ランディング ページが Google で上位に表示されるようにする方法
公開: 2022-06-03SEO (検索エンジン最適化) は、持続可能なコストでターゲットを絞ったトラフィックを生成することにより、長期的なコンバージョン結果を得るのに役立ちます. ただし、より高い検索ランキングを得るには、検索エンジン最適化のベスト プラクティスを念頭に置いてランディング ページを作成する必要があります。
この記事では、検索エンジン向けにランディング ページを最適化する方法について説明します。
ランディングページの目的は何ですか?
検索エンジン最適化の戦術に飛び込む前に、ランディング ページの目的について簡単に説明しましょう。
ランディング ページの主な目的は、マーケティング キャンペーンの目的に応じて、トラフィックを見込み客や有料の顧客に変えることです。
多くの場合、ランディング ページは非常にシンプルで、他のページへのナビゲーション リンクはありません。
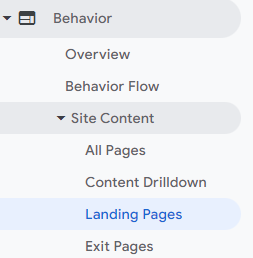
Google アナリティクスは、ランディング ページを、ウェブサイトの訪問者が最初にたどり着くページとして分類します。 Google アナリティクスは、ブログ投稿、連絡先ページ、または「私たちについて」ページが最初にアクセスする場所である場合、それらをランディング ページとして認識します。

ただし、真のランディング ページは、トラフィックをリードまたは顧客に変換することのみを目的として作成された専用ページです。
ランディング ページに SEO が必要な理由
コンセンサスは、マーケティング担当者は通常、PPC、ソーシャル メディア マーケティング、または電子メール購読者の形で有料トラフィックのみをランディング ページに送信するということです。
ただし、オーガニック トラフィック (より具体的には SEO) は、マーケターがトラフィックをランディング ページに誘導する方法を検討する際に無視しがちなもう 1 つの有用なチャネルです。
ランディング ページには、主に次の 2 つの理由から SEO が必要です。
- それは持続可能で、費用対効果が高く、長期的に結果をもたらします。 SEO は無料であるため (上位ランキングを取得するために必要な時間とスキルを除いて)、有料のマーケティング キャンペーンを実施しなくても、数か月から数年にわたってトラフィックを生成できます。
- SEO は、ランディング ページへのターゲットを絞ったトラフィックを生成します。 誰かが Google やその他の検索エンジンで何かを検索するとき、通常、問題に対する回答を探しているか、製品/サービスを検索しています。 誰かが検索結果をクリックした場合、その人はすでにソリューション、製品、またはサービスを求めています。
上位表示のためのSEOチェックリスト
ランディング ページに SEO が必要な理由が明確になったので、ページを Google で確実にランク付けしたい場合に従う必要がある SEO のベスト プラクティスを共有します。
ページ上のすべての要素が検索エンジン向けに最適化されていることを確認する
ランディング ページを立ち上げる前であっても、オンページ SEO とも呼ばれる、すべてのオンページ Web サイト要素を最適化する必要があります。
Google は、ウェブサイトの関連性を判断するために、タイトル (オンページ SEO の重点分野の 1 つ) でのキーワードの使用法を使用すると述べています。

では、ランディング ページを公開する前に、オンページ SEO のどの要素に注目すべきでしょうか?
オンページ SEO の最初の側面は、ページのコンテンツを最適化することです。通常、ランディング ページには標準的な Web サイトほど多くのコンテンツがないため、これは比較的簡単な作業です。
まず、ターゲット キーワードとそのバリエーションをページ タイトル、コンテンツ、H2 見出しタグ、および URL に追加します。 ページの最初の 100 文字以内でこのターゲット キーワードを使用します。
次に、クリックにつながるキャッチーなページ タイトルを作成します。 Moz によると、タイトル タグは、2 番目に重要なオンページ SEO ランキング要素です。 説得力のあるタイトルを書くことの重要性を過小評価することはできません。

タイトル タグは、ユーザーが検索クエリに対する回答を探して SERP をブラウジングしているときに目にするものです。
ランディング ページの魅力的なタイトルを作成する 3 つの方法を次に示します。
- タイトル タグの長さが 60 ~ 70 文字であることを確認してください。
- ターゲット キーワードは、常にタイトル タグの先頭、またはできるだけ前に追加します。
- 「ベスト」、「トップ」、「無料」などのタイトル タグ修飾子を使用します。可能であれば、タイトルに数字を使用します。たとえば、「2022 年のトップ 15 のランディング ページ ビルダー」などです。
ランディング ページには、訪問者を購入者またはリードに変換するための画像やその他の視覚的要素を含める必要があります。 スクロールせずに見える範囲に画像がある場合、訪問者がページについて最初に目にし、覚えている可能性があります。
このため、視聴者にメッセージを伝える魅力的な画像を選択する必要があります。
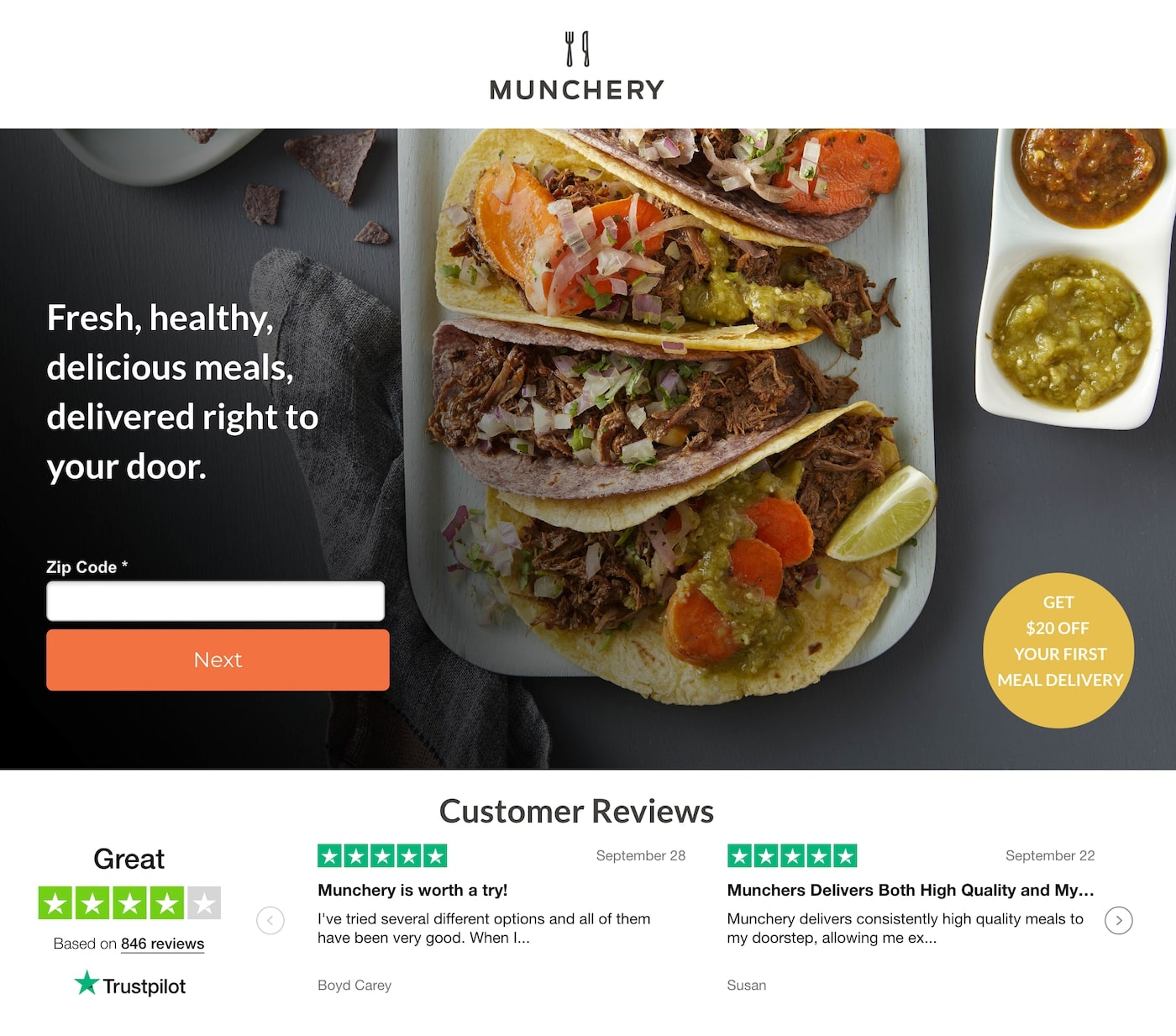
たとえば、この Munchery のページには、関連性のある、価値を重視した見出しと、明るい製品のビジュアルがあります。

ランディング ページの画像を選択したら、画像の最適化を実行する必要があります。これは、ページ上の SEO 要素の次の側面です。
ランキングを上げるためにできることの 1 つは、次の提案に従って検索エンジン用に画像を最適化することです。
- ターゲットキーワードとそのバリエーションを含む画像には、常に説明的な alt タグを追加してください。
- 画像を圧縮して Web ページのサイズを縮小します。 TinyPNG などの画像圧縮ツールを使用して、画像を小さくすることができます。
ランディング ページのオンページ SEO のもう 1 つの重要な側面は、選択した URL にターゲット キーワードを追加し、それをドメインに接続することで、SEO に適した URL を作成することです。
また、コンピューターで生成された URL (例: domain.com/ep02njes54) を、ターゲット キーワードを含む読み取り可能なテキスト (例: domain.com/best-tile-cleaners) に置き換えることを忘れないでください。
コア ウェブ バイタルを確認する
Core Web Vitals は、ページのユーザー エクスペリエンスを評価およびスコアリングする一連の指標を指します。 これらの指標は、サイトのページ エクスペリエンス スコアのサブセットであるため、200 以上の Google ランキング要素の一部を構成します。
確かに、Core Web Vitals スコアが高くても、あなたの Web サイトが SERP の 1 位に押し上げられるわけではありませんが、ランキングのわずかな変化を説明できる可能性があります。
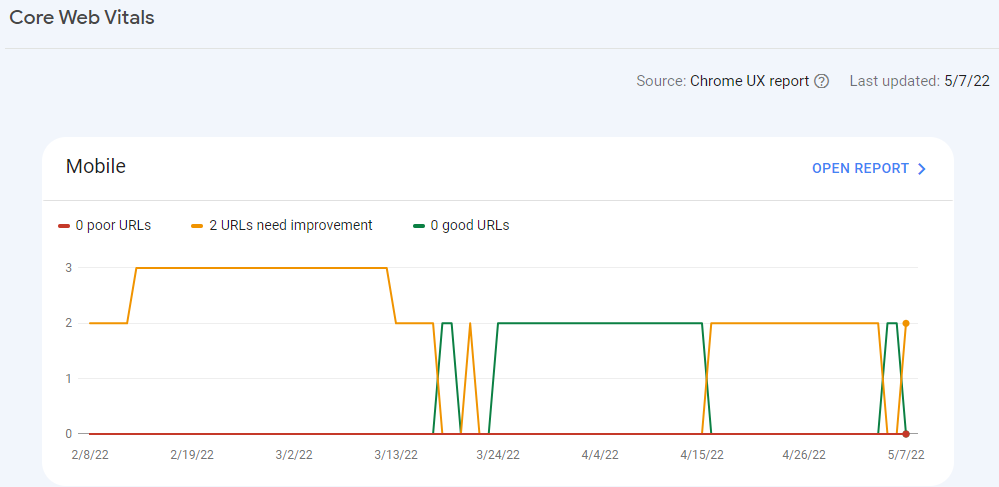
このデータにアクセスするには、Google Search Console にログインし、[エクスペリエンス] タブの [ Core Web Vitals ] をクリックします。 ここでは、デスクトップとモバイル デバイスの両方の結果を表示できます。
このレポートには、Web サイトの Core Web Vitals に問題があるかどうかが表示されます。


Core Web Vitals は、Largest Contentful Paint (LCP)、Cumulative Layout Shift (CLS)、および First Input Delay (FID) の 3 つの異なるコンポーネントで構成されます。
これらの各コンポーネントは、ページのユーザー エクスペリエンスのさまざまな側面を測定および評価します。
それぞれのハイスコアを取得する方法を分析してみましょう。
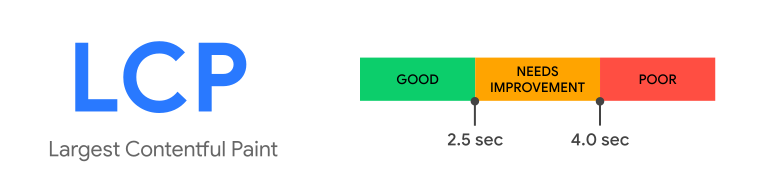
1.最大のコンテンツペイント
LCP は、画像、動画、テキスト ブロックなど、ページ上の最大の要素の一部を読み込むのにかかる時間を測定します。

LCP スコアが低くなる要因と、それぞれの修正方法は次のとおりです。
- サーバーの応答時間が遅いと、LCP スコアに悪影響を与える可能性があります。 これに対する解決策は、より優れたホスティング パッケージにアップグレードすることです。
- 画像や動画などの最適化されていないリソースは、ページの読み込み時間を大幅に増加させる可能性があります。 この問題を解決するには、これらすべての要素を最小サイズに縮小します。 CDN を使用して、訪問者が世界中のどこにいるかに関係なく、Web サイトの読み込みにかかる時間を短縮することもできます.
- 不要なサードパーティ スクリプトは、ページの読み込み時間に影響を与えます。 それらを削除できる場合は、削除してください。
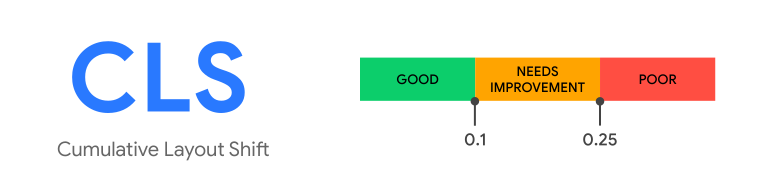
2.累積レイアウトシフト
Cumulate Layout Shift メトリクスは、Web サイトが読み込まれるときの視覚的な安定性を測定します。
CLS スコアが低いということは、ユーザーがページを操作するときに、ボタン、テキスト、画像などのページ上の要素が移動し、ユーザー エクスペリエンスが損なわれる可能性があることを意味します。

より高い CLS スコアを達成するには、次のことができます。
- 動画や画像などのメディア要素に事前定義されたサイズ属性があることを確認してください
- 埋め込みや iFrame を使用している場合は、それらのためにスペースを予約します
- 標準化されたフォントを使用してレイアウト シフトを回避し、ブラウザーがフォントをすばやく読み込むようにする
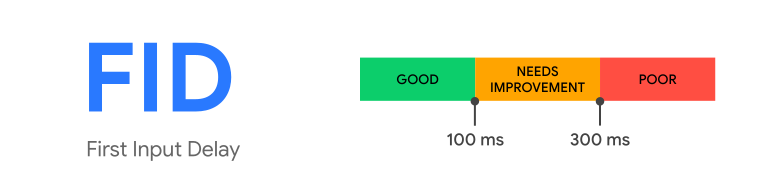
3. 最初の入力遅延
First Input Delay は、Web サイトがユーザー インタラクションに応答するまでの時間を測定する Core Web Vitals メトリクスです。

この例として、ユーザーがハンバーガー アイコンをクリックしたときに Web サイトのナビゲーション メニューが開くまでにかかる時間があります。
ページの FID スコアを改善するには、次のいくつかの提案に従ってください。
- ファイルを縮小および圧縮して CSS コードを最適化する
- ブラウザーのキャッシュを使用して、ページ上のコンテンツと要素をより速く読み込む
- 必須のサードパーティ スクリプトのみを使用する
- キーワードを賢く使う
Google やその他の検索エンジンは、キーワードを使用してページの内容を理解しています。
このため、検索エンジンで目的の検索クエリに対してページをランク付けしたい場合は、説明的で魅力的なキーワードを使用することが重要です。
調査を行うことで、ランディング ページでどのキーワードを使用すべきかを深く理解することができます。
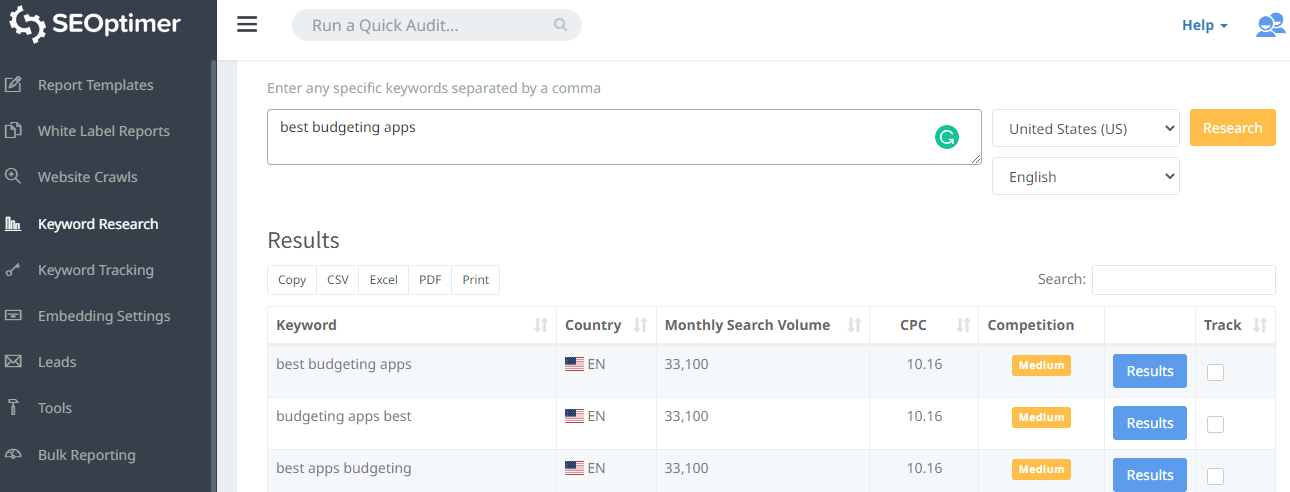
キーワード調査プロセスは、次の手順で構成されます。
- 製品に関連する幅広いキーワードのリストを作成する
- キーワード ツールを使用してキーワード調査を実施し、競合が少なく大量の検索語を見つける
- 主要なターゲット キーワードを決定し、そのバリエーションを 2 ~ 3 つ作成します。

ページ上のコンテンツにターゲット キーワードを追加する必要があります。 ただし、ターゲット キーワードを複数回追加できるブログ投稿とは異なり、ランディング ページでターゲット キーワードを使いすぎないようにする必要があります。
これは、通常、ランディング ページが短く、的を射ているためです。 プライマリ キーワードを何度も追加すると、キーワードの詰め込みが発生します。これは、Google が眉をひそめる戦術です。
幸いなことに、ランディング ページのコンテンツにターゲット キーワードのバリエーションを含めることで、これを回避できます。 これにより、キーワードの詰め込みが回避されるだけでなく、他の関連する検索語でランキングされる可能性も高まります。
モバイルの応答性を確認する
ほとんどの検索はモバイル デバイスで行われるため、Google はランク付けするページを決定する際にモバイルの応答性を非常に重視しています。
Google はページの応答性について非常に真剣に考えているため、それがランキング要因の 1 つであることを公に宣言しています。

そのため、ランディング ページをモバイル フレンドリーにする必要があります。 幸いなことに、ほとんどのコンテンツ管理システムとランディング ページ ビルダーは、その機能を製品の一部として備えています。
ランディング ページがレスポンシブかどうかわからない場合は、Google のモバイル フレンドリー テスト ツールを使用して確認できます。
ページに付加価値を与える
オファーと CTA のみを特徴とするランディング ページは、検索エンジンの結果でランク付けされる可能性はありません。 なんで? Google の目には、これらのページに価値はありません。
代わりに、ランディング ページを使用して、検索意図に関連する質問に回答する必要があります。
たとえば、新しいオーガニック歯磨き粉を販売しようとしているとします。 この製品が役立つ理由、その利点、およびオーガニックと従来の歯磨き粉の比較に関する情報を含めることができます.
必要なすべての情報をページに追加します
ランディング ページには、商品、サービス、ビジネスに関するすべての関連情報を含める必要があります。
ランディング ページには、次の情報の一部を掲載できます。
- お客様の声や製品レビュー
- ビジネス、そのビジョン、使命に関する短いスニペットまたはテキスト
- 製品の機能と利点
- 保証または保証
ランディング ページに役立つ関連情報を追加すればするほど、Google はページの内容をよりよく理解します。
ランディングページでより多くの見込み客と売り上げを生み出す
ランディング ページは、見込み客を獲得したり、製品を販売したりするための優れたツールです。
検索エンジン向けにランディング ページを最適化することで、ランディング ページがオンラインである限り、最小限のコストでターゲットを絞ったトラフィックを生成できます。
マーケティング担当者向けのトップ ランディング ページ クリエーターである Instapage を使用して、今日からランディング ページの作成とパーソナライズを始めましょう。 Instapage の料金プランを参照して、ニーズに最適なものを選択してください。 今日から無料トライアルを始めましょう。
