Shopifyにカスタムフォントを追加する方法
公開: 2023-10-17一貫性とインパクトのあるブランド イメージは、あらゆる規模や種類のビジネスの成長を促進できます。 Shopify のような e コマース ビジネスを所有している場合は、一貫したブランド アイデンティティが必要です。 一貫性のあるパーソナライズされたフォントを使用すると、Web サイトを他の Web サイトより目立たせることができます。 タイポグラフィーからカラーまで、あなたが輝け、視覚的に魅力的なオンライン ストアを作成できる十分な余地があります。 Shopifyにカスタムフォントを追加する方法を知りたいですか? このガイドでは、フォントの重要性と、Shopify で従来のフォントとカスタム フォントを追加および変更する方法について説明します。
Shopify テーマのバックアップ コピーを作成する
フォントのカスタマイズプロセスを開始する前に、現在の Shopify テーマのバックアップがあることを確認してください。 問題が発生した場合は、バックアップ ファイルがあればすぐにテーマを元に戻すことができます。 その方法は次のとおりです。

フォント ファイルをストアに追加します
バックアップ ファイルの保存が完了したら、Shopify ストアにフォントを追加する準備が整います。 次に、一連のコードを通じてテーマ内でそれを使用します。
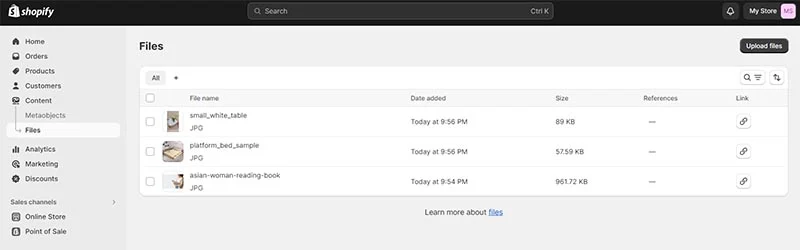
- Shopify 管理パネルから、 [コンテンツ] > [ファイル] > [ファイルのアップロード] に移動します。

- ページの右上オプションにある「ファイルをアップロード」をクリックし、好みのフォント ファイルをアップロードします。 Web フォント ファイルは、.tff、.woff、.woff2、.eot、.svg、または .otf の拡張子を持つファイルです。

ソース: efzycode.com
- .zip フォルダー内のすべてのフォント ファイル、または少なくとも必要なファイルをアップロードすることをお勧めします。
- フォント ファイルをアップロードしたら、それらを読み取るためのコードを追加します。
- Shopify 管理画面に戻り、 [オンライン ストア] > [テーマ] > [アクション] > [コードの編集] に移動します。
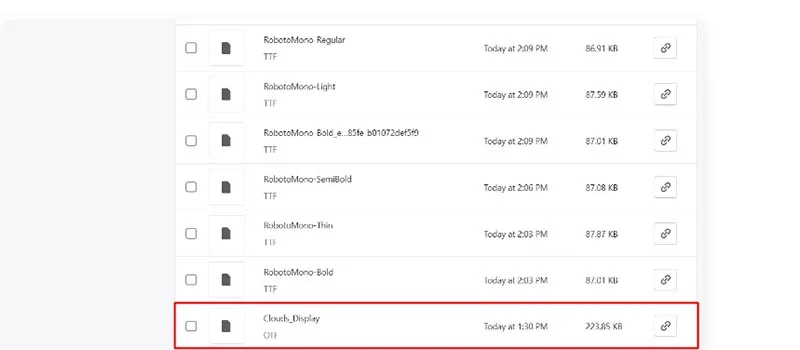
- Assets フォルダーが見つかるまで下にスクロールし続けます。 次に、「新しいアセットの追加」オプションをクリックします。 目的のフォント ファイルを選択し、[アセットのアップロード] をクリックします。
- その後、新しいフォントを Shopify テーマにインストールします。 Assets フォルダーにあるテーマのメイン CSS ファイルを開きます。 このファイルの一番下までスクロールし、新しいコードを貼り付けます。
- 「@font-face {font-family: “フォント名”;src: url({{ “ファイル名” |asset_url }}) format(“フォーマット”);」というコードを追加します。
- フォント名を選択したフォントの名前に変更します。 名前が複数の単語で構成されている場合は、必ず引用符を追加してください。
- 次に、拡張コードを含むファイル名を、アップロードされた新しいファイルで変更します (例: verdana_bold.ttf)。
- 最後に、「フォーマット」をフォントのフォーマットに置き換えます。 たとえば、Athena.ttf は「TrueType」になります。
Shopifyでフォントを変更する方法

Shopify で利用可能なフォントに満足している場合は、フォントを変更するのが簡単です。 Shopify は魅力的なフォントを豊富に提供しているため、ブランド アイデンティティを確立する必要がある人にとっては絶好の機会となる可能性があります。 以下は、Shopify テーマのフォントを変更する手順です。
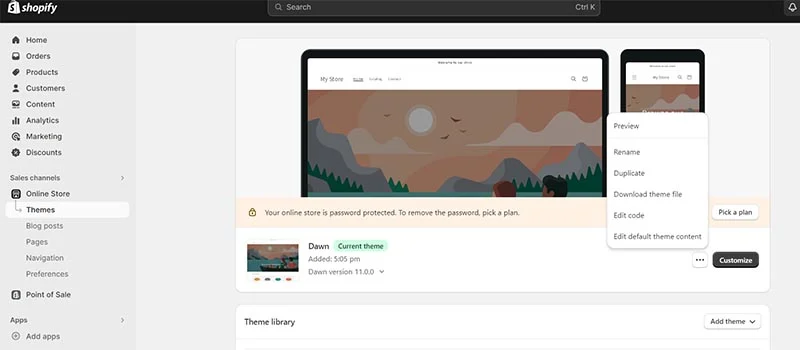
- Shopify 管理パネルで[オンライン ストア] > [テーマ]に移動します。
- 供給するには、 [カスタマイズ]を選択し、次に[テーマ設定] > [タイポグラフィ] を選択します。
- どのタイプのテキストでも、[変更] をクリックしてフォント セレクターを使用する必要があることを知っておくとよいでしょう。 これにより、複数のフォントを使用できるようになります。
- フォントを選択していない場合は、検索フィールドでオプションを調べるか、「さらに読み込む」オプションをクリックします。
- 次に、希望するフォントの名前をクリックします。 フォントを別のスタイルに置き換える場合は、現在のフォント スタイルの名前を選択し、ドロップダウン メニューから新しいフォント スタイルを選択します。
- 次に、「選択して保存」をクリックします。 選択が機能したかどうかを確認したい場合は、「プレビュー」をクリックします。
- この時点で、フォントとタイポグラフィが希望通りに表示されるはずです。 満足できない場合は、さらに組み合わせを試して、さまざまなオプション、サイズ、色、配置を試してください。
Shopify の特定の要素にカスタム フォントを追加する方法

特定の要素にのみカスタム フォントを使用したい場合は、「CSS セレクター」を利用して、そこにセレクターを追加できます。 以下は、Web サイトの CSS セレクターを見つける方法の手順です。
- フォントを変更したい要素を含むページ上で CRTL + Shift + C を押して、ブラウザの開発者ツールを検査モードで開きます。 Mac を使用している場合は、代わりに CMD + Shift + C を押します。
- フォントを変更したいテキストを見つけてクリックします。 この手順を実行すると、HTML 内の要素を強調表示できます。
- 次に、HTLM で要素を右クリックし、[コピー] に移動して、[セレクターのコピー] をクリックします。 これにより、この要素そのものをターゲットとする CSS セレクターがコピーされます。
- CSS セレクターを取得したら、それをコピーして一番下の「CSS セレクター」に貼り付けます。
これは、単一の要素の選択に特化したハードコーディングされた手法であることに注意してください。 ストアの HTML コード、特にフォントが変更された部分を変更すると、ストアが動作しなくなる可能性があります。

このような問題が発生した場合は、チュートリアルのこの部分を再コーディングするか、より広範な CSS セレクターを使用できます。 特定の要素に対して何度でも実行できます。
Shopify やその他の e コマース Web サイトのフォントが重要な理由
フォントは、Shopify やその他の e コマース Web サイトのデザインとユーザー エクスペリエンスの向上に不可欠です。 適切なフォントを選択すると、コンテンツを読んで製品やサービスを利用するよう人々に促すことができます。
魅力的なフォントを使用すると、次のようないくつかの利点があります。
- 読みやすさ:適切なフォントを選択すると、製品の説明、レビュー、その他の重要なコンテンツが読みやすくなります。 これは、ユーザーがサイトにアクセスする能力に直接影響します。
- 美的感覚:フォントは、Web サイト全体の視覚的な魅力に貢献します。 適切に選択されたフォントは、ブランドの目標に応じて、サイトをよりモダンに、プロフェッショナルに、さらには楽しく見せることができます。
- ユーザー エクスペリエンス:フォントが異なれば、異なる感情が伝わり、ユーザー エクスペリエンスに影響を与える可能性があります。 たとえば、洗練されたミニマルなフォントは、遊び心のある装飾的なフォントとは異なる雰囲気を生み出す可能性があります。
- 階層と強調:さまざまなサイズとスタイルのフォントを使用して、ユーザーの注意を誘導できます。 フォントの選択により、製品名、価格、行動喚起を強調できます。
- モバイルの応答性:スペースが限られているモバイル デバイスで適切に表示するには、フォントを慎重に選択する必要があります。 レスポンシブ フォントにより、モバイル ショッピング エクスペリエンスが向上します。
- 読み込み速度:フォントの選択は、ページの読み込み時間に影響を与える可能性があります。 より複雑なフォントやフォント スタイルが多すぎると、サイトが管理しにくくなり、ユーザー エクスペリエンスに影響を与える可能性があります。
- 検索エンジンの最適化:直接的な要因ではありませんが、フォントの使用は間接的に SEO に影響を与える可能性があります。 適切に最適化されたフォントはユーザー エクスペリエンスの向上に貢献し、結果的にサイトの検索エンジンのランキングにプラスの影響を与えることができます。
よくある質問
1. フォントを Shopify に追加できますか?
はい。 まず、フォントをテーマのアセットフォルダーにアップロードする必要があります。 次に、「Assets」フォルダーが見つかるまで下にスクロールし、「Add a new Asset」をクリックしてフォント ファイルを選択し、「Upload Asset」をクリックします。
2. カスタム フォントを Shopify にインポートするにはどうすればよいですか?
カスタム フォントを Shopify にインポートするには:
- フォントファイルをダウンロードします。
- フォント ファイルが .zip フォルダー内にある場合は、右クリックして [展開] をクリックして解凍します。
- 使用できるフォントを右クリックし、「インストール」をクリックします。
3. Shopify ストアのフォント数に制限はありますか?
Shopify ストアでは最大 3 つのフォントを使用できます。 フォントを 2 つまたは 3 つに限定し、デザイン全体を通してそのフォントを使い続けることが最善です。 3 つ以上の書体を使用すると、読者の注意が散漫になったり、混乱が生じたりする可能性があります。 また、顧客に転換する可能性も低くなります。
4. 最適なフォントの組み合わせは何ですか?
Web サイトに最適なフォントの組み合わせに関する明確なルールはありませんが、フォント スタイルは 1 つだけにしておくのが最善です。 フォントを組み合わせるときは、お互いを補完し、飽きることなく連携できるものを探してください。
5. 完璧なフォントの組み合わせを見つけるにはどうすればよいですか?
完璧なフォントの組み合わせを見つける最も簡単な方法は、同じフォント ファミリ内の異なるフォントを使用することです。 たとえば、フォント ファミリは Helvetica のようなもので、そのフォントにはいくつかのバリエーションがあります。 同じファミリーのフォントはすでに、適切に連携して機能するウェイトとスタイルの組み合わせになっています。
6. 私はこれまでフォントを扱ったことがありませんでした。 フォントのカスタマイズに関するヒントを教えてください。
フォントを扱ったことがない場合は、使用できる基本的なスタイルやテキストをいくつか紹介します。
- Serif:このフォント ファミリには、各文字に小さな足がある Times New Roman と Georgia が含まれています。
- サンセリフ:これらの書体には、Arial や Helvetica のような小さな足がありません。
- スクリプト:このスタイルのフォントには、カリグラフィーまたは手書きのように見えるものがすべて含まれます。
- 等幅:このカテゴリのフォントはすべて等間隔の文字を持ち、コンピューター コードで通常見られるものです。 良い例は Roboto Mono です。
結論
カスタムフォントは素晴らしいです。 フォントが正しく使用されていれば、Shopify Web サイト上のあるセクションから別のセクションに視線を誘導できます。 同様に、目を引くフォントを使用した見出しや宣伝用のバナーは、宣伝したい内容に注目を集めることができます。
逆に言えば、フォントは Web サイトの他の部分と矛盾していてはならず、いかなる形であっても、安っぽいものや過度に注目を集めるものであってはなりません。 Shopify ウェブサイトのそれほど重要ではない側面に注目が集まる可能性があります。 サイトの外観と雰囲気のバランスをとるためのサポートが必要な場合は、Penji のデザイン チームに問い合わせることを検討してください。
