WebflowでWebサイトを作成する方法:ステップバイステップガイド
公開: 2022-06-20Webflowを初めて使用し、どこから始めればよいかわからない場合は、 このステップバイステップガイドでは、完全な初心者であっても、Webflowサイトビルダーを使用してWebサイトを作成する方法を説明します。
WordPressのようなCMSで事前に設計されたテンプレートまたはテーマを使用することは、Webデザイナーを雇うことなくプロのWebサイトを作成する最も簡単な方法です。
しかし、100%ユニークなデザインが必要な場合、サイトに特定のビジョンがある場合、またはゼロから何かを構築する満足感が必要な場合は、独自のサイトを作成するのが間違いなく道です。
幸いなことに、基本的なWebサイトを作成する前に、HTML、CSS、およびJavascriptの学習に何週間も費やす必要はありません。 ノーコード開発の台頭は、コーディングスキルを必要とせずに印象的なWebサイトを構築するために使用できるツールが数十あることを意味します。
Webflowは、この新世代のWebサイトビルダーの中で最も強力で柔軟なものの1つです。 学習曲線は、完全な初心者を対象としたドラッグアンドドロップビルダーよりも少し急です。 しかし、他に類を見ないWebサイトを構築したいのであれば、その努力は間違いなく価値があります。
このガイドでは、WebflowでWebサイトを構築するプロセスを段階的に説明します。 最終的には、完全にレスポンシブで、どのデバイスでも見栄えのする美しいWebサイトができあがります。
だから、コーヒーを飲み、落ち着いて、始めましょう!
1.Webflowアカウントを作成します
Webflowの使用を開始するのは完全に無料です。 したがって、webflow.comにアクセスして、画面の右上隅にある[Webflowを試す]ボタンをクリックします。 ここから、メールでサインアップするか、Googleアカウントで直接ログインできます。

スタータープランから始めます。 これは、最大2つのサイトを構築するために使用できる無料のステージングWebflowプランです。 サイトをwebflow.ioに公開すると、右下隅に小さなWebflowバッジが表示されます。
スターターサイトも、2つの静的ページ、50のCMSアイテム、および500の月間訪問に制限されています。 これは、Webflow Builderを理解し、自分に適しているかどうかを判断するのに十分なはずです。
ウェブサイトのトラフィックが増えている場合、またはページを追加したい場合は、アップグレードできます。 有料プランは月額12ドルからで、カスタムドメインに接続することもできます。
2.最初のサイトプロジェクトを作成します
Webflowにサインアップすると、ダッシュボードが表示され、構築したすべてのサイトにアクセスできます。 無料のWebflowプランで最大2つのサイトプロジェクトを作成できます。

「新規サイト」ボタンをクリックして開始します。
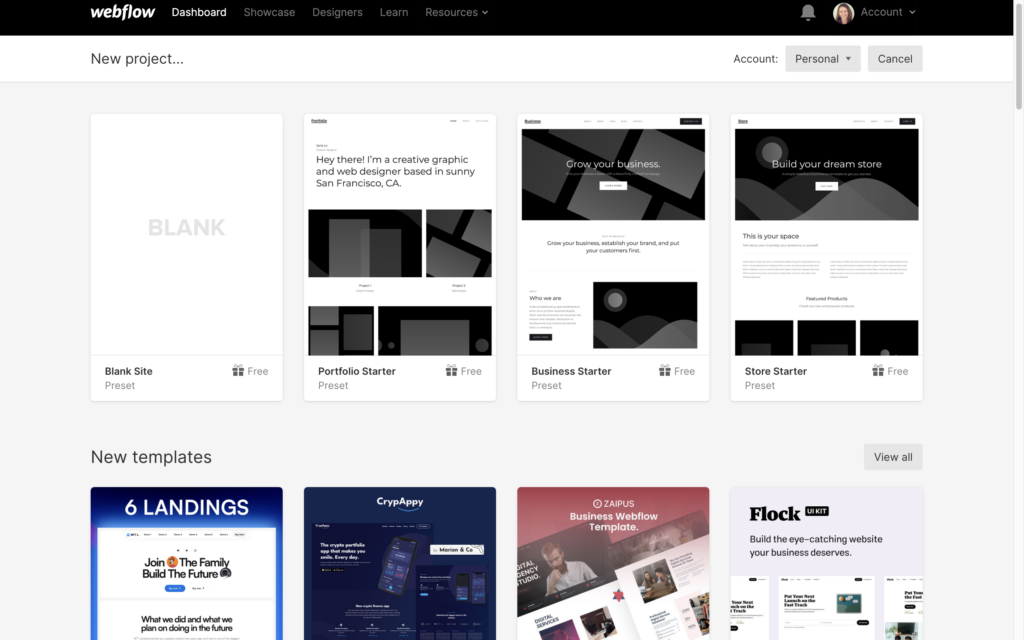
ここから、完全に空白のキャンバスでサイトを開始するオプションがあります。 または、スタイルが設定されていないスケルトンテンプレートを選択して開始するか、事前に設計されたテンプレートを使用することもできます。

お急ぎの場合は、事前に作成されたテンプレートを選択してカスタマイズすることで、時間を大幅に節約できます。 他のサイトと同じデザインでもかまわないのであれば、カスタマイズする必要はありません。
ゼロからサイトを作る方法をお見せすることを約束しました。 ただし、完全に空白のキャンバスから始めることは、初心者にとっては少し怖いかもしれません。 これは、サイトの構成方法がまったくわからない場合に特に当てはまります。
このため、このチュートリアルでは「ビジネススターター」テンプレートを使用します。 これは完全にスタイルが設定されていないテンプレートですが、基本的な構造があり、時間を大幅に節約でき、始める前にUXデザインに関する他のすべてのコースを行う必要がないことを意味します。
ただし、基本を理解したら、完全に白紙の状態から始めてみてください。
今のところ、開始するには「選択」ボタンを押してください。
プロジェクトの名前を入力します(または、Webflowが提案する自動生成された名前を残して、[サイトの作成]ボタンをクリックします。

Webflowが処理を実行するまでしばらく待ってから、楽しみを始めましょう。
3.Webflowエディターを回避する方法を見つける
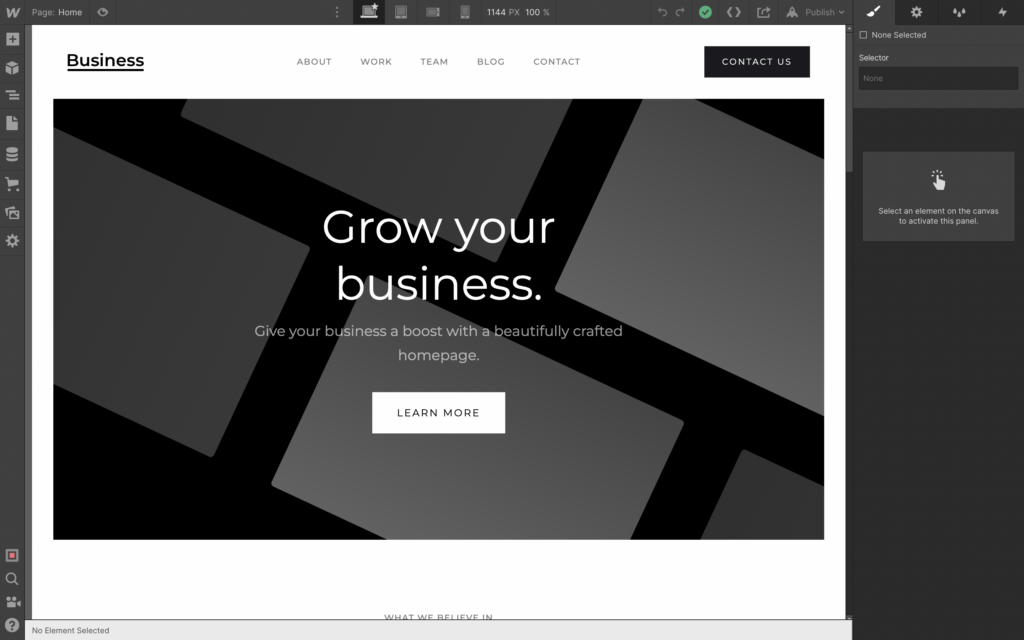
Webflowサイトビルダーは、Photoshopなどの以前に使用した可能性のある画像編集ソフトウェアに似ています。

画面の大部分はサイトプレビューで占められています。 サイトビルダーは視覚的であるため、サイトに加えたすべてのデザイン変更をリアルタイムで確認できるため、ブラウザーのタブを切り替え続ける必要はありません。
サイトプレビューの要素のいずれかにカーソルを合わせると、エディターによってそれらが自動的に強調表示され、要素の名前が表示されます。 たとえば、このサイトテンプレートの折り畳みの上に、次のように表示されます。
- ナビゲーション
- イントロヘッダー
- ジャンボに向かう
- 段落が大きく
- ボタン
- テキストブロック
これらの要素のいずれかをクリックして、スタイリングオプションを表示します。
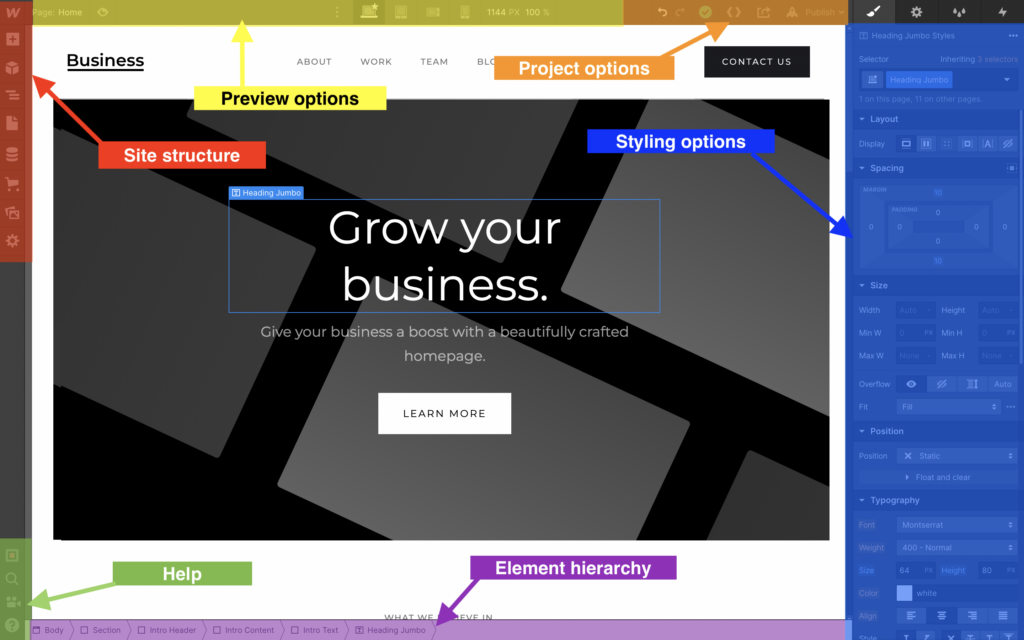
以下の色分けされた図を見て、Webflowビジュアルサイトビルダーを回避する方法を見つけてください。

サイト構造(赤)
サイトのレイアウトと構造を編集するためのツール。 ここから、次のことができます。
- 作成しているページに任意の要素(セクション、ボタン、見出し、画像、ナビゲーションなど)を追加します
- 各ページのメインセクションを表示して再配置します
- 新しいページを追加する
- WebflowCMSに接続します
- eコマース機能を追加する
- アセットライブラリにアクセスする(画像とビデオ)
- サイトのメイン設定を変更します。
プレビューオプション(黄色)
プレビューするページを変更するか、別の画面サイズまたはデバイスでプレビューします。
プロジェクトオプション(オレンジ)
変更を元に戻すかやり直し、コードをエクスポートし(無料プランでは利用できません)、プロジェクトを他のユーザーと共有し、サイトを公開します。
スタイリングオプション(青)
ここで、位置、サイズ、間隔、タイポグラフィ、背景色と画像、境界線、アニメーション効果など、サイト上のすべての要素の外観を変更できます。
要素階層(紫)
Webflowは、サイト上のすべての要素がボックスのグリッドに収まるボックスモデルを使用してサイトを作成するようにビルダーを設計しました。 各ボックスには複数の要素を含めることができ、他の要素の中に要素をネストすることができます。 このパネルには、選択した要素がサイトの全体的な構造のどこに収まるかが表示されます。
ヘルプ(緑)
行き詰まった場合に役立つツール:
- 潜在的な問題を自動的にチェックするためのサイト監査
- 要素またはツールを見つけるための検索機能
- ビデオチュートリアルとドキュメントへのリンク
- 編集者全体のウォークスルー
始める前に、時間をかけてエディターを調べてみる価値は十分にあります。 一部のツールを理解していなくても心配しないでください。サイトの構築を開始すると、すべてが明らかになります。
Webflowは実際には非常に強力なWebビルダーであり、プロのWebデザイナーでない限り、そのすべての機能にアクセスする必要はないことも覚えておく価値があります。
このチュートリアルでは表面をざっと見ていきますが、詳細を知りたい場合は、WebflowにWebflow Universityと呼ばれるコースのライブラリがあり、すべての高度な機能について説明しています。
4.Webflow要素を理解する
あなたがすでに少しびっくりしてあきらめる準備ができているなら、慌てないでください!
初心者として、Webflowがどのように機能するかについてすべてを理解する必要はありません。 基本的なWebサイトを構築するには、ページにいくつかの要素を追加するだけです。
要素は、Webflowサイトの構成要素です。 それらは、完成品を作成するために一緒に貼り付けるレゴブロックのようなものと考えることができます。
Webflowには、見出しや段落から画像、ボタン、フォーム、さらには埋め込みビデオまで、あらゆる種類の要素があります。
左側のパネルからステージに要素をドラッグすることで、ページに要素を追加できます。 サイドパネルの要素にカーソルを合わせると、小さな「?」が表示されます。 右上隅のアイコン。 これをクリックすると、要素が正確に何であるか、およびそれをどのように使用できるかについての簡単な説明が表示されます。
基本的なWebflow要素
Webサイトを作成するために必要な最も一般的な要素のいくつかを見てみましょう。
- セクション–セクション要素は、サイトのコンテンツのブロックを分割します。 それらは画面の全幅を占めます。
- コンテナ–コンテナ要素は、ページ上の他の要素のラッパーとして機能します。 それらを使用して、コンテンツを中央に配置して整理することができます。
- グリッド–この要素を使用して、レスポンシブグリッドシステムを作成できます。 これは、選択した列と行の数でコンテンツを含む基盤です。
- Divブロック– Divブロックは、すべてのWebflowサイトの基本的な構成要素です。 Divブロックを使用して、要素をグループ化するか、他の要素間のスペーサーとして使用できます。
- ボタン–ボタンを使用して、フォームの送信やショッピングカートへのアイテムの追加など、サイトでアクションを実行するよう訪問者に促すことができます。 必要に応じて、ボタンのスタイルを設定したり、アニメーション効果を追加したりできます。
- リンクブロック–画像やDivブロックなどの他の要素を囲んで、リンクに変換します。
- 見出し–見出しを使用して、コンテンツにタイトルと小見出しを追加します。 さまざまな見出しサイズから選択して、好きなようにフォーマットできます。
- 段落–段落要素を使用して、サイトに本文のコピーを追加します。 サイトのほとんどのテキストを段落要素として追加します。
- 画像– image要素を使用して、コンテンツの一部である(つまり、背景画像ではない)画像をサイトに追加できます。 アセットライブラリから画像を選択します。
- ビデオ–YouTubeやVimeoなどのサードパーティのビデオサイトでホストされているビデオをサイトに埋め込みます。
- フォーム–フォーム要素を使用して、連絡先フォーム、サインアップフォーム、またはその他のタイプのフォームをサイトに追加します。
- Navbar – navbar要素を使用して、サイトの他のページにリンクするナビゲーションバーを作成します。
- スライダー–画像、テキスト、またはビデオのスライドショーを作成します。
利用可能な要素は他にもいくつかあるので、Webflowエディターで利用可能な要素を自由に調べて、作業中のページにそれらを追加してみてください。
5.サイトに要素を追加する
基本的なテンプレートを使用しているため、ページにはすでにいくつかの要素が追加されています。 それらにカーソルを合わせると、既存のレイアウトがいくつかのセクション、見出し、画像、ボタン、段落で構成されていることがわかります。
左側のパネルから要素をドラッグしてステージにドロップすることで、ページに新しい要素を追加できます。
メインヘッダーセクションの下にリードキャプチャフォームを追加してみましょう。
1.フォームに新しいセクションを追加します
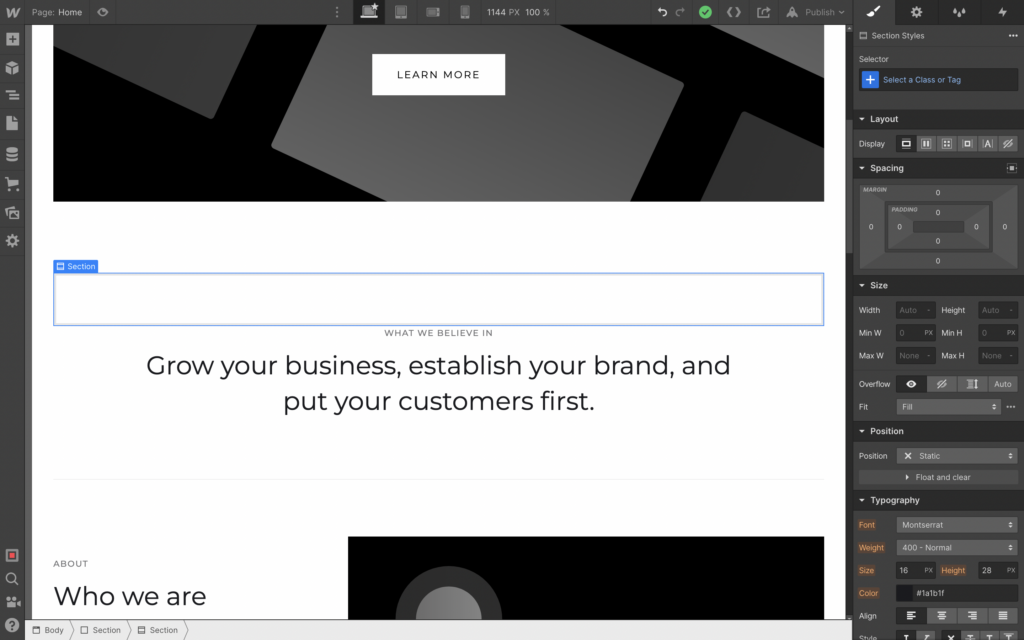
「+」アイコンをクリックして要素ブラウザを開き、「セクション」をクリックして、ヘッダーセクションの下にドラッグアンドドロップします。
これが私たちの新しいセクションです:

2.間隔を調整します
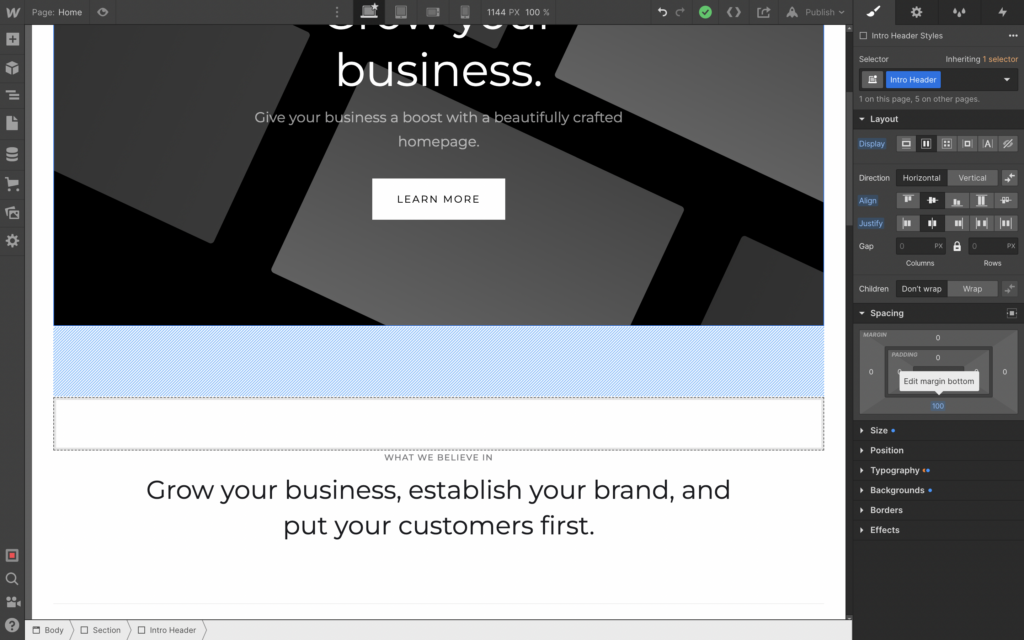
新しい要素を追加したので、ヘッダーの下の空白を減らす必要があります。 これを行うには、ヘッダー要素をクリックして下マージンを調整します。
余白は、右側の要素スタイルパネルの「間隔」セクションにあります。 下の余白(現在100pxに設定されています)にカーソルを合わせると、プレビューパネルに青で網掛けされた余白が表示されます。

次に、スタイルパネルでマージンをクリックしてドラッグし、プレビューペインでリアルタイムに変更するか、設定する値をクリックして入力します。 余白を約50pxに変更する方法を使用します。
新しいセクションに下余白を追加する必要があるので、それをクリックして手順を繰り返し、セクションの下部に50ピクセルの余白を追加します。 これは結果であるはずです:
3.フォームを追加する
これですべてが適切な間隔で配置されたので、先に進んでフォームの作業を開始できます。
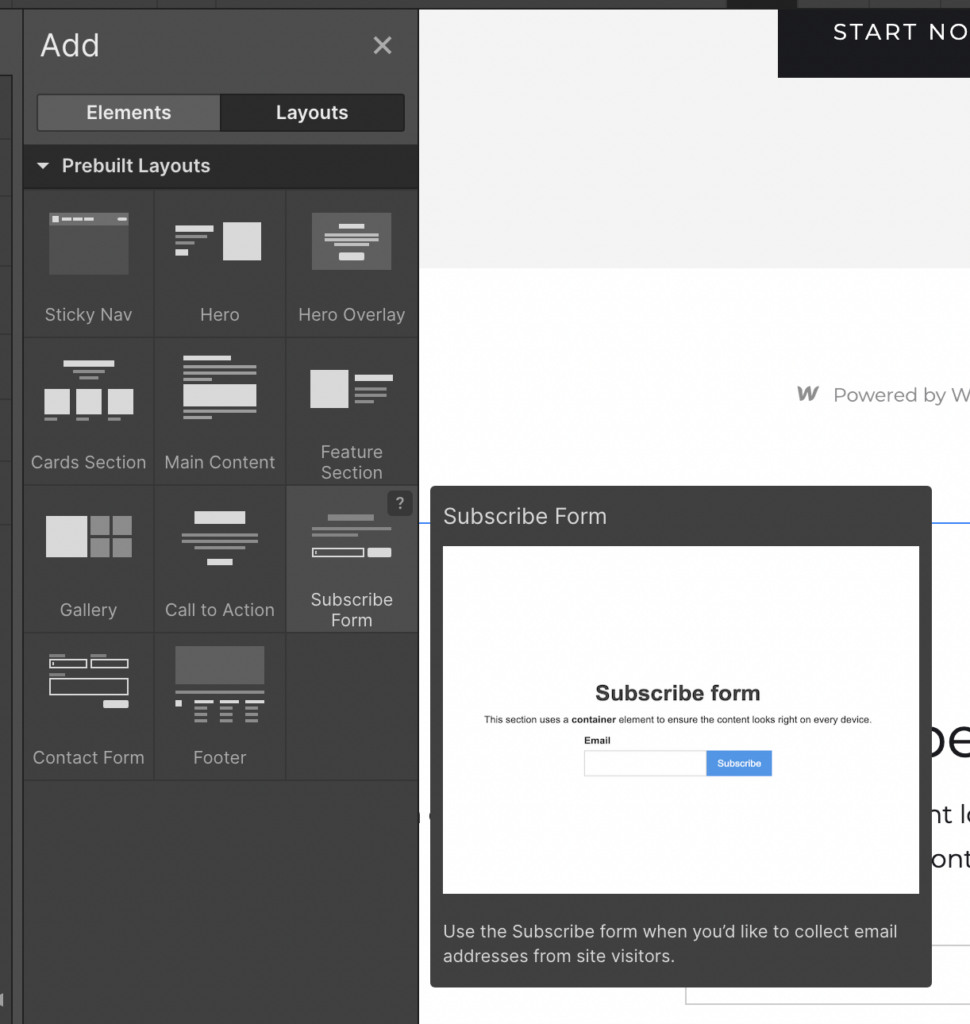
補足: Webflowは、実際には、事前に作成されたサブスクリプションフォームと、他のいくつかの便利な事前にフォーマットされた要素のコレクションを提供して、最初から始める手間を省きます。 これらは、[要素の追加]パネルの[レイアウト]にあります。

したがって、これらの事前に作成されたレイアウトを自由に利用してください。 とりあえず、独自のフォームを追加する方法を見てみましょう。
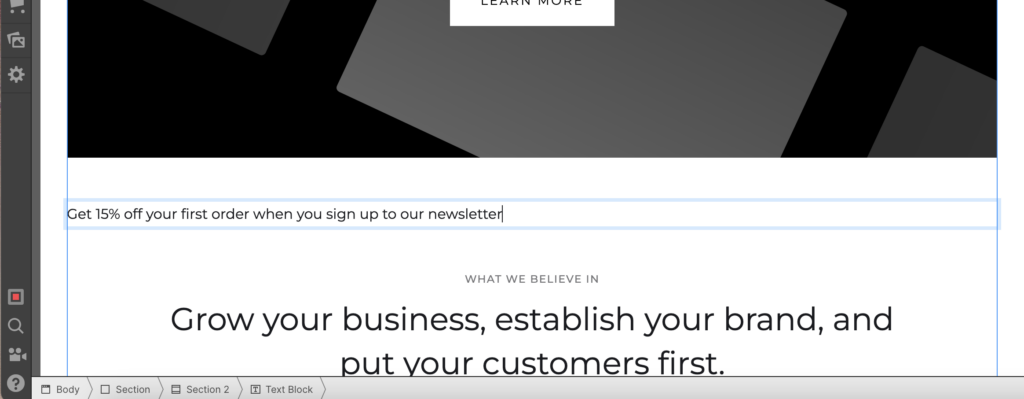
フォームテキストの追加
ホームページに表示されているので、これをシンプルにしておきたいので、名前とメールアドレスのフォームフィールドと送信ボタンを含む1行のテキストに固執しましょう。
テキストブロックを追加することから始めましょう。 これは、見出し、段落、またはリンクではないテキストを対象とした一般的なWebflow要素です。 [要素の追加]パネルから[テキストブロック]要素をクリックし、新しいセクションにドラッグアンドドロップします。

タダ! これでテキストブロックができました。 先に進み、テキストをクリックして編集し、派手なCTAコピーにチェックインします。

そのテキストのスタイルを少し変更したいと思いますが、今はそれを残して、フォーム要素を追加してみましょう。
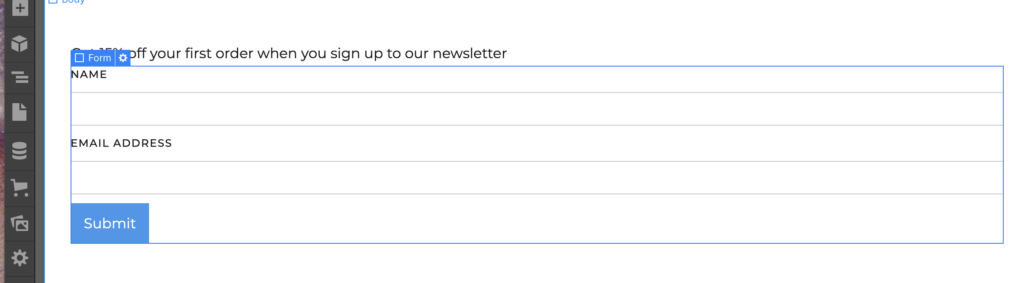
フォーム要素の追加
「フォームブロック」要素をクリックして、テキストの下にドラッグアンドドロップします。 基本フォームには、名前とメールアドレスの入力ボックスと送信ボタンがすでに設定されています。これはまさに私たちが望んでいるものなので便利です。

ただし、このフォームを1行に配置したいと思います。
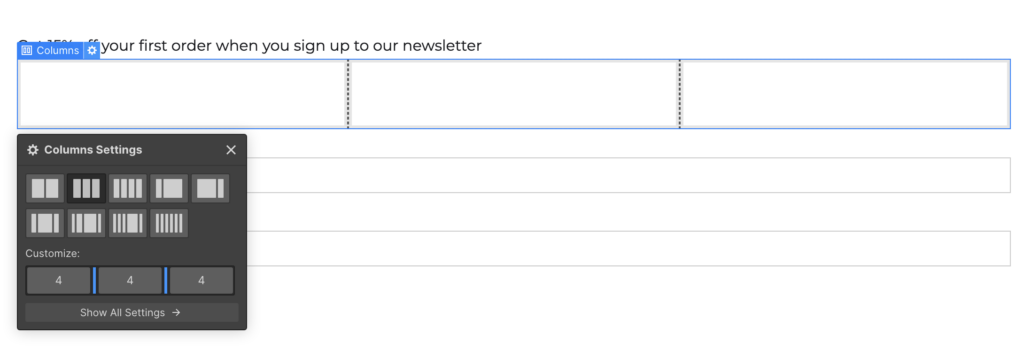
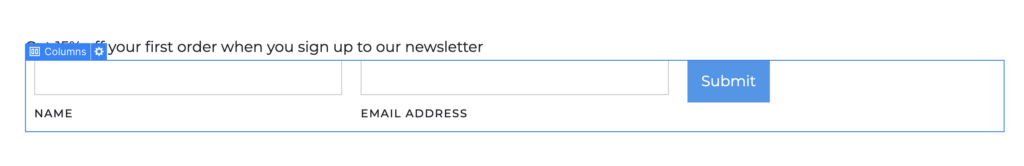
フォームレイアウト用の列の作成
フォームのレイアウトを変更する最も簡単な方法は、フォームの上の列要素をドラッグして、設定を3列に変更することです。

次に、各フォーム要素を列にドラッグするだけです。

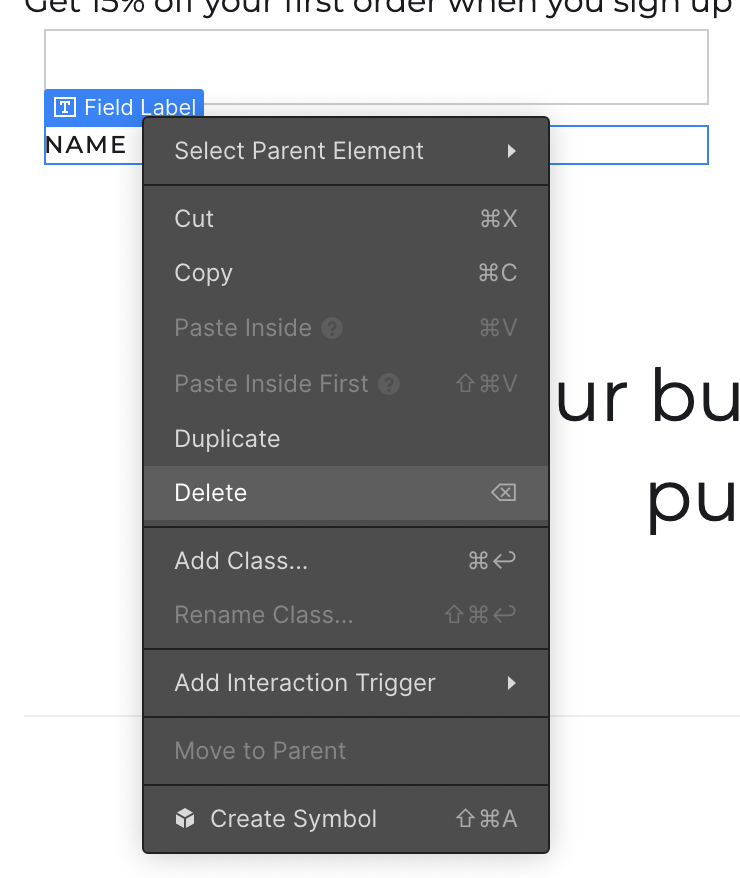
見栄えを良くするために、フォームフィールドのラベルを削除します。 要素を削除するには、要素をクリックして選択し、右クリックして、コンテキストメニューから[削除]を選択します。

新しいサイトにフォームを追加しました。 ちょっとしたスタイリングが必要です。 しかし、ページの残りの部分もそうです! それでは、次にそれについて説明しましょう。
6.スタイリング要素
Webflowサイトでの要素のスタイル設定は、要素を選択し、右側のパネルでスタイル設定を調整するのと同じくらい簡単です。 マージンを調整するためにこれをすでに実行しました。
追加した新しいフォームで試してみましょう。
要素のサイズを調整する
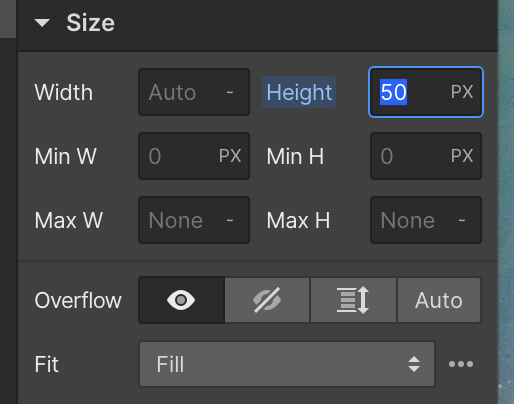
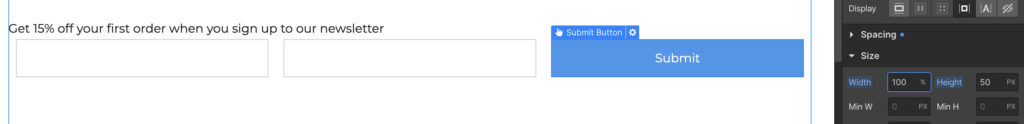
まず、フォームフィールドと送信ボタンをすべて同じ高さにする必要があります。
入力フィールドの1つをクリックして、スタイルパネルの「サイズ」設定を見ると、高さが「自動」に設定されていることがわかります。 これを「PX」に変更して、高さの固定ピクセルサイズを設定し、50pxに変更しましょう。

他のフォームフィールドと送信ボタンに対してこれを繰り返して、すべて同じ高さにすることができます。

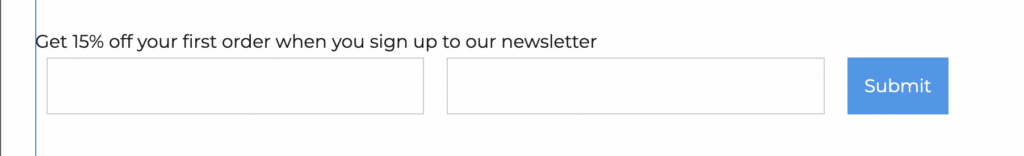
また、送信ボタンの幅も変更したいので、入力フィールドと同じサイズにします。 幅を100%に変更するだけで、列全体を占めるようになります。

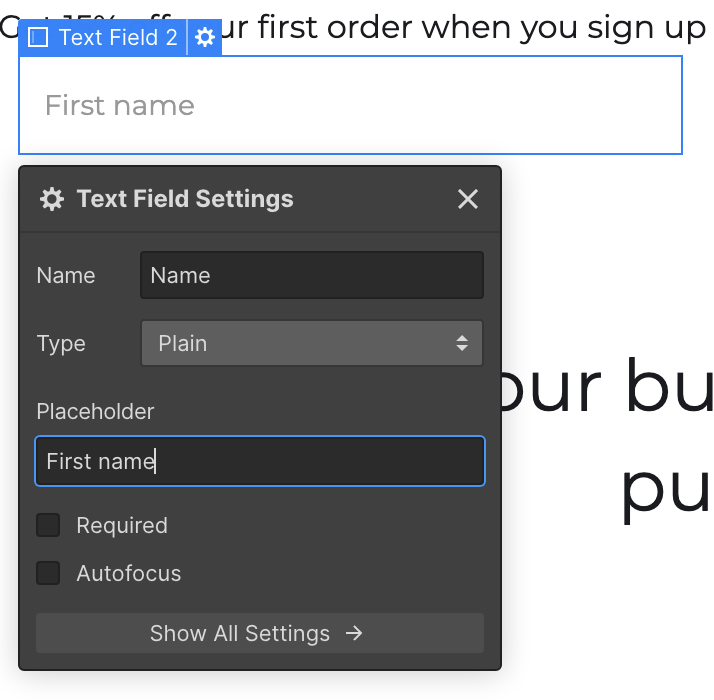
フォームフィラーテキストの追加
以前にフォームラベルを削除したので、代わりにフォームフィールドにフィラーテキストを入力して、ユーザーが入力する必要がある内容を明確にします。フォーム要素をクリックし、右上の小さな歯車アイコンをクリックして、要素設定にアクセスします。 。 次に、フォームにフィラーテキストを追加できます。

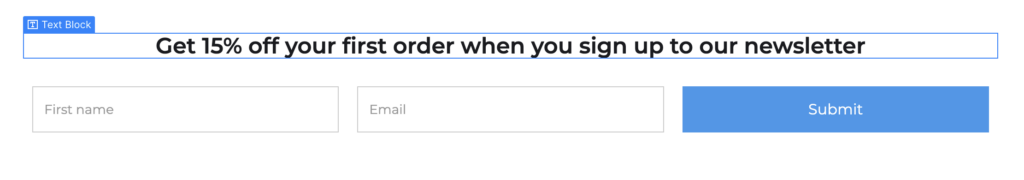
タイポグラフィスタイルの調整
フォームの上のテキストに戻りましょう。 中央に配置して大きくしたい。
これは、スタイル設定の「タイポグラフィ」セクションで簡単に行うことができます。 テキストブロックを選択し、必要に応じてスタイルを変更します。 サイズを24pxに増やし、center-alignを選択し、重みをセミボールドに変更しました。
テキストブロックスタイルの設定中に、テキストとフォームフィールドの間にスペースを追加することもできます。そのため、前と同じようにマージンを追加してください。 最終結果は次のとおりです。

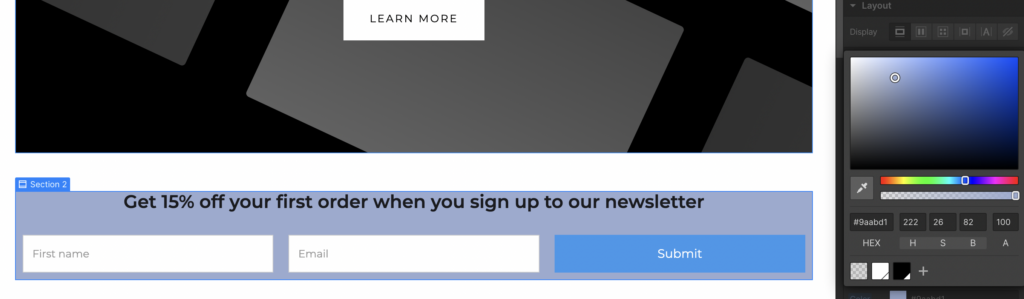
背景色の変更
次に、フォームセクションの背景色を変更して、より目立たせたいと思います。 新しいフォームセクションの要素を選択し、スタイリング設定で「背景」セクションを見つけます。 ここでは、背景色を設定したり、画像やグラデーションを選択したりできます。 単色の背景色に固執します。
16進コードを直接入力するか、カラーピッカーを使用できます。 デザインプレビューパネルから直接色を選択することもできます。これは、サイトの画像に一致する補色を選択したり、ボタンやその他の要素の色にすばやく一致したりするのに非常に便利です。 ただし、これを機能させるには、「Webflow Chrome拡張機能」をインストールする必要があります(ブラウザとしてChromeを使用している場合)。

フォームセクションの背景色を変更した後、テキストの色、ボタンの色、およびセクションのパディングを調整して、すべてが見栄えがするようにする必要があります。 最終結果は次のとおりです。

これで、エディターを使用してページ上の要素のスタイルを調整し、すべてを希望どおりに表示する方法を理解できたはずです。
先に進んで、他の要素のスタイリングを試してみてください。 ヘッダーの背景画像を変更したり、見出しのサイズとフォントを調整したり、その他のスタイルを変更したりしてみてください。 変更に満足したら、CMSのアクティブ化に進み、ブログやその他の動的コンテンツをサイトに追加できます。
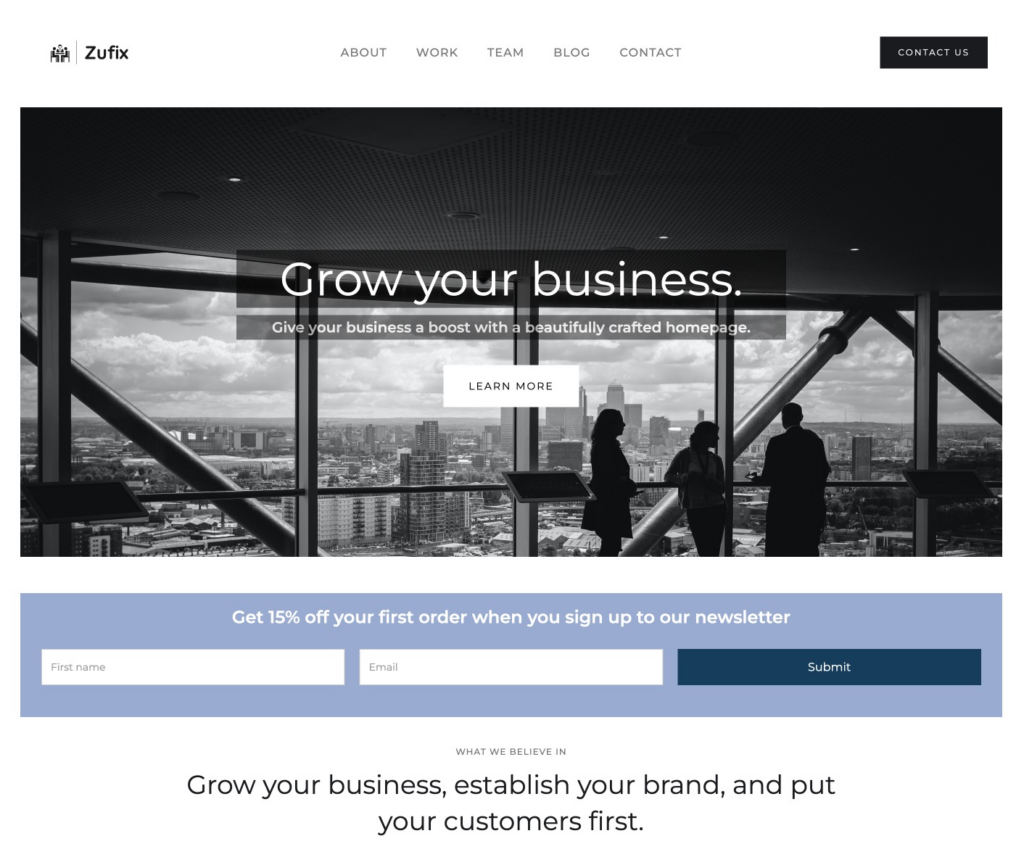
これが私のサイトですが、デザインが少し変更されています。 ご覧のとおり、基本的なテンプレートを非常にすばやく簡単にカスタマイズして、独自の要素や微調整を追加し、サイトがユニークに見えるようにすることができます。

7.サイトに新しいページを追加する
これまで、新しいサイトのホームページに取り組んでいます。 一部のWebサイトは1つの長いページです。 ただし、ほとんどのサイトは複数のページで構成されています。
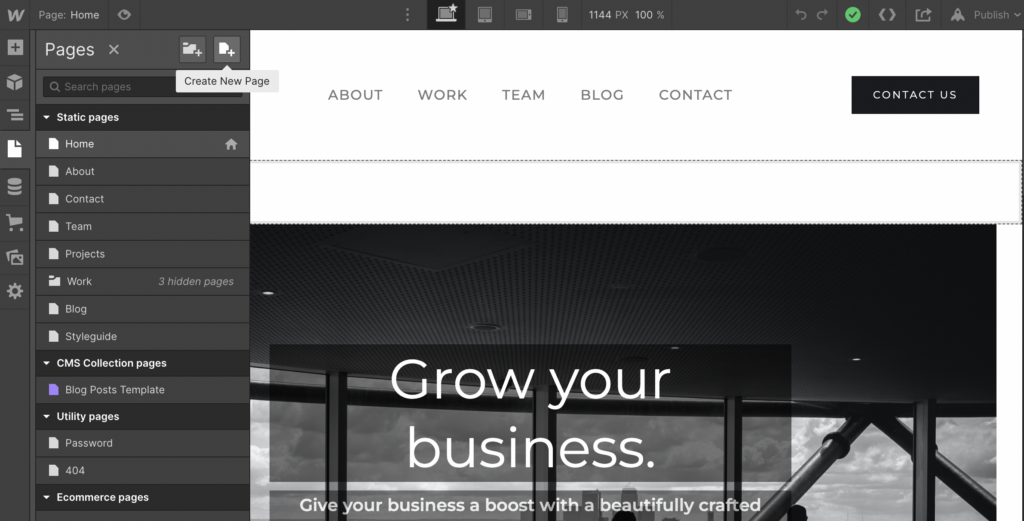
サイトに新しいページを追加するには、左側のパネルの[ページ]タブをクリックします。 ここに、サイトのすべてのページのリストが表示されます。 テンプレートから始めたので、私たちのサイトにはすでにいくつかの既成のページがあります。 この特定のテンプレートには、About、Contact、Team、Projects、Blog、およびその他のいくつかのページがあります。
これらのページがニーズに合っている場合は、ホームページの場合と同じようにデザインを編集するだけです。 ただし、別のページを追加する場合は、ページパネルの右上隅にあるアイコンをクリックするだけです。

追加する新しいページは完全に空白であるため、ヘッダー、フッター、およびサイト全体で標準的なその他のセクションを追加する必要があります。
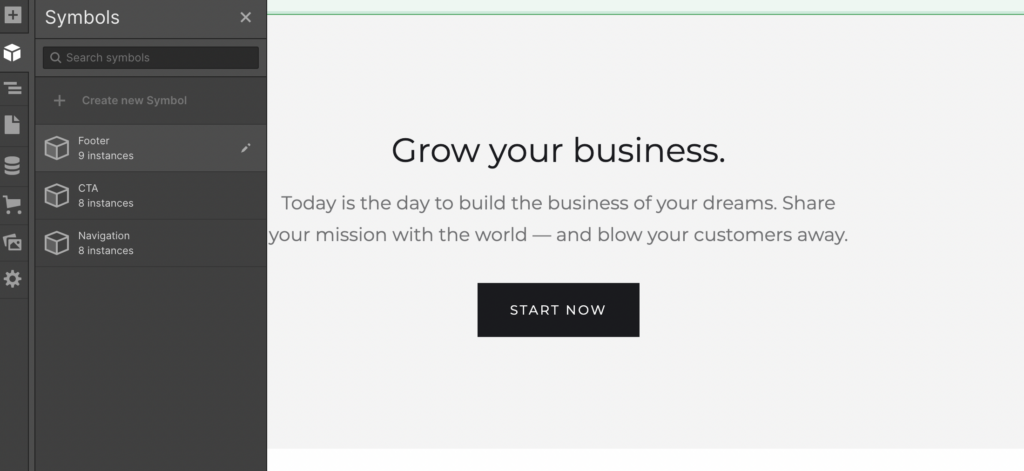
サイトを最初から作成する場合は、これらのセクションを「シンボル」として保存して、ページごとに最初から作成しなくても、新しいページにドラッグアンドドロップできるようにする必要があります。 右クリックしてコンテキストメニューから[シンボルの作成]を選択すると、要素のコレクションをシンボルとして保存できます。
事前に作成されたテンプレートの場合、シンボルは独自のパネルにあります。 立方体のようなアイコンをクリックして、新しいページを作成するときにヘッダーとフッターをドラッグするだけです。

8.サイトに動的コンテンツを追加する
これで完全に機能するサイトができましたが、静的です。 つまり、新しいページを追加したり、コンテンツを変更したりするたびに、エディターに移動して手動で行う必要があります。
これは、サイトを頻繁に更新する必要がない場合は問題ありませんが、ブログやその他の頻繁に更新されるコンテンツを追加する予定がある場合は、WebflowのCMS(コンテンツ管理システム)を使用することをお勧めします。
CMSを使用すると、コンテンツをデータベースに保存してから、動的にページに取り込むことができます。 したがって、たとえば、新しいブログ投稿ごとに新しいページを作成する代わりに、CMSに投稿を書き込むことができ、それがブログページに自動的に表示されます。
WebflowのCMSは、「コレクション」と呼ばれるものを使用して、さまざまなタイプのコンテンツを保存します。 たとえば、ブログ投稿のコレクション、製品用、プロジェクト用などがあります。
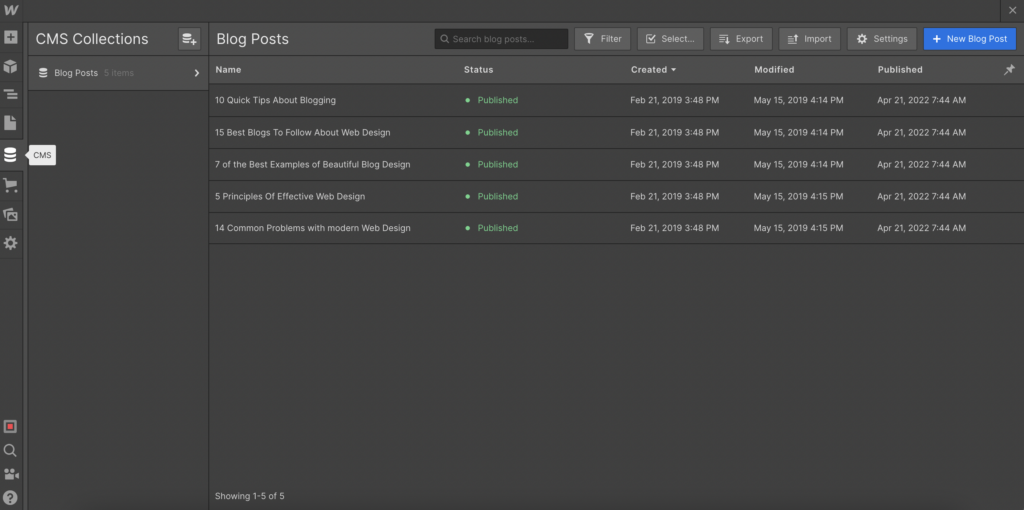
使用しているテンプレートにはすでにブログ投稿のコレクションがあり、CMSコレクションパネルを開くと表示されます。

すでにこのようにコレクションが設定されているテンプレートを使用している場合は、青い[新しいブログ投稿]ボタンを押すだけで、ブログ投稿のタイトルと本文を入力できるフォームに移動します。他のブログプラットフォームと同じように、画像などをアップロードします。
新しいコレクションを追加するには、[コレクション]パネルの右上にあるアイコンをクリックするだけです。 さまざまな種類のサイトに適した、使用できるさまざまな既製のコレクションテンプレート(ブログ投稿、メニューアイテム、作成者、レシピ、イベントなど)があります。
テンプレートがニーズに合わない場合は、カスタムフィールドを追加して、独自のタイプのコレクションを作成できます。
9.サイトのプレビューと公開
Webflowでサイトを構築する方法は他にもたくさんありますが、開始するにはこれで十分です。 ページを作成してコンテンツを追加したら、サイトをプレビューして、さまざまな画面サイズでどのように表示されるかを確認します。
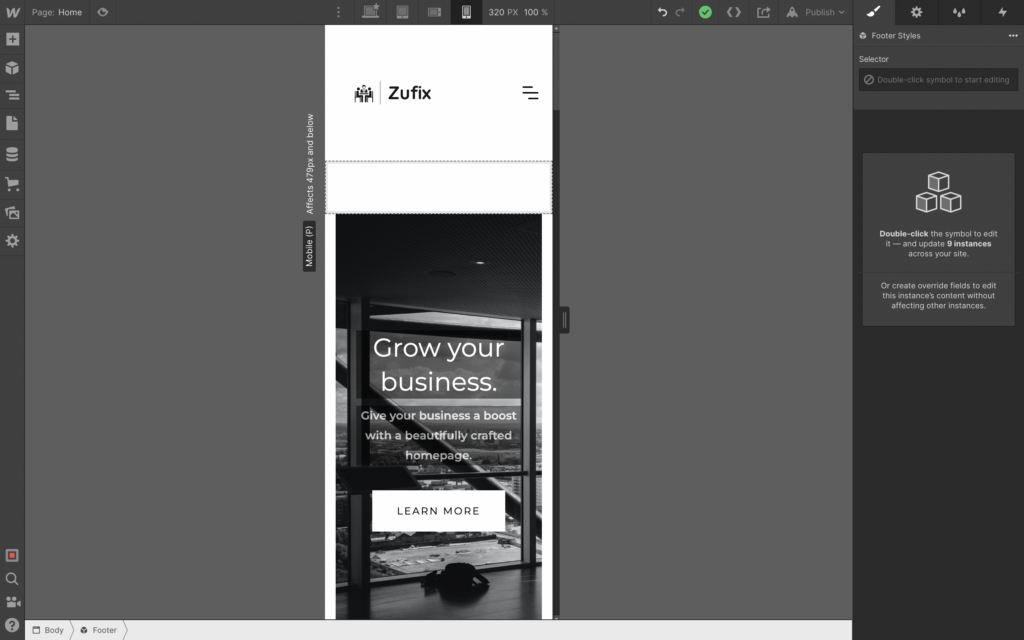
サイトを構築しているときにサイトのライブプレビューをすでに見ましたが、パネルの上部にあるさまざまなプレビューボタンを切り替えることで、携帯電話やタブレットでどのように見えるかをプレビューできます。
たとえば、私のサイトがポートレートモードのモバイルでどのように表示されるかを次に示します。

ご覧のとおり、ロゴとメニューが画面を占有しすぎているため、公開する前に調整したいと思います。
サイトの外観に満足したら、それを公開します。 右上隅にある[公開]ボタンを押して、webflow.comのサブドメインに公開するか独自のカスタムドメインに公開するかを選択するだけです。
10.参考資料とリソース
この投稿では、Webflowで可能なことのほんの一部をざっと見ただけですが、うまくいけば、プラットフォームの機能を味わうことができます。
より詳細なチュートリアルについては、WebflowUniversityを確認してください。最初のサイトのセットアップからeコマースなどのより高度な機能まですべてを紹介する優れた一連のビデオチュートリアルがあります。 Webflow101クラッシュコースは開始するのに最適な場所です。
人々がWebflowで構築したサイトのいくつかを探索したい場合は、業界、スタイル、およびその他の基準でフィルタリングできるショーケースセクションに進んでください。 これらのサイトのいくつかをWebflowエディターで開いて、独自のプロジェクトの開始点として使用したり、それらがどのようにまとめられているかを詳しく調べたりすることもできます。 また、あなたを刺激するためにいくつかの美しいWebflowサイトのリストをまとめました。
ショーケースセクションのサイト全体とは別に、 UIキットがあります。これは、任意のプロジェクトにインポートできる再利用可能なコードのブロックです。 Prospero UIキットには、ページレイアウト、コンテンツレイアウト、製品フィードなど、シンプルなサイトをまとめるのに必要なすべての基本要素が含まれているため、最初から始めるのに適しています。
また、質問をしたり、フィードバックを提供したり、他のWebflowユーザーとつながることができるWebflowフォーラムを必ずチェックしてください。
以上です! これで、Webflowを使用してWebサイトを作成する方法の基本を理解できました。 少し練習すれば、美しいだけでなく、応答性が高く、インタラクティブで、機能が満載のサイトを構築できるようになります。
Webflowを理解するための最良の方法は、ただ飛び込んで構築を開始することです。 だから、先に進んで試してみてください-あなたはあなたが達成できることに驚くかもしれません。
