SERP で無関係な画像のサムネイルに対処する方法
公開: 2022-08-16Google SERP 画像のサムネイルは、クリックスルー率 (CTR) の増加につながる可能性があるため、重要な機能です。 ただし、関連性のないサムネイル画像が検索結果に表示される場合があり、これにより CTR が低下する可能性があります。 この問題のいくつかの例は次のとおりです。
- 特定の製品を検索したときに、まったく別の製品の画像サムネイルを含む検索結果に出くわした場合。
- 長老に関連するクエリを検索すると、幼児のサムネイル画像を含む検索スニペットが表示されます。
これらの例は、SERP での無関係な画像プレビューの存在が実際に対処すべき問題である理由を明確にします。

この記事では、まずこの問題の実際の例を示します。 次に、不適切な画像のサムネイルが SERP に表示される条件について説明します。 最後に、問題を完全に解決する方法を説明します。
実際の例
問題を説明するために実際の例を提供する方が常に良いと思うので、この記事に 1 つ追加しました。 適切な例を見つけるために、次の手順に従いました。
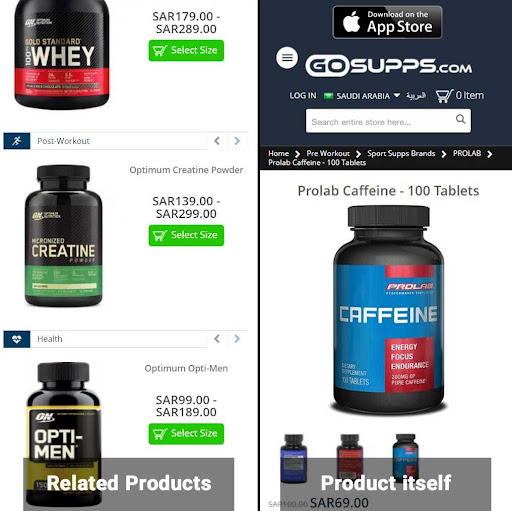
- 「プロラブ カフェイン」という商品を探しました。
- SERP を調べたところ、関連性のないサムネイルの検索結果に出くわしました。

- 結果をクリックした後、実際の製品ではなく関連製品の画像が表示されていることに気付きました。

SERP に関係のない画像プレビューが表示されるのはよくある問題だと思う人もいるかもしれませんが、必ずしもそうとは限りません。 「Prolab Caffeine」を検索した後、5 ページまでの検索結果を調べたところ、問題のある結果は上で共有したものだけでした。
ただし、e コマース SEO プロジェクトや他の多数の Web サイトでこの問題に遭遇しました。 これは、一部のページにも当てはまる場合があります。 したがって、問題が発生する頻度に関係なく、問題に対処する価値があると思います。
問題の実際の例を見て、それがどのくらいの頻度で発生するかがわかったので、次は、検索結果に不適切なサムネイル画像が表示される要因について説明します。
SERP で不適切な画像プレビューが表示される原因は何ですか?
簡単に言えば、この問題は主に補足コンテンツ (SC) の画像に起因するものであり、必ずしもメイン コンテンツ (MC) に関連しているとは限りません。 MC は、ユーザーの意図に応えることに重点を置いた独自のページの一部ですが、SC は、Web サイトのすべてのページまたはサブディレクトリで主に同一です。 たとえば、製品ページでは、SC は「関連製品」セクションであり、ブログ投稿では、「関連記事」または「最近の記事」を提案するサイドバーのコンテンツである可能性があります。 補足コンテンツやメインコンテンツについて詳しく知りたい場合は、こちらの記事をご覧ください。
さて、問題は、MC からの画像ではなく SC からの画像が SERP に表示される可能性を高める要因は何かということです。
Google にはこの問題に関する公式文書がないため、この質問に対する明確な回答はありません。 ただし、無関係なサムネイルに関しては、考慮に入れる必要がある要因がおそらく 2 つあります。
SCの位置
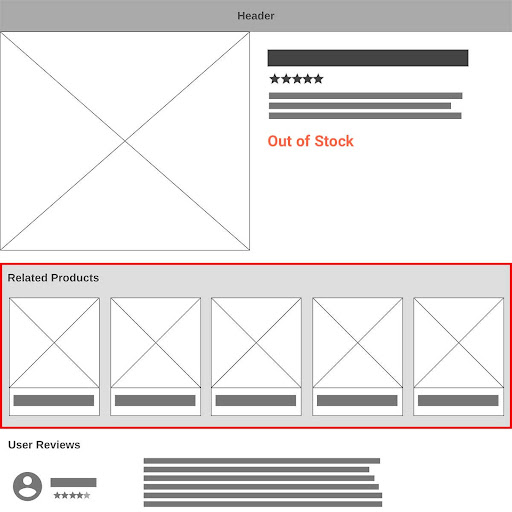
Google 画像のベスト プラクティスでは、最も重要な画像をページの上部に配置することをお勧めします。 したがって、SC が Web ページの上位に配置されている場合、SC は重要であると見なされる可能性が高くなり、その結果、SERP 画像プレビューに表示される可能性が高くなります。
ECサイトでは、コンバージョンを上げるために、在庫切れの商品ページの上位に関連商品を表示するのが一般的です。 上記の説明に基づいて、これらの在庫切れの製品ページは、不適切な画像サムネイルについてより慎重に分析する必要があります。

MCの画像数
MC にある画像が多いほど、Google がそのうちの 1 つを関連するサムネイルとして SERP に表示するために選択する可能性が高くなります。
たとえば、製品ページでは、1 つの製品の写真が複数あるため、MC に多くの画像が表示されることがよくあります。 以下で私が言及していることの例を見ることができます。

無関係な画像が検索結果に表示される可能性を高める要因がわかったので、次はこの問題を解決する方法を説明します。
【導入事例】オンページSEOで新市場の成長を牽引
無関係なSERP画像のサムネイルの決定的な解決策は何ですか?
一部の製品ページでこの問題が発生していることに気付いたとき、私は John Mueller に Twitter で次の質問をしました。
親愛なる@JohnMu、
質問があります。 製品ページに関連製品カルーセルがあります。 これらの関連製品のいずれかの画像が、製品自体の画像ではなく、SERP の画像プレビュー サムネイルとして表示されることがあります。 どうすればこの問題に対処できますか?
そして、これがジョン・ミューラーの答えです:
「「関連する画像」ファイルを別のディレクトリにホストする場合、robots.txt を使用してそれらのクロールを禁止できます。 プライマリ イメージもブロックしていないことを確認してください :)」
非常に役に立ったので、John Muellerの回答に感謝します。 ただし、このソリューションの実装は、思ったほど簡単ではありません。 より具体的には、これらは考慮する必要がある合併症です。
- WordPress を使用しているようなほとんどの Web サイトでは、すべての画像は特定のサブディレクトリにあります。 したがって、このサブフォルダーを禁止すると、SC に読み込まれた画像だけでなく、Web サイト上のすべての画像が許可されなくなります。
- さらに、新しいサブディレクトリを作成してそれを許可せず、そのサブフォルダから SC にイメージをロードすることはできません。 これは、デフォルトのサブフォルダーと作成した新しいサブセクションの 2 つの異なる場所に画像をアップロードする必要があるためです。 このプロセスには時間がかかるため、お勧めしません。 または、前述のプロセスを自動化するように開発者に依頼することもできますが、それでも問題を処理する最善の方法ではありません。
これらの複雑さを回避し、関連商品の画像を簡単に禁止するために、次のことをお勧めします。
1. cPanel で、「cdn.example.com」という名前のサブドメインを作成し、Web サイトのすべての画像が配置されているサブフォルダーにドキュメント ルートを設定します。 WordPress を使用している場合は、下の画像に示すように、ドキュメント ルートを「public_html/wp-content/uploads」に設定します。

そうすることで、ウェブサイト上のすべての画像に新しいサブドメインからもアクセスできるようになります.
たとえば、「https://example.com/wp-content/uploads/2022/01/example-image.jpg」は、「https://cdn.example.com/2022/01/example」という URL からアクセスできます。 -image.jpg」も。
2.次の内容で robots.txt ファイルを作成します。
ユーザーエージェント: *
許可しない: /
次に、このファイルをドキュメント ルートにアップロードします。
検索エンジンは、ウェブサイトのルートにある robots.txt ファイルのみを考慮することに注意してください。 したがって、このファイルは cdn サブドメインにのみ適用され、ドメイン自体には適用されません。
3. cdn サブドメインから SC にイメージをロードします。
4.すべてが正しく機能していることを確認するには、このフェッチおよびレンダリング ツールを使用して、ページの 1 つをクロールおよびレンダリングします。 レンダリングされたページでは、MC の画像は正しく読み込まれますが、SC の画像は読み込まれません (これは、robots.txt によって適切にブロックされていることを意味します)。 ユーザー エージェントとして Googlebot スマートフォンを選択し、「obey robots.txt」と「render」オプションをチェックしてください。
この問題の解決策として推奨されていないのはどれですか?
前のセクションでは、無関係なサムネイルの問題を処理するための最善の解決策を説明しました。 ただし、代替ソリューションがあります。 それらが必ずしも非常に効果的であるとは限りませんが、効果的でない理由を探ることは重要だと思います.
data-nosnippet HTML 属性の使用
Google によると、data-nosnippet 属性は、「HTML ページのテキスト部分」を SERP スニペットに表示されないようにするためにのみ使用できます。 つまり、たとえば、この属性を使用して、関連する製品または記事の名前がメタ ディスクリプションに表示されないようにすることができます。 ただし、このアプローチは、特定の画像がSERP画像のサムネイルに表示されないようにするのには役立ちません.
SC の <aside> HTML タグの使用
この Mozilla の記事で説明されているように、aside タグは、メイン コンテンツに間接的に関連するページのセクションを表す HTML 要素であり、吹き出しボックスとサイドバー (または補足コンテンツ全般) をマークアップするために頻繁に使用されます。
<aside> タグで SC をマークアップすると、Google が SC と MC を区別するためにこのタグを使用した場合、このセクションの画像が SERP 画像のサムネイルに表示されないようにするのに役立ちます。 ただし、2016 年に John Mueller は、Google が <aside> タグ内のコンテンツをページ上の他のコンテンツと同様に扱うことを確認しました。
ずいぶん前のことなので、もう一度彼に質問することにしました。
親愛なる@JohnMu、
質問があります。 2016 年に、aside タグ内のコンテンツはメイン コンテンツと同様に扱われると述べました。 それはまだ本当ですか?
短い議論の後、ジョン・ミューラーはスレッドで次のように述べました。
「MDN は、それらがコールアウトにも使用されていることを示唆しています。これは、重要なコンテンツの兆候のように聞こえます.
… 余談ですが… HTML の使用法は時間の経過とともに進化し、検索エンジンが何かの意味について明確なシグナルを得ることができるようになると、それが十分に一般的で分離するのに役立つ場合、検索エンジンはそれをより明示的に使用し始めることを選択する可能性があります。
HTML を使用する理由は検索エンジンだけではありません。意味をより適切に伝えるのに役立つ何らかのマークアップが見つかった場合は、それを使用します。 ウェブ上で見たいと思う変化になりましょう。」
つまり、Google は現在 <aside> タグ内のコンテンツをメイン コンテンツと区別していませんが、これは将来変更される可能性があります。 したがって、 SC を <aside> タグでマークアップしても、現時点では無関係な画像のサムネイルの問題は軽減されませんが、これは将来変更される可能性があります。
この記事がお役に立てば幸いです。また、Web サイトでこの問題を根絶する方法をよりよく理解していただければ幸いです。 ご不明な点がございましたら、下のコメント欄からお気軽にお問い合わせください。

