追加のSchema.orgデータをYoastSEOWordPressプラグインに追加する方法
公開: 2020-07-28Schema.orgの構造化データとは何か、そしてそれがSEO戦略の重要な部分になっている理由をよく知らない人は、私の記事「企業や人々のためにSchema.orgの構造化データを使用する方法」をお読みください。
そして、WordPressとYoastはどうですか?
ええと、インターネット全体の37%は現在WordPressを利用しています。 はい。 これは、あるバージョンのWordPressを実行している約5億のサイトであり、最新バージョン(公開時点では5.4)だけが3,100万回ダウンロードされています。
Yoast SEOとは何ですか?Schema.orgデータに役立つのはなぜですか?
Yoast SEOは、2010年にJoost de Valkによって開始されたWordPressプラグインであり、2億200万回以上ダウンロードされています。 それはいくつかの基本的な(そしてより高度な)ページ上のSEOタスクを単純化して自動化します。
Schema.orgマークアップを処理する関数は、最初は2011年に追加され、その後2020年5月に、開発者がスキーマ@graphにデータを挿入できるようにすることを目的としたAPI全体で大規模なコードの書き直しが展開されました。 これは素晴らしいニュースでしたが、WordPressを使用しているSEOのほとんどの人は、WordPressの存在に気付いていないか、WordPressの使用方法を検討していません。 そして、実際に始めるのは信じられないほど簡単です!
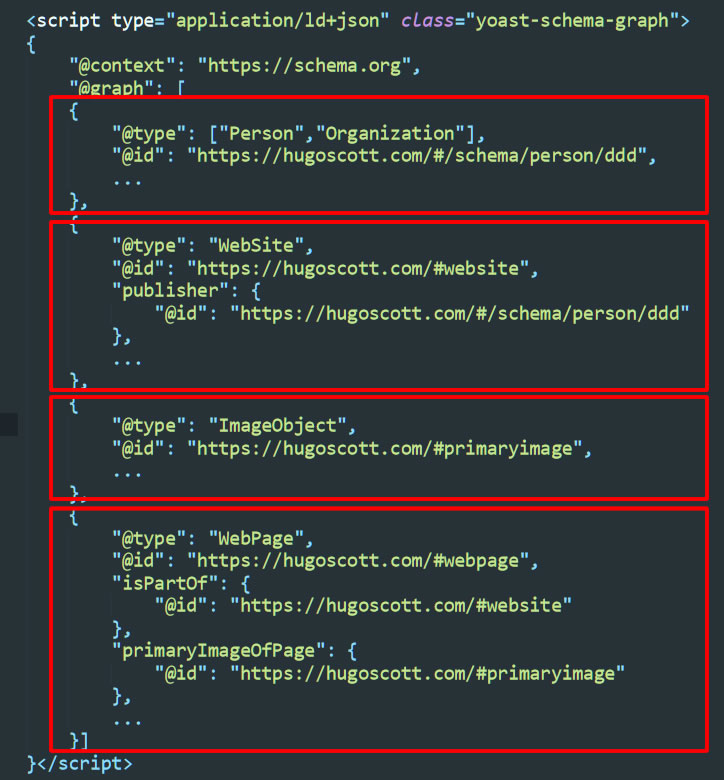
それでは、Yoastスキーマの出力がワードプレスページでどのように表示されるかを見てみましょう。 基本的なコンテナブロックは次のとおりです。

ご覧のとおり、ここで興味深いのは、スキーマデータが4つの主要な部分( @type :Person / Organizationなど)に分割され、@graphというコンテナ内ですべて同じレベルにあることです。 @type 、 @ id 、およびピースをリンクするために使用されるプロパティを除くすべてのデータを削除して、すべてがどのように組み合わされているかを示します。
Webサイトのスキーマブロックには、多くの場合、要素が相互にネストされており、たとえば、 WebPageブロック内のprimaryImageOfPage画像オブジェクトのコードが含まれていますが、ここではまったく別の部分です。 これは、ブロック内にブロックをネストすると、コードが繰り返されるとすぐに扱いにくくなる可能性があるためです。
ここでは、ピースはすべて各ピースの@idを使用してリンクされているため、上の画像のブロックは次のようにリンクされます。ImageObjectは、発行者がPerson/OrganizationブロックであるWebサイトのPartOfであるWebPageのprimaryImageです。 それは明確で論理的です!
簡単に言うと、APIを使用すると、基本的に新しいピースを「ステッチイン」して、 @idを介して他のピースからそれらを参照できます。
ただし、まだ生成されていない新しいピースをステッチするには、かなり多くのコードと、新しいピースが必要なページタイプを決定するための条件を設定する必要があるため、ここではその方法を説明するのではなく、簡単に説明します。値の1つを変更するか、新しいタイプとプロパティを挿入することによって、既存のピースのデータを変更する方法(どのピースが既にページに出力されているかを確認します)。
これを行うために、超基本的なWordPressプラグインを作成します。

しかし、最初に、あなたは疑問に思うかもしれません:なぜ私たちはこれをしたいのですか?
Yoast SEOプラグインスキーマにデータを追加するのはなぜですか?
プラグインのアーキテクチャはよく考えられており、ほとんどの場合に機能するように設計されています。 適切な条件が満たされた場合に、さまざまなコンテンツタイプに対して自動的にトリガーされるクラスを提供します。
ドキュメントには、現在出力されるタイプは、Organization、WebSite、WebPage、Breadcrumb、Site search(SearchAction)、Person、Product、Offer、Aggregate Offer(AggregateOffer)、Article、How to(HowTo)、Question、Review、コメント、画像(ImageObject)、ビデオ(videoObject)、ローカルビジネス(localBusiness)、アドレス(PostalAddress)。 また、WooCommerceを使用している場合など、より具体的な用途に追加できる拡張機能がいくつかあります。
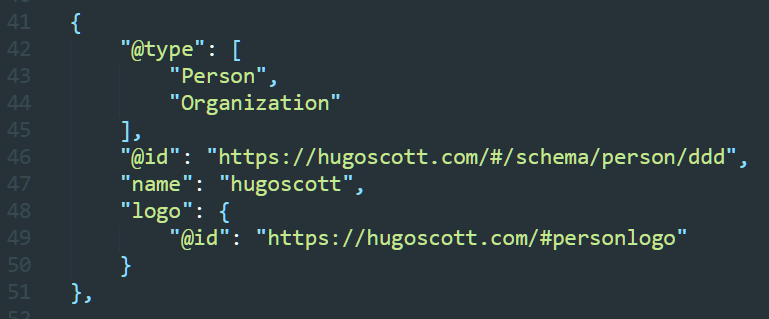
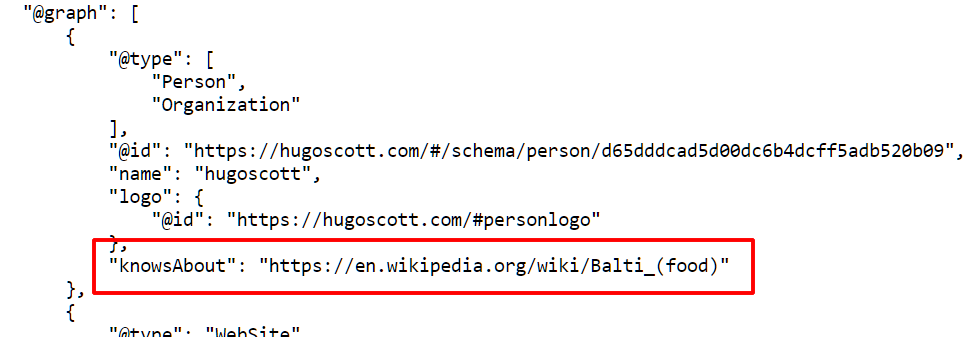
これはすべて素晴らしいことですが、 Personタイプの出力を見ると、最も基本的な重要なデータのみがそこにあることがわかります。

(注:プラグインによって生成された@idを短縮しました)
個人と組織のSchema.orgマークアップに関する以前の記事と、それがサイトの「EAT」を改善するのに優れている理由を読んだ場合、これらのタイプのプロパティのホストを使用する方法について読んだことがあります。あなたをより正確に識別し、あなたの専門知識と権限を示すデータへのリンクを提供します。
たとえば、alumniOfプロパティを追加して、個人の教育について話したり、 knowsAboutプロパティを追加して、専門分野の詳細を提供したりできます。 会社の場合は、正式な会社登録番号を識別子の形式で提供することをお勧めします。
これを2つの簡単なステップで行います。
- 超基本的な1ファイルのWordPressプラグインを作成する
- YoastSchemaAPIを介して出力するデータの追加を開始します
なぜプラグインを作るのですか?
子テーマのfunctions.phpファイルにコードを挿入することも可能ですが、コードに問題がある場合はカスタムプラグインを非アクティブ化できるという単純な理由から、単純なプラグインにコードを配置することをお勧めします。サイトは、YoastSEOプラグインによって出力されたコアスキーマをデフォルトで戻します。 また、子テーマに入れてファイルを変更すると、コンパイルに何時間も費やした貴重なスキーマデータがすべて失われる可能性があります。
14日間の無料トライアルを開始する
超基本的なWordPressプラグインを作成する方法
これはこれ以上簡単なことではありません!
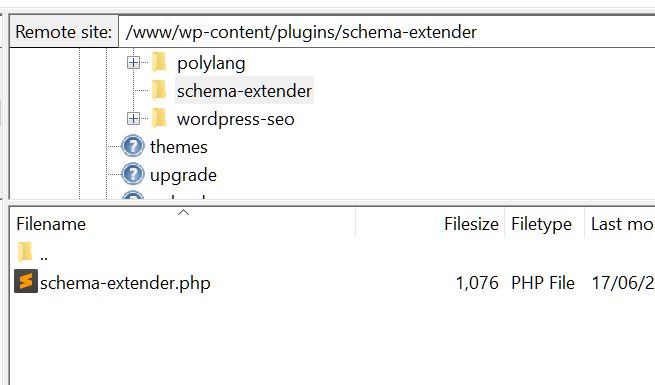
機能的なプラグインを作成するには、新しいPHPファイル( schema-extender.phpと呼びます)を作成し、次のように同じ名前の新しいフォルダーに保存する必要があります。

次に、次のようにschema-extender.phpの先頭にいくつかの情報を配置する必要があります。
<?php
/ **
*プラグイン名:Yoast SchemaExtenderSimpleバージョン2
*プラグインURI:https://hugoscott.com/
*説明:YoastSchema.orgデータを拡張するための非常に基本的なプラグイン。
*バージョン:1.0
*著者:ヒューゴスコット
*作成者URI:https://hugoscott.com/
** /
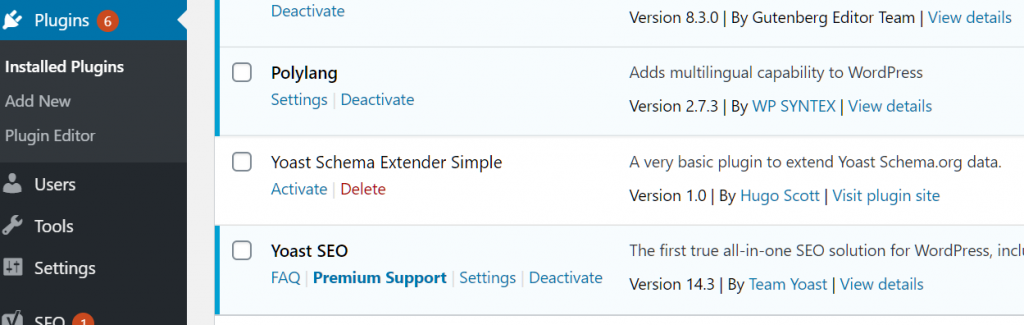
これを保存して、フォルダとファイルをワードプレスサイトの/ wp-content / plugins /ディレクトリにアップロードすると、次のようなプラグインのリストに表示されます。

プラグインをアクティブ化することはできますが、関数を追加していないため、プラグインはまだ何も実行しません。これが次のステップです。
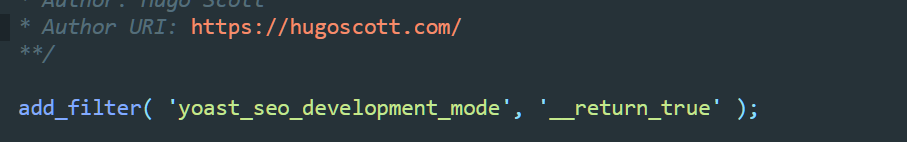
私が入力したコードの最初の行は必須ではありませんが、デフォルトの縮小出力よりも読みやすい形式でスキーマデータが表示され、後でいつでもこの行を削除できます。
add_filter('yoast_seo_development_mode'、'__return_true');

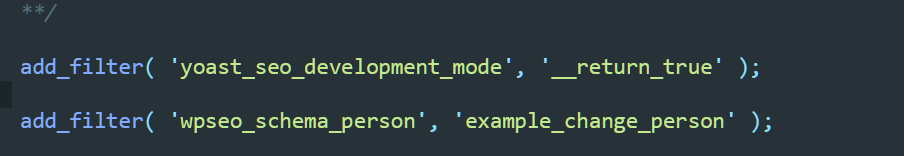
次に、カスタム関数example_change_person (次に記述します)をYoastプロセスに追加するWordPressフィルターを追加します。
add_filter('wpseo_schema_person'、'example_change_person');

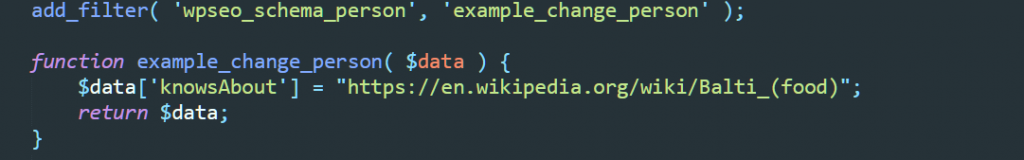
そして最後に、フィルターによって呼び出され、データを追加する非常に単純な関数example_change_person()を記述します。
function example_change_person($ data){
// データ
$dataを返します。
}

これを保存してファイルをサーバーにアップロードしても、 $ data配列にまだデータを追加していないため、スキーマ出力に違いは見られません。 「配列」という用語に精通していない人にとっては、「値」と名前(「キー」)のペアであるデータのビットの構造化されたセットを含む一種の「ボックス」を意味します。
そして、これはschema.orgマークアップが機能するのとまったく同じ方法です。 これは、名前と値のペアで構成されています。たとえば、スキーマ出力のWebサイトのURLデータは次のとおりです。
「url」:「https://hugoscott.com/」、
ここで、名前(または「キー」)は「url」であり、値は「https://hugoscott.com/」です。
$ data配列の各キーはプロパティ名に使用されるため、スペルが正しいことを確認してください。
上記のデータを$data配列に追加する場合は、次のように関数に行を追加するだけです。
$ data ['url'] =“ https://hugoscott.com/”;

ただし、 Personピースには、 knowsAboutプロパティを追加したかったので、代わりにそれを追加しましょう。
$ data ['knowsAbout'] =“ https://en.wikipedia.org/wiki/Balti_(food)”;

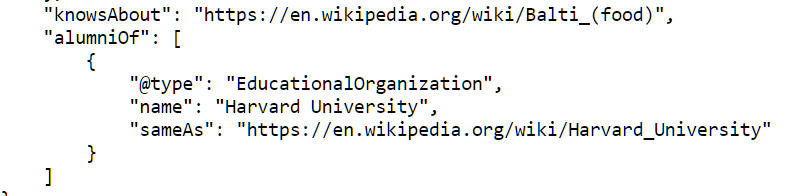
ファイルを保存してサーバーにアップロードし、ページをリロードしてソースhtmlを確認します(またはGoogle構造化データテストツールで確認します)。次のように表示されます。

どのようにそのことについて! 少しデータを追加しましたが、それほどトリッキーではありませんでした。 これは素晴らしいことですが、単純なテキスト文字列ではなくサブブロックであるalumniOfを追加したい場合はどうすればよいでしょうか。
Yoastプラグインが$data配列を処理する方法の優れている点は、テキスト文字列の代わりにサブ配列を含めることができ、それがスキーマサブブロックとして出力されることです。
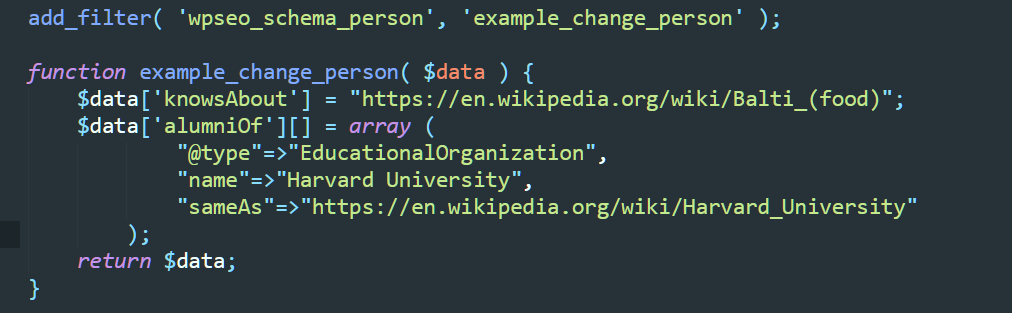
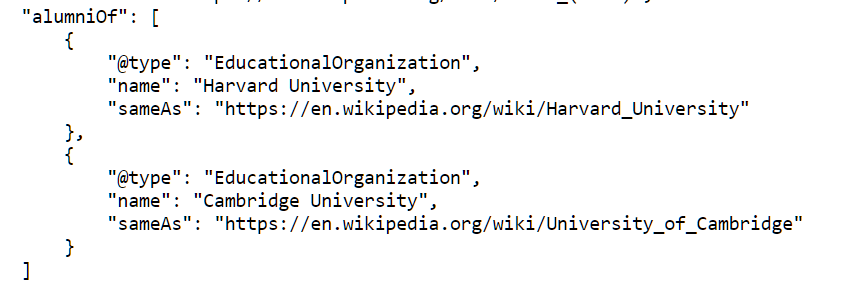
これを実行したいと想像してください。

このデータは、次のようにサブ配列として追加できます。

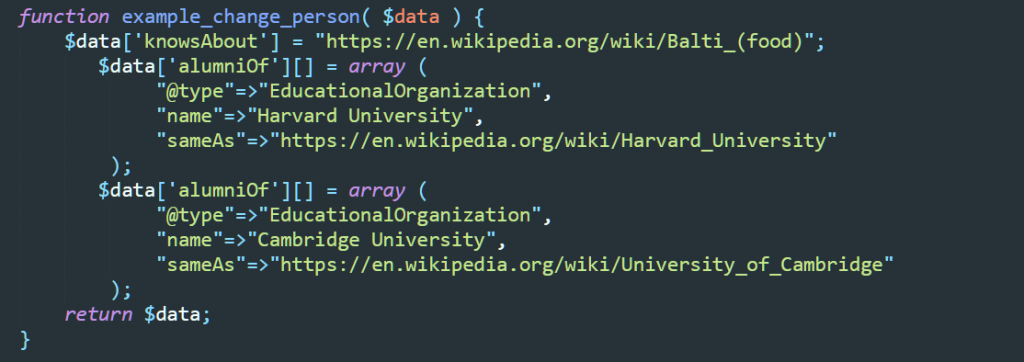
問題の人物に複数の卒業証書があり、複数のAlumniOfサブブロックが必要な場合は、次のように追加します。

そして、次のように表示されます。

それ以上に簡単になることはできませんでした!

最後の言葉
この記事を読んでいただきありがとうございます。 YoastSEOAPIで可能なことのほんの一部をざっと見ただけです。
私が示した例は、個人と組織のスタンドアロンデータビットとしては優れていますが、テンプレートページなどでさらに詳しく知りたい場合は、プラグインにフォームを追加し、データをカスタムデータベーステーブルに保存してから、テーマテンプレートファイルのスキーマを作成し、ページのフッターに出力します。 これはすべて可能であり、 @ idプロパティを使用して、フッターのスキーマ出力をヘッダーのスキーマ出力にリンクできます。
Yoast SEOプラグインAPIは近い将来大幅に進化するため、最新の開発に注意してください。
詳細について、または私を雇ってこれを行う場合は、私のサイトにアクセスしてください。
ありがとう
最後に、質問に答えてくれたYoastのJonoAldersonに感謝します。

