React Native でレスポンシブ レイアウトを作成する方法
公開: 2019-10-10ネイティブ アプリの開発者は、サポートされているすべてのデバイスで安定した、リッチな UI を備えた美しいアプリを作成することに常に多大な努力を払っています。 iOS の場合、これはほんの数台のデバイスを意味します。 Android の場合、12 を超える可能性があります。
React Native でアプリを開発する場合、これらの数値を合計してから 2 を掛けることができます。これは、すべてのデバイスをローテーションできるためです。 この短い記事では、さまざまな種類のデバイスを夢中にならずに扱うのに役立ついくつかのツールとコツを紹介します。
1.まずはFLEXBOX
コンポーネントは、フレックスボックス アルゴリズムを使用してレイアウトを制御できます。 さまざまな画面サイズでレイアウトの比率と一貫性を維持するために作成されています。
Flexbox は Web 上の CSS と非常によく似た働きをしますが、習得が非常に簡単ないくつかの例外があります。 flex prop が正の数の場合、コンポーネントは柔軟になり、flex 値に応じて画面に合わせて調整されます。 つまり、flex は flexGrow: [数値]、flexShrink: 1、flexBasis: 0 と同等です。
flex: 0 の場合 — 高さと幅に応じてサイズが変更され、柔軟性がありません。
flex が負の数の場合、高さと幅も使用されますが、十分なスペースがない場合は、minHeight と minWidth に縮小されます。
flexbox が提供する主要なプロパティはほとんどないので、それらを見ていきましょう!
Flex は、要素が要素間の空間をどのように分割するかを記述します。 前述のとおり、単一の番号に限定されます。
すべての要素が flex: 1 の場合、それらは同じ幅になります。
それ以外の場合、それらはフレックスの合計をそれらの間で分割します
フレックス方向 — 行または列を選択して (逆も設定できます)、コンテンツが配置される主軸を設定できます。 デフォルトでは、flexDirection は行ではなく列に設定されています。これは、モバイル デバイスの画面の性質によるものです。
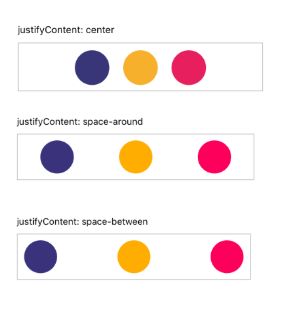
justifyContent — このプロップは、コンテナ内のコンテンツを主軸に沿って配置するのに役立ちます。 以下のいくつかの可能な配置を確認できます。

アイテムの整列 — justifyContent と同じように機能しますが、主軸に対して垂直な軸にアイテムを整列させます。
Flex prop は、要素間の比率を維持するのに非常に優れています。 画面サイズ問わず。 FlexDirection と justifyContent は、レイアウト動作の一貫性を保ちます。
フレックスボックスの小道具は他にもたくさんあります。 それらがどのように役立つかを示すために、いくつかに触れました。
2.アスペクト比
もう 1 つのクールな小道具はアスペクト比 (React Native でのみ使用可能) で、要素の比率を制御するのに役立ちます。 要素の 1 つの次元 (幅または高さ) しかわかっていない場合、2 番目の次元は既にわかっている次元と比較して保持されます。
3. 画面寸法
デザインが両方のプラットフォーム、およびすべてのタイプのデバイス (モバイル、タブレット、iPad) で同じである場合は素晴らしいことです。 ただし、特定の画面サイズやデバイス タイプごとに異なるレイアウトに対処しなければならない場合があります。
デフォルトでは、React Native はどのデバイスまたはどの画面サイズかを明確に答えるプロパティを提供しません。 しかし、これには救済策があります。
画面の寸法を調べるには、Dimensions API を使用できます。
import { Dimensions } from 'react-native'; const {width, height} = Dimensions.get('window');React Native 0.61 以降では、フックも使用できます。
const {width, height} = useWindowDimensions();サポートされている範囲の画面サイズから幅を取得したら、レイアウトを変更できるブレークポイントを選択できます。 コンポーネントにさまざまなスタイルを提供したり、画面の一部を非表示にしたりできます。 これは、CSS で使用されるメディア クエリと同様の動作です。
import { Text, View, Dimensions } from 'react-native'; class App extends PureComponent { constructor(props) { super(props); this.state = { width: Dimensions.get('window').width }; } render() { return ( <View> {this.state.width < 320 ? <Text>width of the past</Text> : <Text>how big is big enough?</Text>} </View> ); } }4. プラットフォームを検出する
画面サイズとは別に、起動するプラットフォーム アプリに応じてレイアウトを変更することもできます。 これを実現するために、Platform モジュールを使用できます。
それが使用できる多くのケースがあります:
コンポーネントのレンダリング機能:
<View> {Platform.OS === 'ios' ? <Text>Hi Apple!</Text> : <Text>Hi Android!</Text>} </View>スタイル:

cube: { width: Platform.OS === 'ios' ? 200 : 300, aspectRatio: 1 }Platform モジュールは、任意のタイプの引数を受け入れることができる select メソッドを提供します。 この柔軟性により、上記と同じ効果を達成できますが、よりクリーンなコードを実現できます。
const Logo = Platform.select({ ios: () => require('Apple'), android: () => require('Android'), })(); <Logo />;スタイル:
import {Platform, StyleSheet} from 'react-native'; const styles = StyleSheet.create({ container: { flex: 1, ...Platform.select({ ios: { backgroundColor: 'red', }, android: { backgroundColor: 'blue', }, }), }, });5. デバイスの回転
多くのアプリは、縦向きモードと横向きモードで動作します。 アプリがこれに該当する場合は、向きを変更したときにレイアウトが崩れないようにする必要があります。 ご想像のとおり、デバイスを裏返すと、レイアウトが大幅に変わることがあります。 コンポーネントは、向きに応じて異なるスタイルが必要になる場合があります。 残念ながら、デフォルトでは、デバイスの回転は再レンダリングをトリガーしません。 そのため、手動で処理する必要があります。 私たちはすでに独自のものを構築するために必要な知識を持っており、それは非常に簡単です!
class RotateComponent extends PureComponent { constructor(props) { super(props); this.state = { orientation: '' }; } getOrientation = () => { if (Dimensions.get('window').width < Dimensions.get('window').height) { this.setState({ orientation: 'portrait' }); } else { this.setState({ orientation: 'landscape' }); } }; componentDidMount() { Dimensions.addEventListener('change', this.getOrientation); } render() { return ( <Text>{this.state.orientation}</Text> ); } }アプリ全体で向きの変更をサポートする必要がある場合は、HOC を使用して向きを挿入することをお勧めします。
const HOC = WrappedComponent => class extends PureComponent { constructor(props) { super(props); } this.state = { 向き: ” }; } componentDidMount() {Dimensions.addEventListener('change', this.getOrientation); } getOrientation = () => { if (Dimensions.get('window').width ; } };それで全部です! View コンポーネントによって公開される onLayout prop に getOrientation を渡すこともできます。 レイアウトが変更されるたびに起動されるため、慎重に使用する必要があります。 決めるのはあなたです!
React Native に興味がありますか?
もっと詳しく知るスタイルで方向を利用したい場合は、インライン スタイルにする必要があることに注意してください。 デバイスが回転したときにレイアウトの再レンダリングをトリガーする方法は既にわかっていますが、スタイルは一度だけ読み込まれます。 そのため、回転時にレイアウトに影響を与えるスタイルはインラインに配置する必要があります。
ご想像のとおり、巨大な React Native コミュニティは、ここで言及した問題の多くを解決するパッケージを既に提供しています。 ここまたはここで確認して、ほんの数例を挙げることができます。
