJavaScript
- データレイヤー
- ページ要素
- 自動イベント変数
- DOM要素
- 要素の可視性
- ユーティリティ
- 絶え間ない
- カスタムイベント
- ルックアップテーブル
- 乱数
- 環境名
- GoogleAnalyticsの設定
- RegExテーブル
- コンテナデータ
- コンテナID
- コンテナのバージョン番号
- デバッグモード
ポップアップのパーソナライズに変数を使用する方法
Google Tag Managerをマーケティングに利用する唯一の方法は、追跡目的だけではありません。 また、Popupsmartポップアップキャンペーンビルダーと組み合わせて、Webサイトのポップアップをパーソナライズしたり、フォームに事前入力したりすることもできます。 方法は次のとおりです。
動的テキスト置換のためのGTM
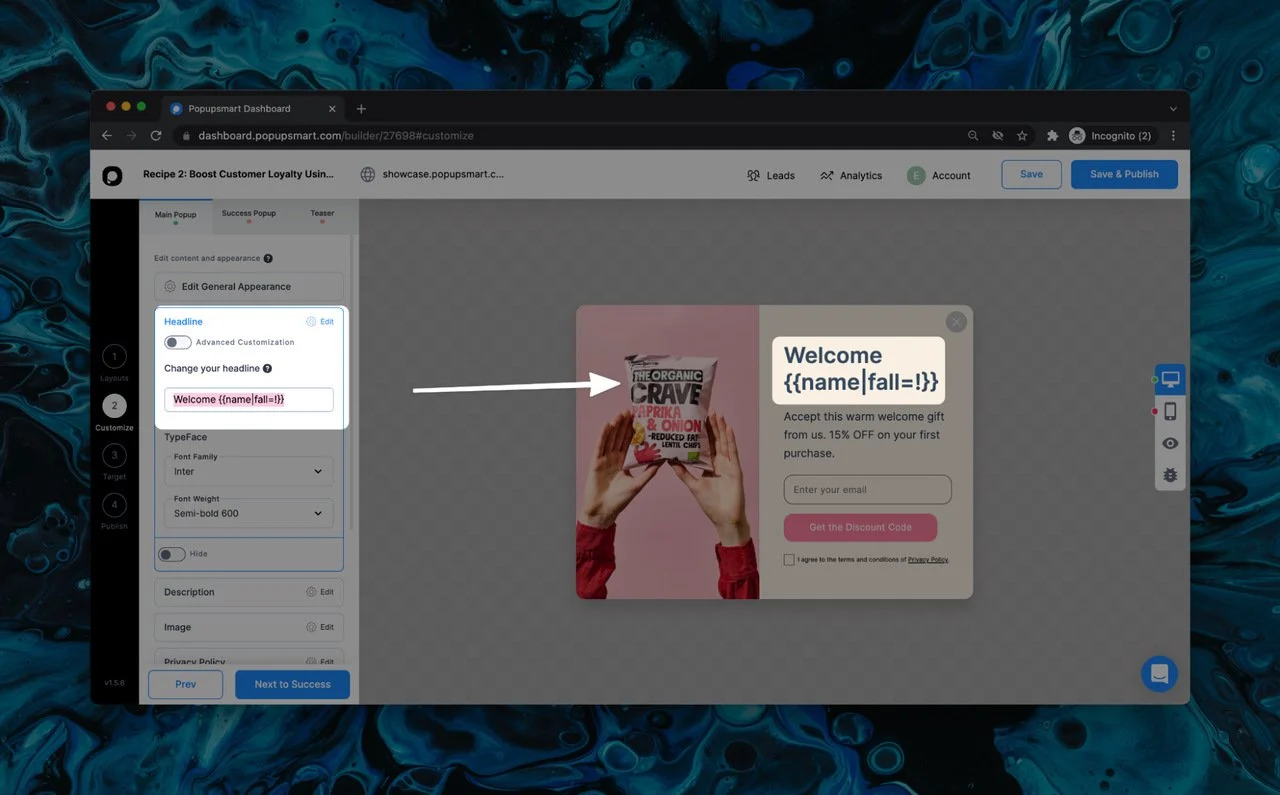
Popupsmartには、スマートタグと呼ばれる動的なテキスト置換機能があります。 基本的にスマートタグは、{{Name}}などの中括弧で囲まれた動的テキストであり、ユーザー名などの指定されたデータに動的に変更されます。
もちろん、スマートタグには最初にデータを供給する必要があります。 その点で、以下の手順に従って、PopupsmartJavaScriptedAPIをGTMに追加できます。
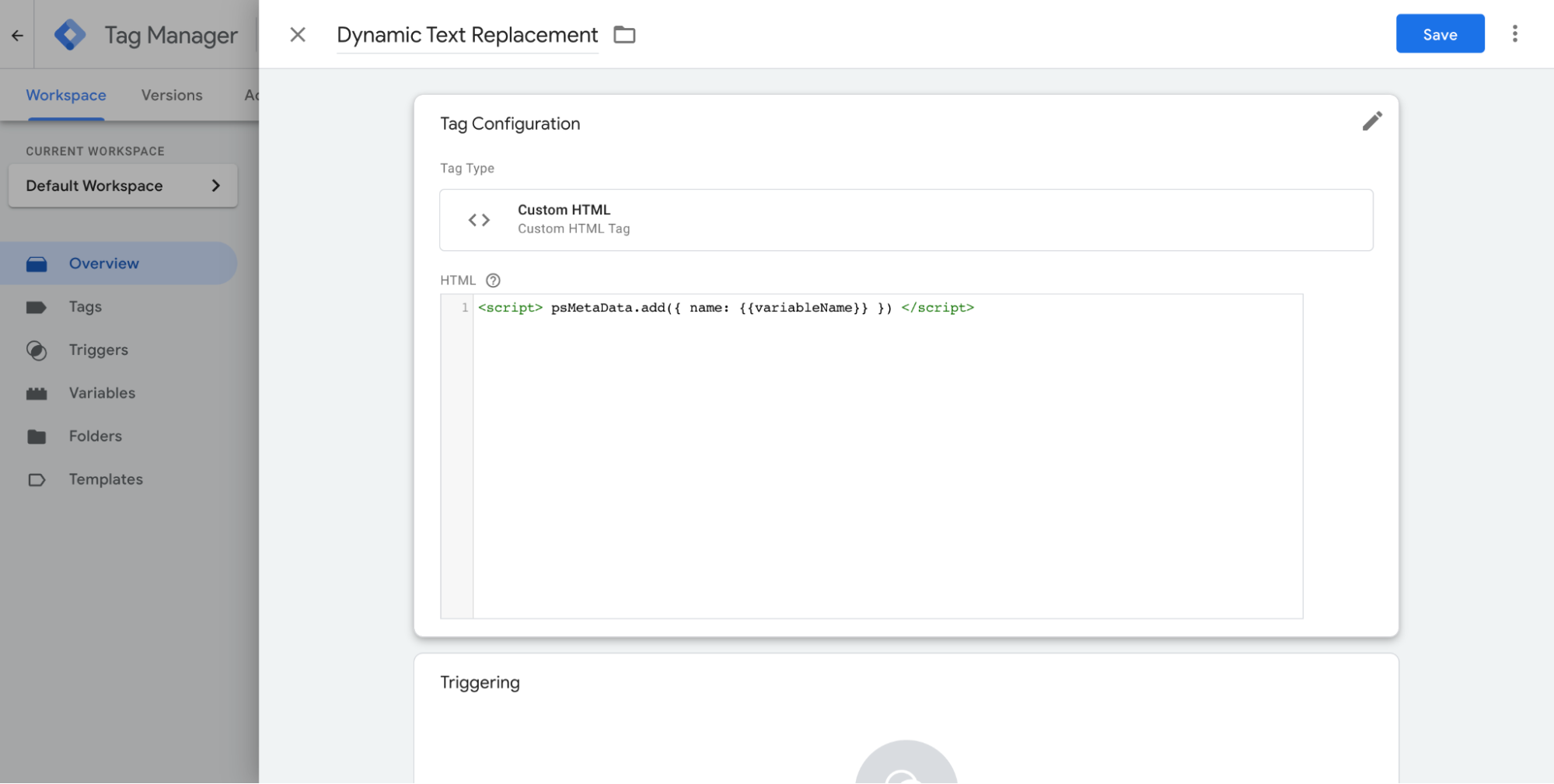
ステップ1:ポップアップに動的テキストをフィードするようにGTMにカスタムタグを設定するには、以下のようにスニペットコードを入力します。 また、必要に応じて変数タイプを設定できます。 これは単なる例です。
<script> psMetaData.add({ name: {{variableName}} }) </script>

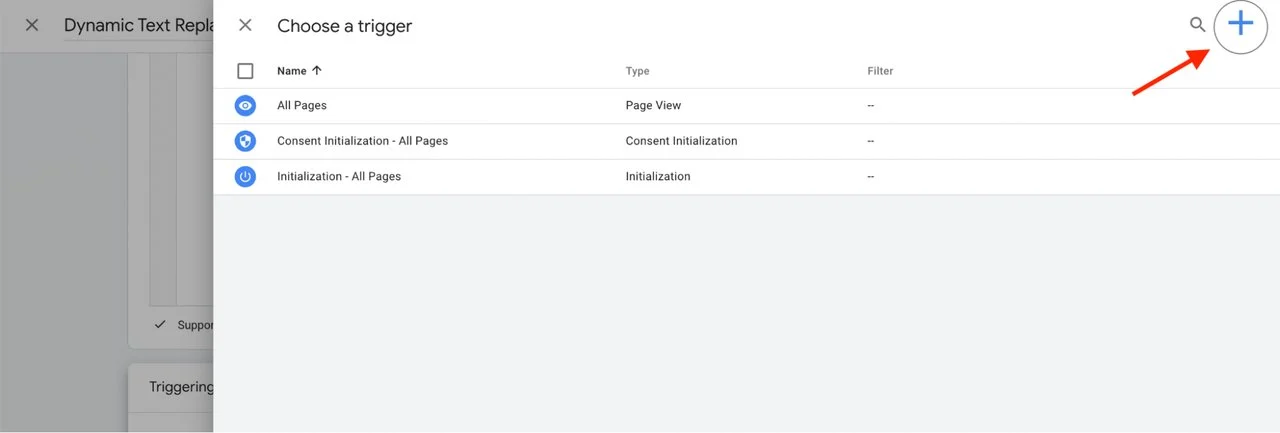
ステップ2:トリガーと「+」記号をクリックして、新しいトリガーを追加します。

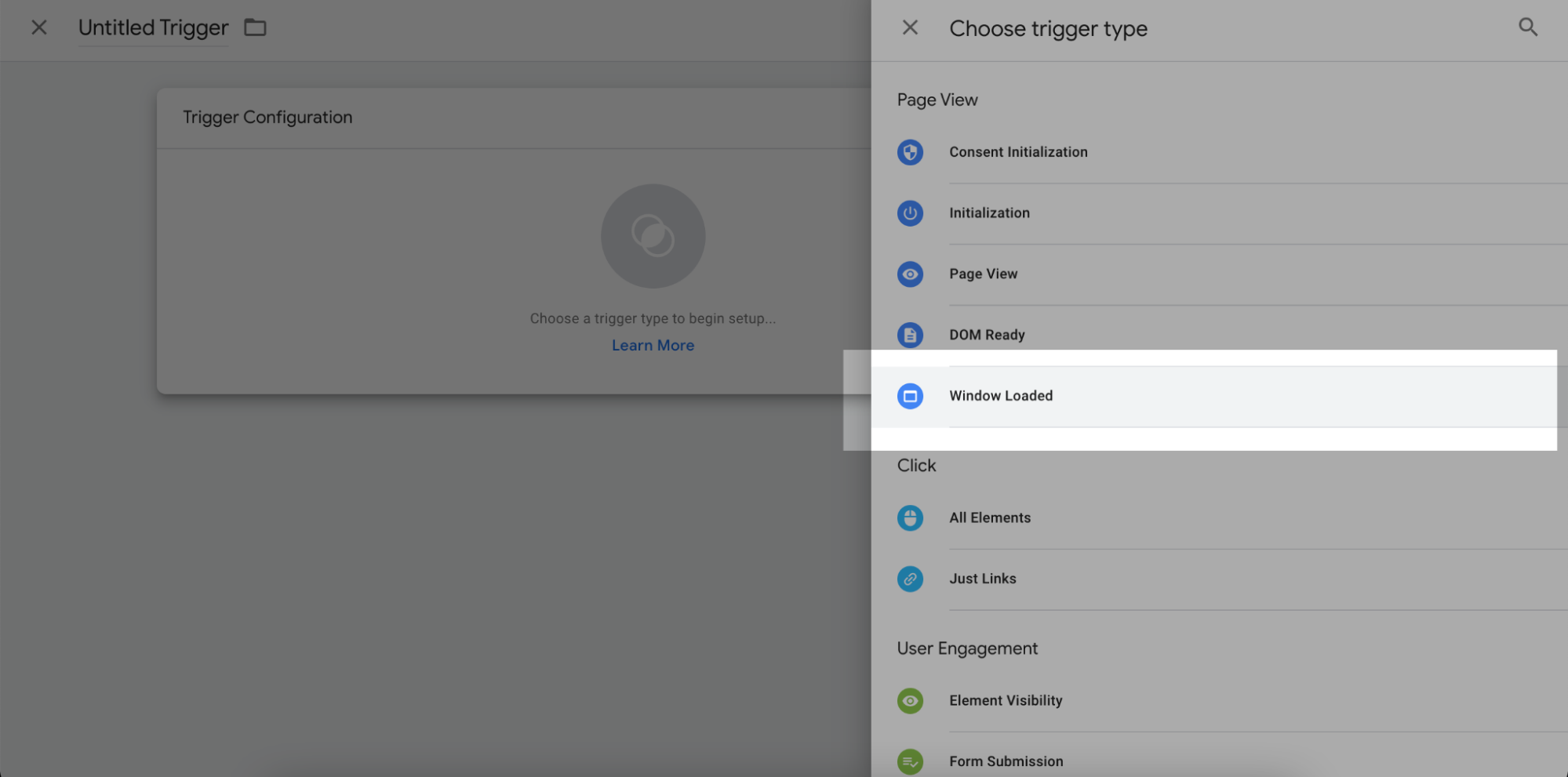
ステップ3:次に、[トリガー構成]をクリックし、以下に示すように、開始サイドバーから[ウィンドウロード]を選択します。

ステップ4:選択できる2つのオプションが表示されます。 すべてのウィンドウロードイベントまたは一部のウィンドウロードイベント。
「一部」を選択した場合は、特定のページのホスト名、URL、パス、またはリファラーでのみこのトリガーを使用するようにさらに構成する必要があります。 さらに、組み込み変数を選択するか、新しいカスタム変数を追加できます。
これが進んでいるように聞こえる場合は、[すべてのウィンドウロードイベント]を選択するだけです。
タグを保存して公開することを忘れないでください。
これで、ポップアップにデータをフィードするための新しいタグを定義しました。 このタグは、条件が一致したときに起動し、動的テキストに情報を追加します。
Popupsmartで作成されたポップアップの例を次に示します。

以下は、Popupsmartポップアップで直接使用できる事前定義されたスマートタグです。 コロン(:)に続くテキストは、動的コンテンツがどのように表示されるかを示すためのものです。
{{ip”: “3.23.78.141}}, {{date_MM_dd_yyyy}}: “03/05/2021", {{date_MMMM_dd}}: “May 03", {{date_dddd_dd_MMMM_yyyy}}: “Monday, 03 May 2021", {{country}}: “United States”, {{region}}: “Ohio”, {{city}}: “Ohio”, {{countryCode}}: “US”, {{language}}: “Turkish”, {{os}}: “Mac OS X 10.15", {{browser}}: “Chrome 90.0", {{referrer}}: “”, {{utmCampaign}}: “”, {{utmSource}}: “”, {{utmMedium}}: “”, {{utmContent}}: “” 