あなたのウェブサイトを改善する方法:あなたのサイトをすぐに修正する10の方法
公開: 2019-10-15誰かがあなたがそれをより良く変換するためにあなたのウェブサイトの特定の側面を改善しなければならないとあなたに言うとき、これは絶対的な悪夢のように聞こえるかもしれません。 結局のところ、そもそも設計と開発を行うために、時間とお金のかなりの部分をすでに投資しているのです。
あなたの不安は理解できますが、あなたはあなたのウェブサイトが現在の傾向に適応して利益を得るだけでなく、より良いサービスを提供するために時々改善を必要とすることを受け入れるべきです。
そして、それが今日私たちが議論しようとしていることです。 あなたのウェブサイトをすぐに改善する10の方法。
1.人々にあなたのビジネスに興味を持ってもらうユニークな価値提案を追加します
あなたのビジネスの価値提案はあなたの意図された聴衆に3つのことを伝えます:
- あなたの製品/サービスが解決する問題
- あなたの顧客があなたのソリューションからどのように利益を得るか
- ライバルとの違い
ここで注意が必要な部分があります。
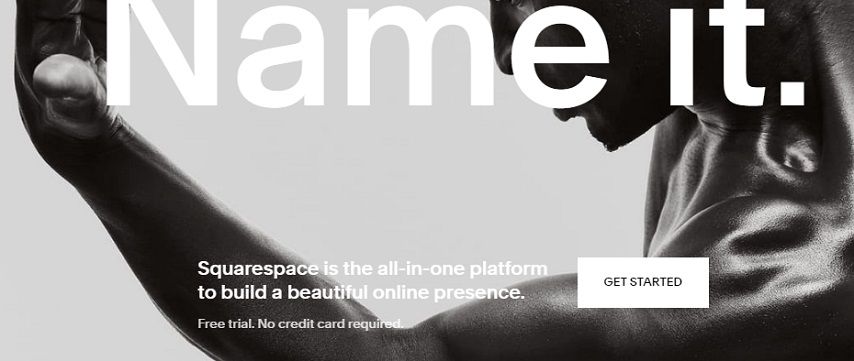
上記の重要な情報は、シンプルで示唆に富むテキストで伝える必要があります。 創造性とUXインテリジェンスの機会があります。

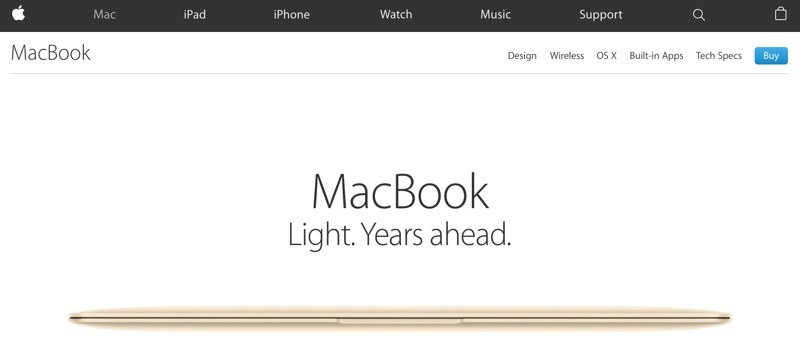
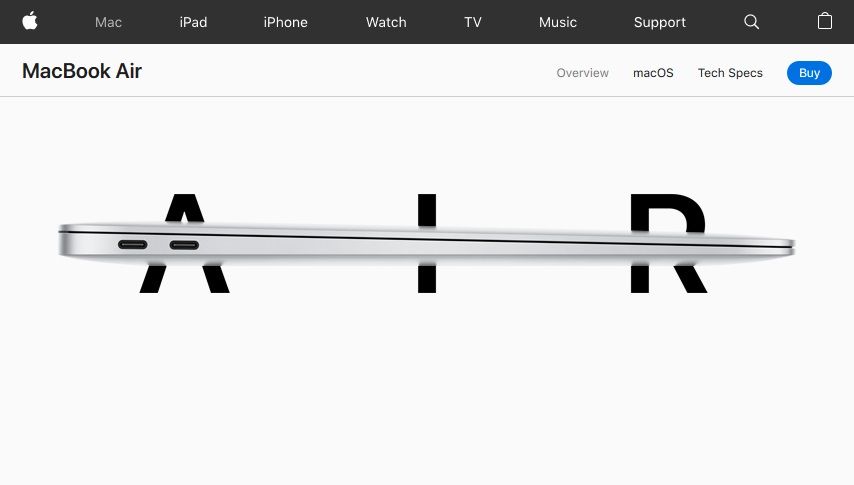
AppleMacBookのUSPをご覧ください。
ご覧のとおり、テキストは単純さを叫びます。 それは同時に、MacBookが市場の競合他社よりもはるかに進んだ軽量デバイスであるという考えを伝えています。
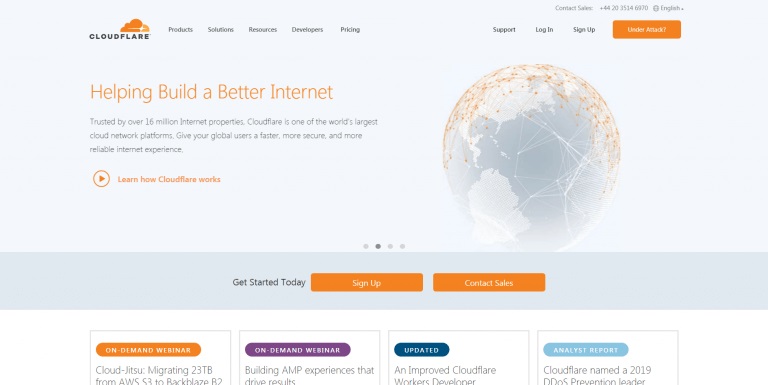
MacBookほど効果的ではないUSPを見てみましょう。

画像ソース
この会社が「より良いインターネット」の構築をどのように目指しているのかは明確ではありません。 また、この「より良いインターネット」から得られる正確なメリットもわかりません。 その上、画像は会社のサービスを簡単に理解できる方法で補強または定義するものではありません。
この時点で、あなたはおそらくあなたのビジネスのためにユニークな価値提案をどのように作ることができるのか疑問に思っているでしょう。
正確な科学ではありませんが、すぐに実装できるいくつかのヒントをまとめました。
- 希望する聴衆が理解できるように、UVPテキストをシンプルかつ簡単に保ちます。
- 「これまでに見たことのない」や「世界一」などの誇大広告や、ビジネスや技術の専門用語は避けてください。
- あなたが競合他社よりどのように優れているかを正確に人々に伝えてください。
- 読んで理解するのに5秒もかからないことを確認してください。
- ライバルよりも多くのテキストをUVPに入れるようにしてください。 CXL Instituteが実施した調査によると、テキストが多いほど、ユーザーはUVPをすばやく見つけることができます。

2.CTAボタンのテキストと色
CTAボタンは、Webサイトの訪問者に目的のアクションを実行するように指示するための媒体です。 このアクションには、サインアップ、作成したコンテンツのダウンロード、イベントへの登録などがあります。
WebサイトのCTAボタンのテキスト、色、さらには形状でさえ、ユーザーに特定の方法を感じさせることを覚えておくことが非常に重要です。 あなたは自分でウェブサイトを閲覧しているときにこれに気づいたかもしれません。
サイトの訪問者に希望の行動をとるように促され、さらには強制されていると感じてもらいたいので、CTAボタンの側面はこれらの感情を反映している必要があります。
では、どの色が私たちの心の中で感情と連想を引き起こしますか? これが私たちが見つけたものです:
- 赤—情熱、愛、力、怒り、危険
- 青—落ち着き、平和、信頼
- 緑—新鮮、成長、健康、生活
- 黄色—幸福、明るく、陽気で、若々しく、暖かく、創造的で、地上の、太陽の光
- パープル—ロイヤル、エレガント、クール、楽しい、活気に満ちた、贅沢
- オレンジ—創造的で、暖かく、フルーティーで、日没
- ピンク—フェミニンで、柔らかく、かわいくて、甘い
- ティール—平和で、穏やかで、楽しく、海
ロゴの色を選択するときは、ブランドのペルソナを念頭に置くことが不可欠です。
CTAボタンのテキストについて話しましょう。
あなたのサイトのCTAコピーを読んだ人は何人ですか?
Unbounceは、あなたのサイトの見出しを読んだ10人に9人がそれを読むことを発見したので、これを後付けとして残す方法はありません。
テキストや色とは異なり、CTA形状が最も変換される正確なルールやデータはありません。

現在の傾向は、(上記のように)角が滑らかな長方形です。 開始するのに適した場所としてこれをお勧めします。
サイトのCTAを設計する際に従うことができるいくつかのヒントを次に示します。
- ボタンのコピーを、その周囲のテキスト/コンテンツに関連させてください。

- Webサイトの特定の場所にCTAを1つだけ配置します。 このように、訪問者はどのアクションを実行するかを決定する必要がありません。
- 複数のCTAを近接して配置する必要がある場合は、視覚的な階層を維持するようにしてください。

青いボタンは、その明るい色のために、「ログイン」ボタンよりもサイト訪問者からより多くの注目を集めています。
- アクションの重要性/利点を強調するために、CTAの近くに1行のテキスト(最大約10語)を追加してみてください。
- CTAボタンをアニメーション化します。
モーションは、適度に、ブランドのペルソナに従って使用する必要があります。 たとえば、サイトが若々しいファッションニッチに該当する場合は、わずかに速いペースのバイブレーションを使用できます。
あるいは、ブランドがフォーマルな服装やスピリチュアリティに重点を置いている場合は、微妙な形の振動がブランドのペルソナをよりよく反映します。
- CTAボタンの色は、周囲から目立つようにする必要があります。
- ボタンは目立つように十分な大きさである必要がありますが、Webサイトで過度のスペースを占有しないようにしてください。
- ボタンの近くにあるCTAを指す矢印などの要素を追加して、ユーザーに最大限のフォーカスを向けることができます。 ただし、これは使いすぎないでください。

- ボタンは、右上隅、小見出しの最後、または製品/サービスを鮮明に説明する文の下の領域の中央に配置する必要があります。


3.内部リンク
内部リンクの目的は、訪問者がWebサイト内の関連するコンテンツまたは別のページにアクセスできるようにすることです。 これは、ユーザーに付加価値を与えるだけでなく、プロ意識を叫びます。
さらに、これにより、スムーズで快適なユーザーエクスペリエンスを提供しながら、ビジネスの信頼性が高まります。 これらは内部リンクの多くの価値の一部ですが、それがすべてだと思い込まないでください。
内部リンクは次のことに役立ちます。

- 検索エンジンのクローラーは、サイトをより完全にナビゲートします。 これにより、サイトがSERPで上位にランク付けされ、より多くのオーガニックトラフィックを引き付ける可能性が高まります。
- あなたのサイトが業界で持っている権威をウェブサイト全体に示してください。
- サイトアーキテクチャを定義します。
4.空白を使用する
空白またはネガティブスペースとも呼ばれる空白は、テキストを多用するWebサイトコンテンツの認識方法に大きな違いをもたらします。 それが少なすぎると、訪問者は圧倒されます。 多すぎると、個々の部分が孤立しているように感じます。


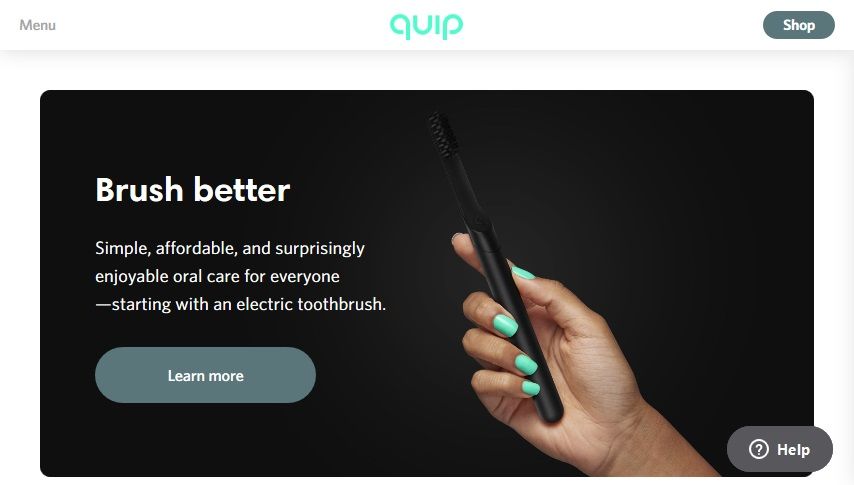
上記のように、AppleとQuipは、空白を最適に利用している多くのブランドの2つです。 これは、訪問者が間違いなく楽しいと感じる、くっきりとしたプロフェッショナルな外観を提供するのに役立ちました。 最も重要なのは、サイトの空白が、ユーザーの注意を製品とCTAボタンに向けるのに役立つことです。
5.ページ速度を最適化する
この調査によると、Webサイトの読み込み時間が1秒遅れると、顧客満足度が16%低下します。 16パーセント! 私たちの注意力の低下と組み合わせると、これはかなりの数の訪問者があなたのサイトを離れることにつながります! すでにお察しのとおり、これはリードと収益の損失を意味します。 事業主の最悪の悪夢。
しかし、どのようにしてサイトの速度を向上させますか? どの要素がサイトの速度を低下させているかを知る必要があります。 そうして初めて、あなたはそれらを扱うことができます。 この目的で最も広く使用されているツールの1つは、GTmetrixです。
このツールを使用すると、サイトの読み込みが遅くなる原因を正確に特定できます。 その知識があれば、オンラインで多くのリソースを利用できるため、サイトの速度の問題を自分で掘り下げて解決することができます。 または、ウェブサイトのデザインの専門家を雇って代行することもできます。
ウェブサイトの読み込み速度を向上させるために実行できる簡単な手順は次のとおりです。
- Webサイト上のすべての画像を圧縮します。
- すべてのJavaScriptコードを縮小します。
- サイトに遅延読み込みを実装します。
- 不要な画像や冗長な要素を削除します。
- ホームページのスライドを5ではなく2または3に保ちます。
6.ハイパーリンクの差別化を使用する
区別できないWebサイトのテキスト本文のハイパーリンクは、ユーザーがクリックすることはありません。
それはあなたのウェブサイトにとってどういう意味ですか? 目的のページに十分なトラフィック量を誘導することはできません。

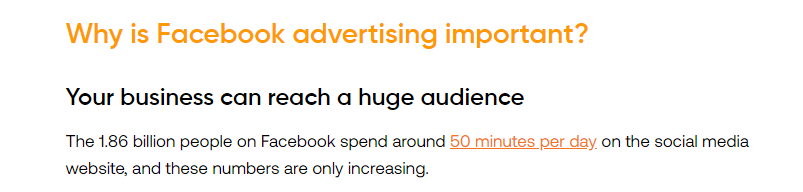
スクリーンショットでわかるように、青とオレンジ色のハイパーリンクは、ユーザーにそれらをクリックするように促します。または、少なくとも、チェックアウトできるリソースがさらにあることをユーザーに知らせます。
見やすいハイパーリンクは、コンテンツが豊富なWebサイトの態度をサイトに投影するのに役立ちます。 これは、あなたがあなたが言っていることを知っていること、そしてあなたが大規模な仕事をしていることを人々に納得させます。 サイトオーナーとして、その印象はかけがえのないものです!
Webサイトでハイパーリンクを区別するときは、次のヒントに従うことをお勧めします。
- アンカーテキスト(訪問者がクリックできるテキスト)は、好奇心を刺激するはずです。 ランダムに選択しないでください。
- テキスト本文にハイパーリンクを詰め込むことはできません。 これはユーザーの気を散らし、苛立たせます。
- これらのハイパーリンクの配置は戦略的である必要があります。 以下のスクリーンショットでは、最初の段落にハイパーリンクがないことがわかります。 重要な統計データが含まれているため、ハイパーリンクは気を散らすだけです。

訪問者に作品を完全に読んでもらいたい場合は、そこにハイパーリンクを配置しないことをお勧めします。
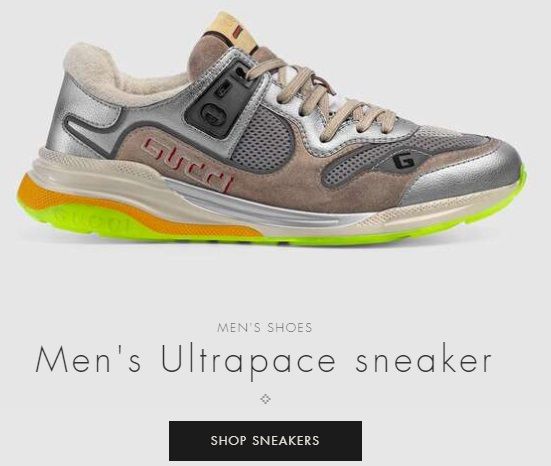
7.独自の画像を取得します
これはストック画像の時代です。 私たちはどこでもそれらを見ています。
ストックイメージは便利ですが、ウェブサイトに完全にコミットしていないという印象も与え、訪問者はあなたを真剣に受け止めてしまう可能性があります。 結果は? 彼らは到着したよりも速く跳ね返ります。
時間とお金をかけて、製品やサービスの実際の写真を撮ることをお勧めします。 オリジナリティは常に新鮮で、人々を引き付けるのに非常に効果的です。

ニュージャージー州とニューヨーク市に拠点を置くハリントン発動機は、ストック写真の代わりに彼らの引っ越し業者の実際の写真を紹介しました。 これにより、コンバージョン数が増加しました。 同じことがあなたにも起こりえます!

8.見出しはユーザーに焦点を当てる必要があります
見出しは、サイトの訪問者が最初に見たり読んだりするものです。 検索エンジンのクローラーもそれらに大きな重みを置くので、サイトの見出しにかなりの量の考慮を払うことが不可欠です。
ユーザーが関連性があり魅力的な見出しを作成するには、次のものが必要です。
- キーワード研究。
人々があなたの製品やサービスを検索するために使用するキーワードを見つけてください。 これらのキーワードが見出しに配置されると、訪問者は何が提供されているかを正確に知ることができます。
- 言語、書体、トーンの一貫性
見出しのテキスト、フォーマット、トーンは、他のコンテンツと同期している必要があります。 この一貫性により、訪問者にシームレスなエクスペリエンスを提供します。
9.404ページが使用可能である必要があります
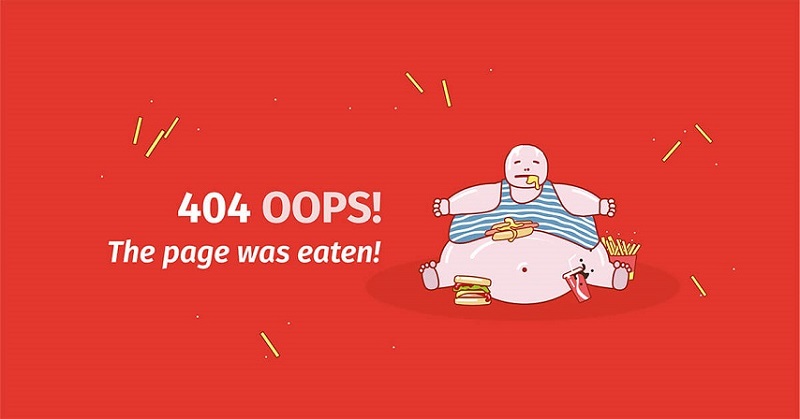
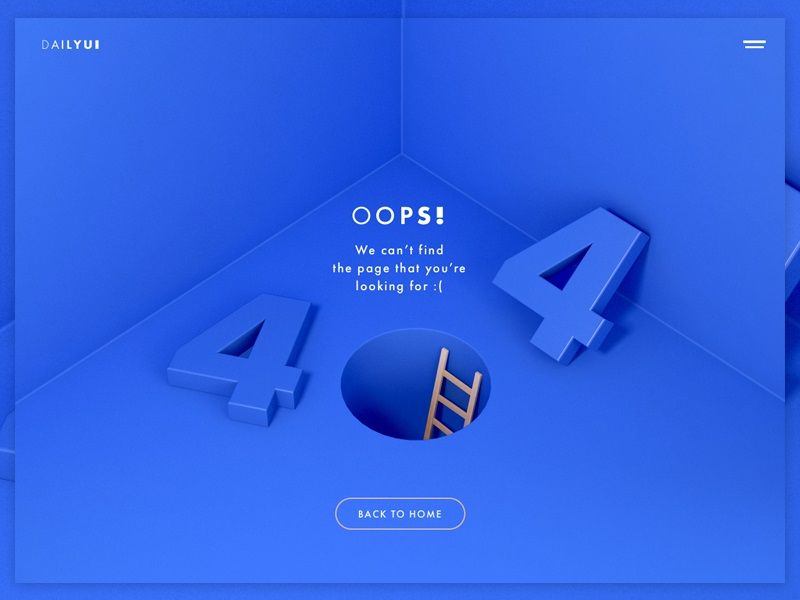
あなたはあなたのウェブサイトの404ページをバックバーナーに置いたかもしれません、しかしこれらはあなたの訪問者のために驚くほど使えるようにすることができます。 一般的な「このページが見つかりません」の代わりに、以下に示すように、これらのページに、より創造的で人道的なタッチを導入できます。


ご覧のとおり、これらの404ページの色、フォント、テキストは、それぞれのブランドのペルソナと完全に同期しています。 これにより、訪問者はまだサイトにいることがわかります。
ユーザビリティをさらにレベルアップするためのもう1つのテクニックは、サイトの訪問者が興味を持つ可能性のあるコンテンツへのリンクを配置することです。これにより、訪問者がサイトに長く滞在し、前向きに感じることができます。

10.サイト分析を確認して、改善の領域を見つけます
Webサイト分析は、短期および長期の両方でWebサイトを改善するために使用できる洞察の宝庫です。 サイト分析により、サイト全体を一目で確認できます。
どのページがうまく機能していますか? 高いバウンス率に直面しているのはどれですか? どの人口統計のユーザーがどのCTAをクリックしていますか? これらは、分析が保持する情報のほんの一例です。
サイトの分析を提供するために利用できるツールがいくつかあります。 Google Analyticsは堅牢な(そして無料の)ツールであり、セットアップも非常に簡単です。 GAから提供されたデータを定期的に確認し、必要に応じて専門家に相談することをお勧めします。
もう一度
私たちが議論したすべてのポイントを調べてみましょう。
- バリュープロポジションを追加する
- CTAのテキストと色
- 内部リンク
- 空白の使用
- ページ速度を最適化する
- ハイパーリンクの差別化を使用する
- 画像を賢く使う
- 見出しはユーザーに焦点を当てる必要があります
- 404も使用できるはずです
- 分析を行って、改善の可能性のある領域を見つけ、目標を設定します
価値のある言及
あなたのサイトの認識のためにあなたがすることができる大きな改善は、あなたのロゴをそれが関連するどこにでもどこにでも置くことです。 これには、チェックアウトページ、電子メールコピー、およびサブスクリプションフォームが含まれます。
ソーシャルメディアの投稿でさえ、ロゴの色を強調する必要があります。 このようにして、人々は潜在意識レベルであなたのブランドと精神的なつながりを形成します。 これにより、ブランドの信頼性が高まり、長期的には忠誠心が高まります。
より良い場所への旅が始まります…
時間の経過とともに、サイトは多くの障害にぶつかります。つまり、長期的にサイトを改善するためのより新しい、より効果的な方法を常に最新の状態に保つ必要があります。 ただし、各障害をチャンスとして扱うと、使いやすさとコンバージョン率の向上への道を歩むことになります。
最後の提案:上記のヒントをできるだけ多く実装してください。 しかし、これらがあなたがさらなる改善を探求するのを止めさせないでください。