Shopifyに製品をインポートする2つの簡単な方法 (一括)
公開: 2021-05-21目次
- CSVファイル経由で商品をShopifyにインポートする
- メーカーの場合:
- 小売業者の場合:
- Shopify インポート機能
- Shopify から商品を再インポートする
- Shopify 商品のインポート: CSV ファイル形式
- 無料の Shopify CSV テンプレート
- 次はどうする?
商品データをShopifyストアにインポートする2つの方法
Shopify ストアから商品をインポートするには、次の 2 つの方法のいずれかを使用できます。
- 商品を含む CSV ファイルを Shopify にインポートします。
- SaaS ツールを使用して、ダッシュボードから Shopify に製品を直接インポートします。
Shopify PIM を通じてすべての商品をインポートするツールを使用して、手間を省きます.
それ以外の場合は、次の手順に進みましょう。
CSVファイル経由で商品をShopifyにインポートする
CSV インポート ルートを選択した場合は、Shopify の CSV 構造に関する推奨事項に従って、ファイルを正しくエクスポートしてください。 正常にインポートするには、CSV ファイルが 15 MB を超えることはできません。 そうしないと、Shopify 製品のインポートが不完全になるか、失敗する可能性があります。
Shopify に商品を自動的にインポートするにはどうすればよいですか (CSV インポート/エクスポートなし)?
または、Apimio などのオンライン SaaS ソリューションを利用して、プロセスを自動化し、製品のインポート速度を上げることができます。 ファイル構造に関する懸念から解放され、製品がインポートされている間もストアで作業を続けることができます。 手作業をあまり必要とせずに、1 つのダッシュボードから Shopify に一括アップロードできます。
CSVを使用して一括でShopifyに商品をインポートする方法については、こちらのステップバイステップガイドをご覧ください。
メーカーの場合:
Shopify アプリストアから Apimio for Manufacturers: Share All Your Product Data をインストールできます。 これにより、独自の Apimio 製造元アカウントを作成できる Apimio サインアップ ページに移動します。 アカウントが作成されたら、小売業者を招待して製品カタログを共有することができます。
Apimio を使用すると、特定の小売業者に割り当てることができる製品のグループを作成できます。 商品をインポートするたびに CSV ファイルをフォーマットする必要がなく、Shopify ストアに商品カタログを簡単にインポートできます。
Apimio を使用して製品データを Shopify に移行することの最も良い点は、ワンクリックで製品の画像をストアに移行できることです。
すべての商品を Apimio アカウントに登録したら、ワンクリックでそれらを編集して Shopify ストアに一括インポートできます。
小売業者の場合:
Shopify アプリストアから Apimio for Retail: Import Products from Supplier をインストールできます。 これにより、小売業者としてサインアップし、ブランドと製品をダッシュボードにインポートできる Apimio サインアップ ページに移動します。
Apimo アカウントにすべての製品データがあれば、CSV アップロードを実行できます。また、すべての製品画像に 1 か所でアクセスできます。 サプライヤーをアカウントに招待したら、すべての商品データを Shopify ストアに同期して、ストアが常に最新で正確であることを確認できます。

Shopify インポート機能
Shopify では、デフォルトで複数のエンティティをインポートできます。 ただし、CSV ファイルにバインドされているため、プロセスを自動化することはできません。 そのため、商品データが更新されるたびに、新しい CSV ファイルをインポートする必要があります。 Shopify Plus には、ビジネスに役立つさまざまなデータ転送機能があります。 それらについて見ていきましょう。
別のストア/プラットフォームから製品をインポートする
別のプラットフォームからShopifyに移行することに決め、すべての商品を新しいShopifyストアにインポートしたいとします。 古いプラットフォームから既存の商品の CSV をエクスポートした可能性がありますが、残念ながら、これは Shopify と互換性がありません。 CSV ファイルは、使用していた古いプラットフォームの形式に従います。 したがって、それを使用して製品データを Shopify ストアにインポートするには、ファイルの形式を編集する必要があります。 欠落したヘッダーなどのコンポーネントでさえ、インポートの失敗につながります。

さらに、商品の CSV のサイズは 15 MB を超えることはできません。 そのため、新しい CSV ファイルをアップロードしようとしてエラーが発生した場合は、サイズ制限を超えていないかどうかを確認してください。
Shopify で CSV から商品データをインポートするには、次の手順に従います。
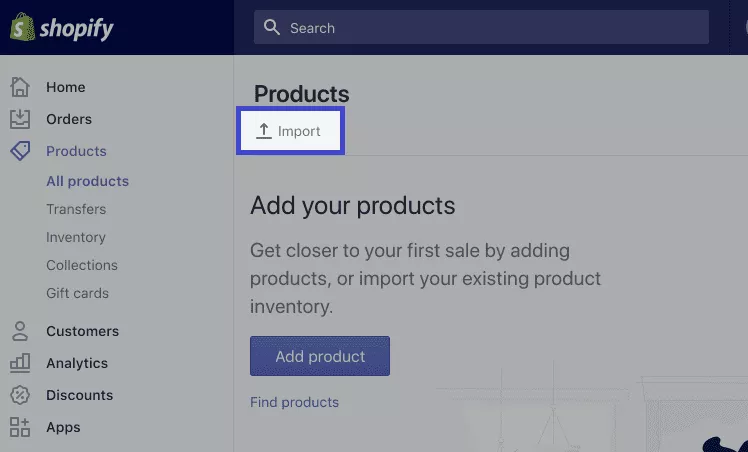
- 管理画面から、[商品] > [すべての商品] に移動します。
- 「インポート」をクリックします。
- [ CSV ファイルで商品をインポート] ウィンドウで[ファイルを選択] をクリックします。
- CSV ファイルを見つけて、[開く] をクリックします。
- 「ファイルのアップロード」をクリックします。
- CSV ファイルがアップロードされると、Shopify から登録済みのメールアドレスに確認メールが届きます。
Shopify から商品を再インポートする
Shopify では、CSV 経由でカタログ アイテムを変更したり、商品をエクスポートしたり、CSV ファイルを編集したり、Shopify ストアに再インポートしたりできます。
ただし、Oberlo または他の同様のアプリを使用して製品を Web サイトに追加している場合、この方法は機能しません。
次のようにShopifyに商品をインポートできます。
- Shopify 管理>商品>すべての商品に移動し、[インポート] ボタンをクリックします。
- [CSV ファイルによる商品のインポート] ウィンドウが表示されます。 「ファイルを選択」をクリックします。
- 製品の CSV を見つけて、[開く] をクリックします。
- 「同じハンドルを持つ現在の商品を上書きする」機能を有効にすることで、対応する Shopify データを上書きします。 CSV ファイルに存在しない列については、対応する製品情報は変更されません。 たとえば、価格情報なしでアイテムを転送した場合、Shopify は既存の値を保持します。
- ファイルをアップロードします。
- アップロードが成功すると、確認メールが送信されます。
Shopify 商品のインポート: CSV ファイル形式
以下に、Shopify でサポートされている典型的な商品ファイルの構造を示すリストを示します。
ハンドル: このフィールドでは、文字、ダッシュ、数字を使用して一意の製品名を指定する必要があります。 また、スペース、アクセント、ピリオド、およびその他の文字は使用できないことに注意してください。 また、Shopify は製品 URL でハンドルを使用することにも言及する価値があります。
さらに、Shopify は、異なるハンドルで始まる CSV ファイル内のすべての行を新しい商品として扱います。 ただし、同じハンドルで複数の行を使用して、複数の画像を 1 つの商品に追加できます。 このフィールドは必須であるため、空白または欠落することはできません。
タイトル。 この列には、商品のタイトルが含まれます。たとえば、Women's Black Stiletto Heels です。 このフィールドは必須であるため、空白のままにすることはできません。

本文(HTML)。 ここでは、製品の説明を HTML 形式またはプレーン テキストで提供できます。 必須ではないので空欄で構いません。
ベンダー。 このフィールドには、製品のベンダー名を入力する必要があり、3 文字以上にする必要があります。
タイプします。 このフィールドには、「ドレス」や「ヒール」などの商品タイプが表示されます。 空白のままにすることができます。
タグ. ここに、製品に関連付けられたタグのカンマ区切りのリストを配置できます。 タグがない場合は、「tag1, tag2, tag3」のように引用符で囲みます。 これは空白にすることができます。
公開。 これは、ストアでの製品のステータス (公開されているかどうか) を示します。
TRUE – 製品は公開されています。
FALSE – 製品は非表示です。
フィールドは必須です。 空白のままにすると、製品は自動的に公開されます。
オプション 1 の名前。 アイテムにオプションが含まれている場合は、その名前を指定します (例: Color)。 オプションが 1 つしかない商品の場合は「タイトル」に設定します。 これは必須フィールドであり、空白のままにすることはできません。
オプション 1 の値。 製品がオプションに関連付けられている場合は、その値をここ (白) に入力する必要があります。
オプションが 1 つしかない製品の場合は、デフォルトのタイトルに設定します。 また、この列のデータを変更すると、既存のバリアント ID が置き換えられることに注意してください。 このプロセスは通常、バリアント ID に対するサードパーティの依存関係を壊します。 これは必須フィールドであり、空白のままにすることはできません。
オプション 2 名。 製品に 2 番目のオプションがある場合は、ここで指定しますが、この列は空白のままにすることができます。
オプション 2 の値。 2 番目のオプションの値をここに入力します。 このフィールドは空白のままにすることもできます。
オプション 3 名。 製品に 3 番目のオプションがある場合は、ここで指定します。 この列は空白のままにすることができます。
オプション 3 値。 ここに 3 番目のオプションの値を入力するか、空のままにします。
バリアント SKU 。 この列には、在庫の追跡に使用される製品またはバリエーションの SKU を入力する必要があります。 カスタム フルフィルメント サービスを使用しない限り、このフィールドは空白のままにできます。
バリアントグラム。 このセクションの下に、製品またはバリエーションの重量をグラム単位で入力する必要があります。 ここでは文字や特殊文字は使用できません。製品の重量が 1.789 kg の場合は、1789 と指定する必要があります。
また、ウェブサイトで別の単位を設定しているにもかかわらず、Shopify は常に製品の重量をグラム単位でインポートおよびエクスポートします。 これは通常、Web サイトで別の単位を設定した場合でも発生します。 したがって、正確な重量のみを使用して、重量に基づいた正確な運送業者の料金を顧客に提示できるようにします。 このフィールドは必須であるため、値が 0 の場合でも空白のままにすることはできません。
バリアント インベントリ トラッカー。 このセクションには、バリエーションまたは製品の在庫追跡の詳細が含まれています。 在庫が追跡されていない場合は、この列を空白のままにすることができます。
バリアント在庫数この列には、在庫のあるアイテムの数が表示されますが、単一の場所を持つ Shopify ストアにのみ関連しています。 さまざまな場所に在庫がある場合、Shopify はこの列を含めません。
バリアント在庫ポリシー。 この列では、顧客が在庫が 0 になった製品またはバリエーションを注文したときに実行するアクションを指定できます。
deny – 在庫レベルがゼロになると製品を購入できなくなります。
続行 – 在庫レベルがゼロになった後でも製品を購入できます: 負の在庫レベルが有効になります。
このフィールドを空白のままにすることはできません。
バリアント フルフィルメント サービス。 ここでは、製品またはバリエーションのフルフィルメントを担当するフルフィルメント サービスが表示されます。 可能な値は次のとおりです。
マニュアル;
webgistix;
シップワイヤー;
amazon_marketplace_web.
カスタム フルフィルメント サービスの名前をここで指定することもできます。 小文字を使用し、スペースをダッシュ (-) に置き換える必要があることに注意してください。 また、ピリオドやその他の特殊文字も削除してください。 また、この列に名前を追加する前に、管理画面でカスタム フルフィルメント サービスを設定することを忘れないでください。 このフィールドは必須であるため、空白または欠落することはできません。
バリアント価格。 ここでは、 Shopify 製品またはそのバリアントの価格を設定できます. このフィールドに通貨記号を含めることはできません。
価格でバリアントを比較します。 製品またはバリエーションの「価格で比較」機能は、この列に関連しています。 要件は同じです。通貨記号を使用しないでください。 フィールドは空白にすることができます。
バリアントには配送が必要です。 ここでは、 Shopify には、配送が必要かどうかを示すオプションが含まれています。 TRUE と FALSE は、2 つの可能な値です。 列を空白のままにすると、システムはそれを FALSE と認識します。
バリアント課税対象。 ここでは、バリアントに税金が適用されるかどうかを指定する必要があります。 True または False を入力できます。 フィールドを空白のままにすると、システムはそれが false であると見なします。
バリアント バーコード。 この列では、製品バーコード、ISBN、または UPC を追加できます。 空白のままにすることができます。
画像ソース。 この列では、商品画像の URL を指定できます。 システムはインポート中に画像をダウンロードし、アップロードして戻します。 ただし、バリアント固有ではありません。 バリアント画像列でバリアント画像を指定する必要があります。
このフィールドは空白のままにすることができます。
画像の位置。 この列では、商品ページに表示する画像の順序を指定できます。 商品ページに表示される画像の並び順。 最小から最大の順に表示されるため、1 に設定された画像が最初に表示されます。 このフィールドは空白のままにすることができます。
画像の代替テキスト。 ここでは、画像を読み込めない場合に表示される画像の Alt テキストを入力する必要があります。 最大 512 文字まで入力できますが、推奨される最適な長さは 125 文字です。 このフィールドは空白のままにすることができます。
ギフトカード。 ここに、商品がギフトカードであるかどうかを判断するために必要なデータが配置されます。 ご想像のとおり、有効な値は TRUE または FALSE です。 CSV ファイルの対応するフィールドを変更する前に、admin でギフト カードを作成する必要があります。 フィールドは空白にすることができます。
SEO タイトル。 SEO タイトルは、商品詳細ページのページ タイトル フィールドの検索エンジン リスト プレビュー ヘッダーの下にあります。 SEO タイトルは文字と数字で構成されます。 文字数制限は70文字です。
このフィールドはオプションです。空白のままにすると、インポート時に製品タイトルが自動的に入力されます。 オプションであることに注意してください。
SEOの説明。 SEO 説明は、商品詳細ページのメタ説明フィールドに表示され、320 文字/数字の制限があります。 このフィールドは空白のままにすることができます。その場合、インポート時に提供した製品の説明が自動的に入力されます。
Google ショッピングのメタフィールド。 名前に Google ショッピングが含まれる列のフィールドは無視できます。 ただし、状況によってはそれらを使用する必要がある場合があります。 したがって、このフィールドはオプションです。
バリアント イメージ。 この列では、バリアントの機能する画像の URL を指定できますが、これはオプションです。
バリアント重量単位。 Shopify は次の値のみを使用します。
- g
- kg
- ポンド
- オズ
このフィールドはオプションです。空白のままにすると、デフォルトの単位は「kg」になります。
バリアント税コード。 この列は、Avalara AvaTax と統合されている場合にのみ、Shopify Plus で利用できます。 この列にデータが入力された CSV ファイルを、Avalara に接続されていないストアにインポートしないでください。
アイテムごとのコスト。 この列では、Shopify が商品またはバリエーションのコストを指定します。 通貨記号は引き続き使用できず、フィールドはオプションです。
ステータス:ストア内の商品のステータスが表示されます。
アクティブ – 商品はストアフロントで入手可能です。
ドラフト – 製品は、完成させる必要があるドラフトでアクティブではありません。
アーカイブ済み – ストアフロントで入手できなくなったアーカイブ済みアイテムです。
このフィールドは必須です。列を CSV ファイルに追加しない場合、すべての商品が有効としてアップロードされます。
無料の Shopify CSV テンプレート
無料の e コマース製品 CSV テンプレートをダウンロードして、Shopify に製品をインポートできます。
次はどうする?
- また読む: 一括インポートに関する 8 つの問題とその解決策
- または、PIM を無料で使用して、Apimio for Retailer and Vendor を使用して一括で Shopify に商品をインポートします。
- その他の製品関連ガイドはこちらで確認してください。
- その他の詳細やアプリでできることについては、メイン ページをご覧ください。
- ベンダー ポータルで製品を一括インポートした後、フィールドを更新できることをご存知ですか?
- ご質問や問題がある場合は、サポートにお問い合わせください。
