6つの簡単なステップでワイヤーフレームを作成する方法
公開: 2022-05-07初心者でもアマチュアでも、ワイヤーフレームを設計するためのこれらの6つのわかりやすい手順が役立ちます。

少しでもユーザーエクスペリエンス(UX)デザインの専門家である場合は、おそらくある時点でワイヤーフレーミングについて聞いたことがあるでしょう。 理想的なWebデザインのシナリオでは、ワイヤーフレーミングは、Webページが最終的にどのように見えるかを視覚的に表現するための最初のステップになります。
ただし、ワイヤーフレームの設計に精通していない場合、またはワイヤーフレームを設計するのが初めての場合は、いくつかの問題に苦労する可能性があります。 ワイヤーフレーミングがより大きな設計プロセスにどのように適合するか、ワイヤーフレームの作成に必要な手順は何か、ペンまたは紙を使用してワイヤーフレームを作成する必要があるのか、それとも専用のツールが必要なのか疑問に思うかもしれません。
ペンと紙、およびワイヤーフレームツールを使用してワイヤーフレームを作成することもできますが(ニーズと利便性に応じて)、他の質問への回答は少し注意が必要です。 良いニュースは、ワイヤーフレームの作成方法について説明するときに、この記事でこれらの質問やその他の質問に答えることです。

しかし、飛び込む前に、ワイヤーフレームとは正確には何ですか?
ワイヤーフレームとは何ですか?
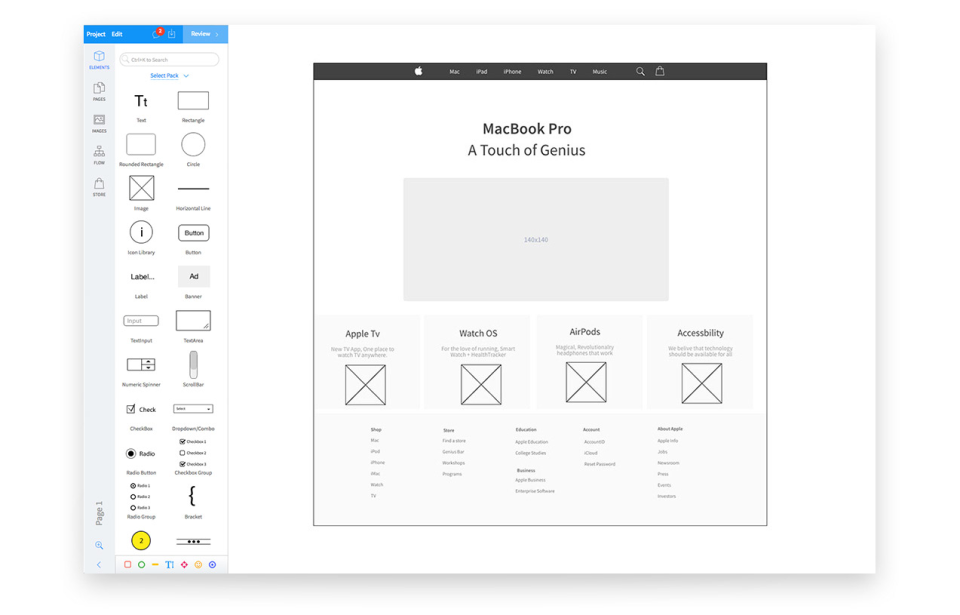
ワイヤーフレームは、Webページまたはアプリページの幅広い構造またはレイアウトのモックアップまたは表現です。 セクション、タブ、製品、情報、召喚状などのさまざまなコンポーネントがどのように配置され、スペースがどのように利用されるかを示します。 ワイヤーフレームはWebページの初期レイアウトを表すため、色、マルチメディアコンテンツ、フォント、およびその他のスタイル要素は通常最小限に抑えられます。

MockFlowWireframeProで設計されているサンプルワイヤーフレーム (ソース)
それをカバーしたので、ワイヤーフレームの作成に関連するステップを見てみましょう。
明確さと方向性を得るために調査を実施する
ワイヤーフレームのアイデアをすぐに注ぎ始めたくなるかもしれませんが、その前に、より大きな目標である魅力的なユーザーインターフェイス(UI)の設計について考えてください。 そのためには、設計プロジェクトの要件と、利害関係者およびエンドユーザーの期待を評価する必要があります。
あなたのデザインは、ビジネスがメッセージや製品を顧客に届けるのを助けるだけでなく、もっと重要なことに、顧客がページをナビゲートし、多くの労力をかけずに必要なものを見つけやすくする必要があります。
このステップを実行する方法は次のとおりです。
- プロジェクトの主要なニーズを理解するために、利害関係者に確認してください。 この明確さを得ることは、ワイヤーフレーム設計の基本です。
- エンドユーザー、その好み、購入行動について調査し、ワイヤーフレームでエンドユーザーのニーズに対応できるようにします。
- エンドユーザーの調査に基づいて、一般的なユースケースを定義し、設計しているシナリオをよりよく理解します。
- 市場調査と競合他社の分析を実施して、設計の傾向とベストプラクティスを特定します。
研究データを簡単に参照できるようにする
調査中に、ユースケース、バイヤープロファイル、市場調査データ、プロジェクト要件など、多くのデータを収集します。 ワイヤーフレーミングプロセスのさまざまな時点で、この調査に戻る必要があります。
したがって、飛び込む前に、すべての研究情報を文書化して整理し、それらにアクセスするために多くの時間と労力を浪費しないようにしてください。 これにより、研究に費やしたハードワークがワイヤーフレームに反映され、無駄になりません。
これを行う簡単な方法は次のとおりです。
- 出くわしたすべての重要な情報を必ず文書化してください。
- フォルダとサブフォルダを使用して、マクロとマイクロのカテゴリに基づいて調査を整理します。
- チートシートを作成して、購入者のユースケース、購入行動、または調査で遭遇した可能性のある興味深いユーザーフィードバックなどの重要な概念をキャプチャします。
ユーザーフローをマップしてユーザーのニーズに対応する
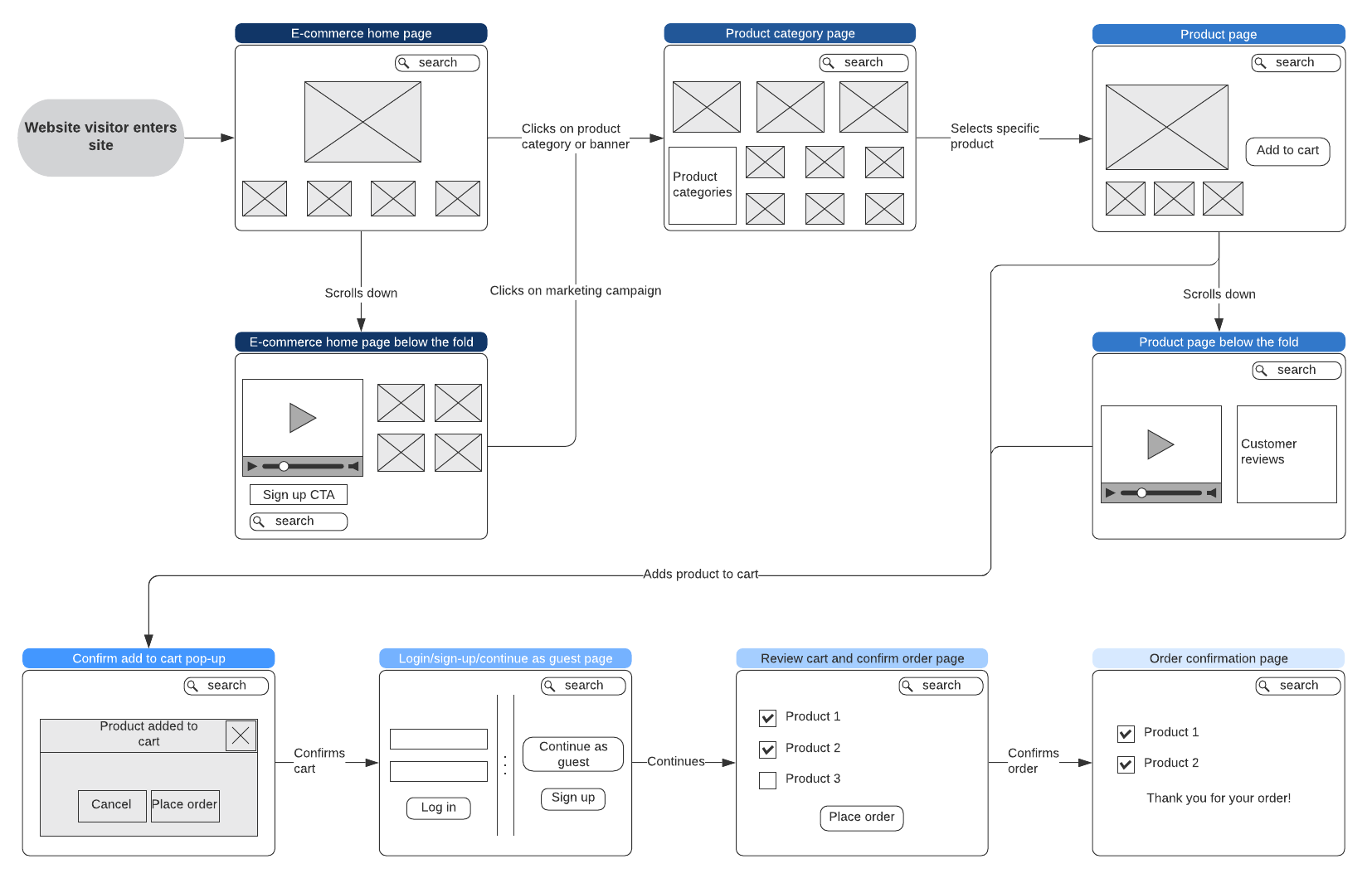
ユーザーフローとは、ウェブサイトまたはアプリセッション中のユーザーのパスまたはジャーニーを指します。 この旅には、ウェブサイト/アプリにアクセスしたポイント、ウェブサイト/アプリを操作したすべてのポイント(アクセスしたページや、最終的なトランザクションまでクリックしたボタンなど)、ウェブサイト/アプリを終了したポイントが含まれます。 。
ユーザーフローの簡単な例としては、ユーザーがたとえば灰色のダービーシューズに関する広告をクリックした後にeコマースのWebサイトにアクセスする場合があります。 あなたのウェブサイトに着陸した後、その人は価格、サイズ、ブランドなどで靴をフィルタリングしたいと思うかもしれません。 彼/彼女は1つまたは複数の靴にズームインし、それらの仕様を確認し、カートにアイテムの1つを追加し、最終的に支払いを行って取引を完了したいと思うかもしれません。
これらは、ユーザーフローを構成するWebサイト/アプリ内の一種のインタラクションです。

eコマースWebサイト訪問者のサンプルユーザーフロー(ソース)
ショッピングカート、価格フィルター、仕様チェックリストなどの重要な設計要素を見逃さないように、この旅はユーザーフローにマッピングする必要があります。 このような要素がないと、Webサイトやアプリの訪問者を混乱させる可能性があり、基本的なナビゲーションでさえもサポートを求めるためにカスタマーサポートに連絡する必要があります。
このような場合の直接的な影響は、顧客の不満や不満につながります。これは、コンバージョンの減少と放棄の増加も意味します。
ユーザーフローはワイヤーフレームの基盤であるため、このために時間を割いてください。 これを正しく行う方法は次のとおりです。
- 自分自身に問いかけてユーザーのニーズをマッピングする:ウェブサイト/アプリの訪問者はどのような目標を達成しようとしていますか? 彼らはどのような機能を探していますか? 彼らはどのような最初の質問をすることができますか? 彼らがスムーズにナビゲートするために必要な情報は何ですか?
- Webサイト/アプリへのユーザーのエントリポイントと、最終的なトランザクションまでに実行できるすべての手順を含むフローアウトラインを作成します。
- ユーザーフローを論理的に保ち、ナビゲート中にユーザーの考えられるすべてのニーズを含めるようにしてください。
ワイヤーフレームの最小限のレイアウトを作成する
今、あなたは紙にペンを置き、あなたのレイアウトのアイデアを注ぎ始める必要があります。 この段階で、ページ上のどの要素、どのUI要素がどこに配置されるか、どのタブが含まれるか、テキストボックスがどこに配置されるか、マルチメディア要素がどこに配置されるかを強調する基本構造を作成する必要があります。 。

アイデアは、すべてのユーザーとビジネスのニーズに対応する方法で、Webページの基本的な骨格構造を作成することです。
また、構造を設計するときは、あまりにも多くの詳細を追加したいという誘惑に抵抗してください。この段階では、詳細が少なくなります。 フォントや色を忘れて、最終的なものではなく、指標となるデザインの作成に集中してください。
このステップを正しく行うために答えることができるいくつかの質問があります:
- 訪問者の最終目標をサポートするためにUIコンポーネントを最適に編成するにはどうすればよいですか?
- ユーザーがページに到着したらすぐに何を見る必要がありますか?
- ページのメインメッセージはどこに配置すればよいですか?
- どの情報を最も目立つように表示する必要がありますか?
- ユーザーがウェブサイトやアプリのデザインをナビゲートするために必要なボタンはどれですか?
基本構造の準備ができたら、それを同僚またはマネージャーに見せて、最初のフィードバックを受け取ります。 必要に応じてレイアウトを微調整して、使いやすさを向上させます。
忠実度レベルを決定し、詳細を入力します
プロジェクトの方向性、ユーザーフロー、基本的なワイヤーフレームレイアウト(モックアップとも呼ばれる)、および必要な改善について十分に明確になったら、先に進んで詳細を入力し始めることができます。
この時点で、ワイヤーフレームの忠実度レベル、つまりワイヤーフレームに存在する詳細の量を決定する必要があります。 これは、一般的に使用される3つのレベルの主な違いの簡単なスナップショットです。
| 忠実度 | 特徴 | 使用する |
|---|---|---|
| 低い |
|
|
| 中くらい |
|
|
| 高い |
|
|
忠実度レベルを決定したら、ワイヤーフレームに詳細を入力する方法を次に示します。
- 上から下、左から右に徐々に詳細を追加します。
- 右上または左上にナビゲーションバーや検索バーなどの基本的なユーザビリティの詳細を追加します。
- 顧客がページを使用するのに便利だと思う要素を投入し、それらを最適に配置できる場所を確認します。
テストしてください!
詳細が入力されると、ワイヤーフレームはその気概を証明する準備が整います。 ワイヤーフレームをテストして、それがどれほど使用可能か、つまり、ユーザーが必要とする可能性のあるすべての設計要素が存在するかどうかを確認する必要があります。
テストは、欠落している可能性のある重要な要素や、対処する必要のある追加の要件を特定するのにも役立ちます。 たとえば、ログインページの2つのフィールド(1つはユーザー名用、もう1つはパスワード用)の代わりに、ワイヤーフレームには1つしかありません。 または、論理的にはナビゲーションバーがあるはずなのに、ホームページにナビゲーションバーがない場合もあります。 このようなミスは、ワイヤーフレームが設計プロセスに進む前に修正する必要があります。
これで同僚の助けを借りたり、実際のユーザーに最終製品をテストしてもらうことができます。 ワイヤーフレームのより詳細な分析が必要な場合は、主題の専門家を関与させることも検討できます。

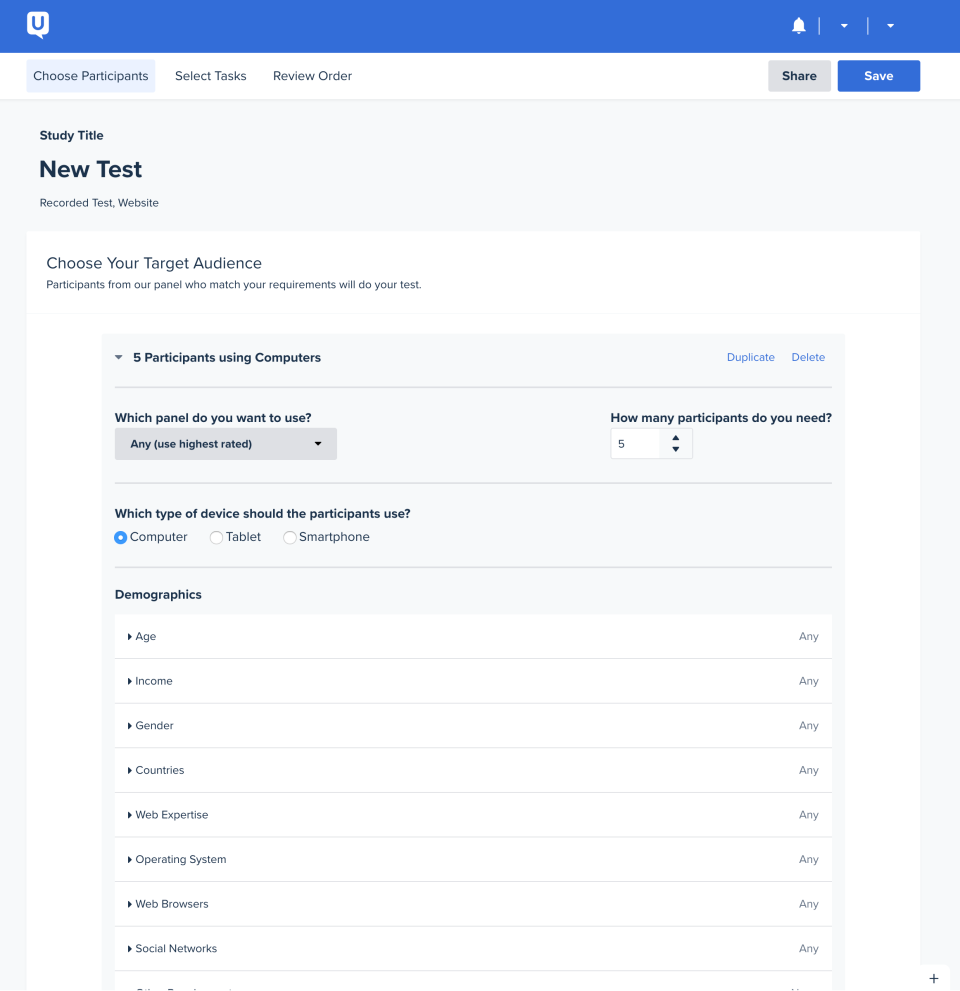
UserTesting (ソース)での新しいテストの基準の定義
ワイヤーフレームをテストする方法は次のとおりです。
- ワイヤーフレームを紙に印刷するか、デジタルワイヤーフレームを作成して、レビュー担当者に提示します。
- レビューアに一連の質問をして、彼らの経験を評価し、フィードバックを記録します。 一部のワイヤーフレームテストツールでは、よりインタラクティブなワイヤーフレームテストが可能になり、フィードバックが自動的に取得される場合があります。
- ユーザーテストを試してください。これは、ユーザーがテストできるワイヤーフレームのリンクを投稿できるサービスです。 テストが完了すると、テスト中に画面のビデオと音声または書面によるフィードバックを共有できます。
テストが終了し、フィードバックを収集したら、必要に応じて改善を行います。
ワイヤーフレーミング電撃戦の準備はできましたか? すぐに!
行動に移す前に、考慮しなければならないことがあります。 ペンと紙を使ったワイヤーフレーミングは、ソフトウェアをインストールしたり、ツールの料金を支払ったり、コンピューターの電源を入れたりする必要がないため、優れています。インターネットに接続しているかどうかは関係ありません。 しかし、ワイヤーフレーミングツールを使用すると、スケッチよりも否定できないメリットがあります。
ワイヤーフレーミングツールは、ワイヤーフレームの設計にかかる時間を大幅に短縮するのに役立ちます。 ドラッグアンドドロップのプレースホルダー要素とすぐに使用できるワイヤーフレームテンプレートを使用するだけです。 ツールを使用すると、チームメンバーやクライアントと簡単にコラボレーションして、リアルタイムでフィードバックを受け取ることもできます。 さらに、Adobe Creative CloudやJiraなどのアプリと統合して、高品質のワイヤーフレームを作成できます。
予算内でワイヤーフレーミングをしている場合は、この無料のオープンソースワイヤーフレーミングツールのリストを確認できます。
