あなたのウェブサイトのためのポップアップフォームを作成する方法(2022年&無料)
公開: 2022-06-27ポップアップフォームを作成してWebサイトに追加するための、最も簡単で変換性の高い方法をお探しですか? 次に、あなたは正しい場所にいます。
ポップアップサインアップフォームまたはポップアップコンタクトフォームを使用すると、Webサイトの訪問者と簡単につながることができます。
オーディエンスを増やし、彼らとつながり、売り上げを伸ばし、マーケティングキャンペーンの見込み客や貴重な顧客データを収集することができます。
調査によると、回答者の74%が、リードキャプチャツールとしてオンラインフォームを使用していると報告しています。
ポップアップフォームは、受動的な訪問者の目を捕らえ、希望する行動を取るように促す場合に非常に効果的です。 実際、サイトでポップアップフォームを活用する方法はさまざまです。 それらのいくつかは次のとおりです。
- メールリードの収集
- 訪問者がお問い合わせフォームで簡単に連絡できるようにする
- コンバージョン率の向上
- サインアップ率の向上
- フィードバックを残すよう顧客に勧める
無料の電子書籍や割引オファーなどの特定のインセンティブは、多くの場合、顧客にとってより魅力的であることに注意してください。 特にポップアップメールフォームまたはフィードバックポップアップフォームの場合は、特別オファーを利用して訪問者にフォームに入力してもらいます。
このチュートリアルでは、Popupsmartポップアップビルダーを使用してWebサイトのポップアップフォームを作成する方法を示します。
魅力的なポップアップフォームを作成し、特定のページに表示し、ターゲット設定を調整して訪問者のセグメントをターゲットにして変換することは、これまでになく簡単で効率的です。
そして最良の部分は、無料でコードなしでポップアップフォームを作成できることです。
チュートリアルの部分に入る前に、すべてのカードをテーブルに置いて、Webサイトでポップアップフォームを使用することが最初に良いアイデアである理由を見てみましょう。
Webサイトでポップアップフォームを使用する理由

1.ポップアップが機能する
昔ながらの伝統的なポップアップデザインと成功したターゲティングの欠如のために、人々はポップアップの使用を避ける傾向があります。 それらの人々の多くは、ポップアップが迷惑であるという考えに固執しました。
あなたがその一人なら、私に何かを話させてください。 ポップアップは機能します。
ポップアップのコンバージョン率は平均3.09%です。 あなたのウェブサイトの訪問者とあなたのブランドのためにパーソナライズされたとき、POPUPSCONVERTであることは否定できません。
したがって、Webサイトに最新のポップアップフォームを表示することで、訪問者を顧客に変え、新しい電子メールリードを獲得し、エンゲージメントを高めることができます。
そのため、多くの信頼できる大企業がWebサイトでポップアップを使用しています。
2.訪問者が簡単に見ることができます

多くの場合、訪問者は、Webサイト全体を閲覧して連絡先情報を見つけるよりも、連絡先フォームのポップアップに入力することを好みます。 ライブチャットは次善の策です。
無料のライブチャットツールに興味がありますか? 私たちの比較ブログ投稿から最高のものを見つけてください。
標準の連絡先ページよりも連絡先フォームのポップアップに重要な利点があるのは、視認性が高いことです。 名前が示すように、ポップアップがWebページにポップアップ表示され、訪問者を引き付けます。
訪問者が最終的な購入決定を下すことができないが、関連する問題についてあなたに連絡するためにあなたのサイトを閲覧することをわざわざしたくない顧客シナリオでは、連絡フォームポップアップはあなたがその訪問者を変えるために必要なすべてです。
3.特定のURLをターゲットにできます
場合によっては、Webサイト全体ではなく、特定のページにのみフォームポップアップを表示する方がよい場合があります。 または、特定のオーディエンスのみをターゲットにする場合は、URLターゲットを設定したフォームポップアップの方がはるかに理想的です。
たとえば、フォームフィールドへの入力と引き換えに無料の電子書籍を提供するポップアップサインアップフォームまたはポップアップ電子メールフォームがあり、関連するブログ投稿にのみ表示したいとします。 あなたは楽にURLターゲティングでそれを行うことができます。
Popupsmartを使用してポップアップのターゲティング設定を設定する方法を説明しますが、フォームポップアップのもう1つの利点についてはご容赦ください。
4.より視覚的に魅力的

ウェブサイトで12の必須フィールドを持つ従来のフォームを見るのが好きな人は誰ですか? 誰も? 1つでもない? 私たちも彼らが好きではありません。
実際、SaleCycleによると、オンライン買い物客の77%がチェックアウトフォームを捨てています。
そのため、チェックアウトフォームのフィールドでさえ、最適化されていないと、訪問者にとって非常に苛立たしく、時間の無駄に見えるかもしれません。 彼らがあなたのサイトの他のフォームに対してどのように感じるか想像してみてください。
すべての潜在的なデータと販売機会を失う代わりに、次のようなWebサイトのポップアップフォームを使用してテストできます。
- ブログ投稿
- ランディングページ
- ホームページ
- またはあなたのサイトの任意のウェブページ
ポップアップフォームは、ユーザーにとってより視覚的に魅力的です。 最適なポップアップデザインには、すでにフィールドの領域が限られています。 フォームフィールドの数が少ないと、標準のフォームよりも入力が簡単になり、威圧感が少なくなります。
さらに、Popupsmartの高度なターゲティング設定を使用すると、適切な訪問者に適切なタイミングでポップアップフォームを表示できます。
スマートターゲティングにより、ポップアップを表示する可能性が最も高い訪問者のみがポップアップを表示できます。
Popupsmartを使用してWebサイトのポップアップフォームを作成する理由
Popupsmartは、信じられないほどユーザーフレンドリーなノーコードポップアップビルダーソフトウェアです。 それはあなたが美しくデザインされたポップアップキャンペーンを構築し、プロのようにあなたのウェブサイトの訪問者をターゲットにすることを可能にします。
これは、ビジネスオーナーが各ウェブサイトに合わせて特定のオーディエンスをターゲットにしたポップアップキャンペーンを作成できるようにすることで、より多くのリードを変換し、より多くの売上を促進できるように設計されています。
ポップアップキャンペーンは、訪問者が閲覧しているときにサイトに表示されるメッセージです。 フローティングバー、サイドバーポップアップ、フルスクリーンポップアップ、ライトボックスポップアップなど、さまざまな形式で提供されます。
Popupsmartは、Webサイト上の1行のJavaScriptコードで機能します。 したがって、 JavaScriptポップアップフォームを作成する場合は、Popupsmartを今すぐ無料でお試しください。 次に、最初のポップアップを作成できます。
ポップアップフォームを作成してWebサイトに追加する方法
Popupsmartを使用すると、次のことができます。
- カスタムJavaScriptポップアップを作成し、
- MailChimpポップアップフォーム/MailChimpポップアップサインアップフォーム
- Squarespaceポップアップフォーム
- WordPressポップアップフォーム
- Hubspotポップアップフォーム
- Angularjsポップアップフォーム
- JavaScriptで動作するWebサイトのポップアップフォーム
他のCRMとEメールマーケティングサービスの統合、およびPopupsmartをそれらと統合する方法をご覧ください。
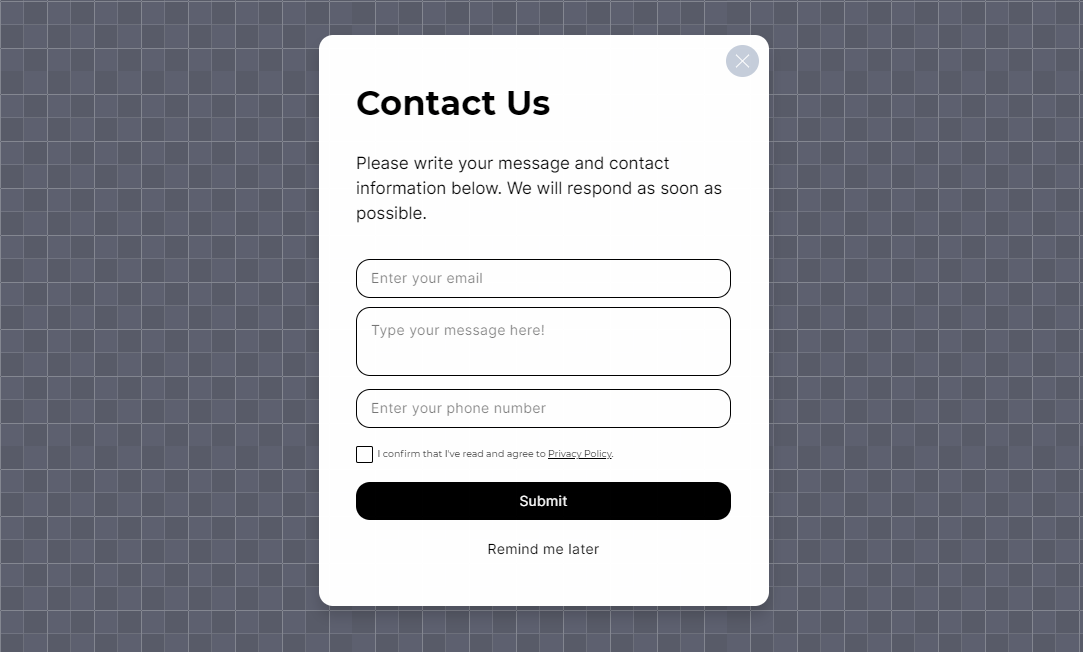
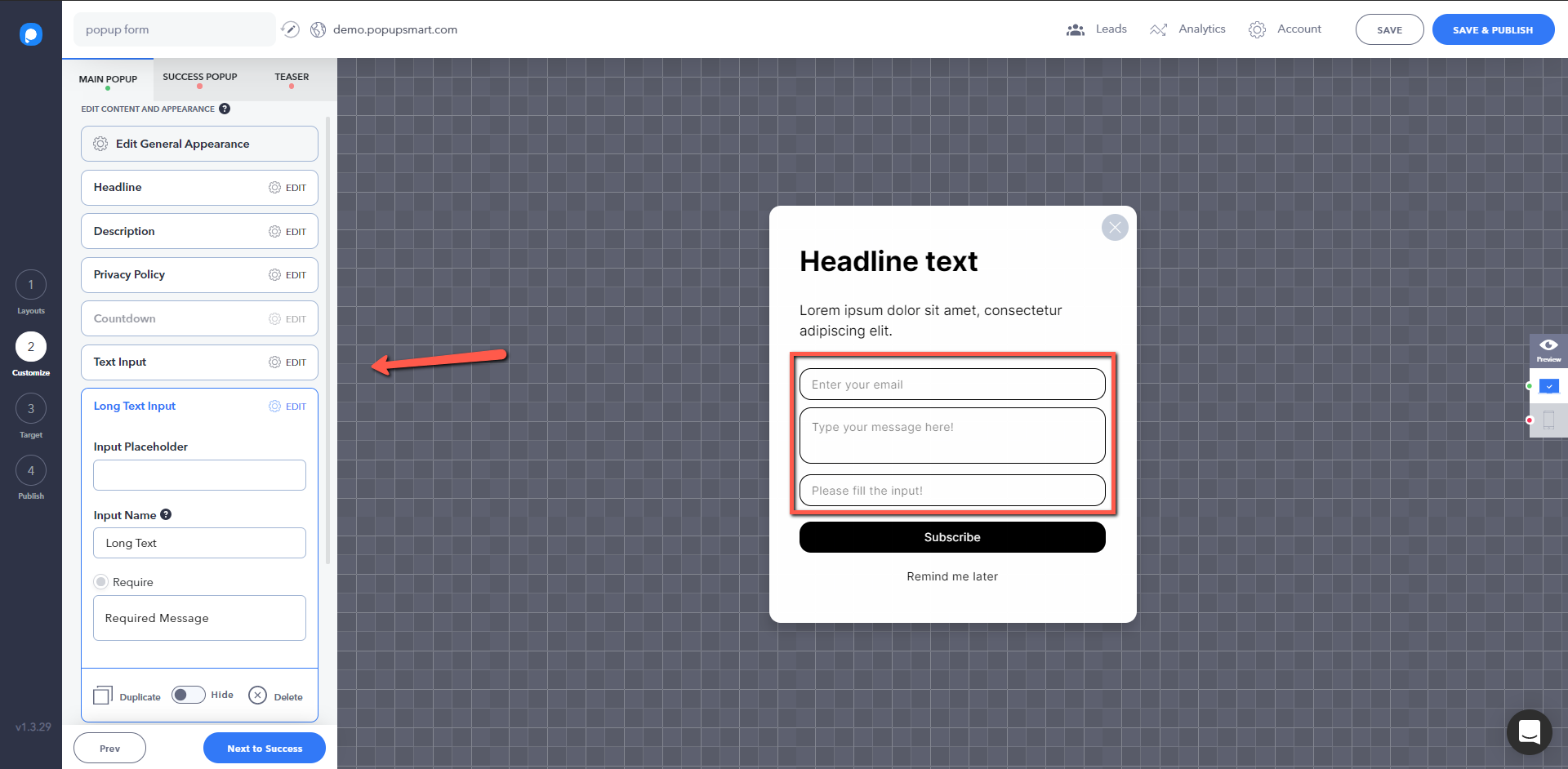
今日は、このチュートリアルのために、以下に表示されるポップアップ連絡フォームを作成します。

Webサイトのポップアップフォームを作成する簡単な方法を学んだら、すべてのカスタマイズオプションを試して、Webサイトに合わせた最適なJavaScriptポップアップフォームを作成できます。

これを正確に行うためのステップバイステップのチュートリアルは次のとおりです。
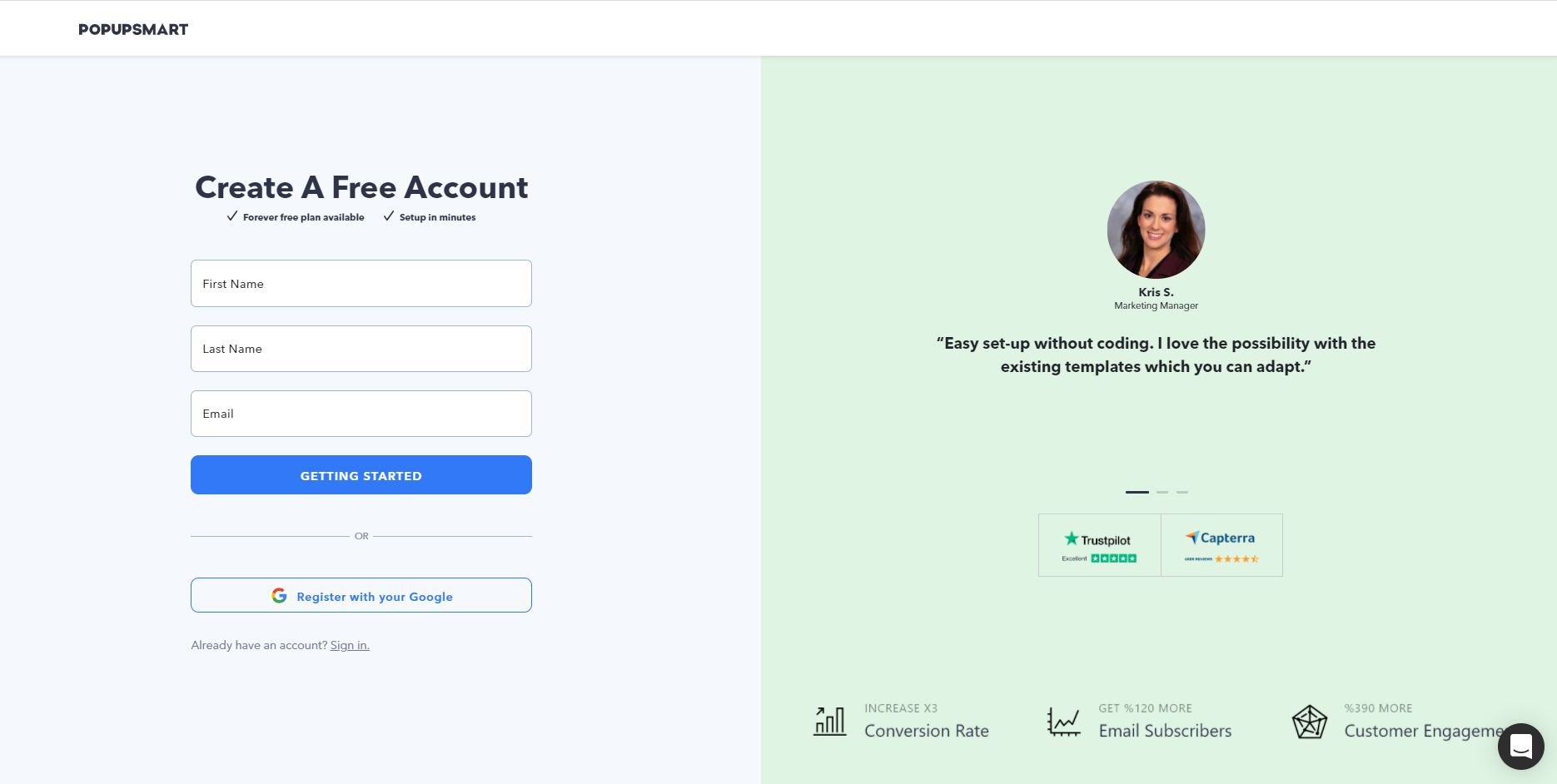
1.Popupsmartにサインアップまたはサインインします

まず最初に、Popupsmartに無料で登録して、ポップアップフォーム作成プロセスを開始します。
すでにアカウントをお持ちの場合は、次の手順に進んでください。
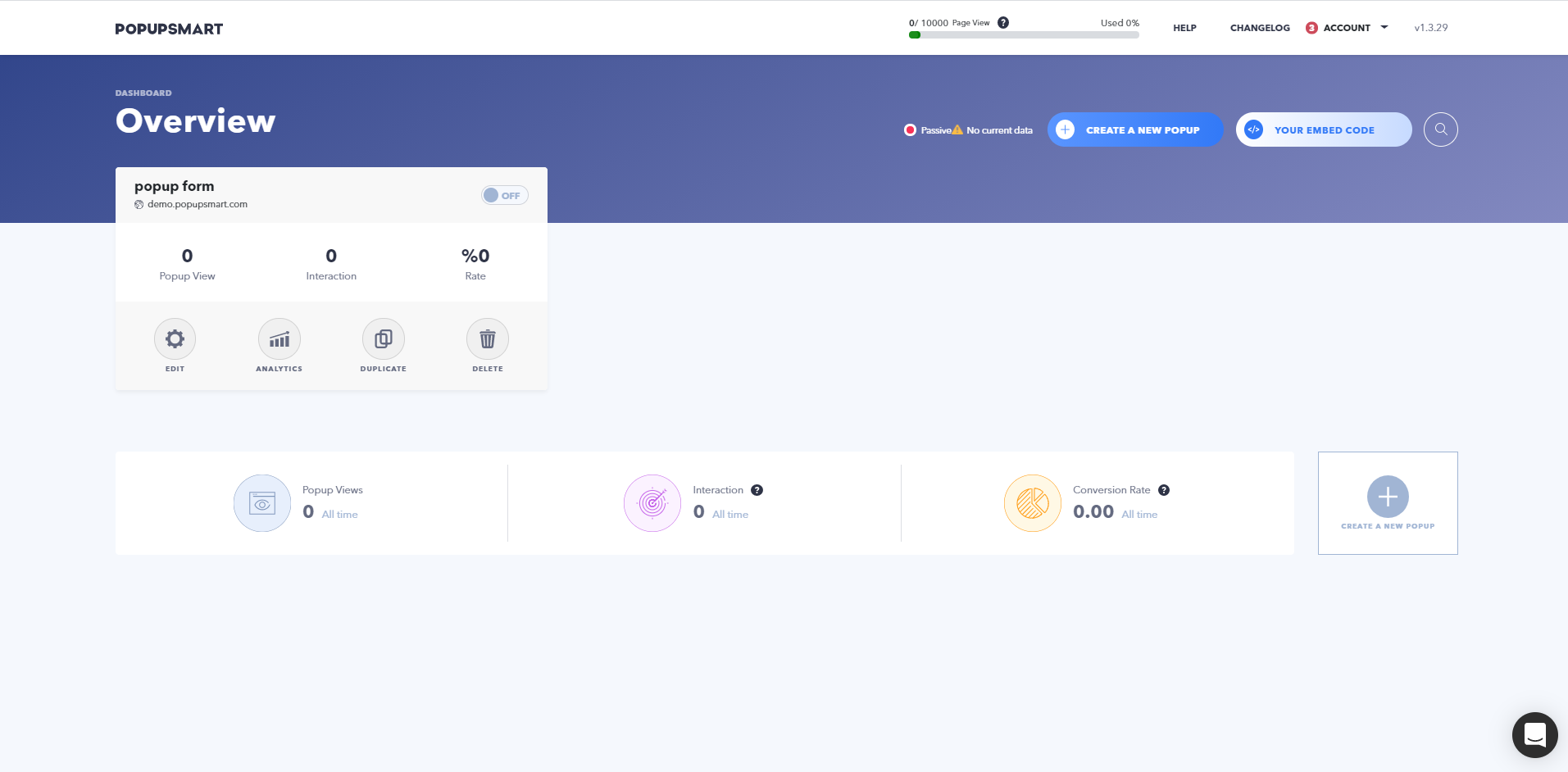
2.Popupsmartダッシュボードに移動します

Popupsmartにサインアップしたら、先に進んでPopupsmartダッシュボードにログインします。
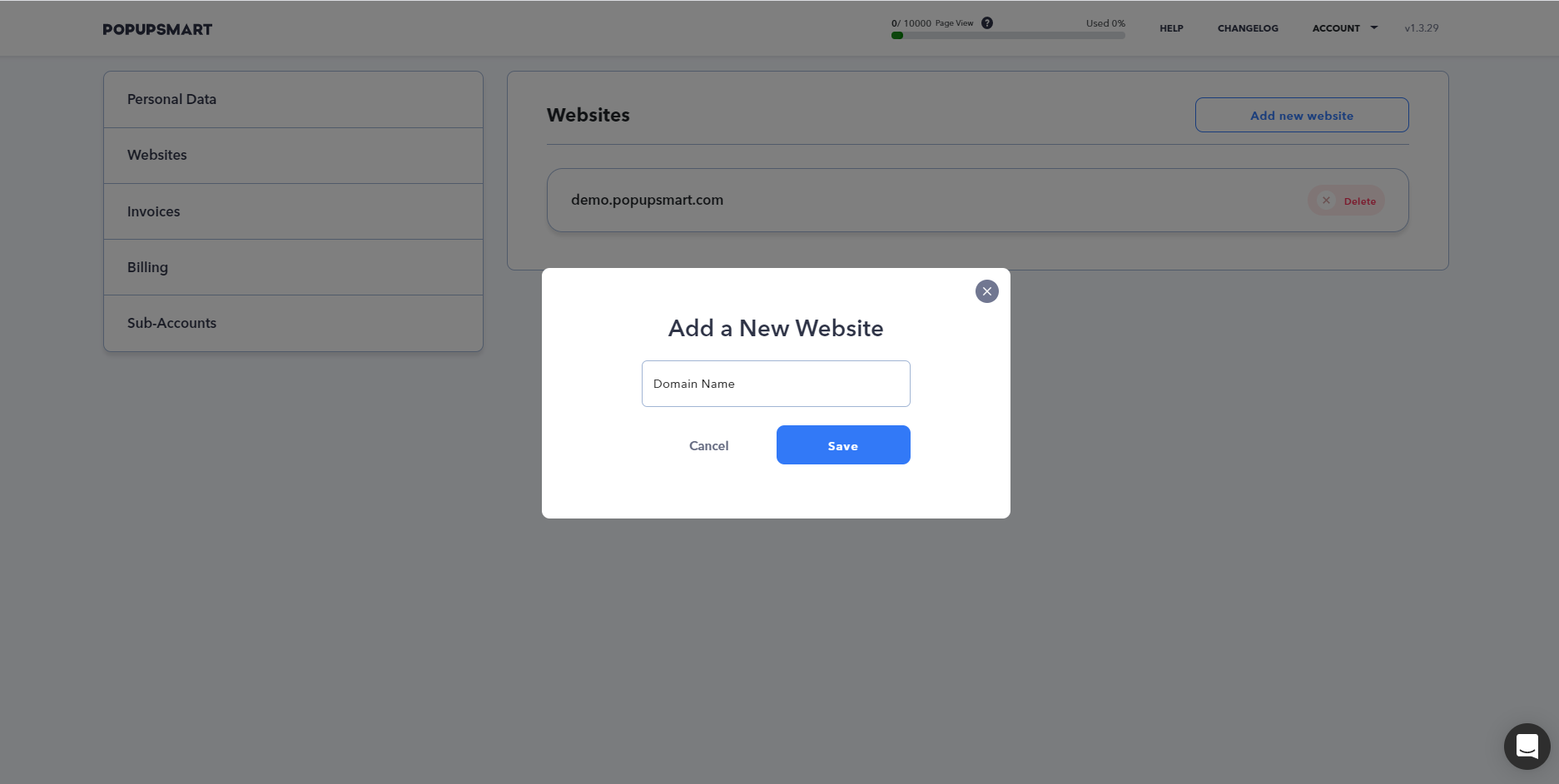
初めての場合は、右上の[アカウント]をクリックし、ドロップダウンメニューから[ウェブサイト]を選択して、Popupsmartを使用するドメインを追加します。

ドメインを追加して保存します。 基本プランで複数のドメインを追加できます。
指示に従って、5分以内にWebサイトにPopupsmartをセットアップします。
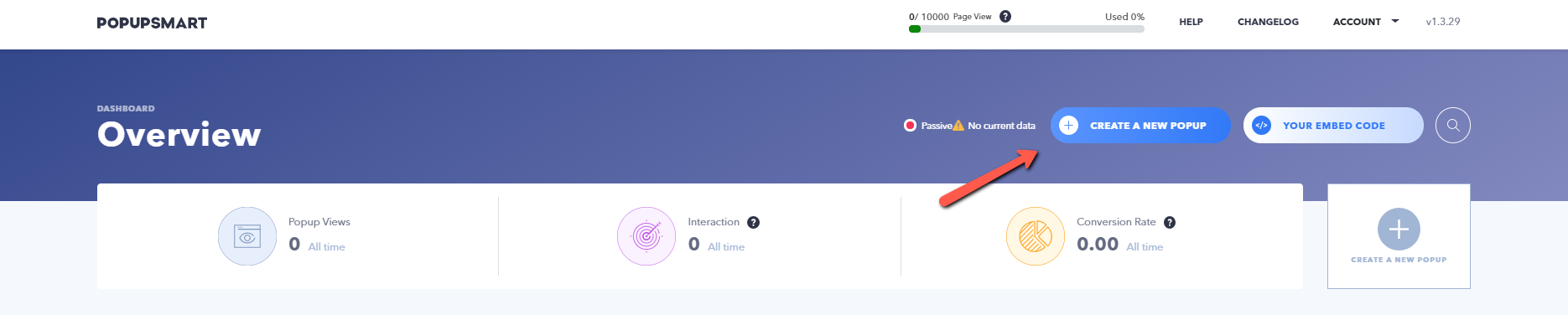
3.新しいポップアップを作成します

右上隅にある[新しいポップアップの作成]ボタンをクリックします。
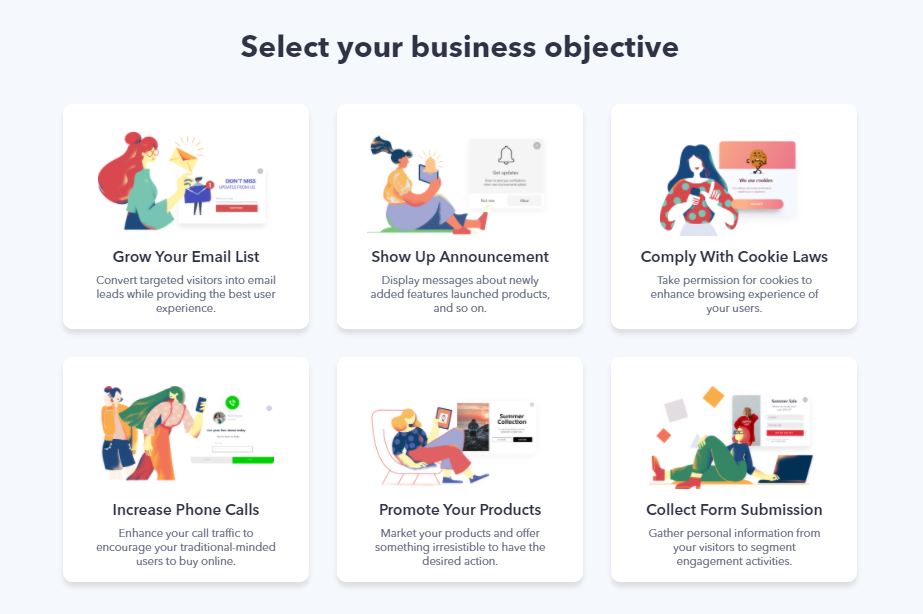
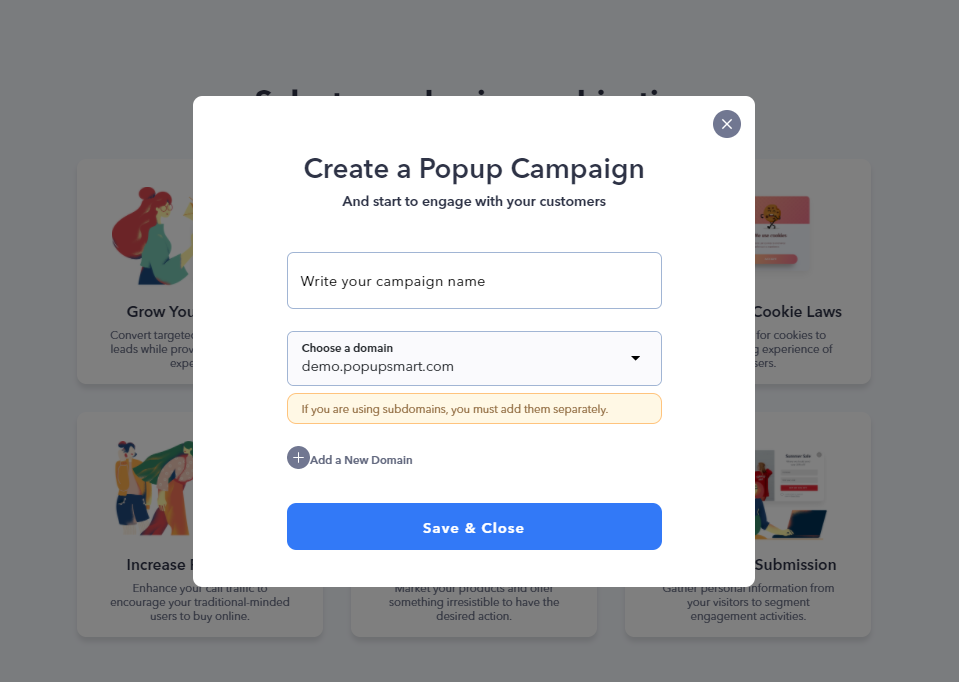
4.ビジネス目標を選択し、キャンペーンに名前を付けます

[新しいポップアップを作成]ボタンをクリックしたら、ビジネス目標を選択する必要があります。 ポップアップビルダーでも選択を変更できます。

キャンペーンに名前を付け、ポップアップを表示するドメインを選択します。
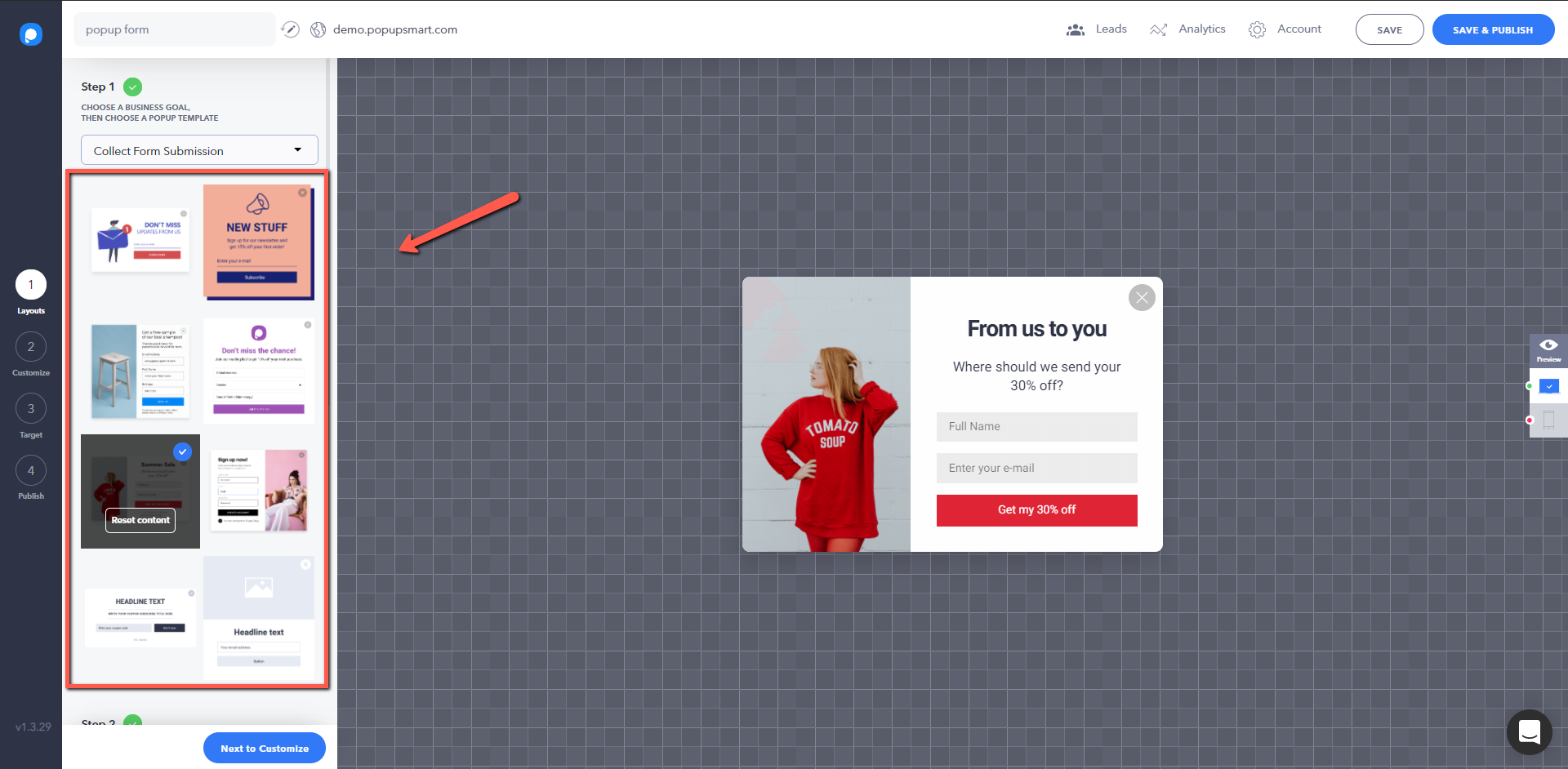
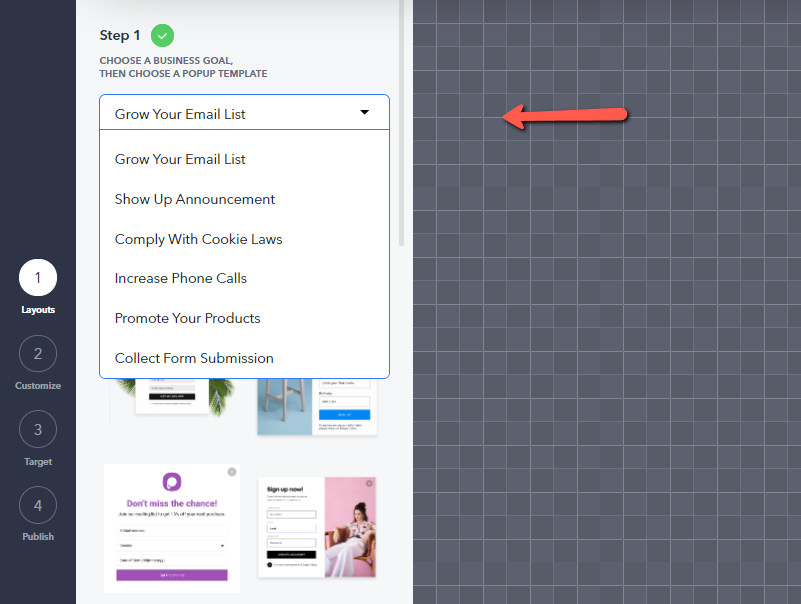
5.フォームポップアップテンプレートを選択します

ポップアップビルダーの最初のステップでポップアップテンプレートを選択します。
使用できるさまざまな完全にカスタマイズ可能なポップアップテンプレートがあります。

フォームフィールドの追加に最適なテンプレートを選択してください。
ドロップダウンメニューから目的を変更して、すべてのポップアップテンプレートを確認します。
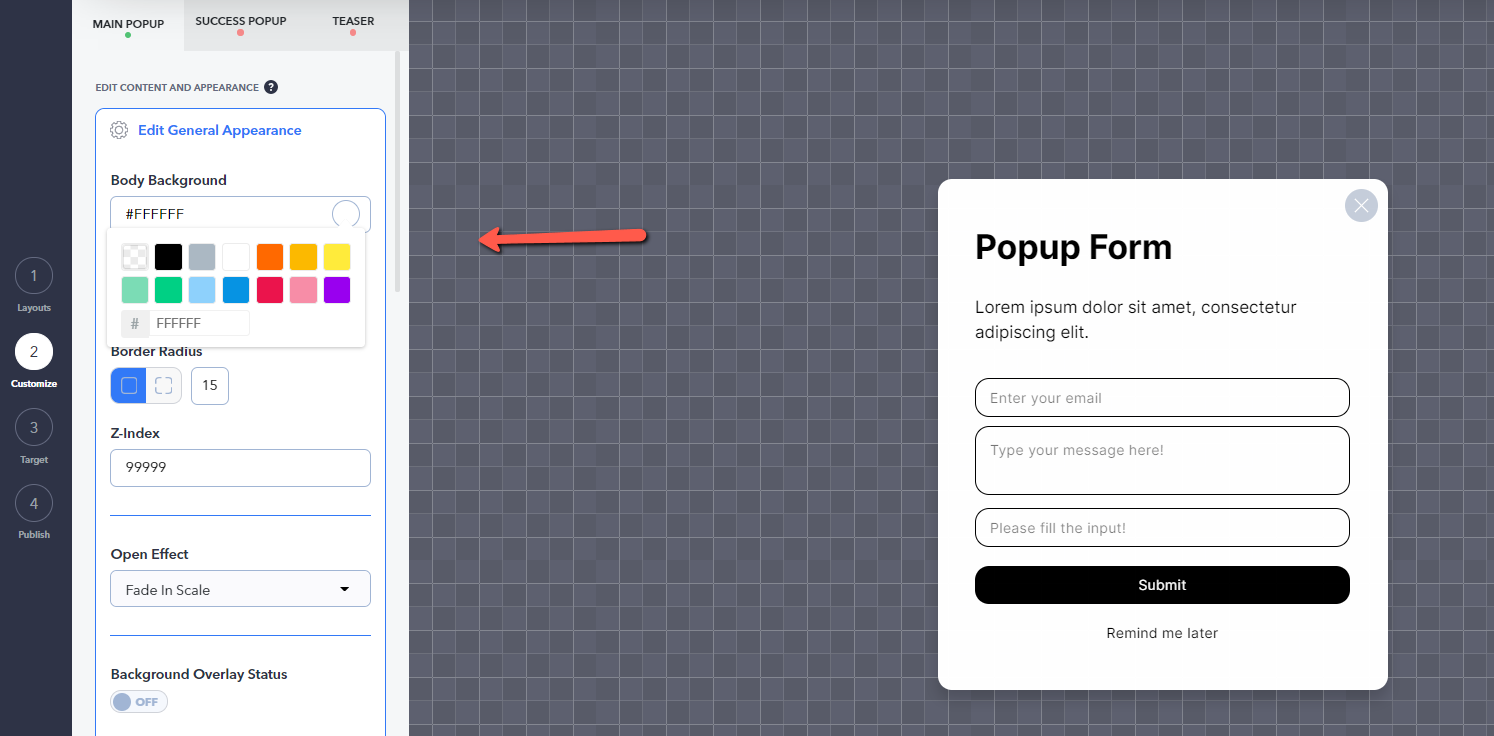
6.ポップアップフォームをカスタマイズします

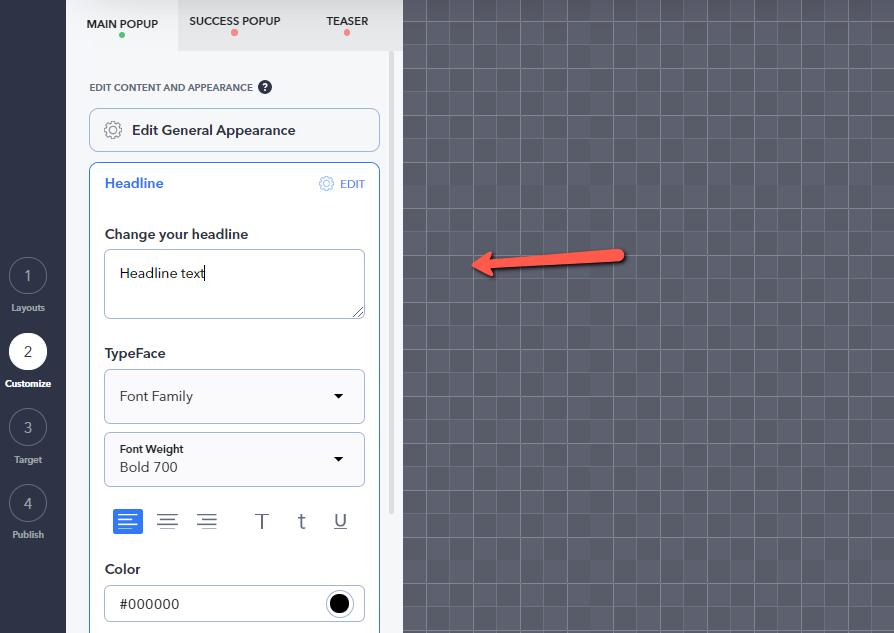
Popupsmartのポップアップテンプレートは、洗練されているだけでなく、完全にカスタマイズ可能です。 「一般的な外観の編集」から、色、ボタンの色、テキスト、境界線の半径など、ポップアップフォームの外観を好きなようにパーソナライズします。
- その他のカスタマイズツールチップについては、ドキュメント:ポップアップをカスタマイズする方法を参照してください。

ポップアップの見出しとCTAボタンのテキストを変更します。 それらを明確にそして要点まで書くようにしてください。

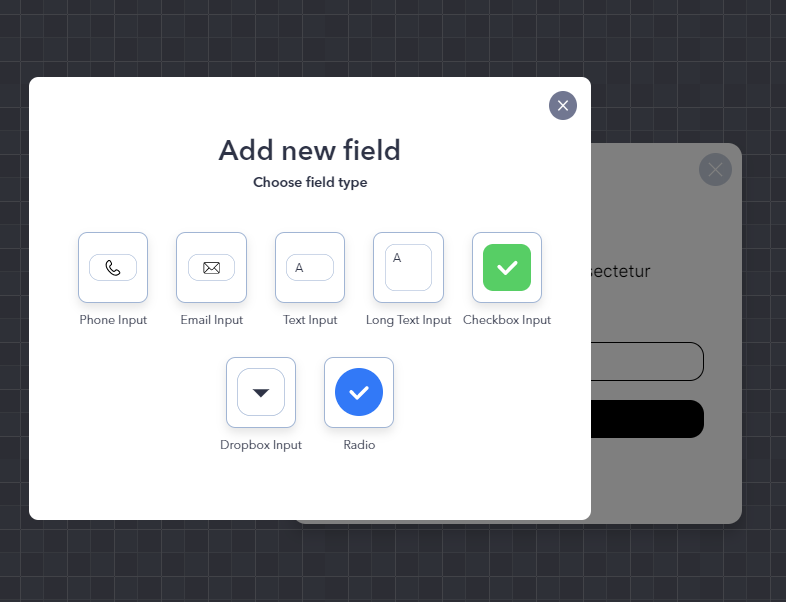
さて、このステップはフォームポップアップを作成する要点です。 ポップアップにフォームフィールドを追加する必要があります。 [新しいフォームフィールドを追加]をクリックして、追加するフォームフィールドのタイプを選択します。
- 電話入力
- メール入力
- 短いテキスト入力と長いテキスト入力
- ドロップボックス入力
- ラジオボタンとチェックボックス
既製のフォームポップアップテンプレートも利用できます。

- 必要に応じて、入力名とプレースホルダーを変更します。
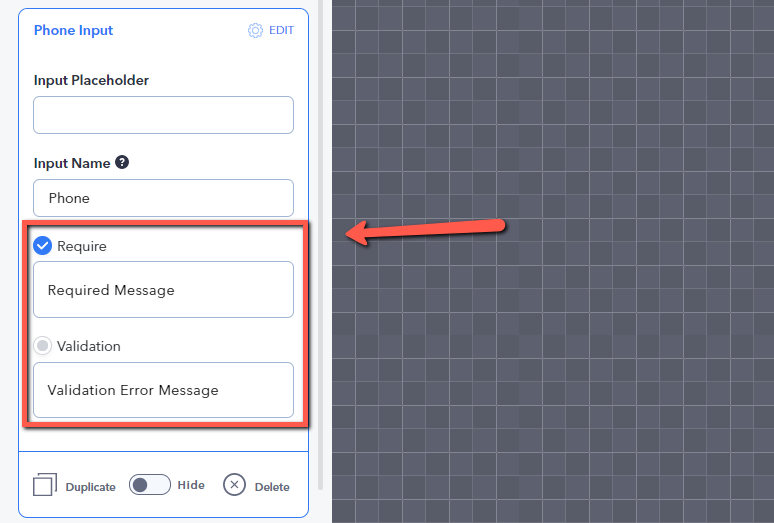
- 「必須」にチェックを入れて、特定のフィールドを必須にします。
- 電話入力などの特定のフィールドには、検証を要求するオプションがあります。 「検証」ボタンをチェックして、情報の検証(つまり、入力した電話番号が有効かどうか)を必要とします。

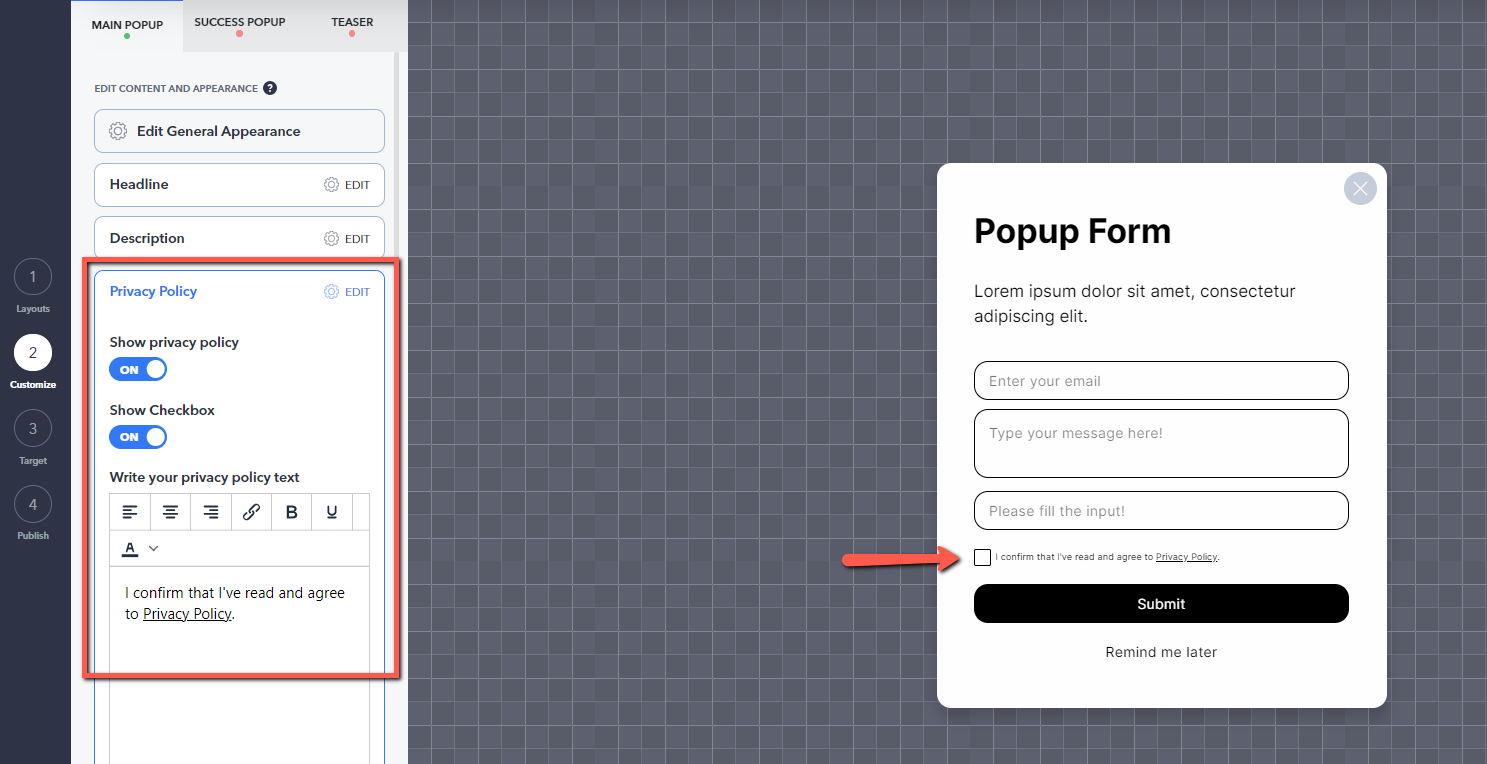
プライバシーポリシーのテキストとチェックボックスを表示して、顧客が会社のプライバシーポリシーを確認して同意できるようにすることができます。

これを行うには、「表示」トグルをオンにするか、必要に応じて非表示にします。 プライバシーポリシーのテキストを書き留め、必要に応じてチェックボックスを有効にします。
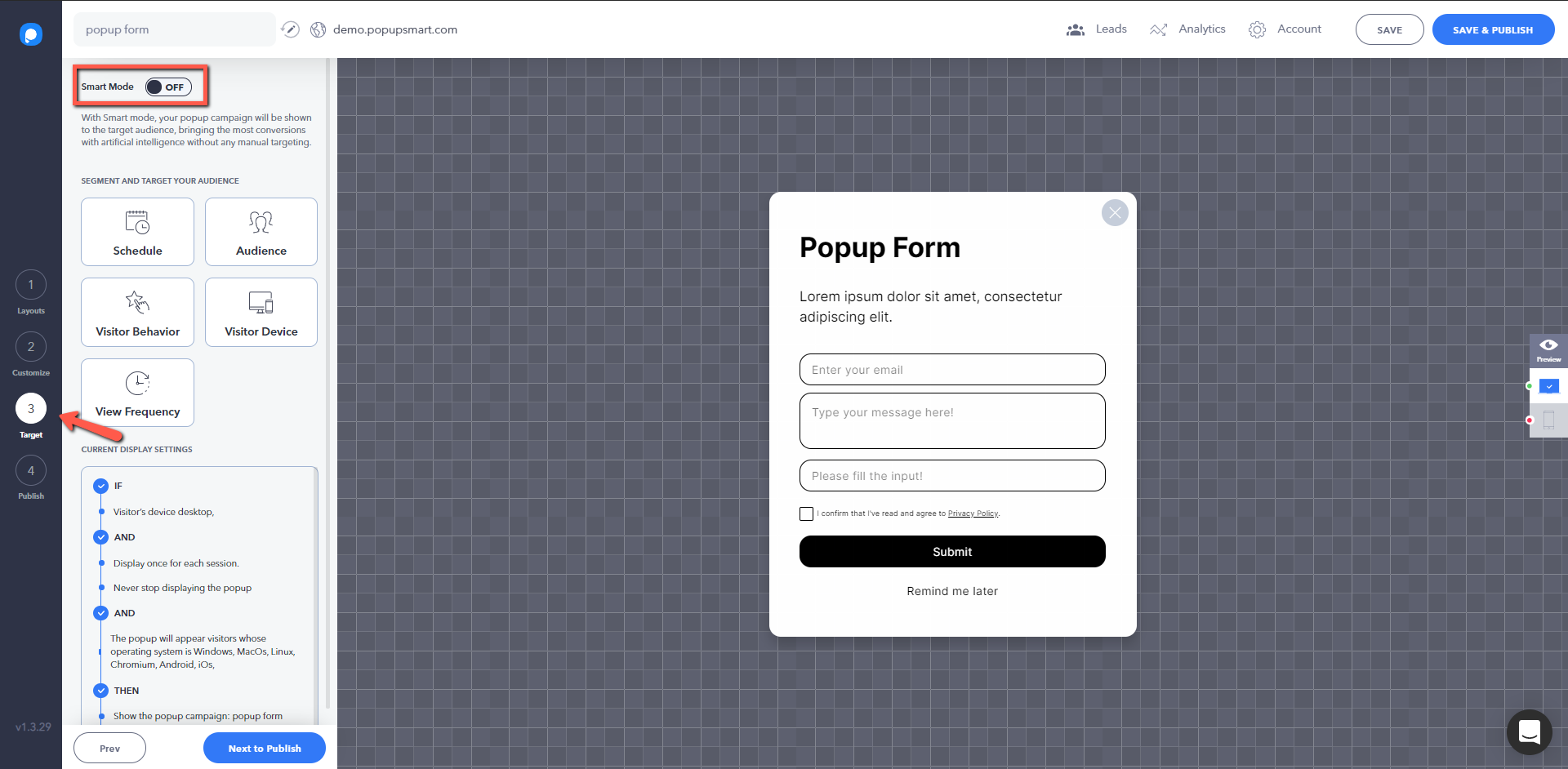
7.フォームポップアップのターゲティングを設定します

ビルダーの[ターゲット]ステップに移動して、表示設定、キャンペーンスケジュール、ターゲットアトリビューション、訪問者のデバイス、および表示頻度を設定します。
オーディエンスターゲティングの詳細については、関連ドキュメントを参照してください。
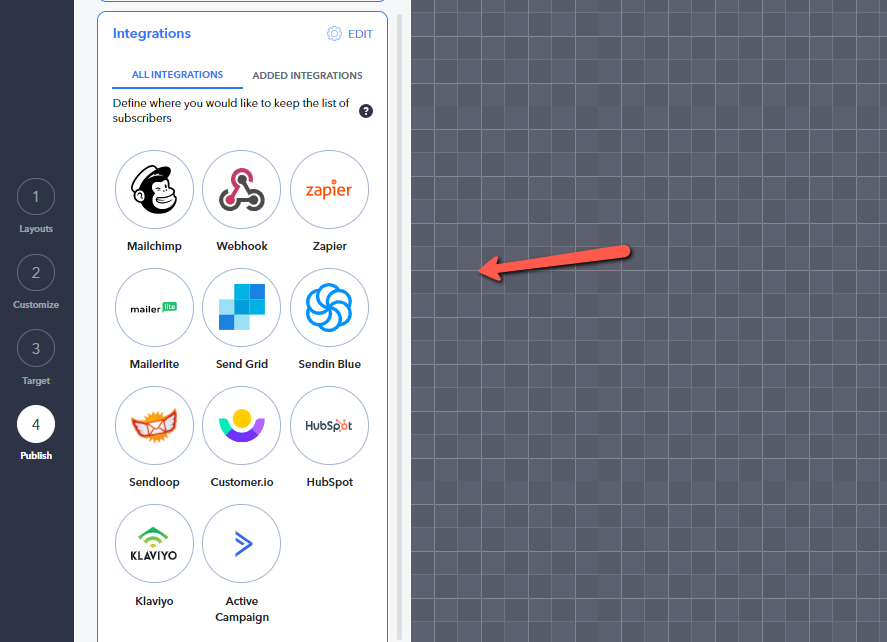
8.電子メール自動化サービスとの統合(オプション)

メールマーケティングは、デジタルビジネスの世界の流行語です。
特に、サブスクリプションポップアップを使用して電子メールのリードを収集する場合、この手順は電子メールのマーケティング活動に不可欠です。
統合をクリックして、Eメールマーケティングサービスプロバイダーを追加します。
リードを収集したときに通知を受け取るには、メールリード通知を追加します。
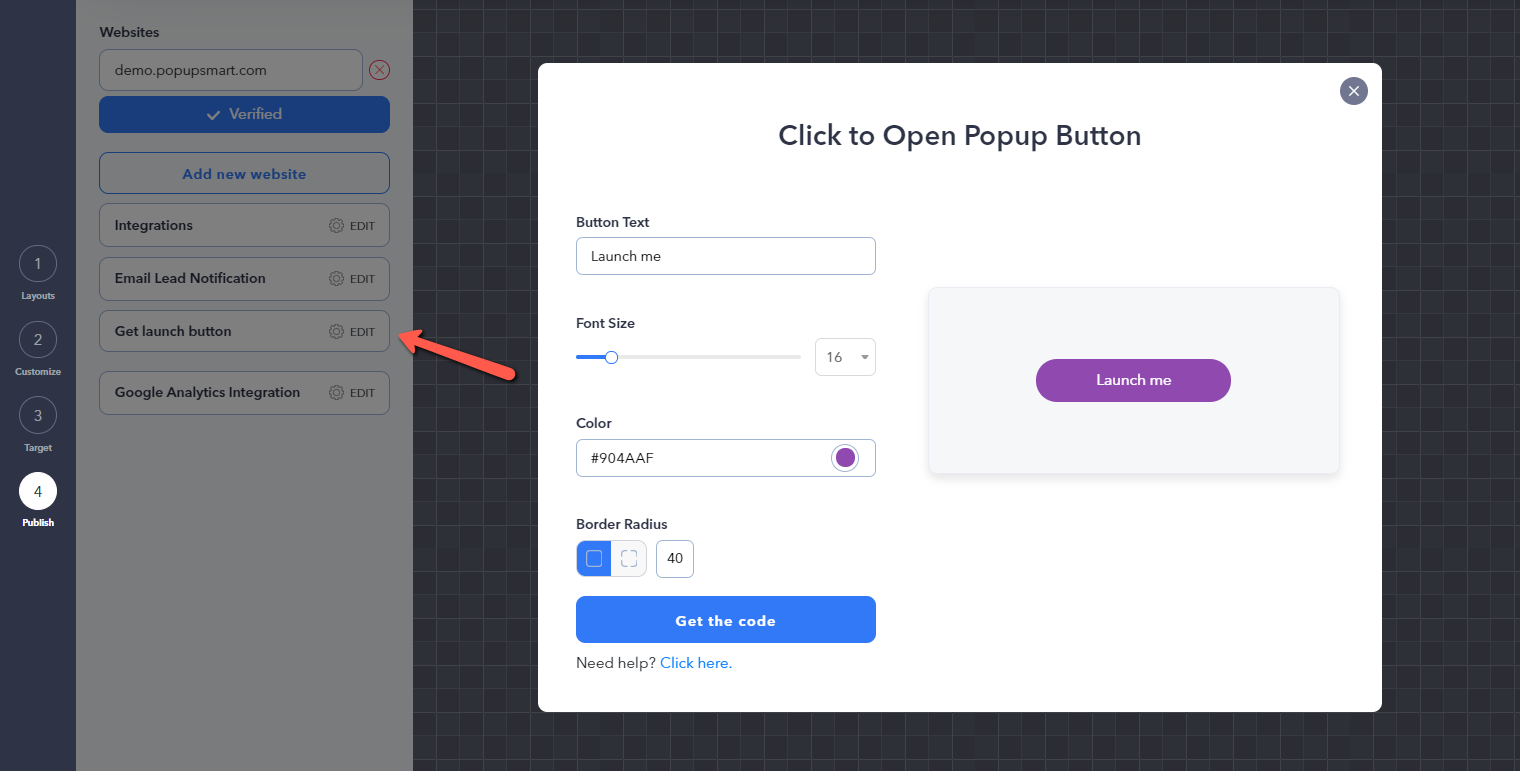
9.ボタンをクリックしてポップアップを開く(オプション)

Popupsmartを使用すると、顧客がクリックしたときにポップアップを開くボタンを作成できます。 ボタンクリックポップアップは、Webページの邪魔を最小限に抑えるのに理想的です。
フォームへの入力に関心のある顧客がクリックしてポップアップフォームを開くことができるように、プロンプトコピーを使用してボタンをWebページに追加できます。
たとえば、無料の電子書籍を提供するブログ投稿ページのクリックポップアップボタンは、「無料の電子書籍をダウンロード」のCTAで顧客を励ますことができます。
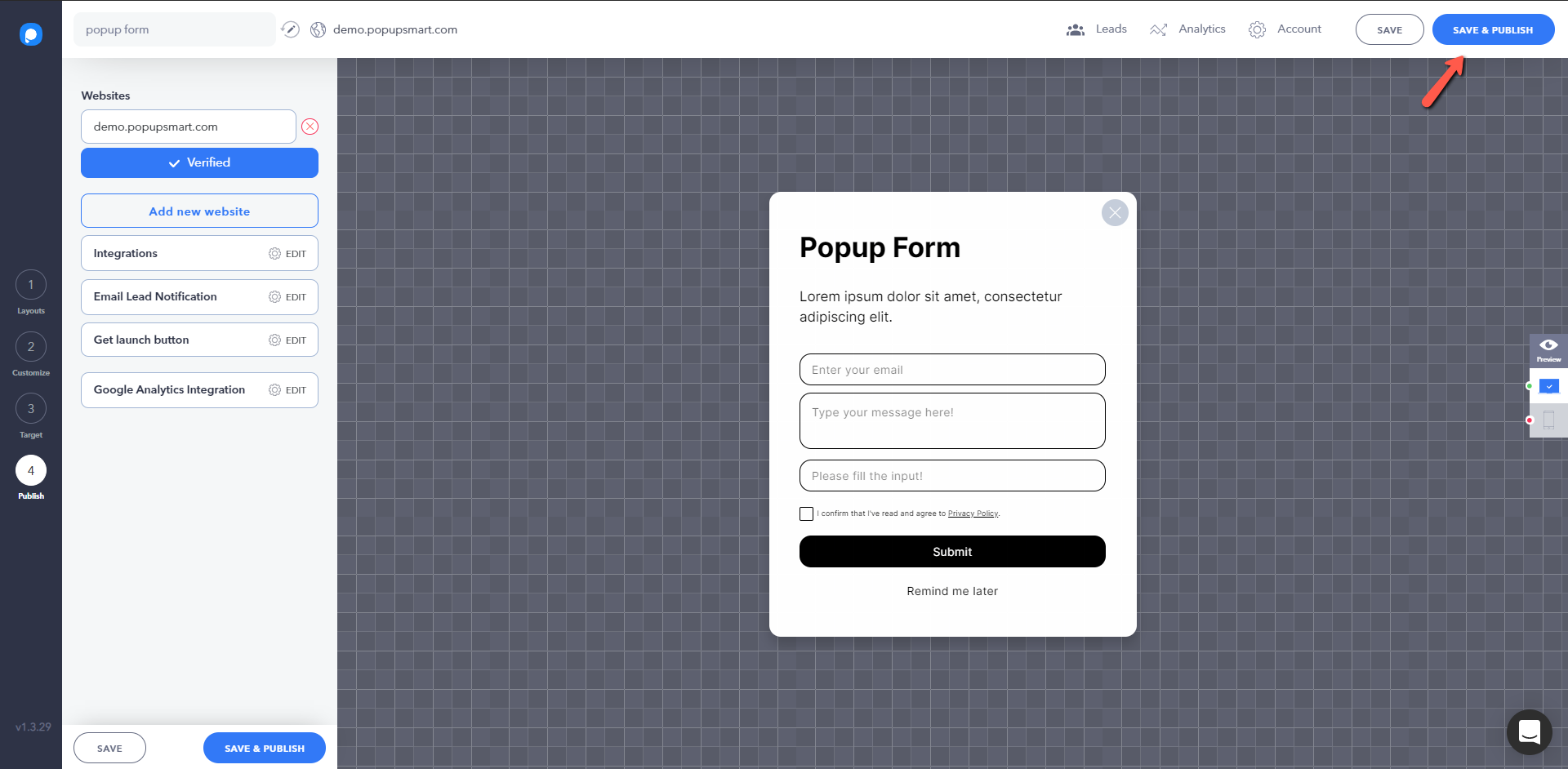
10.ポップアップフォームを保存して公開します

これで、最終ステップに到達しました。 ポップアップが完成したら、保存して後で公開したり、すぐに保存して公開したりできます。
アナリティクスからポップアップのパフォーマンスを追跡し、ポップアップがどの程度のコンバージョンを達成するか、またはGoogleアナリティクスと統合するかを確認できます。
ポップアップフォームのさまざまなバリエーションをテストして、最もコンバージョンをもたらすものを見つけることを忘れないでください。
このガイドがコメントで役立つと思われる場合はお知らせください。
次の読書リスト: SaaS企業向けの最高のユーザーオンボーディングツール
