Shopifyでヘッドレスになる方法
公開: 2022-02-23eコマースWebサイトの大部分は、バックエンドとフロントエンドを同時に強化するプラットフォーム上に構築されています。 これは、費用効果が高く時間の節約になるWebサイトのメンテナンスと、簡単な更新を可能にする簡単なソリューションです。
ただし、ますます多くのeコマースビジネスが優れたパフォーマンスを必要とし、ヘッドレスアプローチを選択しています。 ヘッドレスとは、プラットフォームのフロントエンドをバックエンドから切り離すことを意味します。 つまり、フロントエンドはユーザーエクスペリエンス、コンテンツ、およびデザインを担当します。 ヘッドレスアプローチは、設計チームだけでなく、プラットフォームの機能による制約を受けなくなったマーケティングチームも解放します。
Shopifyストアを所有している場合、Shopifyの堅牢なeコマース機能(支払い処理、在庫管理、PCIコンプライアンスなど)を失うわけにはいきませんが、サイトの速度を大幅に向上させるテクノロジーを採用することをお勧めします。高度なコンテンツ管理要件、複雑な製品カタログがある、または単にテーマの制限から解放され、非常にユニークなサイトエクスペリエンスを作成したい。
Shopifyでヘッドレスになる方法のこの記事では、Shopifyでヘッドレスになる方法と理由、およびそれを効果的に行ったブランド、その方法、および結果として得られたメリットについて説明します。
ヘッドレスShopifyとは何ですか?

Shopifyは、デフォルトでサイトのフロントエンドとバックエンドの両方を管理します。 これは、店舗に最も基本的な機能のみを要求するビジネスに最適です。
ヘッドレスコマースは、ストアのフロントエンド(または「ヘッド」)をバックエンド機能(在庫管理、コンテンツ管理、フルフィルメント機能など)から切り離すため、Shopifyをさまざまなコンテンツ管理システム(CMS)と組み合わせて使用して、ストアのコンテンツ。
ビジネスが成長するにつれて、特定の機能や設計の可能性がますます柔軟性に欠けることに気付くかもしれません。 万能の戦略はある程度までは機能しますが、ビジネスが成長するにつれて、Shopifyストアフロントが提供する以上の追加機能が必要になる場合があります。 多くの場合、ブランドは次のことを達成するためにShopifyヘッドレスを選択します。
- ページからページへの迅速な読み込みで、より高速に読み込まれるサイトを構築します。
- 製品の視覚的表現の制御を強化します。
- より柔軟でわかりやすいコンテンツ管理を作成します。
- 完全にカスタマイズ可能なURL構造を持っている。
幸い、包括的な改良や、新しいeコマースプラットフォームを最初から構築する必要はありません。 Shopifyは分離を念頭に置いて設計されており、ビジネスが成長するにつれて、会社のニーズにより適したフロントエンドを簡単に適応させることができます。 そこで、ストアフロント用のAPIが役に立ちます。
ShopifyはヘッドレスCMSですか?
ShopifyにはヘッドレスCMSがあることは注目に値します。 Shopifyの統合サービスは、eコマースブランドにとって非常に強力なツールとなっています。 Shopifyの組み込みコンテンツ管理システムであるThemeLayerand Editorは、すでにおなじみかもしれませんが、他のeコマース機能とシームレスに統合されています。
ただし、これらの機能は、必要に応じて互いに独立して機能するように設計されています。 したがって、CMSでコンテンツを整理する方法にさらに柔軟性が必要な場合(Shopifyは4つの事前定義されたコンテンツタイプのみをサポートします)、ContentfulやPrismicなどのより用途の広いサードパーティCMSを使用して、必要に応じてデータを定義してから、ヘッドレスを使用してAPI経由でShopifyに接続します。
Shopifyやその他のサプライヤーは、信じられないほどプロセスを大幅に簡素化する堅牢なツールキットを開発しました。 小規模なオンライン小売業者の場合は、ShopifyのCMSで十分かもしれませんが、スケーリングする場合、または速度、カスタマーエクスペリエンス、プレゼンテーションを優先するモバイルファーストのビジネスモデルがある場合は、Shopifyのヘッドレスコマースが比較的シンプルで、より堅牢です。 CMSオプションは、PWAビルドを追求することを正当化する可能性があります。 このオプションは、Shopify互換のCMSを含むエクスペリエンスプラットフォームまたはサービスとしてのフロントエンドプロバイダーで追求できます。
Shopifyでヘッドレスになることの長所と短所
ヘッドレスShopifyの長所
- 消費者体験のより高度な制御:ヘッドレスアーキテクチャでは、プラグアンドプレイのShopifyよりも大幅に多くのカスタマイズとパーソナライズの可能性があります。 Shopifyのネイティブ機能とテーマの制限を克服し、独自のビジュアルマーチャンダイジングエクスペリエンスを作成できます。 さらに、追加のコーディングやカスタマイズを犠牲にすることなく、サイト管理をより細かく制御できます。
- より速いスピード:スピードは、特にモバイルでの売り上げの増加を意味するため、コードベースを合理化するためにできることは何でも変換に役立ちます。 ヘッドレスにすることで、より効率的なフロントエンド配信技術を使用できます。 ヘッドレスPWAデザインを使用することにより、ブラウザは静的に作成されたサイトをロードしますが、動的なデータベース要求は行われず、多くの場合非常に低速です。
- SEOを改善するためのカスタマイズ可能なURL :URLの構造は、顧客をサイトに誘導する上で重要です。 Shopifyは、URLの変更に関しては実際にはかなり厳格です。 ヘッドレスアーキテクチャを使用してWebページを構築すると、URL構造を完全に制御できるため、SEOの結果を最大化できます。
- 市場投入までの時間の短縮:Shopifyストアに接続された特注のフロントエンドにより、マーケティングチームはキャンペーンの概念化と設計をより迅速に行うことができ、バックエンドの手順に影響を与えることなくサイトのスタイルと製品の配置を実験できるため、コンセプトから実行までの時間が短縮されます。 さらに、ブランドのルックアンドフィールを正確に制御できます。
ヘッドレスShopifyの短所
- アプリ/サービスサポートの廃止:Shopifyの組み込みテーマの利用を停止すると、特定のアプリが機能しなくなります。 サービスとしてのフロントエンドプロバイダーを選択した場合、それらは選択して再統合した統合を提供します。 ただし、Shopifyストアのフロントエンドを代理店でカスタマイズしている(またはアーキテクチャの特定のコンポーネントを選択している)とします。 その場合、ShopifyのAPIがサードパーティのアプリを識別できるようにするために、いくつかの固有のコードを実装する必要があります。
- 複雑さの追加:eコマーススタックに別のレイヤーを追加することで、操作の複雑さが自動的に増加します。 専用のフロントエンドを選択した場合は、サイトを正常に実行し続けるために、(少なくとも)2つのプラットフォームを管理する責任があります。 拡張する場合は、Reactに精通した社内開発チームが必要になるか、サービスとしてのフロントエンドプロバイダーや代理店と提携する必要があります。
- 実装パートナーに関する考慮事項:ヘッドレスになるという技術的要件を処理できるパートナーがいること、あなたとあなたのeコマーススタッフが販売とマーケティングに集中できるようにすることは、前向きな進展です。 ただし、この場合は注意が必要です。
Shopifyでヘッドレスになる方法
ステップ1:ストアフロントに適切なテクノロジーを選択する
ユーザーインターフェイスのテクノロジを選択するときは、さまざまな要素を考慮する必要があります。 少なくとも、開発チームのスキルセットと、プロジェクトの技術目標および設計目標に一致するこの特定のテクノロジの能力を考慮する必要があります。
- Shopifyチームは、ShopifyStorefrontAPIを活用するデモ用のカスタムストアフロントアプリケーションを開発しました。 例の大部分はReact.jsとEmberで作成されているため、これらのテクノロジーの1つを採用することを検討する必要があります。
- GatsbyJSやNext.jsなどの静的サイトジェネレータフレームワークの利用を検討する必要があります。 サーバーサイドレンダリング(SSR)は、検索エンジン最適化を改善し、TTI(Time to Interactive)を減らすのに役立ちます。
- さらに、PrismicやContentfulなどのヘッドレスCMSを利用して、開発時間を短縮し、パフォーマンスを向上させることを検討してください。
ステップ2:アクセストークンを生成する
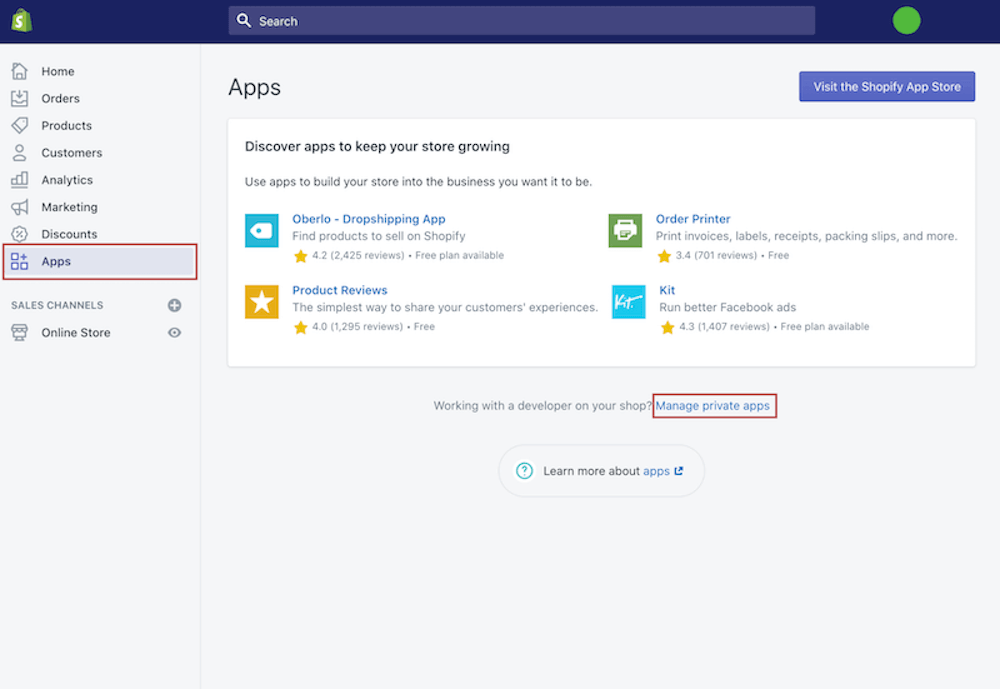
Shopify管理者の[アプリ]領域に移動し、 [プライベートアプリの管理]を選択します。 
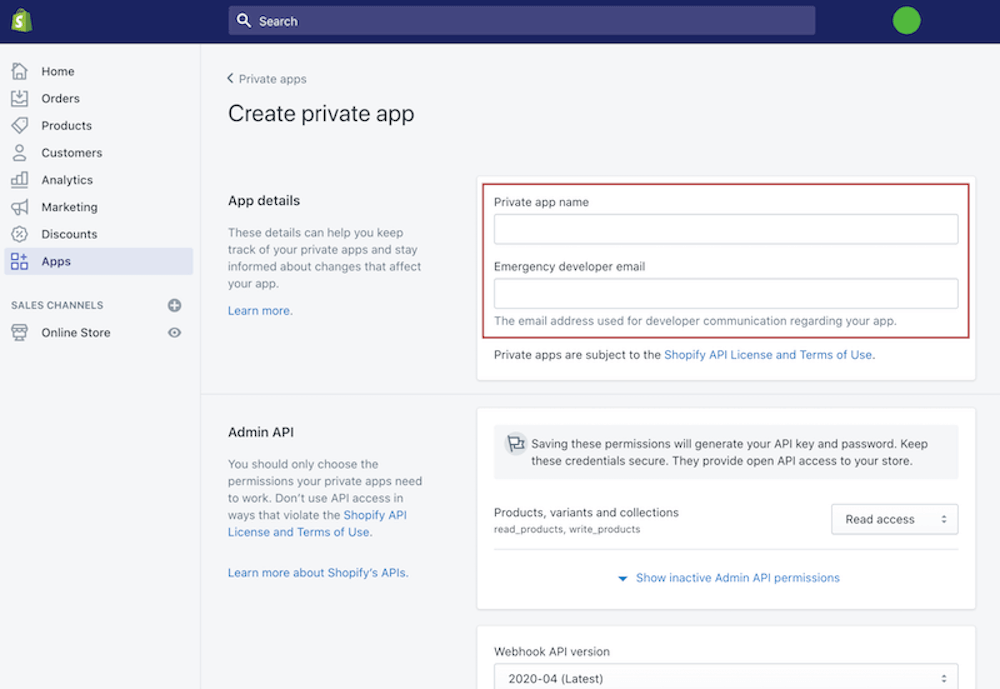
[新しいプライベートアプリを作成する]を選択します。 名前とメールアドレスを入力します。 
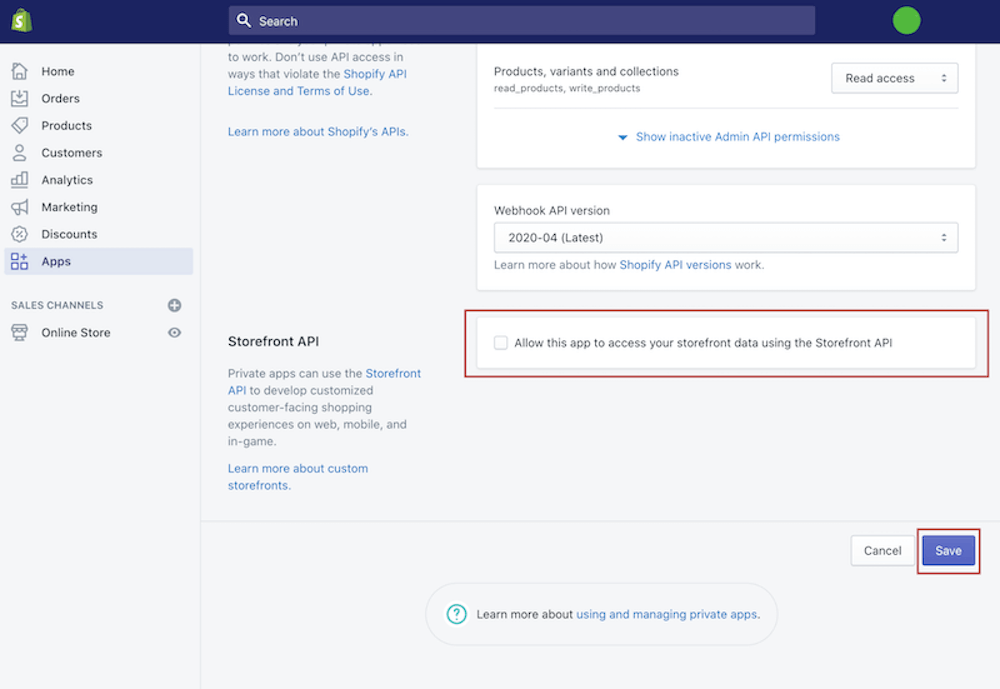
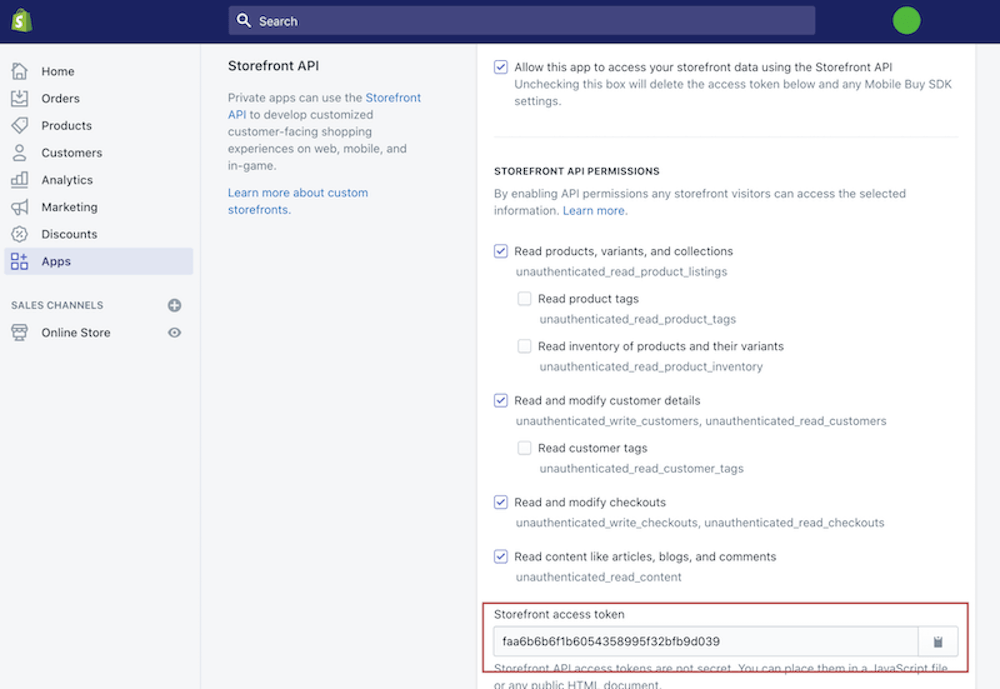
[ストアフロントAPI]セクションの[ストアフロントAPIを使用してこのアプリにストアフロントデータへのアクセスを許可する]を選択します。 アプリで利用できるようにするデータの種類を定義します。 [保存]ボタンをクリックします。 

アプリを保存した後、生成されたストアフロントアクセストークンは、ページ下部のストアフロントAPI領域に表示されます。 
ステップ3:独自のストアフロントを作成する
Shopifyのカスタムストアフロントデモアプリケーションの1つに精通することから始めることをお勧めします。 プロジェクトにReact.jsを使用することにした場合は、react-js-buyリポジトリを参照できます。
次のステップは、カスタムストアフロントの開発を開始することです。 React.jsアプリケーションをShopifyStorefrontAPIと統合するには、次の手順に従います。
NPMを使用してJavascriptBuySDKモジュールをインストールします: npm install --save shopify-buyまたは、Yarnが好きな場合は、yarnaddshopify-buyを選択します。
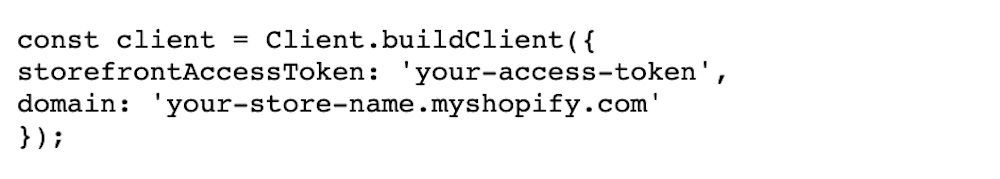
'shopify-buy'からクライアントに含めるためのJavascriptBuySDKからのクライアントインポート; アプリケーションに次のクライアントオブジェクトを提供します。

- クライアントが確立されたら、 StorefrontAPIへのリクエストを開始できます。
あなたが選ぶことができるヘッドレスオプションは何ですか?
Shopifyストアフロントに新しく改良されたフロントエンドが必要であると判断した場合、3つの主要なアプローチがあります。 どちらのオプションを選択するかは、固有のビジネス要件によって決まります。
1.日曜大工
Shopify Plusの上に独自のヘッドレスアーキテクチャを開発することで、すべてのeコマース機能の所有権を取得し、柔軟性を高める可能性があります。 これは、他の人のシステムに縛られることなく、開発とコーディングを主導できることを意味します。
ただし、最初からヘッドレスアーキテクチャを構築するには、開発とコーディングに多大な労力が必要です。 たとえば、ShopifyテーマはLiquidテンプレート言語を利用します。 Liquidはヘッドレスで利用できないため、Shopify Storefront APIを介してアクセスできる特注のストアフロントを作成する場合は、React.jsやEmberなどのフレームワークに精通したチームが必要です。 または、静的サイトを構築する場合は、Next.jsやGatsbyなどのフレームワークに精通している必要があります。
2.代理店と共同で開発する
代理店を適切に選択すると、Shopifyのバックエンドとインターフェイスするヘッドレスサイトの開発に豊富な経験があり、すべての潜在的な危険とその防止方法に精通している人と協力できます。 さらに、代理店は、特注するか(それが最適なオプションである場合)、ソフトウェアを使用した開発を完了するためにサービスとしてのフロントエンドプロバイダーと提携することにより、ストアでヘッドレスになるのを支援する場合があります。
代理店は、設計段階であなたを支援および助言することができ、あなたの素晴らしい新しいビジョンを実現するために必要な知識を持っています。 Shopifyバックエンドで最適に機能する機能、レイアウト、ナビゲーションに関する推奨事項を提供できるため、サイトの最適化を支援します。
その一方で、あなたはまだあなた自身であなたのヘッドレスストアを管理する責任があります。 初期の設計と構築が完了したら、完全な操作をスムーズに実行し続けるのはあなたとあなたの技術スタッフの責任です。これは、技術スタックの多数の可動部分を処理する場合の小さな偉業ではありません。 これは、パートナー代理店との保持契約を通じて達成できます。
3.サービスとしてのフロントエンドプロバイダーを使用する
プラットフォームとカスタムAPIのパッチワークの調査、設計、開発、テスト、および展開に興味がない場合は、フロントエンドプロバイダーがこれを処理できます。 あなたが得るものは、あなたの特定のニーズに完全にカスタマイズ可能でありながら、あなたがあなたの店先を運営するために必要なすべてを含む完璧なソリューションです。
テクノロジースタックの多くのレイヤーをナビゲートするのではなく、チームは直感的なエクスペリエンスマネージャーを通じてすべてのeコマースとマーケティングの問題を管理できるようになり、日常のサイト管理に関連する多くの技術的な問題を解消します。
エクスペリエンスプラットフォームを使用しても、Webデザインスタジオを使用してサイトを再構築することを妨げるものではありません。 多くのフロントエンドプロバイダーには、専門のWebサイトビルダーであるパートナー企業があります。つまり、ストアの効率的な運用に関して熟練した支援を受けるだけでなく、まったく新しいWebサイトも受け取ることができます。
それでも、技術スタックのより内部的なコンポーネントの一部を直接制御できなくなります。 必要なときにいつでもコードにアクセスしていくつかの変更を加えることはできません。 特定の技術的な舞台裏の変更について、フロントエンドプロバイダーと話し合う必要があります。
Shopifyヘッドレスストアの例
1.フィード

thefeed.comのパートナーであるBenKennedyは、当初、Shopifyサイトでヘッドレスになることで得られる速度とユーザーエクスペリエンスの向上に疑問を持っていたため、いくつかの実験を行うことにしました。 サイトの2つの同一バージョンを開発した後、1つはヘッドレスでもう1つはShopify Liquidを使用しており、ヘッドレスバージョンがShopify Liquidバージョンよりも優れており、コンバージョン率が5.24%高く、訪問者1人あたりの収入が10.28%高いことを発見しました。
生の数字は別として、ベンは、チームが基礎となるコードに関与する必要なしに、将軍フロントエンドを簡単に実装できることに感銘を受けました。
2.Faye.co

このドイツのジュエリービジネスは、WeMakeWebsitesのもう1つのヘッドレスShopifyプロジェクトでした。 Alexは、このようなサイトがブランドにもたらすメリットについて次のように説明しています。「Shopify Checkoutは、常にクラス最高のUX(モバイル対応、Apple Payなどの代替支払い方法のサポート、クリーンなUI)と組み合わせた優れた製品です。安全でスケーラブルなプラットフォーム。」 あなたはそれの利点と、Shopifyであなたの製品カタログを維持する能力を保持します。」
さらに、「将軍のような製品を使用することは良いステップです。JAMstackアプリの構築に関連する大規模な開発作業を回避しながら、Shopifyのプラグと再生要素の一部を複製しますが、ヘッドレスの利点があります(つまり、関心の分離と各コンポーネントが特殊化されたアーキテクチャ)」、およびこれらのサイトは「静的ビルドにより安全で高速」であること。
3.ポールバレンタイン

魅力的な宝石商と時計職人は、代理店のWe Make Websitesと提携して、ヘッドレスユーザー向けにウェブサイトをオーバーホールしました。 移管を検討している他の多くの企業と同様に、Paul Valentineは、純粋な「プラグアンドプレイ」Shopifyからの移行に伴う可能性のあるサイトの維持管理の容易さの喪失と制御の欠如を懸念していました。
ただし、We MakeWebsitesのAlexO'Byrneによると、トレードオフはそれだけの価値があります。 「ヘッドレスの場合、少なくともWebサイトの構築中は、開発集約型のスタッフが必要になります。」
結論
ヘッドレスになることは、オンライン商人を夜に目覚めさせ続けるものです。 あなたは、評判の良いeコマースプラットフォームでビジネスを成長させるために何年も費やしてきましたが、会社が拡大したときに、元の機能を超えたことに気づきました。
Shopifyヘッドレスeコマースストアフロントを作成することで、ユーザーはShopifyストアにアクセスしなくても商品を閲覧、検索、選択できます。 それとは別に、それはあなたがあなた自身のコードベースとテンプレートを維持することを可能にします。
あなたがShopifyを利用して成長しているブランドであるが、自由を手に入れる瞬間が来たと信じているなら、Shopifyサイトで頭を使わないことは大きな開発問題である必要はありません。
