SEOに優しいランディングページを作成する方法
公開: 2020-07-16魅力的なコピー、人目を引くデザイン、目立つCTAを備えた、コンバージョン率の高いランディングページを常に称賛しています。 これらは確かに顧客の第一印象に影響を与える可能性がありますが、SEO用に最適化されていない場合は発見されません。
結局のところ、有機的なトラフィックは販売プロセスを開始するために重要です。
潜在的な顧客はソーシャルメディアを介してあなたのブランドを発見するかもしれません。 ただし、Googleであなたのウェブサイトが見つからない場合は、おそらく戻ってこないでしょう。
実際、Googleの検索結果の最初のページのサイトは32.5%のCTR(クリック率)を達成でき、2番目のページは17.6%を得ることができ、3番目のページは11.4%を得ることができます。 2ページ目にいると、潜在的なサイト訪問者の少なくとも半分が失われる可能性があります。
ランディングページをSEOフレンドリーにする方法は?
そうは言っても、どうすればSEOに適したランディングページを作成できますか? Googleの検索結果の上位に表示するのに役立つヒントのリストをまとめました。
ヒント1:ページの読み込み時間を検討する
最初のステップは、ページ速度を検討することです。
Pingdomによると、読み込みに5秒以上かかる場合、訪問者の37%がWebサイトを離れます。 1秒の遅延は、コンバージョンの7%の低下につながる可能性もあります。
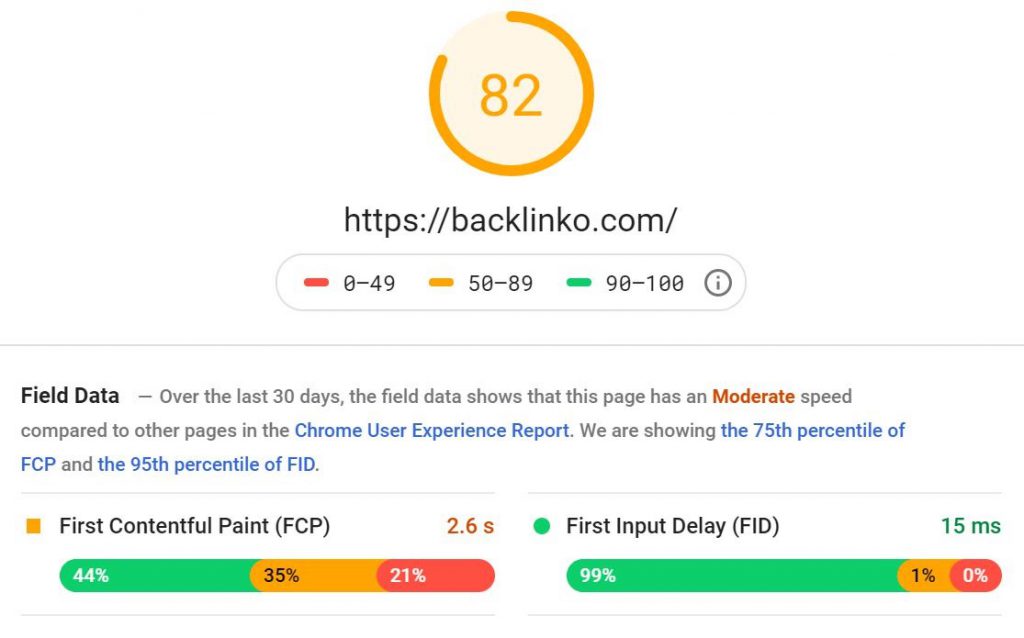
ページ速度を判断する1つの方法は、無料のツールであるGooglePageSpeedInsightsを使用することです。 検索バーにサイトのURLを入力して、ページの読み込み時間を評価します。
たとえば、Backlinkoは、過去30日間の他のページと比較して中程度のページ速度を持っています。

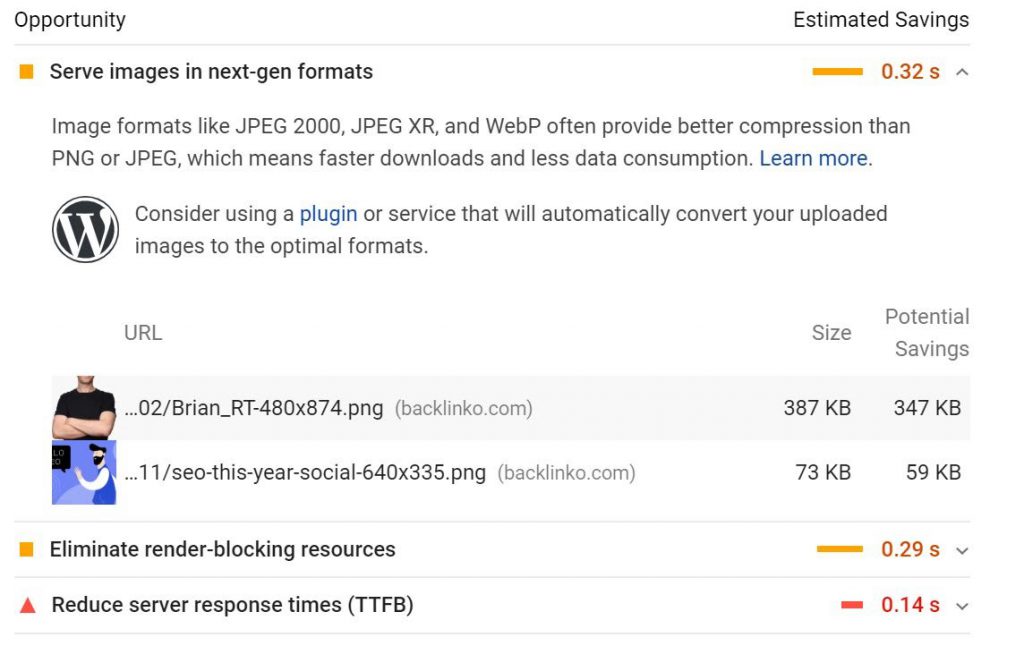
機会セクションでは、速度を上げるためのヒントを提供します。 このサイトでは、圧縮を改善するために、JPEG 2000、JPEG XR、およびWebPで画像形式を使用することを検討できます。 または、サーバーの応答時間を短縮するために使用されなくなったプラグインを削除します。

ヒント2:スキーママークアップを使用する
スキーママークアップは、検索エンジンの結果での表現を改善するためにWebサイトに配置できるコードです。
これには、Googleがウェブサイトを簡単にクロールできるようにするリッチスニペットまたは拡張説明を追加する必要があります。
含めることができる他のアドオンのリストは次のとおりです。
- 可用性
- イベント
- 位置
- 支払いオプション
- 価格帯
- 価格設定
- レビュー
- 星による評価
- 営業時間
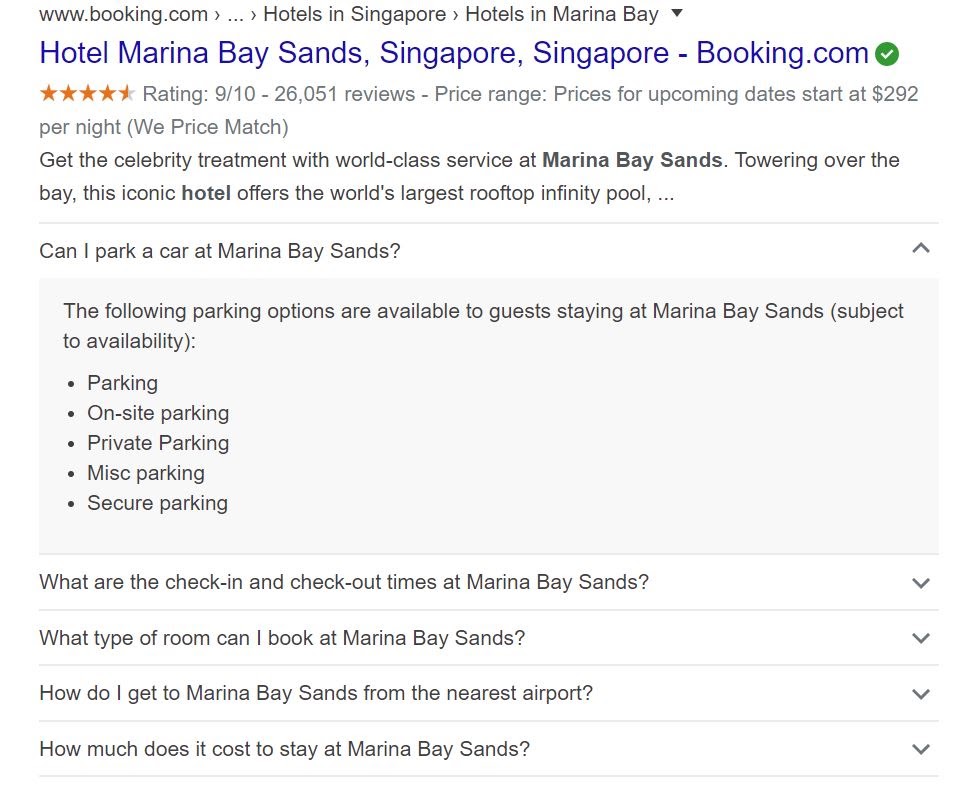
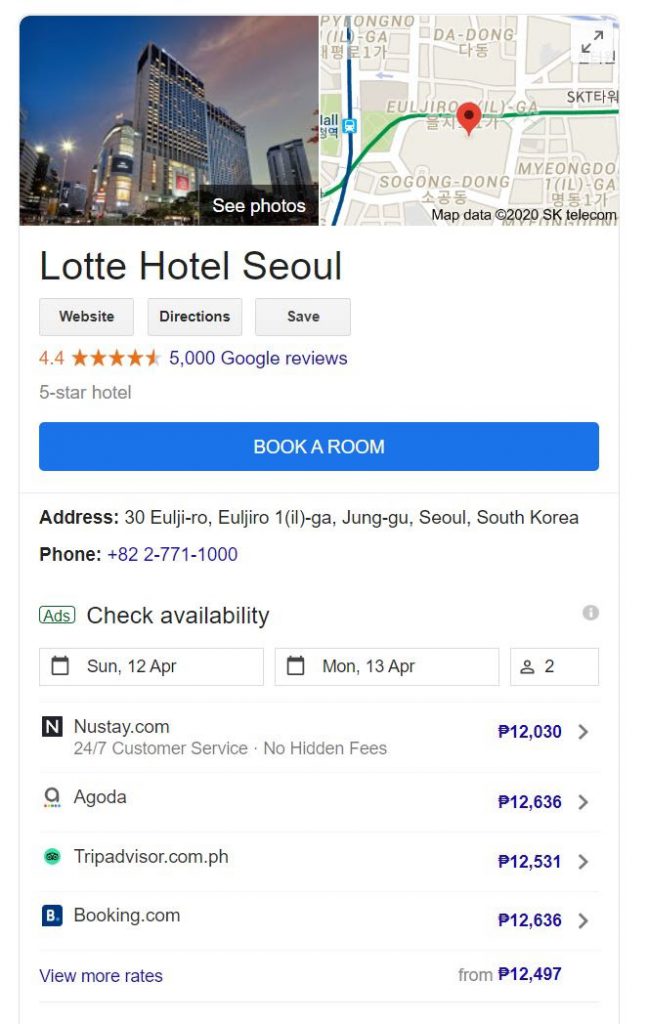
たとえば、Booking.comの検索結果には、星の評価、料金、よくある質問が追加されます。 顧客は関連情報をできるだけ早く見たいので、リッチスニペットは顧客にあなたのリストをクリックするように促すかもしれません。

ヒント3:キーワード密度を検討する
ほとんどのランディングページには、ページがランク付けするフレーズを示すフォーカスキーワードが含まれています。
ダルゴナコーヒーの作り方についてブログに投稿したとしましょう。ターゲットキーワードは「ダルゴナコーヒーの作り方」や「ダルゴナコーヒー」です。
理想的には、0.5%から3%のキーワード密度を達成する必要があります。 500語の投稿がある場合は、ターゲットキーワードがランディングページで少なくとも2回見つかる必要があることを意味します。
Yoastなどのツールは、ブログ投稿でフォーカスキーフレーズを使用する回数を決定できます。
![]()
ヒント4:動的レンダリングを活用する
すべてのマーケティング担当者の目標は、自分のWebサイトがGoogleのボットによってクロールされてインデックスに登録されるようにすることです。
WebサイトがJavascriptに依存している場合、ボットはコンテンツを解析できません。 評価を行うには、静的HTML要素をスキャンする必要があります。
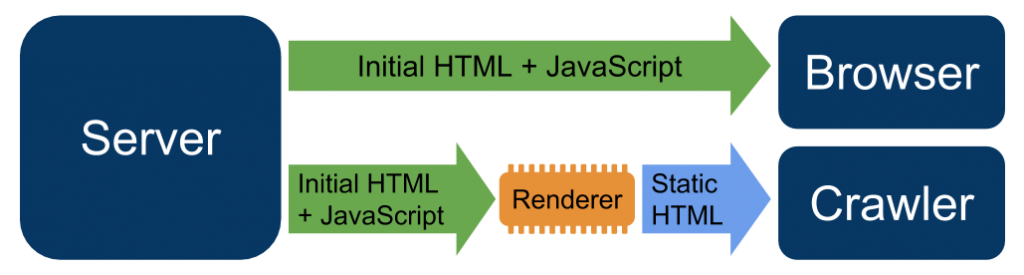
その結果、開発者は動的レンダリングを利用する必要があります。
Googleは、動的レンダリングを「特定のユーザーエージェントのクライアント側でレンダリングされたコンテンツと事前にレンダリングされたコンテンツを切り替える」と定義しています。

これには、ボットに特化した静的Webページの作成が含まれます。 静的HTMLは、ボットがクロールしてインデックスを作成できるようにJavascriptコードをレンダリングします。
Googleの推奨事項に従い、ボットの動的レンダリングを実装する場合は、Rendertronなどのレンダラーを使用してJavascriptを生成し、静的HTMLに変換できます。
動的レンダリングを活用するために、Googleは次の3段階のプロセスを利用しています。
- サンプルWebアプリの表示を見る
- 小さなexpress.jsサーバーをセットアップする
- サーバーにrendertronを追加する
プロセスの詳細については、「Rendertronを使用した動的レンダリング」に関するGoogleのガイドをご覧ください。
ヒント5:サーバーサイドレンダリングを利用する
動的レンダリングを使用してボットを他のユーザーと異なる方法で扱いたくない場合は、サーバー側のレンダリングを使用してください。
Webサイトの結果をレンダリングするには、クライアント側のレンダリングとサーバー側のレンダリングの2つの方法があります。
これら2つの主要な概念の違いは次のとおりです。
- クライアント側のレンダリング。 ボットまたはブラウザは、初期ロード時に空白のページを取得します。 したがって、Javascriptはサーバーからコンテンツをダウンロードする必要があります。 残念ながら、コンテンツのインデックス作成、クロール、またはGoogleの検索結果でのランク付けには、数時間または1週間かかる場合があります。
- サーバー側のレンダリング。 ボットまたはブラウザは、ソースコードでHTMLファイルを取得します。 これにより、ボットはページを即座にクロールしてインデックスに登録できます。 これにより、読み込み時間が短縮され、Googleの検索結果でのランキングが瞬時に表示されます。
2つのオプションのうち、サーバー側のレンダリングはSEOを改善するためのお気に入りです。 Googleは必要な情報をすばやく受け取るので、ランキングを開始できます。
ヒント6:Googleのナレッジグラフでリーチを最大化する
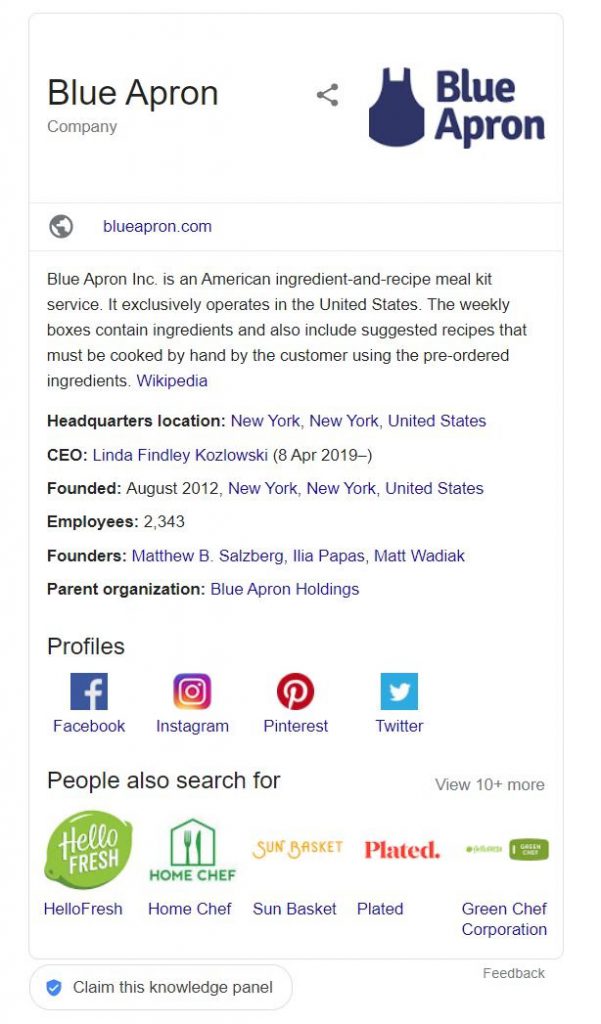
知識グラフは、検索エンジンの結果に表示されるインフォボックスです。 場所、料金、ソーシャルメディアページなどの基本情報が表示されます。
たとえば、Blue Apronには、事業内容、本社、創設者、従業員、および親組織が含まれます。 また、Facebook、Instagram、Pinterestでの企業のソーシャルメディアプロファイルも含まれています。
代替案を見つけたい人は、「PeopleAlsosearchfor」セクションを見て競合他社を見つけることができます。

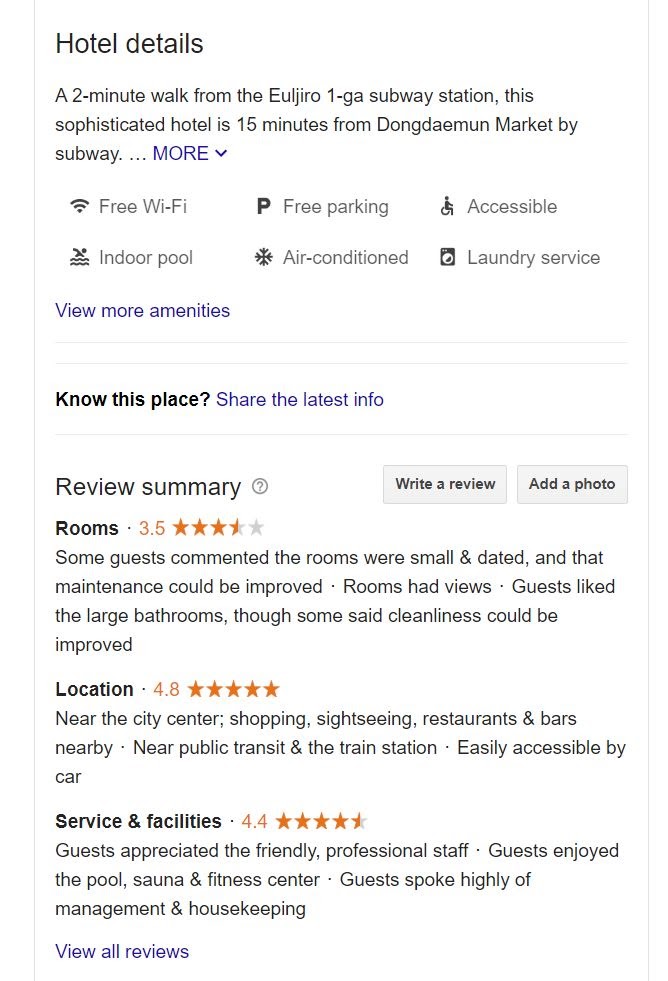
ホテルやレストランの知識グラフには、写真、地域の地図、ウェブサイト、星評価、広告へのリンクが含まれています。

レビューは顧客の意思決定プロセスにとって非常に重要であるため、Googleもレビューを表示します。


知識パネルを請求する方法は?
ナレッジパネルは自動的に生成され、パネル内の情報は、Googleのデータパートナーや注目のユーザーからの直接のフィードバックなど、さまざまなソースに基づいています。
あなたはあなたの知識パネルを主張するためにグーグルからこれらのガイドをチェックすることができます:
- Googleで確認する
- ナレッジパネルを更新する
ユーザーがGoogleで確認されると、パネルに表示される画像をアップロードできます。 それ以外の場合、画像はWebから供給されます。
Googleからナレッジパネルを取得する方法
ナレッジパネルはGoogleによって自動的に生成されるので、どのようにして入手しますか? もちろん、知識パネルを取得できるのは、関連するエンティティと企業だけです。
ナレッジパネルを取得するためのヒントを次に示します。
- ウィキペディアの記事を作成します。 ウィキペディアの記事を持つことは、知識グラフを取得するための迅速かつ簡単な方法です。
- AboutUsページを作成します。 Googleはあなたのビジネスに関する一般的な情報(つまり、営業時間、住所など)を持っている必要があるので、詳細情報を含む会社概要ページを作成します。
- PRカバレッジを取得します。 業界での宣伝と関連性を獲得するには、信頼できる出版物で取り上げられます。 主流のニュースサイトやPR組織と連絡を取り、ビジネスの宣伝をすることができます。
- 会社のプロフィールページを作成します。 アカウントを取得し、Crunchbase、Google、LinkedInなどのサイトで会社のプロフィールページを作成します。
- 関連するサイトから確認または言及を取得します。 ウィキペディアの他に、Googleは一般的なニュースサイト(ロイター、CNNなど)、ニッチなニュースサイト(起業家、フォーブスなど)、地域固有のニュースサイト(ジャパンタイムズなど)からの情報も使用しています。
- 注目すべきケースを作成します。 あなたのブランドが注目に値することを証明することによって、知識グラフを取得することはまだ可能です。 これには、複数の独立した信頼できる二次資料でかなりの範囲をカバーすることが必要です。 ウィキペディアの注目度に関するガイドラインをチェックして、組織がどのように適格であるかを理解することができます。
ヒント7:詳細なコンテンツを作成する
コンテンツは、サイトへのオーガニックトラフィックを増やすための主な方法の1つです。
人々は、詳細で関連性のある情報を備えたサイトを好みます。
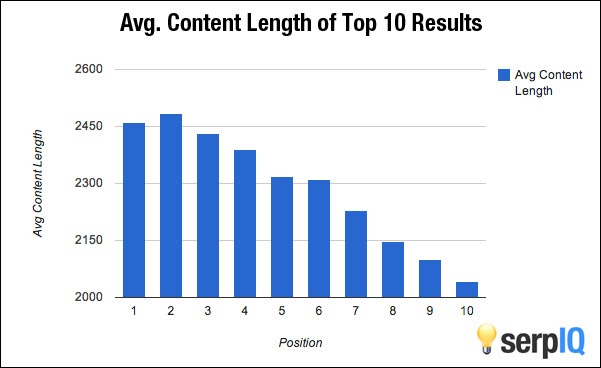
したがって、上位3つのGoogle検索結果のランディングページの単語数は、2,350〜2,500語の範囲です。 グーグルの検索エンジンランキングのトップ10の位置にあるものは通常2,000以上の単語を持っています。 より多くの情報は、ユーザーの信頼性が高いことを示している可能性があります。

ヒント8:検索インテントを特定する
あなたはあなたのコンテンツがあなたの読者の検索クエリに答えることを確実にしたいです。
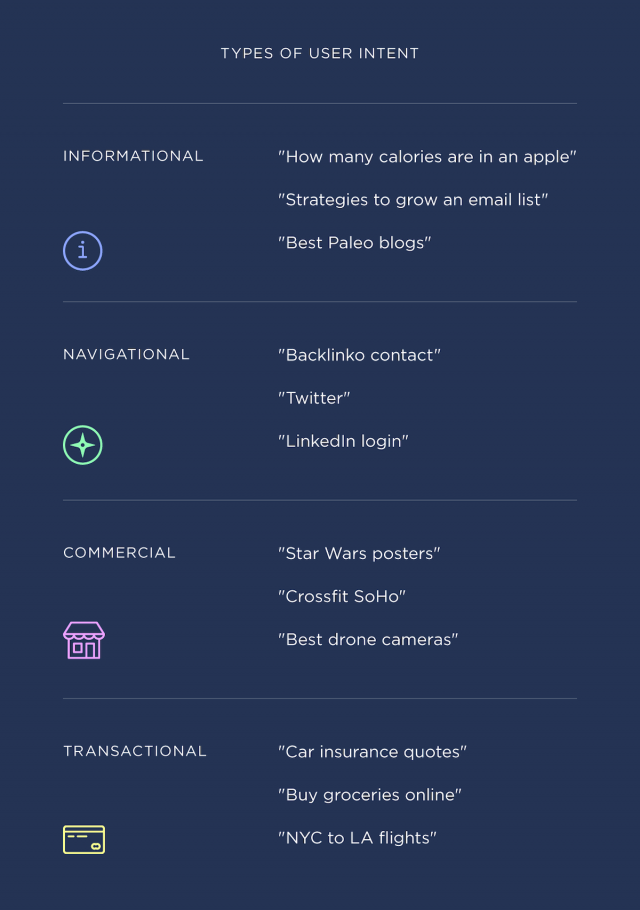
Backlinkoによると、ユーザーインテントの4つの主要なタイプを見てみましょう。

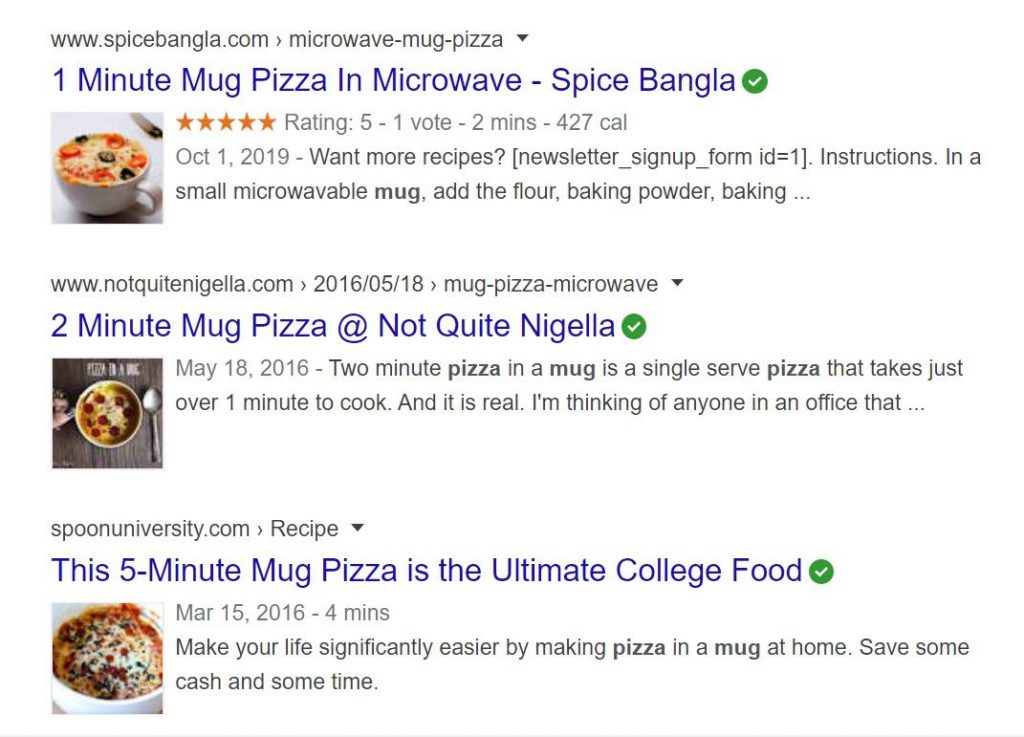
「マグカップピザ」を検索すると、ユーザーはレシピの形で情報コンテンツを探すことになります。
次に、そのキーワードですでにランク付けされているページを確認します。 上位の検索結果には通常、星の数、調理時間、最終製品の写真が含まれます。 したがって、ランディングページには、詳細なレシピとその他の関連する詳細が含まれている必要があります。

ヒント8:ランディングページを分析する
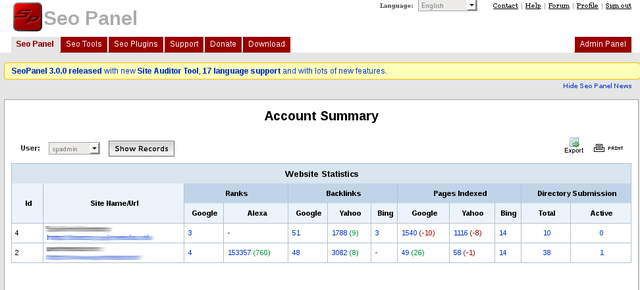
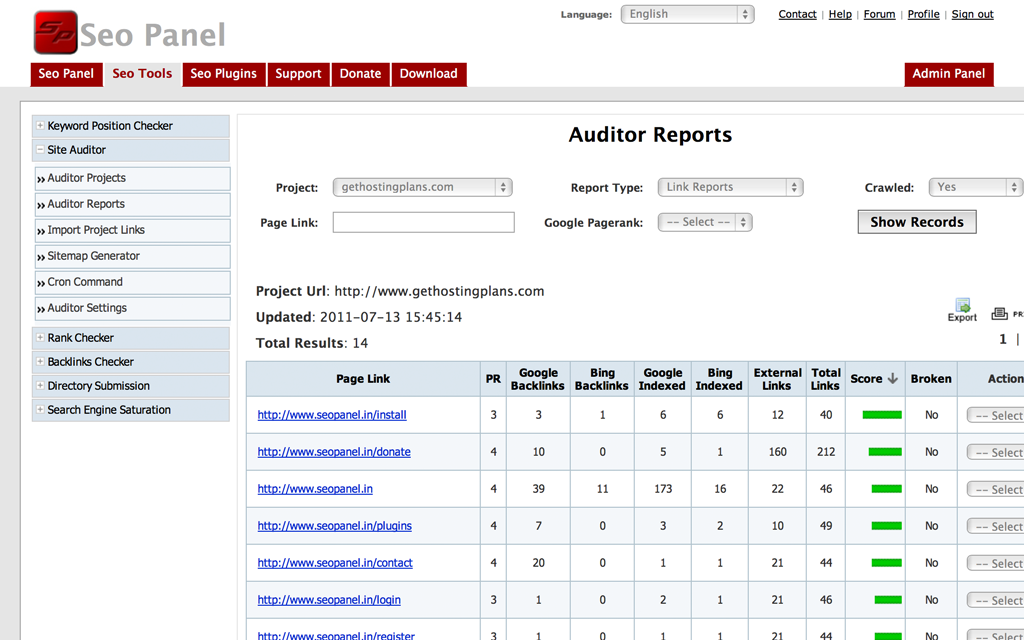
あなたのサイトを最適化し、SEOを改善する方法は? SEOパネルのようなツールは、ユーザーがランディングページを分析するのに役立ちます。 このツールを使用すると、サイト所有者は、インデックスに登録されたバックリンクとページの数に基づいて、GoogleとAlexaのランキングを理解できます。

また、GoogleやBingなどのさまざまな検索エンジンからのバックリンクの数を特定することもできます。

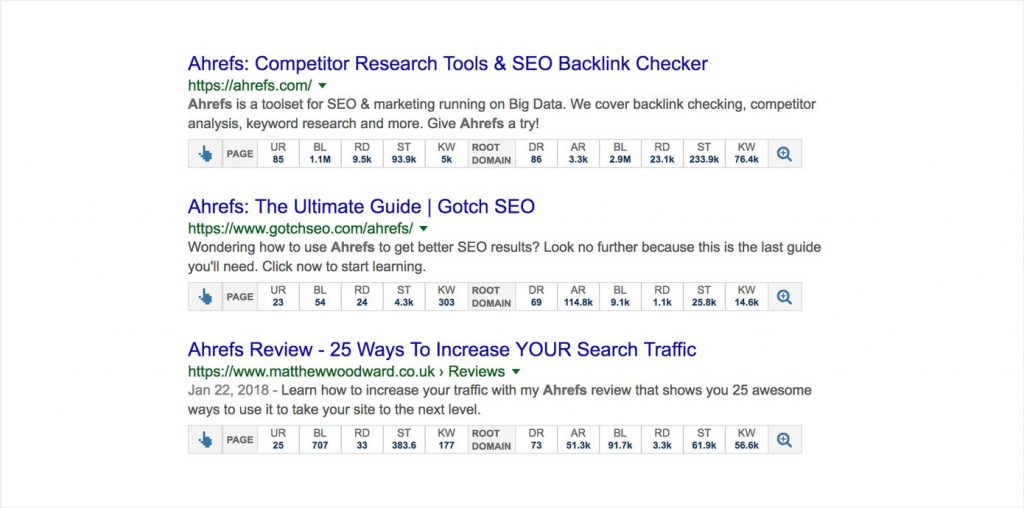
Ahrefs SEOツールバーを使用すると、ユーザーはドメイン評価(DR)、Ahrefsランク(AR)、バックリンクの数、参照ドメインの数、およびランディングページの分析に必要なその他の指標を特定することもできます。

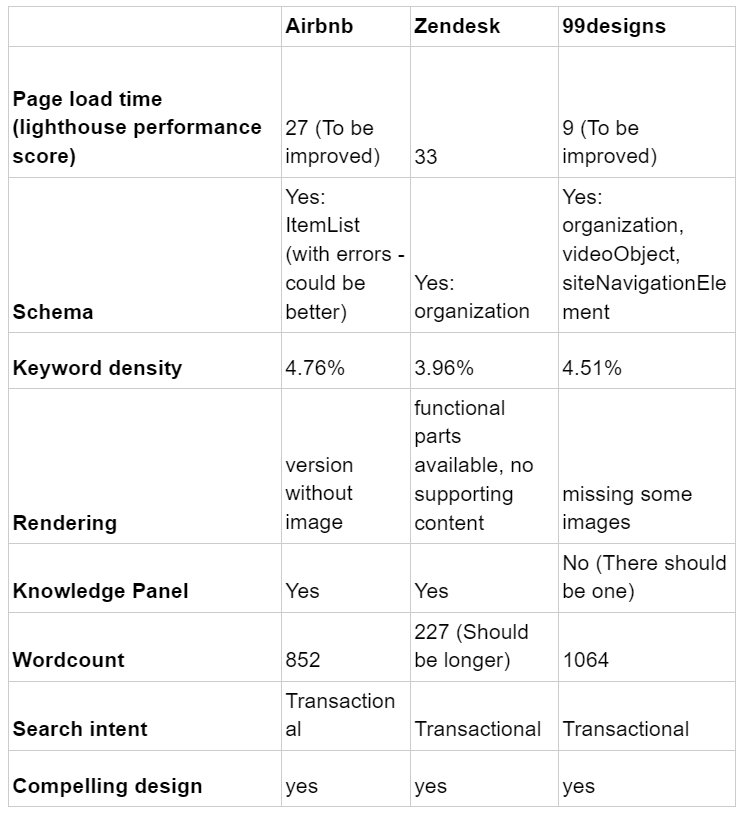
3説得力のあるランディングページの例
適切なSEOのヒントがわかったところで、説得力のあるランディングページを作成するにはどうすればよいでしょうか。 開始に役立つクリエイティブで関連性のあるランディングページのリストをまとめました。
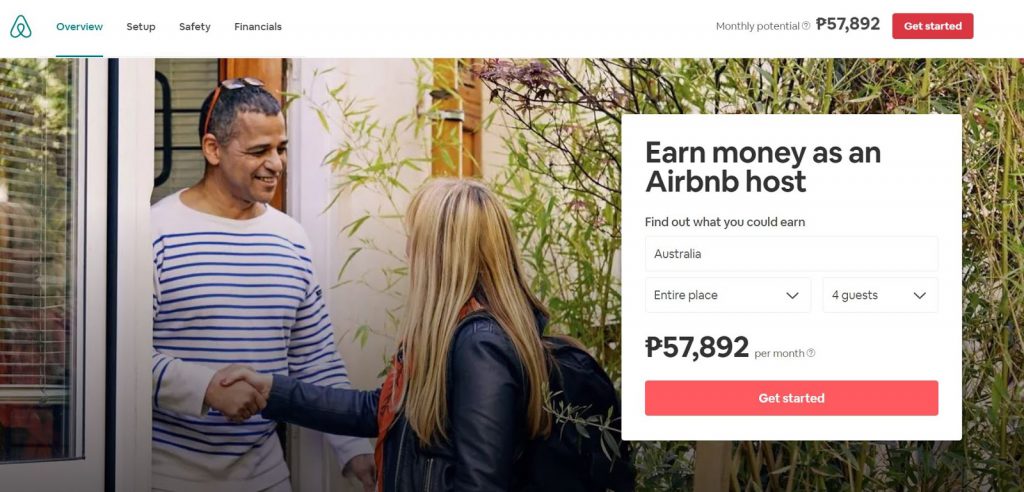
1. Airbnb
すぐに、このランディングページはあなたの推定収益を提供することによってあなたを引き込みます。 世界中に複数のプロパティを持つユーザーは、場所を変更し、ホストできるゲストの数を指定して、推定収入を決定できます。

ピンクの「はじめに」ボタンは、残りのページから目立ち、視聴者の視線を誘導します。
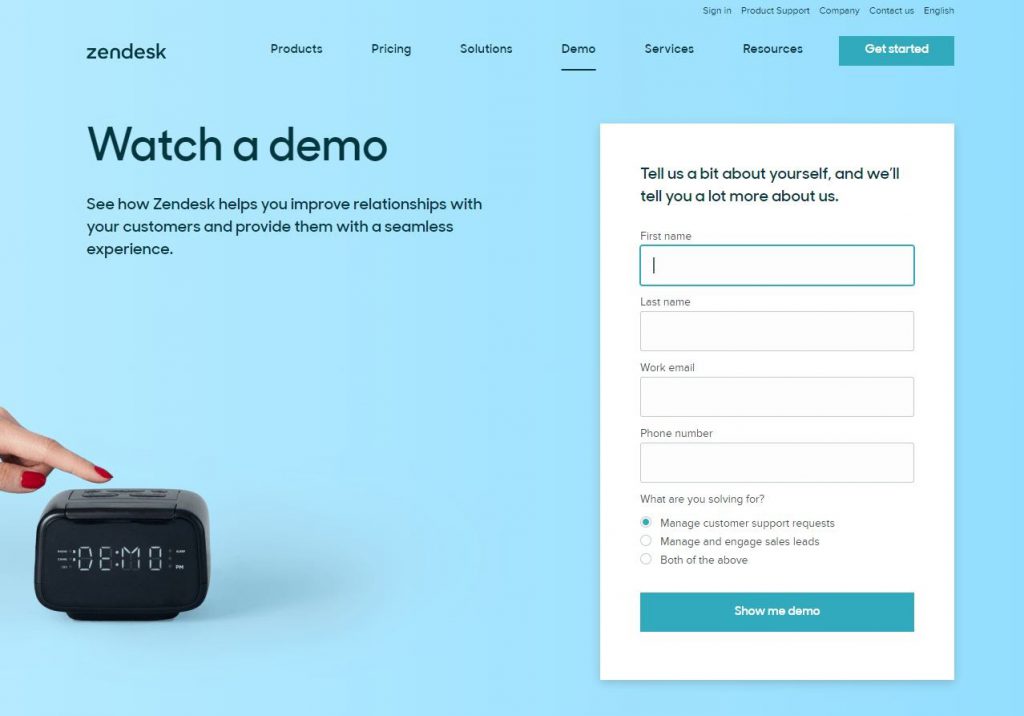
2.Zendesk
Zendesk – CRMソフトウェア–には、「デモを見る」などの直接的な見出しがあります。 また、きちんとしたサインアップフォームと、ユーザーに「シームレスなエクスペリエンス」を提供するメリットも含まれています。

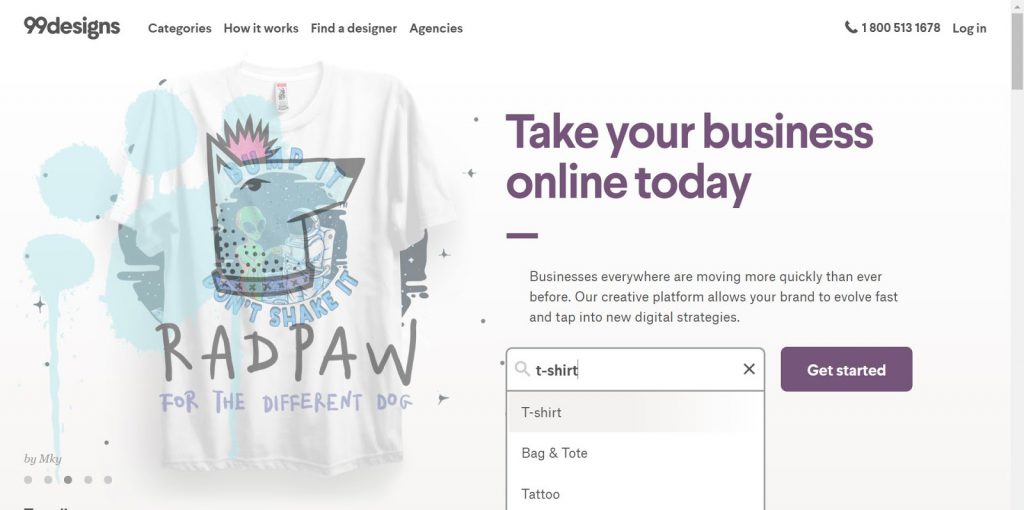
3.99designs
クリエイティブなプラットフォームである99designsを使用すると、ユーザーはデザイナーとコラボレーションできます。 最初に、ユーザーは検索ボックスにニーズを入力して、クリエイティブを検索し、ポートフォリオを表示できます。 これらのコラボレーションの成果物は、カルーセルで紹介されています。

結論
ランディングページの作成に関しては、SEOの最適化が重要です。
ページの読み込み時間を考慮してください。 知識グラフとスキーママークアップを利用します。 キーワード密度と検索意図に注意してください。 技術的なSEOのヒントを使用して、訪問者のユーザーエクスペリエンスを向上させます。

質の高いデザインとコンテンツを備えた効果的なランディングページの例も提供しています。 ですから、これらがあなた自身のウェブサイトを構築するきっかけになったと思います。
効果的なランディングページをどのように作成しますか? 以下のコメントでお知らせください。
