Google アナリティクスでイベントに名前を付ける方法
公開: 2020-02-17正しく構成された各 Google アナリティクス アカウントには、イベント トラッキング機能が設定されています。 Web サイトのユーザーに飛び込んでもらいたいアクションが、どのように、なぜ、どこで表示されるか、または表示されないかをよりよく理解するのに役立ちます。
詳細な分析を行い、レポートで明確な構造を定義するには、すべてのイベント セグメントに正しい名前を付けることが重要です。 イベント命名の適切なシステムがなければ、分析は常にデータのクリーンアップと手動集計から開始され、論理的な方法でレポート内の必要なデータを見つけることが困難になります。

この投稿では、適切なイベント命名戦略の 1 つを紹介します。これは、専門家でなくても、アナリストの指示を必要とせずに、興味のある質問を提起して自分で答えを見つけることができるほど十分に直感的なデータ構造を提供します。
各イベントには、名前が付けられる 3 つのセグメントがあります。
- イベントカテゴリー
- イベント アクション
- イベント ラベル
これらの各レベルの名前は、セグメントが階層的に全体を構成する方法で付けられ、自然に論理リンクがあります。 レポートに非論理的で乱雑なデータが必要なのは誰ですか? Google はそれを考慮し、作業を大幅に容易にする定義済みの変数を提供しました。 変数は、データ レイヤーから動的に名前を取得し、ページ コードから属性を取得するために使用されるため、項目ごとに、カテゴリ、アクション、およびラベルの固定名を持つ個別のイベントを作成する必要はありません。

イベント カテゴリの命名
イベント カテゴリは、ページのタイプ、ページの一部、またはイベントが発生したモジュールのタイプを説明する必要があります。 可能な限り、既存のカテゴリを使用するようにしてください。 新しいカテゴリは、それが意味をなす場合にのみ開かれるべきであり、そのようなカテゴリが十分な数 (少なくとも 3 つ、できればそれ以上) のイベントを収集する場合にのみ使用してください。
イベント カテゴリ = {{ページ タイプ}}: ホームページ、商品ランディング ページ、リスト ページ、商品詳細ページ、チェックアウト、カート
また
イベント カテゴリ = {{グローバル モジュール タイプ}}: ヘッダー、フッター、右サイドバー、左サイドバー、ポップアップ ウィンドウ
イベント アクションの命名
イベント アクションの適切な名前付けは、実行されたアクションと実行された場所を説明する方法で構成する必要があります。 「Click」や「Open」などの単純な名前は避けることをお勧めします。 このような名前はあまりにも一般的であり、実際、無駄にスロットを占有し、レポートに価値をもたらしません。
複数のイベントが同じアクション名を持つ場合もあるため、これらのアクションが残りのセグメント、イベント カテゴリ、またはラベルの一部で区別されるように注意する必要があります。 ほとんどの場合、アクション名は動詞で始まる必要があります。たとえば、「左側のサイドバーをクリックした」や「ポップアップ ウィンドウを開いた」などです。 唯一の違いは、自動的にトリガーされる動画広告イベントを追跡する際の「動画プレロール」など、ユーザーによってトリガーされなかったアクションに関するものです。
イベント アクション = {{Action}} {{Action Location}}: 送信されたお問い合わせフォーム、クリックされたレコメンデーション 1 トップ、完了したフォーム フィールド、クリックされたカバー写真リンク、クリックされた CTA ボタン left

イベント ラベルの命名
イベント ラベル名は、イベントに関連する特定の情報を説明する必要があります。 これは、より柔軟なイベント セグメントであり、ここでは自由に名前を選択できます。その後の分析で、調査したいイベントの機能を最も簡単に識別できます。
URL の宛先、スクロール深度のパーセンテージ、クリックされたテキスト、クリック URL、クリック クラスなどが一般的に使用されます。
イベント ラベルとして役立つ関連する追加の詳細がない場合は、ラベルを空白のままにしておいてかまいません。
複数の名前を含める必要がある場合は、セパレータ | で区切ります。 データを不必要に複雑にしないために、構造の複雑さに注意することが重要です。
例:
イベント ラベル = {{クリック テキスト}}: 運用、サービス、購入、構築、保証、検索
また
イベント ラベル = {{テキストをクリック}}: 貸し出し | 投資 | 信用を得る
また
イベント ラベル = {{クリック URL}}: exsample.com/product-landing-page
例
ここで、テキストの冒頭で約束した例を紹介します。 例は、Event Category={{グローバル モジュール タイプ}} 形式に従って作成されます。 このような名前設定により、グローバル モジュールに関連する、そのページ上のすべてのインタラクションを関連するイベント カテゴリに追跡できます。 グローバル モジュールはページ全体に表示されるモジュールであり、ヘッダーやフッターなどの一部はページのすべての部分に表示されるため、これは重要な場合があります。

ヘッダーのクリック – CTA ボタン
イベント カテゴリ = ヘッダー
イベント アクション = クリックされた CTA ボタン
イベント ラベル = example.com/pricing_plans
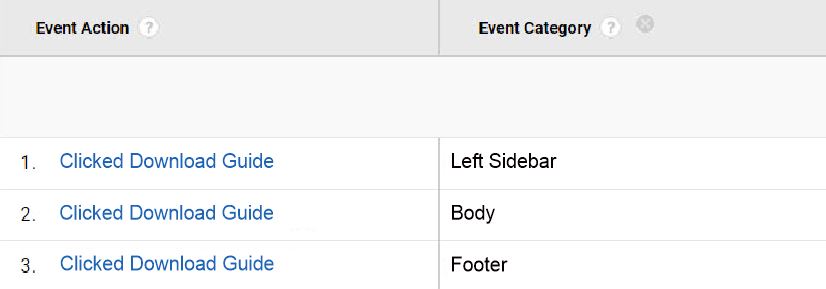
サイドバーのクリック – ダウンロード リンク
イベント カテゴリ = 左サイドバー
イベント アクション = クリック ダウンロード ガイド
イベント ラベル = https://example.com/download-free-google-analytics-guide

Google アナリティクスではこのように表示されます。 この設定は、特定のアクションに対する個々のモジュールの効率と、その場所に応じてユーザーがコンテンツを操作する方法についての洞察を提供します。
ポップアップ ウィンドウのクリック数 – 登録
イベント カテゴリ = ポップアップ ウィンドウ
イベント アクション = 送信されたニュースレター フォーム
イベント ラベル = サブスクライブ
フッターのクリック – 開示通知
イベント カテゴリ = フッター 1
イベント アクション = クリックされたフッター メニュー リンク
イベント ラベル = https://example.com/disclosure-notice/
以下は、ページのタイプ、または Event Category={{Page Type}} に関連する例です。 このイベント名の構造を設定することにより、ページ タイプにリンクされたすべてのインタラクションが指定されたカテゴリに配置されるようにします。
トップページのクリック数 – リードボタン
イベント カテゴリ = ホームページ
イベント アクション = クリックされたリード ボタン
イベント ラベル = example.com/send-inquiry
PDP クリック数 – クロスセル製品
イベントカテゴリー=商品詳細ページ
イベント アクション = クリックされたクロスセル商品
イベント ラベル = カートに入れる | クイック ビュー | ウィッシュリスト
グラフは、Google アナリティクスでどのように表示されるかを示しています。 この設定により、タイプに応じてページが実行される方法を比較し、必要に応じて、ラベルのレベルで追加の詳細な調査を行うことができます。
リスティング ページのクリック数 – 単一の商品アクション
イベントカテゴリー=商品一覧ページ
イベント アクション = クリックされた単一の商品
イベント ラベル = もっと見る | カートに入れる | クイック ビュー | ウィッシュリスト
カートのクリック – 商品のアップセル
イベント カテゴリ = カート ページ
イベント アクション = クリックされた商品の販売
イベント ラベル = {{DLV – 製品名}} もっと見る | カートに入れる | クイック ビュー | ウィッシュリスト
すでに述べたように、特定のイベントがグローバル モジュールまたはページ タイプに該当しない場合があります。 そのような状況では、データ収集のどの方法が最も実用的かを推定するために最善を尽くします. 良い例はスクロールの深さです:
スクロールトラッキング
イベント カテゴリ = スクロール トラッキング
イベント アクション = スクロールされた一覧ページ
イベント ラベル = 20% スクロール
また
スクロールトラッキング
イベント カテゴリ = スクロール トラッキング
イベント アクション = スクロール {{ページ URL}}
イベント ラベル = 20% スクロール
チップ
ボタンやクリックなどの一般的な名前は避けて、詳細な名前を付けます。 その後、かなりの作業を節約でき、データの品質が向上します。
イベントが論理的な位置を持ち、イベントが簡単に分析できるように、名前の構造を事前に計画します。
イベントを使用して個人を特定できるデータを追跡しないでください。

結論
イベントに名前を付ける場合、選択したシステムは関係ありませんが、ページで追跡する予定の将来の変更やアクションを既存のイベント構造に簡単に統合できることが重要です。 このようにして、計画と実装の時間を短縮し、社内の他の同僚がデータをより簡単に利用できるようにします。
次回は、データ レイヤーと属性、およびこれらのレイヤーと属性を使用して Web ページ上で想像できるものを追跡する方法について説明します。
