イベントを簡単に表示するためにWordPressでカレンダーを作成する方法
公開: 2023-02-21WordPress でカレンダーを作成する方法を学びたいですか?
WordPress Web サイトにイベント カレンダーを追加すると、イベントの詳細を表示したり、イベント チケットをより多く販売したり、小規模ビジネスを成長させたりするのに役立ちます。 たとえば、ウェビナー、オンライン クラス、さらには対面式のイベントをターゲット ユーザーに宣伝できます。
この記事では、最高の WordPress イベント カレンダー プラグインを使用して、WordPress でカレンダーを作成する方法を紹介します。
- ステップ 1. Sugar Calendar プラグインをインストールする
- ステップ 2. 新しいイベント カレンダーを作成する
- ステップ 3. イベントをカレンダーに追加する
- ステップ 4. カレンダーを WordPress サイトに追加する
最高のWordPressカレンダープラグインは何ですか?

Sugar Calendar は、WordPress 用の最高のオールインワン イベントおよび予約カレンダー プラグインです。 HTML や CSS コードを書かなくても、軽量で使いやすく、初心者でも簡単に使用できます。
ユーザー インターフェイスはナビゲートしやすく、最小限の手間でカレンダーを作成、編集、および管理できます。 ライブ ストリーム、オンライン コース、ウェビナー、教会の説教、映画上映など、さまざまなイベントの週、月、日ごとのカレンダーを作成できます。
Sugar Calendar には、次の機能も含まれています。
- カテゴリによるイベントのフィルタリング
- カスタマイズ可能な色分けされたカレンダー
- 開始時間と終了時間、場所などの高度なイベントの詳細
- 複数日または 1 日イベント
- 定期的なイベント
- カスタム イベントのタイム ゾーン
- 今後のイベントにビデオと画像を追加する
- SEOに適した設定
- もっと。
Sugar Calendar を Google カレンダーや Apple の iCal などのサードパーティ サービスと統合して、イベントを WordPress カレンダーと同期させることができます。 また、イベント登録フォーム用の WPForms やカスタム イベント ランディング ページ用の SeedProd など、最高の WordPress プラグインとシームレスに連携します。
さらに良いことに、Event Ticketing アドオンを使用すると、WordPress サイトから Stripe 支払いゲートウェイと WooCommerce を介してイベント チケットを販売できます。
以下は、役に立つと思われる Sugar Calendar のその他のアドオンです。
- フロントエンド イベントの提出
- Gravity Forms フォームの埋め込み
- WP 全インポート
また、Zapier と統合して、何千ものサードパーティ ツールやサービスに接続することもできます。
Sugar Calendar について理解を深めたところで、チュートリアルに進みましょう。
WordPress でイベント カレンダーを作成する方法
以下の簡単な手順に従って、WordPress でカレンダーを作成する方法を学びましょう。 手順は簡単で、起動して実行するのにそれほど時間はかかりません。
ステップ 1. Sugar Calendar プラグインをインストールする
最初のステップは、Sugar カレンダー プラグインをインストールすることです。Sugar カレンダーの Web サイトにアクセスして、 「始めましょう」をクリックします。 そこから料金プランを選択し、チェックアウト手順に従ってプラグインを購入できます。

Sugar Calendar は、WordPress.org プラグイン リポジトリを介してカレンダー プラグインの無料バージョンを提供しています。 ただし、このガイドでは、無料のプラグインよりも高度な機能を備えたプレミアム バージョンを使用します。
次に、WordPress Web サイトに Sugar Calendar プラグインをインストールしてアクティブ化する必要があります。 これについてサポートが必要な場合は、WordPress プラグインのインストール方法に関するこの便利なチュートリアルに従うことができます。
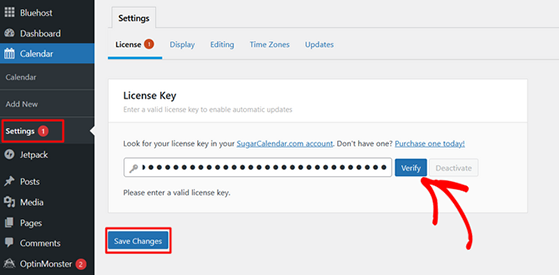
有効化したら、WordPress ダッシュボードからカレンダー » 設定ページに移動します。 このエリアでは、ライセンス キーを入力できます。ライセンス キーは、Sugar Calendar Web サイトのアカウント エリアにあります。

[確認]ボタンをクリックして、ライセンスの詳細を保存します。 これで、最初のカレンダーを作成する準備が整いました。
ステップ 2. 新しいイベント カレンダーを作成する
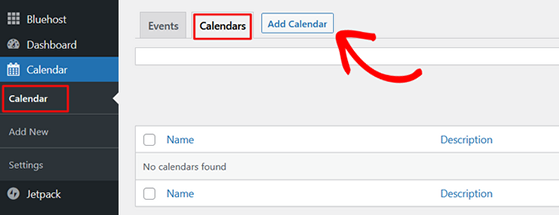
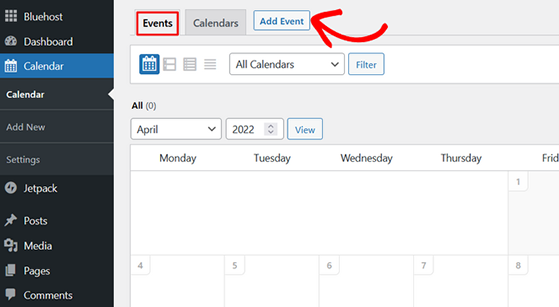
最初のカレンダーを作成するには、WordPress 管理サイドバーのカレンダー アイコンをクリックし、カレンダーの見出しをクリックします。 次の画面で、[イベント] タブまたは [カレンダー] タブをクリックするオプションがあります。

[カレンダー]タブをクリックし、 [カレンダーの追加]ボタンを選択して新しいカレンダーを作成します。
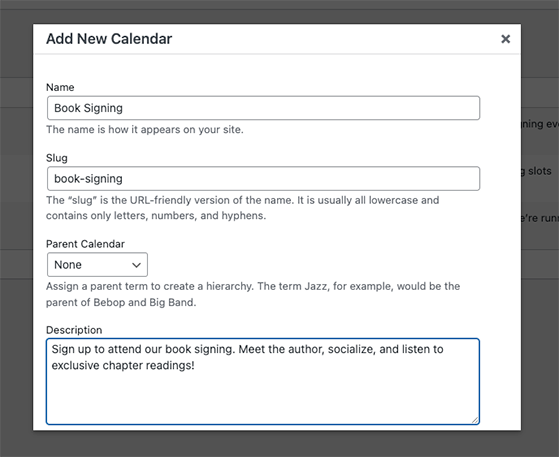
カレンダーの詳細を追加できるポップアップが表示されます。 たとえば、名前、スラッグ (名前の URL フレンドリ バージョン)、カレンダーの説明を入力できます。

ドロップダウン メニューをクリックして、親カレンダーを選択することもできます。 これは最初のカレンダーなので、今のところその設定は無視してかまいません。
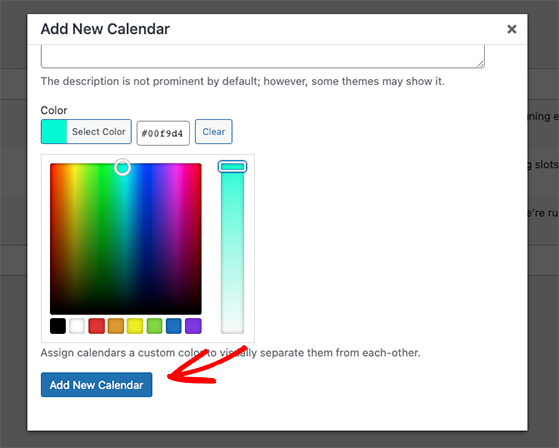
さらに下にスクロールすると、カスタム カレンダーの色を選択できます。 サイトに複数のカレンダーを配置する予定がある場合は、カレンダーを色分けすると便利です。

色を選択したら、 [新しいカレンダーを追加]ボタンをクリックして詳細を保存します。
カレンダーを作成したら、Web サイト訪問者向けのイベントの追加を開始できます。
ステップ 3. イベントをカレンダーに追加する
新しいカレンダーにイベントを追加するには、 [イベント]タブと[イベントの追加]ボタンをクリックします。

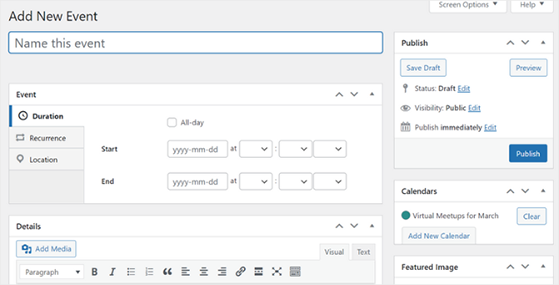
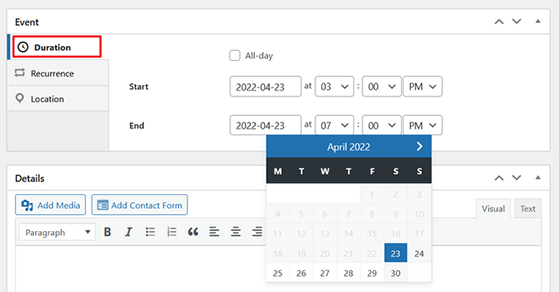
次の画面に、個々のイベントの詳細を入力できるイベント エディターが表示されます。
まず、画面上部にイベント名を入力します。

その後、イベントの日付、1 日または複数日を選択し、開始時刻と終了時刻を選択できます。 さらに、定期的な休日などの終日のイベントに対して[終日]チェックボックスを有効にすることができます。


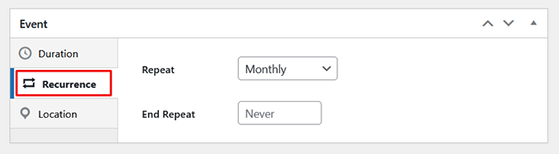
イベントを毎週または毎月繰り返す場合は、 [繰り返し]タブをクリックします。 そこから、イベントを繰り返す頻度 (毎日、毎週、毎月、または毎年) を選択し、終了日を選択できます。

繰り返しの終了日を [なし] のままにすることもできます。
[場所]タブでは、イベントの場所に関する情報を入力できます。 たとえば、対面イベントの場合はイベント会場の住所を追加したり、仮想イベントの場合はウェビナーへの招待またはズーム リンクを追加したりできます。
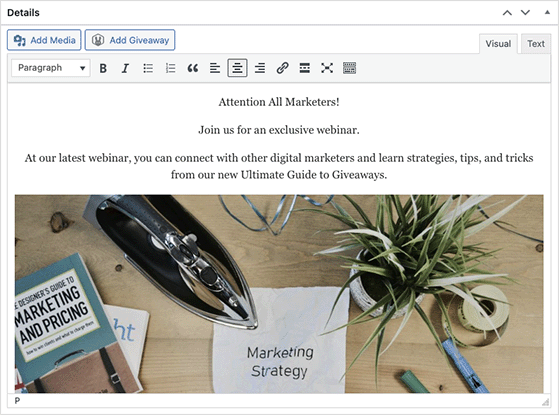
次に、 [詳細]セクションまでスクロールし、イベントに関する詳細情報を入力します。 これは、人々をあなたのイベントに興奮させ、参加を促すのに最適な場所です。
たとえば、次のイベントの詳細について話すことができます。
- 主催者:あなたのイベントを企画する人々。
- 講演者:イベントを主催または講演するのは誰ですか?
- 道順:人々はどうやってあなたのイベントに行くことができますか? Google マップを埋め込み、簡単な道案内を提供します。
- 軽食:対面の場合、どのような食べ物や飲み物を提供しますか?
- 特別オファー:参加者は特別割引を受けることができますか?
- 景品:参加者に無料のイベント チケットを獲得するチャンスを与えることができます。

写真、ビデオ、注目の画像を追加して、イベント ページをより魅力的にすることもできます。
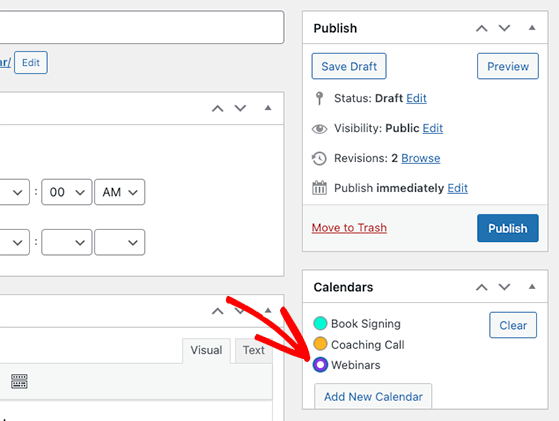
イベントの詳細の追加が完了したら、画面の右側でイベントを追加するカレンダーを選択できます。

次に、 [公開]ボタンをクリックして、イベントをカレンダーに追加できます。 この手順を繰り返して、必要な数のイベントを追加します。
これで、カレンダーを WordPress の投稿またはページに追加する準備が整いました。
ステップ 4. カレンダーを WordPress サイトに追加する
Sugar Calendar を使用すると、サイトの任意の投稿またはページにイベント カレンダーを追加できます。 投稿、カスタム投稿タイプ、ページ、または Sugar カレンダー ウィジェットのショートコードを使用して、サイドバーにカレンダーを表示できます。
このガイドでは、カレンダーを新しい WordPress ページに追加する方法を紹介します。
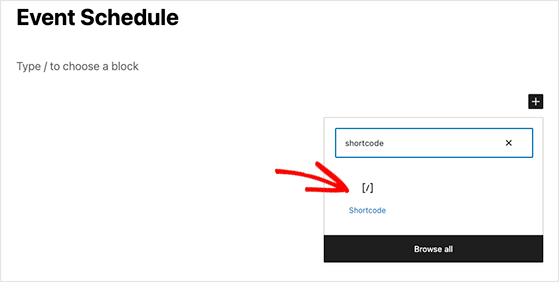
まず、 [ページ] » [新規追加]に移動し、ページ タイトルを入力します。 次に、プラス アイコンをクリックして新しい WordPress ブロックを追加し、ショートコードブロックをページに追加します。

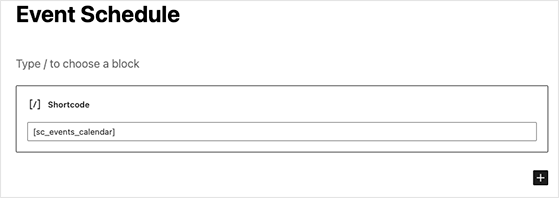
次に、このショートコード [sc_events_calendar] をコピーして、ショートコード ブロックに貼り付けます。

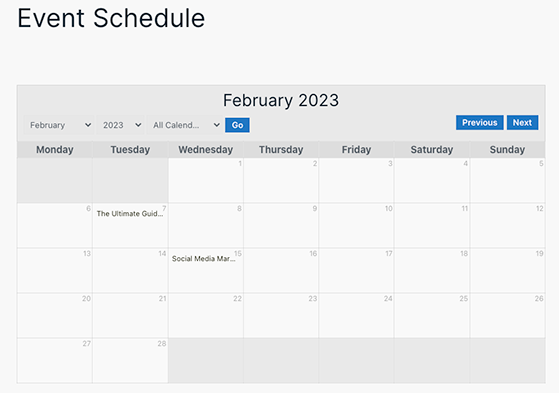
[公開]をクリックすると、ページをプレビューして、イベント カレンダーの動作を確認できます。

Sugar Calendar は、現在の WordPress テーマに合わせてカレンダーのスタイルを自動的に調整します。 つまり、カレンダーは常に Web サイトの他の部分と一貫して表示されます。
Web サイトの訪問者は、ドロップダウン メニューからカレンダー ビューと日付と月を簡単に選択できます。
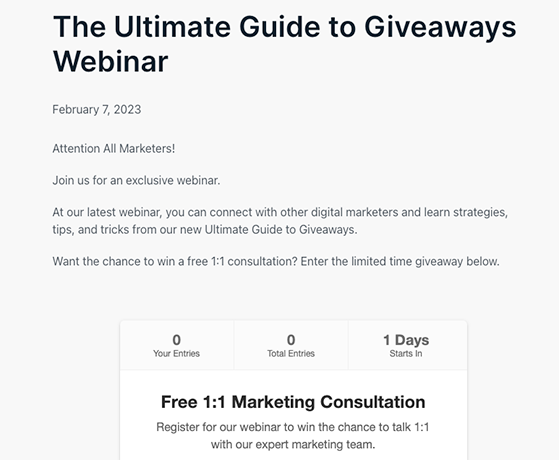
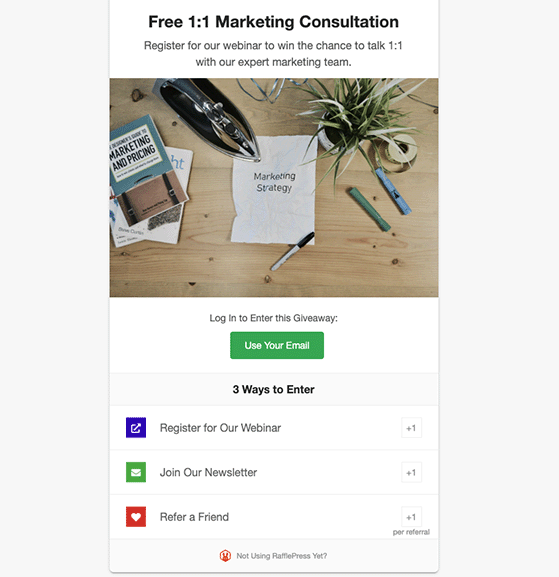
さらに、個々のイベントをクリックして、イベントの詳細を表示できます。

この例のイベントの詳細からわかるように、ラッフルプレスを使用して景品でイベントを宣伝しました。

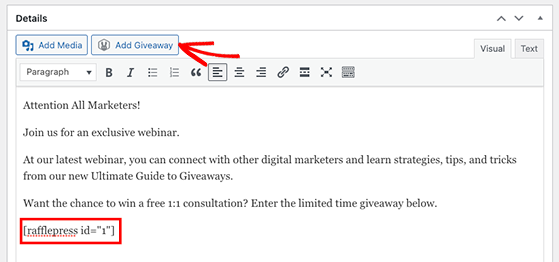
これを行うには、イベント エディター画面内の[プレゼントを追加]ボタンをクリックします。

詳細については、次の手順に従って、RafflePress とそのカスタマイズ可能なテンプレートを使用して景品を提供する方法を学んでください。
おめでとうございます。イベント管理カレンダーが WordPress Web サイトで公開されました。
WordPress でカレンダーを作成する方法に関するこのチュートリアルがお役に立てば幸いです。
次のガイドとヒントもお勧めです。
- Google アナリティクスを WordPress に追加する方法
- トップのeコマースプロモーションのアイデア
- 中小企業向けの無料メール マーケティング ツール
この記事が気に入ったら、RafflePress ビデオ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
