Flutter でコンピューター ビジョン モバイル アプリを作成する方法
公開: 2020-04-22機械学習機能は、今日のアプリケーションになくてはならないものになっています。 満足度を向上させ、視聴者が望む特別なアプリ体験を提供できます。 最近のハードウェアとソフトウェアの最適化のおかげで、機械学習モデルの実行はクラウドからモバイル デバイス自体に移行しています。
これは、応答の待ち時間をなくし、プライバシーの問題に対処することで、ユーザー エクスペリエンスに大きな影響を与えます。 ユーザーが観葉植物の世話をするのに役立つアプリである Planter を構築することを決定したとき、アプリ市場でそれを際立たせることができるのは AI であることがわかっていました。
私たちのアイデアは、コンピュータ ビジョン技術を使用して、画像から観葉植物の種類を認識する機能を追加することでした。 デバイス上のパフォーマンスの TensorFlow Lite 最適化のおかげで、アプリはユーザーのデバイス上でのみ分類モデルを実行できます。 この記事では、画像分類モデルを手早く準備し、Flutter で開発したアプリにデプロイする方法を説明します。
Flutter での機械学習モジュールの構築 – ステップバイステップ
小さなデータの問題への対処
機械学習モデルを構築するための最初のステップは、データ収集です。 トレーニング データセットを作成するために、次の短いスクリプトを使用して、Google 検索から植物の画像をダウンロードできる Google Images Downloader を使用しました。
$ googleimagesdownload --keywords "Zamioculcas zamiifolia" --usage_rights ラベル付き再利用
最終的なデータセットは、種ごとに約 70 ~ 170 枚の画像で構成されていました。 非常に少ないデータで、パフォーマンスの高い画像分類モデルをゼロから準備するのは非常に困難でした。
幸いなことに、データセットがクラスごとに約 100 の例しかない場合でも、高精度の画像分類器を構築するために使用できる、事前にトレーニングされた強力な人工ニューラル ネットワークが公開されています。 事前トレーニング済みのモデルを使用して特定のユースケースに合わせて変更するこの手法は、転移学習と呼ばれます。
データ増強
データセットを最大限に活用するために、keras の ImageDataGenerator 前処理パッケージを使用しました。これは、テンソル画像のバッチを生成し、オンザフライで拡張します。 次の変換を使用しました。
- 入力を水平方向に反転: horizontal_flip = True
- 範囲からの輝度シフト値の設定: bright_range = (0.75, 1.25)
- 指定された強度でのシアリング: shear_range = 15
- 指定された値を乗算することによる再スケーリング: rescale=1./255
- ズームインとズームアウト: zoom_range=0.4
- 任意の方向へのシフト: width_shift_range = 0.1、height_shift_range = 0.15
train_datagen_augment =
ImageDataGenerator(rotation_range = 30,
horizontal_flip = 真、
明るさの範囲 = (0.75,1.25),
せん断範囲 = 15、
rescale=1./255,
zoom_range=0.4、
width_shift_range = 0.1、
height_shift_range = 0.15)トレーニング
ImageNet データセットの 100 万を超える画像でトレーニングされた畳み込みニューラル ネットワークである NASNet-Mobile を使用しました。 NasNetMobile アーキテクチャは、ニューラル ネットワーク セルで構築された一連のブロックで構成されています。
ブロックは、通常の畳み込み、分離可能な畳み込み、最大プーリング、平均プーリング、アイデンティティ マッピングなど、画像分類ニューラル ネットワークから知られる変換を含む操作モジュールです。ネットワークは、画像 1 に割り当てるようにトレーニングされています。動物、花、家具を含む1000のカテゴリ。 その結果、ネットワークは幅広い画像の豊富な特徴表現を「学習」しました。
次の手順を実行してモデルを作成しました。
- 事前学習済みネットワークの最後の層を削除します
- ネットワークの最後に畳み込みモデルを追加する
- 追加されたモデルからのものを除いて、結合されたネットワーク内のすべてのレイヤーをフリーズします
- 精度の向上が止まるまでモデルをトレーニングする
- 事前トレーニング済みモデルの最後の凍結された畳み込みブロック内のすべての層を凍結解除します
- 精度の向上が止まるまでモデルをトレーニングする
- ポイント5と6を5回繰り返す
- モデル全体を解凍し、精度の向上が止まるまでトレーニングします
モデル評価
Planter の分類モデルは、写真に基づいて観葉植物に植物の種類を割り当てようとします。 モデルは、確率が最も高い 3 つのタイプを返します。ユーザーはその中から 1 つを選択できます。 モデルの評価では、次の 2 つの指標を使用しました。
- categorical_accuracy、
- top_k_categorical_accuracy (k=3)。
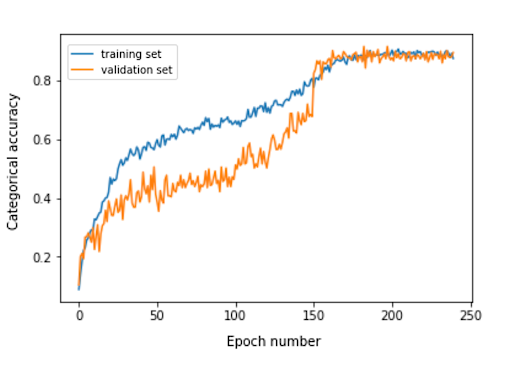
次のグラフは、モデルの各トレーニング エポックのカテゴリ精度を示しています。

評価セットの最終的なカテゴリ精度は 0.870 で、上位 3 つのカテゴリ精度は 0.916 です。 使用したトレーニング データセットのサイズが小さいことを考慮すると、これらの結果は非常に満足のいくものでした。
モデル変換
keras モデルをモバイル アプリで使用する場合は、TensorFlow Lite FlatBuffer オブジェクトに変換する必要があります。 これは、以下の例に示すコードで実行できます。
tensorflow.lite を lite としてインポート keras_model_path = "モデル/keras_model" tflite_model_path = "モデル/モデル.tflite" model.save(keras_model_path) コンバーター = lite.TFLiteConverter.from_keras_model_file(keras_model_path) tflite_model = コンバーター.convert() open(tflite_model_path, "wb").write(tflite_model)
最適化されたモデルが model/model.tflite パスに保存されたので、次を使用してネイティブ モバイル アプリで簡単に使用できます。
- コア ML – iOS アプリ用
- TensorFlow Lite Android サポート ライブラリ – Android アプリ用
Planter での経験に基づいて、そのモデルを Flutter で使用する方法を紹介します。
なぜフラッター?
Flutter は、Google が所有する UI ツールキットです。 単一のコードベースから、モバイル、Web、およびデスクトップ用のネイティブ コンパイル アプリケーションを構築するために作成されました。 Flutter を使用するかどうか迷っている場合は、Miquido の Flutter で開発された Abbey Road Studios による Topline のケース スタディであるこの記事を読むことをお勧めします。
モデルを tflite ライブラリで利用できます。 TensorFlow Lite API にアクセスするための Flutter プラグインです。 iOS と Android の両方のプラットフォームで、画像分類、オブジェクト検出、Pix2Pix、Deeplab、PoseNet をサポートしています。

Flutter の開発に興味がありますか?
もっと詳しく知るアプリケーション開発プロセスでは、次の手順を完了する必要がありました。
- pubspec.yaml ファイルに依存関係として tflite を追加します。
- assets フォルダーを作成し、そこにラベル ファイルとモデル ファイルを配置します。
- pubspec.yaml に以下を追加します。
資産: - assets/labels.txt - assets/mobilenet_v1_1.0_224.tflite
- ライブラリ tflite をインポートします。
import 'package:tflite/tflite.dart';
- モデルとラベルをロードします。
文字列 res = await Tflite.loadModel( モデル: "assets/model.tflite", ラベル: "assets/labels.txt", numThreads: 1 // デフォルトは 1 );
- 画像に対してモデルを実行します (予測を行います)。
var 認識 = await Tflite.runModelOnImage(
パス: tfResizedImage.path,
画像標準: 255.0,
numResults: 3,
しきい値: 0.00001、
非同期: 真
);予測出力の形式は、次の例に示すとおりです。
[{信頼度: 0.03441339731216431、インデックス: 46、ラベル: Vriesea splendens}、{信頼度: 2.086162567138672e-7、ラベル: Aphelandra squarrosa}、{信頼度: 1.4901161193847656e-7、インデックス: 19、ラベル: シダ arum }]- リリース リソース:
Tflite.close(); を待ちます。
最終結果
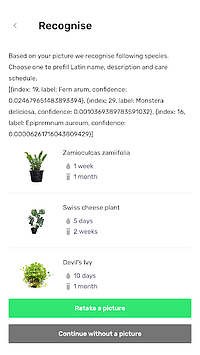
Planter を使用すると、画像付きの植物をライブラリに追加できます。 植物の写真を撮るか、電話のギャラリーから 1 つを選択して、画像を取得できます。 付属の観葉植物分類モデルは、最も高い確率で認識された 3 つの種を返し、それらをリストに表示します。
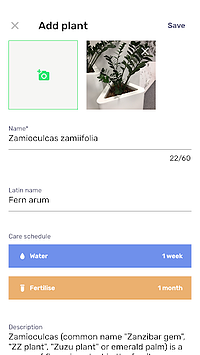
種をクリックすると、植物の概要ビューが表示されます。このビューには、提案された水やりと施肥のスケジュール、および植物に関する追加情報が事前に入力されたフォームが含まれています。 以下のフローでは、カメラ付き携帯電話で撮影した画像で Zamioculcas zamiifolia を認識した例を示しています。



機械学習をモバイルに移行しましょう!
この記事では、ユーザーに喜ばれる AI 機能をモバイル アプリに簡単かつ迅速に追加できることを説明したいと思います。 さらに、モデルの実行をモバイルに移行すると、API 応答の待ち時間がなくなるため、ユーザーは快適なユーザー エクスペリエンスを得ることができます。 また、データをクラウドに送信する必要がないため、データ セキュリティの確保にも役立ちます。
Flutter と、iOS と Android の両方のネイティブ アプリのコードを同時にコンパイルする機能を使用すると、大きなメリットが得られます。 少しの努力で、アプリを市場で際立たせ、アプリのユーザー維持率を最大化できます。
次のプロジェクトの準備はできましたか? お気軽にお問い合わせください。
