WooCommerce 関連商品の設定・表示方法
公開: 2021-09-19これはおなじみかもしれません。ある商品を購入するために店に行きますが、それらが隣にあり、何らかの関連があるため、さらに購入することになります。
たとえば、コーヒーを見てみましょう。 あなたはコーヒーを買いに店に行きます。 しかし、コーヒー通路の隣には、クリーム、砂糖、素敵なコーヒー カップ、コーヒーに特によく合うクッキーなどの他の製品があることに気付き、計画を立てずに、コーヒーの飲み方を改善するために追加の製品を購入していることに気付きます。経験。
関連商品は、e コマース ストアでのこのエクスペリエンスに相当します。 関連商品とは、買い物客が見ている商品に関連する商品で、同じカテゴリ/タグにある、同じ目的を果たす、またはその商品を補完するものです。
ほぼすべての e コマース ストアが関連商品を表示しています。 そして、彼らがこれを行う理由は、関連製品が訪問者のショッピング体験を改善し、各注文からより多くの収益を得るのに役立つことにより、ストアをより良くするためです。
この投稿では、WooCommerce 関連の製品を深く掘り下げて、ストアでこれらのメリットを実現できるようにします.
関連商品がストアにどのように役立つか、および使用できるさまざまなタイプの関連商品について、より詳しく見ていきます。
次に、Elementor または組み込みの WooCommerce 設定を使用して関連商品を表示する方法を紹介します。
目次
- WooCommerce ストアに関連商品を表示する理由
- 3種類のWooCommerce関連商品
- 1. タグとカテゴリ
- 2. クロスセル
- 3.アップセル
- 複数の種類の関連製品を使用できますか?
- WooCommerce 関連商品の表示方法
- ElementorでWooCommerce関連商品を表示する方法
- デフォルトのエディタで WooCommerce 関連商品を表示する方法
WooCommerce ストアに関連商品を表示する理由
WooCommerce ストアで関連商品を紹介すると、次の 2 つの大きなメリットがあります。
- 買い物客にとってより使いやすいエクスペリエンスを作成し、買い物客の関心を維持します。
- 平均注文額を増やすのに役立ちます。
まず第一に、関連商品を表示することで、買い物客は興味を持ちそうな他の商品を見つけることができます。これにより、ユーザーは自分が気に入っている (他の方法では発見できなかったかもしれない) 商品を発見する可能性があるため、よりユーザー フレンドリーな体験が生まれます。 また、より多くの商品を閲覧するようになるため、ストアを閲覧し続けるのにも役立ちます。
店舗のオーナーとして、関連商品を表示することは、平均注文額を増やし、店舗の収益性を高めるのにも役立ちます。
これには、使用している関連製品戦略のタイプに応じて 2 つの方法があります。
まず、より多くの製品を販売することができ、自然と収益が増加します。 たとえば、サングラスを販売するだけでなく、サングラスとケースの両方を販売することもできます。
第二に、買い物客をより価値のある/収益性の高い製品に誘導できます。 たとえば、同じ数の製品を販売している場合でも、買い物客は、見ている元の製品のより高価なバリエーションを購入する場合があります。
もちろん、理想的な状況は、より多くの商品を販売できると同時に、訪問者に高額商品の購入を促すことができる両方の状況です。
では、どうすればこれらのメリットを達成できますか? 利用可能なさまざまなタイプの関連製品について話しましょう。
3種類のWooCommerce関連商品
使用できる関連製品には、主に 3 つのタイプがあります。 それぞれのアプローチにはさまざまな長所と短所があるため、ストアに最適なアプローチを選択する必要があります。
関連商品も 1 種類に限定されません。複数の種類の関連商品を 1 つの商品ページに表示できます (これは、多くの店舗が実施している戦術です)。
関連製品の主な 3 つのタイプを次に示します。
- タグとカテゴリ
- クロスセル
- アップセル
それらを詳しく見ていきましょう…
1. タグとカテゴリ
タグとカテゴリは、関連商品を表示する最も簡単な方法です。 名前が示すように、これらは、ユーザーが見ている製品と同じカテゴリまたはタグを持つ他の製品です。
たとえば、ユーザーが「枕」カテゴリの製品を見ている場合、関連する製品ボックスには、そのカテゴリの他の製品 (つまり、他の枕) が表示される場合があります。
ここでのロジックは一目瞭然です。ある人が 1 つの枕 (見ている枕) に興味を持っている場合、他の枕にも興味を持っている可能性がかなり高いのです。
これらのタイプの関連商品は、買い物客が新商品を発見し、ストアとの関わりを深めるのに役立ちます。 ただし、クロスセルやアップセルほど的を絞ったものではありません。
関連商品をタグやカテゴリーごとに表示する機能は、自動生成できるので実装が簡単です。 つまり、製品を手動でリンクする必要はありません。
実際、WooCommerce が生成する「デフォルト」の関連製品は、カテゴリとタグに基づいています。 したがって、WooCommerce テーマがデフォルトで関連商品を表示する場合 (多くの場合)、それらの関連商品はカテゴリとタグに基づいています。
通常、ほとんどのテーマでは、製品の詳細な説明の下にある単一の製品ページに、これらのタイプの関連製品が表示されます。
2. クロスセル
クロスセルは、よりターゲットを絞ったタイプの関連製品です。 具体的には、買い物客が検討している製品を補完する製品です。
たとえば、買い物客がサングラスを探している場合、クロスセルはそのサングラスのケースである可能性があります。
アイデアは、買い物客が元の商品とクロスセル商品の両方を購入することで、平均注文額を押し上げるのに役立ちます.
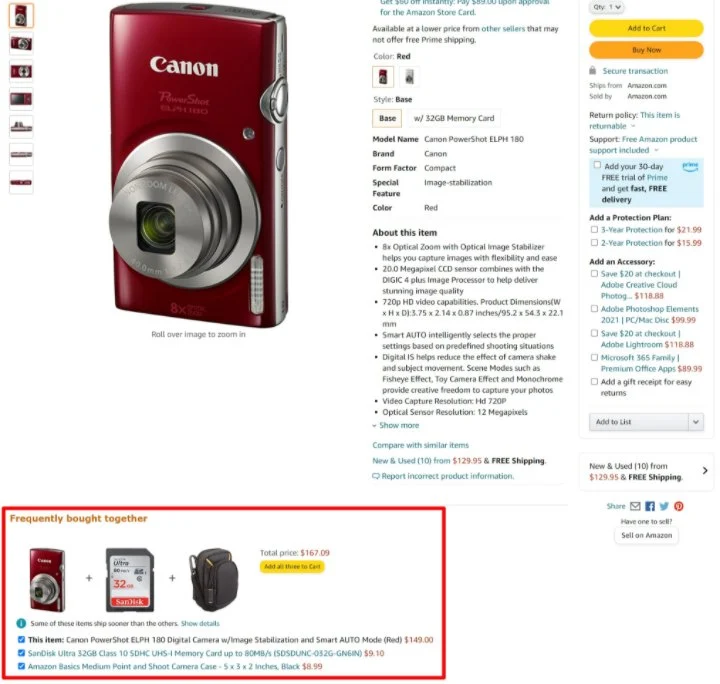
Amazon で買い物をすると、多くの商品に表示される「よく一緒に購入する」ボックスをはじめとする多くのクロスセリングが見られます。
たとえば、カメラを見ている場合、Amazon は SD カードとカメラ バッグも提案します。 目標は、買い物客がカメラだけでなく他のアイテムも購入することです。

ほとんどの WooCommerce テーマは、デフォルトでショッピング カート ページにクロスセル商品を表示します。 ただし、Amazon が使用するアプローチを模倣したい場合は、クロスセルを単一の製品ページに手動で追加することもできます。
WooCommerce はクロスセルを自動的に生成しません。 それらを設定するには、製品を編集するときに、製品データ ボックスの [リンクされた製品] タブで、クロスセルする特定の製品を手動で追加します。
3. アップセル
私たちが検討している最後の関連製品戦略は、アップセルです。 アップセルでは、買い物客が見ている商品の代わりに購入できる関連商品を推奨します。
通常、これらのアイテムは高品質 (通常はより高価) であるため、「アップ」して販売しています。 または、ダウンセルと呼ばれるより安価なバリアントを表示することもできます。
クロスセルと同様に、アップセルも平均注文量の増加に役立ちます。 ただし、彼らは別の方法でそれを行います。 クロスセルでは、買い物客が検討していた元の商品に加えて、追加の商品を購入してもらいます。
しかし、アップセルを使用すると、より高価であるか利益率が高いという理由で、より収益性の高い別の商品を購入してもらうことができます。
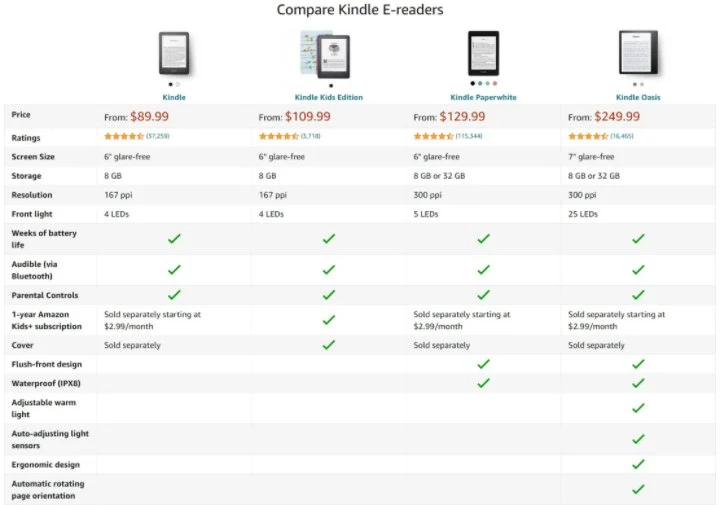
基本的な Kindle の製品ページで、Amazon でのアップセルの例を確認できます。 Amazon は、買い物客がより高価なオプションを購入するよう促すために、他のすべてのより高価な Kindle バリアントの詳細を示しています。

通常、アップセルは 1 つの商品ページに表示されます。 または、一部のストアでは、セールス ファネル プラグインを使用して、チェックアウト フローの一部としてアップセルを含めています。
クロスセルと同様に、商品を編集するときに、商品データ ボックスの [リンクされた商品] タブでアップセル商品を手動でリンクする必要があります。
複数の種類の関連製品を使用できますか?
先に述べたように、複数のタイプの関連商品を絶対に表示できます。ほとんどの店舗がそうです。 同じカテゴリのクロスセル、アップセル、およびその他の製品がすべて同じ 1 つの製品ページに表示されることはよくあります。
関連製品の各タイプの長所と短所を理解することは、それらがどのように機能し、どこに配置したいかを理解するのに役立ちます.
WooCommerce 関連商品の表示方法
WooCommerce 関連商品とは何か、それらがどのように役立つかについて詳しく理解できたので、WooCommerce ストアに関連商品を実際に表示する方法を見ていきましょう。
次の 3 種類の関連製品すべてを取り上げます。
- タグとカテゴリ
- クロスセル
- アップセル
また、次の 2 つのソリューションも紹介します。

- Elementor – Elementor の視覚的なドラッグ アンド ドロップ インターフェイスを使用して、関連製品を表示したい場所に配置できます。
- テーマとデフォルトのエディター– ここではあまり制御できません。テーマに組み込みオプションがない場合は、プラグインまたはコードの回避策に頼る必要があるかもしれません.
ElementorでWooCommerce関連商品を表示する方法
関連商品の表示方法を完全に制御する最も簡単な方法として、Elementor と Elementor WooCommerce Builder を使用できます。
全店の関連商品を設定するには、Elementor WooCommerce Builder を使用して、関連商品を含むカスタムの単一商品テンプレートを設計できます。 または、Elementor を使用して製品の説明をデザインすることにより、関連製品を個々の製品に直接追加することもできます。
Elementor を使用して、さまざまな種類の関連製品をセットアップする方法を見てみましょう…
ただし、まず、Elementor WooCommerce Builder の使用方法がわからない場合は、WooCommerce の単一製品ページをカスタマイズする方法に関するガイドを確認してください。 次に、ここに戻って、関連製品をデザインに配置する方法を学びましょう。
カテゴリとタグ関連商品
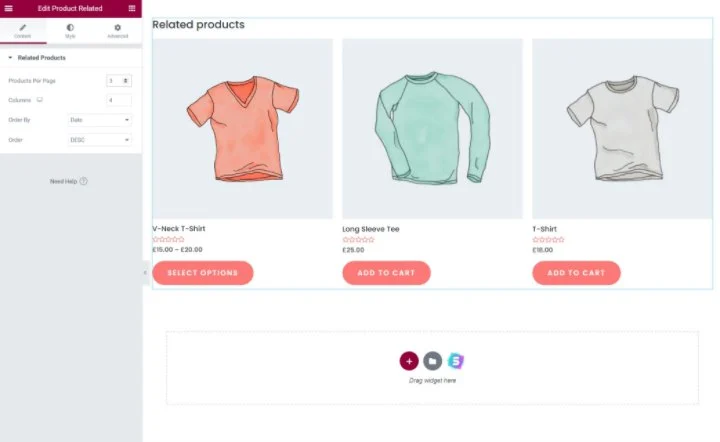
カテゴリおよびタグに関連する製品を表示するには、専用の製品関連ウィジェットを使用できます。 このウィジェットは、デフォルトでカテゴリとタグに基づいて、WooCommerce が生成する関連製品を表示します。
表示する製品の数と列の数、およびそれらの注文方法を制御するための追加オプションが表示されます. たとえば、価格、人気度、評価などで商品を注文できます。

アップセル
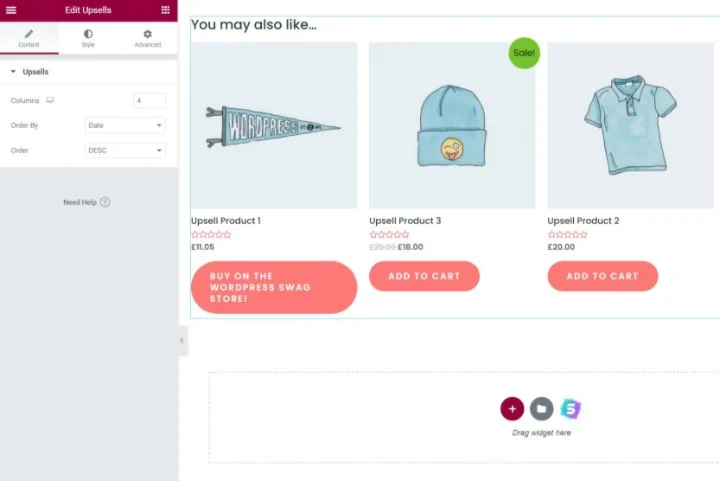
テンプレートの任意の場所にアップセルを表示するには、専用のアップセルウィジェットを使用できます。
このウィジェットは、製品データ ボックスの [リンクされた製品] タブで選択したすべてのアップセル製品を自動的に表示します。 上記の製品関連ウィジェットと同様に、使用する列の数とアップセル製品の並べ替え方法を制御するオプションも表示されます.

Upsellsウィジェットに製品が表示されない場合は、製品の設定でリンクされた製品をまだ設定していない可能性があります。 完了すると、ウィジェットを追加した場所にそれらの製品が表示されます。
クロスセル
Elementor は現在、アップセルやカテゴリ/タグ関連の製品のような専用のクロスセル ウィジェットを提供していませんが、Elementor チームが追加に取り組んでいるものです。
これは、デフォルトの WooCommerce の動作がカート ページにクロスセルを表示することであり、Elementor WooCommerce Builder では現在カスタマイズできないためです。
ただし、クロスセル製品を単一の製品ページに含める場合は、Elementor でクロスセル製品を表示するためのオプションがいくつかあります。
まず、無料の WPC Custom Related Products for WooCommerce プラグインを使用できます。 このプラグインを使用すると、各製品の関連製品を手動で設定できます。
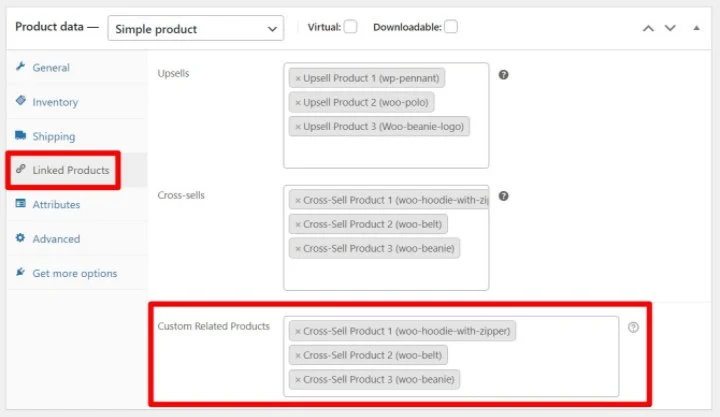
[リンクされた製品] タブの新しい [カスタム関連製品] ボックスを使用して、プラグインのオプションを使用して、製品エディターでクロスセルを選択できます。 次に、そこで選択した製品は、Elementor の関連製品ウィジェットを使用する場所に表示されます。

ただし、欠点は、このプラグインが WooCommerce のデフォルト関連の製品提案を置き換えるため、クロスセルとカテゴリ/タグ関連の製品の両方を使用できないことです. したがって、両方のタイプの関連製品を表示する場合は、次の 2 つのオプションのいずれかを使用することをお勧めします。
次に、特定の製品のクロスセルのみを表示する場合は、Elementor を使用して、クロスセルを表示する製品を直接編集できます。 したがって、Elementor WooCommerce Builder で単一の製品テンプレートを編集する代わりに、個々の製品のエディターから Elementor を起動します。
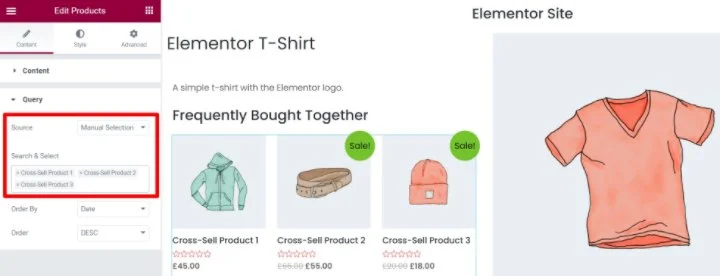
次に、クロスセルを表示する製品ウィジェットを追加し、クロスセル製品を検索して選択できます。 ウィジェットを構成する方法は次のとおりです。
- [クエリ]で、[ソース] を [手動選択] に設定します。
- [検索と選択]フィールドを使用して、クロスセルとして表示するすべての製品を追加します。

最後に、より高度なオプションとして、GitHub の amjulash のソリューションを使用することもできます。 これを設定するには:
- GitHub からコード スニペットを子テーマの functions.php ファイルまたはコード スニペットのようなプラグインに追加します。
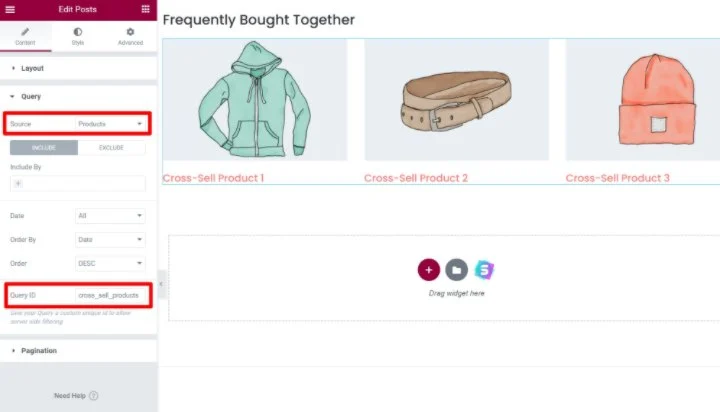
- クロスセルを表示する単一の製品テンプレートに Elementor Pro Postsウィジェットを追加します。
- ウィジェットの設定の [クエリ]で、ソースとして [製品]を選択します。
- クエリ IDをcross_sell_productsに設定します。
- レイアウト設定を使用して、公開日、抜粋、コメント数などの不要なメタデータを無効にします。

この最後の方法を使用すると、Elementor は、製品データ ボックスの [リンクされた製品] タブで設定したクロスセル製品を自動的に表示します。
デフォルトのエディタで WooCommerce 関連商品を表示する方法
Elementor を使用していない場合は、関連製品の表示方法を制御するオプションもあります。
まず、あなたの WooCommerce テーマはおそらくデフォルトで何らかのタイプの関連製品表示を提供することに注意することが重要です. 通常、ほとんどのテーマでは、カテゴリ/タグごとにアップセルと関連製品が単一の製品ページに表示され、クロスセルがカート ページに表示されます。
クロスセルとアップセルの場合、製品データ ボックスの [リンクされた製品] タブで設定した製品が、テーマによって自動的に取り込まれます。
可能であれば、これらの関連製品の表示を調整する最も簡単な方法は、テーマの組み込み設定を使用することです。 一部のテーマでは、関連製品の表示方法を制御するためのテーマ設定のオプションが提供されます。
テーマに関連商品が表示されない、またはそれらを制御するオプションが提供されない場合は、最高の WooCommerce テーマのリストからオプションの 1 つに切り替えることをお勧めします。
残念ながら、テーマでこれらのオプションが提供されない場合は、カスタム コードまたはプラグインに頼る必要があります。 たとえば、表示する関連製品の数を変更したい場合は、子テーマの functions.php ファイルでこのコード スニペットを使用できます。
プラグインショートコードを使用して関連製品を手動で配置する方法
さらに柔軟性が必要な場合は、さまざまなタイプの関連製品の WooCommerce ショートコードを追加するプラグインも見つけることができます. 以下にいくつかの例を示しますが、プラグインを選択する前に独自の調査を行うことをお勧めします。
- カテゴリとタグに関連する製品のショートコード – WooCommerceの関連製品。
- クロスセルショートコード– Woocommerce Cross Sell Products Display.
- Upsell ショートコード– SkyVerge のカスタム プラグイン。
次に、これらのプラグインのショートコードを使用して、さまざまなタイプの関連製品を製品エディターに手動で配置できます.
ショートコードを追加するためだけにカスタム プラグインを使用するという考えが気に入らない場合は、Elementor を使い続けることをお勧めします。
WooCommerce 関連製品を使用してより多くの製品の販売を開始する
WooCommerce 関連商品は、買い物客が興味のある商品をより多く見つけ、ストアの平均注文額を高めるのに役立つ優れた方法です。
要約すると、WooCommerce で使用できる関連製品には 3 つの異なるタイプがあります。
- カテゴリとタグ
- クロスセル
- アップセル
必要に応じてさまざまなタイプを使用できます。 Amazon などの多くの人気ストアでは、同じ 1 つの製品ページで 3 種類の関連製品すべてを使用していることがわかります。
さまざまな関連製品を表示する場所を制御する最も簡単な方法として、Elementor と Elementor WooCommerce Builder を使用できます。
Elementor を使用すると、各タイプの関連製品を正確にどこに表示するかなど、単一の製品ページのデザイン全体をピクセル単位で完全に制御できます。
ストアを改善する他の方法については、最高の WooCommerce プラグインの完全なコレクションをご覧ください。 関連製品や WooCommerce での使用方法についてまだ質問がある場合は、コメントでお知らせください。
