Elementor Hosting を使用して WordPress でステージング サイトを作成する方法
公開: 2023-08-14Web サイトのデザインと機能を更新することは、ビジネスを新鮮に保つために不可欠な部分です。 Web サイトのエクスペリエンスを向上させるために変更を加えると、訪問者のエンゲージメントが高まり、コンバージョン率が向上します。 休日が近づき、色やテーマを変更したくなるかもしれません。あるいは、新しい機能を使用してサイトの構築方法を更新したり、全体的なパフォーマンスを向上させたいかもしれません。
Web 開発の世界では、変更を加える前に Web サイトが問題なく動作することを確認することが非常に重要です。 ここでステージング環境が役に立ちます。 このガイドでは、ステージング環境とは何か、その利点、Elementor Hosting を使用してステージング環境を簡単にセットアップする方法について詳しく説明します。
ステージング環境とは何ですか?

ステージングは、ライブ Web サイトの完全なコピーを含む複製された構築環境です。 これは、ライブ サイトに影響を与えることなく、変更、更新、または新機能をテストできるプライベート サンドボックスとして機能します。 結果を伴わずに実験できる遊び場として考えてください。 ステージング サイトは一般公開されていないため、リンクを知っている人のみがアクセスできます。 ステージング サイトで加えた変更に満足したら、その変更をライブ サイトにプッシュできます。 それはとても簡単です。
ステージングは、Web サイトを更新し、スムーズに実行したいと考えている Web 作成者や Web サイト所有者にとって不可欠なツールとなっています。 一部のホスティング プロバイダーはテスト方法としてクローン作成を提供していますが、Elementor Hosting は両方を提供しています (ステージングは「ビジネス」プラン以上で、クローン作成は「成長」プランと「スケール」プランで利用できます)。 ステージングは現在の Web サイトの別のレイヤーですが、クローン作成ではライブ環境上に Web サイトのまったく新しい複製が作成され、この Web サイトにも独自のステージング環境を含めることができます。 ライブ環境とステージング環境は相互接続されていますが、複製された Web サイトはスタンドアロン サイトです。
ステージング環境を使用する利点
ステージング ツールを採用すると、Web 開発プロセスに無数の利点がもたらされます。 ステージング サイトの中核は、安全な実験のための聖域を提供し、ライブ サイトの美しさや機能を損なうことなく、新しいテーマ、プラグイン、またはカスタム コードをテストできるようにします。
さらに、ステージングの利点は、ダウンタイムがゼロであるという約束にあります。 私たちは皆、予期せぬ不具合や潜在的な機能停止など、直接変更による落とし穴に直面したことがあります。 ステージングを使用すると、こうした懸念が軽減され、舞台裏で調整を行っている間もライブ サイトが中断されないことが保証されます。
この環境は、簡単なアップデートへの道も開きます。 Web 関係者なら誰でも知っているように、WordPress、テーマ、またはプラグインの更新が時々衝突し、競合が発生することがあります。 最初にステージング設定でこれらをテストすることで、ライブ プラットフォームに波及する前に問題を特定して対処できるようになります。
さらに、Web プロジェクトで共同作業している人は、ステージング リンクをクライアントやチームメイトと共有し、開始前にフィードバックを収集し、共同作業プロセスを改善できます。 ステージング環境は共有スペースとして機能します。
Elementor Hosting を使用して新しいステージング サイトを作成する

ステージング サイトのセットアップは困難に思えるかもしれませんが、Elementor Hosting を使用すると、プロセスが合理化され、ユーザーフレンドリーになります。 その方法は次のとおりです。
- My Elementor ダッシュボードに移動します。
- コピーする Web サイトのカードを見つけて、「この Web サイトを管理」をクリックします。 「ステージング環境」セクションまで下にスクロールします。
- 「ステージングの作成」を選択します。
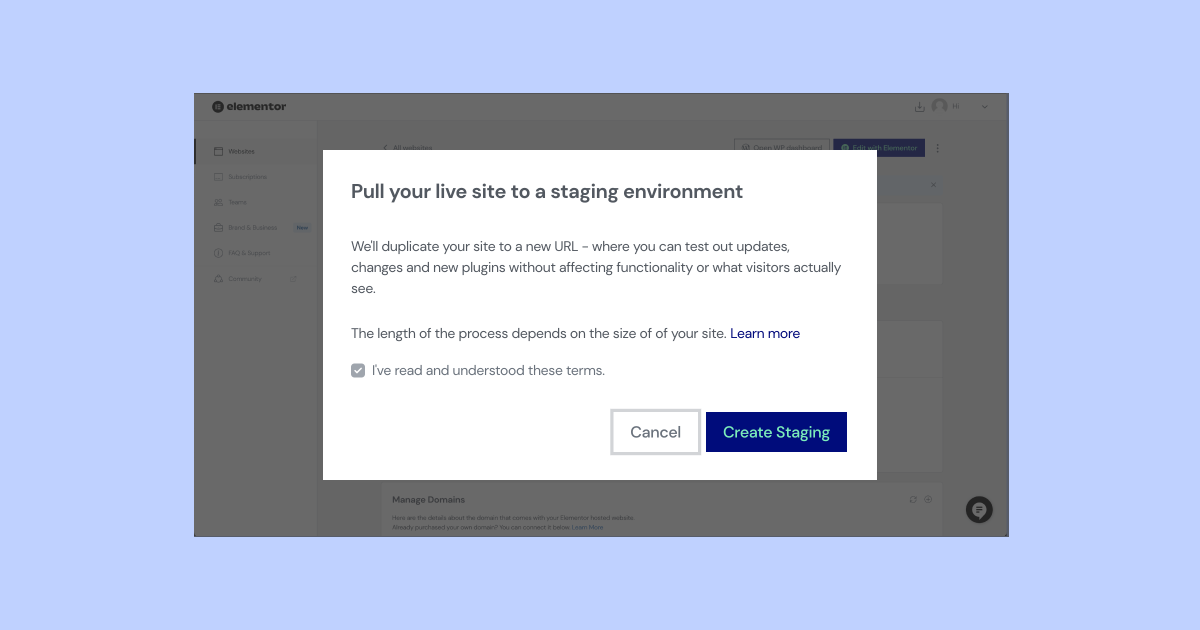
- ステージング サイトを作成することを確認し、[ステージングの作成] をクリックします。
- ライブ サイトがステージング サイトにコピーされます。
- ステージング サイトの詳細が [ステージング環境] セクションに追加されます。
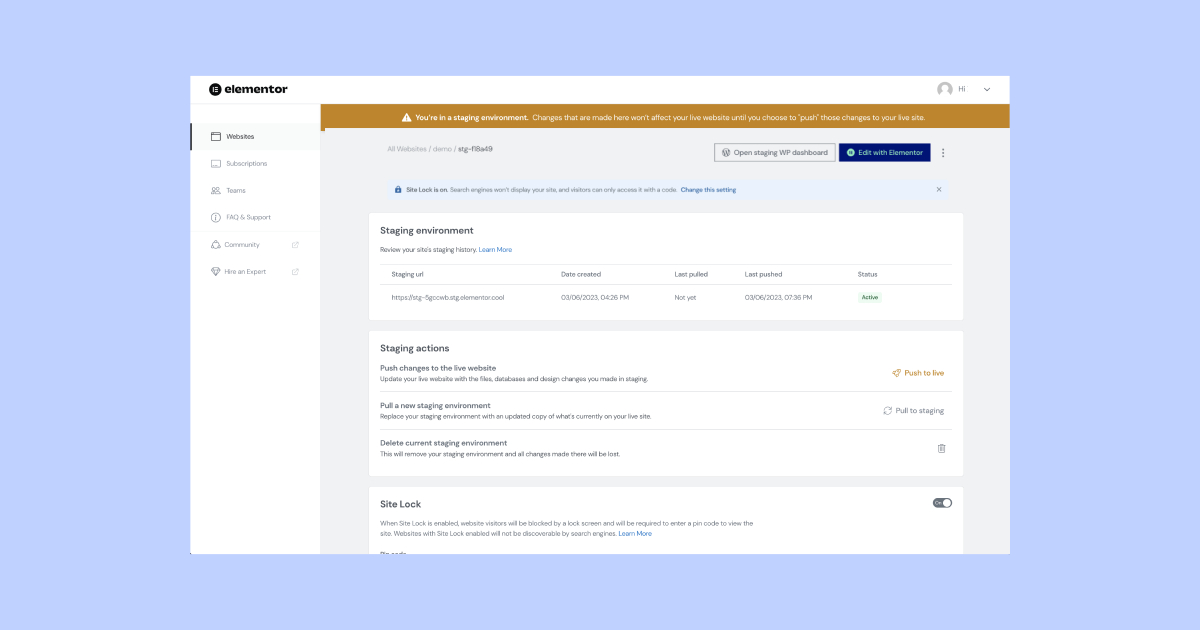
中に入ると、ステージング環境に入っていることを示す上部の金色のバーに気づくでしょう。 素晴らしい! これで、ステージング サイトに入り、いくつかの新しいデザインと機能をテストできるようになりました。

前述したように、すべてのステージング サイトには独自の固有のドメインがあるため、ライブでチェックしたり、クライアントや同僚と共有して新しい変更を確認したり、動作やパフォーマンスをテストしたりすることもできます。 なんてクールなんでしょう?
新しい変更をライブ Web サイトにデプロイする

Elementor で Web サイトをホストすると、改善や機能強化の中でも特に、急速に展開される新機能のメリットを享受できます。 ステージング サイトを作成したので、今度はそれにアクセスして変更を加えます。
- My Elementor ダッシュボードに移動します。
- コピーする Web サイトのカードを見つけます。
- 「この Web サイトを管理」をクリックします

- 「ステージング環境」セクションまで下にスクロールします。
- 「ステージング環境」セクションから「ステージングの管理」を選択します。
画面上部の金色のバーは、ステージング環境にアクセスしていることを示します。 - [ステージング WP ダッシュボードを開く] をクリックします。
これにより、ステージング サイトのダッシュボードに移動し、ページや投稿の編集と作成、プラグインの追加と更新、およびサイト上で行うその他の操作を行うことができます。 ステージング サイトの一意のリンクを使用して、加えた変更をテストすることもできます。
素晴らしい! 画像を変更し、テキストを更新し、新しい機能を追加し、すべてが完璧に機能することを確認したので、ライブ サイトに変更を「プッシュ」することができます。
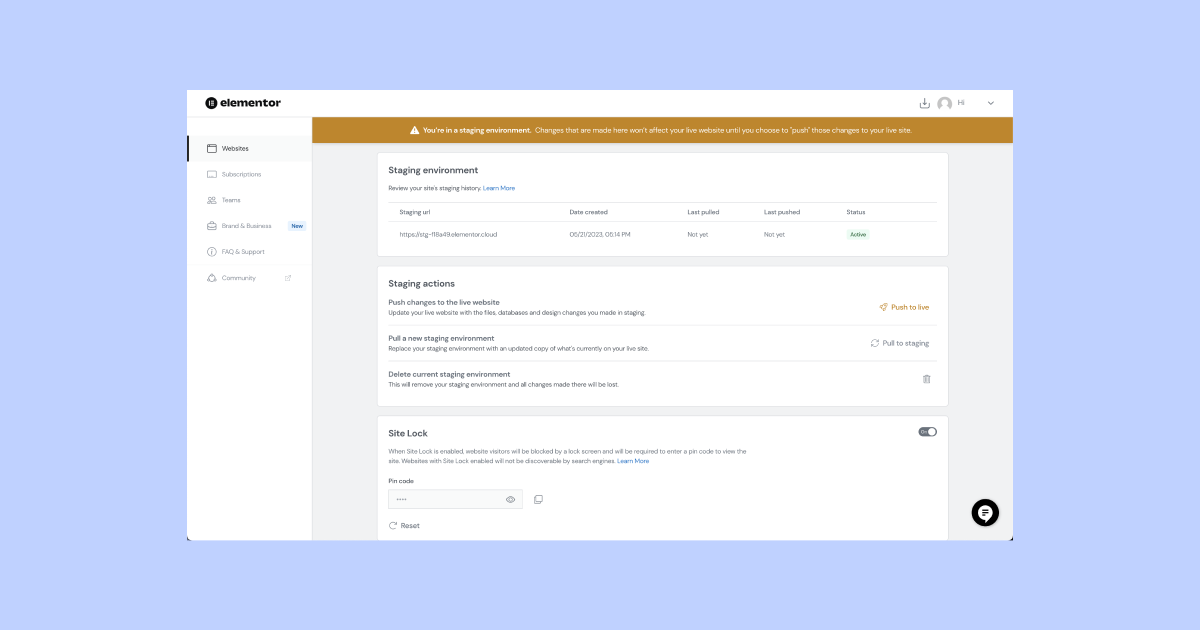
ステージング ダッシュボードに移動し、[ライブにプッシュ] をクリックします。 承認後、ライブ Web サイトは新しい変更内容で更新されます。
ライブからステージング サイトへの変更のプル

もう 1 つのオプションは、ライブ サイトからステージング環境へ変更を逆にプルする「プル」です。 場合によっては、見出しやリンクが間違っているなど、Web サイトをすぐに更新する必要がある場合があります。 そこで便利なのがプルです。 環境が完全に同期されていることを確認したい場合は、ライブ サイトで加えた変更をステージング サイトにプルできます。
- My Elementor ダッシュボードに移動します。
- コピーする Web サイトのカードを見つけます。
- 「この Web サイトを管理」をクリックします。
- 「ステージング環境」セクションから「ステージングの管理」を選択します。
- 画面上部の金色のバーは、ステージング環境にアクセスしていることを示します。
- 「ステージングアクション」セクションまで下にスクロールします。
- 「ステージングにプル」を選択します。
- ステージング サイトをライブ サイトで上書きすることを確認します。
素晴らしい! 現在のステージング サイトがコピーされてライブ サイトのデータに置き換えられ、すべての環境が同期されます。
ステージングを活用してウェブサイトをスムーズに更新
ステージング環境は、Web サイト所有者または開発者にとって非常に貴重なツールです。 世界に公開する前に、変更をテスト、調整し、完成させるための安全なスペースを提供します。 Elementor Hosting を使用すると、ステージング サイトの作成と管理がシームレスになり、常に最善のデジタル効果を発揮できるようになります。 経験豊富な開発者でも、WordPress の初心者でも、ステージング環境を最大限に活用して、Web サイトのデザイン、パフォーマンス、ユーザー エクスペリエンスを向上させましょう。
