モバイルテクニカルSEOを最大限に活用する方法:包括的なガイド
公開: 2020-11-10ウェブサイトが成功するには、コンテンツだけでは不十分です。 読み込み速度、クロール可能性、ナビゲーション、Webサイトの構造、応答性、セキュリティなどの他の要素も同様に重要な役割を果たします。 これの用語は技術的なSEOであり、専門家はそれがないと他のすべてが崩壊するため、ウェブサイトのバックボーンと呼んでいます。
テクニカルSEOは、検索ランキングを上げたり下げたりする可能性のある1つの要因です。 あなたがそれを正しく行うならば、あなたはトップの検索ランキングと豊富な結果で報われるでしょう。 ただし、間違いを犯した場合、検索エンジンはペナルティを課すか、Webサイトが検索でクロールするのをブロックします。 したがって、技術的なSEOを正しく行うことが重要です。
スマートフォンユーザーの数が飛躍的に増加しているため、モバイル検索では技術的なSEOを正しく行うことがさらに重要であり、Googleは2017年以来、携帯電話を検索エンジンアルゴリズムの中心に据えています。
そのため、この包括的なガイドを使用して、次のことを行います。
- 携帯電話の観点から技術的なSEOを見てください
- ウェブサイトがモバイル向けに技術的に最適化されているかどうかを確認する方法を学びます。
- モバイルテクニカルSEOの重要な側面と、それらを正しく行う方法を理解します。
- 絶対に避けなければならない重大なモバイル技術的なSEOの間違いについて学びましょう。
このテクニカルガイドの終わりまでに、モバイルテクニカルSEOを正しく実行することで最大の結果を達成する方法を理解できます。 さぁ、始めよう:
携帯電話の観点から技術的なSEOを理解する
Hitwiseの統計によると、検索の58%は携帯電話からのものです。
これは、Webサイトの訪問者のほとんどがスマートフォンユーザーである可能性が高いことを意味します。
さて、あなたのウェブサイトが携帯電話用に最適化されていない場合はどうなりますか?
スマートフォンにロードするには重すぎて、応答すらできない場合はどうなりますか?
訪問者はすぐに別のWebサイトにジャンプします。これにより、バウンス率が上がり、検索ランキングに悪影響を及ぼします。
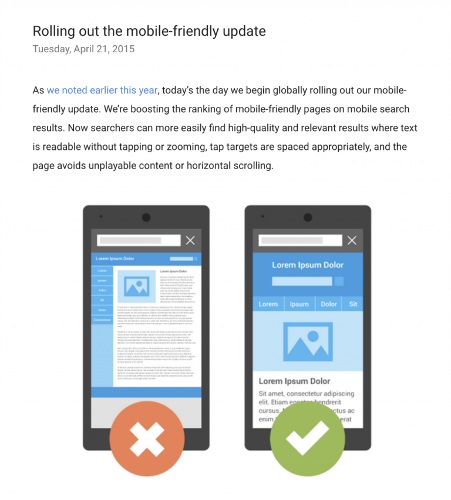
また、Googleは、モバイルフレンドリーでない場合、検索ランキングでWebサイトを優先しません。これは、検索エンジンが、モバイル検索でのモバイルフレンドリーページのランキングを上げることをMobilegeddonとも呼ばれる最初のモバイルフレンドリーアップデートですでに明らかにしているためです。 。

Googleは、2019年にモバイルファーストのインデックス更新を公開することで、すべての検索をモバイル固有にしました。つまり、誰かがデスクトップから検索している場合でも、Googleはモバイルインデックスからの結果のみを表示します。
今、あなたのウェブサイトが携帯電話用に最適化されていない場合、あなたの検索ランキングは低下します。 したがって、Webサイトが技術的に最適化されており、携帯電話にとって使いやすいことを確認することが不可欠です。
あなたのウェブサイトがモバイル向けに技術的に最適化されているかどうかを知る方法は?
技術的に最適化された理想的なWebサイトは次のようになります。
- モバイルユーザーが期待するように、すばやくロードします。
- すべてのリンクとリダイレクトを機能させます。
- 正しくナビゲートします。 行き止まりはありません。
- 誰かがモバイルからコンテンツにアクセスしているときに、コンテンツを非表示にしないでください。
- 訪問者が満足できるシンプルでユーザーフレンドリーなインターフェースを用意します。
- 理想的な技術的に最適化されたWebサイトは安全です。
ウェブサイトがこれらすべての基準を満たしている場合は、モバイル向けに技術的に最適化されています。 それ以外の場合は、モバイルテクニカルSEOを行う必要があります。
また、Googleのモバイルユーザビリティテストを使用して、Webサイトがモバイルユーザー向けに最適化されているかどうかを確認することもできます。 モバイルユーザーがウェブサイトの使用に問題があるかどうかが表示されます。
Googleのモバイルフレンドリーテストは、ウェブサイトがモバイルユーザーにアピールしているかどうかを確認するもう1つの方法です。
モバイルテクニカルSEOの重要な側面とそれらを正しくする方法は?
ウェブサイトの読み込み速度
統計によると、ウェブサイトの読み込みに3秒以上かかると、訪問者の53%以上が離脱します。 これを超えると、Webサイトの読み込み速度に1秒の遅延があった場合でも、バウンス率は32%増加します。
ここで、Webサイトの読み込み速度を修正しないと、競合他社に負ける大切な顧客の数を想像してみてください。 あなたの訪問者がモバイルから来ている場合、彼らはより多くのアプリと気を散らす理由を持っているので、リスクはさらに高くなります。
そのため、Webサイトの読み込み速度を修正し、読み込み速度を上げることが不可欠です。 これを行うためのいくつかの方法があります:
- CSS、HTML、およびJavaScriptファイルを圧縮してサイズを縮小する
- 不要なスペース、コンマ、その他の不要な文字を減らしてコードを最適化する
- リダイレクトの数を減らす。 ページが別のページにリダイレクトされるたびに、訪問者はHTTP要求/応答サイクルが完了するのを待つために追加の時間に直面するため、そうすることは非常に重要です。
- レンダリングをブロックするJavaScriptを削除します。 グーグルでさえそうすることを提案している
- ブラウザのキャッシュを使用してWebサイトをより高速にロードする
- サーバーの応答時間の改善
- コンテンツ配信ネットワーク(CDN)を使用して、訪問者が高速で信頼性の高いアクセスを行えるようにします
- 大きな画像は読み込みに時間がかかるため、画像を最適化すると読み込み速度が低下します
また、Accelerated Mobile Pages(AMP)を実装して、ウェブサイトの読み込み速度を上げることもできます。 AMPは、不要なコンテンツを取り除くことでモバイルページの読み込みを高速化するGoogleのイニシアチブです。 Accelerated Mobile Pages(AMP)は次のようになります。

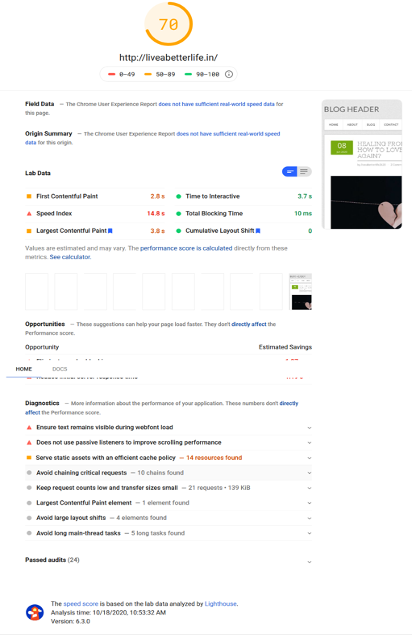
多くの専門性に飛び込みたくないですか? その場合、GoogleのPageSpeedInsights機能を使用できます。 それはあなたのウェブサイトの速度に基づいてあなたにスコアを与え、あなたがそれをどのように改善することができるかについての提案を提示します。
PageSpeedInsights機能の使用も非常に簡単です。 リンクを開き、WebサイトのURLを入力して、[分析]をクリックするだけです。 あなたのウェブサイトのスコアとあなたがそれをどのように改善することができるかについての提案はあなたの前にあります。

2.ウェブサイトの構造
遅いウェブサイトはイライラしています。 しかし、ナビゲートするのが難しいものはもっと厄介です。 存在しないページにアクセスするか、Webサイトのデッドポイントに到達して、そこからさらにナビゲートできることほど、訪問者を苛立たせるものはありません。
検索エンジンでさえ、複雑なWebサイト構造、デッドリンク、または404エラーページを好みません。 彼らはあなたのウェブサイトにそれらを持っていることであなたにペナルティを課し、あなたの検索ランキングは急落します。
したがって、ウェブサイトの構造に注意を払うことが不可欠です。 従うことができるいくつかのヒントを次に示します。
- Webサイトを構築するときは、ユーザーがページに移動するために3回以上クリックする必要がないことを確認してください。
- Webサイトの主要なナビゲーションに加えて、ブレッドクラムを使用します。
- Webサイトに4O4エラーを引き起こす可能性のある孤立したページやデッドリンクを残さないでください。 ある場合は、できるだけ早く修正してください。
404エラーページの追跡は簡単です。 必要なのは次のことだけです。
- OnCrawlなどのSEOクローラーを使用して、サイトのエラーページを一覧表示します
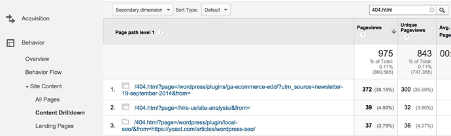
- Google Analyticsアカウントにアクセスし、 [動作] –>[サイトコンテンツ]–> [コンテンツドリルダウン]に移動して、 404.htmlを検索します。
あなたはあなたのウェブサイト上のすべての404リンクについてのたくさんの情報を見つけるでしょう:

このリストを使用すると、404エラーをリダイレクトしてデッドリンクを削除することで、すべての404エラーを修正できます。 ただし、これらのリンクを、ホームページだけでなく、古いページを置き換えるページにリダイレクトしていることを確認してください。
3.重複コンテンツ
ウェブサイトのモバイルテクニカルSEOを行う際には、重複するコンテンツに注意を払うことが重要です。 そうしないと、検索ランキングに悪影響を与える可能性があります。
コンテンツが重複していると、ボットはどのページが最も関連性が高いかを判断しにくくなり、上位にランク付けできるようになります。 その結果、これらのボットは混乱し、両方のページを低ランクで表示します。
重複コンテンツに関するもう1つの大きな問題は、SEMrushやOnCrawlなどのツールを使用していない限り、追跡が困難になる可能性があることです。
重複コンテンツの問題を解決する最善の方法は、特定のURLが「マスター」ページであることを検索エンジンボットに通知する正規タグを使用することです。
ただし、この特定のアプローチの問題は、誤ってWebサイトに重複を追加してしまう可能性があることです。 したがって、3O1リダイレクトを使用して正規化を行うことをお勧めします。 この目的のために、Googleウェブマスターのパラメータ処理ツールを使用することもできます。
4.レスポンシブデザイン
読み込み速度が遅いこととナビゲーションが悪いことは、Webサイトの訪問者をオフにする2つの要因だけではありません。 携帯電話からWebサイトにアクセスし、デスクトップバージョンに遭遇することも同様に苛立たしいことです。

したがって、Webサイトのレスポンシブデザインは、ユーザーエクスペリエンスの観点だけでなく、モバイルの技術的なSEOの観点からも必須です。
Google Developersによると、ウェブサイトがレスポンシブデザインである必要がある理由は次のとおりです。
- レスポンシブデザインにより、Webサイトの訪問者は、単一のURLを使用してコンテンツをリンクおよび共有することが容易になります。
- アルゴリズムは、レスポンシブデザインの場合、Webサイトにインデックスプロパティを簡単に割り当てることができます。
- レスポンシブデザインは、ユーザーエクスペリエンスに一般的に影響するロード時間とリダイレクトエラーを削減します。
- レスポンシブデザインは、コンテンツのすべてのバージョンを1回だけ取得する必要があるため、多くのリソースを節約できます。
したがって、レスポンシブデザインは、競争力を高めることができます。
Webサイトのデザインを最適化して応答性を高める方法は次のとおりです。
- モバイル画面に応じて画像を拡大縮小します。
- モバイルユーザーが簡単にナビゲートできる見やすいナビゲーションメニューを用意します。
- 画面全体を覆うポップアップの使用は避けてください。 代わりに、ポップアップ画像は、読者がコンテンツを表示できるようにスペースを残す必要があります。
- フラッシュの代わりにHTML5を使用して特殊効果を作成します。
- アクションへの呼び出しを明確かつ目に見えるようにします。
- モバイル訪問者が簡単に読めるように、テキストは短くしてください。
5.クロール可能性
クロール可能性は、モバイルテクニカルSEOで重要な役割を果たします。 あなたが行っているキーワード研究の量やあなたが作成している質の高いコンテンツの量に関係なく、検索エンジンがそれをクロールしなければ、あなたのウェブサイトはうまくランク付けされません。
ウェブサイトにオーガニックトラフィックが必要な場合は、検索エンジンボットがウェブサイトのコンテンツを簡単にクロールできるようにする必要があります。
クロールは、検索エンジンがWebサイトのどのコンテンツが重要であるかを理解し、高い検索ランキングで表示できるようにするのに役立ちます。 また、これを使用して、重要ではないと思われるコンテンツページをクロールしないように検索ボットに指示することもできます。
したがって、検索エンジンがWebサイトのクロールに問題がないことを確認することが重要です。 Googleがウェブサイトをクロールしているかどうかを確認する方法は次のとおりです。
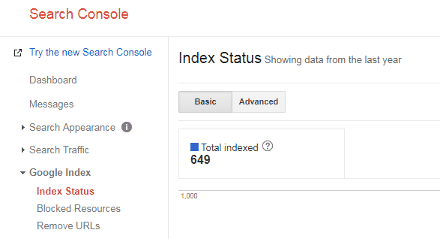
- Google検索コンソールにログインします
- [Googleインデックス]–>[インデックスステータス]をクリックします
インデックスに登録されたページの総数は次のように表示されます。

インデックスに登録されたページの総数がWebサイトのページの総数と等しい場合は、これで問題ありません。
しかし、GoogleがすべてのWebサイトページをクロールしていない場合はどうなるでしょうか。
その場合、これらが考えられる理由である可能性があります。
- あなたのウェブサイトは真新しく、Googleはそのページをクロールするのにしばらく時間がかかっています。
- これらのページで誤って「noindex」タグを使用しました。 このタグは、検索結果にページを含めないように検索エンジンに指示します。
- あなたのウェブサイトには孤立したページがあります(それらを指すリンクやナビゲーションがないページ)。 Googleは、それらをインデックスに登録する価値があるとは考えていません。
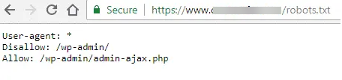
Robots.txtファイルのエラーは、ウェブサイトのクロール可能性の問題の背後にあるもう1つの大きな理由になる可能性があります。 Robots.txtファイルは、ボットをWebサイトページに誘導する役割を果たします。 robots.txtファイルは次のようになります。

robots.txtファイルは単純に見えますが、慎重に扱う必要があります。 小さなミスが1つあると、ロボットがWebサイトの重要な部分をクロールできなくなる可能性があります。 たとえば、robots.txtファイルでWebサイトのCSSとJSを意図せずにブロックする可能性があります。 CSSとJSを使用してコンテンツとリンクを表示できるため、これらの問題により、検索エンジンがサイトの一部をクロールしない可能性があります。
その場合は、robots.txtファイルを変更することでクロール可能性の問題を修正できます。
6.XMLサイトマップ
XMLサイトマップは、Webサイトの検索エンジンのロードマップとして機能し、重要なコンテンツを見逃さないようにします。 このため、これはモバイルの技術的なSEOアプローチの重要な部分である必要があります。
XMLサイトマップは、大規模なWebサイトがある場合、またはWebサイトの構造がそれほど良くない場合に、検索エンジンが重要なコンテンツを見つけるのに役立つため、さらに役立ちます。
さらに、XMLサイトマップの作成は非常に簡単です。 XMLサイトマップやGoogleニュースフィード、 YoastSEOなどのWordPressプラグインが豊富に用意されています。 それらを使用すると、WebサイトのXMLサイトマップをすばやく生成できます。
XMLサイトマップを生成したら、それらをGoogle Search Consoleに送信して、Webサイトの検索ランキングを向上させます。 違いがわかります。
オンクロールログアナライザ
7.セキュリティ
ケンブリッジアナリティカのようなデータの盗難やスキャンダルのケースが増えるにつれ、人々は自分のプライバシーについてより懸念するようになりました。 安全でないWebサイトにアクセスしたいと思う訪問者はいません。 このため、最近ではWebサイトのセキュリティが必要になっています。
Googleでさえ、Webサイトのセキュリティの重要性を認識しており、HTTPSをWebサイトのランキングシグナルとして使用しています。 したがって、ウェブサイトをGoogle検索で上位にランク付けする場合は、安全であることを確認してください。
WebサイトがHTTPSであるかどうかを確認するのは非常に簡単です。 ブラウザの検索バーの左側にロックが表示されている場合は、安全です。 その他、SSL証明書を購入する必要があります。
Webサイトを安全にする他の方法をいくつか紹介します。
- 管理者アカウントにデフォルトのユーザー名を使用しない
- 複雑で一意のパスワードでWebサイト管理者アカウントを保護する
- 2要素認証の使用
- リード特権原則の採用
- wp-config.phpおよび.htaccessファイルを非表示にする
- 認証にセキュリティキーを使用する
- ファイル編集の無効化
- ログイン試行の制限
- 複数のセキュリティレイヤーを配置する
- 時々ウェブサイトを監視する
あなたのウェブサイトのモバイルテクニカルSEOを釘付けにするためのボーナスのヒント
- あなたのウェブサイトを遅くしている重いプラグインと要素を交換してください。 読み込み速度が大幅に向上します。
- 専門性に焦点を当てるだけでなく、ユーザーエクスペリエンスも忘れないでください。 それはあなたのモバイル技術SEO戦略の中心にあるべきです。
- ウェブサイトをモバイルフレンドリーにします。 それはあなたの訪問者を夢中にさせるだけでなく、検索エンジンもそれを支持します。
- 重複/薄いコンテンツにクロール予算を無駄にしないでください。 そうしないと、重要なもののリソースが不足します。
- リダイレクトが多すぎると、Webサイトの技術的なSEOの取り組みに悪影響を与える可能性があるため、リダイレクトを賢く使用してください。
また、A/Bテストを行うことをお勧めします。 ソーシャルメディアプランを準備している場合でも、Webサイトのユーザーエクスペリエンスをテストしている場合でも、常に結果が得られます。 今日でも、私はこのブログを読んで、いくつかの成功したA/Bテストの例について言及していました。
A / Bテストはほぼすべての場合に非常にうまく機能するため、Webサイトのモバイル技術SEOの取り組みにも確実に機能します。
取り除く
これまでに、モバイルテクニカルSEOは見た目ほど困難ではないことを理解しているかもしれません。 ウェブサイトのシンプルでありながら重要な側面に注意を払い、賢明な対策を講じることで、モバイルの技術的なSEOの取り組みを最大限に活用できます。
ガイド全体を締めくくるには、次のモバイル技術SEO対策を使用して、モバイル固有の検索で簡単に上位にランク付けできます。
- Webサイトの読み込み速度を下げます。
- あなたのウェブサイトがよく構成されていて、ナビゲートしやすいことを確認してください。
- 検索エンジンを重複するコンテンツページと混同しないでください。
- ウェブサイトをモバイルフレンドリーで応答性の高いものにします。
- 検索エンジンがWebサイトをクロールしていない場合、キーワードの調査や高品質のコンテンツの作成が機能しないため、クロール可能性の問題を高い優先度で修正します。
- SSL証明書を購入し、必要なすべてのセキュリティ対策を講じて、Webサイトを安全にします。
これで、WebサイトのモバイルテクニカルSEOから最大の結果を達成するために何をすべきかがわかりました。
ただし、ガイドを読んだだけでは役に立ちません。 結果を出すには、学んだことを実際に適用する必要があります。
これらすべての技術的なSEOのヒントをウェブサイトに実装し、結果を観察して、成長を世界と共有してください。
これらの技術的なSEO対策のうち、最初にWebサイトに実装するのはどれですか。 コメントで教えてください。
