関連する動画を表示せずにYouTube動画をウェブサイトに埋め込む方法
公開: 2019-01-152018年に、YouTubeはサードパーティのサイトでの埋め込みコードの動作方法を変更しました。 それは非常に静かに行われ、多くの発表はありませんでしたが、YouTubeの埋め込みの動作にかなり重要な変化があったため、これによってサイトとYouTubeの関係がどのように変化し、動画の埋め込みをどのように使用できるかを調査したほうがよいと考えました。
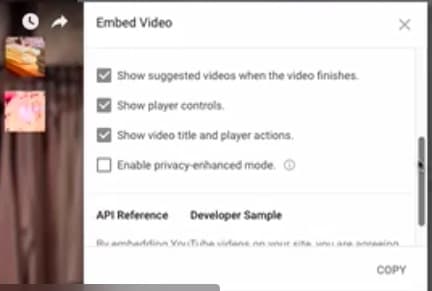
2018年10月より前のYouTube動画で埋め込み動画コードを選択した場合、埋め込み動画設定がデフォルトでどのように表示されていたかを次に示します。それがかつての方法について私たちが持っていた唯一の記録だったので、テクニック。)

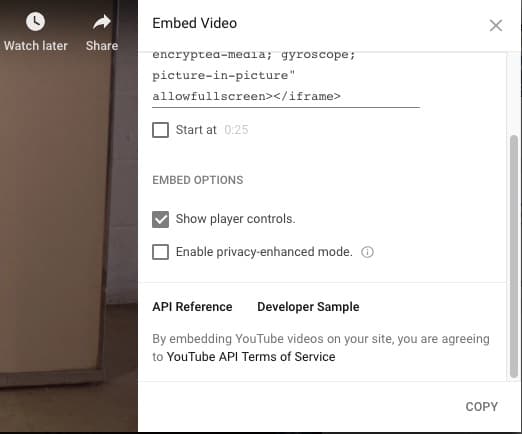
これが今の様子です(下記参照)

ご覧のとおり、元の4つの埋め込みコード制御オプションのうち2つが削除されました。これには、非常に重要な「ビデオの終了時に提案されたビデオを表示する」が含まれます。 動画が終了したばかりで、他の動画へのリンクが表示されていないことを確認するために使用される[提案された動画を表示する]オプションをオフにします。 それはもはやそれがどのように機能するかではありません。
それで、それとの大きな問題は何ですか? つまり、自分のWebサイトにビデオを埋め込んでいる場合、埋め込んだビデオの再生が終了した後に、関連するビデオをユーザーに表示するかどうかを制御する簡単な方法を失ってしまったということです。 関連するビデオリンクを自由にトリガーできるようにすると、問題が発生する可能性があります。 気づかないかもしれませんが、YouTubeは関連する動画を選択し、YouTubeユーザーの最近の視聴習慣や好み、埋め込み動画のコンテキストに基づいて、表示する動画をパーソナライズします。 特定の製品カテゴリを調査し、さまざまなビデオを視聴している顧客がいる場合、これにより、競合他社のビデオへの目立つ視覚的リンクがブランドのWebサイトの埋め込みビデオウィンドウに表示される可能性があります。 それは理想的な結果ではありません。
私たち自身のビデオの例を使って、それが実際にどのように見え、機能するかを調べてみましょう。
標準の埋め込み-好奇心旺盛な方のために、埋め込みコードは次のようになります。
<iframe width =” 560” height =” 315” src =” https://www.youtube.com/embed/T8GP4wHdpMk” frameborder =” 0” allow =”加速度計; 暗号化されたメディア; ジャイロスコープ; ピクチャーインピクチャー」allowfullscreen></iframe>
上記の動画を最後まで再生すると、YouTubeがあなたに関連していると見なす関連動画がたくさんあることに気付くでしょう。 これらのオプションのいずれかをクリックすると、新しいブラウザタブが開き、当社のWebサイトからYouTubeに移動します。
では、古い「?rel =0」を埋め込みURLに手動で追加した標準の埋め込みコードを見てみましょう。
(これが挿入される場所を確認できるように、 ?rel = 0の追加コードを強調表示しました。)
<iframe width =” 560” height =” 315” src =” https://www.youtube.com/embed/T8GP4wHdpMk?rel = 0 ” frameborder =” 0” allow =”加速度計; 暗号化されたメディア; ジャイロスコープ; ピクチャーインピクチャー」allowfullscreen></iframe>
このビデオを最後まで見ると、TargetInternetのチャネルの他のビデオのみが表示されていることがわかります。
それで、あなたはそれについて何をすべきですか? ええと、まだいくつかの選択肢があります。
オプション1「?rel=0」コードを利用する
YouTubeビデオ参照の最後に?rel = 0を追加することは、元の「ビデオの終了時に提案されたビデオを表示する」オプションが、そのコントロールボックスのチェックを外したときに追加するために使用したものとまったく同じでした。 実際にはまだ機能しますが、以前のようには機能しません。 2018年10月より前は、ビデオは終了してトーンスタート画面に戻ります。 埋め込んだ動画と同じチャンネルの関連動画が表示されます。 したがって、ブログに多くの埋め込みビデオがあり、rel?= 0トリックを使用している場合は、YouTubeのビデオが埋め込まれているページでサイトを離れるトラフィックが増える可能性があります。 標準のデフォルトの埋め込みコードを投稿に追加したばかりの場合、大きな違いに気付く可能性は低いですが、この記事でYouTube埋め込みを使用して独自の動画を再生する際の問題のいくつかに焦点を当てることを願っています。 覚えておいてください-あなたが他の人々のユーチューブチャンネルからのビデオを埋め込んでいるなら、あなたはまだ彼らのチャンネルから他のビデオを推薦してもらうでしょう。 これを止める方法は見つかりませんでしたが、ご存知の場合はご連絡ください。

Youtubeから埋め込みコードを取得したときにプライバシー強化モードを有効にしている場合は、「?Rel =0」コードを追加することはできません。 これを行うと、コードは次のようになります
<iframe src =” https://www.youtube-nocookie.com/embed/T8GP4wHdpMk?rel = 0 ” width =” 560” height =” 315” frameborder =” 0” allowfullscreen =” allowfullscreen”> </ iframe>
しかし、あなたの時間を無駄にしないでください。 効果はありません。
オプション2専用の有料ビデオホスティングサービスを使用する
埋め込みたいビデオには、Vimeoなどの専用の有料ビデオホスティングサービスを使用して、すべての制御を取り戻すことができます。 TargetInternetでVimeoProビデオホスティングを使用しており、すばらしいです。 ブログに既存のサードパーティの動画を埋め込んでいる場合は、Vimeoでそれらの動画を見つけて、YouTubeの代わりにVimeoの埋め込みコードを使用して動画を再生することを検討してください。 多くのブランドがVimeoチャンネルを持っていますが、実際にはYouTubeの動画埋め込みコードの動作方法がこのように変更されたことで、すべてのブランドの動画をVimeoやYouTubeで利用できるようにすることは、真剣に取り組むブランドにとって非常に有効な考慮事項になったと言えます。関連するビデオの問題が招かれずに取引に忍び寄ることなく、ビデオ共有を奨励する。
上に、Vimeoにアップロードされた同じビデオを見ることができます。 Vimeo Proアカウントを持っているので、このビデオまたはすべてのビデオ埋め込みに適用できるカスタムビデオプレーヤーをセットアップできます。また、カスタムVimeoプレーヤーに組み込まれた制御可能な優れた機能がいくつかあります。 プレーヤーが使用するカスタムの透明なPNGロゴをアップロードし、そのロゴを任意のページにリンクできます。 また、ビデオの最後でプレーヤーがどのように動作するかを完全に制御できます。 上記の例では、YouTubeと同じように他の動画を表示するように依頼しています。 ただし、Webページやその他の便利なものにリンクするように簡単に依頼することもできます。 オプションが非常に多かったため、1つのスクリーンショットですべてをキャプチャすることはできなかったため、短いビデオをまとめて、使用可能なオプションのいくつかを示しました。 あなたが検討するかもしれないもう一つのビデオホスティングオプションは、あなたがコントロールを維持するのを助けることができるカスタムプレーヤーと埋め込みのためのいくつかの素晴らしい機能を持っているWistiaです。
それでもYouTubeで動画をホストする必要がありますか?
YouTubeはウェブ上で2番目に大きい検索エンジンであるため、これに対する答えは絶対にイエスです。 お風呂の水で赤ちゃんを捨てないでください。 YouTubeに動画コンテンツを配置することは、それを探している人に確実に表示されるようにするための最良の方法の1つであり、このポッドキャストで見つけられるようにその動画コンテンツを最適化する方法についていくつかの提案があります。 ただし、これらの変更により、自分のWebサイト内でのビデオ埋め込みの使用方法を再考する必要がある場合があります。 マーケターは、多くの時間、お金、貴重なリソースを使ってWebサイトにトラフィックを集めています。 私たちは皆、ユーザーが変換するのにどれだけのビデオコンテンツが役立つかを知っています。 ただし、最後に実行したいのは、購入の意思決定プロセスの重要な瞬間に、そのトラフィックの一部がYouTubeに吸い戻されることです。 新しい埋め込みがどのように機能するかを理解し、Webサイトでのビデオの動作を戦略的に選択します。 私たちが指摘したように、あなたはあなた自身のウェブサイトでビデオを配信するためにYouTubeを使う必要はありません。
うまくいけば、この記事はあなたのウェブサイトでビデオにアプローチする方法の良いアイデアをあなたに与えるでしょう。 これらの変更を最小限に抑えるために皆さんがすべきだと思う重要なことは、ウェブサイトのコンテンツがYouTube動画の埋め込みをどのように利用しているかを今すぐメモし、今後どのように機能させたいかをしっかりと決定することです。 適切に設定すれば、ビデオの埋め込みによって、ウェブサイトの訪問者が無意識のうちにYouTubeや競合他社のビデオコンテンツに戻るのを防ぐことができます。
