初心者のためのウェブデザインの究極ガイド
公開: 2021-08-16Web デザインは、創造性と独自性に満ちた美しい職業です。 Web サイトの見栄えを良くするだけでなく、意見や感情に影響を与える力もあります。 したがって、需要が高く、ウェブデザインを学びたいと思ったことがあるなら、今がその時です!
しかし、Web デザインには、知っておくべき多くの理論、ルール、ベスト プラクティス、およびその他のニュアンスが含まれており、この知識の海の中で簡単に迷子になる可能性があります。
そのため、初心者向けの Web デザインに関する包括的なガイドを作成しました。 ここでは、Web デザインのキャリアを開始するために知っておく必要があるすべての情報を見つけることができます。 始めましょう。
目次
- ウェブデザインとは?
- ウェブデザインの原則とは?
- Web 標準とは?
- 習得すべき最も重要なスキルは何ですか?
- Web デザイン プロセスには何が含まれますか?
- 初心者に最適な Web デザイン ソフトウェアは何ですか?
- どこでウェブデザインを学べますか?
ウェブデザインとは?
Web デザインは、Web サイトの視覚的なインターフェイスを作成するプロセスです。 言い換えれば、Web デザイナーは、オンラインで目にするものすべてを作成します。 Web デザインには美学だけではなく、Web サイトやモバイル アプリの使いやすさ、全体的な構造やレイアウトも含まれます。
Web デザインは、Web サイトを機能させる実際のコーディングを指す Web 開発とは異なります。 Web デザイナーは、サイトのフロントエンドと視覚的な側面に焦点を当てており、サイトの使いやすさと全体的な UX に影響を与えます。
Web デザインには主に 2 つの目標があります。
- ウェブサイトの見栄えを良くするため。
- 訪問者がサイトでの目標を簡単に達成できるようにするため。
一般的な Web デザイン用語
ここで、一般的に使用される Web デザイン用語を理解することが役に立ちます。
ユーザー インターフェイス (UI) | 訪問者が Web サイトに入ったときに目にするもの: レイアウト、ナビゲーション、画像、色、タイポグラフィなど。 |
ユーザー エクスペリエンス (UX) | 訪問者が Web サイトのインターフェイスを移動して操作するときにどのように感じるか。 |
使いやすさ | 訪問者が基本的なタスクをどれだけ簡単に達成できるか。 デザインに摩擦があると (不適切なグラフィックから複雑なメニューまで)、全体的な UX が混乱します。 |
ウェブデザイナー | Web サイトの視覚的でインタラクティブなインターフェイスを設計する人。 |
ウェブ開発者 | ビジュアル デザインを機能する Web サイトに変えるコードを書く人。 |
初心者として、UI と UX の基本をよく理解する必要があります。 将来、これらの分野のいずれかに集中することに興味があると判断した場合は、デザイン スペシャリストとしてのキャリアを追求し、給与をレベルアップすることもできます。
とりあえず、基礎を固めることに集中しましょう。
ウェブデザインの原則とは?

Web デザインの原則は、ゲームのルールをほぼ規定しているため、これがベースラインになるはずです。 新しいキャリアに飛び込む際の問題の 1 つは、学ばなければならないことが圧倒的に多いことです。 では、どこから始めますか?
作業するすべての Web サイトは、次のことを遵守する必要があります。
美的ユーザビリティ効果:美しくデザインされた Web サイトは、魅力的でない、または時代遅れの Web サイトよりも使いやすいと考えられています。
ヤコブの法則:親しみやすさは信頼を生む。 Web サイト間で要素の処理方法に一貫性がある場合は、標準から逸脱しないでください。
フィッツの法則:インタラクションを増やし、タッチ ターゲットを次のように設計します。
- それらは見つけるのに十分な大きさです。
- エラーなしでクリックするのに十分な大きさです。
- 簡単に手の届く範囲に配置されています。
- 1 つのスペース内の複数のタッチ ターゲットの間に十分なスペースがあります。
ヒックの法則:圧倒されることを減らし、訪問者がとるステップの数を最小限に抑えます。
- 選択肢が少ない。
- 複雑なタスクをより小さく、より管理しやすいステップに単純化します。
- 最高の/最も人気のある/最も価値のある選択肢の推奨事項。
プラニャンズの法則:認識しやすい形や要素を使用して、複雑すぎて理解できないものに遭遇したときに訪問者が混乱したりイライラしたりしないようにします。
ミラーの法則:コンテンツをグループ (5 ~ 9 個のアイテム) に編成することで、視覚的な過負荷を最小限に抑えます。
ゲシュタルト デザインの法則:人間の脳は、見たものを論理と順序に基づいて理解しようとするため、デザインは次の構造とパターンのルールに対応する必要があります。
- 類似性
- 継続
- 閉鎖
- 近接性
- フィギュア・グラウンド
- 対称性と秩序
連続位置効果:最も重要な部分を Web ページの最上部または最下部に配置します。 これらは、最も記憶に残り、交流したスポットです。
ピークエンド ルール: Web サイトの最初と最後の印象は、訪問者が最も覚えているものです。 全体のエクスペリエンスは一流でなければなりませんが、そのホームページのエントリとコンバージョンのエンドポイントは完璧でなければなりません。
Web デザインのベスト プラクティスをさらに詳しく知りたいですか?
このガイドでは、Web デザインの原則と、従う必要があるユーザビリティの 10 の戒律について詳しく説明します。
Web 標準とは?
Web 標準は、Web 全体のルールを設定します。 一般に、Web サイトを構築する際の技術的な側面を中心に展開し、Web を誰もが平等にアクセスして楽しむことができる場所にすることを主な目標としています。
多くの場合、心理学的研究や法律に由来する Web デザインの原則とは異なり、Web 標準は実際には多くの管理機関によって確立および規制されています。
Web 標準の最前線にいるのは、Tim Berners-Lee (Web を発明した人物) が率いる World Wide Web Consortium (W3C) と呼ばれる組織です。
W3C の主な目的は次のとおりです。
- Web for All — アクセシブルでグローバルフレンドリーな Web サイトを作成することで達成されます。
- Web on Everything — これはレスポンシブ Web デザインを指します。つまり、すべての Web サイトのクロスブラウザーとデバイスの完全な互換性です。
- Web for Rich Interaction — プログラミング言語とテクニックを使用するためのガイドライン。
- Web of Data and Services — Web サイト内および Web サイト間のデータ管理に関係します。
- Web of Trust — Web 全体でのセキュリティとプライバシーの優先順位付け。
ここには、Web サイトを作成する際にすべきこととすべきでないことに関する多くのガイダンスがあります。
とはいえ、初心者向けの Web デザインについて知っておく必要がある他のすべてのことを習得するまで、このトピックの探索を保留することをお勧めします。 これが他のものよりも重要ではないということではありません。 ただ、サイトの技術的な管理に関係することがたくさんありますが、これは後で開発するスキルです。
習得すべき最も重要なスキルは何ですか?

Web デザイナーになるために必要なスキルについて言えば、いくつかの優先順位を設定しましょう。 ハード スキルとソフト スキルの 2 つのカテゴリに分けて説明します。
Webデザイナーに必要なハードスキル
ハードスキルとは、技術的な知識や技術を指します。 これらは、習得すべき最も重要なものです。
- UI デザイン:魅力的でモダンなインターフェイスを作成します。
- UX デザイン:ウェブサイトの旅を作成し、スムーズにします。
- 構成:魅力的でわかりやすい Web サイトをレイアウトします。
- タイポグラフィ:フォントを選択して組み合わせてムードを設定し、読みやすいインターフェイスを作成します。
- 配色理論:バランスを崩すことなく、適切な感情と雰囲気をウェブサイトにもたらすカラー パレットを開発します。
- レスポンシブ Web デザイン:すべてのデバイスとブラウザーで適切に表示されるだけでなく、プラットフォーム間で一貫したエクスペリエンスを提供する Web サイトを設計します。
- 画像の編集と最適化: 画像の美しさ、サイズ、重みを管理して、使いやすさを向上させます。
- SEO:画像圧縮、最適化された検索メタデータ、レスポンシブ デザインなどの技術強化により、Web サイトのランクを向上させます。
- HTML & CSS:基本的なプログラミング言語を使用したコード: HTML はテキストを操作し、CSS は Web ページのスタイルを変更します。
- JavaScript: JavaScriptを使用して Web ページに対話機能を追加します。
- Web デザイン ツール:プロのデザイン ソフトウェアを使用して、Web サイトのワイヤーフレーム、モックアップ、およびプロトタイプを作成します。
- コンテンツ管理システム:クライアントのために高性能の Web サイトを一貫して構築できるようにする Web サイトビルダーを使用します。
Webデザイナーに必要なソフトスキル
ソフト スキルとは、Web デザイナーとして成功するための性格特性を指します。 注目すべき最も重要なものは次のとおりです。
- プロジェクト管理: Web サイトのジョブを計画し、十分に文書化されたプロセスとプロジェクト管理プラットフォームを使用して順調に進みます。
- 規律:自分の仕事、各プロジェクト、すべてのクライアント、そしてあなたのために道を開いたすべての Web デザインの原則と標準に 100% コミットします。
- 機知に富む:障害物がいたるところにあるように見える場合でも、ジャムから抜け出し、物事を実現する方法を知っています。
- 細部への注意:すべての「i」にドットを付け、すべての「t」に交差させて、クライアントがあなたに不満を抱く理由がないようにします。
- 共感:クライアントやその聴衆について思い込みをしないでください。 あなたができる最高のウェブサイトを構築できるように、彼らが誰にサービスを提供しているかを知るために時間をかけてください.
- コミュニケーション:クライアントが理解し、信頼を築く言語でクライアントとコミュニケーションする方法を学びます。
- カスタマーサービス:初日から責任を持って優れた顧客体験を提供し、顧客の質問に答えて、途中で安心できるように準備します。
これらのハードとソフトの Web デザイン スキルを習得することで、より良い仕事を生み出すことができ、その結果、あなたの仕事の質を本当に高く評価してくれるクライアントを引き付けることができます。
WPのウェブサイト
即座に


Web デザイン プロセスには何が含まれますか?
Web デザイナーは通常、プロジェクトごとに同様のプロセスに従います。 各フェーズの長さは、含まれているものの強度と同様に異なる場合がありますが、ステップは同じままです.
Web デザイン プロセスには次のものが含まれます。
ステップ 1: プロジェクトの仕様を具体化する
これは、会社のビジネスとニーズを取り上げ、必要なサイトの種類 (ブログ、ウェブサイト、e コマースなど) と、ページと機能に関して正確に何を構築する必要があるかを判断する段階です。 例えば:
- 非営利団体向けの教育用 5 ページ Web サイト。
- プロのフォトグラファー向けのポートフォリオ Web サイトで、お客様とのセッションを予約できます。
- 製品の機能、価格設定、FAQ などの情報を顧客に提供するソフトウェア会社の大規模なエンタープライズ Web サイト。
肉付けする他の詳細もあります。 完璧なウェブサイトのブリーフを作成するためのこのガイドでは、プロジェクトを開始する前にこれをレイアウトする方法についてのヒントを紹介します。
ステップ 2: プロジェクトのスケジュールを立てる
何を設計しているかがわかったら、そのためのタイムラインを作成します。 これにより、一度に複数のウェブサイト プロジェクトのバランスをより効果的にとることができるだけでなく、この情報は、期待できる具体的なマイルストーンを持つクライアントにとって非常に役立ちます.
スケジュールを作成する限り、それは実際には仕事の範囲とあなたの空き状況に依存します. ただし、通常、プロジェクトの各ステップは、その前のステップよりも時間がかかります。
それぞれに割り当てる適切な時間を決定するために、新しい Web サイトをデザインするときはいつでもタイム トラッキング ツールを使用します (それが自分の Web サイトであっても、友人や親戚のために作成している無料の Web サイトであっても)。 これは、各フェーズのスケジュールに必要な時間を測定するのに役立ちます。 クライアント向けのプロジェクトでは、フィードバックのための時間も確保する必要があることを忘れないでください。
ステップ 3: 調査を行う
オンボーディング プロセスは、Web デザイナーにとって重要なプロセスです。 事前に適切な質問をしないと、後で多くの修正を行うことになる可能性があります (締め切りに間に合わないだけでなく、スコープのクリープや利益の損失につながる可能性があります)。
調査を開始する前に、クライアントからすべての重要な情報、ファイル、およびログインを収集するために、まず Web サイト デザインのアンケートを作成する必要があります。 これが研究の土台になります。
この段階では、次のことを確認する必要があります。
- クライアントとそのブランド (履歴がある場合)
- 彼らがターゲットにしている聴衆
- 競争
- 業界全体として
クライアントが直面している問題を把握したら、Web サイトのデザインとアプローチの計画を立てることができます。
ステップ 4: スタイル ガイドを作成する
ブランド スタイル ガイドは、ブランドとその Web サイトのビジュアル戦略を文書化する場所です。
スタイル ガイドが役立つ理由はいくつかあります。
- ウェブサイトの明確なビジョンを早期に確立することができます。
- 他のデザイナーと共同作業を行うことができ、一貫性のある作品を作成することを心配する必要はありません。
- これは、クライアント (または将来のデザイナー) が、作成したビジュアル アイデンティティを維持できるようにするために、クライアントに与えることができるものです。
スタイル ガイドを作成するには、サイトの主要な視覚要素 (タイポグラフィ、ロゴの使用、色など) のルールをまとめる必要があります。

自分でこれを構築しようとするのではなく、デザイン プロジェクト用の完全な Web スタイル ガイドを作成する方法を見つけてください。
ステップ 5: サイトマップを作成する
情報アーキテクチャ、サイトマップ、ナビゲーション、メニューなど、何と呼ぼうと、これは Web サイトに配置する最初の主要コンポーネントです。

サイトマップは、Web サイトに含めるページの単なるリストではありません。 ページ間の階層と関係を確立します。 これは、ページを相互に接続する方法によって Web サイトの使いやすさが改善または低下する可能性があるため重要です。
ステップ 6: サイトのワイヤーフレーム、モックアップ、プロトタイプを作成する
これは実際には、ウェブサイトをゼロから段階的に構築できるようにする 3 ステップのフェーズです。

ワイヤーフレーム
ワイヤーフレームはページの骨組みです。 構成をスケッチし、プレースホルダーを使用してコンテンツの配置場所を示し、各ブロックと要素の配置とサイズを決定します。

古き良き時代のペンと紙でワイヤーフレームを作成したり、ワイヤーフレーム ツールを使用したり、Elementor を使用して WordPress 内で直接構築したりできます。
注:この段階と次の段階で WordPress を使用する場合は、クライアントのライブ ドメインではなく、ステージング サイトで使用することをお勧めします。 これらの目的でステージング サイトをセットアップする方法を次に示します。
モックアップ
モックアップは静的なデザイン ファイルです。 インタラクティブではないことを除けば、ウェブページと同じように見えます。
モックアップを設計することで、すべてを実用的なプロトタイプにコミットする前に、デザイン、レイアウト、要素などの問題を解決する機会が得られます。

ワイヤーフレームの作成に使用したものと同様のツール (同じでなくても) を使用して、モックアップを設計する必要があります。 たとえば、ワイヤーフレームが WordPress にある場合、そこにモックアップを作成することは非常に理にかなっています。

プロトタイプ
プロトタイプは、モックアップのインタラクティブ バージョンです。 プロトタイピングでは、ページ間の接続を作成し、ページ上の他のインタラクティブな要素をアニメーション化します。
これにより、あなたとあなたのクライアントの両方が、あなたのデザインを実際に見ることができます.

ここでも、ワイヤーフレームとモックアップに使用するツールを使用する必要があります (可能な場合)。
アイデアをワイヤーフレームからプロトタイプにする方法について詳しくは、こちらをご覧ください。
ステップ 7: ウェブサイトを構築する
WordPress でワイヤーフレーム、モックアップ、およびプロトタイプを設計する場合、実際の Web 開発段階は既に完了しているため、必要ありません。
ただし、Web デザイン ソフトウェアやその他のツールを使用してすべてを設計した場合は、プロトタイプを WordPress Web サイトに変換するために次のことを行う必要があります。
ステップ 8: サイトの QA
Web デザイン プロセス全体を通して、重要なマイルストーンを達成したときにクライアントに確認する必要があります。 仕事を通じてフィードバックと承認を集めることで、この段階での過度の修正の必要性を減らすことができます。
サイトが WordPress に取り込まれ、レビューの準備が整ったら、テストのために次の 2 つのパーティにサイトをバウンスする必要があります。
- 社内の品質保証チーム (またはチーム メンバー)。 彼らは完全なレビューを行い、壊れたリンクから読み込みの遅いページ、およびその間のすべてに至るまで、問題がないことを確認します. ソロで作業する場合は、これを自分で実行できます。
- あなたのクライアント。 彼らは、ローンチ前にウェブサイトで最終承認を与える必要があります。 この段階では、進行中のデザインだけでなく、機能する Web サイトでそれを行うことができます。
ステップ 9: 起動
必要なすべての承認が得られたら、起動します。 WordPress Web サイトをステージングからクライアントのライブ Web ホスティング サーバーにプッシュする方法は次のとおりです。
初心者に最適な Web デザイン ソフトウェアは何ですか?
すべての Web デザイナーは、時間をかけて独自のツールボックスを作成する必要があります。 含める必要がある基本的な Web デザイン ツールに関しては、次のツールから始めてください。
ワードプレス
Web デザイナーとして専門化する方法の 1 つは、サイトを構築するコンテンツ管理システム (CMS) を 1 つ選択することです。
WordPress は長い間 CMS チャンピオンとして君臨してきました。その多くは、Web デザイナーが他の Web サイト ビルダー ツールよりも多くのことを Web サイトで行うことができるためです。

とはいえ、WordPress は慣れるまでに時間がかかります。 しかし、クライアントのためにはるかに強力で大規模で機能豊富な Web サイトを構築できるため、見返りはそれだけの価値があります。
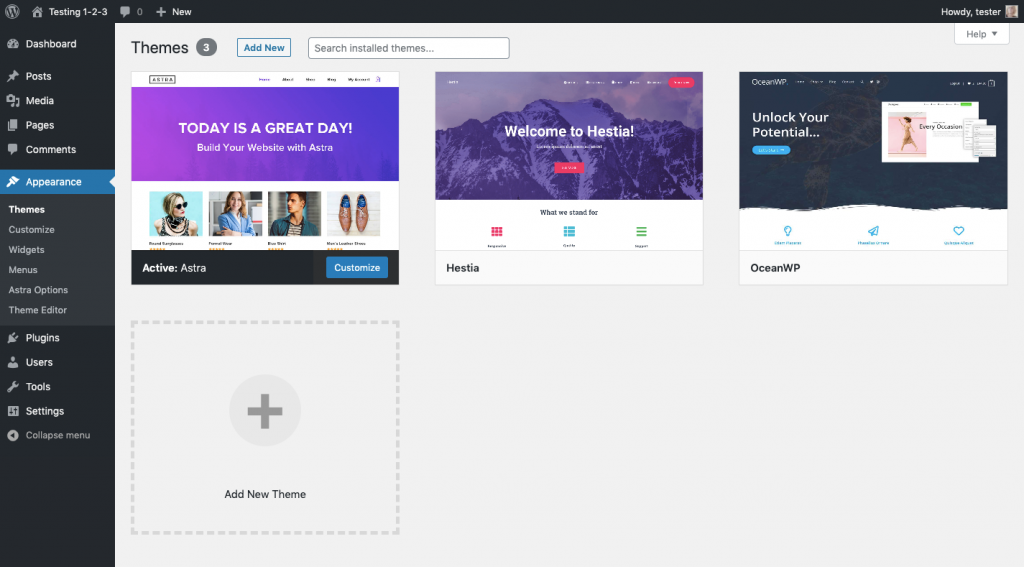
ワードプレスのテーマ
WordPress テーマは、事前にデザインされた Web サイト テンプレートです。 Elementor のようなビルダーを使用してデザインする場合でも、すべての Web サイトに 1 つ必要です。

テーマを WordPress にインストールすると、事前に作成されたデザインで Web サイトが「スキン」されるだけでなく、プレースホルダー ページとコンテンツが追加されます。 これは、初心者のデザイナーがサイトのベースライン要素を構築する時間を節約するための優れた方法です。
Web デザイナーとして、自分が本当に使い慣れていて、自分のニッチに適したテーマをいくつか見つけたいと思うでしょう。 そうすれば、新しいプロジェクトごとにテーマを学習することを心配する必要がなくなり、デザインのカスタマイズにより多くの時間を費やすことができます.
WordPress テーマの選択方法とデザイン方法については、こちらをご覧ください。
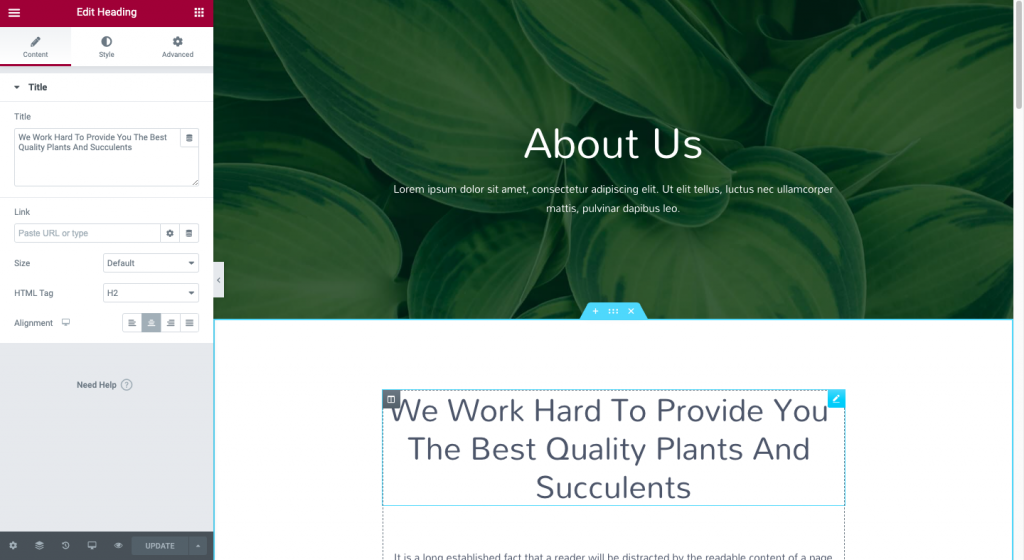
エレメンター
WordPress テーマの上に Elementor のようなページ ビルダー プラグインを使用する理由はいくつかあります。
- これは、リアルタイムでデザインできるドラッグ アンド ドロップ式のビジュアル エディターです。
- フレンドリーでない WordPress エディターを、クライアント フレンドリーなブロック エディターに変えます。
- デザイン プリセットを使用するか、独自のカスタム スタイルをコーディングする柔軟性があります。
- Web ページをゼロからデザインすることも、セクションまたはフルページの WordPress テンプレートを使用して作成することもできます。
- ビルダーには、テーマと同様に機能し、Elementor と完全に互換性のあるテンプレート キットも付属しています。

Elementor ページ ビルダー プラグインは、Web デザイナーとしての好みの作業方法に適応するため、一緒に成長できる Web デザイン ツールになります。
WordPress プラグイン
WordPress プラグインは、Web サイトの機能を構築する拡張機能です。 プラグインは、次のようなことを行うのに役立ちます。
- セキュリティ機能を追加します。
- さまざまなページのポップアップをデザインしてスケジュールします。
- Google アナリティクス トラッキングをサイトに接続します。
- キャッシュおよびその他の速度の最適化を実装します。
- 画像を圧縮します。
- そして、はるかに。

初心者の Web デザイナー (プロであっても) は、WordPress プラグインを使用すると、Web サイトの隅々までコーディングする手間を省くことができます。
プラグインはサーバーのスペースを占有し、ウェブサイトに脆弱性をもたらす可能性があることに注意してください。賢明に選択してください. WordPressの無料プラグインでおすすめのプラグインをご紹介します。
注: 初期の計画とデザイン作業を WordPress 以外で行うことにした場合は、ツールボックス用の追加の Web デザイン ソフトウェアが必要になります。 ここから:
GlooMaps/Slickplan
デザイン作業を行う前に、Web サイトのナビゲーションを整理する必要があります。 GlooMaps や Slickplan などのツールを使用して、視覚的なサイトマップを開発できます。
このツールは、Web サイトの情報アーキテクチャを計画するのに役立ちます。つまり、どの Web サイトをナビゲーションに含めるか、またそれらがどのように相互に関連するかです。
スケッチ/Photoshop
WordPress 内から直接ワイヤーフレーム、モックアップ、プロトタイプをデザインする方が確かに簡単ですが、Sketch や Photoshop などのプロのデザイン ソフトウェアを使用することもできます。
これらの設計ツールは、ジョブのライフサイクル全体で複数の目的に使用できます。
- グラフィックデザイン
- 写真編集
- ウェブサイトのデザインと計画
そのため、主に WordPress を使用して Web サイトを構築している場合でも、WordPress の用途を見つけることができます。
Atom/Visual Studio コード
最初に Web サイトの設計を開始するときには統合開発環境 (IDE) は必要ないかもしれませんが、将来的には Atom や Visual Studio Code が役に立つかもしれません。
IDE は、コードの作成および編集のプラットフォームです。 隔離された環境でのコードの記述が容易になるだけでなく、ここでコードを実行およびデバッグすることもできます。
Flywheel/MAMP によるローカル
WordPress プロジェクトのローカルまたはステージング環境を作成するには、いくつかの方法があります。
Web ホスティング アカウントを使用して、ステージング サーバーを作成できます。 Local by Flywheel や MAMP などのローカルの WordPress 開発ツールを使用することもできます。
いずれにせよ、目標は、進行中の潜在的な訪問者や Google のインデックス作成ボットから遠ざけると同時に、クライアントの詮索好きな目から離れて WordPress Web サイトを構築することです。
とはいえ、プロセスを WordPress に委譲したい場合は、いつでも WordPress メンテナンス モードを使用して、訪問者と Google に、サイトがまだ訪問する準備ができていないことを知らせることができます。
WPのウェブサイト
即座に


どこでウェブデザインを学べますか?
Web デザイン コミュニティでよく耳にする質問の 1 つに、「Web デザイナーになるには学位が必要ですか?」というものがあります。
それに対する答えはノーですが、あなたを傷つけることはありません。
真実は、ウェブデザインを学ぶ方法に関しては、選択はあなた次第です. 優れたデザイナーになるには大学の厳格なプログラムが必要だと感じたら、それを試してみてください。 ただし、独学の方法を好む場合は、使用できるリソースがたくさんあります。
どちらにしても時間がかかり、練習する必要があることを覚えておいてください。
DIY のアプローチを好む人、または単に既に習得したデザイン スキルを強化したい人は、次のリソースが最適です。
Web デザイナー向けの書籍
初心者向けの Web デザインのトピックについて真に包括的な教育を受けるには、Web デザインと開発に関するこれらの本から始めてください。 それらは、次のようなトピックの全範囲をカバーしています。
- ウェブデザインの基本
- HTML と CSS を使用したコーディングの概要
- JavaScript と PHP のプログラミング チュートリアル
- WordPressでデザインする
- ユーザー エクスペリエンスの設計と戦略のヒント
- 設計システム
- もっと
おまけとして、これらのリソースの一部にはワークブックとプレイグラウンドが付属しているため、学習を進めながら学んだことを試すことができます。
Web デザイナー向けのオンライン コース
初心者向けの Web デザインの要点を教えるオンライン コースがたくさんあります。
さまざまなテーマにわたる豊富な教育リソースにアクセスしたい場合は、メンバーシップ コース サイトが適しています。 そこには無料と有料のコンテンツが見事に混在しており、この投稿では Web デザイナー向けの最高のオンライン コースを紹介します。
彼らのビデオ コンテンツは、対象分野の専門家だけのものではないことに注意してください。 これらのサイトのいくつかは、世界中のトップ大学のコースをホストしています。 したがって、正式なトレーニング プログラムを実際に修了することができます。講堂ではなく、自宅、オフィス、またはコーヒー ショップで快適にトレーニングを行うことができます。
ウェブ デザイナー向けの YouTube チャンネル
書籍やオンライン コースは、特定のテーマ (HTML を使用したコーディング方法や色彩理論の基礎など) についてエンドツーエンドの教育を提供するのに最適ですが、YouTube ビデオは、その場で新しいスキルを習得したり、最新の Web デザインのトレンドを常に把握しています。
フォローする YouTube チャンネルを選ぶときは、教師がウェブ デザインの専門家であり、コンテンツを頻繁に公開していて、最近も公開していることを確認してください。 2 年前ではなく、今日の Web サイトのデザインに役立つレッスンが必要です。
Web デザイン、WordPress などに関する最新のチュートリアルを定期的に作成しているチャンネルを次に示します。
- NNgroup: ユーザー エクスペリエンス デザインに関する簡単なヒントとチュートリアル。
- Chris Coyier: CSS デザインのチュートリアルと、Web サイトの技術的な舞台裏を管理する方法に関するヒント。
- Jesse Showalter: モックアップ、プロトタイプ、レスポンシブ Web サイトの設計方法を実演するライブ ウォークスルー。
- WordPress 用の Elementor Web サイト ビルダー: Elementor を最大限に活用する方法に関するガイダンス。
- Flux: Web デザイナーとしてのビジネスおよびクライアント管理の側面に関するヒント。
Web デザイナー向けのブログ
書かれたチュートリアルやガイドからトレーニングを受けたい方には、ブログが最適なオプションです。 初心者からベテランの専門家、そしてその間のすべての人のための Web デザインに関する終わりのない情報源です。
ここでは、開始するのに最適な Web デザイン ブログをいくつか紹介します。
- Webdesigner Depot: デザインの世界で何が起きているかについての簡単な洞察と、短いながらも役に立つデザインとコーディングのチュートリアルを入手してください。
- Smashing Magazine: このブログでは、Web デザイナーや開発者向けの実用的なガイドを発行しており、多くの場合、新しく革新的なアプローチやトレンドを読者に紹介しています。
- WPBeginner: WordPress Web サイトでやりたいことはすべて、このブログで明確かつ徹底的に詳しく説明されています。
- Elementor ブログ: Web デザイナーとして始めて、WordPress を最大限に活用し、Elementor Web サイトビルダーで結果を最大化する方法を学びましょう。
- Awwwards ブログ: UX デザインについて学ぶこともできますが、このブログをフォローする主な理由は、各投稿に含まれている人目を引く Web サイトの例とインスピレーションを得るためです。
Web デザイナー向けのポッドキャスト
時間がないときは、ポッドキャストを使用すると、どこにいても Web デザインのレッスンを受けることができます。 さらに、ポッドキャストは、ブログ、ビデオ、またはコースとは異なる方法で Web デザインについて教えてくれます。 多くの場合、実際のデザイナーの個人的な経験から学んでいます。
以下は、初心者の Web デザイナー向けのポッドキャストです。
- 見栄え: Web デザインの原則と Web 標準が、ポジティブなユーザー エクスペリエンスにとって本当に重要である理由を学びます。
- The Boagworld UX Show: シーズンごとに、Web デザイン プロセス、基本的なデザイン スキル、UX のベスト プラクティスなど、さまざまなテーマに取り組んでいます。
- Kitchen Sink WP: このショーは、Web サイトのバックエンドを管理するためのビジネス プロセスの開発方法に関するヒントから、コンテンツの寄せ集めです。
- 正直なデザイナー: Web デザイナーとしての初期の段階で力を発揮する方法について、役立つヒントとコツを入手してください。
- Hallway Chats: WordPress コミュニティのメンバーは、この分野で仕事をしようとしたときに経験した苦労や成功を共有しています。
優れた Web デザイナーになるための第一歩を踏み出しましょう
初心者向けのウェブデザインに関しては、カバーすべきことがたくさんあります。 明らかに。 しかし、優れた Web デザインとは何か、さらに重要なのはその理由をしっかりと理解したら、最初のクライアントを獲得し、最初の Web サイトを構築することに照準を合わせることができます。
その飛躍を遂げる準備ができたら、このガイドでは、Web デザイン ビジネスを開始するために知っておく必要があるすべてのことを説明します。
WPのウェブサイト
即座に


