読み込み速度を測定する方法は?
公開: 2021-12-21UXと変換に対する読み込み速度のプラスの効果については議論がありませんが、特にPageExperienceUpdateとCoreWebVitalsの発表以来、SEOについて多くの議論があります。
コンテンツの品質と関連性は、SERPでページをランク付けするための基準であり、速度は、2つの同等のページ間のランク付けを決定するためのタイブレーカーとして使用できます。
また、高速ページのインデックス作成を好むGoogleのロボットから高く評価されている品質でもあります。 この現象は数年前から観察されています。たとえば、Rue Du Commerceでは、フロントエンドを最適化した後、クロールされたページの数が増加しています。 または、ページの表示速度を改善することでクロールバジェットを最適化したTUIで。
あなたの訪問者にとってもあなたのSEOにとっても、速いページの必要性と影響は否定できません。 しかし、適切なツールを使い始めるには、何を測定したいのか、その理由と方法を知る必要があります。 ここにいくつかのキーがあります。
ページ速度の指標は何ですか?
パフォーマンスバジェットの定義は、パフォーマンス目標を指定して制限を設定できるようにする重要なステップです。 これらは、ページの重みを超えないようにする、指標またはwebperfスコアに到達するという点で、目標となる可能性があります…
多くのメトリックとパフォーマンススコアがあることがわかります(またはすでに気付いているかもしれません)。 「歴史的に」最もよく知られている指標の中には、たとえば次のものがあります。
- ビューポート内の要素の読み込み速度を評価する速度インデックス。
- Time To First Byteは、サーバーの応答時間を示します。これは、GoogleがPage Experience Updateの前にすでに考慮していたため、SEOでよく知られています。
- ブラウザがページの最初の要素を表示する瞬間に、レンダリングと最初のコンテンツペイントを開始します。
- Time To Interactiveは、ページが持続可能な方法で待ち時間なしでインタラクティブになるのにかかる時間を評価します…
指標は進化しており、ユーザーエクスペリエンスをより適切に測定するために新しい指標が定期的に登場しています(たとえば、流動性を評価するために指標が現在調査されています)。
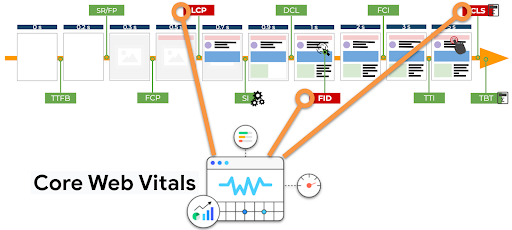
Googleは、UXの品質を評価するために、CoreWebVitalsで3つのwebperfメトリックにスポットライトを当てています。

- ページ上の最大の要素の表示速度を測定するための最大のコンテンツフルペイント、
- ユーザーの操作後のページの反応性を測定するための最初の入力遅延、
- 視覚的な安定性を測定するための累積レイアウトシフト。
LCPとFIDはミリ秒単位で計算されますが、CLSはスコアです。
多くの指標があります(カスタム指標を使用して、ページの特定の機能に関連する独自のビジネス指向の指標を導入することもできます)。そのため、始める前に、次のことを決定する必要があります。
- 測定したいもの、
- どこから始めているのか、
- あなたが達成したいこと。
選択するメトリックと設定する目標に注意してください。バニティメトリックの誘惑に負けないでください。
SEOの場合と同様に、ダッシュボードに数値やスコアを入力するだけでなく、まずユーザーのサイトのエクスペリエンスと読み込み速度を向上させたいと考えています。
これが、ビジネス用語で目標を組み立てるのに役立つ最初のステップです。GoogleのTest My Siteを使用して、より高速なページのROIをテストできます。
この無料のツールは、ページを高速化することでどれだけ多くの収益を生み出すことができるかを示します。 データが見積もりであっても、最初の目標を設定することは意味があり、役立ちます。
読み込み速度を測定するためのツールはどれですか?
知っておくべき重要なwebperfメトリックのいくつかを見た後、それらを収集するためのツールのいくつかの提案があります。
webperfコミュニティ向けの無料のリファレンスツールであるWebPageTestを使用すると、テストされたページの各要素の読み込み段階を経時的に視覚化できます。
Dareboost、GTMetrix、Pingdom、SpeedCurve、またはQuantaは有料ツールであり、サイトの読み込み速度とパフォーマンスを評価することもできます。
Googleは無料のツールも提供しており、そのうちのいくつかはおそらくすでに使用しているか、聞いたことがあるでしょう。
特に、パフォーマンススコアを示し、コアWebバイタルを評価できるPageSpeed InsightsとLighthouseについて説明します(これらの動作と結果を理解するには、PageSpeedとLighthouseの詳細な説明があります)。
Chrome、Test My Site、Google Analytics、Google Search Console、PageSpeed Insights、Lighthouse、CrUX / BigQueryなど、技術的でないものから専門的なものまで、これらを測定するためのツールのリストを使用して、コアWebバイタルについてさらに詳しく見ていきましょう。


ご想像のとおり、展開する最適化の影響を測定し、リグレッションを検出するには、KPIを長期にわたって監視する必要があります。
はい、SEOとwebperfのもう1つの類似点は、長期的な作業です(朗報:フロントエンドの最適化は自動化できるため、技術チームにとって持続可能な方法で継続的に改善できます)。
問題が発生した場合に迅速に対応できるように、アラートシステムを設定し、たとえばSpeedCurveやDareboostなどのツールを使用して異常をリアルタイムで検出できます。
これらのリグレッションは、バグ、新機能のデプロイ、サイトの進化の結果として発生する可能性があります。変更は読み込み速度に影響を与える可能性があるため、 webperfはすべてのチームから常に注意を払う必要があります。
パフォーマンスが低下した場合、または最悪の場合はページが利用できなくなった場合、特にセールス、サイバーウィーク、クリスマスなどの期間に、売上高に悲惨な結果をもたらす可能性があります。 「プライムデー」の間に63分間利用できなかったため、2018年に9,900万ドルの損失。 あなたは明らかにそれがあなたに起こらないことを望んでいます、それがあなたのウェブパフォーマンスを追跡して継続的に改善することが重要である理由です。
パフォーマンスを評価するためのメトリックとツールの後で、KPIを適切に定義して理解するための最後の重要なポイントであるテスト条件を見てみましょう。
テスト条件を理解する:WebパフォーマンスKPIを理解するための前提条件
すべてのGoogleユーザーが同じクエリに対してまったく同じ検索結果を持っているわけではないのと同じように、すべてのユーザーがサイトで同じエクスペリエンスを持っているわけではありません。
さまざまな角度(表示、双方向性、視覚的安定性、サーバーの応答時間など)から速度を測定できることを確認しました。また、読み込み速度のこれらすべての側面がさまざまな要因(電力と品質)の影響を受けることを知っておくことも重要です。ネットワーク、訪問者のデバイスのパワー…さらに、コンテンツの表示は画面サイズによって異なります。
CQFD:すべてのユーザーのページの読み込み速度を反映する単一のインジケーターはありません。
これは、収集するメトリックを把握し、ページの速度をテストする条件を定義するのに役立つため、覚えておく必要のある重要な概念です。
まず、読み込み速度を測定する方法が2つあることを知っておく必要があります。
- 合成モニタリング。これは、実験室環境でデータを収集するためのテスト条件(デバイス、ネットワーク、ブラウザなど)を定義することで構成されます。
これは、Googleがツールでラボデータと呼んでいるものです。また、このタイプのデータを使用して、「Slow4G」でミッドレンジモバイルのナビゲーションをシミュレートすることにより、PageSpeedInsightsスコアを計算します。 これらのスコアは、モバイルのパフォーマンスとネットワーク品質が向上している可能性があるため、大多数のユーザーのブラウジングエクスペリエンスを表していない理由を理解できます。 - Real User Monitoring(RUM) 。実際のユーザーからフィールドデータを収集します。 これは、Googleが「CrUX」(Chromeユーザーエクスペリエンスレポート)ユーザーパネルに基づいて、フィールドデータと呼ばれるものを配信するために使用する方法です。
PageSpeed Insightsを使用している場合は、フィールドデータとラボデータの違いに気付いたと思いますが、その理由を理解できました。これらは同じ条件下で収集されません。
また、一部のデータが一方のカテゴリで利用可能であり、もう一方のカテゴリでは利用できないことに気付いたかもしれません。 どうしてこれなの? それらのいくつかが実際のユーザーによるナビゲーションを必要とするという理由だけで。 Core Web VitalsのFIDの例を見てみましょう。これは、ユーザーの操作が必要なため、フィールドデータでのみ使用可能なデータです。 ラボデータ(およびLighthouseスコアとPageSpeedスコアの計算)の場合、FIDは同等のメトリックであるTotalBlockingTimeに置き換えられます。
しかし、それでは、合成またはRUM、フィールドまたはラボ、どのように選択するのですか?
リアルユーザーモニタリング(またはフィールドデータ)からデータを選択して、フロントエンドの最適化の取り組みに優先順位を付けます。 これらは、実際の状況でのサイトのユーザーのエクスペリエンスを反映しています。
ラボデータに関しては、ページにまだ必要な改善点を特定し、ナビゲーション条件を自分で定義することでパフォーマンスをテストするのに役立ちます。 また、これらの条件での時間の経過に伴うパフォーマンスの変化を追跡し、市場での競合他社と比較するのにも役立ちます。
要するに、ロード速度を測定するためのツールは多数あり、簡単にアクセスできます。コースとステークを定義するのはあなた次第です!
また、webperfプロジェクトを開始する前に、いくつかの戦略的な質問をする必要があります。 例:それが現実的かどうかを知る以外に、PageSpeed InsightsまたはLighthouseスコアを100にすることが望ましいですか? 3つのグリーンコアWebバイタルを持ちたいというあなたの目的は何ですか?
最後に、パフォーマンスを効果的に監視するには、さまざまなメトリックの知識だけでなく、測定方法とスコアの理解も不可欠です。 KPIとレポートを超えて、技術的および商業的目的に応じて、関連する意思決定支援ツールを作成するのはあなた次第です。
webperfの専門家に、疑問を取り除き、適切なツールとメトリックを選択するように案内することを躊躇しないでください。
