eコマースにGoogleAnalytics4をインストールする方法(アップデートとセットアップチュートリアル)
公開: 2022-05-06間違いなく、Google Analytics(以前はUniversal Analyticsと呼ばれていました)は、最近最も人気のあるWeb分析ツールです。
ただし、Analyticsは2020年10月に更新バージョンであるGoogle Analytics 4 (以下「GA4」)をリリースしました。
なぜあなたはこれを気にする必要がありますか?
Universal Analyticsを使用している場合は、このバージョンへの更新がこれ以上ないことを知っておく必要があります。そのため、Analytics4に移行する以外に選択肢はありません。
そして、それがどのように機能するかわからないと、最初は行き詰まるかもしれません。
ただし、この投稿では、GA4にアップグレードする方法と、GA4を使用したことがない場合のインストール方法を紹介することで、より管理しやすい移行を支援しますので、心配はいりません。 そしてもちろん、このバージョンの新機能をすべてお伝えします。
準備?
これをやろう。
注:このツールのバージョンをインストールしたことがない場合は、今がインストールするときです。 これは、深く掘り下げる前に、それをよりよく知るのに役立つGoogleAnalyticsのメガチュートリアルです。
目次
- GoogleAnalytics4の変更点
- 1. GoogleAnalytics4の新機能
- 2.追加:GoogleAnalytics4インターフェースのウォークスルー
- GoogleAnalytics4のステップバイステップのセットアップ
- 1.GA4に更新します
- ️A。プロパティがない場合は、GA4で新しいプロパティを作成します
- ️B。UniversalAnalyticsに既にプロパティがある場合は、GA4のセットアップアシスタントを使用してください
- 2. GoogleAnalytics4をWebサイトと同期します
- ️A。グローバルサイトタグ(gtag.js)を使用
- ️B。Googleタグマネージャーを使用
- 3.追加のビデオ:GA4に更新する方法
- 1.GA4に更新します
- Google Analytics 4にステップアップする準備はできましたか?
GoogleAnalytics4の変更点
GA4(旧称「App + Web」)は、GoogleAnalyticsの最新バージョンです。 これは、UniversalAnalyticsには含まれていなかった新しいメトリックと機能を備えています。
主な革新は、同じプロパティ内のWebサイトと電話アプリの両方を分析する可能性です。
この概念に慣れていない場合に備えて、簡単な説明を示します。
プロパティは、分析したいWebサイトです。 それがあなたの店のウェブサイトだとしましょう。
以前は、eコマースにウェブサイトとモバイルアプリがある場合、UniversalAnalyticsではアプリを分析できませんでした。 その後、この機能が有効になりましたが、それでも特別な「App+Web」プロパティを作成する必要がありました。
現在、Analytics 4のプロパティは、Webサイト、電話アプリ、またはそれらの両方で同時に使用できます。 つまり、すべてのプロパティが統合されているため、はるかに簡単で便利です。
しかし、GA4の改善はそれだけではありません。
この新世代は、人工知能(AI)の使用や機械学習などの重要な進歩を特徴としており、より徹底的な分析を作成します。
1. GoogleAnalytics4の新機能
先ほど述べたように、GA4の主な改善点は、洞察を改善するためのスマートテクノロジーの使用と、Webおよびアプリのメトリックを単一のプロパティに統合することです。
全体として、ユーザーデータのより包括的な監視が可能になりますが、その他の変更点もあります。
- メインページ:新しい外観。時間の経過に伴うユーザーの傾向など、新しいWebトラフィックデータが含まれるようになりました。
- 改善された検索エンジン:必要なものをすばやく見つけることができるようになりました。 また、レポートを非常に簡単に取得して、このツールに関連するクエリを作成することもできます。
- リアルタイムレポート:以前のバージョンにはすでに含まれていましたが、サイトにアクセスするオーディエンスの種類について詳しく知ることができるようになりました。
- コードレスイベント: GA4より前は、誰かが特定のボタンをクリックしたか、リードマグネットをダウンロードしたかを知るために、特定のイベントを作成し、それらのクリックを追跡する必要がありました。 これで、構成せずに(つまり、HTMLコードを変更せずに)自動的に追跡できます。
- エンゲージメントセクション:ユーザーがサイトに費やす時間と、各イベントが生み出すエンゲージメントを示します。 他のメトリックの中でも、スクロール(つまり、ユーザーがサイト内を移動する方法)や特定の要素がクリックされた回数を追跡することもできます。
- 現金化:これはUniversalのeコマースレポートに相当するため、ショップでの購入数に関するレポートが得られます。 たとえば、現在販売されている製品だけでなく、最も人気のある製品も表示されます。
- 保持レポート:保持率が表示され、顧客があなたに戻ってくるかどうかがわかります。
しかし、それだけではありません! これらは最も重要な変更にすぎませんでした。
GA4には、UniversalAnalyticsに欠けていた多くの新しい指標も組み込まれています。 このツールに慣れてくると、少しずつそれらが表示されます。
2.追加:GoogleAnalytics4インターフェースのウォークスルー
話されるのは素晴らしいことですが、自分の目で確かめることはさらに良いことです。
このGoogleビデオを使用すると、Analytics 4のユーザーインターフェイスを確認したり、さまざまなセクションをナビゲートしたり、新しいコンテンツを探索したりできます。
GoogleAnalytics4のステップバイステップのセットアップ
GA4の新機能をすべて確認したので、次はそれをインストールします。 退屈な技術的なものがどのように得られるかは誰もが知っていますが、この新しいツールが提供するすべてのものを見ると、それだけの価値があることがわかります。
それでは、すぐに始めましょう。
1.GA4に更新します
最初のステップは、新しいAnalyticsバージョンに更新することです。 これを行うには、2つの異なる方法があります。
- プロパティをまだ作成していない場合:まだ測定を開始していません。 GA4の使用を開始するには、新しいプロパティを作成する必要があります。
- Universal Analyticsでプロパティをすでに作成している場合: GA4のセットアップアシスタントを使用する必要があります。
しかし、すでにApp+Webプロパティを作成している場合はどうでしょうか。
その場合、自動的に更新されるため、何もする必要はありません。 その場合は、これらの手順をスキップできます。
️A 。プロパティがない場合は、GA4で新しいプロパティを作成します
あなたはストアを所有していますが、まだメトリックにあまり注意を払っていません(ちなみに、ストアのKPIを追跡することがコンバージョンを改善するための鍵であるため、悪い動きです)。

そうです、GA4で移動して新しいプロパティを作成する時が来ました。
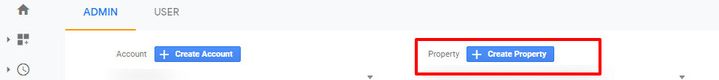
まず、管理パネルに移動します。

「プロパティの作成」をクリックすると、GA4の種類の新しいプロパティを自動的に作成するオプションが表示されます。

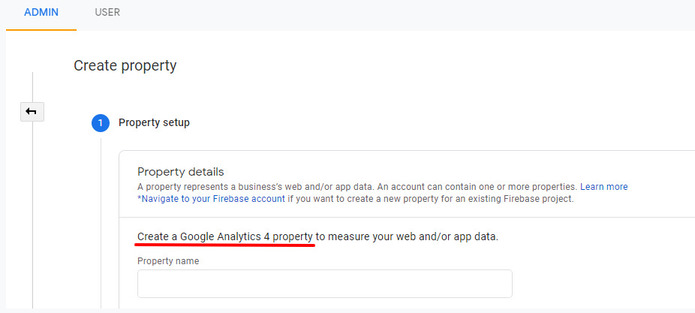
次に、ポップアップウィンドウにいくつかの基本情報を追加する必要があります。
- プロパティ名
- タイムゾーン
- 通貨
次に、ショップの詳細を他のフィールドに入力する必要があります。 そして出来上がり、あなたの財産はすべて設定されています。
️B。UniversalAnalyticsに既にプロパティがある場合は、GA4のセットアップアシスタントを使用してください
Google Analyticsを使用しているため、既にプロパティがあると想定しています。
どうすれば新しいバージョンに移行できますか?
GA4で新しいプロパティを作成する。 さらに、Universal Analyticsで最初の情報を適切に作成するために必要な情報をすでに入力しているため、このプロセスははるかに高速です。
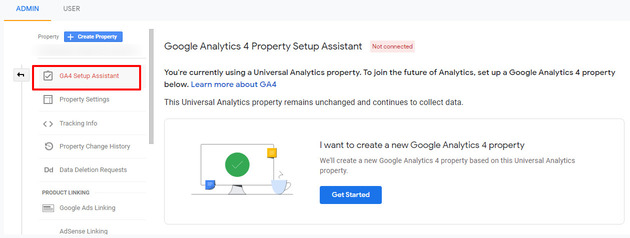
「GA4セットアップアシスタント」と表示されている場所をクリックするだけです。 次のようなウィンドウが表示されます。

よく見ると、Universal Analyticsで、変更されないプロパティをすでに作成しているというメモが表示されます。
「はじめに」をクリックします。
アシスタントがすべての面倒をみます。 既存の情報(作成したイベントを含む)をインポートし、新しいGA4プロパティを作成します。
先に進む前の重要な注意事項:
古いプロパティは削除しないでください。 ユニバーサルアナリティクスですが、ある時点で更新が停止しますが、これまでに収集したデータを保持しても害はありません。
新しいプロパティを作成するには、新しいデータを最初から収集する必要があり、既存の情報を失いたくありません。
2. GoogleAnalytics4をWebサイトと同期します
この時点で、新しいプロパティを作成するか、ユニバーサルアナリティクスのプロパティを更新しました。 いずれにせよ、あなたはあなたのウェブサイトをGA4と同期させる必要があります。
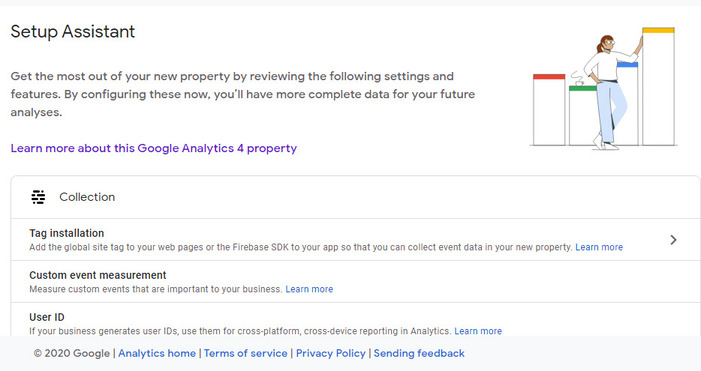
このためには、セットアップアシスタントが必要です。

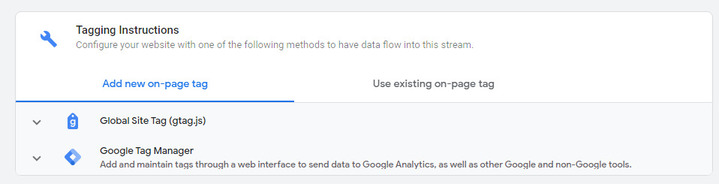
ここで、「タグのインストール」をクリックする必要があります。これは、彼らが提供する最初のオプションです。

次に、タグをインストールしてWebサイトを同期するための2つのオプションが表示されます。 それらを別々に調べてみましょう:
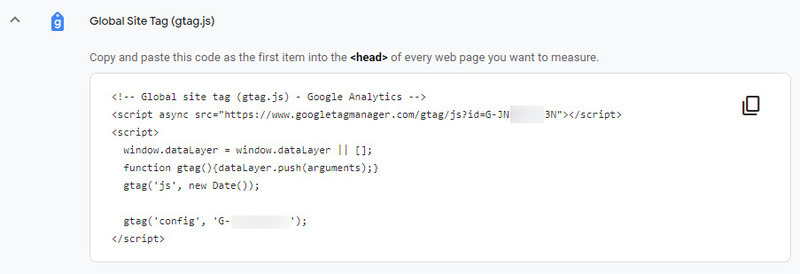
️A 。グローバルサイトタグ(gtag.js)を使用
このタグは、サイトのソースコードからコピーできるHTMLコードです。

このオプションを選択する場合は、次のことを行う必要があります。
- テンプレートのソースコードに移動します。
- 「head 」タグを選択します。
- ツールによって提供されるコードをインストールします(上のスクリーンショットに表示されているもののように)。
手動で実行したくない場合は、いつでもプラグインまたはモジュールを使用できます。
️B。Googleタグマネージャーを使用
プラグインやモジュールと同じように、これはコードを変更する必要がない簡単で安全な代替手段です。
この場合、Analyticsは、Googleタグマネージャーにコピーして貼り付ける必要がある英数字のトラッキングIDを提供します。 以上です。
この部分の実行方法がわからない場合は、GoogleTagManagerチュートリアルが役立つ場合があります。
3.追加のビデオ:GA4に更新する方法
それでも頭を包むことができませんか?
これは、GoogleAnalytics4の設定方法を紹介するビデオです。
Google Analytics 4にステップアップする準備はできましたか?
本当に言い訳はありません。
GA4に更新またはインストールし、ストアのメトリックを追跡します。 はい、私たちは首の痛みになる可能性があることを知っていますが、「それを測定できなければ、それを改善することはできません」とあなたに思い出させるのに飽きることはありません。 とても簡単です。
その流れの中で、ここにウェブ分析に関する私たちの投稿のいくつかがあります:
- eコマースのWeb分析:ビジネスが順調に進んでいるかどうかを知るために、どのメトリックを監視する必要がありますか?
- eコマースのROIとは何か、そしてそれを計算して各戦略から得られる収益性を見つける方法
- eコマースのコンバージョン率とは何か、そしてそれを段階的に最適化して売り上げを伸ばす方法
言い訳しない! GA4をインストールし、適切に追跡を開始します。
